Funcții matematice CSS: calc, min, max, clamp
Publicat: 2022-03-20- calc()
- min()
- max()
- clema()
- Crearea unei bare laterale receptive cu grilă
- Aplicarea unui decalaj de răspuns pentru aspectele Flexbox
- Pot folosi: suportul este acolo
- Concluzie
Știu la ce te gândești, „Matematică?! naiba. Scoate-l din ochi.” . Dar, întreabă-te – ai voința de a rezista satisfacției unor containere imbricate perfect aliniate?
Știi, după ce mi-am scris articolul despre diverse trucuri CSS (a fost preluat de câteva publicații) am văzut trafic venind pe site pentru cuvinte cheie precum „cum să centrezi un element div”, ceea ce este amuzant pentru că nu am menționat niciodată asta în articolul în mod specific. Dar arată că dezvoltatorii au nevoie de acces la fragmente rapide care pot fi reimplementate cu ușurință.
Ca atare, aceasta va fi premisa acestui tutorial.
Actualizare: am ajuns să scriu un tutorial detaliat pentru centrarea elementelor în CSS.
Mă voi concentra pe subiectul funcțiilor matematice CSS în contextul obținerii diferitelor rezultate de aspect. De exemplu , cum să creați un container receptiv cu câteva linii de CSS, cum să adăugați padding adaptiv și cum să faceți ca bara laterală să se comporte ca o bară laterală.
Hai să aruncăm o privire.
calc()
Funcția calc() acceptă patru operații aritmetice: adunare (+), scădere (-), înmulțire (*) și împărțire (/). Funcția este utilizată în principal pentru a calcula lățimea și înălțimea dinamică a containerului pentru a crea experiențe de layout adaptative.
Exemplu de cod
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>Și acesta ar fi rezultatul:
Dar, unde calc() iese în evidență cel mai mult este atunci când este folosit pentru aranjarea elementelor cu o anumită valoare în minte. De obicei, un design receptiv ar fi realizat prin căutarea unor puncte de întrerupere specifice și apoi prin scrierea logicii lor individual. Cu calc() – putem realiza un aspect receptiv cu o singură specificație, ceea ce îl face mult mai ușor de întreținut.
Să ne uităm la un exemplu concret folosind display: flex; . Scopul nostru este de a crea 3 elemente una lângă alta care sunt legate de lățimea (100%) a containerului. De asemenea, vrem să adăugăm un decalaj de 30 px între fiecare element și, desigur, avem nevoie ca acesta să fie receptiv!
Exemplu de cod
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Și aici puteți redimensiona rezultatul pentru a vedea cum funcționează:
Pentru că dorim să avem distanța de 30 px între fiecare element, scădem 90 px din lățimea inițială a containerului (100%) și o împărțim la 3 pentru a specifica câte elemente avem.
Pe măsură ce redimensionați rezultatul de mai sus, veți observa că toate elementele își respectă decalajul respectiv, rămânând în același timp receptivi la lățimea containerului. Destul de curat.
min()
Funcția min() este utilizată pentru a seta cea mai mică valoare acceptabilă. Este nevoie de 2 specificații diferite separate prin virgulă și acceptă expresia aritmetică.
Să presupunem că specificați font-size: min(25px,1vw); – în acest exemplu, dimensiunea fontului nu va fi niciodată mai mare de 25px și se va micșora la 1vw, în funcție de dimensiunea ferestrei de vizualizare.
De asemenea, putem folosi min() pentru a manipula lățimea elementelor containerului.
Exemplu de cod
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Încercați să redimensionați:
În acest context, elementul div din interiorul containerului nostru nu poate depăși 800 px în lățime, deși containerul are o lățime maximă de 1000 px.
max()
Funcția max() ne permite să facem exact opusul. Dintre cele două valori, specificăm în interiorul max() – cea mai mare va fi prioritizată.
Exemplu de cod
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Încercați să redimensionați într-un container mai mic pentru a vedea ce se întâmplă:

După cum puteți vedea – containerul respectă width: 100%; dar nu depășește marcajul specificat de 200 px, deoarece este cea mai mare valoare pentru container.
Caracteristica max() este deosebit de utilă atunci când se aplică marje receptive. De obicei, ceea ce se întâmplă atunci când utilizați o mulțime de elemente mai mici pe un aspect este că acestea înfundă ecranul odată redimensionat. Cu max() putem prioritiza o anumită marjă pentru a respecta lățimea containerului.
