Cum să personalizezi pagina contului meu WooCommerce folosind Elementor?
Publicat: 2021-08-02WooCommerce este una dintre cele mai utilizate platforme de comerț electronic de pe internet. Un studiu recent sugerează că cel puțin 5+ milioane de magazine folosesc WooCommerce pentru a vinde produse (digitale sau fizice) pe internet. Remarcabil, nu-i așa?
În mare parte, interfața de utilizator și experiența simt la fel pentru toate magazinele WooCommerce. Toate magazinele au un adaos asemănător în coș la procesul de finalizare a comenzii pe pagina Contul meu. Pagina Contul meu a WooCommerce conține informații referitoare la comanda unui utilizator, facturi, metode de plată, adrese și alte detalii de profil. Deci, dacă un site web are o pagină personalizată Contul meu, atunci ar oferi utilizatorului o senzație uimitoare.
Dar, după cum știm, personalizarea paginilor WooCommerce nu este o sarcină ușoară. Deși Elementor Pro are widget-uri care pot fi folosite pentru a personaliza pagina de produse a WooCommerce, nu există niciun widget pentru a personaliza pagina Contul meu.
Aici vine widgetul Contul meu WooCommerce al PowerPack pe care îl puteți folosi pentru a personaliza pagina Contul meu a WooCommerce. Cea mai bună parte este că nu necesită Elementor Pro! Da, funcționează cu versiunea gratuită a Elementor .
În acest tutorial, voi începe cu elementele de bază și ne vom aprofunda în personalizarea fiecărui aspect al paginii Contul meu WooCommerce.
Așa că, fără alte prelungiri, haideți să trecem în ea!
Personalizarea paginii contului meu WooCommerce
Am creat, de asemenea, un scurt videoclip la obiect care explică în detaliu cum puteți personaliza pagina WooCommerce Contul meu. Deci, în cazul în care vă place explicația video, vă sugerez să aruncați o privire la ea.
Acum, să continuăm. Pentru a personaliza pagina Contul meu, vom folosi aceste trei plugin-uri:
- Versiune gratuită Elementor: Obțineți Elementor.
- Plugin WooCommerce: Obțineți WooCommerce.
- PowerPack pentru Elementor: obțineți PowerPack.
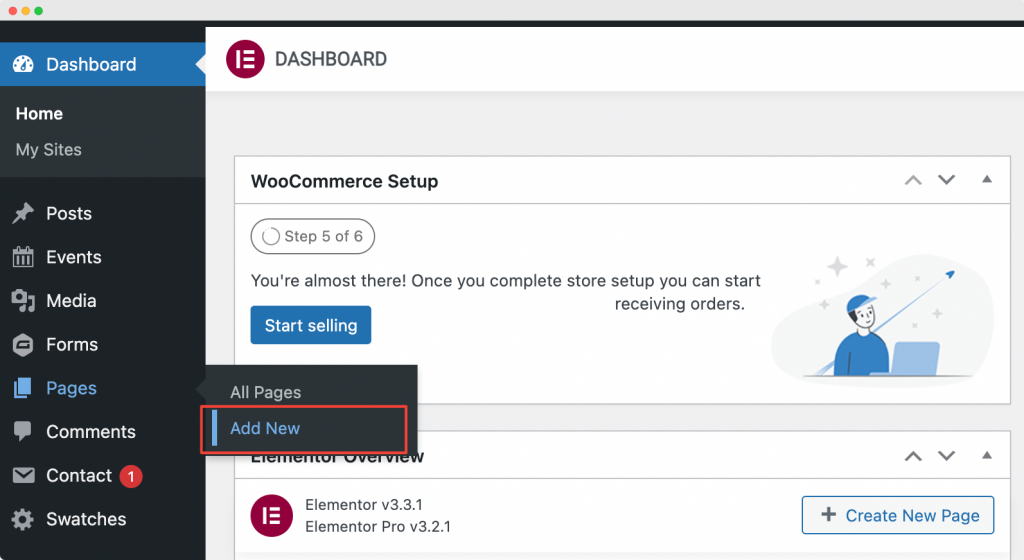
Odată ce ați instalat și activat aceste plugin-uri, va trebui să creați o pagină nouă, mergând la Tabloul de bord WordPress > Pagini > Adăugați nou. Denumiți pagina ca „Pagină personalizată a contului meu WooCommerce” .

