Setați-vă propria clasă CSS la orice câmpuri personalizate din magazinul dvs. WooCommerce
Publicat: 2018-09-12Există două tipuri de câmpuri personalizate: câmpuri de produs și de plată. Le puteți personaliza pe amândouă. Tot ce aveți nevoie este să vă atribuiți propria clasă de câmp personalizat din fișierul CSS. În acest ghid, vă voi arăta cum să o faceți.
În general, nu există o modalitate ușoară de a personaliza câmpurile de plată sau de produse. Dacă doriți să atribuiți o clasă de câmp personalizat CSS oricărui câmp, aveți nevoie de un plugin.
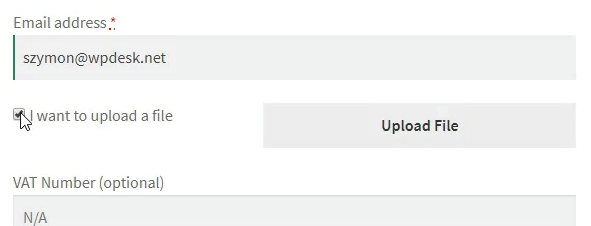
În acest ghid, veți învăța cum să schimbați aspectul câmpurilor. Uitați-vă la câmpul de încărcare implicit:

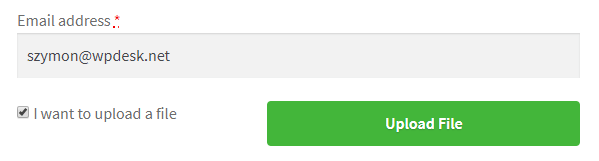
Îi puteți schimba aspectul în acesta:

Acesta este doar un exemplu. Îți vei seta propriul stil.
Există două pluginuri grozave pentru câmpuri personalizate:
- Câmpuri flexibile de plată
- Câmpuri flexibile de produse
Aceste plugin-uri vă permit să configurați câmpuri și să creați, de asemenea, câmpuri personalizate. Puteți consulta tutorialul nostru: Creați câmpuri personalizate în WooCommerce →
Descărcați unul sau ambele folosind link-urile de mai sus pentru a continua cu acest ghid.
Atribuiți o clasă de câmp personalizat CSS oricărui câmp
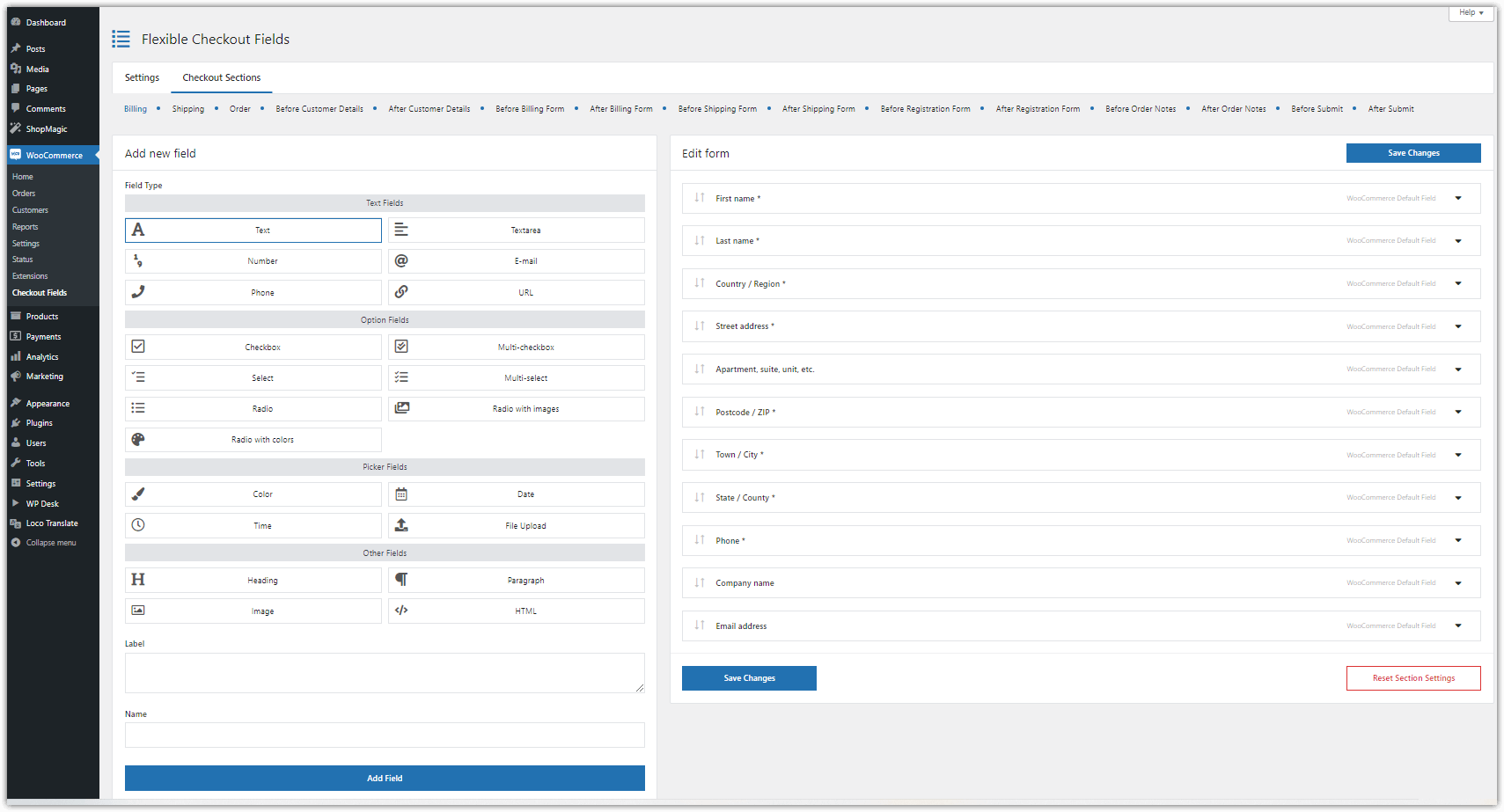
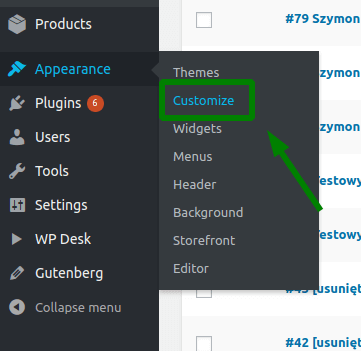
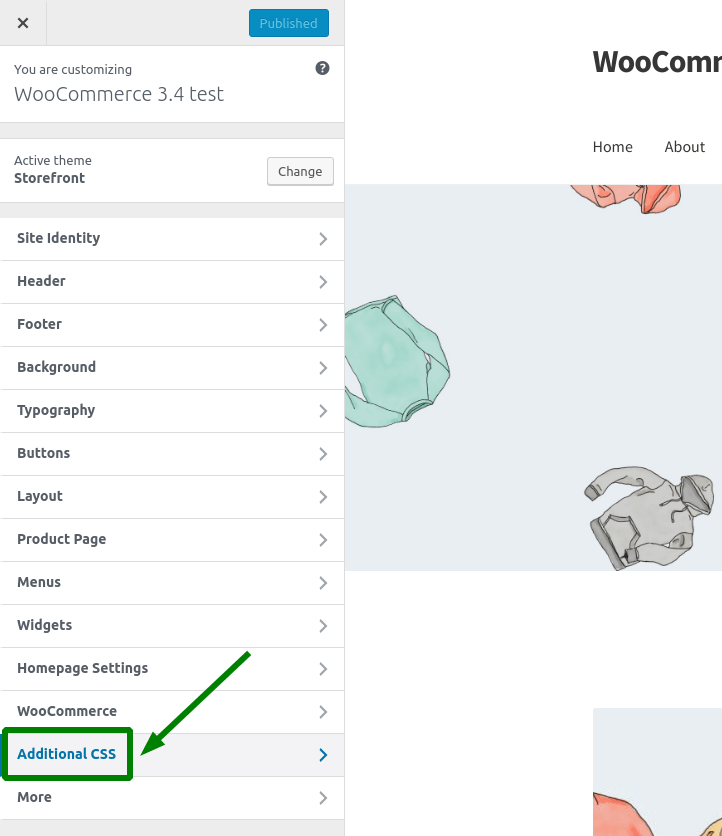
Să începem cu pluginul Flexible Checkout Fields . Odată ce l-ați instalat și activat, accesați WooCommerce → Câmpuri de plată . Veți găsi secțiunea Editare acolo:

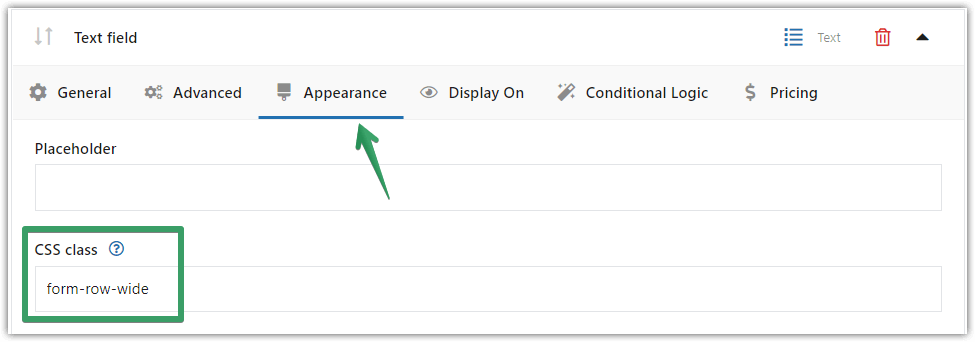
Acum, selectați un câmp făcând simplu clic pe numele acestuia. Veți vedea 6 file. Alegeți Aspectul . Puteți seta propria clasă CSS acolo:

În continuare, să vedem cum funcționează pentru Câmpurile de produse flexibile . Nu există câmpuri de produs în mod implicit în WooCommerce. Trebuie să creați câteva și apoi să le puteți modela.
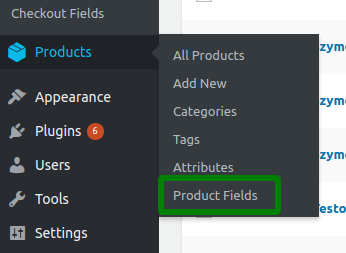
Accesați Produse → Câmpuri de produse :

Apoi creați un grup de câmpuri și un câmp în interior. Dacă aveți nevoie de mai mult ajutor, consultați Ghidul nostru de opțiuni suplimentare pentru produse WooCommerce →
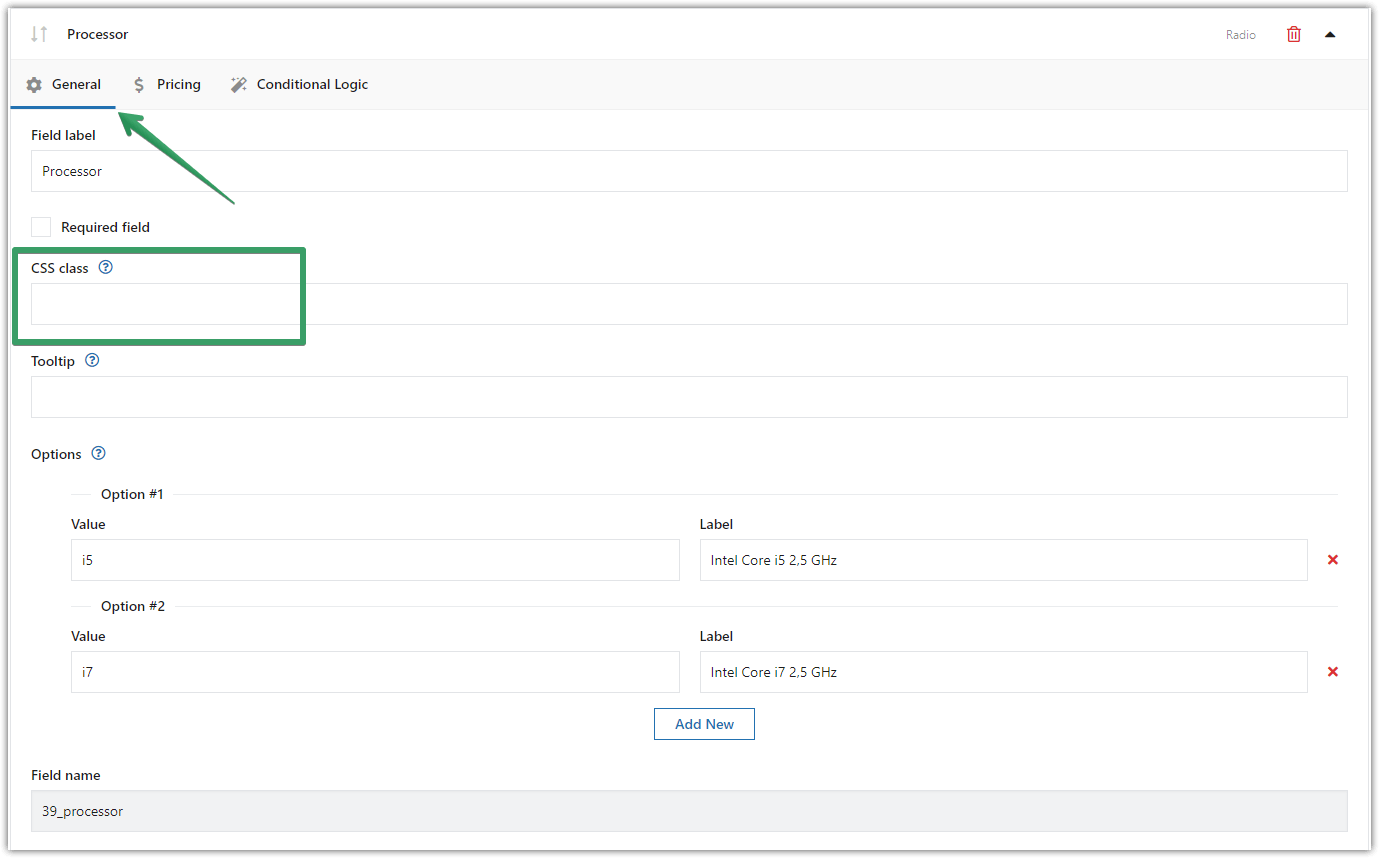
Veți găsi o opțiune CSS Class în interiorul ecranului de configurare al unui câmp.

Tocmai ați învățat cum să vă setați propriul stil atât pentru câmpurile de achiziție, cât și pentru produsele.
Creați-vă clasa de câmp personalizat CSS

lorem

Exemplu
Să presupunem că vrem să stilăm câmpul butonului radio.
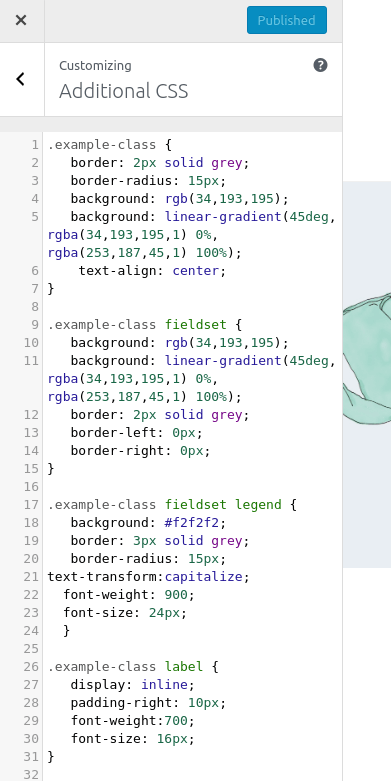
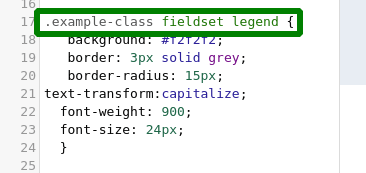
Trebuie să creăm o clasă CSS. Am creat clasa-exemplu . După cum puteți vedea mai jos, am scris și un cod pentru elementele fieldset , legendă și etichetă :

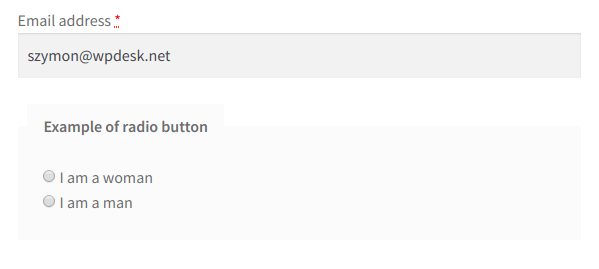
Acest cod îmi permite să transform acest câmp:

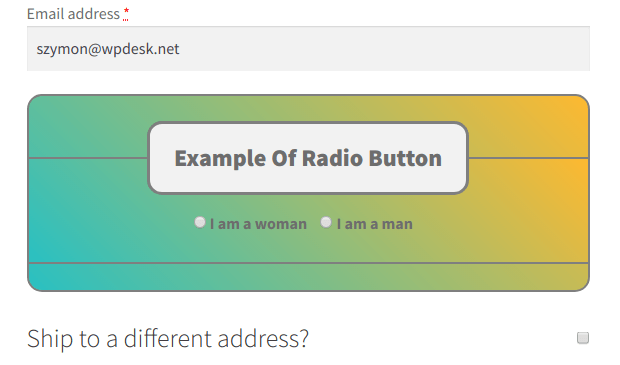
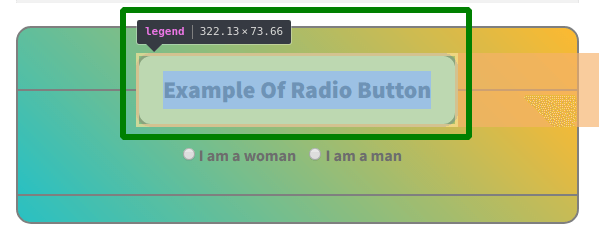
Într-o asemenea frumusețe ca aceasta:

O.K. Poate că nu este cel mai frumos buton radio de acolo, dar îmi place :)
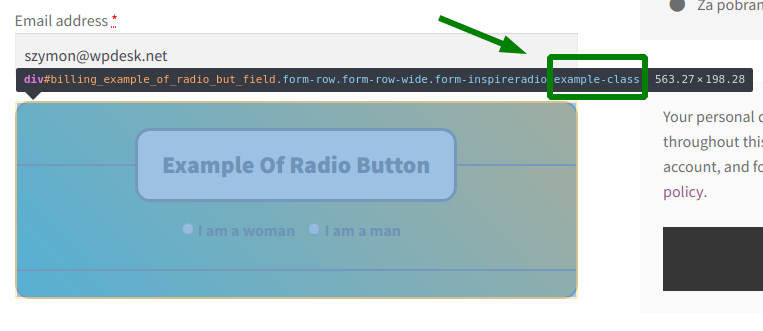
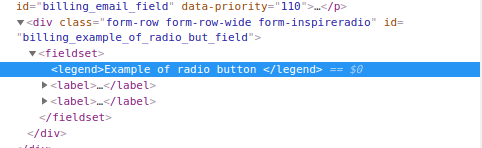
Oricum, înțelegi ideea. Pluginul atribuie clasa dvs. de câmp personalizat CSS div-ului câmpului:

Dacă doriți să personalizați elemente în interiorul acestui div, trebuie să le numiți astfel:

pentru un element legenda:


Acest lucru se datorează faptului că acest element este amplasat în interiorul div-ului și a unui element fieldset:

Mai multe caracteristici ale pluginurilor noastre
Câmpuri flexibile de plată
Pe scurt, Flexible Checkout Fields vă permite să creați câmpuri personalizate în WooCommerce. De asemenea, cu acest plugin, puteți edita sau rearanja câmpurile implicite de plată WooCommerce. De exemplu, puteți dezactiva câmpurile de adresă dacă vindeți produse digitale.
Aproape 70.000 de magazine din întreaga lume folosesc acest plugin în fiecare zi. Evaluările oamenilor sunt 4,6 din 5 stele.
Versiunea gratuită vă permite să creați:
- Text cu o singură linie
- Textul paragrafului
- Textarea
- Număr
- Telefon
- URL
- Caseta de bifat
- Culoare
- Titlu
- Imagine
- HTML
Iată un videoclip, care este o recapitulare a ceea ce veți găsi în versiunea gratuită a Flexible Checkout Fields:
Cu versiunea PRO puteți crea:
- Caseta de bifat
- Buton de radio
- Selectați (derulant)
- Data
- Timp
- Selector de culoare
- Titlu
- HTML sau text simplu
- Fișier încărcat
Câmpuri flexibile de plată WooCommerce
Editați, adăugați noi sau ascundeți câmpurile inutile din formularul de finalizare a achiziției. Totul este despre conversii și o experiență mai bună pentru utilizator.
Descarcă gratis sau Accesați WordPress.orgCâmpuri flexibile de produse
Acest plugin este tot ce aveți nevoie pentru a vă personaliza pagina produsului.
Versiunea gratuită vă permite să adăugați aceste câmpuri pe pagina dvs. de produs WooCommerce:
- Text
- Textarea
- Număr
- URL
- Caseta de bifat
- Casetă de selectare multiplă
- Selectați
- Selectare multipla
- Buton de radio
- Timp
- Radio cu imagini
- Culoare
- Radio cu culori
- Titlu
- Paragraf
- Imagine
- HTML
Acest videoclip este o recapitulare a tuturor funcțiilor disponibile în versiunea gratuită:
Pe scurt, acest plugin vă permite să creați suplimente pentru produse. Puteți adăuga noi câmpuri personalizate la produsele din magazinul dvs. WooCommerce.
Versiunea PRO vă permite să adăugați:
- Câmp pentru dată
- Câmp de încărcare fișier
Și, în plus, principalele caracteristici ale versiunilor PRO sunt:
- Grup de comandă
- Câmpuri de preț personalizate WooCommerce (atribuirea unui preț fix sau procentual unui câmp)
- Logica condițională
- Asistență rapidă prin e-mail
- Duplicarea grupurilor de câmpuri
Unele dintre aceste câmpuri din Ghidul de opțiuni de personalizare a produsului WooCommerce →
Cu siguranță ar trebui să consultați acel ghid! Veți găsi acolo o mulțime de cazuri de utilizare. Ghidăm utilizatorii pas cu pas prin configurarea pentru implementare:
- sistem simplu de rezervare,
- Caracteristica de ambalare a cadourilor,
- Expert dieta catering,
- Expert computer etc.
Câmpuri flexibile de produse WooCommerce
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
Descarcă gratis sau Accesați WordPress.org