2 moduri eficiente de a personaliza paginile de plată WooCommerce
Publicat: 2021-03-29În fiecare an, mărcile de comerț electronic pierd 18 miliarde de dolari din venituri din vânzări din cauza abandonului căruciorului. Una dintre cauzele principale se află în procesul complicat de plată.
Pagina de checkout servește drept poartă finală pentru a transforma browserele în clienți. O pagină ideală de plată trebuie să asigure o tranzacție fără probleme pentru utilizatori de la început până la sfârșit. Dacă doriți să generați mai multe conversii și să îmbunătățiți profitul pentru magazinele dvs., optimizarea paginii dvs. de achiziție WooCommerce este o necesitate!
În acest articol, vom explica de ce ar trebui să personalizați paginile de plată WooCommerce. În plus, sunt prezentate și 2 modalități eficiente de a vă stila și de a utiliza pagina de finalizare a plății.
Să începem!
- Faceți cunoștință cu paginile de plată WooCommerce
- De ce ar trebui să personalizați paginile WooCommerce Checkout
- Cum să personalizați manual paginile WooCommerce Checkout cu cod
- Editați paginile WooCommerce Checkout folosind pluginuri
Faceți cunoștință cu paginile de plată WooCommerce
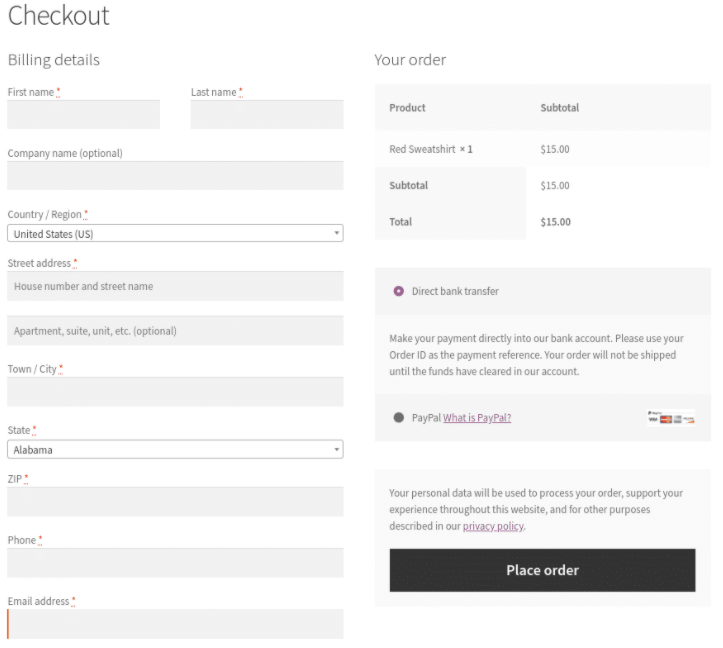
În mod implicit, pagina de plată WooCommerce pare destul de plictisitoare și simplă. Datoria sa nu este alta decât să solicite cumpărătorilor să introducă câteva informații de bază, inclusiv numele și prenumele, adresa, numerele de telefon, adresa de e-mail, notele de comandă și detaliile de facturare etc. 
Deși aceste detalii sunt esențiale pentru site-urile web pentru a procesa datele de plată și pentru clienții să finalizeze achiziția, ele nu dau o mână de ajutor în stimularea conversiei sau reducerea abandonului coșului de cumpărături.
În plus, pagina de plată implicită nu vizează informațiile cheie și nu prezintă nicio ordine strategică. De aceea, trebuie să dați paginii dvs. de plată câteva ajustări, atât în ceea ce privește designul, cât și conținutul.
Înainte de a ne aprofunda în două moduri eficiente de a personaliza paginile de plată WooCommerce, să discutăm în continuare despre beneficiile personalizării paginii de plată.
De ce ar trebui să personalizați paginile WooCommerce Checkout
Primul și cel mai important beneficiu este acela de a oferi achiziții rapide și ușoare, care oferă clienților o experiență de cumpărături online perfectă.
Personalizând pagina de finalizare a comenzii, vă puteți îndepărta toate pufurile și vă puteți concentra numai asupra detaliilor esențiale. Cererea clienților să finalizeze procesul de finalizare a comenzii cu multe intrări de câmp pe mai multe pagini îi poate face să se epuizeze. Acest lucru va duce la o șansă mare de a cădea pagina.