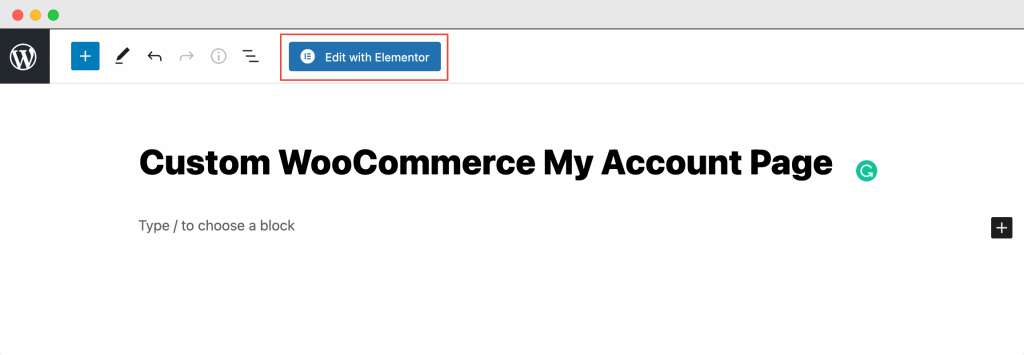
Apoi, faceți clic pe „Editați cu Elementor” pentru a deschide pagina în Elementor Page Builder.

Lansați Editorul Elementor
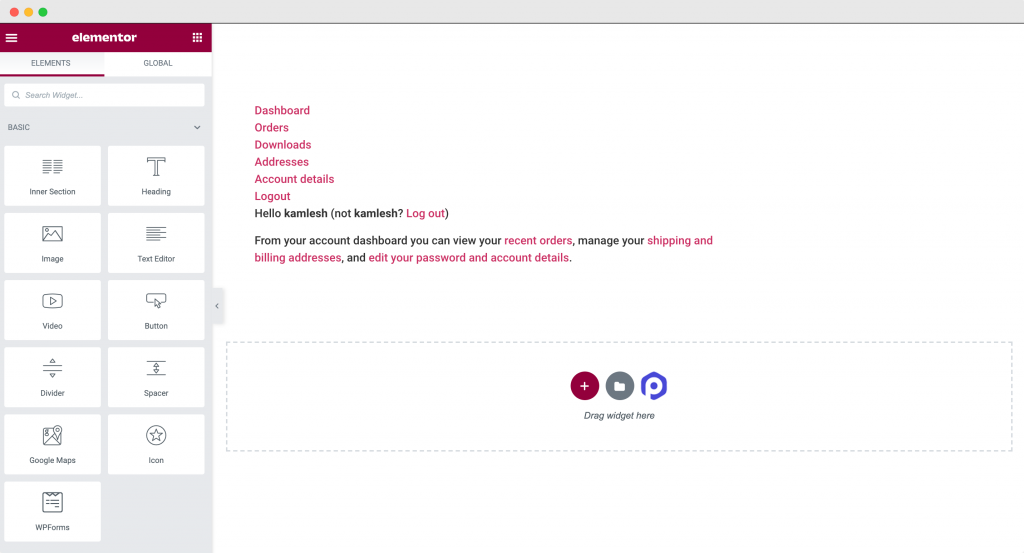
De îndată ce faceți clic pe „Editați cu Elementor” , se va deschide editorul Elementor. Apoi, trageți și plasați widgetul Contul meu în editorul Elementor. De îndată ce adăugați widgetul Contul meu , veți vedea filele Contul meu care apar cu setările implicite.
Captura de ecran de mai jos arată cum ar arăta pagina dvs. după adăugarea widget-ului Contul meu .

