Animații CSS: Introducere și exemple
Publicat: 2022-04-12 Cele mai de bază efecte animate în CSS pot fi obținute prin proprietăți precum transform și transition . Cu toate acestea, schița de lucru CSS Animations Nivel 1 oferă un mediu mai complex prin utilizarea animation și a proprietăților @keyframes pentru a obține efecte de animație perpetue. Acest lucru este cel mai bine înțeles printr-un exemplu definitiv.
Specificarea regulilor de animație folosind @keyframes
Regula @keyframes este folosită pentru a specifica comportamentul de animație pe care dorim să îl aplicăm unui identificator de animație în aspectul paginii. Identificatorul este specificat prin animation-name sau prin utilizarea animation: name; stenografie.
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } În acest context, exemplul de mai sus va schimba background-color la alb la negru pe durata animației. from se referă la început (0%) și to se referă la sfârșit (100%). Deci, regula poate fi rescrisă și cu valori procentuale.
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } Pe cont propriu, acest lucru nu va face nimic decât dacă specificăm elementul pe care dorim să-l animem. În plus, trebuie să specificați animation-duration deoarece valoarea implicită este 0.
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }Apoi putem apela containerul nostru folosind un div și rezultatul ar fi următorul:

În mod obișnuit, majoritatea animațiilor CSS scrise în CSS pur folosesc prescurtarea deoarece salvează scrierea mai multor linii ale logicii animației. Ca atare, iată o referință pentru valorile proprietăților de animation :
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */Lectură în continuare
Dacă doriți să aflați mai multe despre animațiile CSS în profunzime, iată resursele mele recomandate:
- Codrops CSS Reference – Aceasta este o referință extinsă scrisă și organizată de Sara Soueidan (@SaraSoueidan) și conține exemple aprofundate despre cum funcționează anumite proprietăți CSS.
- Animații CSS MDN – O introducere extinsă în stil documentație la animațiile CSS pe pagina MDN Web Docs.
- Introducere în cubic-bezier() – Un articol aprofundat scris de Temani Afif (@ChallengesCss) pentru CSS-Tricks despre utilizarea proprietății
cubic-bezier()pentru a crea animații CSS avansate.
Exemple de animații CSS
Cel mai bun mod de a învăța orice este prin exemple. Următoarea secțiune este dedicată în întregime diferitelor efecte obținute prin proprietățile de animație CSS.
Inca un lucru! Multe dintre animațiile exemple de mai jos au destul de mult cod asociat cu ele, ca atare, am adăugat un depășire de înălțime maximă la acest articol pentru a activa o bară de defilare. De asemenea, puteți trece cu mouse-ul peste fiecare fragment de cod și îl puteți copia în clipboard pentru a-l importa în editorul de cod.
Val

Animația de undă este creată prin desenarea mai întâi a unei căi SVG pentru un model de undă și apoi atribuindu-i un ID. După aceea, specificăm patru clase nth-child cu variabile personalizate animation-delay și animation-duration . Fiecare variabilă reprezintă un val individual în interiorul animației și fiecare val poate fi stilat independent.
Avantajul definirii modelului cu SVG este că codul devine ușor reutilizabil.
Dacă te uiți la calea pe care am desenat-o, specificăm patru straturi diferite pentru val (folosind o axă personalizată) și apoi facem referire la id-ul #wave-pattern care l-am setat pentru calea inițială. Aici puteți schimba și aspectul de culoare al fiecărui val.
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }Se încarcă text

Acest efect de încărcare este relativ ușor de implementat, deoarece folosește doar o mână de proprietăți practice de animație. Mai întâi, doriți să specificați content: attr() pe care apoi o aplicați elementului de text pe care doriți să-l animați. După aceea, specificați animația în sine, care în cazul nostru este animation: loading 5s linear infinite; .
Durata efectului de încărcare poate fi modificată prin modificarea proprietății 5s. Și, în sfârșit, folosim @keyframes pentru a apela animația de încărcare și pentru a-i modifica lățimea de la 0% la 100% în acea perioadă de 5 secunde. Cu cât valoarea duratei animației este mai mare, cu atât efectul de încărcare este mai lent.
Cazurile de utilizare specifice pentru o animație ca aceasta sunt efecte de tranziție pentru încărcarea paginilor, dar și o soluție de încredere pentru proiectele de aplicații când nu doriți să vă bazați pe nicio bibliotecă.
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }Text Wave

