10 generatoare de aspect CSS utile (Grid și Flexbox)
Publicat: 2022-06-25- Generatoare de aspect pentru Grid și Flexbox
- Generator de aspect CSS
- Generator CSS Grid Layout
- Layoutit Grid
- Container CSS Flex
- Griddy
- Generator de grilă CSS
- Cutii Flexy
- Loc de joacă Flexbox
- Atribut Flex Layout
- Modele Flexbox
- Aspecte pe 1 linie
- Aspect CSS
- Cel mai bun mod de a învăța este să exersezi
Dacă sunteți vreodată curios de ce anumite cadre CSS sunt atât de populare - aceasta se datorează în mare parte faptului că cadrele simplifică procesul de creare a unei structuri de aspect. Acest concept se extinde și în biblioteci și kituri UI, în special pentru cadre populare precum Tailwind CSS.
A învăța cum să structurați un aspect de pagină cu CSS nu este atât de rău. Atât Grid, cât și Flexbox sunt relativ ușor de înțeles odată ce exersați utilizarea lor în proiecte reale din lumea reală. Acestea fiind spuse, a avea acces la generatoare intuitive de layout este o mană divină. Nu numai că puteți simplifica crearea unei structuri complexe de aspect, dar veți economisi și destul de mult timp de dezvoltare.
Generatoare de aspect pentru Grid și Flexbox
În loc să fac două articole separate pentru același subiect, voi combina ambele generatoare Grid și Flexbox într-o singură postare. De fapt, destul de multe dintre resursele din această listă oferă opțiunea de a genera machete pentru unul sau altul. Și, la final, voi include și câteva resurse „autonome”. Nu vor fi neapărat generatoare , ci machete predeterminate pe care le puteți copia și lipi într-un proiect existent sau nou la care lucrați.
Am adăugat un link către site-ul fiecărei resurse și, de asemenea, către pagina GitHub. În unele cazuri, proiectul nu are codul sursă publicat, așa că am adăugat un link către pagina autorilor.
Generator de aspect CSS

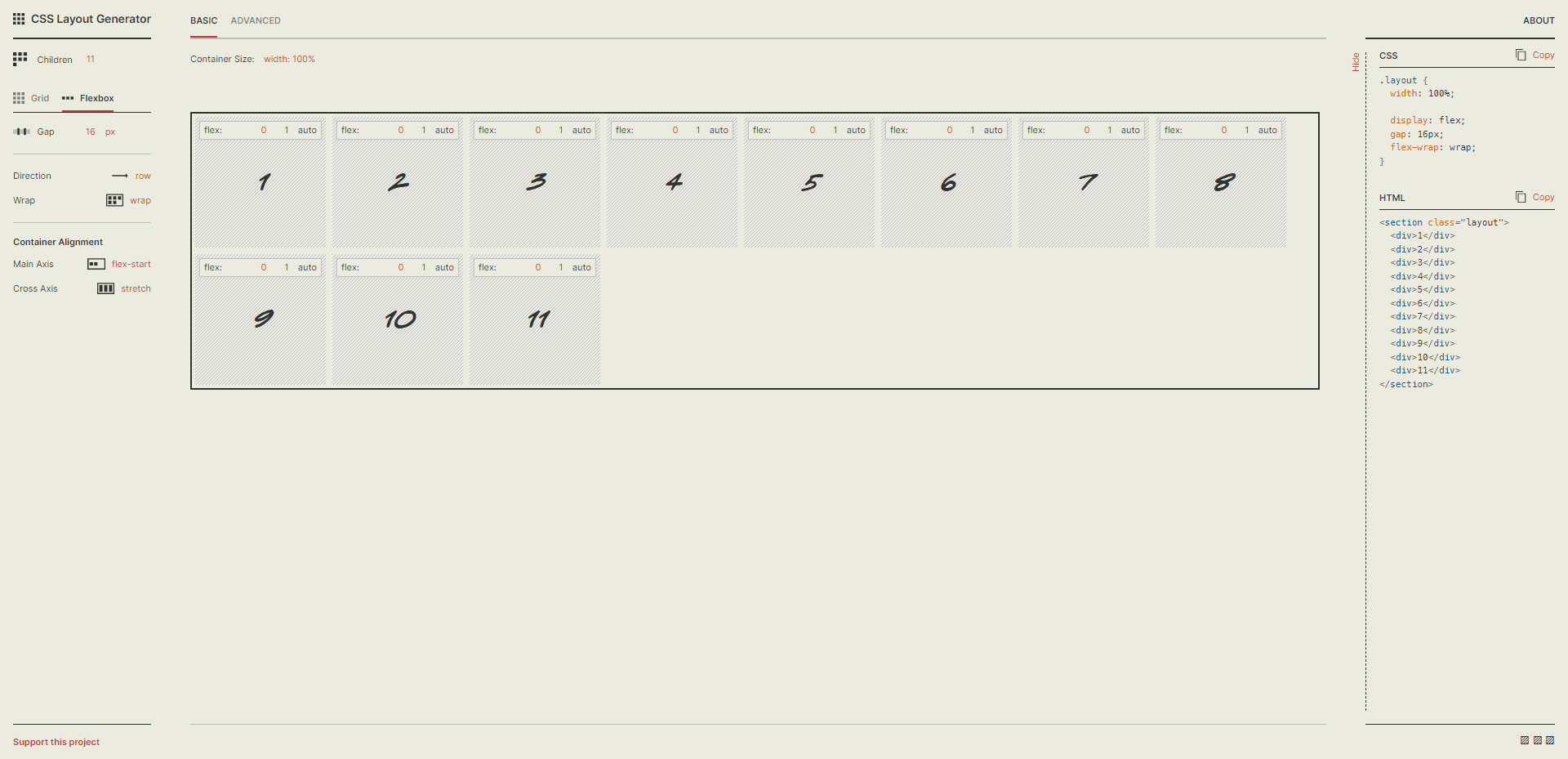
Acest generator de layout de la Brad Woods este cu ușurință una dintre cele mai populare opțiuni pentru dezvoltatorii CSS, deoarece oferă opțiuni atât pentru Grid, cât și pentru Flexbox. Pe pagina de destinație, veți putea să selectați șabloane prestabilite pentru fiecare sistem și apoi să utilizați instrumentele furnizate pentru a personaliza în continuare aspectul selectat. Este nevoie de ceva timp pentru a învăța, dar cu siguranță merită.
Odată ce selectați un șablon, aveți acces la un editor vizual în care puteți modifica lucruri precum numărul de rânduri și coloane. De asemenea, puteți aplica intervale specifice între fiecare rând/coloană și puteți îmbunătăți și mai mult stilul prin adăugarea de margini personalizate. Așa cum o faci – fragmentele de cod din bara laterală din dreapta se vor schimba în timp real. Și odată ce ați terminat, puteți copia codul.