Acum că am adăugat widgetul Contul meu WooCommerce de la PowerPack pe pagină, vom personaliza și vom personaliza pagina Contul meu a magazinului nostru WooCommerce în fila de conținut și stil a editorului Elementor.
Personalizarea widgetului Contului meu WooCommerce de la PowerPack în fila Conținut

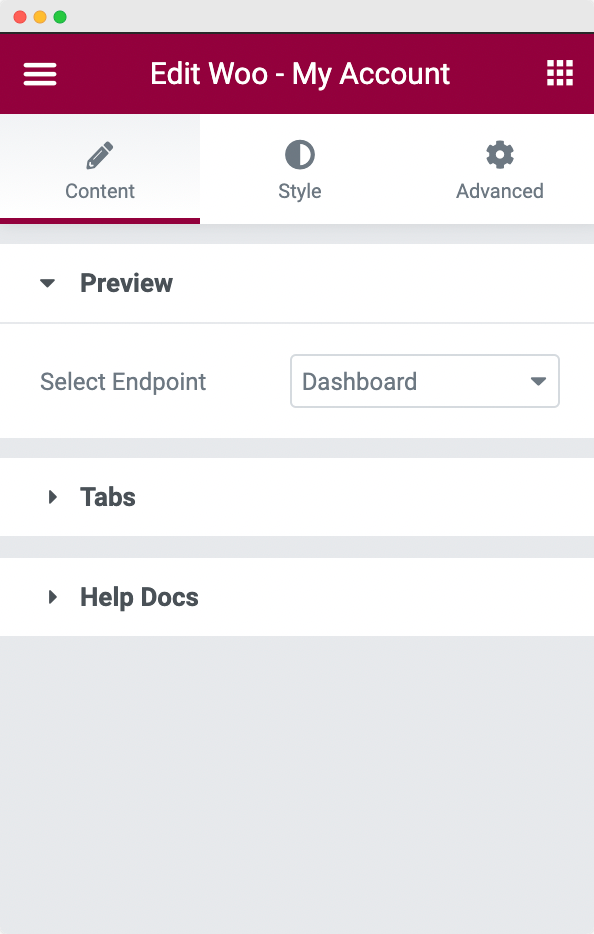
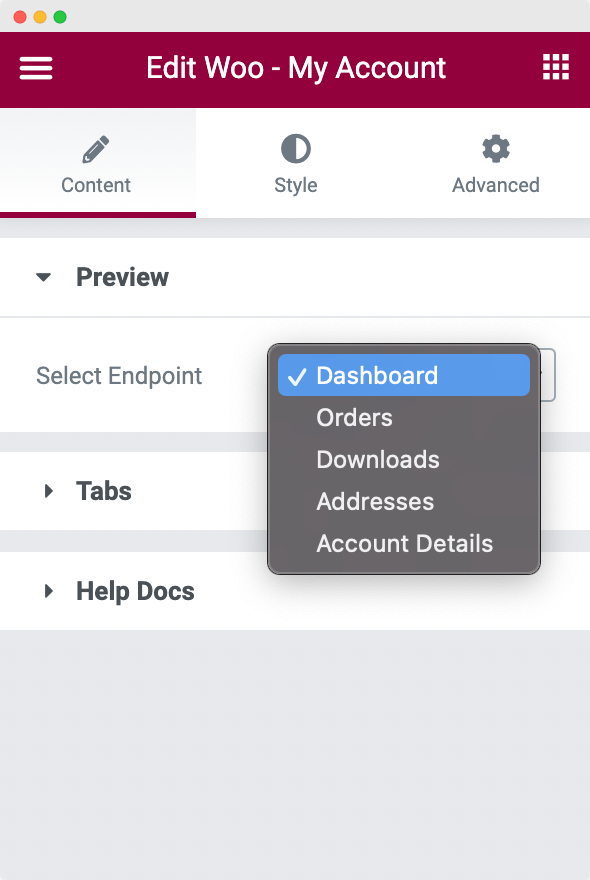
Există 2 secțiuni în fila Conținut a widgetului Contul meu: Previzualizare și File .
- Previzualizare: în această secțiune, puteți selecta punctul final care va fi deschis pentru dvs., astfel încât să puteți personaliza pagina Contul meu a site-ului dvs. Punctele finale disponibile din care puteți alege sunt Tabloul de bord, Comenzile, Descărcările, Adresele și Detaliile contului.