Exemplu de cod
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Încercați să redimensionați lista pentru a o vedea în acțiune:
- calc()
- min()
- max()
- clema()
- păcat()
- cos()
- bronzat()
- acos()
- ca în()
- un bronz()
- atan2()
- hipot()
- sqrt()
- pow()
Schimbarea ferestrei de vizualizare a browserului este un exemplu mai bun al acestei demonstrații în acțiune. Și, da, acestea sunt de fapt toate funcțiile matematice disponibile în CSS!
După cum puteți vedea, în ciuda schimbării lățimii ferestrei de vizualizare, butoanele își păstrează marja de 4px în orice moment.
clema()
Funcția clamp() este utilizată pentru a defini intervalul acceptabil de diferite valori pentru un element de aspect: minim , preferat și maxim . Cel mai frecvent, clamp() este folosit pentru a seta o serie de valori acceptabile pentru tipografie, pentru a crea efectul tipografiei fluide .
Este, în esență, punctul culminant al caracteristicilor min() și max() .
Un exemplu:
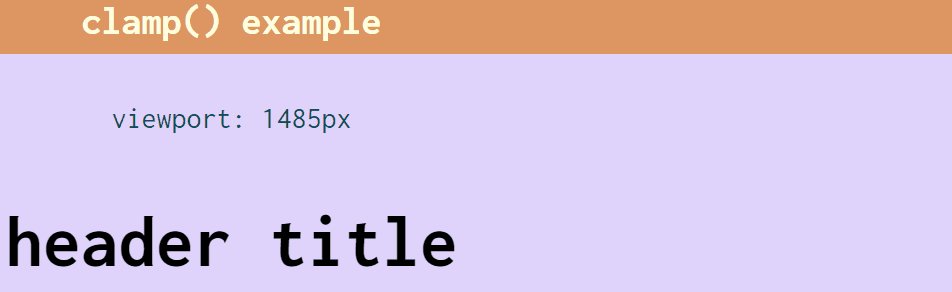
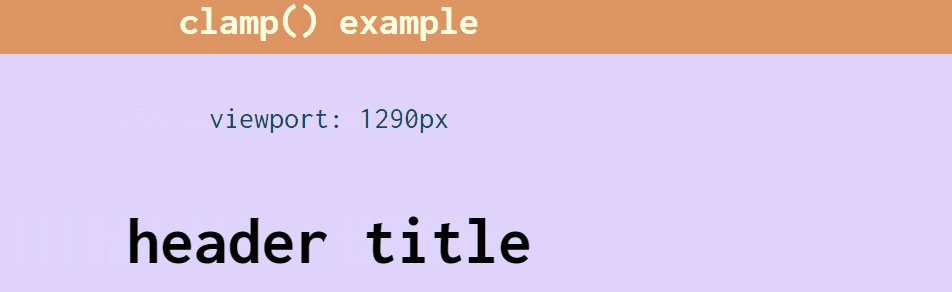
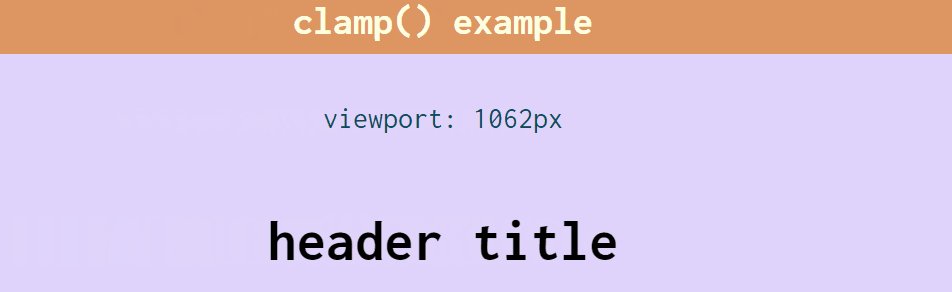
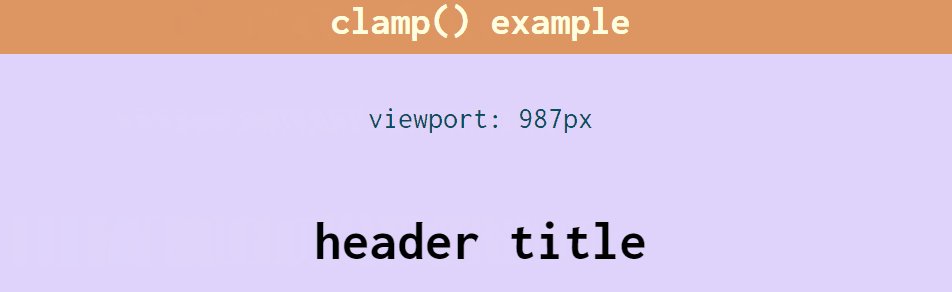
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Și iată cum arată:

În acest context, stilăm titlul nostru h2 cu o valoare minimă de 1rem , maxim 4rem și setăm dimensiunea noastră preferată la 4vw (unități viewport) + 1rem . După cum puteți vedea din demonstrația de mai sus, pe măsură ce fereastra noastră de vizualizare se schimbă, se modifică și dimensiunea mărimii fontului titlului.
