3 moduri ușoare de a personaliza antetul WordPress
Publicat: 2022-07-10Modificarea conținutului și a aspectului este un pas esențial pentru îmbunătățirea traficului către site-ul dvs. Puteți începe prin a personaliza antetul WordPress, care este punctul principal al acestui articol – pentru a descoperi cât de eficient și rapid se îmbunătățește aspectul site-ului dvs.
Antetul WordPress este necesar pentru site, aparent. Primul lucru pe care îl vor vedea vizitatorii pe WordPress este antetul situat în partea de sus a fiecărei pagini. Atragerea oamenilor la prima vedere cu un antet frumos va ajuta ca vizitatorii să rămână mai mult timp pe site-ul dvs. Prin urmare, ar trebui să îl personalizați și să îl utilizați eficient.
În acest articol, vom defini ce este un antet WordPress, de ce ar trebui să le personalizăm și cum să facem asta în moduri unice.
- Ce este un antet WordPress?
- De ce ar trebui să personalizăm antetul WordPress?
- Metoda 1: Utilizați Personalizatorul WordPress
- Metoda 2: Personalizați antetul WordPress după codul temei
- Metoda 3: Utilizați pluginul pentru antet personalizat WordPress
Ce este un antet WordPress?
Antetul din WordPress se referă la toate elementele din partea de sus a paginii. În principiu, include două părți: logo-ul site-ului și meniurile de navigare. Iată un exemplu de antet WordPress PFO.

Pentru a fi detaliat, meniurile de navigare ale antetului conțin un meniu esențial care face legătura cu pagina blogului, fila Call to action (CTA) și butonul de contact. În funcție de nevoile dvs., puteți adăuga alte elemente personalizate, cum ar fi pictogramele rețelelor sociale și o filă Întrebări frecvente.
De ce ar trebui să personalizăm antetul WordPress?
Antetul este primul lucru cu care oamenii interacționează atunci când ajung pe site-ul dvs., deoarece prima impresie contează. Dacă vizitatorilor nu le place ceea ce văd și pleacă, veți pierde potențiali utilizatori. Astfel, un antet atractiv este o necesitate care îi face pe utilizatori să rămână pe site-ul tău.
Un antet personalizat este o caracteristică WordPress care vă permite să îmbunătățiți aspectul antetului unui site web. Puteți ajusta antetul pentru a ajuta utilizatorii să navigheze pe site-ul dvs. și să vă ajungă mai bine la conținut.
Pe baza temei dvs. WordPress activate, puteți adăuga o imagine sau un videoclip la antet cu un buton de îndemn. De asemenea, unele teme WordPress vă încurajează să schimbați imaginea antetului, poziția siglei și meniurile de navigare.
Puteți personaliza antetul actualizând schema de culori și dimensiunile fonturilor sau adăugând widget-uri. Vă vom oferi câteva idei interesante pentru antetul dvs. WordPress în secțiunile următoare.
Dar mai întâi, să aruncăm o privire la cum să vă schimbați antetul.
3 metode de personalizare a antetului WordPress
Metoda 1: Utilizați Personalizatorul WordPress
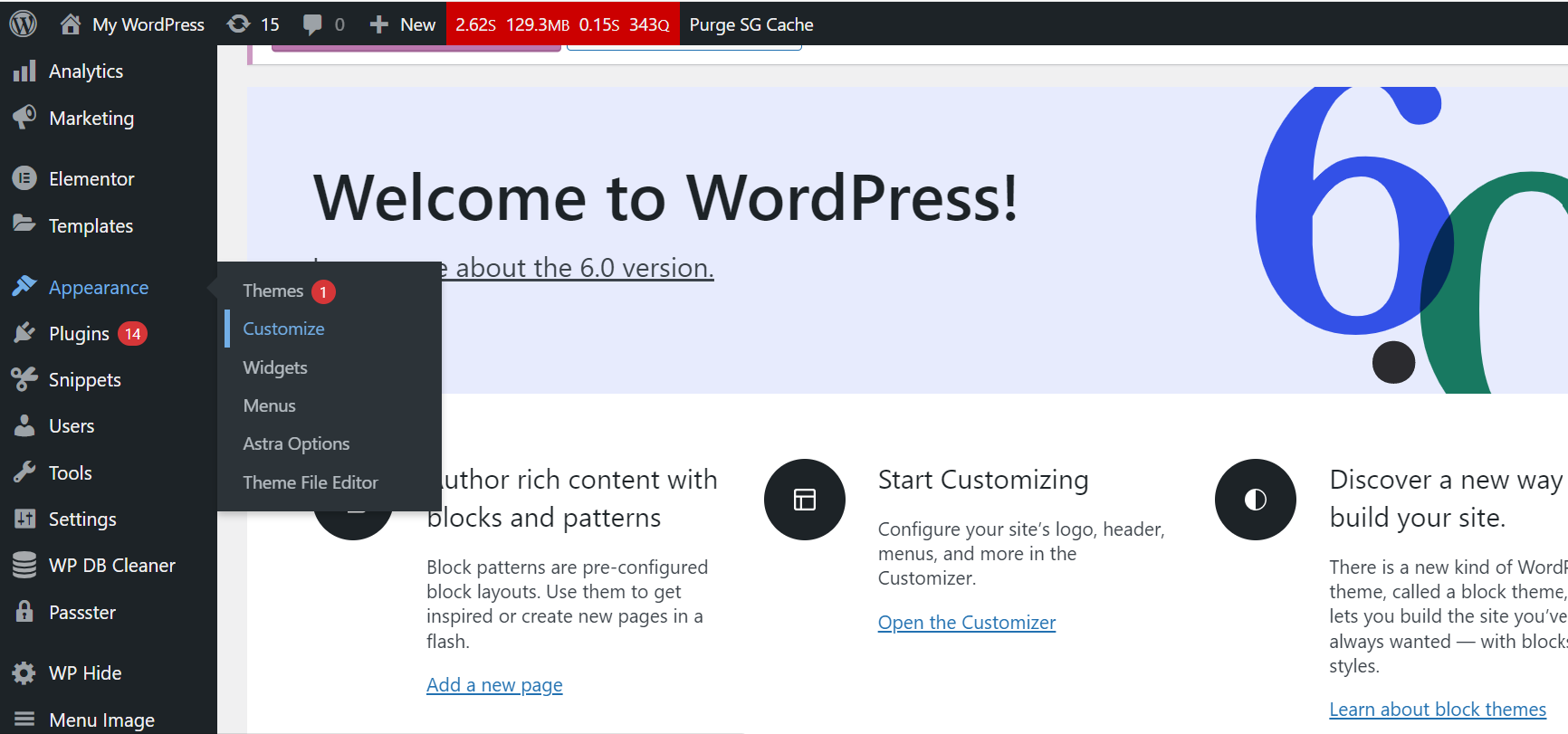
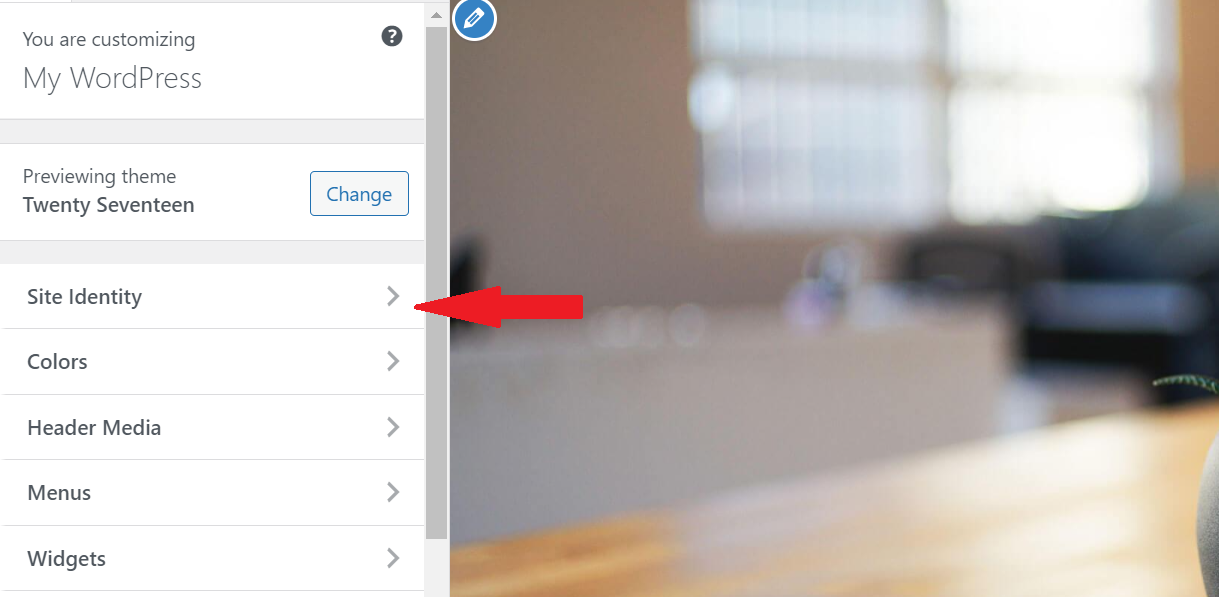
În tabloul de bord WordPress, navigați la Aspect → Personalizare . În funcție de tema dvs. WordPress, este destul de diferită în fila de setări.

Veți fi direcționat către pagina de setări pentru antet personalizat , unde veți organiza modificările esențiale ale antetului.
În continuare, vă vom ghida despre cum să modificați unele funcții din antetul WordPress.
Adăugați o imagine de antet personalizată în WordPress
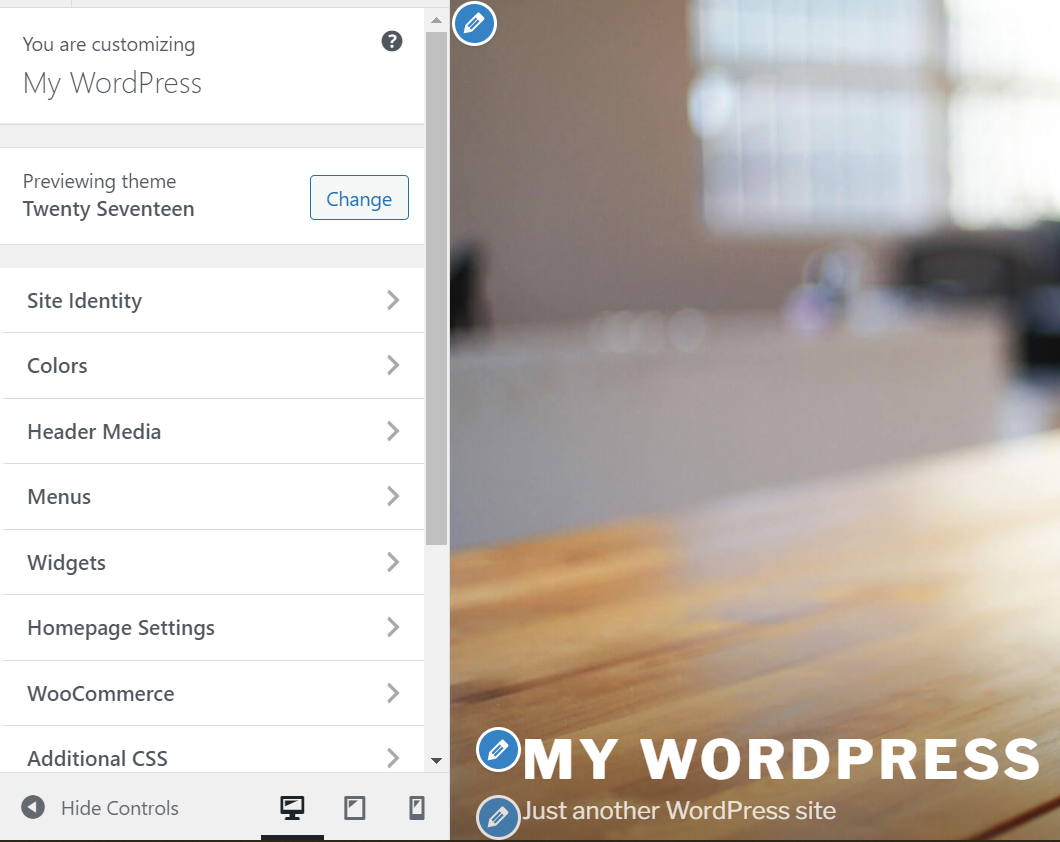
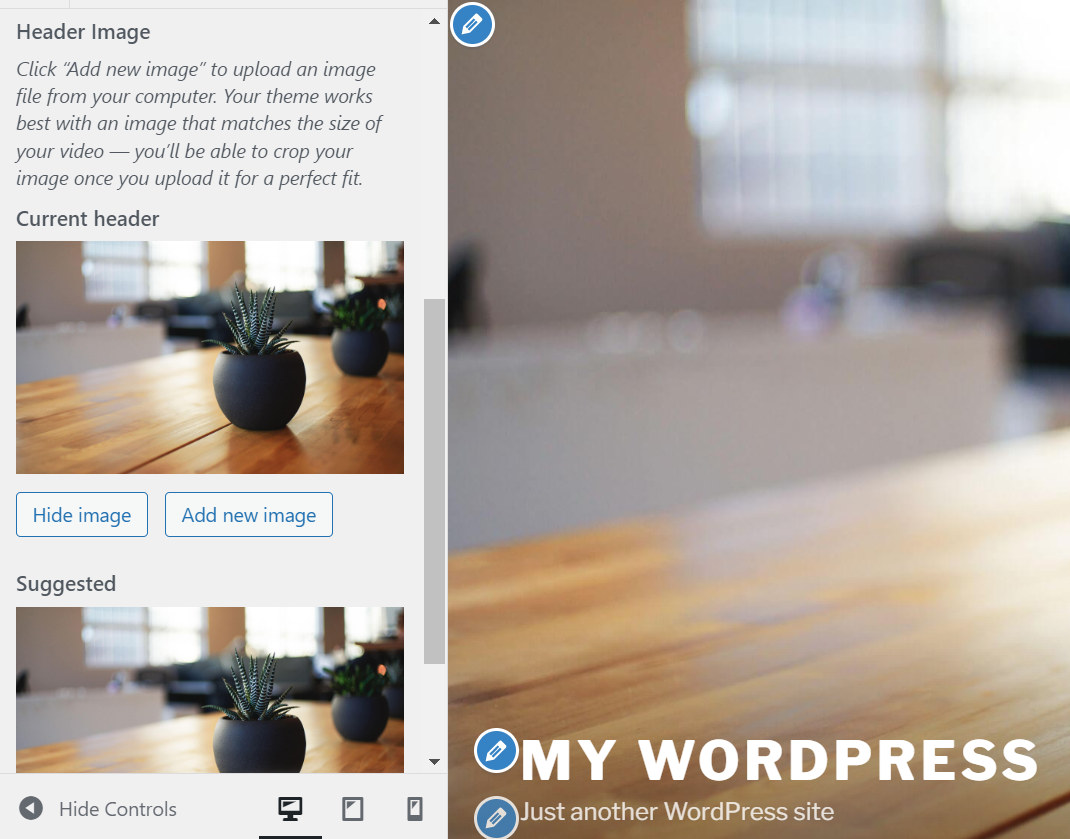
Să începem cu secțiunea Header Media .

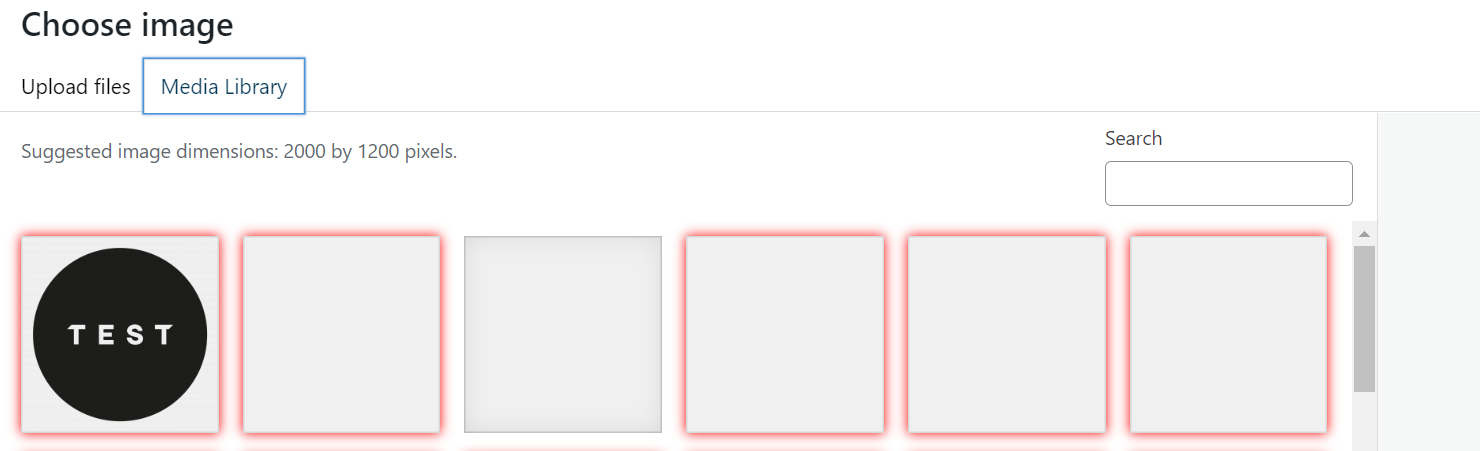
Derulați în jos pentru a găsi secțiunea Imagine antet . Pentru a adăuga o imagine de antet personalizată, faceți clic pe opțiunea Adăugați o nouă imagine pentru a încărca imaginea aleasă.

După ce faceți clic pe ea, puteți încărca o imagine de pe dispozitivele dvs. sau puteți alege o imagine deja încărcată din Biblioteca dvs. media . Rețineți că dimensiunile imaginii necesare ale temei dvs. sunt de 2000×1200 pixeli.

Apoi Salvați și Publicați -l.
Adăugați un videoclip la antetul WordPress
Unele teme acceptă adăugarea unui antet video. Vom folosi tema implicită Twenty Seventeen WordPress pentru această funcție.
Există două moduri de a adăuga videoclipuri în antetul WordPress: Adăugați un videoclip mp4 sau adăugați un videoclip Youtube.
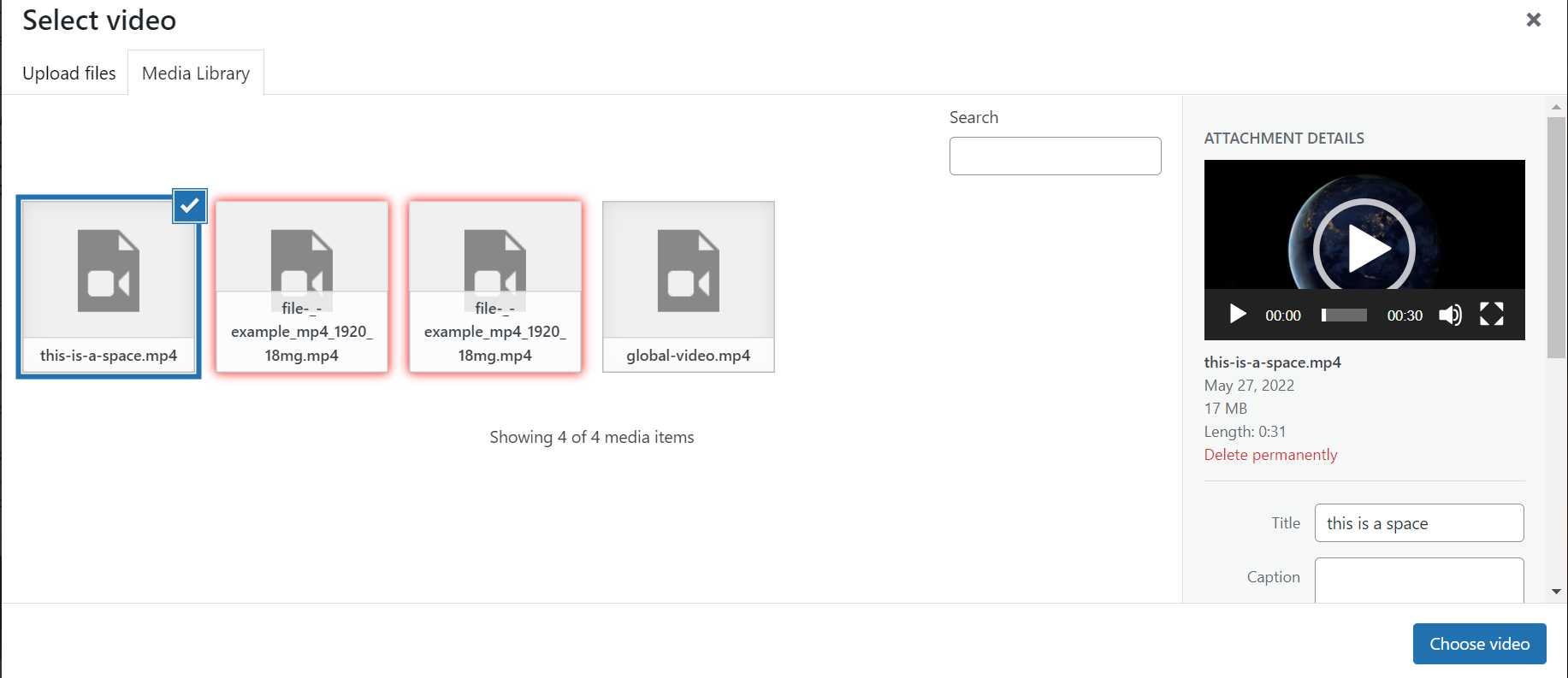
Cu primul, puteți încărca direct un videoclip din Biblioteca dvs. media . Acceptă fișiere care au o dimensiune mai mică de 8 MB. Dacă videoclipul dvs. se încadrează în limite, accesați Media antet și faceți clic pe butonul Selectați videoclip .

Alegeți videoclipul dorit din Biblioteca media , apoi faceți clic pe Publicare , iar videoclipul dvs. de antet va fi afișat imediat.

Pentru clipurile care au o dimensiune mai mare de 8 MB, trebuie să încărcați videoclipul pe YouTube. Apoi, copiați și inserați linkul în secțiunea Header Video .
Videoclipul ar trebui să înceapă redarea în previzualizare. Aspectul oferă, de asemenea, un buton de pauză și sugerează videoclipuri similare YouTube.
Adăugați un logo personalizat la antetul WordPress
În secțiunea Media antet , faceți clic pe Identitatea site -ului .

Faceți clic pe Selectați sigla pentru a încărca fișierele cu sigla.
Puteți elimina titlul site -ului și sloganul , deoarece este posibil să nu fie necesare. În cele din urmă, logo-ul tău va fi afișat în antetul WordPress.

Metoda 2: Personalizați antetul WordPress după codul temei
Puteți ajusta antetul WordPress folosind propriul cod dacă sunteți un site de proprietar avansat și aveți cunoștințe de codificare despre CSS, HTML și PHP. Înainte de a începe, vă recomandăm să creați o temă copil, pentru orice eventualitate.
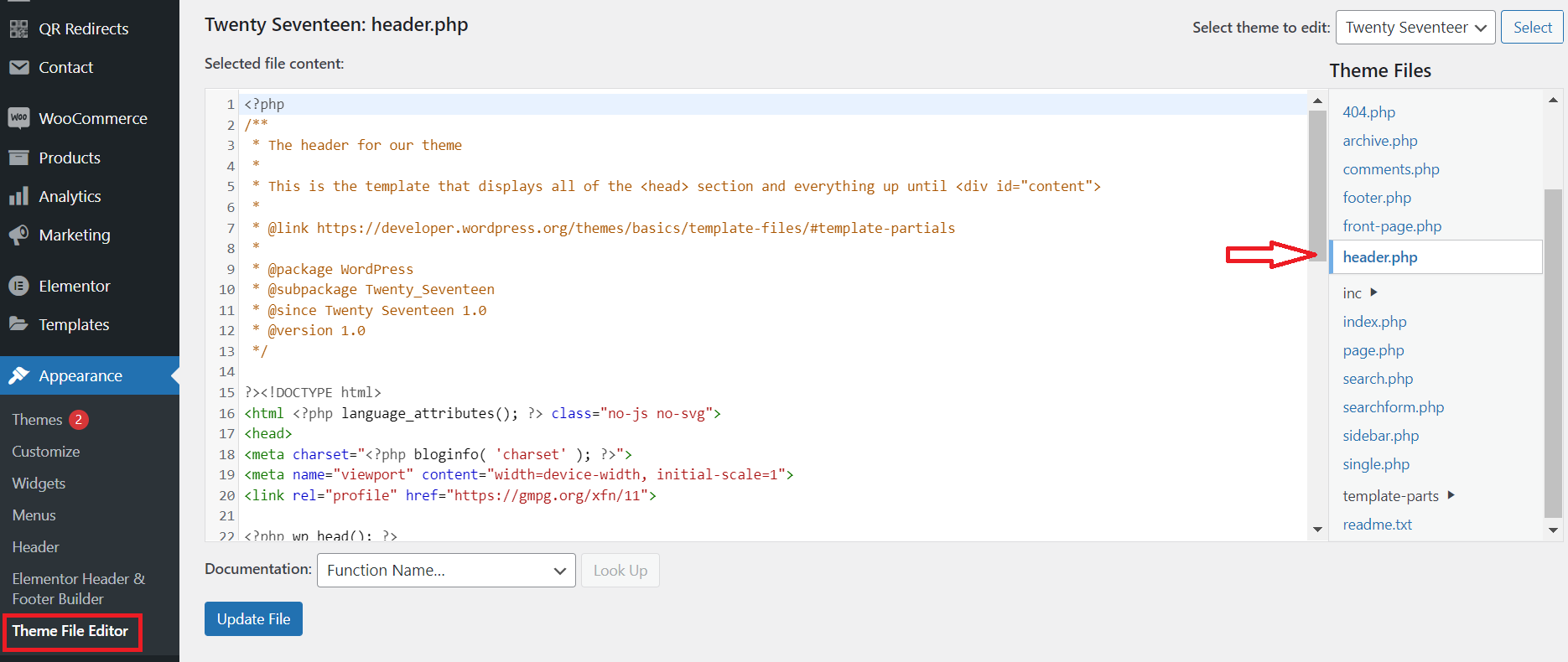
Pasul 1: în secțiunea Aspect WordPress, faceți clic pe Editor de fișiere temă .
Pasul 2: În partea dreaptă, veți vedea coloana Fișiere teme care prezintă toate fișierele și folderele disponibile în directorul temei curente. Selectați Header.php pentru a edita codul Headerului. În acest exemplu, folosim tema Twenty Seventeen WordPress.

Pasul 3: Creați un antet WordPress personalizat cu CSS.
Metoda 3: Utilizați pluginul pentru antet personalizat WordPress
Dacă preferați să instalați pluginuri WordPress decât să modificați fișierele de bază prin codificare, această parte este doar biletul. Puteți să vă creați propriul antet personalizat cu pluginul Elementor Header & Footer Builder. Datorită acestui plugin, puteți construi rapid și ușor o temă WordPress personalizată, fără a fi nevoie să atingeți niciun cod.
Pasul 1: Descărcați, instalați și activați pluginul gratuit de pe WordPress.org.
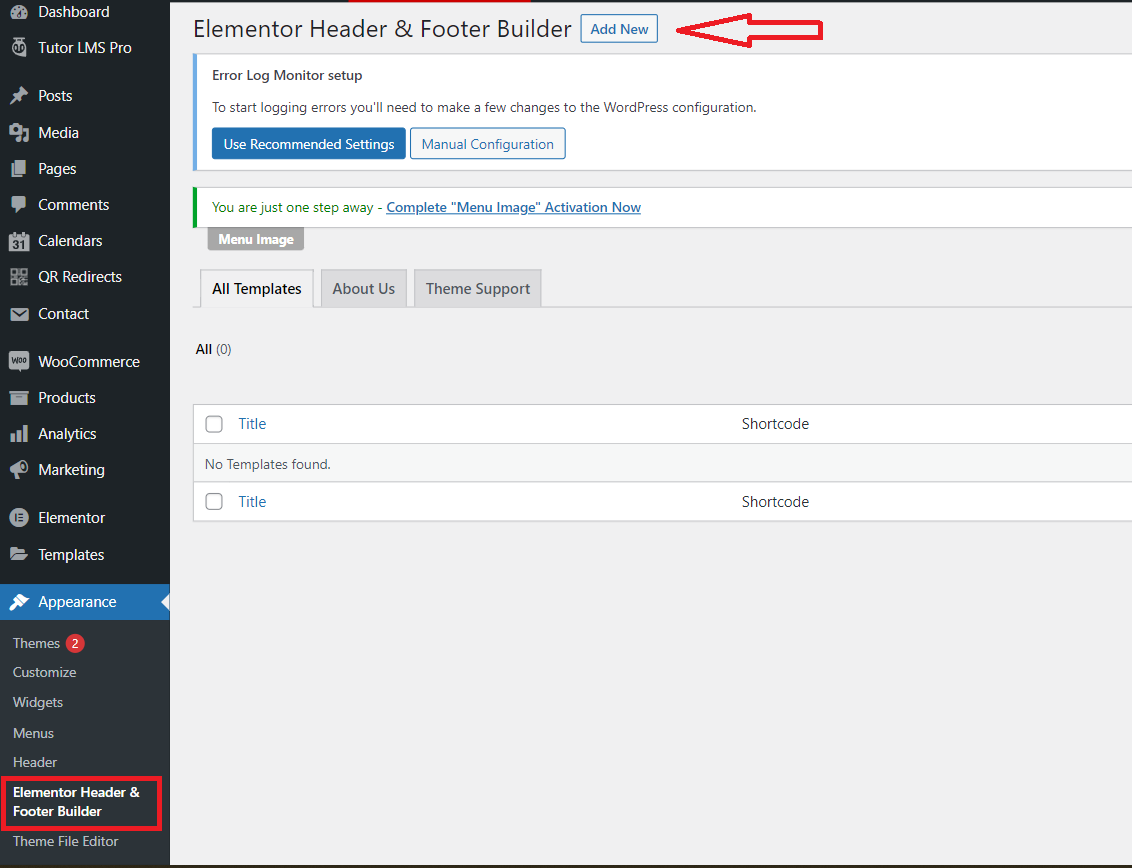
Pasul 2: navigați la Aspect → Elementor Header & Footer Builder și faceți clic pe Adăugare nou .