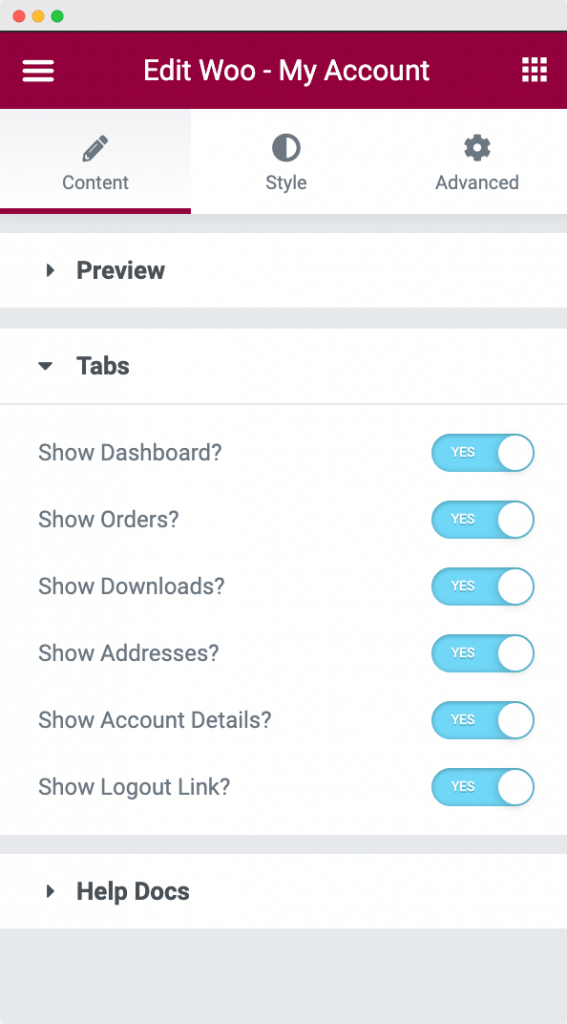
- File: în secțiunea de file, aveți opțiunea de a alege ce file doriți să afișați sau să ascundeți. Filele disponibile pe care le puteți alege să le afișați/ascundeți sunt Tabloul de bord, Comenzile, Descărcările, Adresele, Detaliile contului și Linkul de deconectare .

În mod implicit, nu aveți opțiunea de a afișa sau ascunde filele în pagina Contul meu WooCommerce. Ar trebui să faceți acest lucru în mod programatic dacă nu utilizați widgetul Contul meu de la PowerPack!
Acum că am configurat structura paginii Contul meu, să o modelăm pentru a o face uimitoare.
Stilizarea widgetului Contului meu WooCommerce de la PowerPack în fila Stil

