Creați site-uri mai bune cu tema Cyberchimps Responsive
Publicat: 2024-12-01Doriți să construiți un site folosind tema Cyberchimps Responsive ? Sau căutați o recenzie imparțială pe această temă? Ei bine, ești pe pagina potrivită!
Cyberchimps Responsive Theme, numele spune totul. Este super receptiv și ușor de utilizat. Pentru că crearea unui site web uimitor și funcțional nu trebuie să fie complexă, nu? De aceea, această temă este perfectă pentru a construi tot felul de site-uri web, de la bloguri la magazine online.
Căutați o modalitate simplă, fiabilă și distractivă de a vă construi site-ul de vis? Doar mergeți cu tema Cyberchimps Responsive.
Interesat?
Atunci rămâne cu noi și explorează ce face Cyberchimps Responsive Theme atât de minunată!
Prezentare generală a temei receptive
Cu peste 30.000 de site-uri WordPress care folosesc deja Cyberchimps Responsive Theme, este destul de popular printre proprietarii de site-uri!
Care este cea mai bună parte la această temă?
Cu acces la peste 250 de șabloane de pornire prin pluginul Responsive Plus. Veți avea, de asemenea , peste 150 de șabloane în versiune gratuită , așa că porniți fără efort designul site-ului dvs.

Să nu uităm că această temă este complet compatibilă pentru a funcționa cu pluginuri WordPress de top. Ca Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash etc.
În plus, vine cu o bibliotecă uimitoare de blocuri Gutenberg și suplimente Elemntor . Deci, veți avea un site web cu aspect profesional în cel mai scurt timp.
Nu sunteți încă mulțumit?
Apoi, vă vom prezenta fiecare caracteristică unică a temei Cyberchimps Responsive.
Să mergem!
Privire rapidă asupra temei receptive
Cyberchimps Responsive Theme este o opțiune uimitoare dacă cauți o temă WordPress rapidă, personalizabilă și gratuită. Este conceput pentru a vă ajuta să construiți site-uri web cu aspect grozav, fără să cunoașteți o singură linie de cod.
Iată de ce atât de mulți oameni îl iubesc:
Este evaluat cu 4,5 din 5 stele pe Trustpilot de către utilizatorii fericiți.

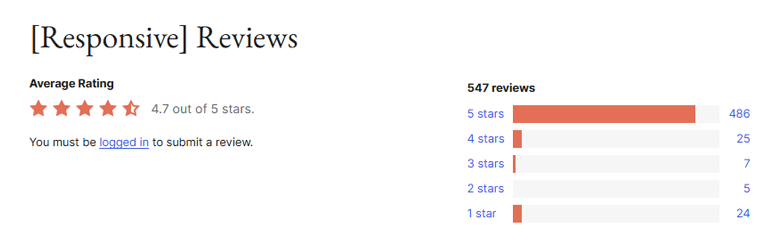
Pe WordPress.org, are un rating și mai mare, 4,7 din 5 stele !

După ce am testat singuri tema Cyberchimps Responsive, putem spune cu încredere că merită timpul tău. De fapt, l-am evaluat cu 4,9 din 5 stele datorită cât de fiabil, ușor de utilizat și bogat în funcții este.
Dacă doriți o temă WordPress care să facă treaba fără nicio bătaie de cap, tema Cyberchimps Responsive este o alegere inteligentă.
Încercați și vedeți singur.
Explorarea șabloanelor de pornire receptive
Am explicat deja cum să instalați șabloanele de pornire în tabloul de bord. Deci, acum, haideți să explorăm câteva dintre categoriile șabloanelor de pornire și utilitatea acestora.
Versiunea gratuită a șabloanelor de pornire vine cu peste 150 de opțiuni, în timp ce versiunea pro are peste 250 de șabloane de pornire.
Cu toate acestea, folosim versiunea gratuită, așa că haideți să verificăm șabloanele sale de pornire.
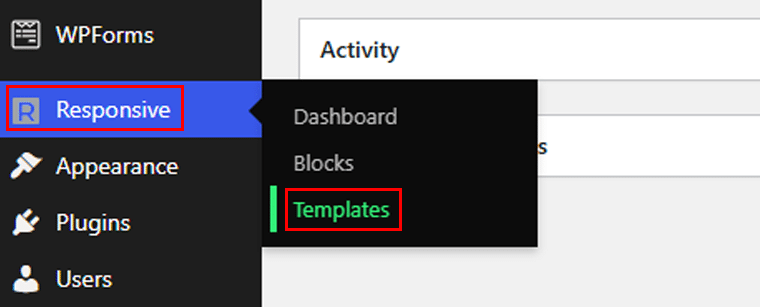
Din tabloul de bord, navigați la opțiunea Responsive > Templates . Apoi, selectați versiunea gratuită din meniul drop-down.

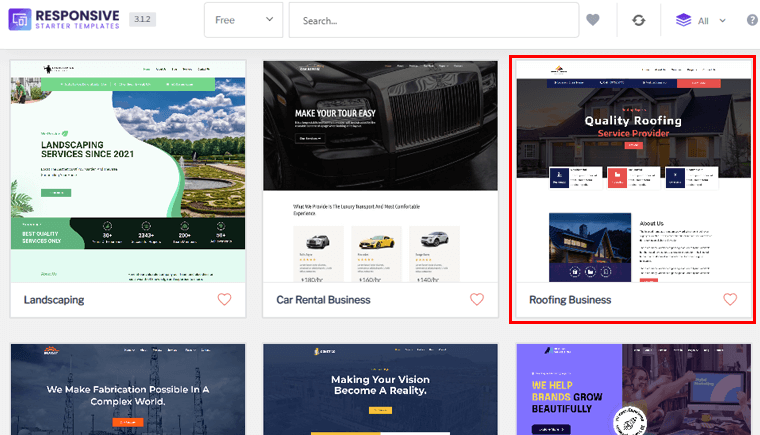
După cum puteți vedea, există mai multe categorii, vom arunca o privire asupra tuturor categoriilor. Să începem cu Business .
1. Șabloane de start pentru afaceri
În categoria de afaceri, există alte 10 subcategorii, și anume:
- Publicitate & Marketing
- Imobiliare și construcții
- Mașini și automobile
- Consultanta & Coaching
- Finanțe și drept
- Agricultura și grădinărit
- Transport
- Animale de companie și animale
- Arhitectură și interior
- Tehnologie și aplicații
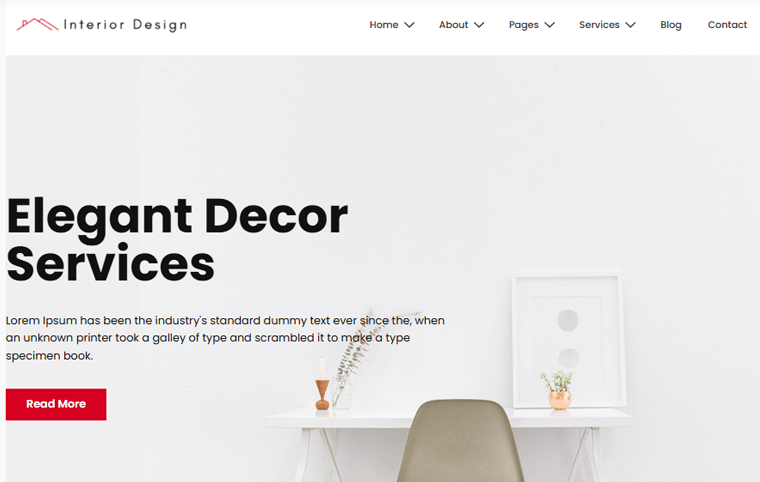
După cum puteți vedea în lista de mai sus, se adresează majorității site-urilor web de afaceri. Să luăm un exemplu de șablon. Aici, am ales șablonul Roofing Business . Acest șablon se adresează categoriei Imobiliare și construcții .