Generator CSS Grid Layout

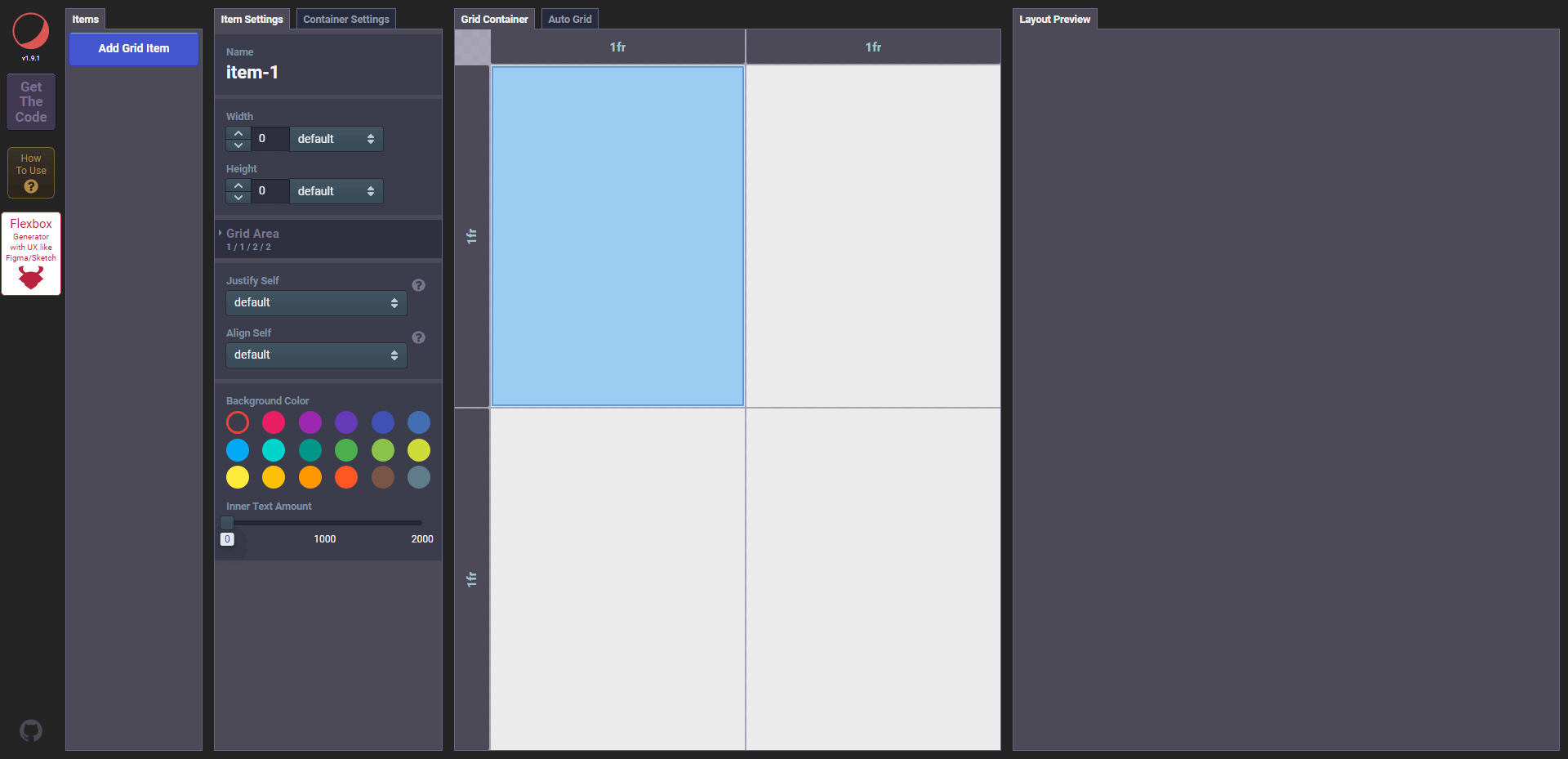
Recunosc că la prima vedere acest instrument se poate simți puțin intimidant, ceea ce presupun că este motivul pentru care autorul a făcut un tutorial video pentru el. Dar merită să stăpâniți acest instrument, deoarece oferă caracteristici extrem de puternice pentru crearea de layout-uri stratificate.
În afară de a putea adăuga noi elemente Grid, puteți personaliza setările fiecărui element, inclusiv opțiunile globale Container pentru fundamentul aspectului. În plus, este posibil să suprapuneți elemente și să creați machete care reproduc efecte 3D.
Layoutit Grid

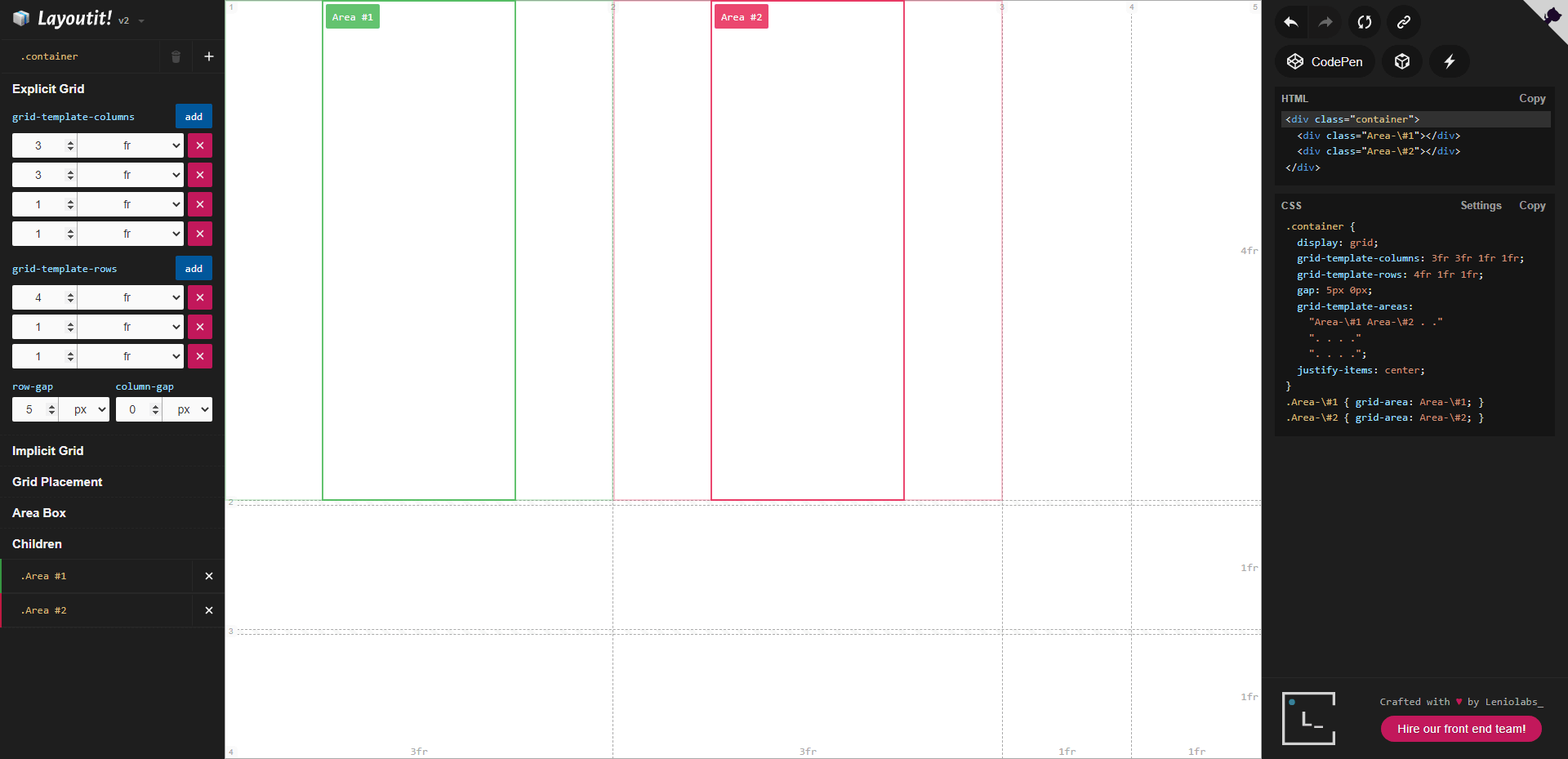
Există o serie de motive pentru care îmi place generatorul Layoutit. În primul rând, aveți multă libertate în adăugarea rapidă a grid-template-columns grid-template-rows . Și fiecare dintre aceste coloane și rânduri poate fi modificată folosind unitățile de măsură preferate.