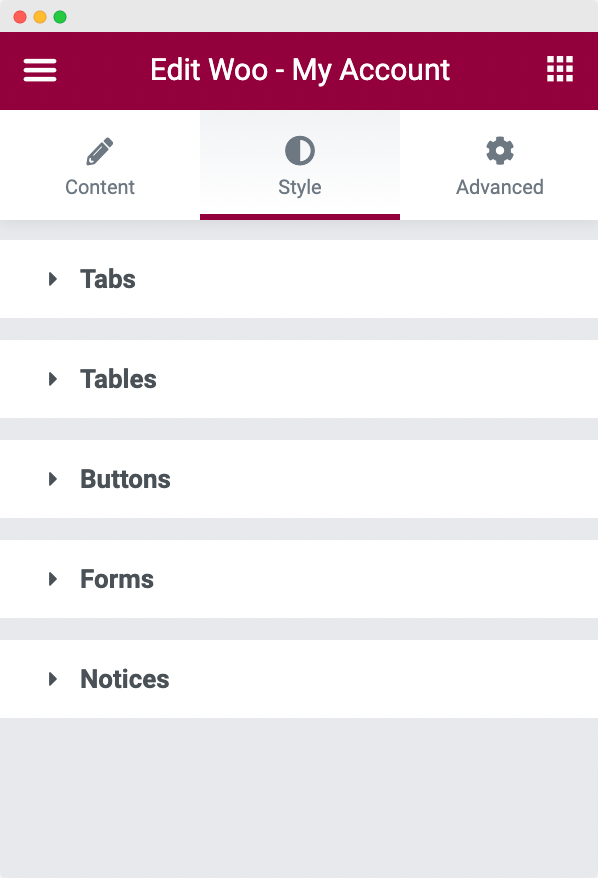
După cum puteți vedea în captura de ecran de mai sus, widgetul Contul meu este format din 5 secțiuni în fila stil:
- Filele
- Mese
- Butoane
- Forme
- Notificări
Să parcurgem fiecare dintre secțiuni una câte una.

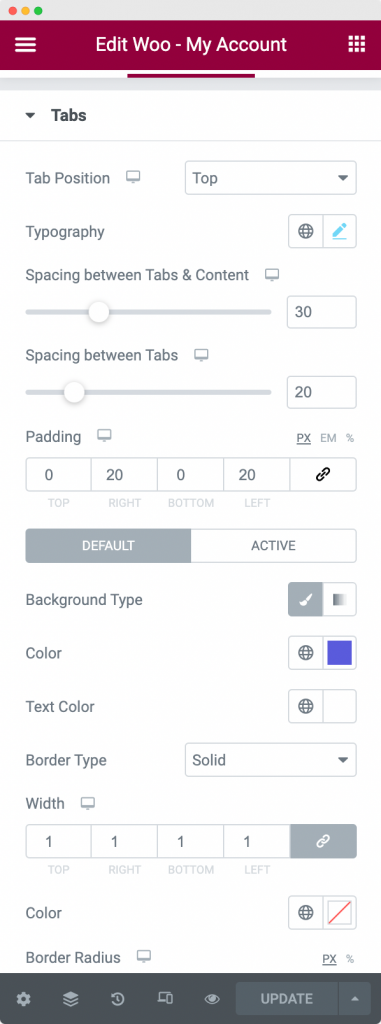
- File : După cum sugerează și numele, aici puteți personaliza poziția filelor, tipografia conținutului filei, fundalul, textul, linkul și culorile de margine ale filei în fila implicită și activă . Puteți seta în continuare distanța dintre file și distanța dintre file și conținut .

