Cum să vă personalizați pagina de plată WooCommerce cu ușurință folosind Elementor
Publicat: 2020-05-11În acest tutorial, vă voi arăta cum să vă personalizați cu ușurință pagina de plată WooCommerce folosind generatorul de pagini WordPress. Reduceți cu ușurință abandonul de plată și obțineți mai multe vânzări prin crearea unei pagini de finalizare a comenzii de tip pâlnie de vânzări.
Recent, Amazon a postat că optimizarea comenzii le-a crescut veniturile și rata de succes a comenzii. Așa că alte câteva companii de comerț electronic au început să facă același lucru și, deoarece au dezvoltatori interni, își pot optimiza și se pot juca cu designul de casă oricând doresc.
Pași pentru a vă personaliza pagina de plată WooCommerce
- Instalați pluginul Cartflows
- Importați un design pentru pagina de plată.
- Editați conținutul paginii dvs. de plată
- Editați câmpul formularului din pagina de plată
- Pentru a obține funcțiile premium ale pluginului Cartflows
- Pentru a crea Upsell și Downsell
- Pentru a crea un număr de comandă
Personalizați pagina de plată WooCommerce folosind Elementor
Am actualizat acest articol, acum vă puteți personaliza pagina de plată folosind un plugin gratuit. Acest lucru vă permite să personalizați pagina de finalizare a achiziției utilizând Generatorul de pagini Elementor (gratuit). Descărcați acest plugin de mai jos și continuați cu acest articol.
Unele caracteristici Premium nu vor funcționa în versiunea gratuită.

Funnel Builder de la CartFlows – Creează pâlnii de vânzări cu conversie ridicată pentru WordPress
Dar vânzătorii mici și mijlocii de comerț electronic căutau mereu opțiuni cu privire la modul în care își pot personaliza pagina de plată și o pot face plăcută, astfel încât experiența utilizatorului să fie bună și să aibă o interfață de utilizator grozavă care îi face pe clienți să își verifice produsele rapid și fără a se încurca.
Deci, vești bune îi așteaptă pe toți utilizatorii WordPress și WooCommerce. Acum puteți să vă proiectați și să personalizați cu ușurință pagina de plată și să o optimizați după cum doriți și nu este nevoie să cumpărați mai multe teme și pluginuri pentru a face acest lucru. Tot ce aveți nevoie este doar 1 plugin care face treaba.
Dacă ați încercat să editați și să personalizați pagina de finalizare a comenzii, atunci ați descoperit că este aproape imposibil să o proiectați așa cum doriți și să o faceți în modul de codificare este mult mai dificil, de aceea vă recomandăm CartFlows
Pluginul WooCommerce funcționează folosind cârlige și acțiuni care permit pluginului să înceapă să lucreze pe orice temă care acceptă WooCommerce fără a schimba nimic.
Deci, dacă doriți să schimbați aspectul designului sau să adăugați orice funcție la pagina dvs. de plată, trebuie să faceți modul de codificare sau să angajați un dezvoltator și să-i plătiți mii de dolari. Sau puteți consulta ghidurile și tutorialele noastre WooCommerce, care sunt scrise de experții WordPress de la GloriousThemes.
Creatori de pagini pentru a personaliza pagina de plată WooCommerce
Dacă utilizați orice generator de pagini precum Elementor, Beaver Builder, Divi. Apoi puteți folosi generatorul de pagini pentru a proiecta și personaliza pagina de finalizare a comenzii WooCommerce.
Dar pentru a face asta veți avea nevoie de un alt plugin numit CartFlows Pro. CartFlows Pro vă permite să creați o pagină de plată personalizată, pagini de vânzări și un generator de pâlnie folosind pluginul dvs. de generare de pagini.

Cartflows Pro se integrează cu generatorul de pagini și vă oferă opțiunea de a glisa și plasa caracteristicile și designul paginii de achiziție și de a adăuga alte câteva funcții personalizate, cum ar fi:-
- Abandonarea coșului
- Analytics și urmărire
- Șabloane pentru orice
- Legătura dinamică
- Checkout testat pentru conversie
- Bumps de comandă cu un clic
- Vânzări nelimitate / reduceri
- Verificați câmpuri personalizate
- Global Checkout
Șabloanele sunt create pentru
- Elementor
- Constructor de castori
- Divi Builder
- Arhitectul Thrive
- Gutenberg (Planificat)
Modalități de a personaliza pagina de plată WooCommerce
De acum, ați cunoscut caracteristicile și puterile CartFlows, dar dacă credeți că puteți edita o pagină woocommerce și o puteți personaliza fără CartFlows Pro, atunci iată o mică comparație despre care va fi mai ușor și 100% fără erori.
Cele 2 moduri sunt
- Mod simplu folosind CartFlows Pro Plugin
- Hard Way folosind codificare
Calea CartFlows
Folosind CartFlows Pro , tot ce trebuie să faceți este să instalați pluginul și să îl activați. După activare, creați un flux (pâlnia) și importați un șablon prefabricat pentru generatorul de pagini sau creați unul de la zero.
De asemenea, puteți să creați pagini de Upsells, Downsells și Mulțumiri și să le personalizați. Odată ce ați terminat de proiectat și creat paginile dvs. de plată.
Faceți clic pe Publicați și noua dvs. pagină personalizată de plată pentru woocommerce este gata de utilizare.
În plus, CartFlows pro are și o funcție de abandonare a coșului, ceea ce înseamnă că dacă un cumpărător nu finalizează finalizarea achiziției, informațiile sale sunt transmise către CRM-ul tău pentru a declanșa un e-mail.

Personalizați pagina de plată WooCommerce folosind CartFlows

Descărcarea și instalarea CartFlows Pro.
Primul lucru pe care trebuie să-l facem este să descarcăm CartFlows Pro. Faceți clic pe butonul de mai jos pentru a descărca CartFlows Pro.
După ce ați descărcat pluginul. Accesați wp-admin > Plugin-uri > Adăugați nou și încărcați pluginul CartFlows Pro.
La activarea CartFlows Pro va cere să instaleze pluginul de bază Cartflows Free Version. Instalați versiunea gratuită.
Apoi, trebuie să configurați pluginul pe care l-am arătat mai jos în procesul pas cu pas.
Personalizarea paginii de plată.
CartFlows oferă o modalitate interactivă de a configura pluginul la prima activare. Pluginul vă va ghida printr-un proces în 5 pași care face configurarea complet ușoară pentru cei care nu sunt tehnicieni


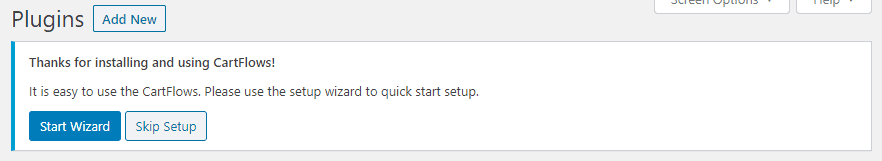
După instalarea cartflows, veți obține o fereastră pop-up ca aceasta

Faceți clic pe butonul albastru „Start Wizard” și începeți procesul de setări. Este un proces în 5 etape . Asadar, haideti sa începem.
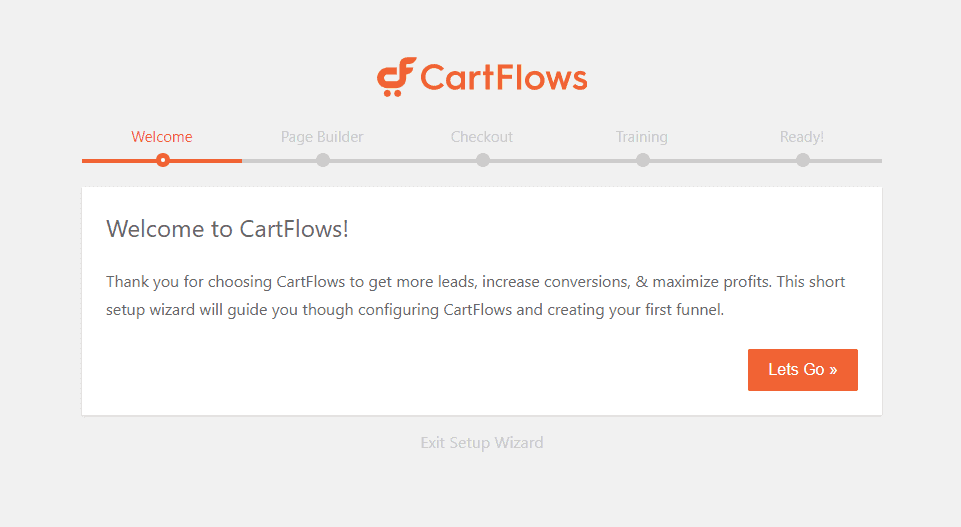
Pasul: 1 – Bun venit
Prima pagină este o pagină de bun venit care vă urează bun venit la plugin și oferă o mică introducere despre modul în care acest plugin vă poate ajuta să generați mai multe vânzări din comerțul dvs. electronic și să vă personalizați cu ușurință pagina de plată.