Făcând clic pe fiecare element din previzualizarea aspectului, puteți atribui nume de zone, permițându-vă să vă structurați aspectul în funcție de conținutul care va intra în el. Și nu în ultimul rând, vă puteți exporta direct machetele în CodePen sau CodeSandbox cu un singur clic.
Container CSS Flex

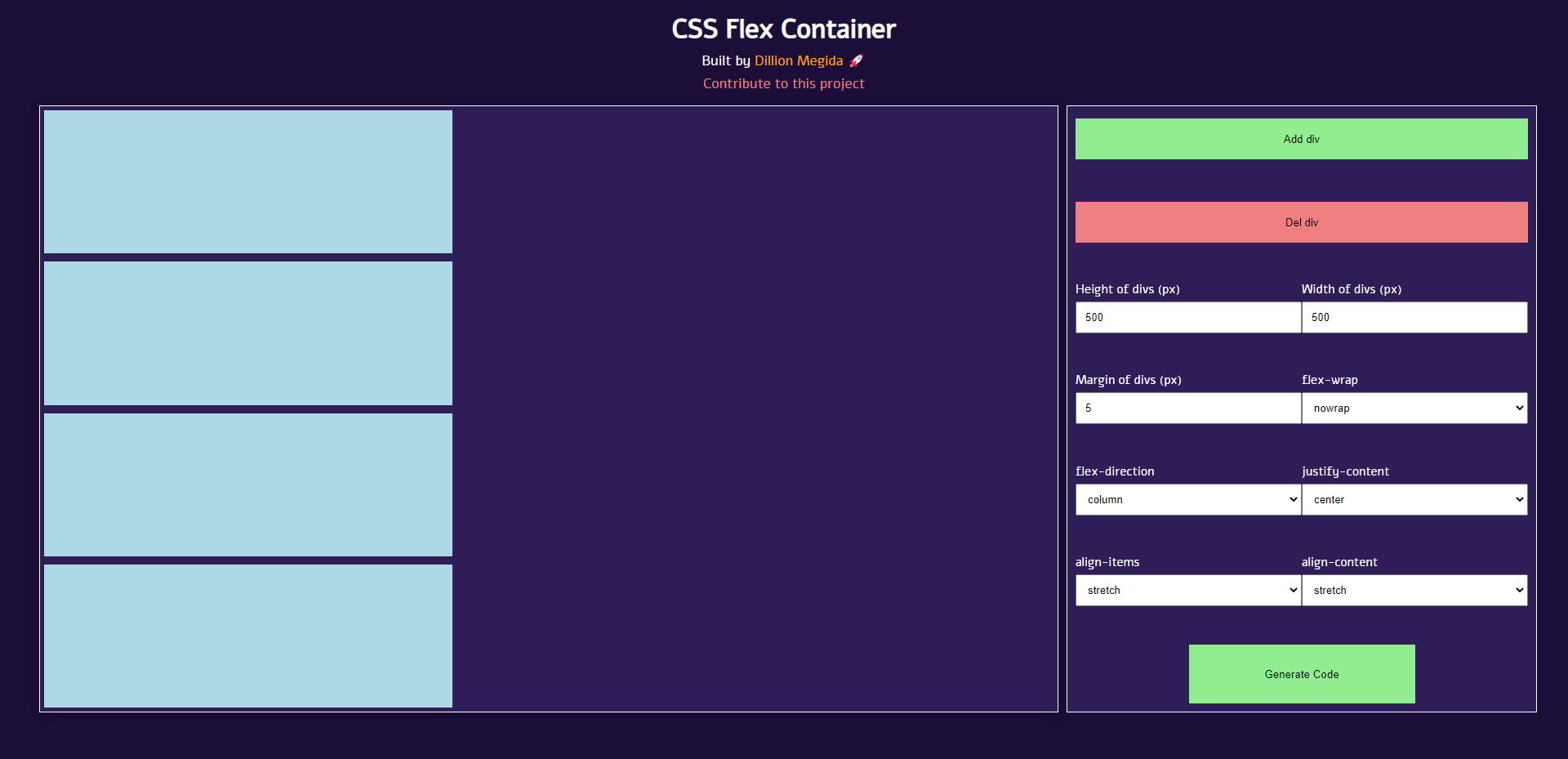
Acest generator Flexbox ușor și intuitiv de la Dillion Megida merită cu siguranță marcat, chiar dacă nu lucrați cu layout-uri Flex atât de des. Funcționează permițându-vă să adăugați sau să eliminați elemente div noi, apoi puteți specifica înălțimea/lățimea personalizate și pentru ele. Singurul lucru pe care va trebui să-l faceți manual este să reglați înălțimea/lățimea pentru elementele div individuale.
Nu pare că instrumentul este capabil să facă acest lucru, deoarece setează dimensiunile specificate pentru div-uri dintr-o dată.
În plus, puteți aplica valori globale pentru justify-content și flex-direction . Dacă faceți clic pe butonul Generare cod - Dillion a prefabricat un șablon HTML întreg, astfel încât să puteți începe să lucrați cu aspectul imediat. Am crezut că a fost o atingere plăcută.