Unul dintre primele lucruri pe care le veți observa despre această animație este fluiditatea acesteia. Acest lucru este posibil deoarece folosim funcția calc() pentru a calcula matematic fiecare tranziție. Deoarece scriem animația în CSS pur, trebuie să folosim mai multe elemente span pentru a specifica fiecare literă consecutivă din animație.
În ceea ce privește modificarea adâncimii undei, mai întâi, puteți modifica durata de la 3 secunde la un număr mai mic sau mai mare. Mai mare înseamnă că efectul de undă va fi mai lent și invers. Și, în interiorul @keyframes , puteți modifica specificația -24px pentru a modifica înălțimea valului.
Cu cât valoarea negativă este mai mare, cu atât efectul de undă este mai pronunțat.
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }Efect de puls / ondulare

Începem prin a crea un container pentru cercul căruia dorim să aplicăm efectul. Acest lucru este specific demonstrației, dar puteți reutiliza codul pentru orice alte elemente de pe pagina dvs. După aceea, creăm o clasă numită .circle care va servi drept efect de ondulare animat.
Două proprietăți notabile pe care le folosim în această clasă sunt opacity: 0.5; și animation: ease-out; . Opacitatea este ceea ce creează iluzia de a avea ondulații/puls, iar tranziția de eliberare ușoară face ca aceste ondulații să iasă ușor din recipientul original.
În continuare, luăm clasa noastră .circle și îi aplicăm proprietatea nth-of-type() . Pentru acest exemplu, folosim 3 cercuri individuale care ies ușor din recipientul original. În cadrul apelurilor de tip nth, aplicăm animation-delay cu valorile de -0,5s;-1s;-1,5s. Cu cât valoarea negativă este mai mare, cu atât va dura mai mult pentru ca efectele să se redeze complet.
Și, în sfârșit, aplicăm @keyframes animației puls specificate. În acest exemplu, folosim proprietatea transform: scale() . Aceasta definește dimensiunea impulsurilor pentru fiecare animație. Cu cât valoarea este mai mare, cu atât vor apărea ondulațiile de ieșire mai mari.
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }Contor (Numere)

Proprietatea contor este ușor de trecut cu vederea, deoarece de obicei adăugați numere la anumite elemente manual. Cu toate acestea, este util atunci când doriți să faceți atribuții imbricate aprofundate la elementele de meniu sau paginile mari de documentație.
În plus, puteți crea un contor automat pentru titlurile postărilor de blog. De exemplu, scrieți o recenzie despre mai multe instrumente. Și, cel mai bine, blatul poate fi amenajat individual, oferindu-vă mai multă libertate de proiectare.
Dar, pentru această demonstrație – ne concentrăm pe utilizarea proprietății counter pentru a crea un efect de contor automat. Deci, haideți să cercetăm și să înțelegem cum funcționează. Pentru acest exemplu, mai întâi creăm un container care va conține animația contorului. Puteți personaliza acest lucru după cum doriți. În continuare, creăm clasa noastră .count-numbers care include sintaxa de animație, în acest caz, este animation: count-numbers 10s linear infinite forwards; .
Pentru a o descompune, specificăm numele animației noastre, setăm durata la 10 secunde și setăm direcția animației la normal pentru că nu vrem să numărăm înapoi de la 10. Deși, o poți seta la alternați dacă doriți ca contorul dvs. să numere înapoi, de asemenea.
Mergând mai departe, specificăm o nouă clasă numită .count-numbers::înainte de care folosim pentru a numi contorul nostru, în acest caz, conținut: counter(count); . Acest lucru este important deoarece următorul pas este să folosiți counter-name pentru a anima efectul prin @keyframes .
Ultimul pas este să scriem specificațiile noastre pentru redarea animației. În demonstrația noastră, numărăm de la 1 la 10, așa că specificăm valoarea noastră @keyframes de la 0% la 100% în trepte de 10%. Fiecare increment conține o instrucțiune de contra-increment care folosește și numele nostru de contor: counter-increment: count 0; .
Deci, la 0% incrementul nostru este setat la 0 și la 10% este setat la 1 pentru a proiecta efectul unui contor.
De asemenea, încercați să schimbați content: counter(count); specificarea continutului: counter(count, upper-roman); si vezi ce se intampla!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }Minge care sări

