CSS HERO – Personalizarea site-ului dvs. WordPress
Publicat: 2018-06-07Vă prezentăm CSS Hero 3 – Un plugin pentru personalizarea site-ului dvs. WordPress
Dacă sunteți nou în WordPress, gândul de a modifica codul său poate fi unul descurajan. Dar, în realitate, există multe lucruri simple pe care le poți face pentru a personaliza aspectul site-ului tău fără a risca dezastru.
WordPress este un CMS cu adevărat faimos datorită instrumentelor și opțiunilor îmbunătățite și mult relevante pe care le oferă tuturor utilizatorilor săi. Pluginurile WordPress pot fi văzute ca un set interesant de instrumente care funcționează eficient pentru a vă asigura că site-ul dvs. funcționează așa cum ar trebui și vizitatorilor site-ului dvs. le place să navigheze mai degrabă decât să le fie dificil să navigheze.
Tocmai când ne gândim la o personalizare ușoară a site-ului nostru WordPress, nu există astfel de complicații atunci când vă ajustați site-ul web cu opțiunile de teme disponibile. Dar, de îndată ce este vorba de modelarea codului existent al temei tale pentru unele personalizări avansate, vei simți că este foarte dificil, mai ales când ești nou în lumea codificării.
Pentru a aduce mai multă simplitate și ușurință în modificarea codului temei dvs. cu funcții CMS puternice de drag & drop pentru personalizări mai avansate, vă oferim CSS HERO 3 .
CSS Hero 3, fiind cel mai avansat și puternic plugin WP, vă permite să modificați foaia de stil în cascadă (CSS) originală a temei, selectând doar zona relevantă pe care doriți să o modificați și modificând câteva setări ici și colo.
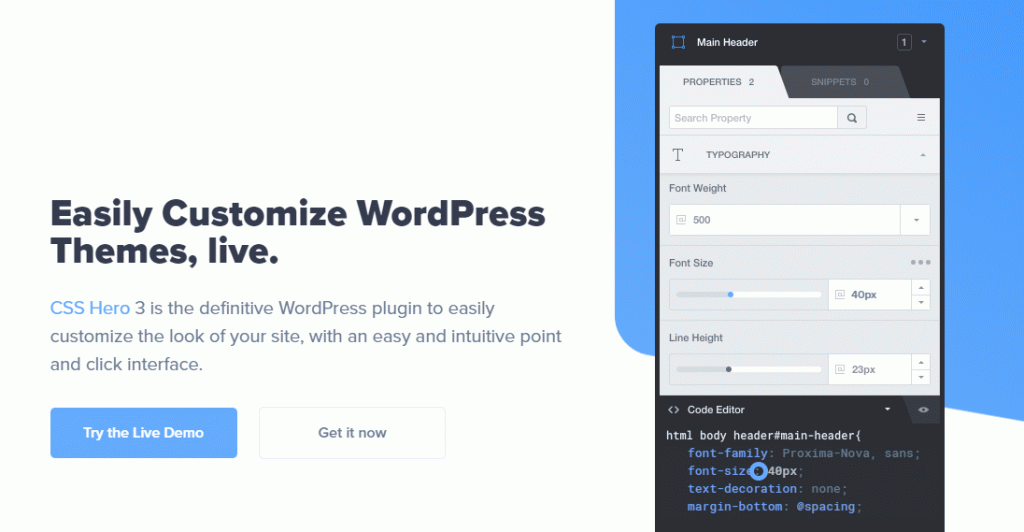
Iată o scurtă privire asupra modului în care funcționează CSS Hero 3,

Obișnuirea cu un plugin precum CSS Hero este foarte ușor și cea mai bună parte este că nu aveți nevoie de cunoștințe anterioare de codare , iar acest plugin poate fi gestionat pur și simplu prin mișcările de rutină ale mouse-ului și clicurile de la tastatură.
De ce CSS HERO 3?
În primul rând, ceea ce face ca CSS HERO să se situeze în fruntea listei este pasiunea pură prin care a fost construit, designul curat de cod pe care îl oferă prin personalizare și accesibilitatea ușoară pe care o oferă prin intermediul acestuia (un elev de clasa a cincea poate folosi ) interfața cu utilizatorul.
1. Personalizați în mod receptiv
CSS Hero vă permite să editați, să previzualizați și să controlați cu ușurință modul în care site-ul dvs. se afișează pe desktop și dispozitive portabile. Utilizați punctele de întrerupere standard sau cele personalizate.
2. Stiluri de font și tipografie
Adăugați o notă de clasă cu propriile fonturi, o colecție uriașă de fonturi Google este la îndemâna dvs. Fonturile Typekit sunt acceptate, de asemenea.
3. Managementul culorii
Folosiți un selector de culori pentru a experimenta schimbările de culoare și de fundal în direct ca niciodată. Hero stochează, de asemenea, cele mai recente culori utilizate și ajută la construirea unei palete de culori consistente.
4. Ajustați măsurile
Reglați cu ușurință marginile elementelor și umpluturile: trebuie doar să trageți un glisor și să vedeți ce se întâmplă.
5. Integrarea UnSplash
V-ați dorit vreodată o sursă aproape nelimitată de imagini uimitoare de înaltă calitate, fără drepturi de autor, la îndemâna dvs.? Vă avem acoperit.
6. CSS complex Simplu
Îmbunătățiți elementele site-ului dvs.: construirea de degrade, umbre de casetă, umbre de text și toate proprietățile CSS moderne sunt acum o chestiune de tip point and click.
7. Fragmente gata făcute
Combinații de stiluri editabile prefabricate, gata să vă stimuleze creativitatea cu un singur clic!
8. Anulați/Refaceți istoricul
Cu toții proiectăm prin experimentare. Ai! Trebuie să anulați? Nu vă panicați. CSS Hero 3 stochează automat toate editările dvs. într-o listă detaliată a istoricului, a merge înapoi și înainte în pașii de istorie este la fel de ușor ca să faceți clic pe butoanele de anulare\refacere.

9. Fără blocare a vânzătorului
Exportați-vă munca ca date CSS, LESS, JSON: puteți exporta personalizările site-ului dvs. instantaneu și le puteți descărca în fișier, de asemenea, în scop de backup.
10. Editor de cod CSS
Examinați, rafinați și editați codul CSS generat, în timp ce vă puteți depana rapid munca, dacă este necesar.
Și numărătoarea continuă pentru totdeauna.
Alegerea dvs. de selecție a temei și aspectul site-ului web pe care l-ați construit din ea ar trebui să plătească simultan și pentru care CSS Hero este alegerea pe care ar trebui să o faceți, deoarece oferă un aspect de cod îngrijit și curat, care se potrivește cu experiența impecabilă a utilizatorului .
Cu peste 20.000 de clienți din întreaga lume și guru de frunte din industrie, folosirea CSS Hero este ceea ce îl face mult mai bun și util decât omologii săi.
Nu lua doar cuvintele noastre pentru asta, vezi ce au de spus alții,
Sunt încântat de @CSS_Hero 3, este mult mai bun decât instrumentul mai scump pe care îl foloseam pentru a modifica @WordPress
— Richard Evans Lee (@polyfetishist) 18 decembrie 2016
Dacă vă place WordPress și vă place designul, vă veți distra de minune cu acest plugin WP puternic. Verifică! https://t.co/Qa3LTiRoUp prin @CSS_Hero
— Xavi Ripoll (@itsxaviripoll) 1 iulie 2017
Un plugin minunat pentru designerii de site-uri WordPress. #WordPress #teme cu @CSS_Hero https://t.co/g8zAgbIjzQ
— Stephen Ravner (@steverino111) 19 ianuarie 2017
Și tweet-urile nu se termină aici, vizitați Twitter-ul CSS HERO pentru a afla mai multe.
Va funcționa cu TEMA mea?
Lucru sigur. CSS Hero este proiectat să funcționeze cu toate cele mai recente și celebre teme WordPress și cu actualizările acestora, fără complicații și gestionare defectuoasă.
CSS Hero nu modifică codul de bază al temei, dar generează și activează o foaie de stil CSS suplimentară care suprascrie în mod clar foaia de stil originală a temei.
Această foaie de stil CSS este un singur fișier static , astfel încât site-ul dvs. nu va fi mai lent când îl navigați.
Funcționează bine cu legende WordPress grozave (teme+plugin-uri ),
– WOOCOMMERCE
– CONSTRUCTOR DE CASTOR
Iată o mică privire a modului în care funcționează CSS Hero cu una dintre temele noastre WordPress recent lansate Aneeq,
În sfârșit, așteptarea lungă s-a încheiat, acum du-te și eliberează-ți abilitățile de proiectare de site-uri web cu un plugin simplu și sobru, CSS HERO. Pentru a afla mai multe despre plugin, vizitați csshero.org.