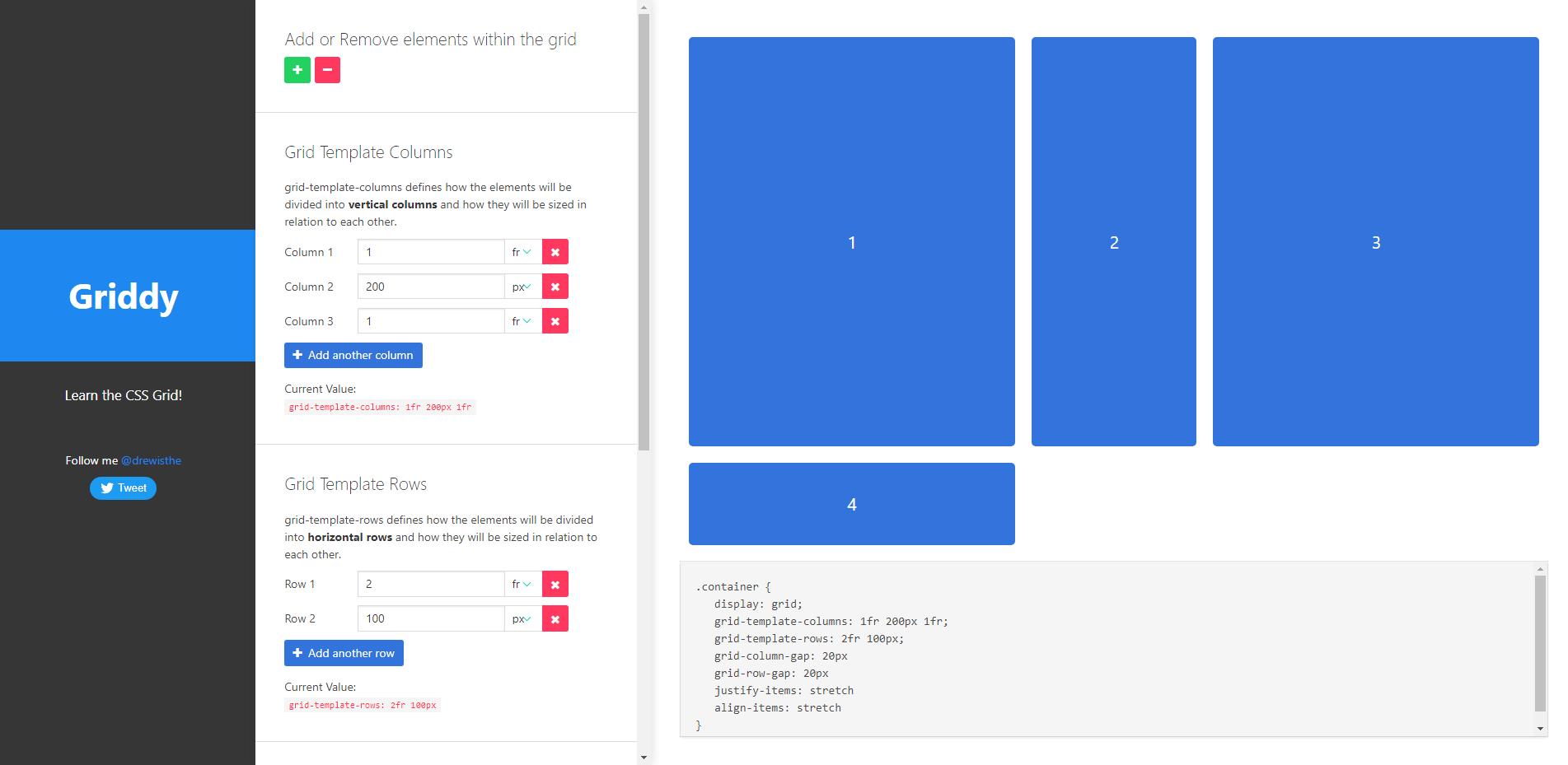
Griddy

Cred că dacă nu aveți experiență în lucrul cu Grid – instrumentul Griddy vă va pune la curent foarte repede. Interfața de utilizare curată, combinată cu funcții ușor de înțeles, oferă o experiență plăcută vizual pentru învățare. Puteți să adăugați rânduri, să le eliminați sau să vă colonizați aspectul și apoi să specificați unități personalizate pentru a vedea cum se schimbă în timp real.

Caracteristicile suplimentare includ capacitatea de a modifica decalajele dintre rânduri și coloane, dar și de a justifica elementele și a le alinia cu proprietățile de întindere, centrare, început și sfârșit.
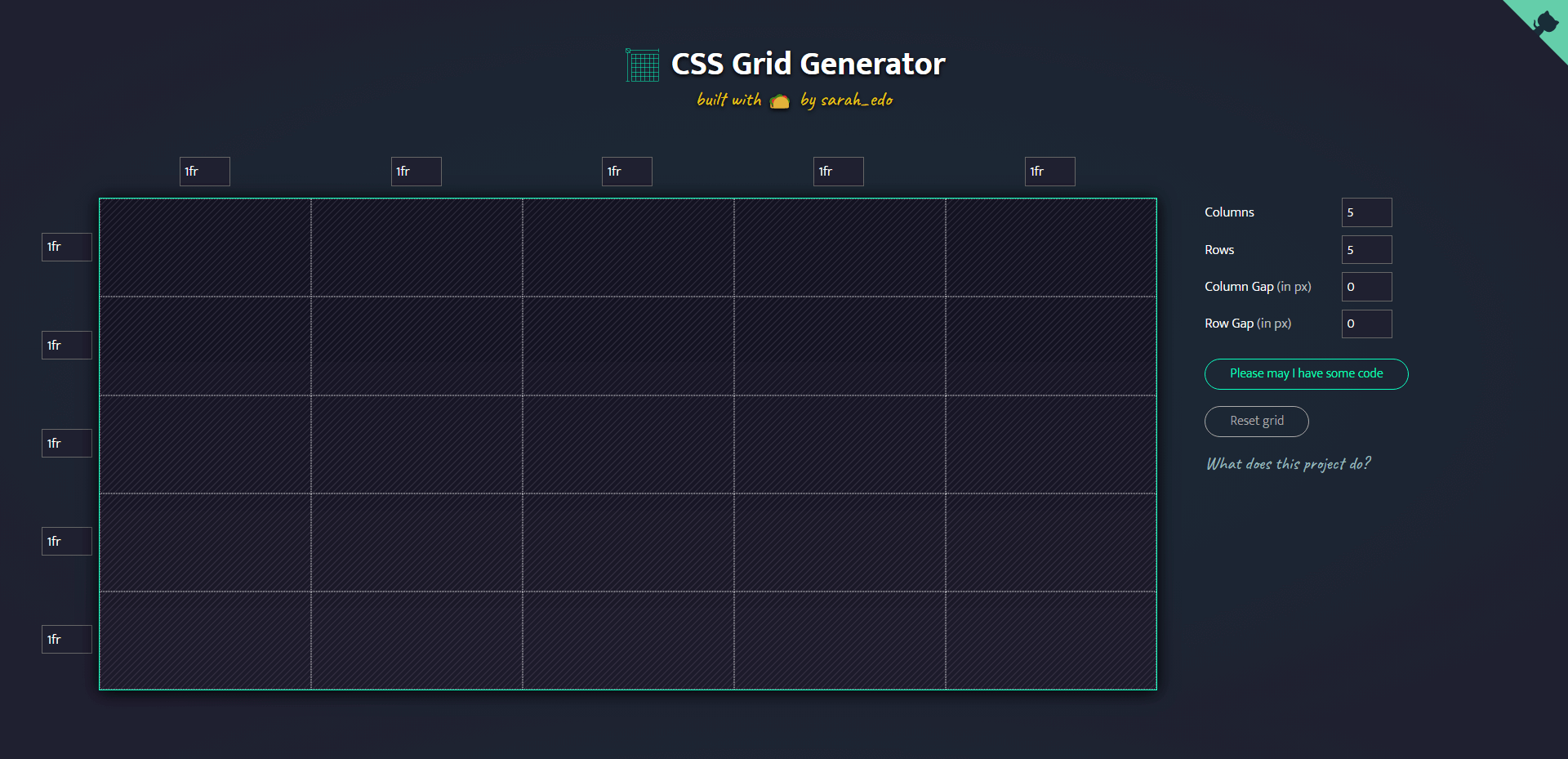
Generator de grilă CSS

Cred că este corect să spun că Sarah Drasner este un nume cunoscut în comunitatea dezvoltatorilor web.