Doar faceți clic pe butonul „ Hai să mergem ” și treceți la pasul următor.
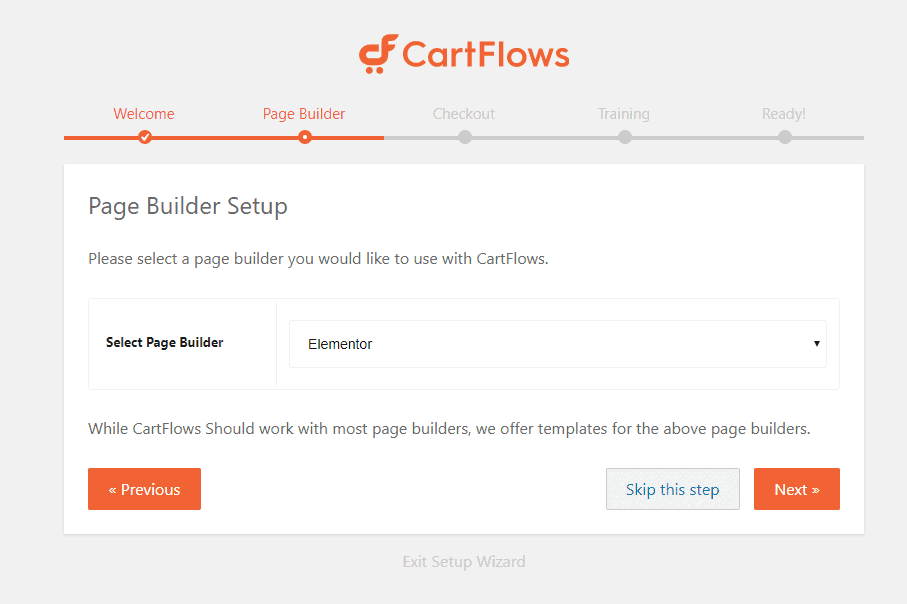
Pasul: 2 – Pentru a alege generatorul de pagini.
La pasul:2 vi se va cere să alegeți pluginul pentru generatorul de pagini pe care doriți să îl utilizați. Dacă utilizați orice plugin pentru generatorul de pagini, selectați-l din meniul drop-down.
Dacă nu utilizați niciun generator de pagini, vă voi cere să utilizați Elementor ca generator de pagini. Elementor Pro are funcții grozave care vă permit să proiectați, să personalizați și să adăugați funcționalități paginii dvs. existente și chiar să creați singur o nouă temă.

După ce ați selectat pluginul pentru generatorul de pagini, faceți clic pe butonul „ Următorul ”.
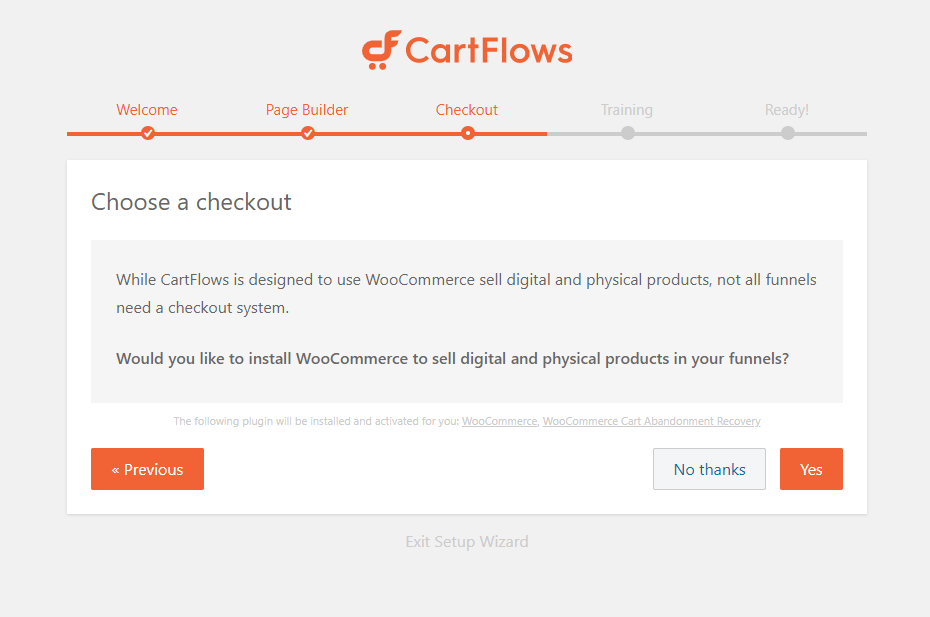
Pasul: 3 – Checkout
La pasul 3 , cartflows vă recomandă să utilizați și să instalați pluginurile recomandate precum WooCommerce, WooCommerce Cart Abandonment Recovery.
Trebuie să instalați și să activați aceste pluginuri recomandate pentru ca fluxurile de coș să funcționeze corect. Pluginurile se vor instala și se vor activa automat când faceți clic pe Da .

Faceți clic pe butonul „Da” și treceți la pasul următor.
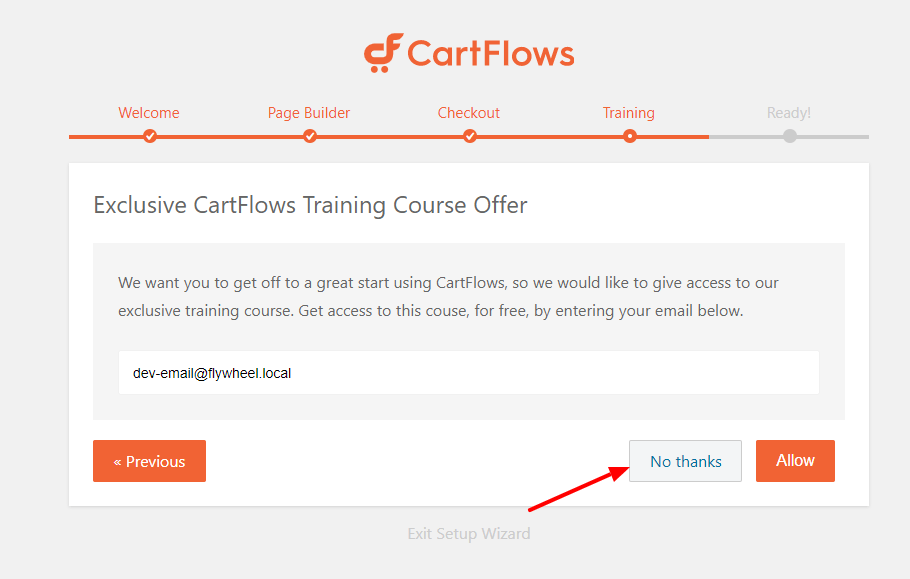
Pasul: 4 – Antrenament
La pasul 4 , ei oferă instruire gratuită, de care cred că nu aveți nevoie, deoarece am tratat în detaliu cum să personalizați pagina de plată WooCommerce Elementor.

Faceți clic pe „ Nu, mulțumesc ” și treceți la pasul final.
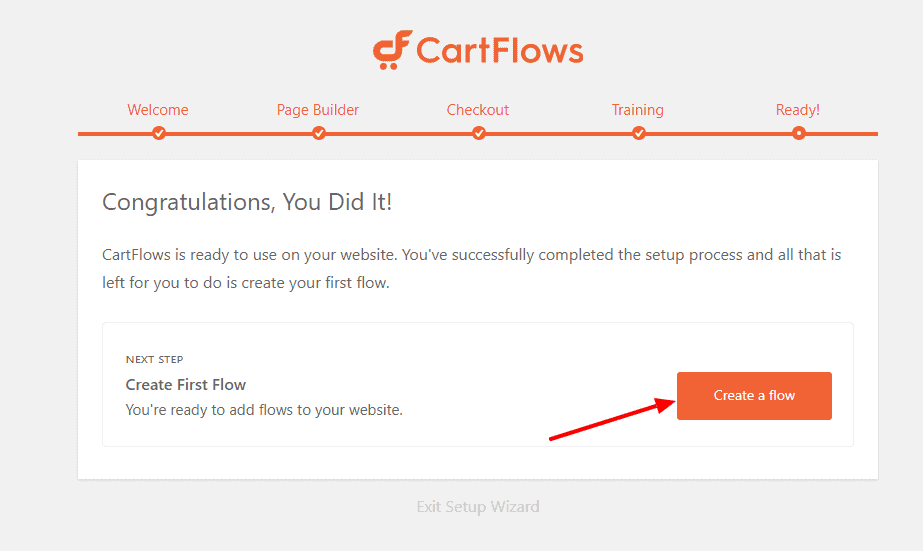
Pasul: 5 – Final și gata
Acum totul este gata și gata de utilizare.
Acum vom crea primul nostru flux. Flow este o pâlnie pentru pagina dvs. de vânzări. Cu cuvinte simple, vom crea și proiecta pagina dvs. de finalizare a achiziției, pagina de upsells, pagina de vânzare în jos și pagina de mulțumire.

Faceți clic pe butonul „ Creați un flux ”.
Acum vom crea un flux pentru pagina noastră de plată.
Crearea unui flux în CartFlows – Pagina de plată personalizată
Flow este practic o pâlnie de vânzări sau o pagină de finalizare a comenzii, urmată de vânzări în creștere, vânzări reduse și pagina de mulțumire. Puteți să păstrați totul simplu sau să utilizați aceste funcții pentru a face upgrade.
Pentru a crea o pagină de plată personalizată pentru site-ul dvs. WooCommerce , trebuie să creați un flux în fluxurile de coș.
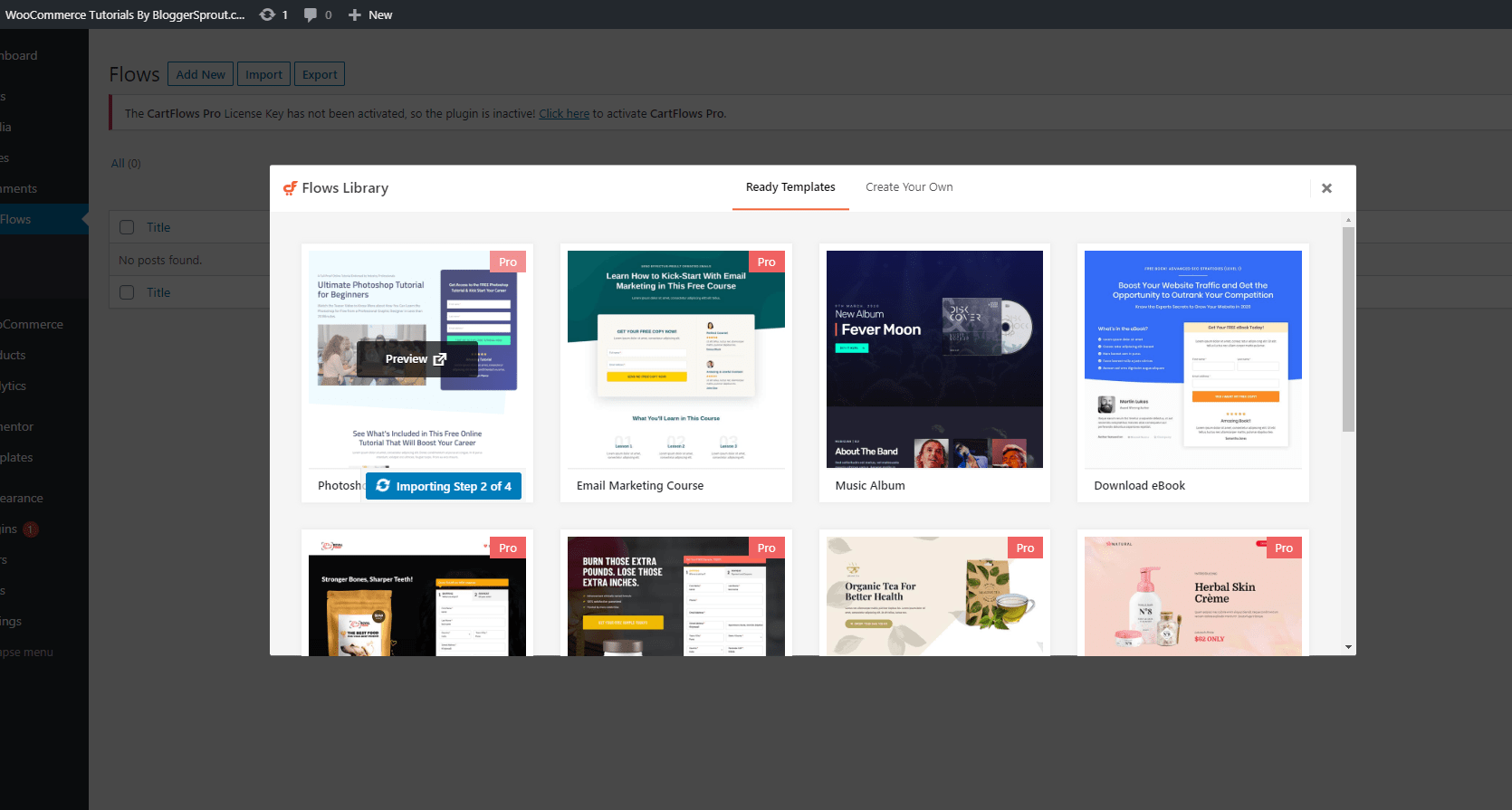
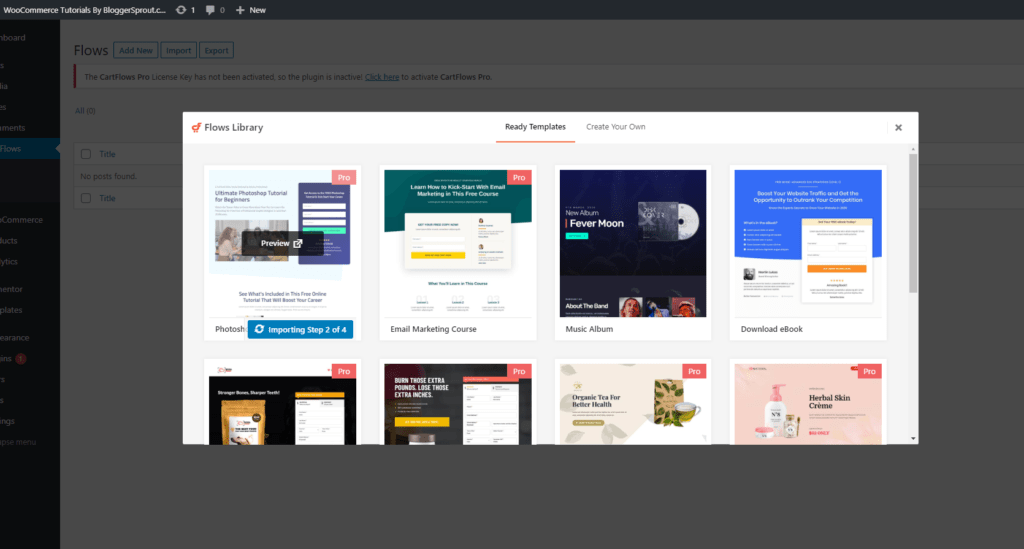
Pentru a crea un flux, accesați wp-admin > cartflows > Flows > add new . Va apărea o nouă fereastră pop-up care vă oferă opțiunea de a alege șabloane premium gata făcute.
Deoarece avem CartFlows Pro , vom importa prima opțiune care este un șablon pro.

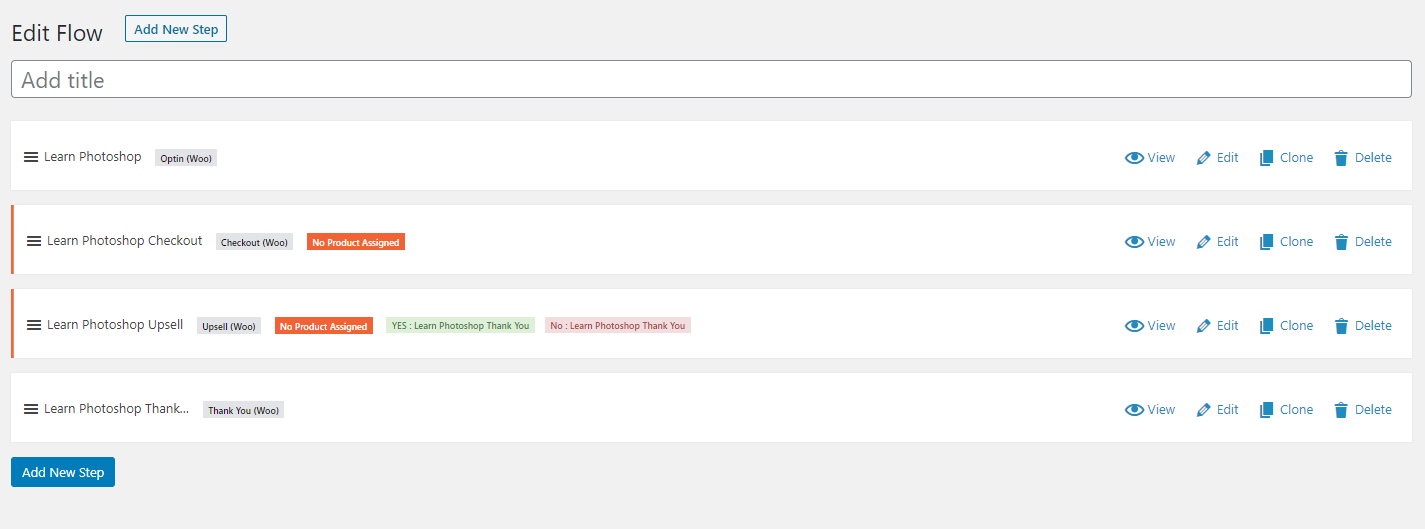
Odată ce procesul de import s-a încheiat, veți fi redirecționat către fluxul nou creat, care va arăta cam așa.


Acum denumește Fluxul adăugând un Titlu și faceți clic pe butonul de actualizare din bara laterală din dreapta.
Odată ce titlul a fost salvat, acum trebuie să lucrați la fluxul paginii dvs. personalizate de plată woocommerce.
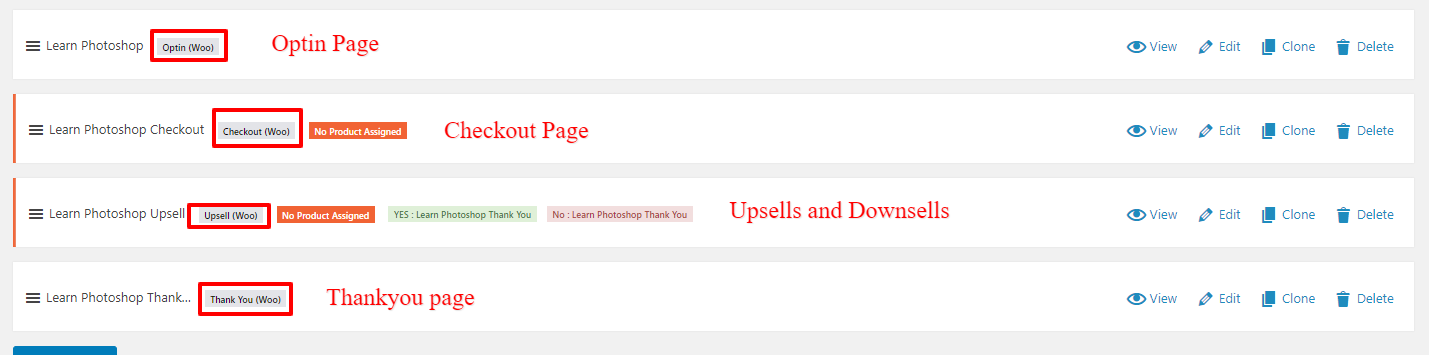
Fluxul are 4 pași:
- Pagina de optiune / Pagina de destinație
- Pagina de plată
- Pagina de vânzări în creștere și reducere
- Pagina de multumiri

Dacă doriți doar pagina de finalizare a comenzii și doriți să manipulați pagina de optin, pagina de mulțumiri și vânzări în plus. Apoi faceți clic pe butonul de ștergere din bara laterală din dreapta a pașilor.
Deci, dacă doriți doar pagina de finalizare a comenzii, ștergeți restul pașilor cartflows și faceți clic pe butonul de actualizare.
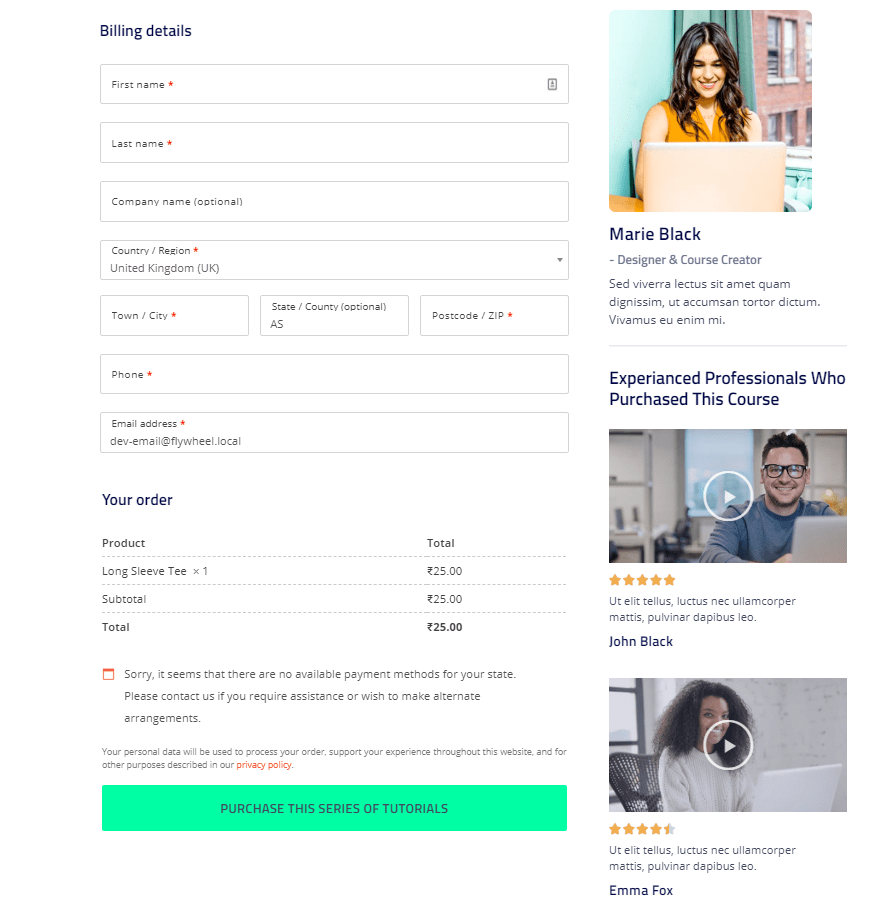
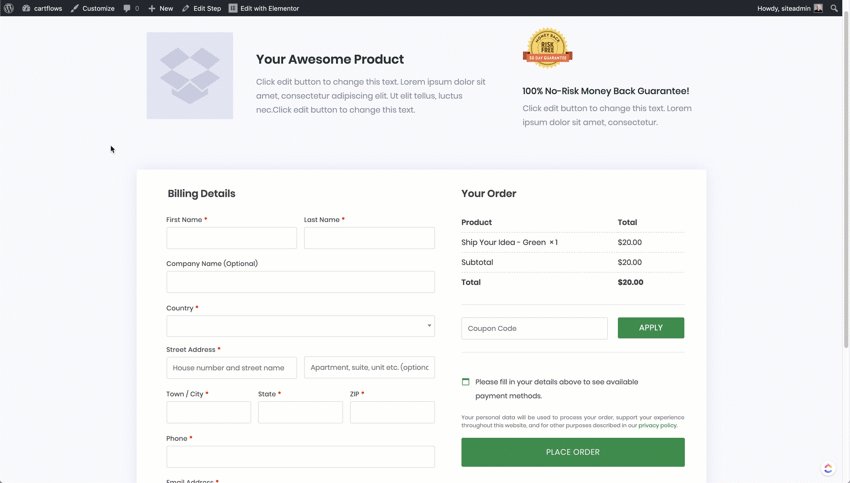
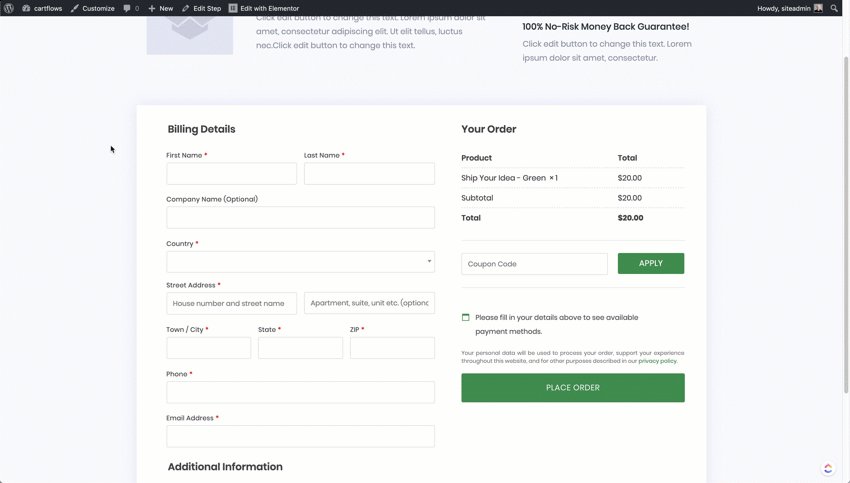
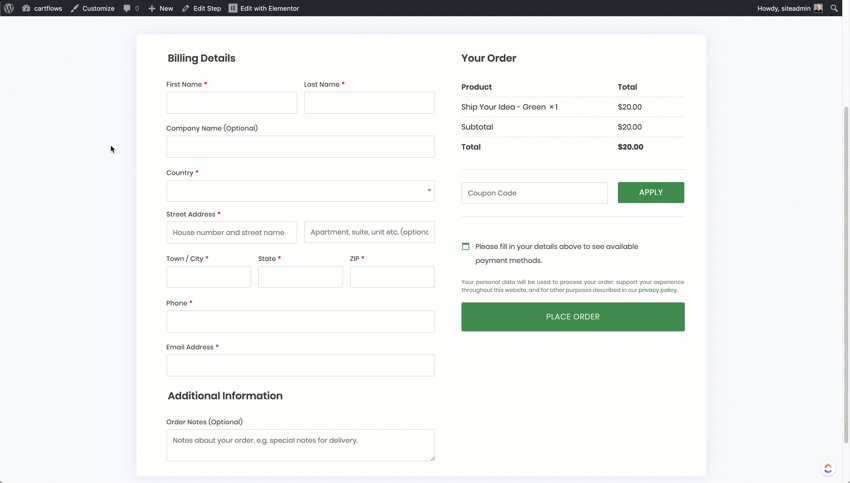
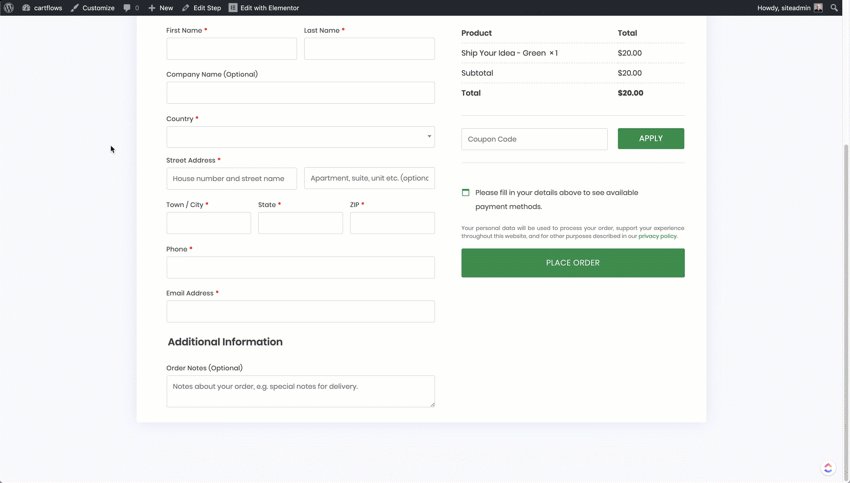
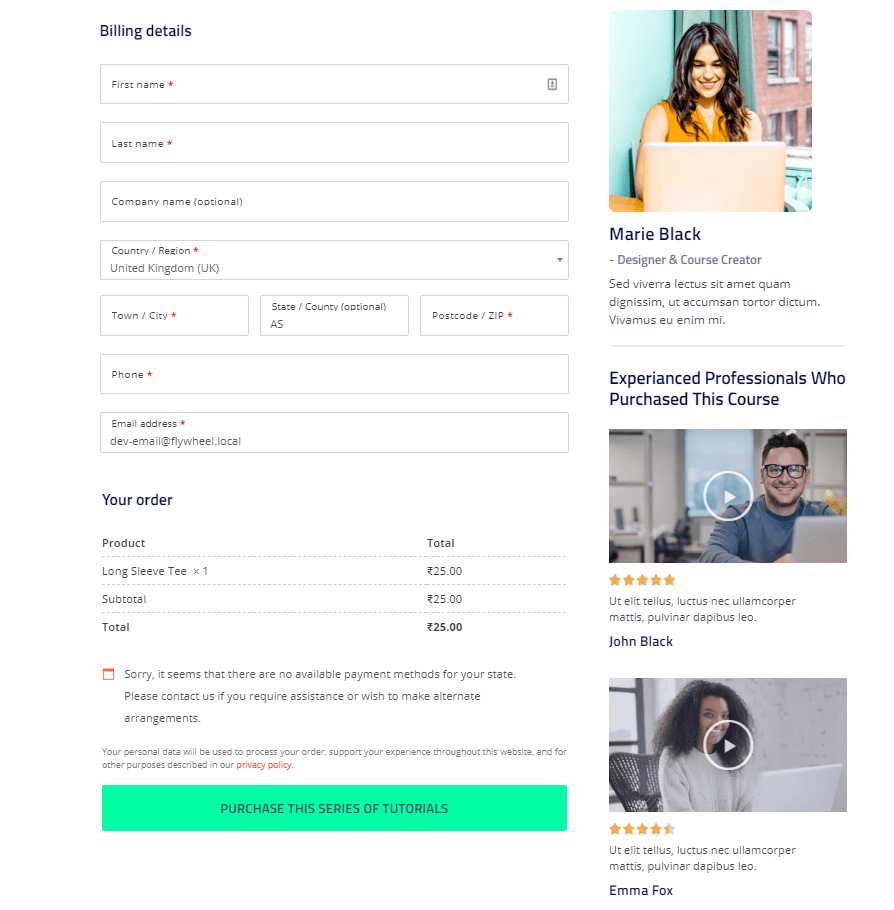
Pagina dvs. de plată va arăta cam așa.

Minunat Corect . Da, știu. Mulțumește-mi mai târziu.
Dar stai, nu va funcționa acum. De ce? pentru că în acest moment nici nu ați atribuit niciun produs pentru pagina respectivă de plată și nici nu ați făcut ca woocommerce să folosească această pagină de plată personalizată în loc de cea plictisitoare.
Care WooCommerce va continua să folosească pagina de plată originală, dar plictisitoare .
Atribuirea produsului
Deci, în mod implicit, CartFlows vă solicită să atribuiți un produs, astfel încât să puteți avea diferite tipuri de pagină personalizată de plată pentru fiecare produs și să oferiți diferite vânzări suplimentare, pagină de mulțumire și alte opțiuni.
Dar dacă doriți să utilizați o pagină de plată personalizată implicită pentru toate produsele WooCommerce, atunci nu atribuiți niciun produs în acest pas.
Faceți ca WooCommerce să utilizeze o pagină personalizată de plată.
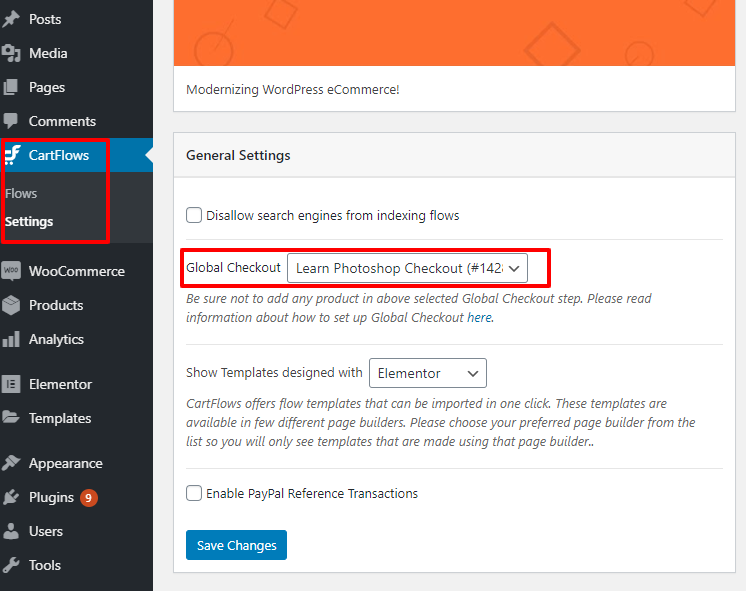
Pentru a utiliza o singură pagină de plată personalizată pentru toate produsele dvs., trebuie să salvați și să actualizați fluxul curent și să accesați Setări CartFlows.

În Setări CartFlows > Setări generale, veți găsi un meniu drop-down cu opțiunile Global Checkout, așa cum se arată în imaginea de mai sus.
Selectați fluxul pe care l-ați creat chiar acum. Veți avea doar 1 flux, dacă creați pentru prima dată.
Selectați acel flux ca pagină globală de plată și faceți clic pe „ Salvați modificările ”. Noua dvs. pagină personalizată de plată woocommerce este acum gata de utilizare.
Acum testați dacă noua dvs. pagină de plată funcționează corect sau nu. Accesați orice produs de pe site-ul dvs. și faceți clic pe „Adaugă în coș” și procedați la finalizarea comenzii. Dacă vedeți pagina nou creată, înseamnă că funcționează. Gateway-urile dvs. de plată WooCommerce vor fi activate automat pe pagina dvs. personalizată de plată.
Faceți o achiziție de probă și sunteți gata de rock.
Dar dacă vreau să folosesc pagina Vânzări și mulțumiri
Crearea UpSells
Crearea de Upsells este foarte ușoară și este împărțită în 2 părți.
- Proiectarea paginii de upsells
- Atribuirea unui produs pentru vânzări suplimentare
Proiectarea paginii de upsells
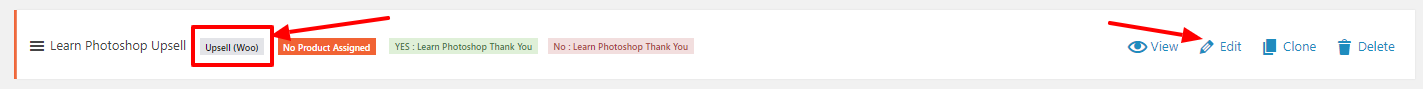
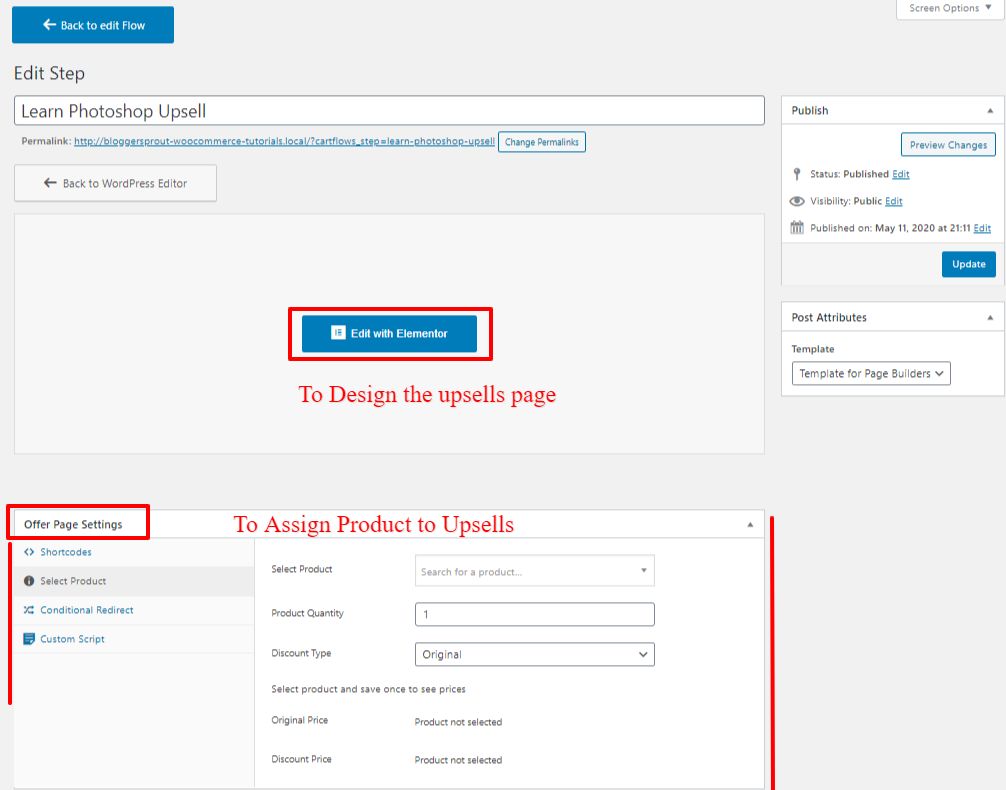
Pentru a proiecta pagina de upsells, deschideți fluxul și faceți clic pe linkul de editare din acea coloană de upsells, ca imaginea de mai jos: -

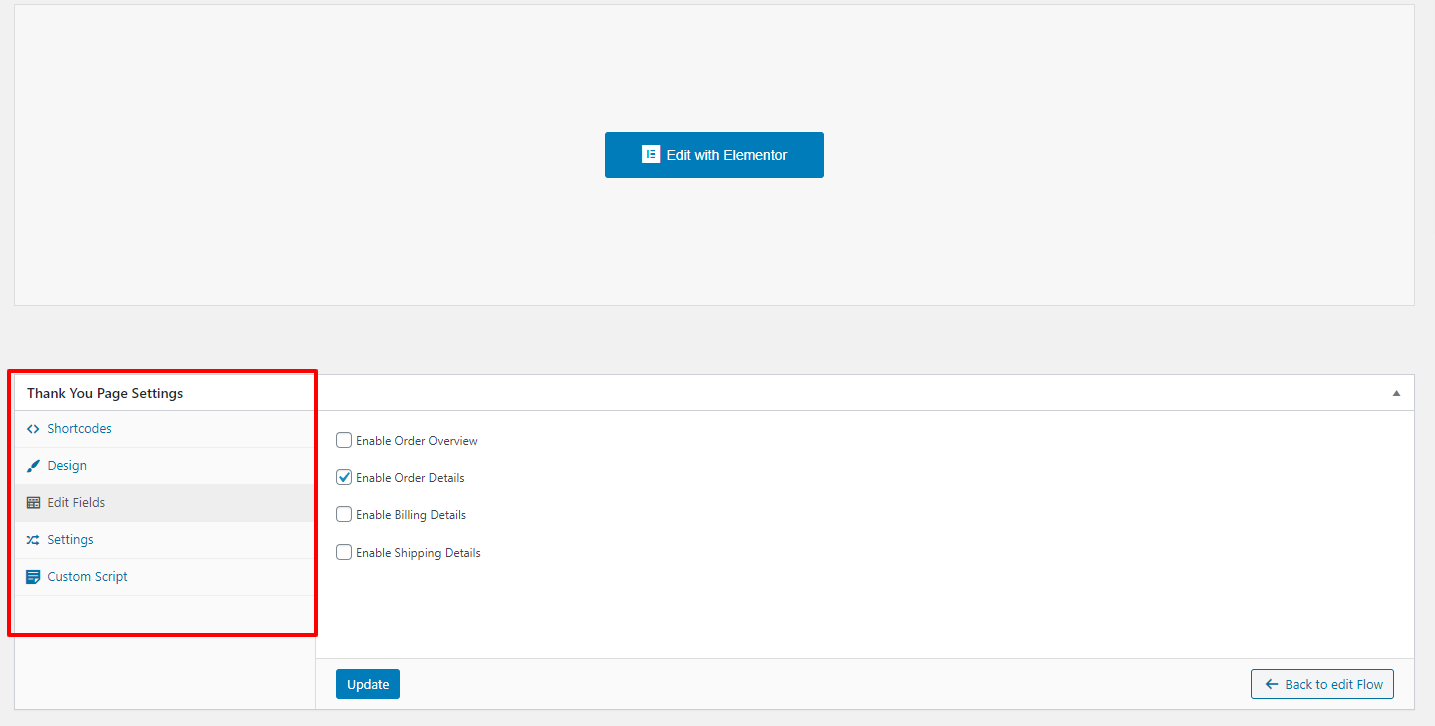
După ce faceți clic pe linkul de editare, va apărea o nouă pagină cu un buton „ Editați cu Elementor ” și câteva câmpuri personalizate sub „ Setări paginii de oferte ”.

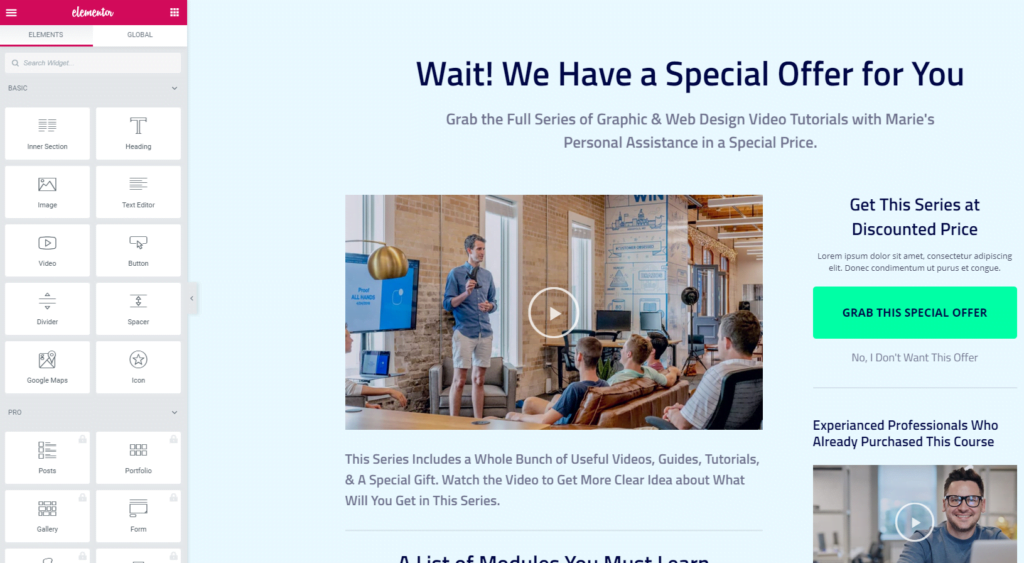
Pentru a edita designul paginii, faceți clic pe Editare cu Elementor și proiectați cu ușurință pagina de upsells cu elemetor.
Se va deschide o filă nouă în care puteți edita designul întregii pagini de upsells folosind funcția elementor drag and drop.

După ce ați proiectat pagina de upsells, este timpul să atribuiți un produs pentru upsells. Deci hai să facem asta acum
Atribuirea unui produs pentru vânzări suplimentare
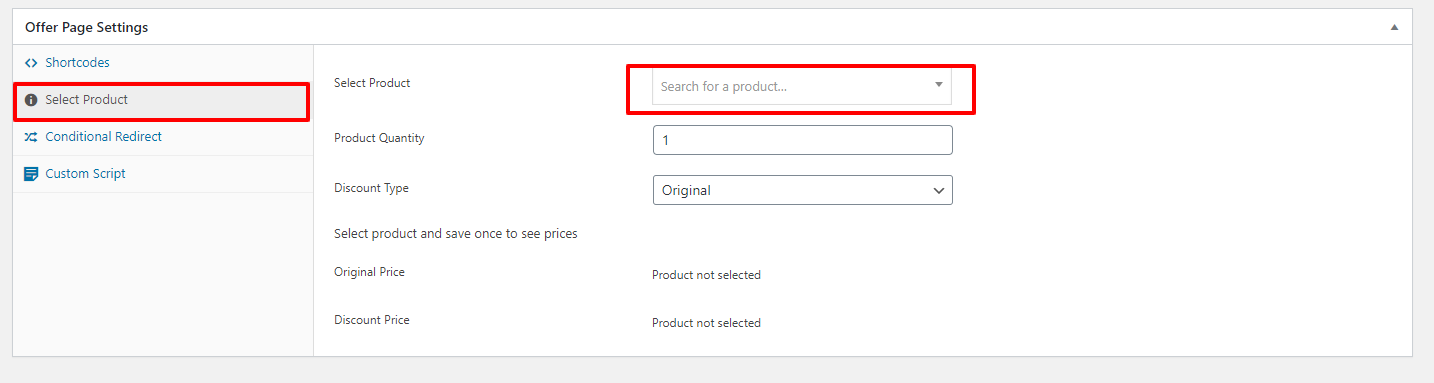
Atribuirea unui produs ca vânzări suplimentare este foarte ușoară și simplă în fluxurile de coș. Tot ce trebuie să faceți este să mergeți la „Setări paginii de oferte” și să faceți clic pe „Selectați produsul” și să introduceți numele produsului pe care doriți să-l atribuiți paginii de upsells.

De îndată ce tastați numele produsului, pluginul va efectua o căutare rapidă și vă va arăta produsul dacă ați scris corect.

După ce ați selectat produsul în câmpul Selectați produsul, faceți clic pe „ Salvare modificări ”. De asemenea, puteți edita cealaltă opțiune, cum ar fi opțiunile de redirecționare, dacă clientul a cumpărat upsell sau a refuzat-o.
Există mai multe alte funcții, dar cred că opțiunile implicite sunt bine setate.
Acum pagina dvs. de upsells este gata de utilizare și vom trece la „ Pagina de mulțumire ”.
Se creează pagina de mulțumire
Editarea paginii de mulțumire este similară cu pagina de upsells. Pentru a crea și proiecta pagina de mulțumire, trebuie să parcurgeți 2 pași:-
Pasul: 1 – Proiectarea paginii de mulțumire
Faceți clic pe linkul Editați din pasul Mulțumesc din fluxul dvs., care vă va redirecționa către o pagină nouă.

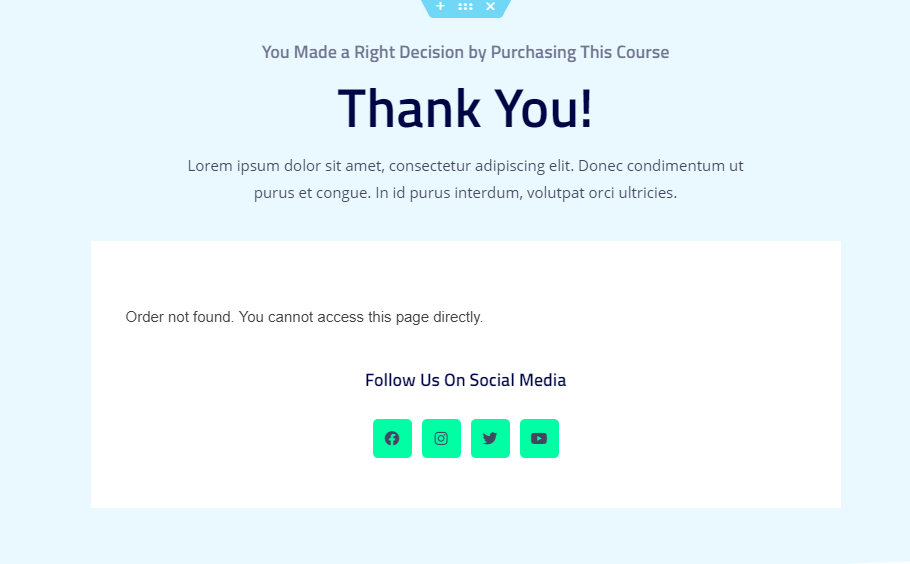
Faceți clic pe „Editați cu Elementor” și editați designul paginii dvs. de mulțumire.
Notă: în timpul editării, nu puteți vizualiza detaliile comenzii atunci când aveți succes. Detaliile comenzii vor apărea numai atunci când o comandă are succes.
Dar am un hack!
Deschideți o filă Nou și comandați un produs în modul de testare, când veți fi redirecționat către pagina de mulțumire pe care ați proiectat-o acum. Când vă aflați pe „ Pagina de mulțumire ”, apoi faceți clic pe linkul „ editați cu elementar ” din bara de sus WordPress. Și acum puteți edita pagina de mulțumire cu toate detaliile afișate.

Așa că acum, pagina noastră de mulțumiri este proiectată, tot ce trebuie să facem sunt setările. Deci ce mai aștepți. Să facem setările.
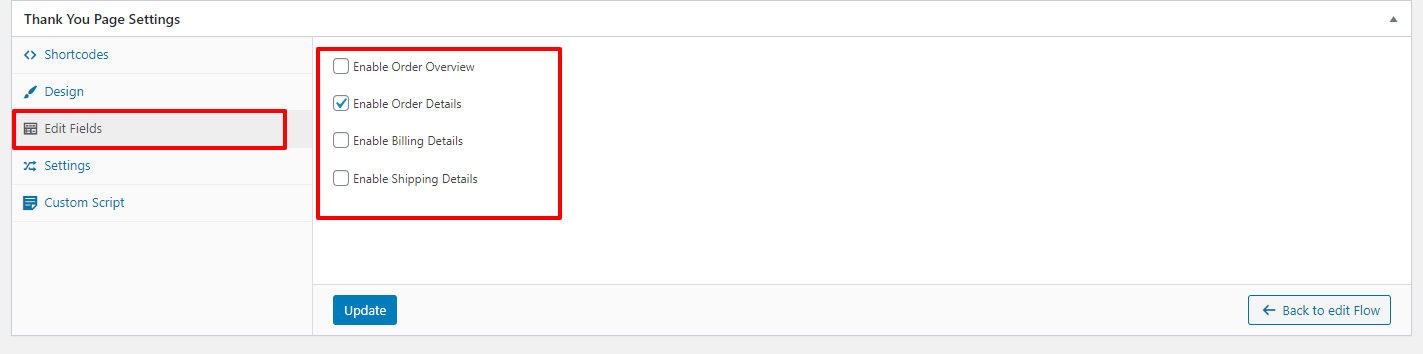
Pasul: 2 – Editarea setărilor

Deci acum ați ales opțiunile pe care doriți să le afișați în pagina de mulțumire. Opțiunile sunt: -
- Prezentare generală a comenzii
- Comanda Detalii
- detalii de facturare
- Detalii de livrare
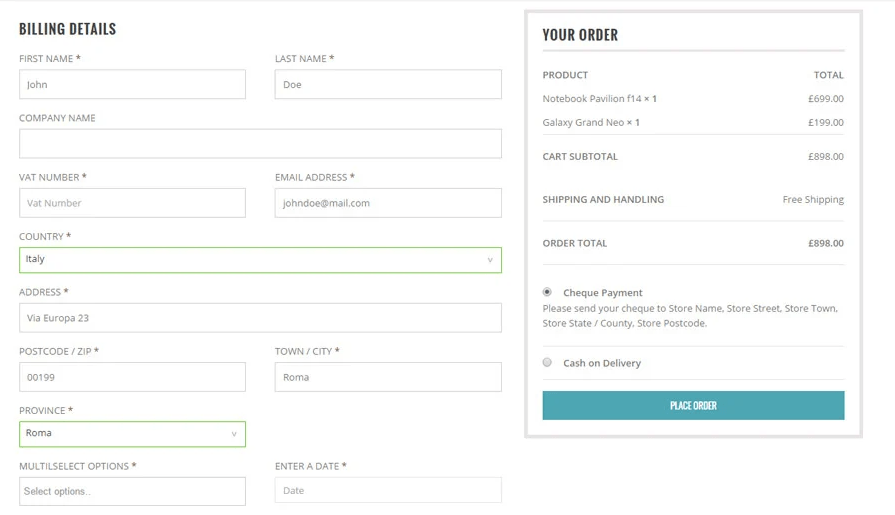
Deci, în funcție de tipul de magazin, puteți afișa aceste opțiuni. Deoarece am un magazin digital care rulează pe WooCommerce, pentru asta nu trebuie să arăt detalii de facturare, detalii de livrare.
Așadar, puteți personaliza singur pagina WooCommerce Checkout, fără codificare.
Personalizarea paginii de plată WooCommerce folosind coduri
Pentru a fi adevărat, urăsc procesul de proiectare a paginii de plată folosind codul, De ce?
Pentru că trebuie să creați HTML, CSS, JS și apoi să conectați Acțiunile WooCommerce și Filtrul împreună, astfel încât pagina să fie proiectată.
Și la urma urmei, nu puteți avea funcțiile de upsells și pagina de mulțumire cu totul, trebuie să le codificați separat pe toate.
Deci, de ce ți-ai arde timpul făcând toate acele lucruri manual sau irosești banii angajând un dezvoltator pentru a crea acele funcții?
Obțineți toate aceste lucruri la pachet cu o interfață drag and drop cu cartflows. Prin urmare, obțineți CartFlows Pro astăzi .
Calea Codării
Dacă doriți să economisiți câțiva dolari și să faceți toată munca în mod tradițional, atunci ar trebui să știți cum funcționează codurile woocommerce.
Doar pentru a proiecta paginile de checkout woocommerce
<?php
/**
* Adăugați câmpul la pagina de plată
*/add_action('woocommerce_after_order_notes', 'customize_checkout_field');
funcția customise_checkout_field($checkout)
{
ecou '<div><h2>' . __(„Titul”) . „</h2>”;
woocommerce_form_field('nume_câmp_personalizat', array(
'type' => 'text',
'class' => array(
„clasa-meu-câmp-form-row-wide”
),
'label' => __('Personalizați câmpul suplimentar') ,
'placeholder' => __('Ghid') ,
„necesar” => adevărat,
) , $checkout->get_value('nume_câmp_personalizat'));
ecou '</div>';
Concluzie
Am descoperit personal că o pagină de plată personalizată, bine optimizată, a crescut experiența de finalizare a achiziției și a utilizatorilor. Multe companii mari își testează mereu procesul de plată și le fac mai prietenoase și optimizează experiența utilizatorului.
Deci, este o modalitate grozavă de a face același lucru pe care îl fac acele companii mari doar folosind un simplu plugin care vă va aduce beneficii pe termen lung.
Dacă v-ați personalizat pagina de plată, atunci următorul lucru pe care ar trebui să-l personalizați este pagina contului woocommerce.
Dacă aveți întrebări, puteți comenta mai jos sau mă puteți contacta pe rețelele sociale de pe Facebook, Twitter și Instagram. Puteți urmări Autorul și pe Facebook, Twitter, Instagram.
Pentru a modifica cu ușurință pagina de plată woocommerce, fără codificare, descărcați pluginul pe care l-am menționat și utilizați-l pentru a trage și plasa și adăugați elemente pentru a vă proiecta și modifica pagina de plată woocommerce.
