Cum să personalizați pagina de plată WooCommerce
Publicat: 2022-11-03Pagina de plată este, în esență, cea mai importantă parte a oricărui site web modern de comerț electronic din mai multe motive. Motivul principal este că clienții solicită cel mai simplu și mai ușor proces de plată posibil pentru experiența lor de cumpărături online.
Modul în care este prezentată pagina dvs. de achiziție joacă cel mai important rol în această secțiune, deoarece 70-85% din toate coșurile de cumpărături de comerț electronic sunt abandonate în timpul procesului de finalizare a achiziției . Majoritatea acestor abandonuri sunt puse pe seama modului în care este prezentat designul paginii de plată WooCommerce și a clienților care își schimbă părerea cu privire la coșul lor în ultimul moment.
Pentru a ratifica această problemă, cea mai bună soluție ar fi să aduceți coșul WooCommerce și să plătiți pe aceeași pagină, cu o experiență de plată mai fluidă.
Cuprins
Cum se creează o pagină de plată personalizată în WooCommerce
În timp ce la început pare o sarcină dificilă să ai o pagină de plată WooCommerce funcțională, cu toate câmpurile necesare. Dar este de fapt un proces destul de simplu, cu un șablon de pagină de plată WooCommerce configurat corespunzător.
Din fericire, există instrumente precum ShopReady – WooCommerce Shop builder care vine cu o gamă largă de module WooCommerce și widget-uri care fac cea mai mare parte a sarcinilor grele, astfel încât să nu trebuie să vă faceți griji cu privire la codificare și, în schimb, vă puteți concentra pe modul de personalizare. Pagina de plată WooCommerce pentru a se potrivi identității mărcii dvs.
Deși poate părea redundant să ai o pagină de plată stilizată corespunzător. Dar credeți-ne, fiecare parte contează atunci când încercați să vă optimizați platforma de comerț electronic pentru cele mai bune facilități de cumpărături posibile.
Destul de spus, să trecem la procesul de personalizare a paginii de plată WooCommerce.
Pasul 1: Instalarea pluginului de personalizare a paginii de checkout WooCommerce
În loc să instalăm pluginuri separate pentru diferite funcții pe WordPress, vom folosi ShopReady WooCommerce Shop Builder pentru acest proces de personalizare. Pentru a instala constructorul de magazine WooCommerce, conectați-vă la contul dvs. WordPress și accesați tabloul de bord Plugins . De aici, faceți clic pe Adăugare nou și căutați pluginul ShopReady, apoi apăsați Instalare .

Așteptați până când procesul de instalare se termină pentru a activa pluginul. Și vi se va solicita să instalați pluginul WooCommerce și generatorul de pagini Elementor drag-and-drop .
Acum puteți începe să adăugați produse pe platforma dvs. de comerț electronic din meniul Produs WooCommerce . Dacă nu ești sigur cum să procedezi. Avem un ghid detaliat despre – Cum să adăugați produse pentru personalizarea paginii de produse WooCommerce .
Pasul 2: Instalarea șablonului Elementor
În continuare, pentru a continua procesul nostru de personalizare a vitrinei WooCommerce și pentru a aplica o pagină de plată adecvată, va trebui să aplicăm o temă WooCommerce WordPress corespunzătoare. Acest lucru ne oferă toate caracteristicile și facilitățile necesare pentru a găzdui un site web de comerț electronic.
Pentru a simplifica eforturile noastre de personalizare, putem folosi și oricare dintre temele de comerț electronic Elementor furnizate de ShopReady – WooCommerce Shop Builder , sub formă de șabloane Elementor importabile.
În prezent, ShopReady include peste 8 teme de comerț electronic cu caracteristici complete. Aceste teme importabile cu un singur clic sunt concepute și dezvoltate pentru a se adapta oricărui câmp personalizat al paginii de plată WooCommerce, facilitate de adăugare în coș, pagini de produse foarte receptive, grile de produse, glisoare de produse și multe altele.
Pentru a instala unul dintre aceste șabloane, va trebui mai întâi să instalați pluginul Unyson – WordPress și extensia de conținut Backup & Demo asociată , care funcționează ca importator demonstrativ cu un singur clic pentru Addon ShopReady WooCommerce.
Extensia Backup & Demo Content poate fi descărcată și activată din tabloul de bord Unyson după instalarea sa din depozitul WordPress.

Tema ShopReady WooCommerce poate fi instalată din WordPress Dashboard > Tools > Demo Content Install . De aici, puteți selecta și instala oricare dintre șabloanele WooCommerce furnizate de ShopReady. Pur și simplu faceți clic pe Instalare și așteptați ca procesul să se termine, moment în care veți fi redirecționat către pagina de destinație WooCommerce.


Rezultatul final ar trebui să arate cam așa.

Pasul 3: Personalizarea paginii coșului WooCommerce folosind ShopReady
Aceasta este o componentă crucială care trebuie inclusă pentru a opera o afacere eficientă de comerț electronic. Puteți pur și simplu să utilizați un cod scurt pentru coșul WooCommerce și să construiți un coș de comerț electronic funcțional în acest fel, cu ajutorul unui constructor de magazine WooCommerce, cum ar fi ShopReady. Alternativ, puteți utiliza un widget ShopReady pentru a adăuga această funcționalitate pe site-ul dvs. web.
Va trebui mai întâi să adăugați widgetul „ Adăugați în coș ” pe pagina produsului pentru a obține un coș operațional. Ceea ce am făcut deja. Acum că bunurile au fost adăugate în coș, să ne întoarcem și să construim pagina coșului în sine, care este locul în care toate lucrurile vor fi afișate după ce au fost achiziționate.
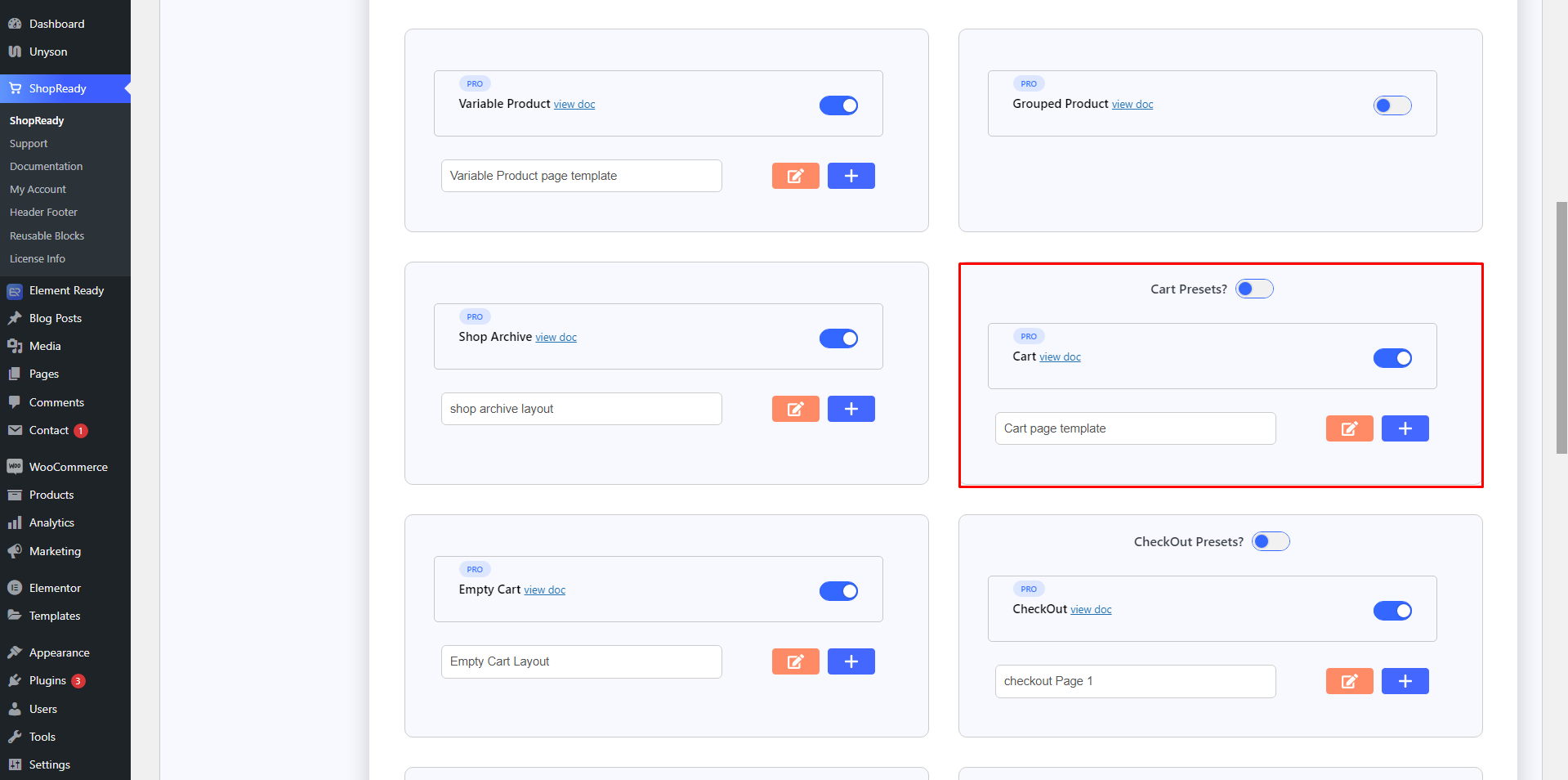
Utilizatorii ShopReady – WooCommerce Shop Builder pot alege unul dintre cele două șabloane distincte de coș, oricare dintre acestea putând fi accesat din Tabloul de bord ShopReady. Activați și modificați șablonul WooCommerce Preset Cart făcând clic pe butonul de editare.

Veți fi redirecționat către pagina Editor Elementor. De aici, puteți personaliza cu ușurință funcționalitatea și aspectul paginii de coș.
Este la fel de ușor ca și adăugarea widget-ului ShopReady Cart în acest moment, iar apoi pagina coșului dvs. își va lua forma imediat. Cu ShopReady, este posibil să creați un coș de cumpărături WordPress fără a fi nevoie de un plugin, deoarece procedura este atât de simplă.
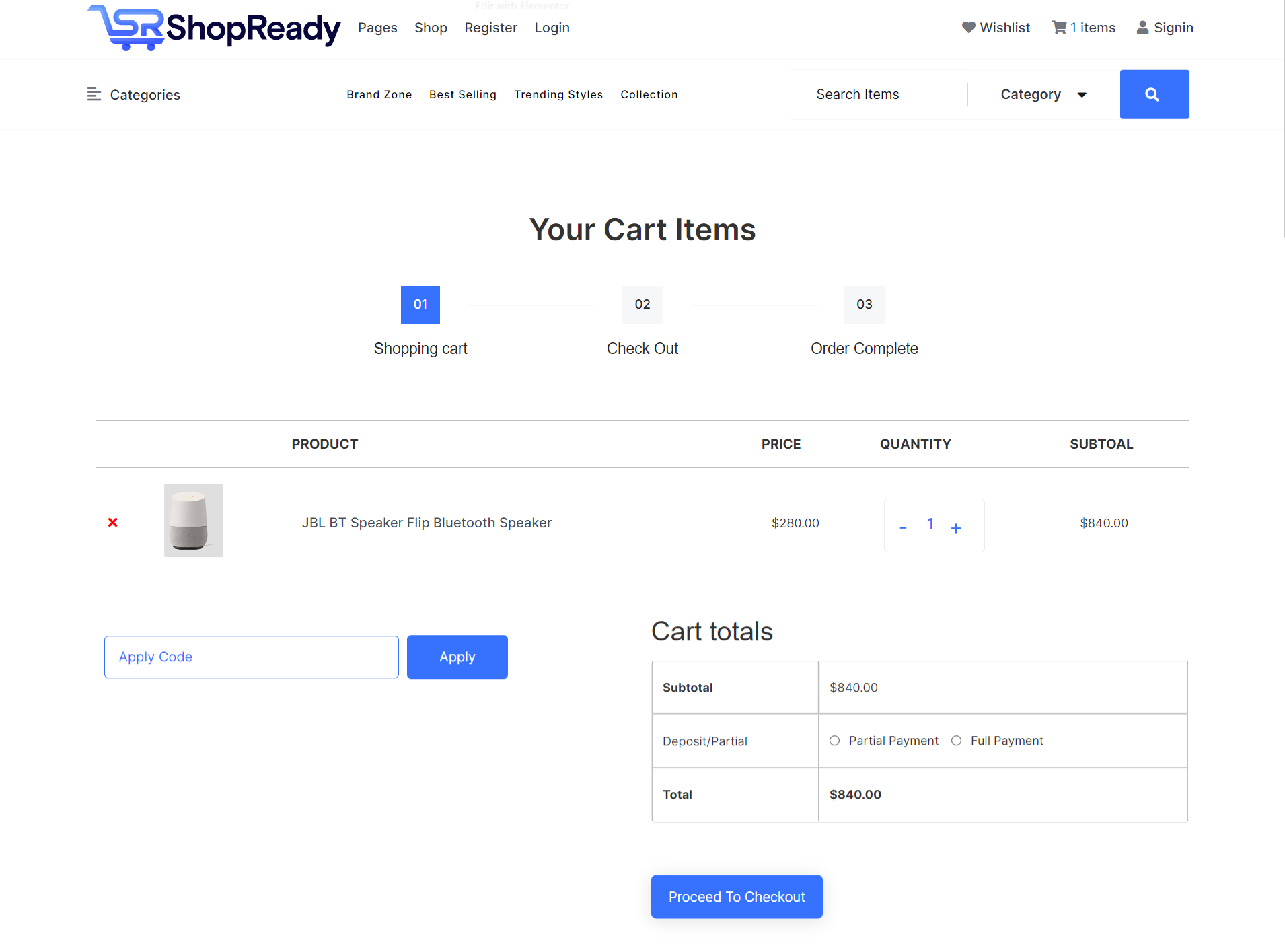
Dacă ați adăugat deja ceva în coșul de cumpărături, ar trebui să arate cam așa.

Resurse suplimentare: Dacă nu știți cum să adăugați produse în tabloul de bord WooCommerce, consultați acest ghid pe – Cum să adăugați produse pe pagina magazinului WooCommerce .
Pasul 4: Acum pentru Cum se editează pagina WooCommerce Checkout WordPress
În loc să trecem prin procesul plictisitor de codificare CSS a paginii de achiziție WooCommerce, putem folosi un șablon prestabilit de achiziție ShopReady pentru a face personalizarea paginii mai rapidă. Utilizarea unui șablon prestabilit nu numai că elimină necesitatea de a utiliza un plugin de personalizare a paginii de produs WooCommerce, dar poate, de asemenea, economisi mult timp și bătăi de cap din munca ta de dezvoltare.
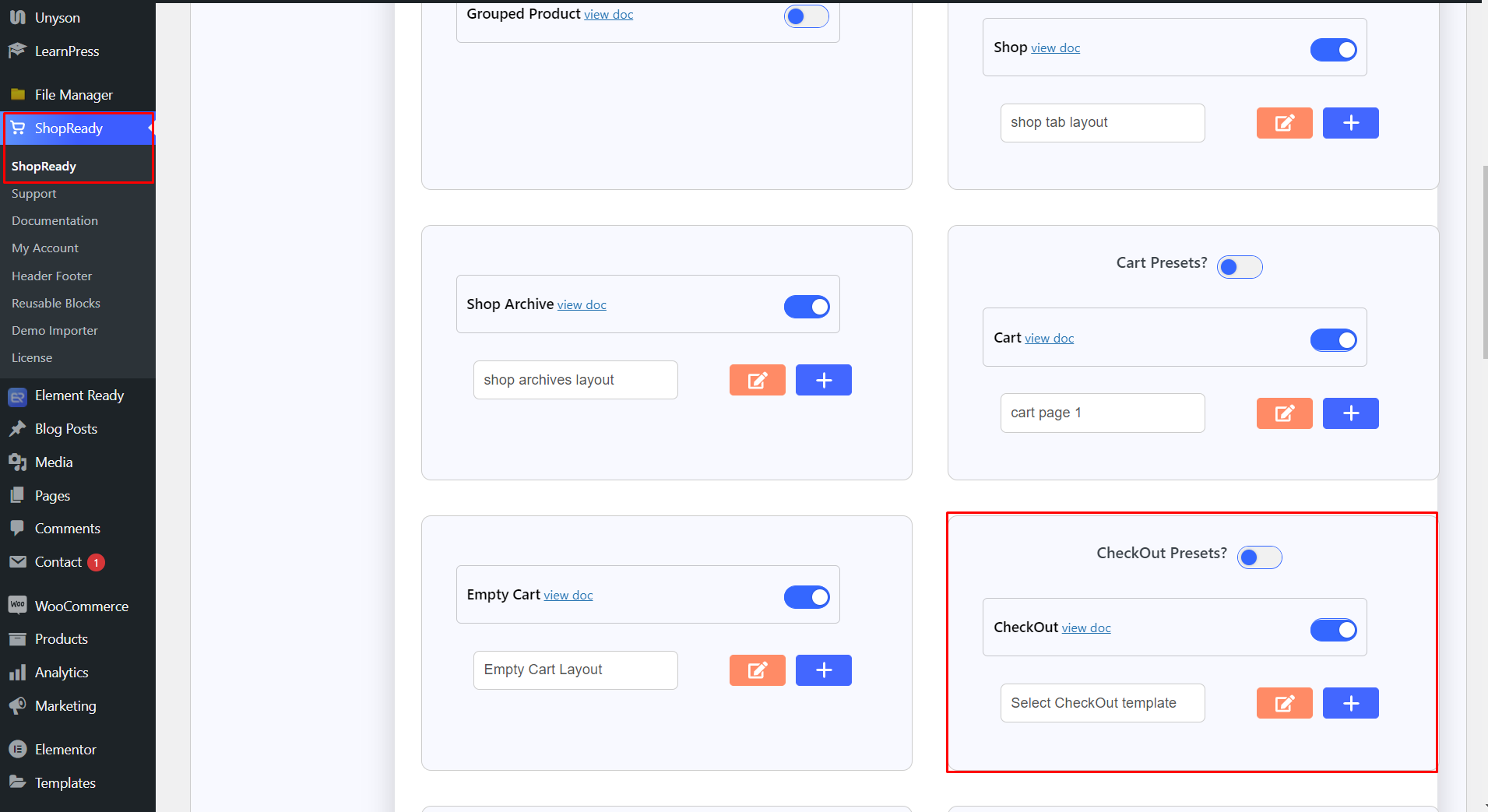
Pentru a începe, accesați Tabloul de bord WordPress > Tabloul de bord ShopReady > Șabloane . Acum activați presetarea paginii WooCommerce Checkout și faceți clic pe pictograma de editare.

Și veți fi redirecționat către ecranul Editor Elementor. Acum utilizați widgetul ShopReady Checkout pentru WooCommerce în secțiunea paginii dvs. Elementor.

Și iată-l, editorul paginii de plată WooCommerce. Acum, de aici, puteți alege dintre mai multe opțiuni prestabilite de câmpuri de plată oferite de ShopReady din opțiunea Aspect fila Conținut . Sau vă puteți crea propria pagină de plată pentru WooCommerce adăugați câmp personalizat.
Dacă doriți, puteți utiliza, de asemenea, un cod scurt pentru pagina de achiziție WooCommerce prin implementarea widget-ului ShopReady ShortCode cu opțiunea de a utiliza un CSS personalizat pentru pagina de achiziție WooCommerce.
Cu ajutorul widget-ului ShopReady, dezvoltatorii și experții în codificare pot utiliza, de asemenea, cârlige pentru pagina de plată WooCommerce pentru a adăuga funcționalități unice care vă vor distinge pagina de plată de restul. Dar pentru majoritatea, cantitatea de conținut furnizată de șablonul prestabilit este suficientă pentru orice site de comerț electronic.
Pasul 5: Luați în direct pagina dvs. personalizată de plată
Când ați terminat de personalizat noua pagină personalizată de plată, este timpul să o transmiteți live. Pentru a face acest lucru, trebuie doar să faceți clic pe Publicare/Actualizare din partea stângă jos a ecranului.
Acum încercați să verificați un produs pentru a vedea rezultatele.
Concluzie
Abandonarea coșului WooCommerce este o durere de cap masivă pentru proprietarii de afaceri de comerț electronic, o mare parte a vizitatorilor abandonându-și coșul chiar din pagina de finalizare a achiziției. După cum sugerează experții din industrie, cea mai bună modalitate de a contracara abandonul coșului de comerț electronic este prin utilizarea unor procese de finalizare a plății WooCommerce bine personalizate, cu funcționalitate de finalizare rapidă.
Acest lucru reduce timpul necesar utilizatorilor pentru a trece de la pagina coșului la pagina de finalizare a comenzii, păstrându-și interesul față de achiziția lor și parcurgând confirmarea comenzii.