Și ca mijloc de a da înapoi – ea a creat instrumentul CSS Grid Generator. Este, fără îndoială, unul dintre cele mai populare instrumente pentru scopul său. Modul în care funcționează este relativ simplu. Aveți opțiunea de a specifica rânduri și coloane și apoi de a le atribui numere de unități individuale.
Cu propriile ei cuvinte, Sarah spune că nu este un instrument complet, dar cu siguranță suficient de mult pentru a oferi dezvoltatorilor juniori o mai bună înțelegere a valorilor complicate care sunt specificate în layout-urile Grid.
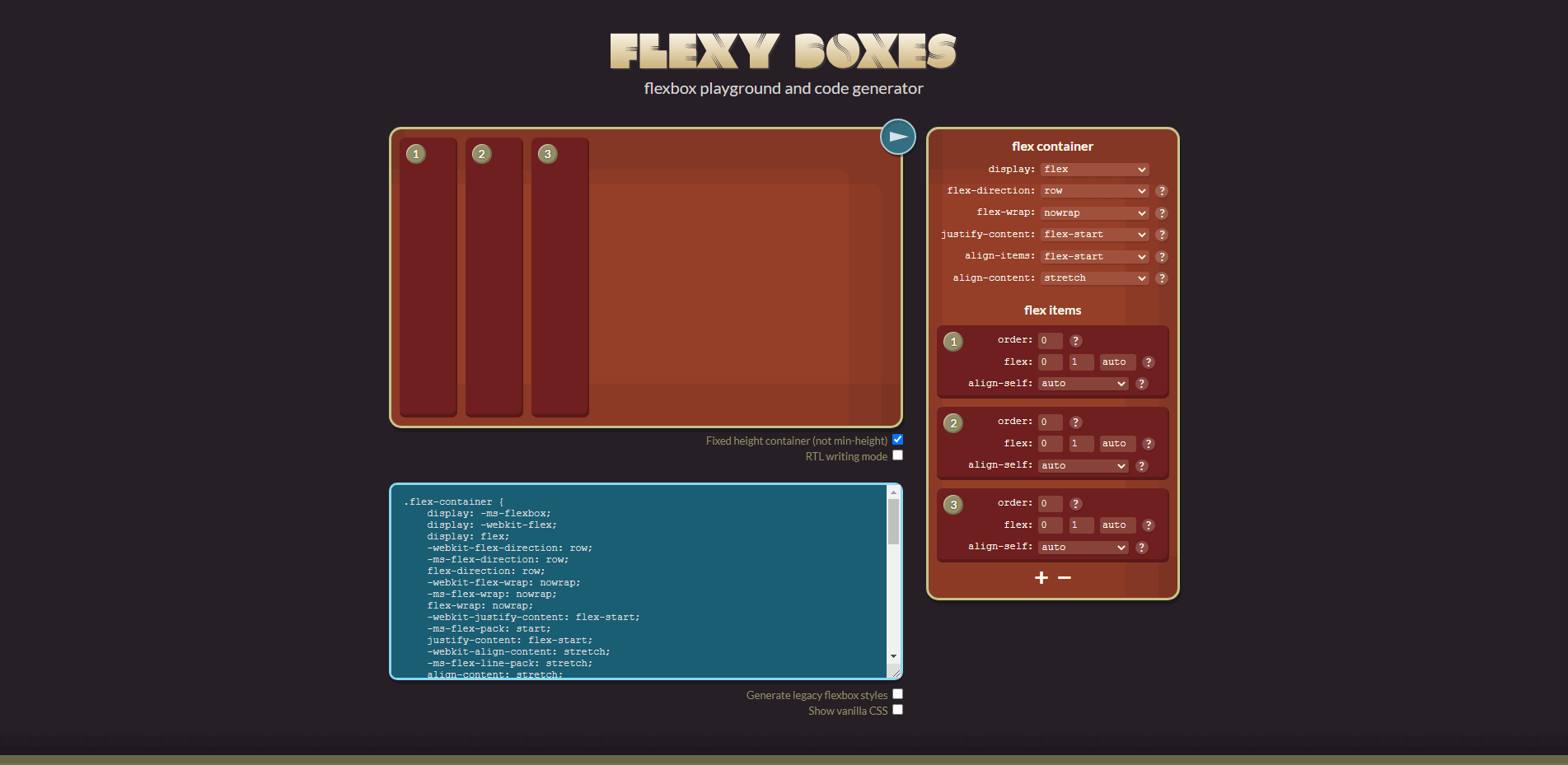
Cutii Flexy

Caracteristica mea preferată a Flexy Boxes este capacitatea de a aplica setări personalizate fiecărui div în mod individual.
Funcționează așa cum v-ați aștepta. Puteți adăuga/elimina elemente div și apoi le puteți structura astfel încât să rezulte un aspect unic. Obțineți și toate instrumentele familiare pentru gestionarea setărilor generale ale containerului. Aceasta include posibilitatea de a schimba flex-direction sau de a specifica o valoare personalizată a align-items . Și odată ce ați terminat, fragmentul de cod este gata pentru export.
