Cum să adăugați fragmente de cod CSS personalizate în Elementor
Publicat: 2021-04-08Doriți să vă extindeți designul web folosind fragmente de cod CSS personalizate în Elementor? Sunteți în locul potrivit, continuați să citiți pentru a afla cum să îl utilizați cu ușurință.

Același lucru este valabil și pentru designul site-ului Elementor . Puteți face site-ul dvs. Elementor în evidență doar adăugând fragmente de cod CSS personalizate în locul potrivit. Trebuie doar să cunoașteți metodele potrivite de a-l adăuga pe site-ul dvs. Elementor.
Acum poate apărea și o întrebare în mintea cuiva care nu folosește niciodată fragmente de cod CSS personalizate în Elementor. Acest blog va lumina utilizatorul să adauge fragmente de cod CSS în Elementor , urmând metodele perfecte și fiecare detaliu pentru a proiecta un site impresionant. Să începem.
Ce este CSS?
CSS este definit foarte ușor pentru a schimba structura aspectului paginii web și prezentarea generală în timpul în care vă proiectați site-ul. Aveți controlul deplin al adăugarii oricărui tip de fonturi, culori, poziții și stil pe site-ul dvs., conform preferințelor dvs.

Deoarece în HTML puteți stila scriptul site-ului dvs. în felul în care puteți face flexibil, adăugând fragmente de cod CSS pentru a vă proiecta întregul site cu ușurință.
Utilizarea și importanța adăugării de fragmente de cod CSS
Există atât de multe avantaje de a adăuga fragmente de cod CSS pentru a vă schimba în întregime perspectiva site-ului, care se potrivește gusturilor dvs. Se datorează faptului că trebuie să mergi cu tendința și să ai ușurința de a schimba scriptul CSS de câte ori vrei cu codul CSS personalizat pentru a face designul site-ului tău web să iasă în evidență și pentru a îmbunătăți experiența utilizatorului cu siguranță. Să obținem mai jos un scenariu exact al utilizării fragmentelor de cod CSS personalizate:
Puteți face orice modificări oricând doriți și puteți face designul site-ului dvs. așa cum doriți, adăugându-i propriul stil.
Dezvoltatorii web sau designerii folosesc fragmente de cod CSS pentru a schimba stilul și structura, deoarece este ușor, ceea ce face site-ul dvs. mai rapid și mai fluid pentru vizitatorii site-ului.
Schimbați cu ușurință poziția elementului site-ului dvs. folosind fragmente de cod CSS și faceți-l mai ușor de utilizat pentru vizitatorii sau clienții site-ului dvs.
Fragmentele de cod CSS reprezintă frumos conținutul de pe site, fac poziționarea corectă a elementului dvs. de design, ceea ce ajută motoarele de căutare să prezinte site-ul dvs. mai rapid.
Fragmente de cod CSS dezvoltate pentru a proiecta site-uri web, asigurând controlul deplin asupra poziționării , colorării și stilului elementelor dvs., pentru a vă face designul curat și clar pentru backend, perspectiva clientului și performanța motorului de căutare.

Obțineți un ghid complet pas cu pas pentru a adăuga fragmente de cod CSS personalizate în Elementor
Elementor a venit cu widget-uri drag & drop pentru a vă proiecta site-ul după preferințele dvs. și pentru a-l stila în avans pentru a vă face site-ul exclusiv instantaneu, fără codare. Dar uneori trebuie să personalizați aspectul folosind codul CSS personalizat în generatorul de teme Elementor, un element specific sau altele pentru a schimba complet perspectiva. Să aplicăm toate metodele pas cu pas adăugând fragmente de cod CSS în Elementor de mai jos:

Metoda 1: Elementor Pro vine cu opțiunea de fragmente de cod CSS personalizate
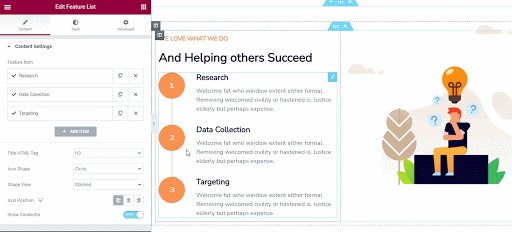
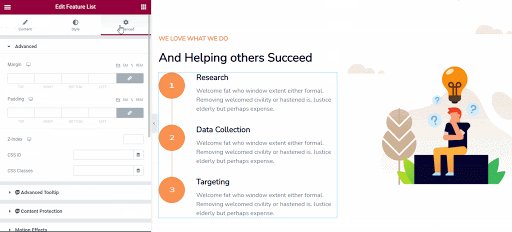
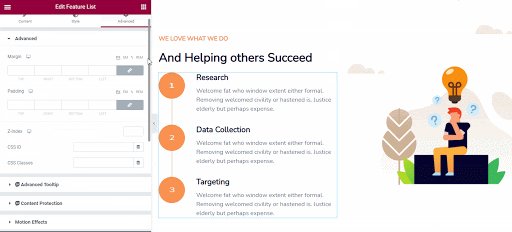
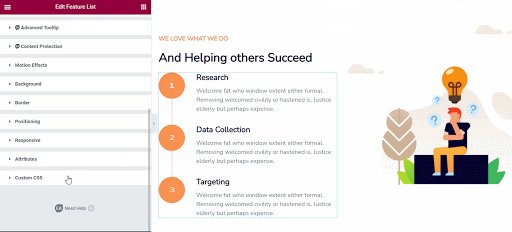
Elementor Pro vine cu această facilitate de a adăuga fragmente de cod CSS personalizate la orice element. Deci, mai întâi, trebuie să faceți clic pe elementul pe care doriți să adăugați CSS-ul dvs. personalizat. Veți vedea fila „Avansat” pe panou.

Doar faceți clic pe el și veți găsi o opțiune „CSS personalizat” în partea de jos acolo. Deschideți secțiunea și adăugați acolo fragmentele de cod CSS personalizate.


Asta e! Designul elementului dvs. specific Elementor se poate schimba cu ușurință prin adăugarea codului dvs. CSS personalizat.
Metoda 2: Adăugați cod CSS personalizat la Creatorul de teme Elementor Design
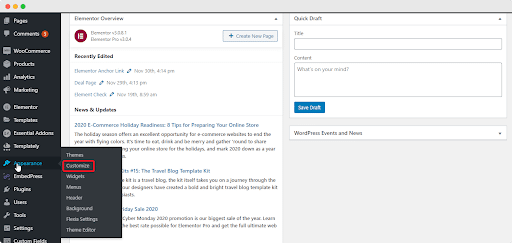
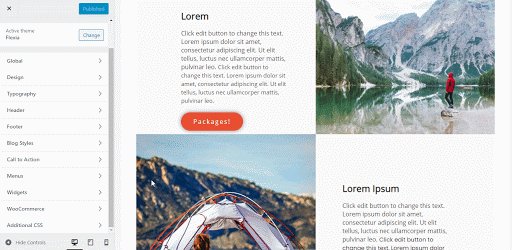
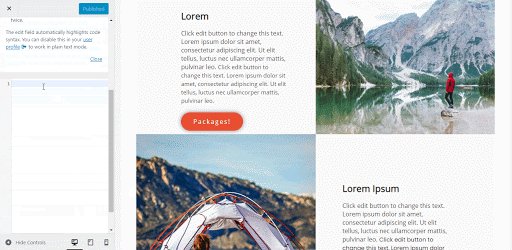
Dacă nu utilizați Elementor Pro, puteți introduce în continuare fragmente de cod CSS personalizate în designul temei Elementor din opțiunea de personalizare WordPress încorporată. Pentru asta, trebuie să navigați la Tabloul de bord WordPress -> Aspect -> Personalizare.

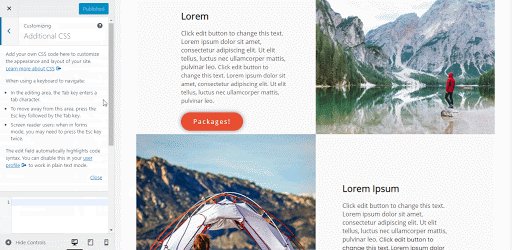
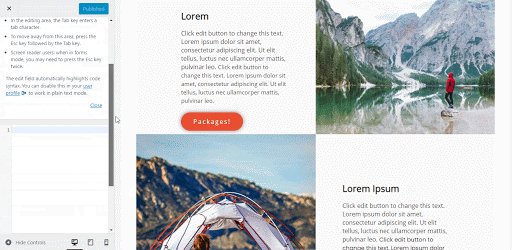
Veți ajunge să vedeți opțiunea „CSS suplimentar” în partea de jos a tuturor opțiunilor. Doar faceți clic pe acesta și adăugați fragmentele de cod CSS personalizate preferate acolo pentru a vă schimba designul pentru generatorul de teme Elementor așa cum doriți.

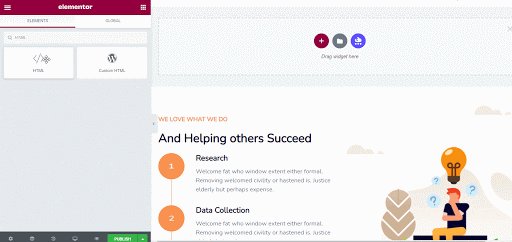
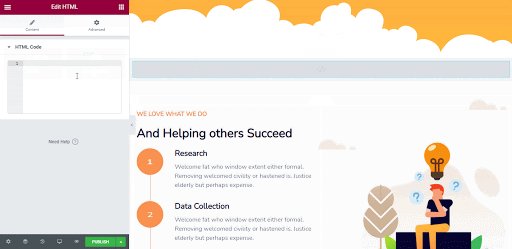
Metoda 3: Adăugați fragmente de cod CSS personalizate utilizând elementul de cod HTML
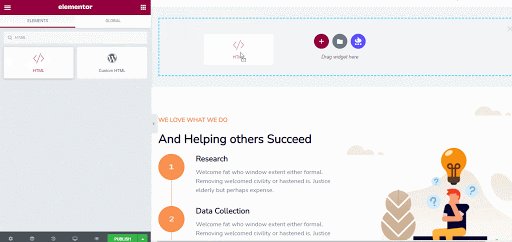
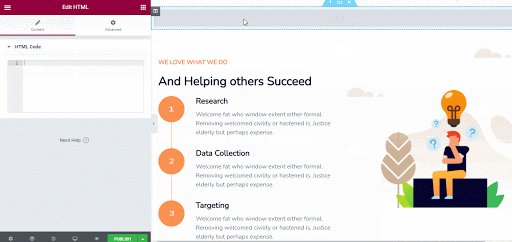
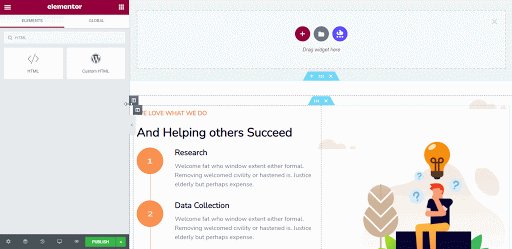
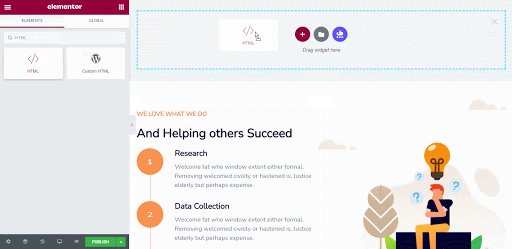
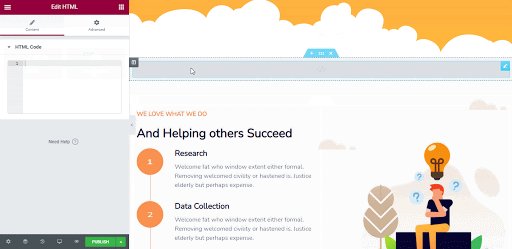
O altă modalitate este să adăugați fragmentele de cod CSS personalizate trăgând elementul HTML în secțiunea preferată a editorului Elementor .

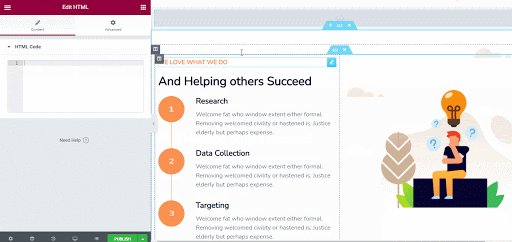
După aceea, trebuie doar să adăugați fragmentele de cod CSS personalizate preferate acolo pentru a face modificările. Puteți trage și plasa elementul oriunde în editorul dvs. Elemenetor pentru a face modificări.

Așa, folosind această metodă simplă, puteți adăuga fragmente de cod CSS personalizate pentru a vă proiecta designul site-ului Elementor în avans, după preferințele dvs. Dar înainte de a ști acest lucru, aceasta va părea cea mai dificilă sarcină. Deci, nu vă faceți griji acum dacă doriți să adăugați fragmente de cod CSS personalizate pe site-ul dvs. Elementor.
Sper că veți găsi acest blog de ajutor și spuneți-ne experiența dvs. comentând mai jos. Puteți citi mai multe bloguri vizitând pagina noastră de blog , de asemenea, nu ezitați să vă alăturați frumoasei noastre comunități de experți WordPress pe Facebook pentru a construi o conexiune puternică.