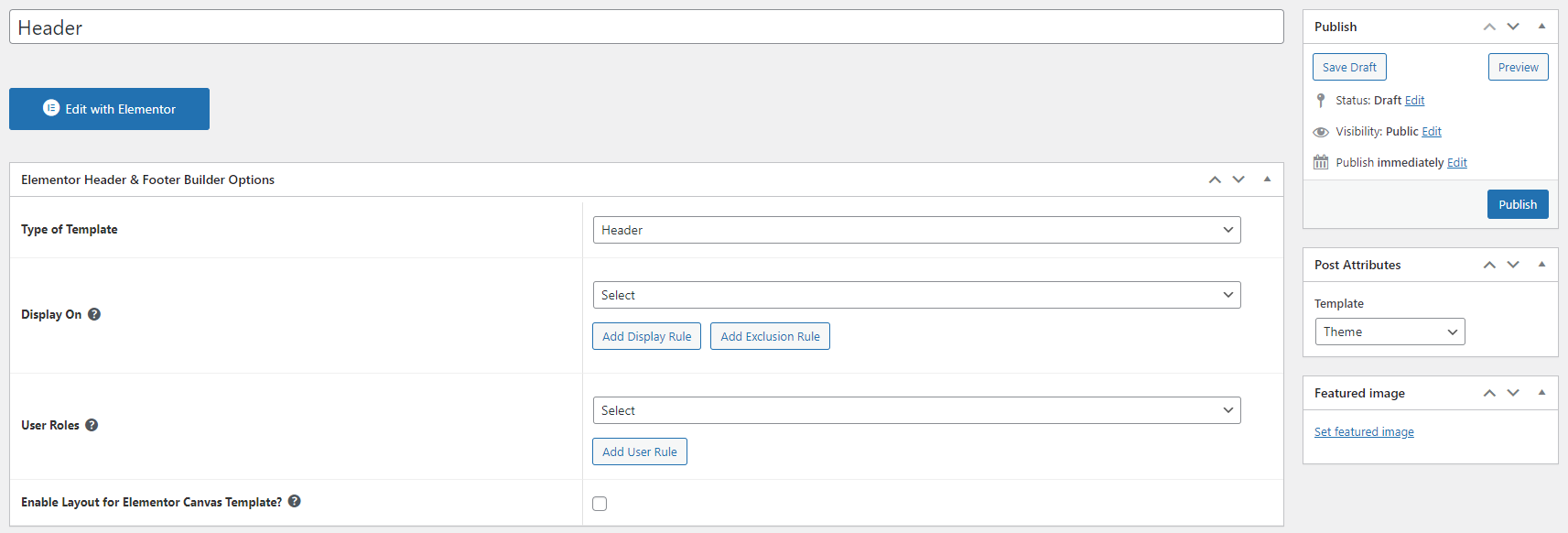
Pasul 3: Dați un nume șablonului și selectați Antet din meniul derulant Tip șablon . De asemenea, puteți utiliza opțiunile Afișare activată sau Roluri utilizator pentru a vă direcționa antetul către anumite conținuturi și vizitatori.

Pasul 4: Publicați antetul și faceți clic pe Editați cu Elementor pentru a deschide generatorul vizual. Vă puteți personaliza complet noul antet prin interfața vizuală de glisare și plasare a Elementor.
Să vă personalizăm antetul WordPress
Antetul WordPress joacă un rol important în susținerea performanței site-ului dvs. Oferă o impresie bună vizitatorilor și îi îndrumă către conținutul țintă. În plus, atrage atenția oamenilor asupra informațiilor critice sau a profilurilor sociale.
Pur și simplu, există multe moduri de a vă personaliza antetul WordPress. Puteți utiliza setările de personalizare ale unei teme, puteți instala un plugin de antet personalizat WordPress, cum ar fi pluginul Elementor Header & Footer Builder, sau puteți edita propriul cod dacă aveți cunoștințe tehnice.
Cea mai simplă modalitate de a personaliza antetul WordPress este utilizarea temei de personalizare WordPress, cum ar fi Twenty Seventeen, tema Astra etc. Utilizarea temei WordPress vă oferă control complet asupra antetului site-ului dvs. Puteți adăuga un antet de imagine, un antet video, un logo personalizat și multe altele fără obstacole. Nu este nevoie să atingeți codul sau să activați niciun plugin pentru a vă personaliza antetul cu Personalizatorul WordPress.
Aveți întrebări despre personalizarea antetului WordPress? Care este metoda ta preferată? Vă rugăm să lăsați un comentariu pentru a ne anunța.