În plus, încercarea de a personaliza paginile de plată WooCommerce oferă magazinului dvs. un aspect unic și profesional. Dacă rămâne cel implicit, site-ul tău se scufundă ca o piatră printre miile de magazine WooCommerce. Optimizarea paginii de plată, inclusiv a designului, va face magazinul dvs. să iasă în evidență din mulțime și va provoca furori clienților.
Una peste alta, aceste idei lucrează spre același scop: uciderea abandonului cărucioarelor.
Deși cu greu cumpărătorii din magazinele fizice își aruncă cărucioarele, abandonarea în cărucioarele de cumpărături online este destul de frecventă. În care, ratele medii de abandonare a coșului de cumpărături pentru paginile de plată sunt de până la 87%.
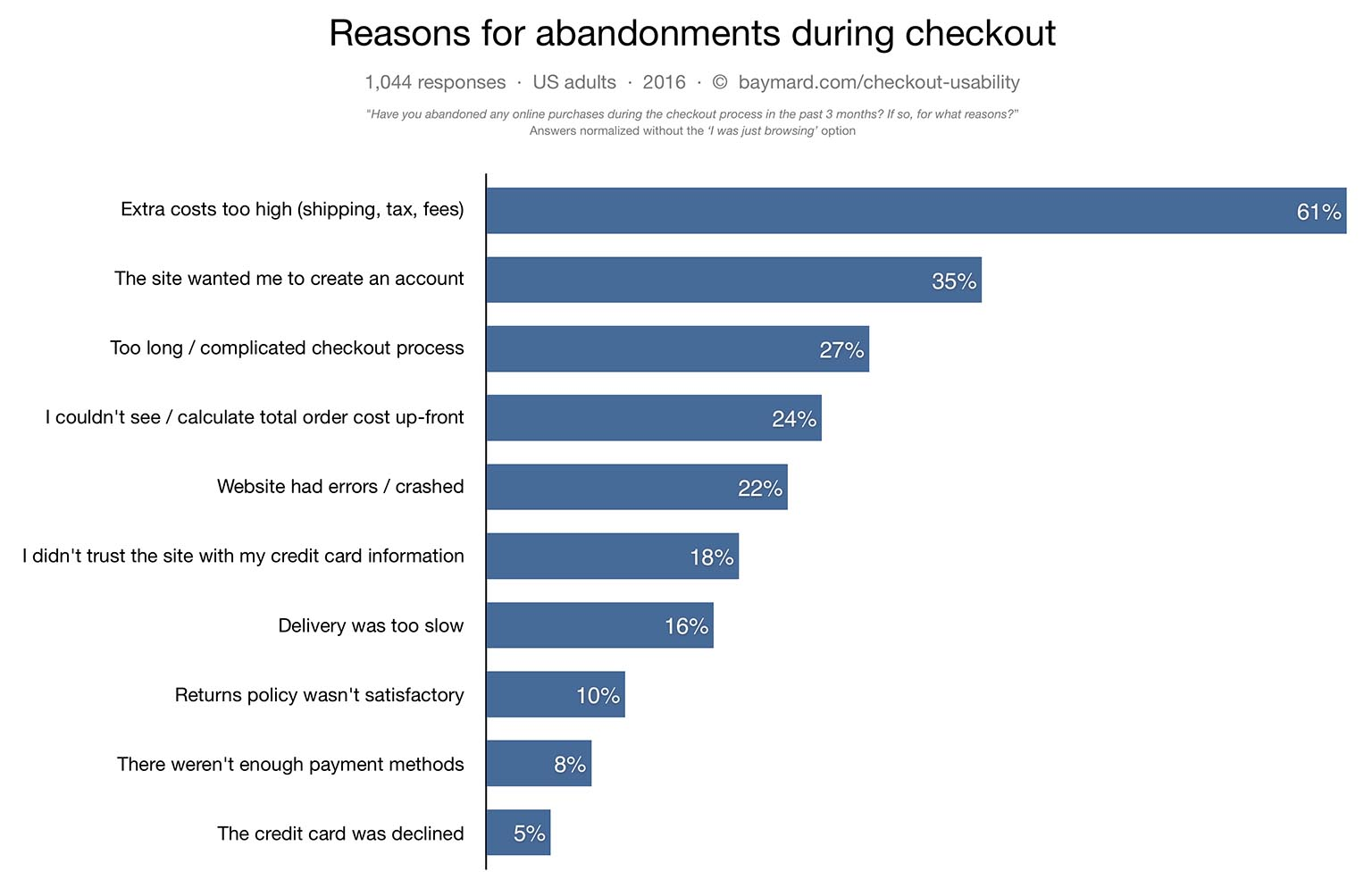
Și conform cercetării institutului Baymard, printre motivele abandonului în timpul plății, procesul de checkout prea lung sau complicat durează 27%. 