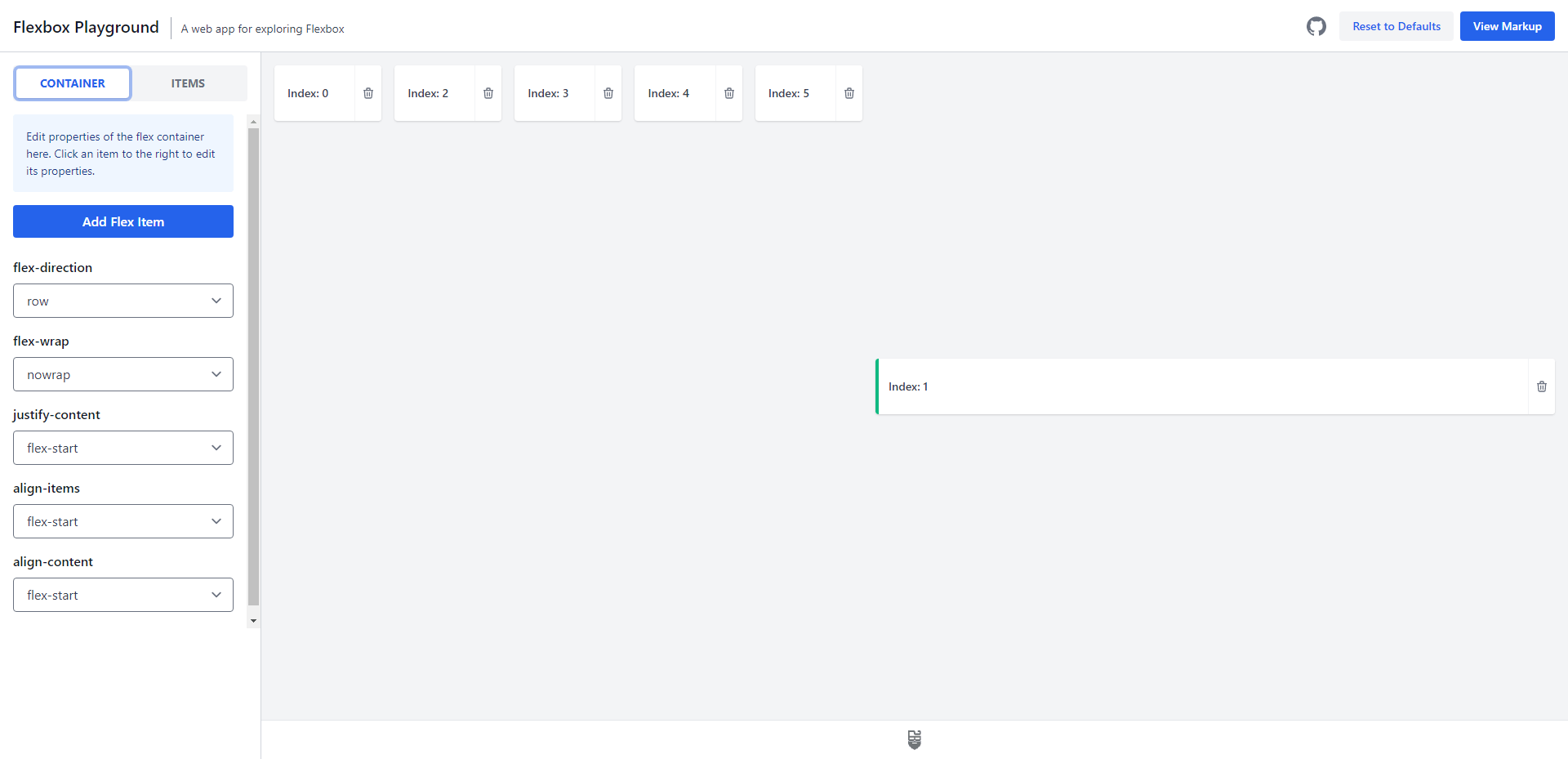
Loc de joacă Flexbox

Dacă vrei să înveți Flexbox, aceasta este o resursă pentru tine. Adică, puteți exporta aspectul final dacă doriți, dar mai mult decât un generator, acesta este construit ca un instrument de învățare. Scopul este de a vă oferi o idee clară despre ce se întâmplă atunci când articolele sunt adăugate la o fundație de aspect Flex. Și, de asemenea, pentru a prezenta ce se întâmplă atunci când editați elemente individuale (rânduri) în cadrul acelei fundații.
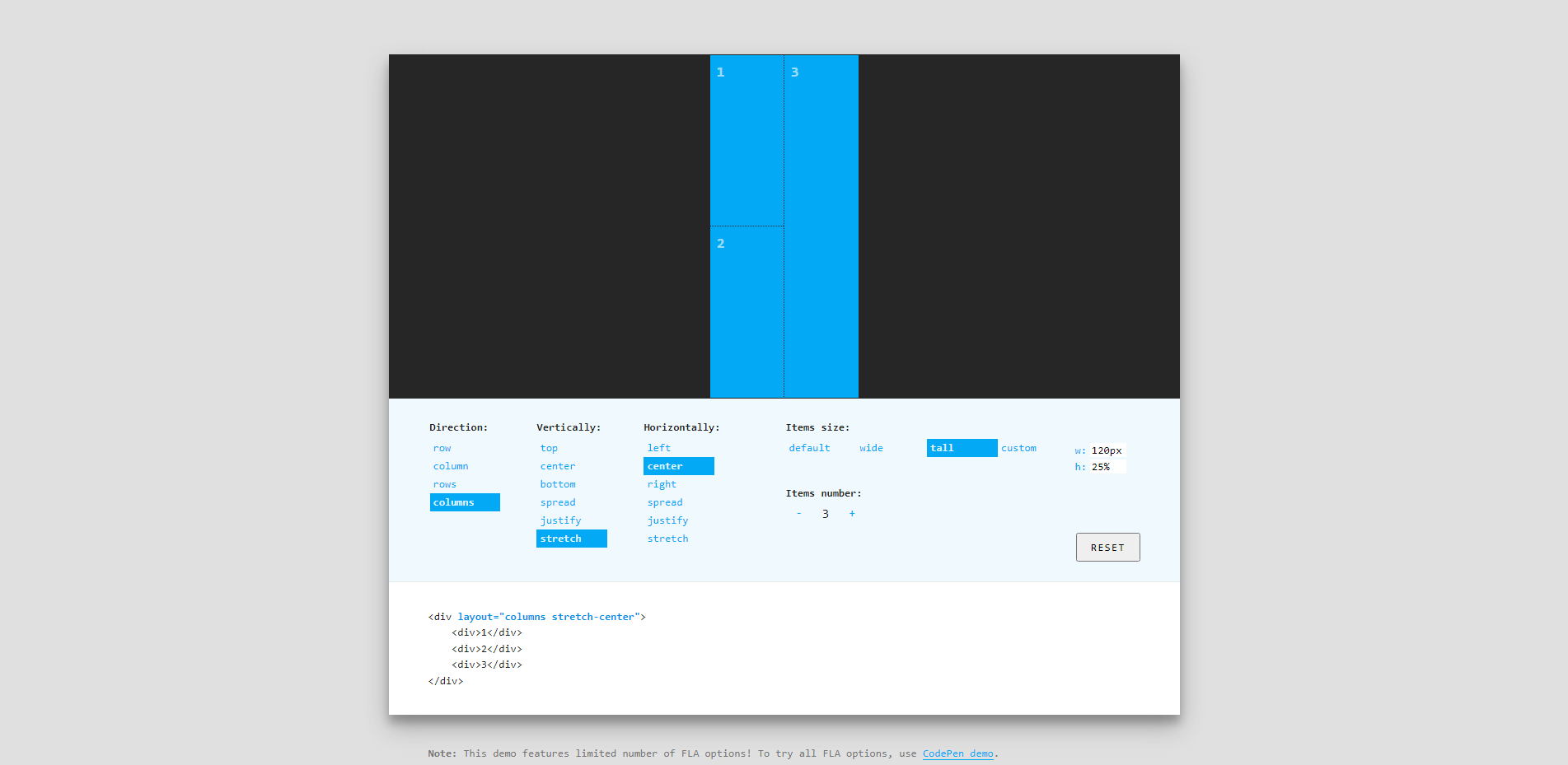
Atribut Flex Layout

Flex Layout Attribute (FLA) funcționează un pic ca un cadru. Se bazează pe două proprietăți stenografice unice: layout și self . Cu aceste două proprietăți, puteți porni și apoi implementați un aspect personalizat practic pe orice pagină în care faceți referire la biblioteca FLA.
Și pentru a evita orice confuzie, puteți folosi generatorul (link de mai jos) pentru a personaliza aspectul conform cerințelor dumneavoastră. După ce ați terminat, obțineți un fragment pre-rendat gata pentru import.