Aceasta încheie, de asemenea, introducerea noastră la cele mai acceptate funcții matematice în CSS.
Următoarea secțiune este dedicată în întregime exemplelor și diverselor cazuri de utilizare în care aceste funcții pot fi aplicate. În general, ne concentrăm pe crearea de elemente de design responsive care altfel ar trebui scrise prin interogări media.
Crearea unei bare laterale receptive cu grilă
Puteți implementa o bară laterală receptivă complet funcțională cu doar 2 linii de CSS?
Absolut.
Pentru această demonstrație, vom crea o bară laterală receptivă folosind display: grid; și personalizarea capacității de răspuns cu grid-template-columns . Mai exact, vom folosi funcțiile fit-content și minmax() pentru a ne stabili constrângerile.
Exemplu de cod
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Iată rezultatul:
Să înțelegem ce se întâmplă aici.
În primul rând, aplicăm fit-content pentru a declara dimensiunea preferată a barei noastre laterale. Valoarea pe care o specificăm aici fie va împinge bara laterală pentru a crește (în funcție de dimensiunea ferestrei de vizualizare) fie va micșora pe ecranele mai mici. În tot acest timp, ținând cont de cantitatea de conținut pe care o ai în bara laterală.
După aceea, aplicăm minmax() pentru că nu dorim ca bara laterală să se suprapună cu zona de conținut de pe pagină. În cazul nostru, setați umed o valoare de 55vw , care va fi folosită pentru afișajul mobil și 35ch , care va fi folosit pentru ferestre mai mari. Și, în sfârșit, aplicăm unitatea de fracție specifică Grilei pentru a umple spațiul atunci când fereastra permite acest lucru.
Aplicarea unui decalaj de răspuns pentru aspectele Flexbox
Acesta este un exemplu similar cu umplutura receptivă la care ne-am uitat mai devreme. Dar pentru această demonstrație, folosim flexbox și proprietatea gap împreună cu clamp() .
Exemplu de cod
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Încearcă:
Încă o dată, această demonstrație funcționează cel mai bine atunci când redimensionați fereastra de vizualizare reală a browserului.
Prin specificarea gap: clamp(5px, 1vw, 25px); îi spunem browserului să adapteze decalajul dintre fiecare coloană în funcție de dimensiunea ferestrei de vizualizare. Deci, dacă fereastra depășește 1vw - decalajul crește la 25px, în timp ce o fereastră mică îl va reduce la 5px (pe mobil, de exemplu).
Btw, poate ați observat că am folosit o proprietate interesantă pentru a centra cutiile containerului, este place-content: center; . Aceasta este o proprietate scurtă care acceptă poziționarea conținutului în diferite direcții. Puteți citi mai multe despre asta pe MDN.
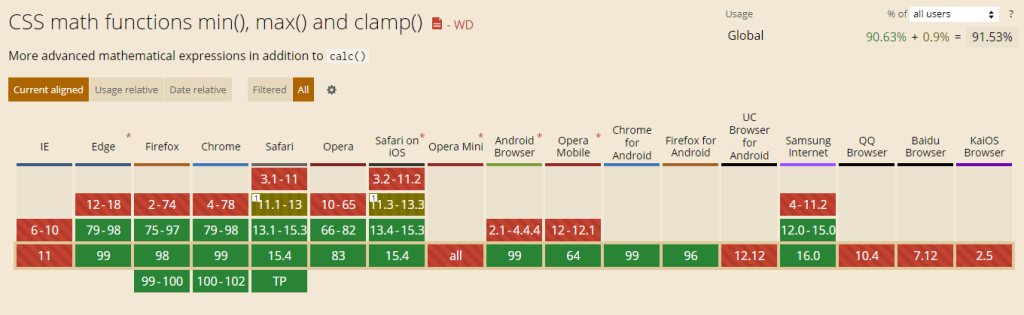
Pot folosi: suportul este acolo

Concluzie
Ești încântat să încerci unele dintre aceste concepte în următorul tău proiect?
Trebuie să spun că CSS a parcurs un drum lung de la începutul anilor 2010. De fapt, dacă putem face cea mai mare parte a stilului nostru responsive fără interogări media, va atrage și mai mulți dezvoltatori care vor să scrie cod și să nu își facă griji cu privire la compatibilitatea dintre diferite dispozitive.
Mulțumesc pentru citit și distrează-te!