Începem prin a crea mai întâi un container pentru mingea noastră, în acest caz, este .ball-container .

În continuare, specificăm dimensiunea mingii și stilul aspectului acesteia folosind o combinație de culori de fundal și efecte de umbră. În demonstrația noastră, am optat pentru un efect mai strălucitor, dar îl puteți modifica în funcție de nevoile dvs. Și, în sfârșit, specificăm animația, în acest caz, setăm o durată la 5s și aplicăm, de asemenea, ease-in-out ceea ce înseamnă că tranziția are atât un început lent, cât și un sfârșit.
După ce mingea este extrasă și animația este setată, putem scrie regulile noastre @keyframes . Pentru a obține efectul de respingere, folosim transform: translatey(); în trepte de 50%, deci de la 0% la 50% la 100%. Accentul este pus pe 50% deoarece aici setăm înălțimea săriturii prin specificarea transform: translatey(-50px); – saritura/plutirea va avea o inaltime de 50px (fata de container). Cu cât numărul negativ este mai mare, cu atât mingea va sări mai mare.
De asemenea, specificarea unui număr mai mic va reduce dimensiunea săriturii.
Ultima parte este să adăugați o umbră, deși puteți elimina și aceasta, deoarece nu va avea niciun efect asupra animației mingii în sine. Singura diferență cu umbra este că folosim proprietatea transform: scale() pentru a redimensiona umbra într-un context 2D. Setăm valorile în funcție de scara efectului pe care dorim să o realizăm.
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }Aruncare cu banul

Ceea ce îmi place la această animație este că putem seta o rază de rotație incredibil de precisă pentru a obține un efect care se simte ca și cum moneda se întoarce cu adevărat. Deci, pentru a începe, veți avea nevoie de 2 imagini (folosesc SVG pentru această demonstrație, dar fotografiile normale funcționează la fel de bine. Asigurați-vă că aplicați clasa corectă fiecărei imagini.) și setați-le la opacity: 0; . L-am setat la 0 pentru că mai târziu, folosim @keyframes pentru a le schimba opacitatea, astfel încât imaginile să intre în vizualizare în anumite poziții în timpul animației.
Clasa .image-container este folosită pentru a specifica dimensiunile imaginilor din interiorul monedei. Asigurați-vă că specificați acest lucru și pentru imaginile reale, așa cum se arată în fragmentul de mai jos. În continuare, specificăm .coin-style care este partea exterioară (moneda în sine). Din punct de vedere tehnic, puteți seta acest lucru la transparent, dar de dragul unei demonstrații, îl facem vizibil.
Conceptul principal pentru clasa .coin-style este modul în care adăugăm animația, care în acest caz este: animație: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; .
Punctul de interes este specificația cubic-bezier() , care ne oferă efectul de curbă de rotație pentru containerul de monede. Acest lucru este practic imposibil de scris pe cont propriu, așa că recomandarea mea este să utilizați orice instrument generator pentru a reda efectul de curbă dorit.
Și, în sfârșit, în cadrul @keyframes-ului nostru aplicăm funcția @keyframes scaleX() pentru a redimensiona aspectul monedei pe x-axis . Chiar și cea mai minimă modificare a valorilor furnizate (în această demonstrație) va modifica modul în care apare efectul „flip”.
Cred că implementarea de mai jos este cât mai aproape de perfectă, dar poate că poți face mai bine!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }Aluneca in