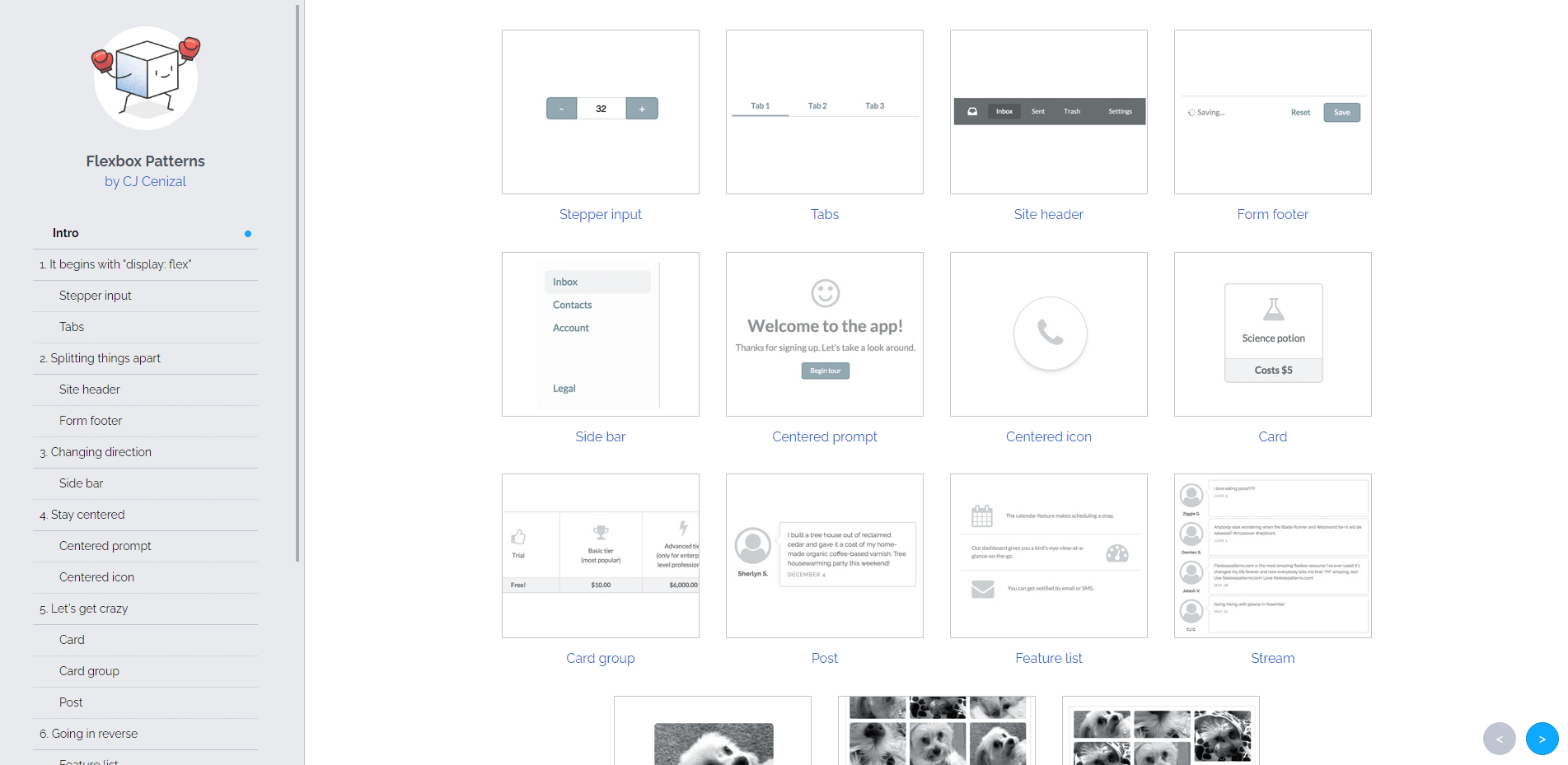
Modele Flexbox

După cum am spus la începutul acestui articol, includ și câteva resurse „statice” și vom începe lucrurile cu Flexbox Patterns . Această resursă gratuită de la CJ Cenizal se concentrează pe modele de interfață cu utilizatorul pe care le puteți copia și lipi într-o structură de aspect existentă.
Deoarece ne-am uitat deja la atât de multe generatoare grozave, combinarea machetelor dvs. generate împreună cu aceste modele va duce la rezultate de design fără efort. Totuși, ceea ce îmi place cel mai mult la acest proiect este că CJ a adăugat o mulțime de comentarii pentru fiecare model.
Ca atare, puteți utiliza și modele Flexbox pentru a afla mai multe despre cum funcționează aspectul Flexbox.
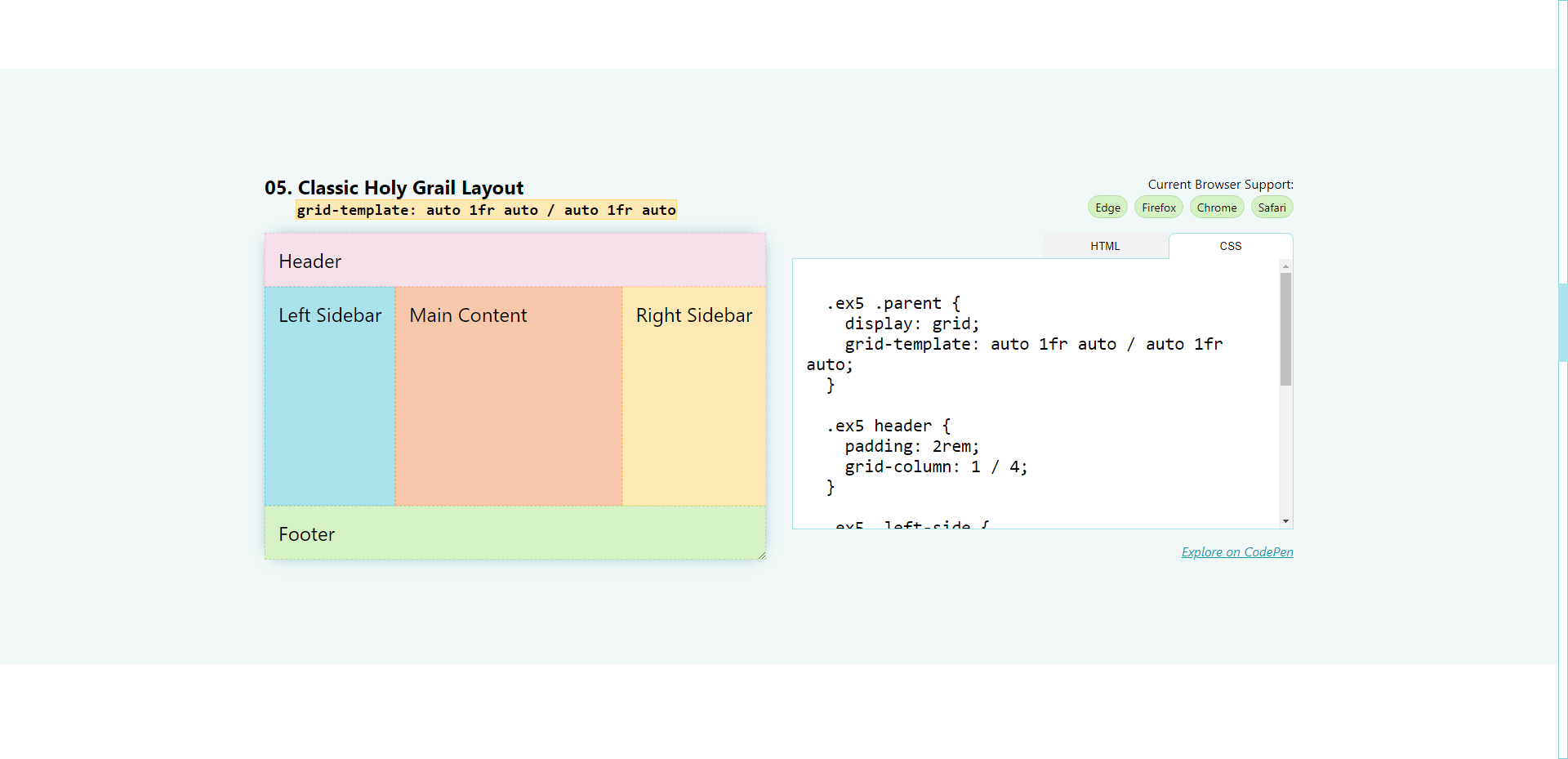
Aspecte pe 1 linie

Una este o legendă absolută în spațiul CSS. Și pentru proiectul 1-Line Layouts ; ea a creat o grămadă de structuri de aspect CSS pe care le puteți implementa în orice proiect preexistent.