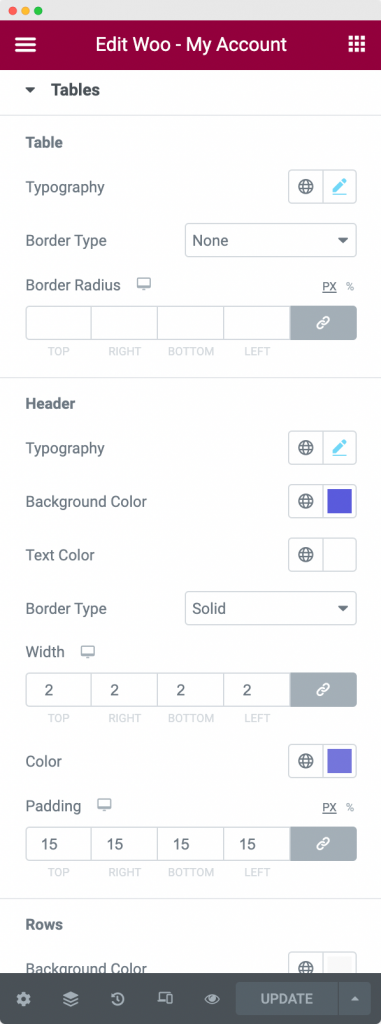
- Tabele: În secțiunea de tabele, puteți stila tabelul „Comenzi” din pagina dvs. Contul meu. Puteți seta tipografia și stilul de chenar al întregului tabel simultan sau puteți seta fiecare dintre ele unul câte unul pentru antet, rânduri și celule . În plus, puteți selecta și culoarea textului , culoarea de fundal și umplutura pentru textul antetului, textul rândului și textul din fiecare dintre celule.

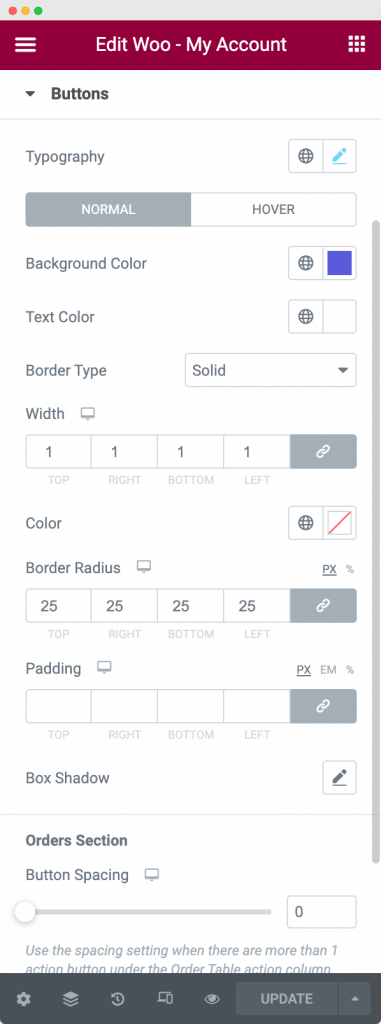
- Butoane: Această secțiune este folosită pentru a stila butoanele prezente în diferite file ale paginii Contul meu. Din această secțiune puteți seta tipografia, culoarea de fundal, culoarea textului și tipul de chenar pentru butoane în stare normală și activă . În plus, puteți seta umplutura și distanța dintre butoane și din această secțiune.

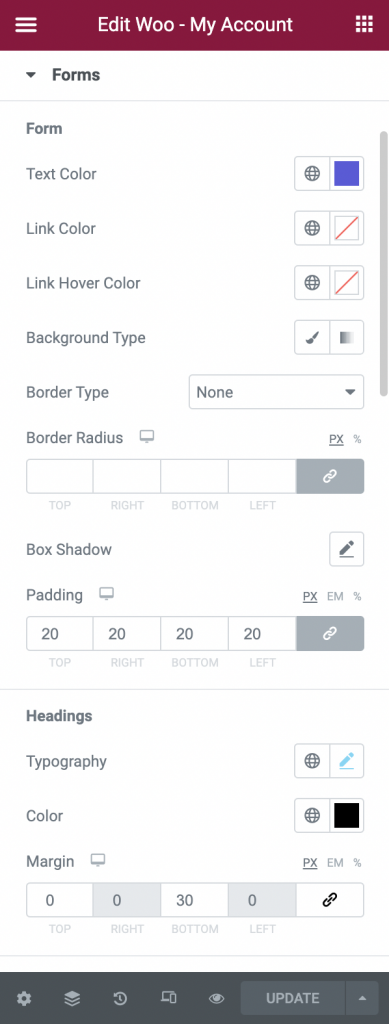
- Formulare: Pagina Contul meu a magazinului dvs. WooCommerce constă în formulare precum Adresa de livrare, Adresa de facturare și Detaliile contului. Deci, în secțiunea de formulare, puteți stila câmpurile acestor formulare. Puteți stila titluri, buton de trimitere, etichete și câmpuri de introducere în formulare. Fiecare dintre aceste câmpuri poate fi stilat prin modificarea textului, fundalului, chenarului, umbrei casetei, linkului și culorii de trecere cu mouse -ul.

În plus, puteți alinia textul în câmpul de introducere și puteți modifica lățimea butonului de trimitere . Apoi, puteți seta umplutura între fiecare dintre câmpuri și marginea dintre titluri și câmpuri și în afara butonului de trimitere.
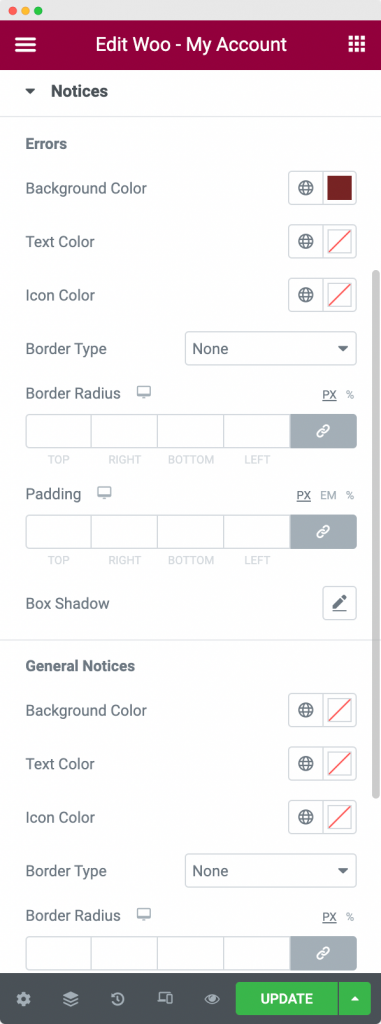
- Notificări : în secțiunea Notificări, puteți stila culoarea de fundal, culoarea textului, culoarea pictogramei, proprietățile chenarului, umplutura și tipografie pentru orice notificare care este afișată în oricare dintre filele din pagina Contul meu a magazinului dvs. WooCommerce.

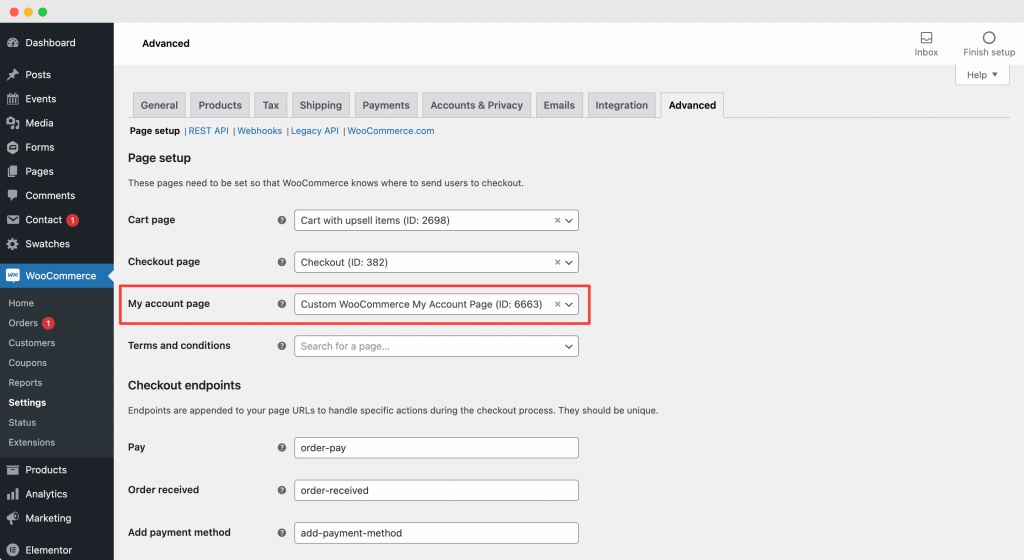
Setați „Pagina personalizată WooCommerce Contul meu” recent creată ca Pagina Contul meu implicită
După ce ați stilat și personalizat pagina personalizată WooCommerce Contul meu pe care tocmai ați creat-o, mergeți la WooCommerce >> Setări >> Avansat și alegeți pagina pe care tocmai ați creat-o ca „pagina Contul meu”. În captura de ecran de mai jos, am setat „Pagina personalizată a contului meu WooCommerce” pe care am creat-o la pasul de mai sus ca „Pagina contului meu” implicită.

Aceasta va deschide Pagina personalizată Contul meu WooCommerce pe care ați creat-o folosind widget-ul Contul meu WooCommerce de la PowerPack ori de câte ori un utilizator se îndreaptă pentru a se conecta la site-ul dvs.
Încheierea!
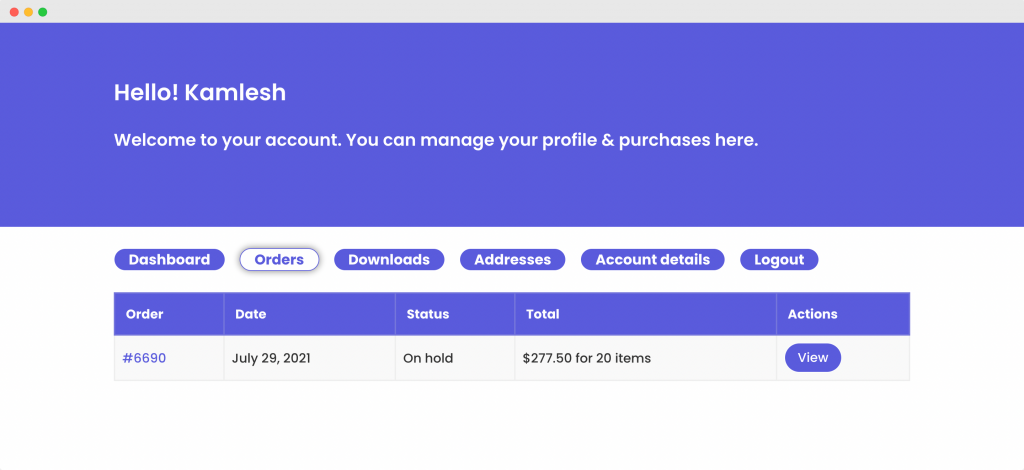
În pașii de mai sus, am personalizat și stilat pagina noastră WooCommerce Contul meu pentru a avea un aspect și o senzație deosebit de elegantă uimitoare. Am folosit o combinație de culori, stiluri de chenar și umbră de casetă pentru a obține acest aspect. Puteți verifica opțiunile pe care le-am folosit în capturile de ecran de mai sus.
Consultați pagina noastră WooCommerce Contul meu personalizat folosind widget-ul Contul meu WooCommerce de la PowerPack de mai jos!

Sunt sigur că, cu ajutorul acestui tutorial, ați fi putut să vă configurați cu ușurință Pagina personalizată WooCommerce Contul meu.
Puteți face mult mai mult cu Addon-ul PowerPack pentru Elementor. Există peste 70 de widget-uri creative pe care le puteți folosi pentru a vă personaliza paginile Elementor. Dacă doriți să aflați mai multe despre suplimentul PowerPack pentru Elementor, verificați aici.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util!