Pentru ca această animație să funcționeze, folosim animation: ease-out; funcția în combinație cu o valoare de poziție negativă în @keyframes . Deci, în acest exemplu specificăm 0% {opacity: 0;left: -700px;} ceea ce face ca elementul nostru slide-in să fie invizibil la început, dar și poziționat 700px în afara containerului.
După aceea, specificăm 100% {opacity: 1;left: 0;} care până la terminarea animației noastre (avem setat la 2 secunde) va returna vizibilitatea normală și va poziționa elementul înapoi în poziția sa relativă.
Un lucru interesant de remarcat este că acest efect funcționează în toate direcțiile.
Dacă doriți să modificați efectul de alunecare pentru a apărea din partea dreaptă, trebuie să schimbați cel din stânga:; valori la dreapta:; și invers pentru poziții precum sus și jos. De asemenea, puteți întârzia animația ajustând timpul necesar pentru alunecarea elementului.
O valoare mai mare va încetini animația.
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }Efectul blob

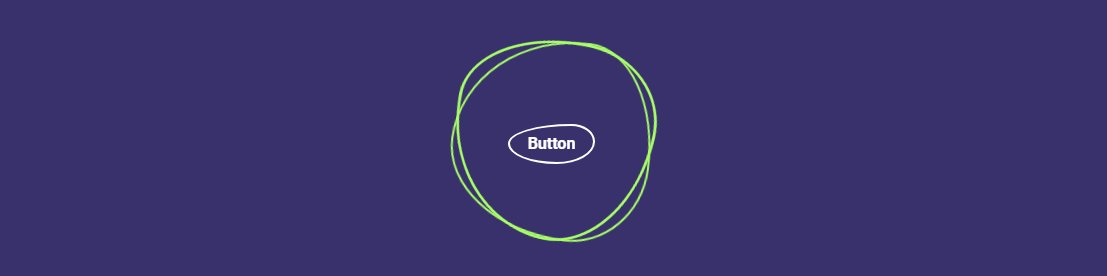
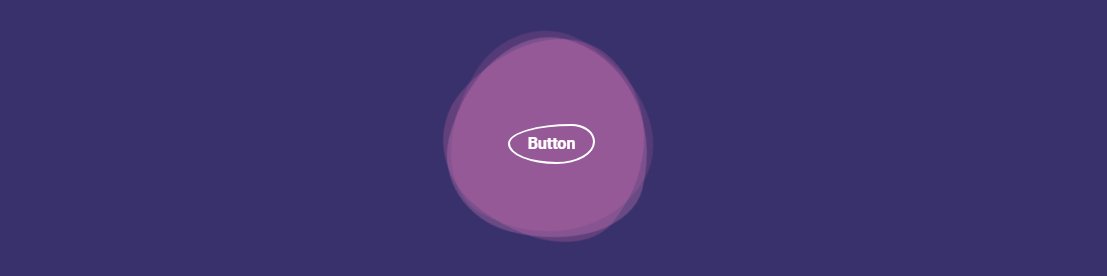
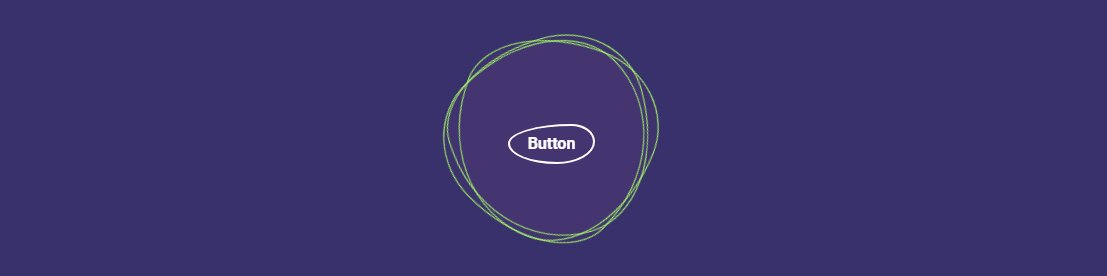
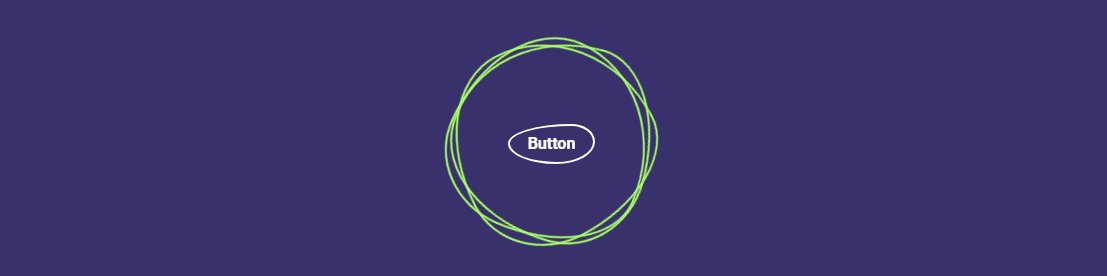
În primul rând, ce dracu este un Blob? După cum a spus Ian Latchmansingh, „Blobul este o formă amorfă, pseudo-organică, care este folosită în mod obișnuit pentru a ancora vizual paginile de destinație. De obicei servește ca mască sau ca fundal pentru o ilustrație. Aproximativ 90% din timp, Blob-ul este umplut cu un gradient și se află pe cel mai de jos strat al unui design.” . Cu siguranță este unul dintre cele mai comune modele în designul web modern. Dar cum o animam?
Începem prin a crea un container cu efect de blob și, de asemenea, specificăm 3 elemente individuale în interiorul containerului. Facem acest lucru pentru că de fapt „desenăm” blob-ul folosind o combinație de proprietăți de bordură și rază de margine.
Pentru a obține efectul variat, folosim nth-child pentru a stila fiecare element individual. Dacă doriți să deveniți funky cu el, nu ezitați să modificați proprietățile procentuale pentru a ajusta aspectul blobului.
Animația în sine este realizată prin utilizarea proprietății transform: rotate() în cadrul unei specificații @keyframes . L-am setat la 0 la 360 de grade pentru că acest lucru ne oferă un efect perpetuu. Suprapunerea culorilor se face prin :hover și ne permite să setăm o culoare de fundal personalizată. Și, în plus, creăm și un container separat în interiorul blob-ului în sine. Acest lucru vă oferă posibilitatea de a stila părți individuale ale aspectului paginii pentru a avea acest efect de animație specific.
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }Comutare text