Aceste aspecte, în special, implementează unele funcții CSS mai noi, cum ar fi clamp(), dar prezintă și aspecte practice Flex și Grid „sfântul graal”.
Și dacă doriți să aflați mai multe, vedeți acest videoclip narat care intră în detaliu în fiecare aspect:
Linkurile de mai jos merg către site-ul propriu-zis de unde puteți prelua fiecare fragment, dar și pagina personală GitHub a Una. Are o mulțime de proiecte minunate în desfășurare, așa că merită verificată!
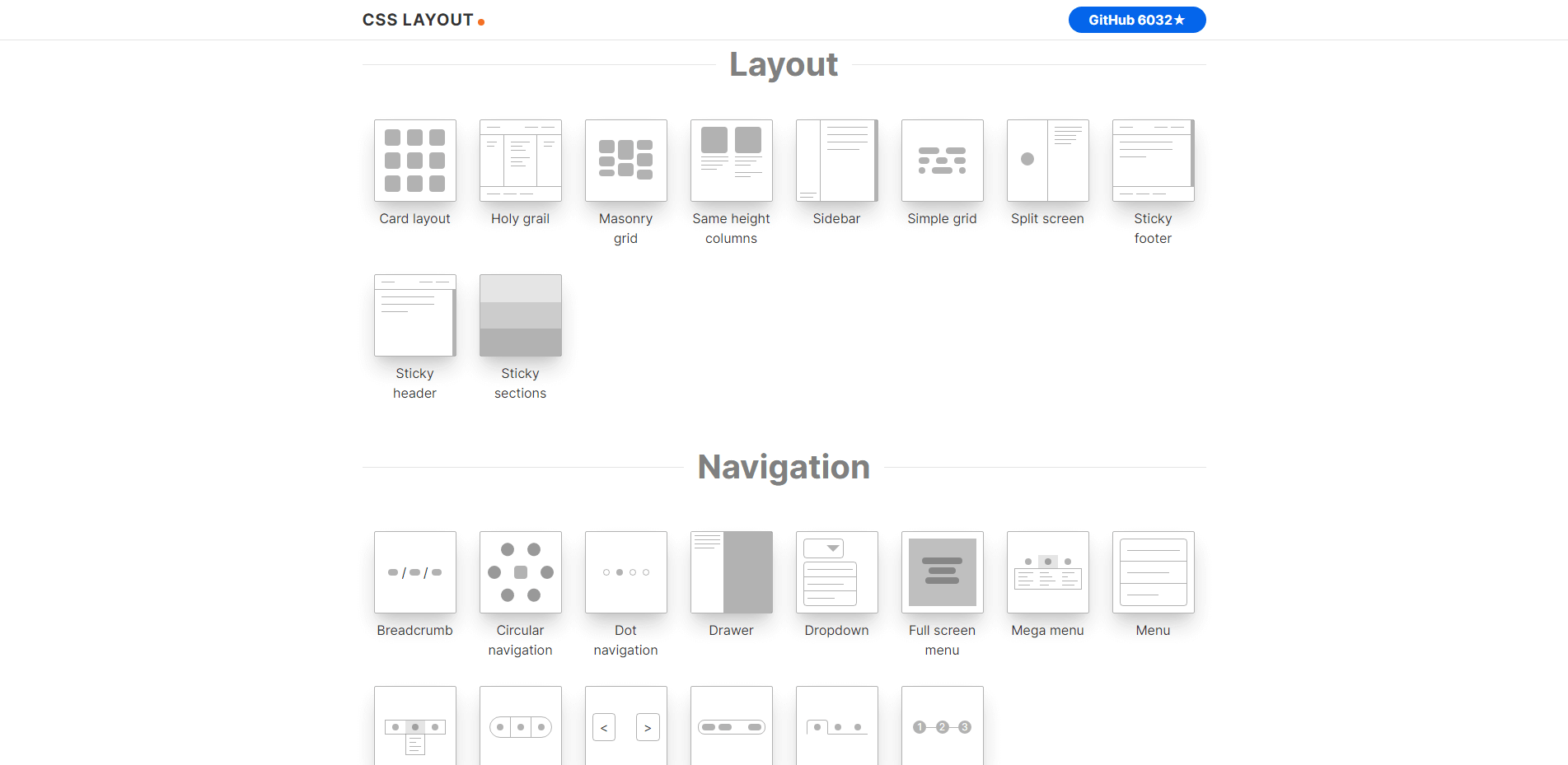
Aspect CSS

CSS Layout este un proiect condus de comunitate care acoperă cele mai populare tipuri de modele de UI pe care le puteți găsi în design-urile web moderne. Modelele găsite în această resursă sunt toate scrise în CSS pur și nu depind de nicio bibliotecă sau scripturi externe.
Dacă faceți clic pe oricare dintre modele - veți primi un fragment de cod gata de funcționare. Lucrul frumos despre aspectul CSS este că obțineți atât de multe elemente diferite, de fapt, este foarte simplu să amestecați și să potriviți rapid un design unic. Și, desigur, pentru a afla mai multe despre proprietățile și caracteristicile CSS.
Cel mai bun mod de a învăța este să exersezi
Este destul de ușor să te simți copleșit de CSS. Cele mai mici greșeli pot însemna că aspectul dvs. pur și simplu nu va funcționa sau va funcționa doar pe un anumit dispozitiv. Deci, la sfârșitul zilei, pentru a profita la maximum de CSS – practica este esențială.
Și cu ajutorul acestor generatoare de layout și diferite modele, ar trebui să fie suficient pentru a începe. Din experiența mea, învățarea să scrieți CSS brut face de fapt mai plăcut să lucrați cu biblioteci și cadre externe.
De asemenea, voi încerca să păstrez această colecție actualizată cât mai des posibil. Acum că funcții precum Interogări de containere, Straturi în cascadă și Variabile sunt introduse în curentul principal, cred că vom vedea o mulțime de modificări la aceste instrumente în anul care vine și ceva.