Ca urmare, pentru a reduce rata de predare a coșului de cumpărături, ar trebui să acordați atenție experienței utilizatorului în procesul „înainte de finalizare a comenzii”.
Există diferite moduri de a oferi o experiență mai bună pentru utilizator, cum ar fi:
- Schimbarea modelelor și modelelor de casă
- Adăugarea, eliminarea și rearanjarea câmpurilor
- Faceți opțional câmpurile obligatorii
- Optimizarea substituentului și a etichetelor
- Declanșează costurile de transport gratuite
- Crearea plății pe o singură pagină
În acest tutorial, ne vom concentra pe optimizarea câmpurilor de plată. Continuați să citiți secțiunile următoare pentru a afla cum să personalizați paginile de plată WooCommerce cu și fără coduri.
Cum să personalizați manual paginile WooCommerce Checkout cu cod
Dacă sunteți un cunoscător al tehnologiei WordPress și vă simțiți încrezător când atingeți fișiere PHP și Javascript, puteți edita în mod liber pagina de finalizare a comenzii folosind coduri personalizate.
Vă vom oferi câteva fragmente de cod pentru a edita câmpurile de plată, inclusiv pentru a modifica textul substituentului, pentru a adăuga și elimina câmpuri, precum și pentru a face un câmp obligatoriu opțional. Nu-ți face griji, nu îți va bate mintea!
Editați câmpurile de plată
Folosind fișierul functions.php al site-ului dvs. și filtrele WooCommerce pentru a vă edita câmpurile de plată. După cum poate nu știți, WooCommerce oferă o listă de acțiuni și filtre care vă permit să personalizați câmpurile de plată aproape după cum doriți, și anume:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
Apoi, deoarece folosirea filtrului woocommerce_checkout_fields vă va permite să înlocuiți orice câmp, vă vom arăta cum să vă conectați la el și să modificați textul afișat, să adăugați și să eliminați complet câmpuri.
Schimbați textul substituentului
Presupunând că vom modifica textul substituentului din câmpurile order_comments. Iată cum arată implicit:
_x('Note despre comanda dvs., de exemplu note speciale pentru livrare.', 'substituent', 'woocommerce')Pentru a-l schimba, adăugați acest fragment de cod în fișierul functions.php:
// Conectați-vă
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Funcția noastră conectată - $fields este transmisă prin filtru!
funcția custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'Noul meu substituent';
returnează $câmpuri;Adăugați câmpuri la pagina de plată WooCommerce
- Introduceți următorul cod în fișierul dvs. function.php pentru a începe editarea paginii de plată:
<?php
/**
* Adăugați câmpul la pagina de plată
*/
add_action('woocommerce_after_order_notes', 'customize_checkout_field');
funcția customise_checkout_field($checkout)
{
ecou '<div><h2>' . __(„Titul”) . „</h2>”;
woocommerce_form_field('nume_câmp_personalizat', array(
tip' => 'text',
'class' => array(
„clasa-meu-câmp-form-row-wide”
),
'label' => __('Personalizați câmpul suplimentar') ,
'placeholder' => __('Ghid') ,
„necesar” => adevărat,
) , $checkout->get_value('nume_câmp_personalizat'));
ecou '</div>';
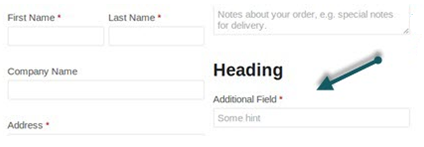
} Un câmp suplimentar va apărea pe pagina dvs. de plată după adăugarea acestui cod: 

2. Adăugați codul de mai jos pentru validarea datelor.
<?php
/**
* Procesul de checkout
*/
add_action('woocommerce_checkout_process', 'personalizare_checkout_field_process');
funcția customise_checkout_field_process()
{
// dacă câmpul este setat, dacă nu, afișează un mesaj de eroare.
if (!$_POST['customised_field_name']) wc_add_notice(__('Vă rugăm să introduceți valoarea.') , 'eroare');
}3. Am adăugat câmpuri la pagina de finalizare, precum și verificarea de validare. Este timpul să vă asigurați că toate intrările clientului vor fi salvate corect.
Acest lucru se poate face folosind următorul cod:
<?php
/**
* Actualizați valoarea câmpului
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
funcția customise_checkout_field_update_order_meta($order_id)
{
dacă (!gol ($_POST['nume_câmp_personalizat'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}Eliminați câmpuri din pagina de plată WooCommerce
Folosind codul de mai jos:
// Conectați-vă
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Funcția noastră conectată - $fields este transmisă prin filtru!
funcția custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
returnează $câmpuri;Faceți un câmp obligatoriu opțional
Să presupunem că vindeți produsele virtuale și doriți să faceți opțional câmpul „Adresă” din secțiunea Facturare. Pur și simplu adăugați următorul cod în fișierul functions.php al temei copilului dumneavoastră.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
funcția wc_address_field_optional( $câmpuri ) {
$fields['billing']['billing_address_1']['required'] = false;
returnează $câmpuri;
}Notă: Având în vedere orice greșeală rămasă în fișierul function.php poate duce la dezactivarea site-ului dvs., trebuie să faceți o copie de rezervă a site-ului înainte de a face orice modificare. Vă recomandăm o modalitate fără riscuri, care se referă la utilizarea fișierului function.php al temei copilului dumneavoastră.
Editați pagina de plată WooCommerce folosind pluginuri
În cazul în care nu sunteți un profesionist, să căutați ajutorul unor pluginuri puternice va fi întotdeauna o idee inteligentă.
Printre miile de pluginuri de optimizare WooCommerce, WooCommerce Checkout Manager se întâmplă să fie un hotshot pentru a personaliza paginile de plată WooCommerce. 
Dezvoltat de Quadlayers, acest plugin gratuit, dar puternic, este cu siguranță cel pe care nu doriți să-l lăsați pe masă.
Plugin-ul vă permite să personalizați în mod liber paginile de plată WooCommerce prin includerea/excluderea câmpurilor, făcând câmpuri obligatorii/opționale și extinzând cu ușurință datele de facturare. Puteți îmbunătăți experiența utilizatorului și puteți crește vânzările prin crearea de câmpuri condiționate. În afară de asta, nu vă limitează la numărul de tipuri de încărcare a fișierelor. Puteți permite clienților să încarce orice fișier din diferite tipuri fără efort/fără efort.
În plus, interfața sa de utilizator merită, de asemenea, un degetul mare în sus, deoarece toate modificările se fac prin simpla activare a opțiunilor din meniu.
Deci, cum să vă optimizați pagina de plată WooCommerce cu WooCommerce Checkout Manager?
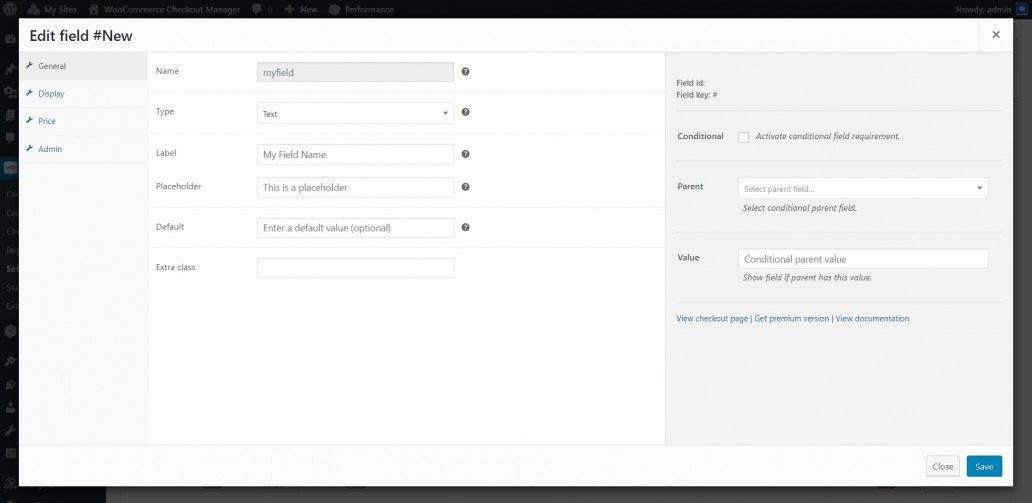
#1 Adăugați câmpuri noi la pagina de finalizare a achiziției
WooCommerce Checkout Manager vă permite să creați câmpuri personalizate în pagina de plată în secțiunile Facturare, Livrare și Câmpuri suplimentare.
După ce ați instalat și activat pluginul, în tabloul de bord de administrare, accesați WooCommerce > Checkout > Facturare.
- Selectați „Adăugați un câmp nou”.
- Completați numele câmpului, eticheta și substituentul.
- Alegeți tipurile de câmpuri.
- Apăsați „Salvare” pentru a actualiza toate modificările.

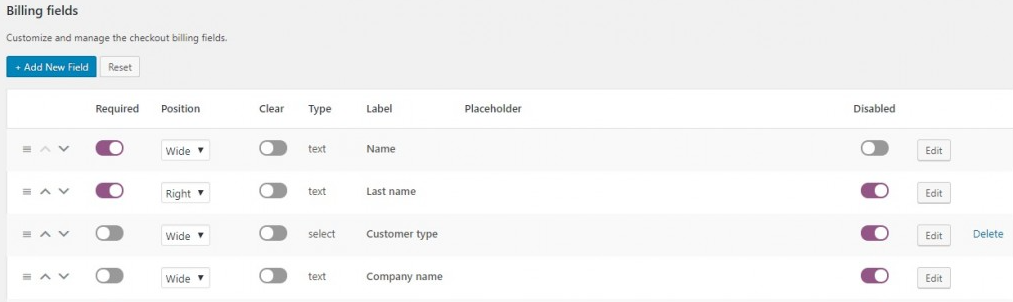
#2 Ștergeți câmpuri din paginile de plată
Puteți elimina liber câmpuri prin comutarea butonului „Dezactivare”. 
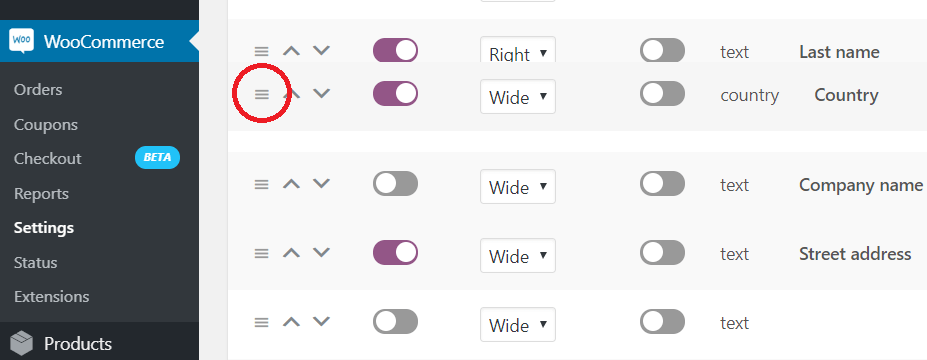
#3 Rearanjați poziția câmpului de plată
Modificarea ordinii implicite a câmpurilor de plată prin:
- Pe câmpul pe care doriți să îl mutați, făcând clic pe butonul cu 3 linii verticale.
- Țineți apăsat butonul, trageți și plasați câmpul în poziția dorită.
- Apăsați „Salvați modificările” în partea de jos a paginii.

Optimizați-vă pagina de plată WooCommerce acum!
Modificarea paginii de achiziție WooCommerce poate face o diferență enormă pentru magazinele dvs. și poate duce procesul de finalizare a achiziției la următorul nivel. Chiar și cea mai mică personalizare deschide calea pentru accelerarea procesului de plată, îmbunătățirea experienței de cumpărături și creșterea vânzărilor.
În această postare, v-am arătat două moduri de a personaliza paginile de plată WooCommerce. Puteți fie să alegeți o soluție de plugin, fie să inserați direct fragmente de cod în fișierul function.php.
În cazul în care doriți să adăugați o optimizare suplimentară magazinului dvs., consultați acest ghid despre cum să adăugați câmpuri personalizate la paginile produselor WooCommerce pentru mai multe informații.
Dacă aveți întrebări despre optimizarea paginii de plată WooCommerce, lăsați un comentariu și vă vom contacta cât mai curând posibil.