Efectele de animație sunt de obicei rezervate pentru design-uri web creative. Și în acest caz, acest efect de comutare a textului va ajuta la crearea unei prime impresii puternice pentru vizitatorii site-ului dvs. Ideal pentru introducerea antetului sau, dacă este personalizat, poate fi folosit pentru a prezenta caracteristicile produsului etc.
Primul lucru pe care îl facem este să creăm un container pentru efectul real. După aceea, specificăm o nouă clasă div care va conține logica animației. În cazul nostru, folosim o lungime de animație de 8s, combinată cu 3 specificații separate animation-delay .
Întârzierea este folosită pentru a determina când un anumit cuvânt va intra în vizualizare după ce adăugăm logica noastră @keyframes .
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }Hover Highlight

Desigur, acest efect specific nu folosește proprietăți concrete de animație. Cu toate acestea, utilizarea funcției attr() și var() ar trebui să fie suficient de inspirată pentru a încerca să personalizeze în continuare acest efect.
Dacă vă uitați la ul li a::before specification – folosim attr() pentru a specifica elementului căruia dorim să-i atribuim efectul. În plus, adăugăm o variabilă numită –clr pe care o utilizați pentru a seta o culoare personalizată pentru fiecare element pe care doriți să îl aplicați efectul de trecere.
Pentru acest exemplu, am adăugat și proprietatea border-right pentru a indica ce culoare folosim pentru fiecare dintre elemente. Îl puteți elimina și efectul va funcționa în continuare.
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }