Cum să personalizezi pagina contului meu Woocommerce cu ușurință, fără codare
Publicat: 2019-08-13În acest tutorial, vă voi arăta cum puteți personaliza pagina contului meu WooCommerce folosind doar un simplu generator de pagini WordPress și obțineți stilul personalizat dorit de „ pagina contului meu ”.
Pentru a vă personaliza propria pagină WooCommerce Contul meu, trebuie să urmați următorii pași:-
- Descărcați Elementor Pro
- Setați punctele finale WooCommerce.
- Creați un meniu nou și inserați punctele finale.
- Creați o pagină nouă și proiectați folosind Elementor
- Adăugați meniul pe pagină.
- Lipiți CSS-ul personalizat
- Salvați-l ca noua pagină de cont.
Dacă doriți personalizare avansată a paginii Contul meu WooCommerce, atunci Yith WooCommerce MyAccount Customize Plugin este cel mai bun plugin de până acum.
Tutorial video pentru a personaliza pagina contului meu WooCommerce în WooCommerce
Descărcați șabloane gata de utilizare WooCommerce Contul meu pentru Elementor.
Știți – Alte moduri de a personaliza pagina contului meu WooCommerce
- Utilizarea pluginului Elementor – Acest ghid
- Folosind pluginul YITH – Citiți aici
- Utilizarea fragmentelor de cod – Pentru programatori/dezvoltatori. – Citește aici
Știți, Ghidul final pentru tutoriale WooCommerce acoperă totul despre personalizarea WooCommerce cu tutoriale video. Ghidul WooCommerce nr. 1 din lume.
Pasul 1: Descărcați Elementor Pro
Deci, în acest tutorial, vom folosi Elementor , care este un plugin pentru generatorul de pagini WordPress. Elementor are și o versiune pro și deoarece îmi place și folosesc versiunea Pro, ți-aș recomanda să folosești versiunea pro a Elementor.
Elementor Pro vă permite să personalizați și să proiectați Pagina Contului meu WooCommerce, Pagina Coșului și Pagina de finalizare a comenzii așa cum doriți.
Astfel, vă permite să aveți control complet asupra aspectului site-ului dvs. de comerț electronic și, de asemenea, economisiți bani, deoarece nu trebuie să cheltuiți pentru alte plugin-uri.
Aflați cuvintele cheie pe care concurenții dvs. le folosesc pe site-urile lor de comerț electronic. Faceți clic pentru a afla mai multe despre Semrush Keywords Research .
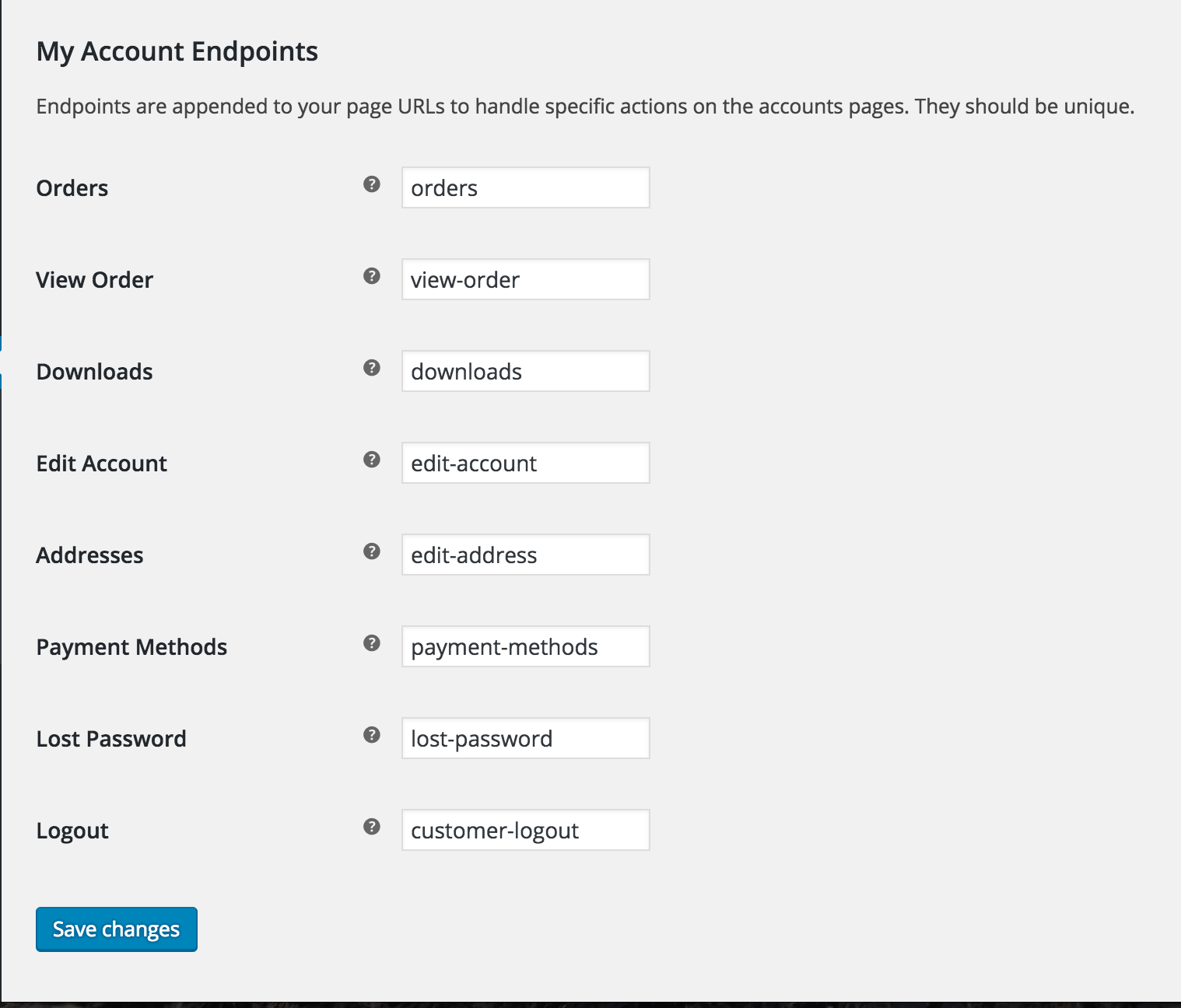
Pasul 2: Setați punctele finale WooCommerce.
Practic, punctele finale înseamnă adresa URL a blogului tău urmată de un cuvânt cheie pentru WooCommerce care acționează ca destinație.
Exemplu: www.mywebsite.com/orders.
Aici comenzile sunt punctul final, puteți verifica pe imaginea de mai jos.

În cele mai multe cazuri, punctele finale sunt setate în mod implicit și sunt rareori modificate.
După ce ați configurat punctele finale, faceți clic pe salvare modificări.
Acum deschideți o filă nouă și vizitați administratorul WordPress și apoi urmați pasul - 3.
Pasul 3: Creați un nou meniu și inserați punctele finale.
Accesați WP-Admin -> Aspect -> Meniuri și creați un nou meniu. Numiți-o „Meniu personalizat Woo Myaccount”.
Acum creați linkuri personalizate și inserați punctele finale.
[imagine aici
După ce ați creat toate linkurile importante, puteți salva meniul.
Pasul 4: Personalizați pagina și designul MyAccount folosind Elementor
După ce ați creat meniul, trebuie să personalizați pagina contului meu folosind Elementor.
Pentru a personaliza pagina, vizitați pagina ( www.yourwebsite.com/my-account ) și faceți clic pe butonul de editare a paginii .
[imagine – încercați gif
După ce faceți clic pe butonul, pagina se va deschide în Zona de administrare WordPress. Acum selectați Editați cu Elementor .

Odată ce pagina se deschide cu editorul Elementor, puteți proiecta pagina după alegerea și preferința dvs. și faceți clic pe Salvare modificări odată ce sunteți mulțumit de design.
Pasul 5: Adăugați meniul în pagină.
Acum, pe măsură ce ați proiectat noua pagină a contului meu pentru WooCommerce. Trebuie să adăugați noul meniu la.
Nu vă faceți griji, dacă credeți că vor fi două meniuri, vom ascunde meniul plictisitor mai târziu.
Pentru a adăuga noul meniu, Dar și plasați widgetul Elementor Navigation Menu și selectați Meniu. Veți găsi că apare noul nostru meniu, unde ați tras și plasat widgetul de meniu.
Acum trebuie să ne asigurăm că, dacă un utilizator se deconectează , el/ea nu are acces direct la pagina contului meu și la datele acesteia .
Pentru a face asta, vom folosi un plugin simplu și gratuit numit Visibility Logic pentru WooCommerce.
Ascunderea legăturilor și a meniului WooCommerce atunci când utilizatorii se deconectează.
Pentru a ascunde linkurile și meniul WooCommerce după ce utilizatorul s-a deconectat. Trebuie să descărcați un plugin gratuit care însoțește Elementor.
Pluginul este Visibility Logic pentru Elementor. Descărcați-l aici: - https://wordpress.org/plugins/visibility-logic-elementor/
Instalați și activați pluginul. După activarea pluginului, accesați pagina contului meu din WooCommerce pe care ați creat-o anterior folosind Elementor.
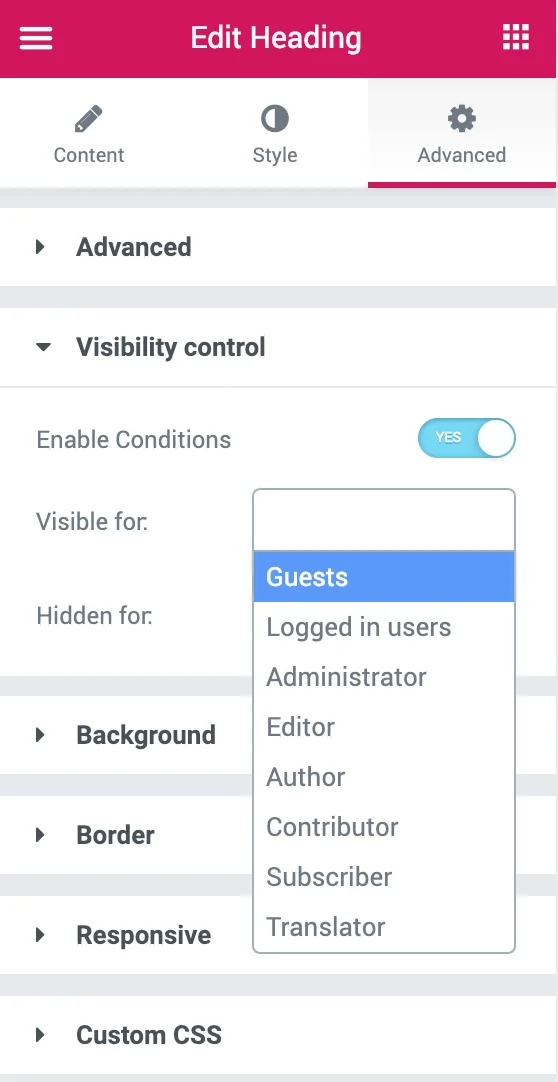
Acum faceți clic pe secțiune, apoi mergeți la avans. Faceți clic pe Controlul vizibilității. Și alegeți cui doriți să afișați câmpurile și cui doriți să ascundeți.

Deci, în acest caz, voi selecta „Utilizatori autentificați” în câmpul pentru Vizibil, iar pentru Ascuns, voi selecta Invitatul.
Pasul 6: Lipiți CSS-ul personalizat
După ce ați proiectat noua pagină a contului meu WooCommerce , trebuie să lipiți acest CSS personalizat pentru a ascunde navigarea în WooCommerce.
Doar lipiți-l în Aspect > Personalizare > CSS personalizat
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Lipirea acestui cod CSS personalizat va ascunde meniul WooCommerce implicit. Pe care vrem să-l ascundem pentru că este plictisitor.
Pasul 7: Salvați-l ca noua pagină de cont
Salvați pagina și vizitați-o din față. Noua ta pagină WooCommerce Contul meu este live.
De asemenea, puteți personaliza paginile implicite WooCommerce.
1. Cum să personalizați cu ușurință pagina de plată WooCommerce
2. Cum să personalizați cu ușurință pagina de magazin WooCommerce
3. Cum să personalizați cu ușurință pagina contului meu Woocommerce
Verificați cele 15+ cele mai bune teme WordPress pentru Elementor
Asta e.
Concluzie
Crearea unei pagini de cont personalizate pentru woocommerce este foarte ușoară și trebuie doar să aveți grijă de punctele finale ale adresei URL. Există mai multe plugin-uri disponibile în depozitul WordPress, care sunt gratuite și premium. Cele mai multe dintre ele sunt premium și nu vor obține rezultatul dorit așa cum doriți.
Dar, în acest articol, v-am arătat cea mai bună modalitate de a crea o pagină personalizată a contului meu în WooCommerce utilizând pluginul gratuit și simplu Elementor page builder și un pic de CSS pe care l-am furnizat și obțineți rezultatul dorit pe pagina contului meu. pentru a vă rock cu designul site-ului dvs.
Dacă aveți vreo îndoială sau confuzie, puteți comenta mai jos sau ne puteți comenta și pe canalul nostru YouTube de pe Instagram și voi avea grijă să vă răspund la toate întrebările la https://nirajkashyap.com