În acest șablon, veți putea afișa serviciile pe care le furnizați și proiectele pe care le-ați finalizat, precum și toate celelalte informații obligatorii precum Despre noi, Contacte, Termeni și condiții etc.
De asemenea, puteți adăuga mai multe pagini pe site-ul dvs. și nu vă limitați la ceea ce are șablonul.
2. Sănătate
Cu versiunea gratuită, veți primi 3 șabloane pentru editorul Gutenberg și 7 șabloane pentru editorul Elementor din categoria Sănătate.
Și se adresează majorității site-urilor web de sănătate, cum ar fi:
- Doctor
- Spital
- Stomatolog & stomatologic
- Medical & Clinic
- Terapeut și psiholog
- Sală de sport și fitness
- Yoga
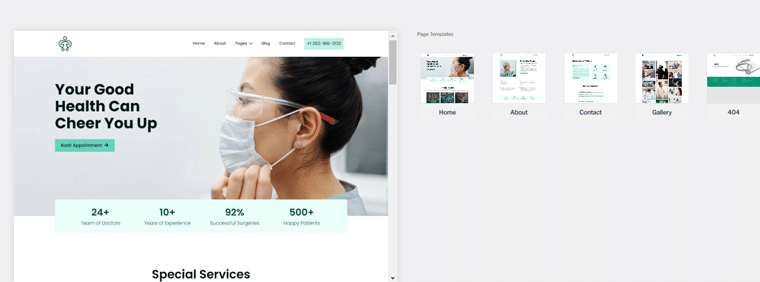
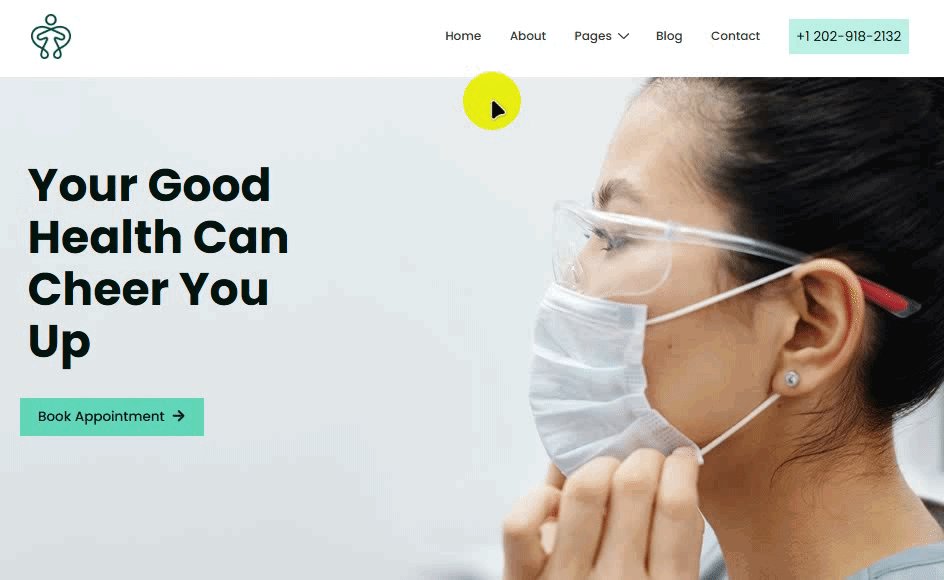
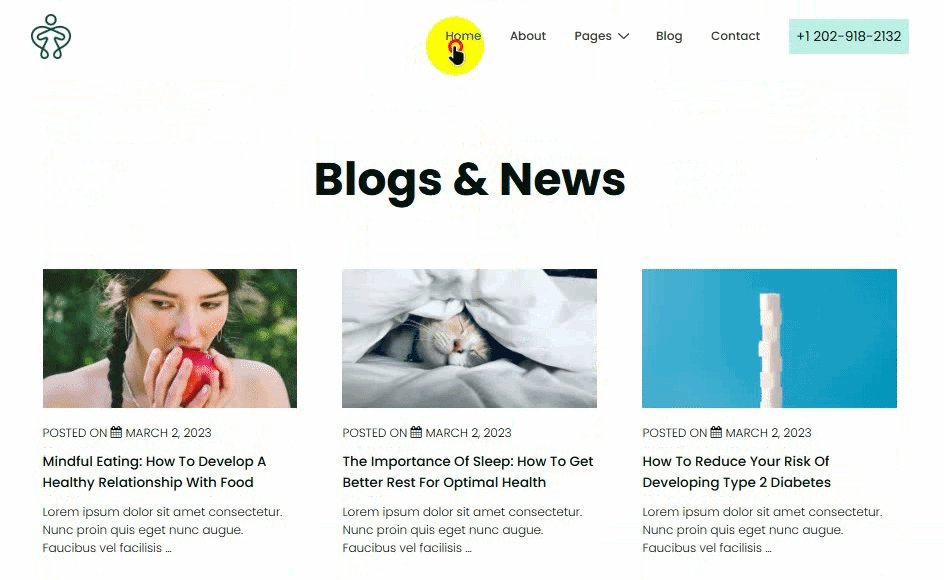
Să vedem una dintre ele! Pentru acest ghid, am ales șablonul Doctor. Acest șablon are cinci pagini: Acasă, Despre, Contact, Galerie și 404.

Dispune de un aspect modern, curat, conceput pentru a evidenția în mod eficient serviciile de asistență medicală. Șablonul este ușor de personalizat, permițându-vă să editați text, imagini și elemente de aspect. Mai jos este o demonstrație a modului în care arată site-ul dvs.

3. Moda
Categoria modă are 5 șabloane gratuite (2 pentru Gutenberg și 3 pentru Elementor). Folosind șabloanele din această categorie, puteți crea diferite site-uri de modă, inclusiv,
- Modă
- Încălțăminte și încălțăminte
- Salon & Spa
- Machiaj și cosmetice
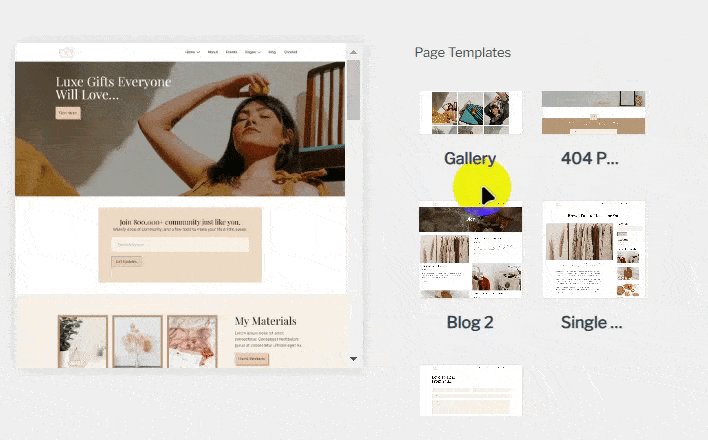
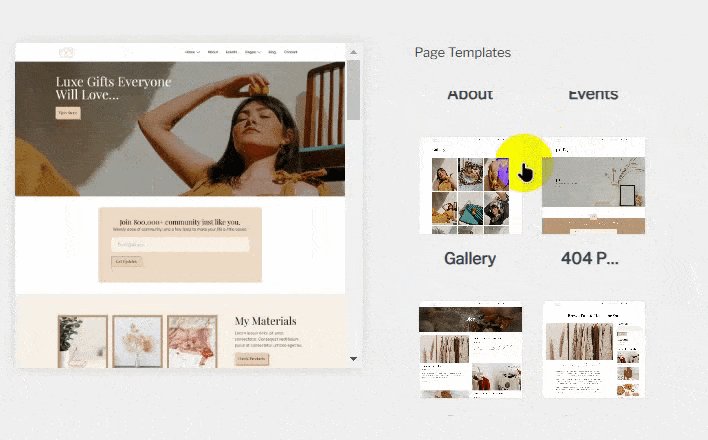
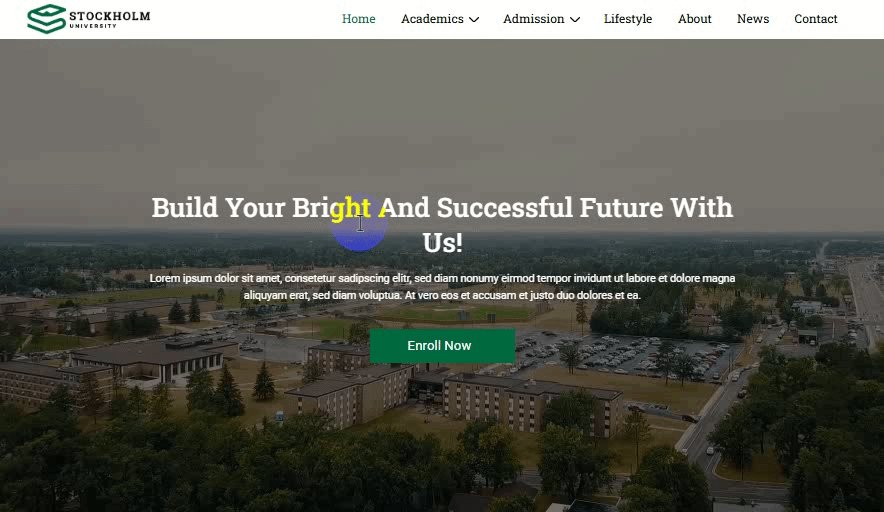
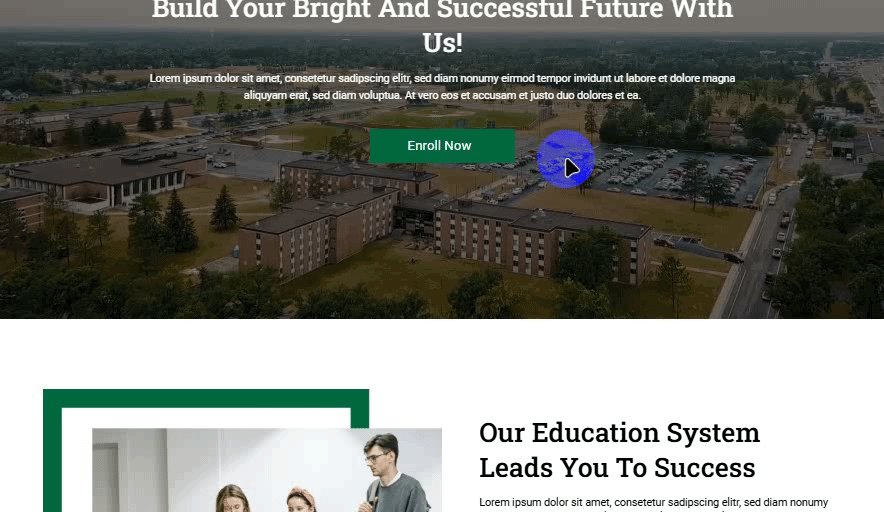
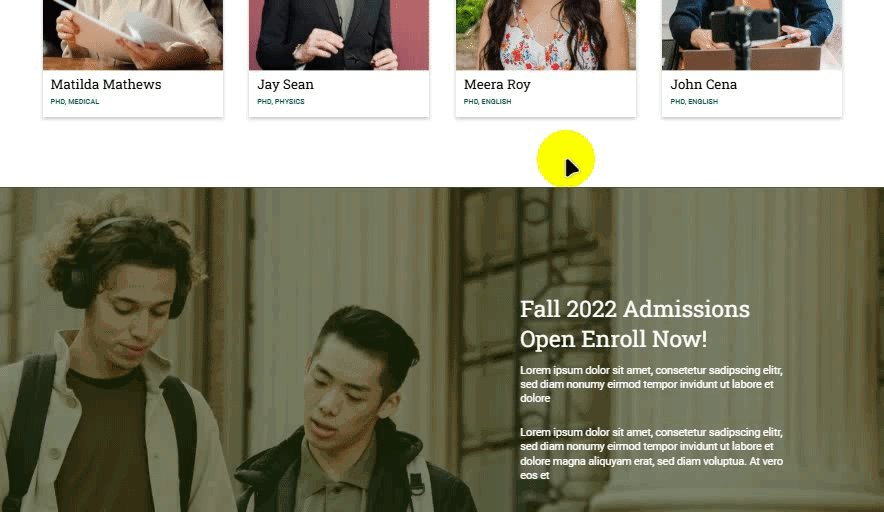
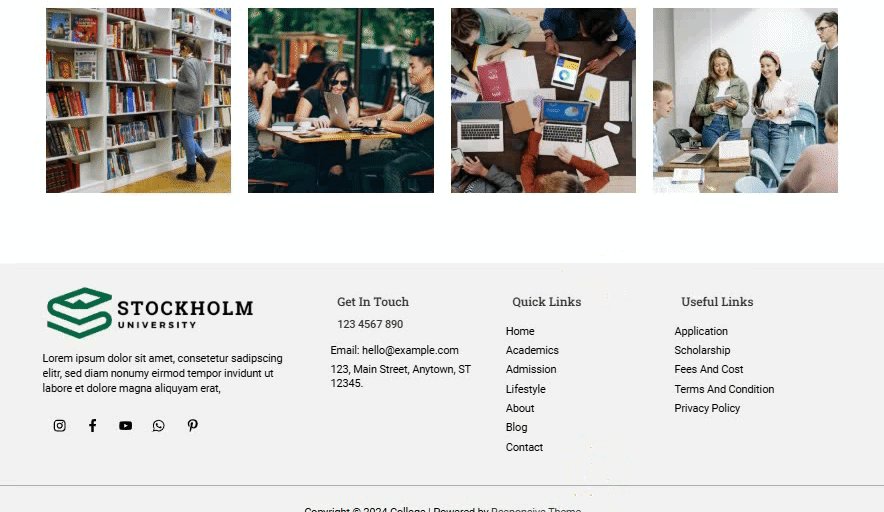
Ne vom uita la șablonul Lifestyle pentru această secțiune. Acest șablon vine cu 9 pagini pentru a crea site-ul tău frumos de modă.

Șablonul se concentrează pe povestirea vizuală, cu o combinație bine echilibrată de imagini, tipografie și spații albe. Cu editorul Gutenberg, puteți ajusta cu ușurință secțiunile, edita culorile și modifica fonturile pentru a se potrivi cu stilul mărcii dvs. fără codare.
În plus, secțiunile reconstruite pentru bloguri, o pagină despre și formularele de contact vă economisesc timp în timpul configurării. Deci, explorați demonstrația și vedeți cum acest șablon vă poate îmbunătăți site-ul de modă.
4. Restaurante
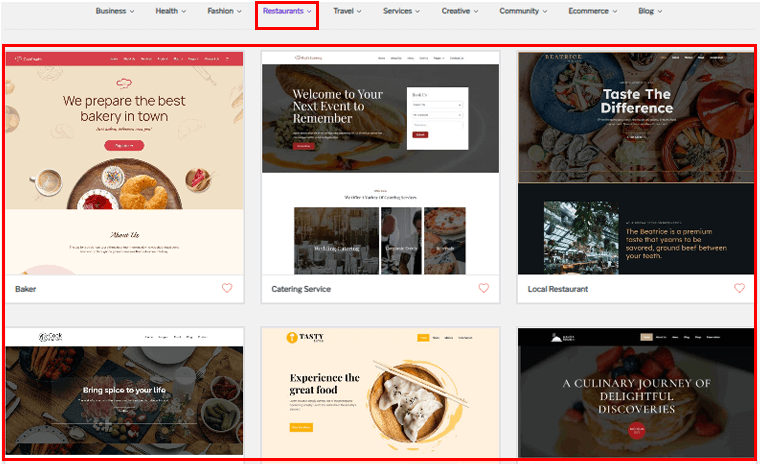
În continuare, ne vom uita la versiunea gratuită de șabloane pentru nișa restaurantului. Această categorie are 2 șabloane pentru editorul Gutenberg și 4 soiuri de șabloane pentru editorul Elementor în versiunea gratuită.

Folosind toate aceste șabloane, puteți crea o varietate de site-uri web, inclusiv,
- Mâncare
- Cafenea și brutărie
- Bar & Club
- Restaurant
- Catering & Bucătar
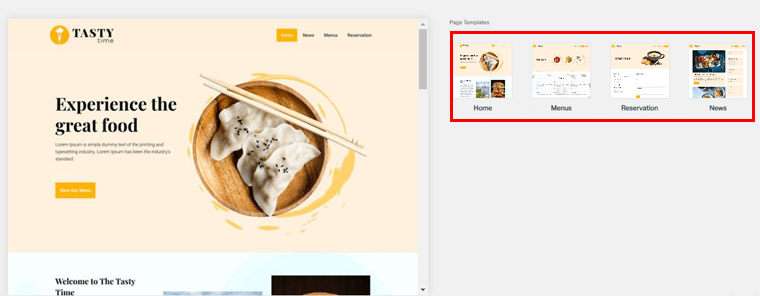
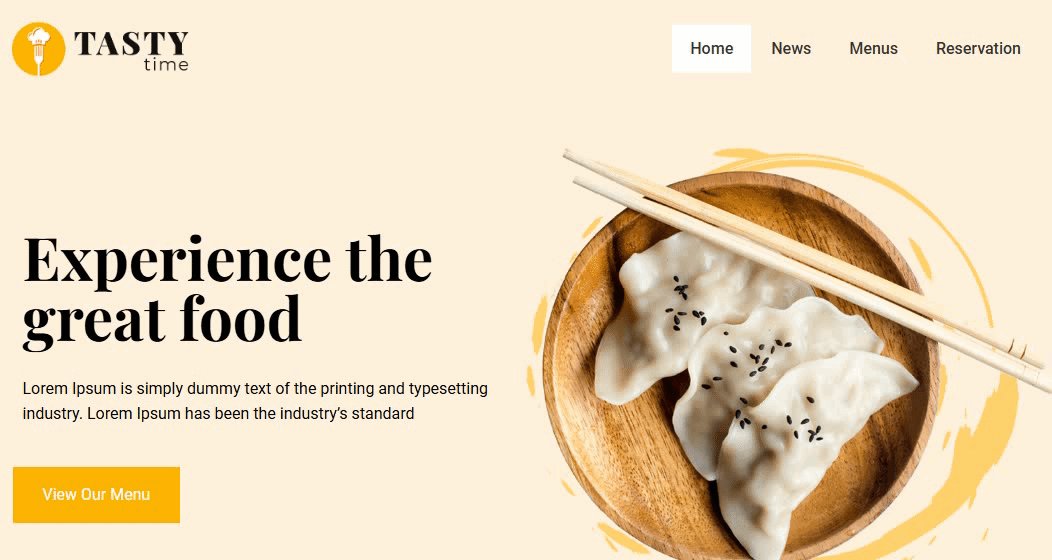
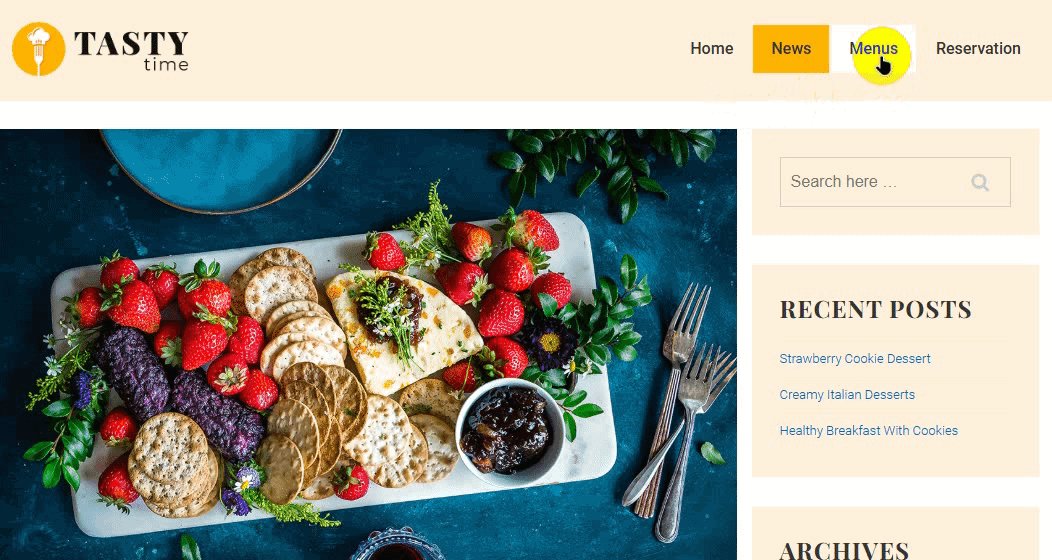
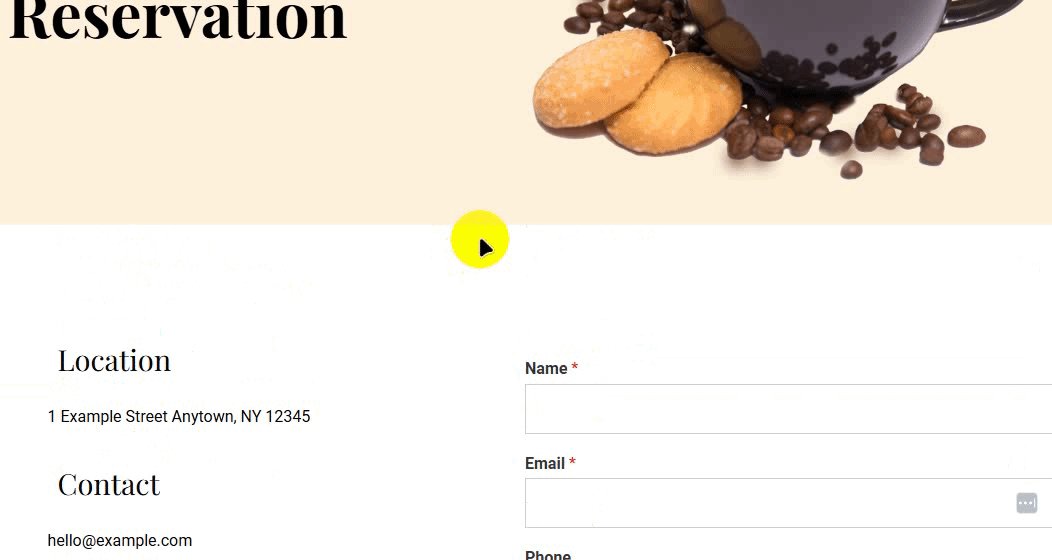
Aici am ales șablonul restaurant Gutenberg pentru a vedea cum beneficiază site-ul unui restaurant. Acest șablon are 4 secțiuni: Acasă, Meniuri, Rezervare și Știri.

Acesta este un șablon gratuit, gata de utilizat, astfel încât să puteți prezenta oferte culinare într-un aspect elegant și modern. De asemenea, include un formular de contact integrat pentru a facilita contactarea clienților tăi.

Acest șablon va atrage atenția clientului dvs., indiferent dacă afișați elemente de meniu, promovați oferte sau evidențiați mărturiile clienților.
Acestea sunt câteva dintre șabloane, dar sunt mai multe. Explorați șabloanele, alegeți-l pe cel care vă place, iar site-ul dvs. va fi gata să funcționeze fără probleme.
Caracteristicile temei receptive
Cu această privire rapidă, haideți să revizuim câteva dintre caracteristicile sale unice pe care le veți găsi interesante.
1. Ușurință în utilizare
În timpul creării unui site, va fi întotdeauna un plus dacă tema este ușor de personalizat. Nu-i aşa? Aici, vă vom arăta cât de ușor puteți crea orice pagină folosind tema Cyberchimps Responsive.
În acest ghid, vă vom arăta cum se face.
Pentru a începe, mai întâi trebuie să descărcați tema.
Dacă ești nou, consultă ghidul nostru despre instalarea unei teme WordPress. E mai ușor decât crezi.
După ce ați instalat și activat tema, veți vedea din nou un mesaj despre instalarea și activarea acesteia . Faceți clic pe el pentru a instala șabloanele gratuite pentru site-urile dvs.

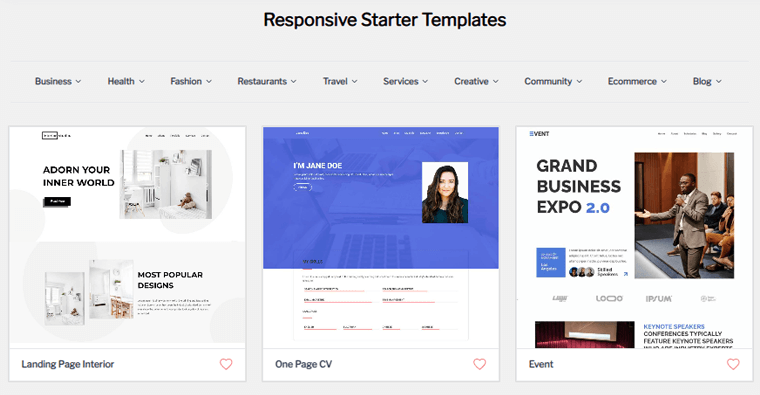
Veți fi direcționat imediat către pagina Șablon de temă receptivă .

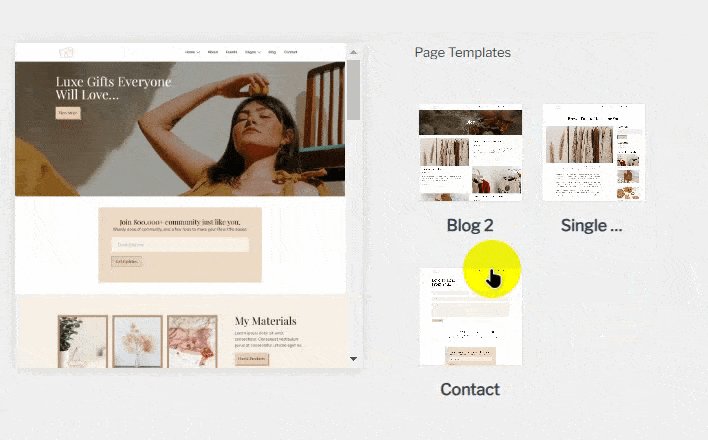
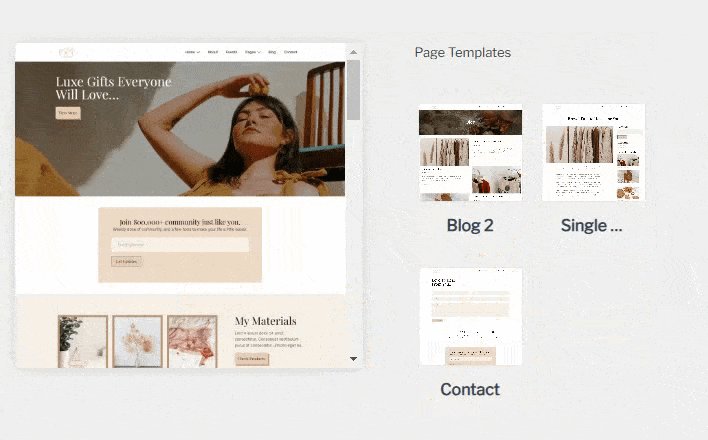
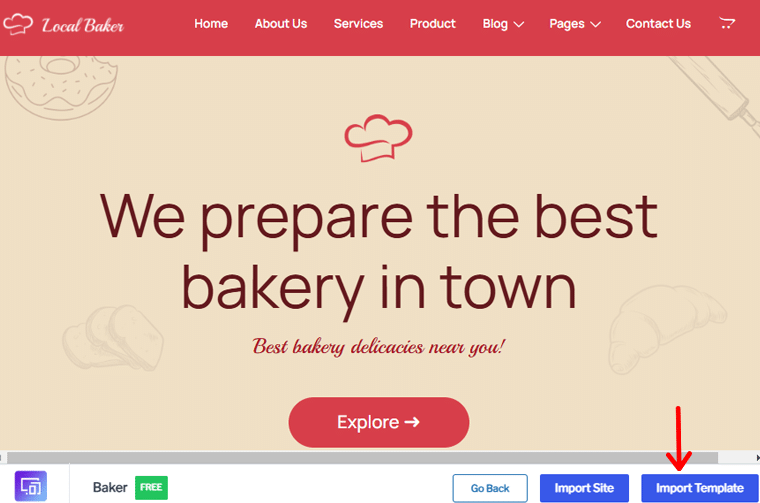
Să alegem un șablon care poate fi folosit gratuit! Odată ce alegeți, veți primi o opțiune fie pentru a importa site-ul , fie pentru a importa șablon . Să mergem cu opțiunea „Importați șablon” din colțul din dreapta jos.

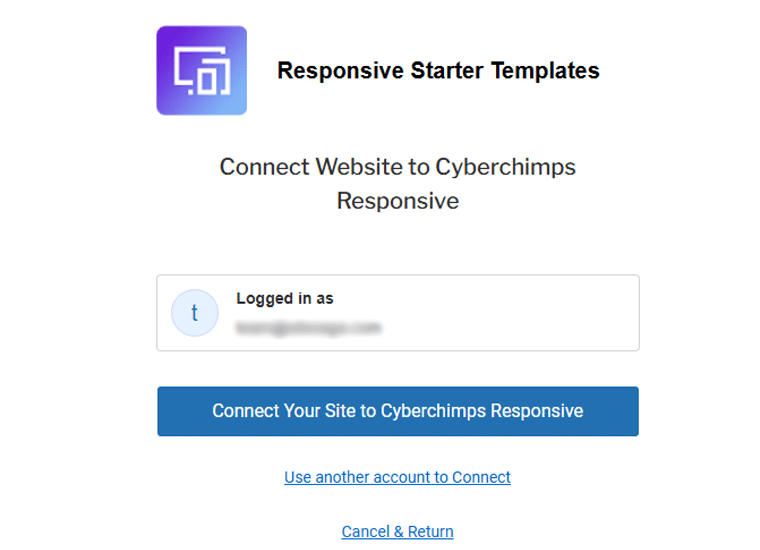
Nu vă alarmați dacă vedeți un mesaj care spune „Conectați-vă site-ul web la Cyberchimps Responsive”. Dacă aveți un cont, atunci pur și simplu conectați-vă sau alegeți să creați unul dacă nu aveți.
Avem deja un cont, așa că vom folosi opțiunea „Conectează-ți contul existent” .

Acum faceți clic pe butonul „Conectați-vă site-ul la contul Cyberchimps Responsive” .

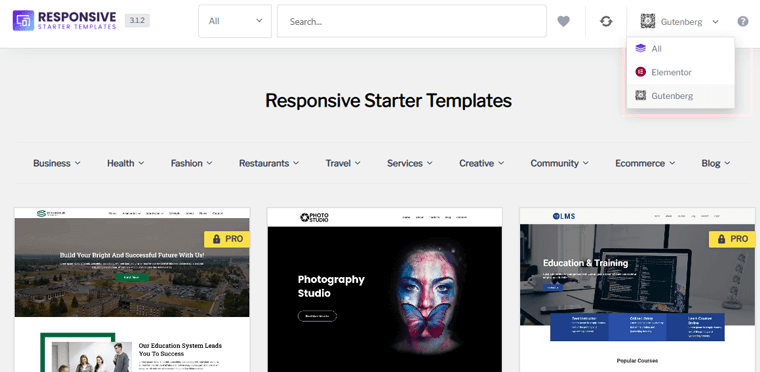
Odată conectat, veți fi direcționat către aceeași pagină de șabloane de pornire. Veți vedea un selector Page Builder în bibliotecă în colțul din dreapta sus.
Puteți selecta fie Toate , Elementor , fie Gutenberg . Selectând Generatorul de pagini preferat, biblioteca de șabloane se va ajusta în consecință.

Acolo, dați clic din nou pe șablonul care vă place.
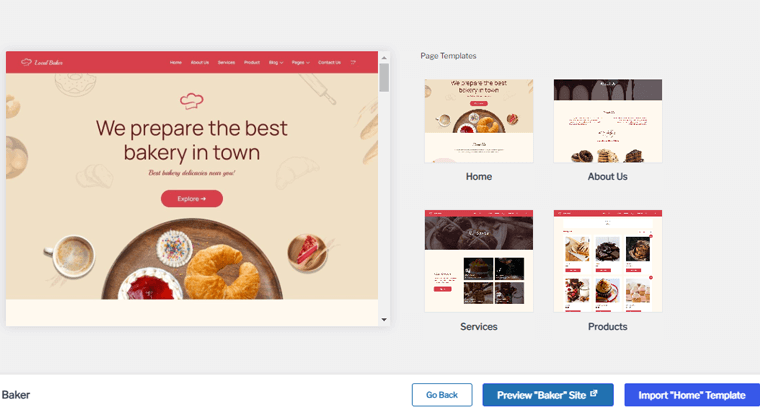
Odată importat, puteți alege orice pagină pe care doriți să o personalizați. Aici, vom merge cu pagina de pornire, apoi vom apăsa opțiunea „Importați pagina de pornire” din colțul din dreapta jos.

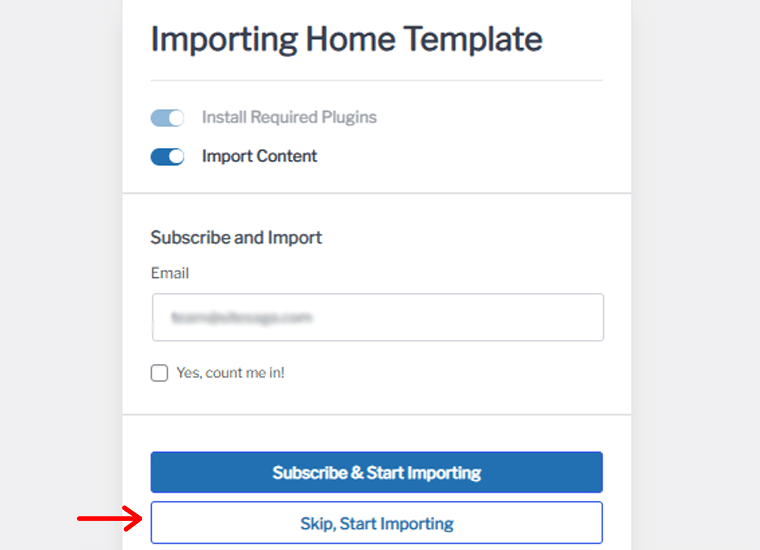
Apoi vi se va oferi posibilitatea de a alege fie să vă abonați și să începeți să importați, fie să omiteți și să începeți să importați . Pentru moment, vom alege opțiunea „Omiteți, începeți importarea” .

După ceva timp, veți primi un mesaj de felicitare pentru finalizarea șablonului de import.

Notă: Dacă importați doar o pagină individuală (șablon), procesul de import va instala doar un Generator de pagini în funcție de selecția dvs., adăugați șablonul pentru o singură pagină ca schiță și Importați conținut inactiv numai pentru șablonul pentru o singură pagină.
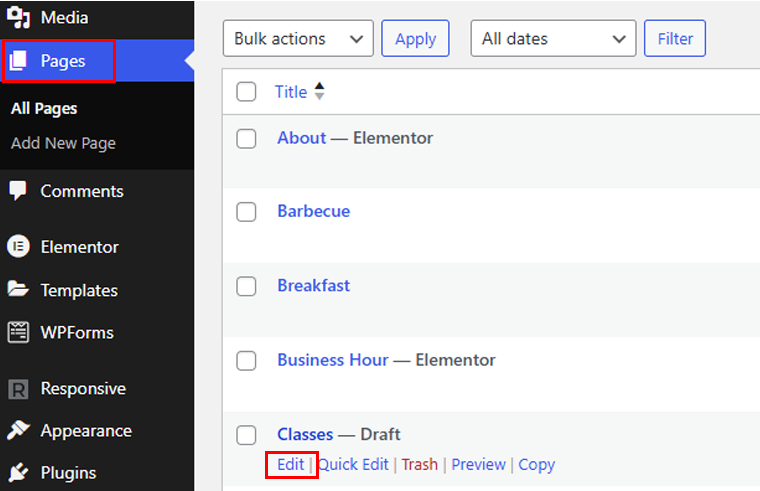
Deci, să mergem la Pagini din tabloul de bord și să edităm noua noastră pagină de pornire. Aici, vom face câteva ajustări.

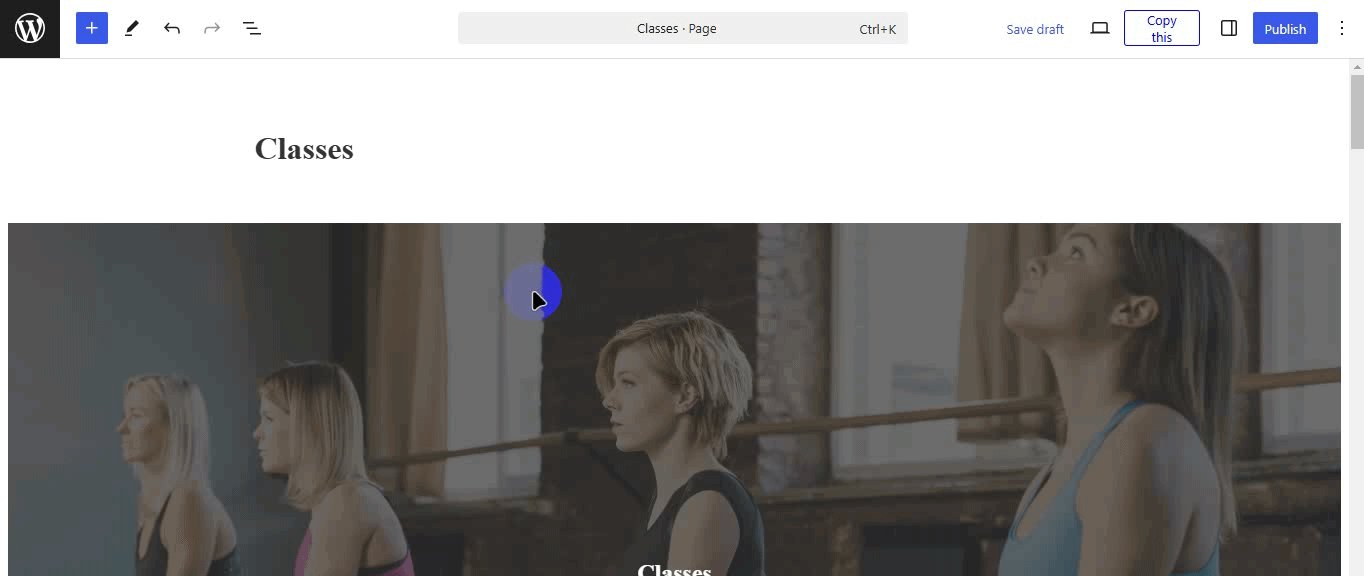
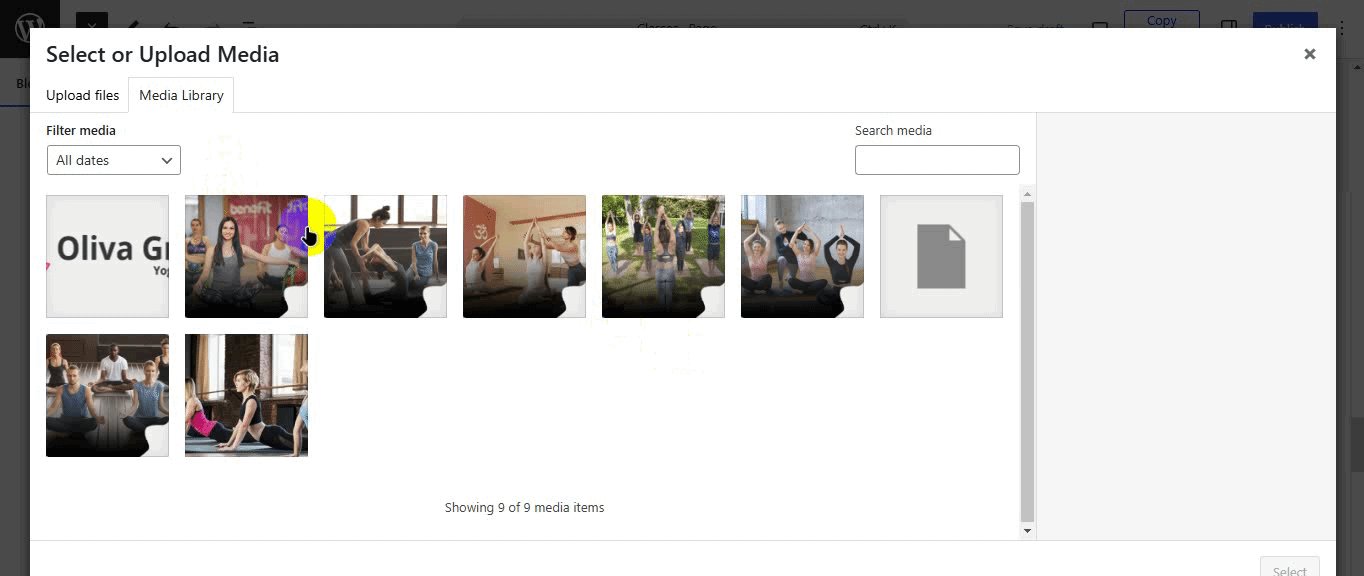
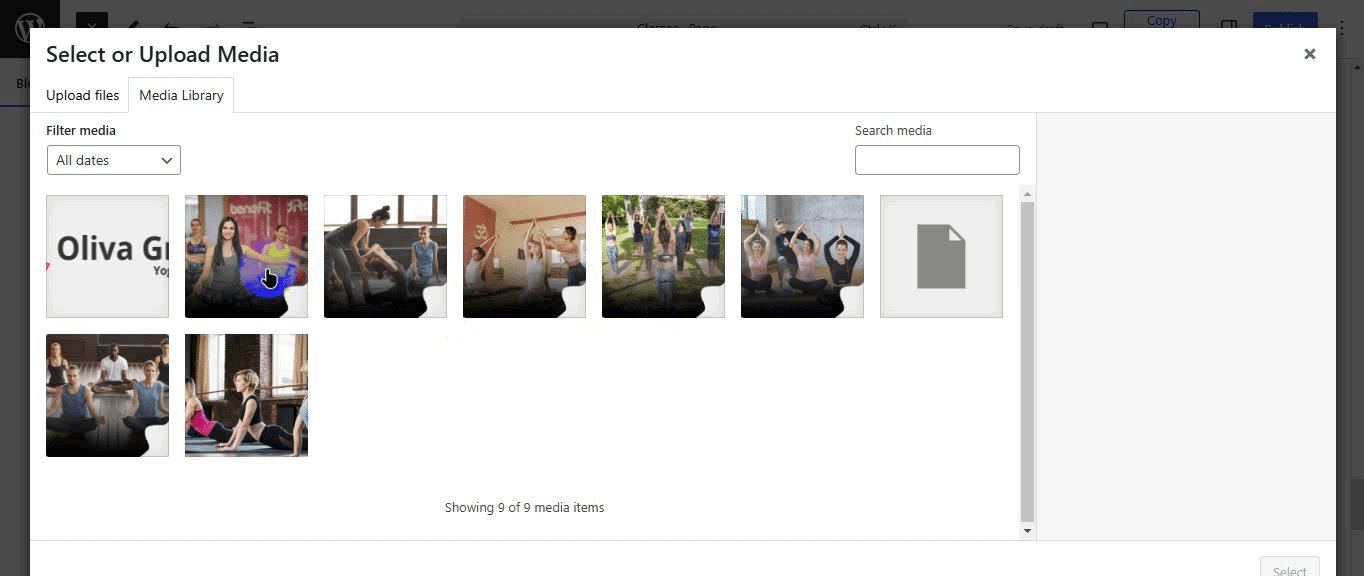
Începeți cu imaginea de fundal. Faceți clic pe opțiunea Stil , alegeți Fundal , apăsați opțiunea Schimbați imagine și încărcați-o pe cea care vă place. Mergând mai departe, să discutăm despre stilul Button . Faceți clic pe blocul de butoane; acum, puteți moșteni stilul din tema dvs.
Din fila Stil , puteți modifica distanța dintre butoane. În fila Avansat , puteți adăuga CSS personalizat, dacă doriți. De asemenea, puteți alege Efectele Hover pentru blocul de butoane. După cum puteți vedea în videoclipul de mai jos.
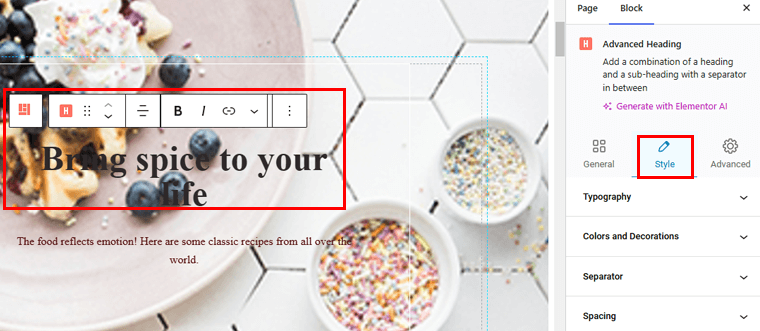
Pentru blocul Titlu , există câteva lucruri pe care le puteți face! Pentru a face modificări, selectați blocul Titlu și accesați fila Stil .

Să începem cu tipografia. Aici, puteți alege familia de fonturi și puteți ajusta dimensiunea și greutatea fontului, înălțimea liniilor și spațierea dintre litere. În mod similar, puteți face aceleași modificări și pentru subtitlul dvs.

De asemenea, puteți face alte modificări în această pagină după cum doriți. După ce ați terminat, faceți clic pe „Salvare schiță/Publicare” pentru a face modificările. Și pagina dvs. de pornire este gata să fie difuzată.
Nu este ușor?
2. Blocuri receptive
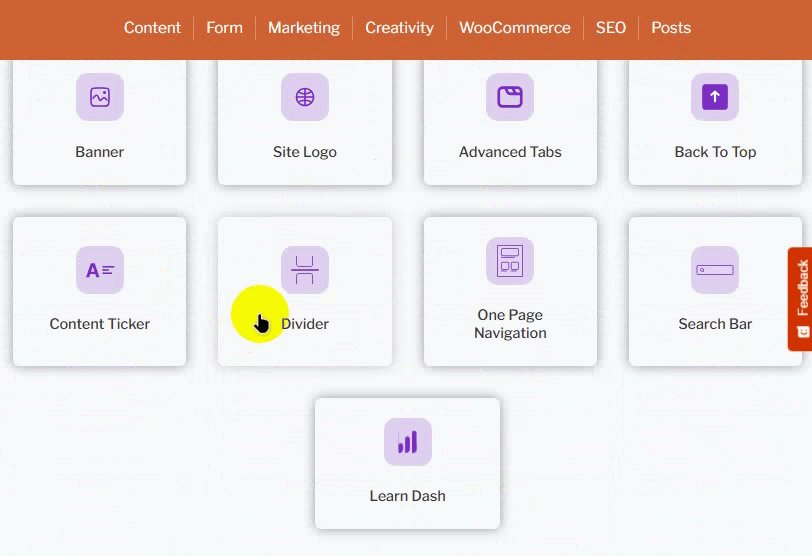
Creați site-uri web frumoase folosind multitudinea de blocuri responsive pentru Editorul Gutenberg. Puteți proiecta pagini frumoase folosind mai mult de 50 de blocuri Gutenberg fără a scrie o singură linie de cod. Puteți personaliza setările în funcție de nevoile dvs.
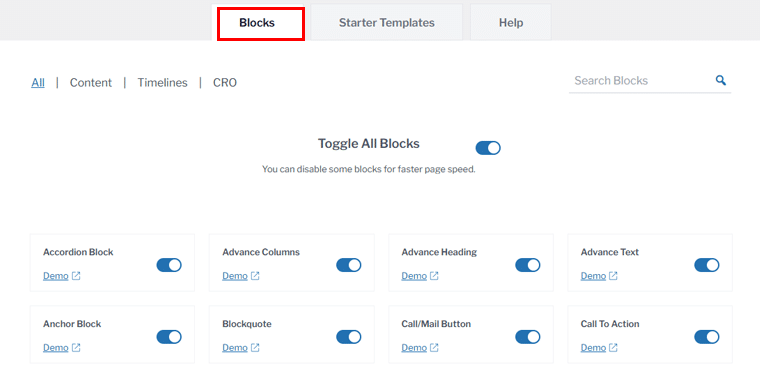
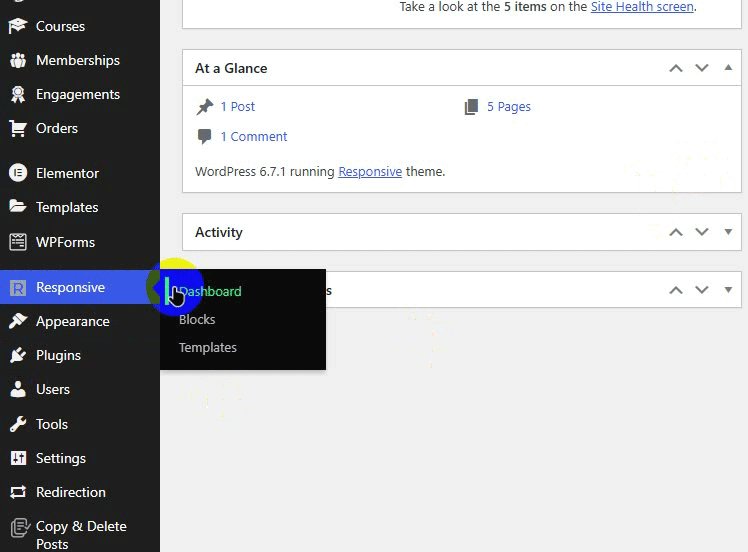
Accesați Responsive > Blocuri din tabloul de bord și vedeți toate blocurile disponibile pentru site-ul dvs. Aici, puteți activa sau dezactiva fiecare bloc după cum doriți.
De asemenea, vă oferă o demonstrație a fiecărui bloc, astfel încât să știți cum arată pe site-ul dvs. live.

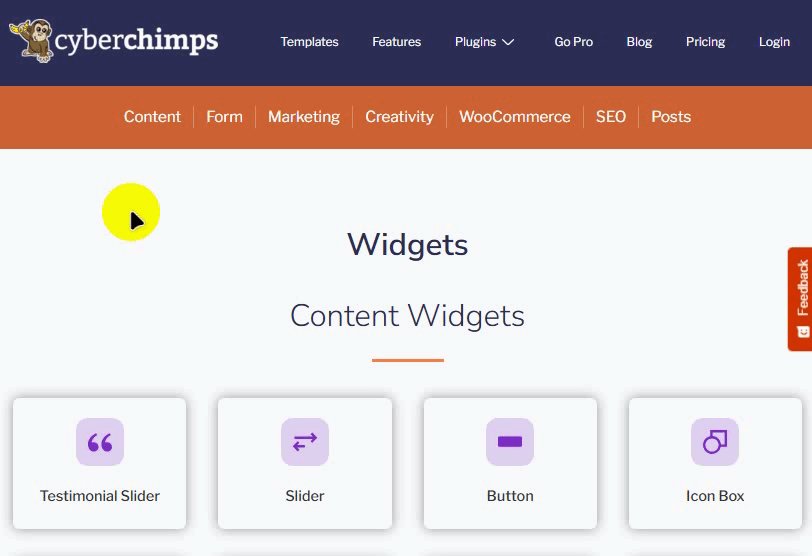
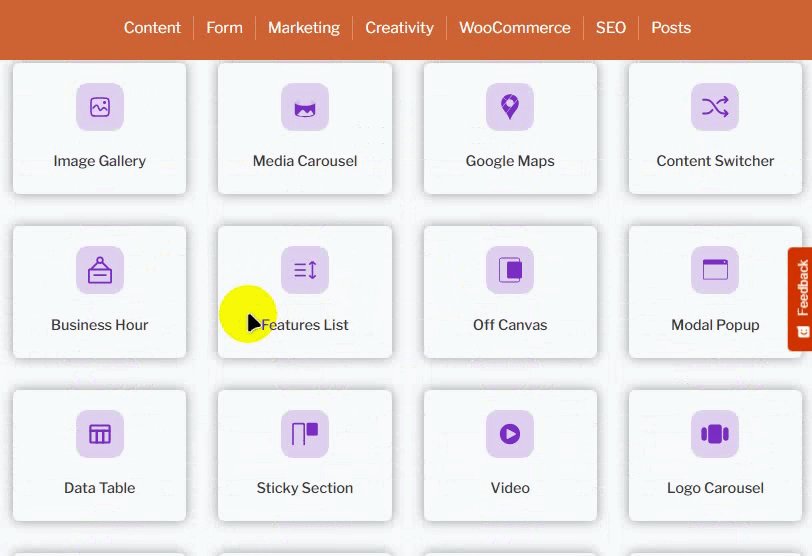
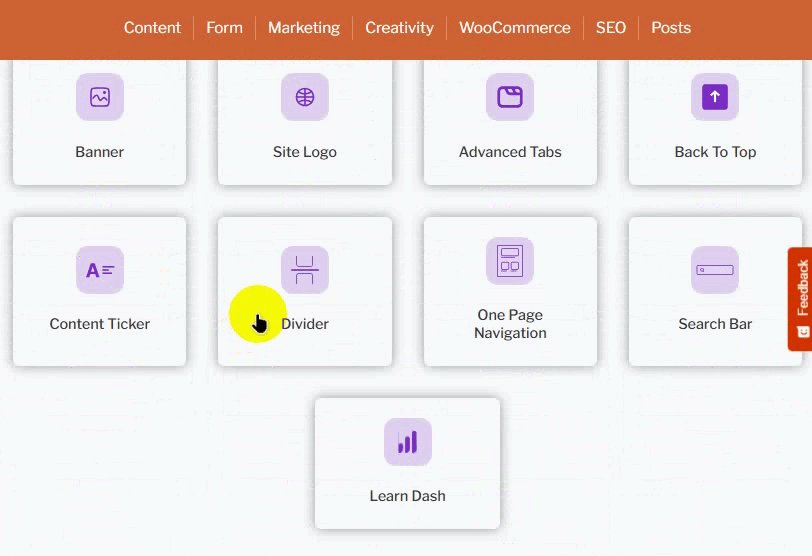
Să aruncăm o privire la câteva dintre blocuri:
I. Bloc de grilă de caracteristici
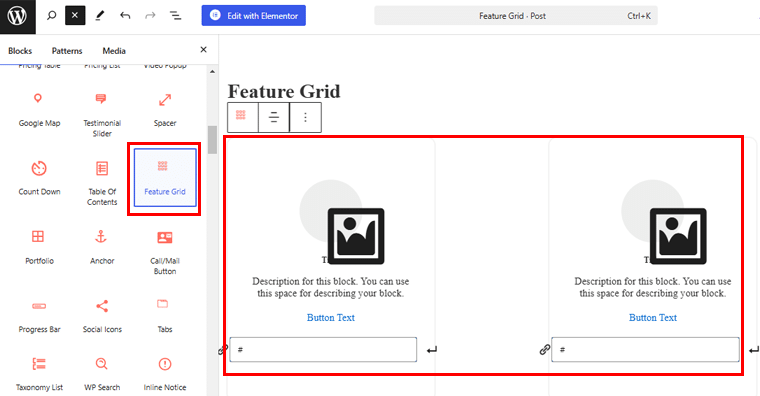
Pentru a adăuga acest bloc, începeți prin a deschide o pagină sau o postare și faceți clic pe pictograma + . Acum căutați blocul Feature Grid sau îl puteți căuta. Cu acest bloc, veți obține 3 coloane cu imagine, titlu, descriere și câmp pentru buton în mod implicit.

Puteți configura blocul din meniul din dreapta.
- Aspect: Selectați aspectul pentru blocul de grilă de caracteristici dintre două opțiuni diferite (de bază și simplă).
- Coloane: puteți decide numărul de coloane de afișat.
- Aliniere: ajustați alinierea textului la stânga, la dreapta sau la centru.
Să adăugăm puțin conținut și să vedem cum arată.
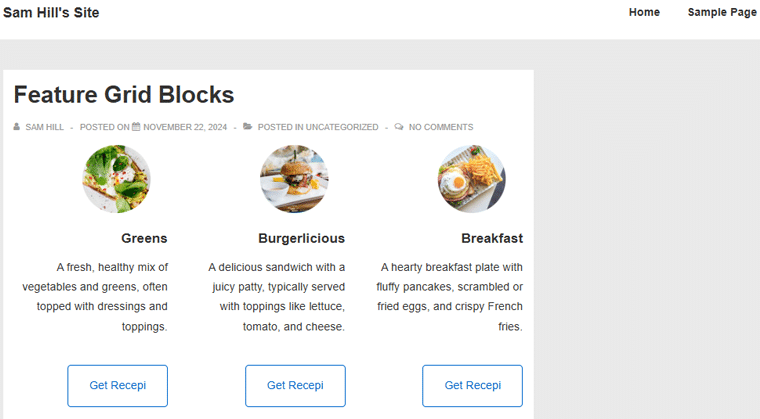
Așa că faceți clic pe pictograma imagine și alegeți imaginea din bibliotecă sau încărcați după cum doriți. De asemenea, adăugați o descriere a imaginii și, în final, adăugați textul butonului.

Odată terminat, salvați modificarea. Și așa arată blocul dvs. Feature Grid.

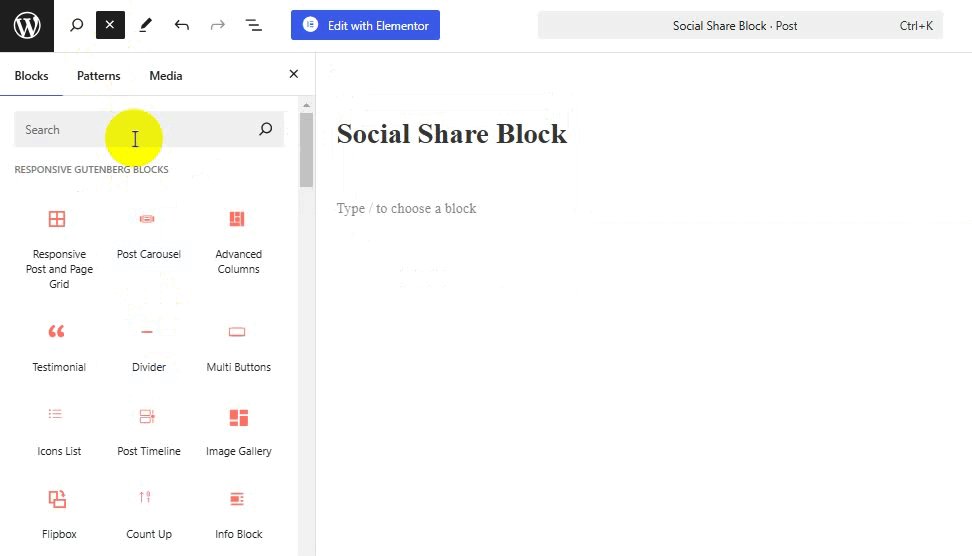
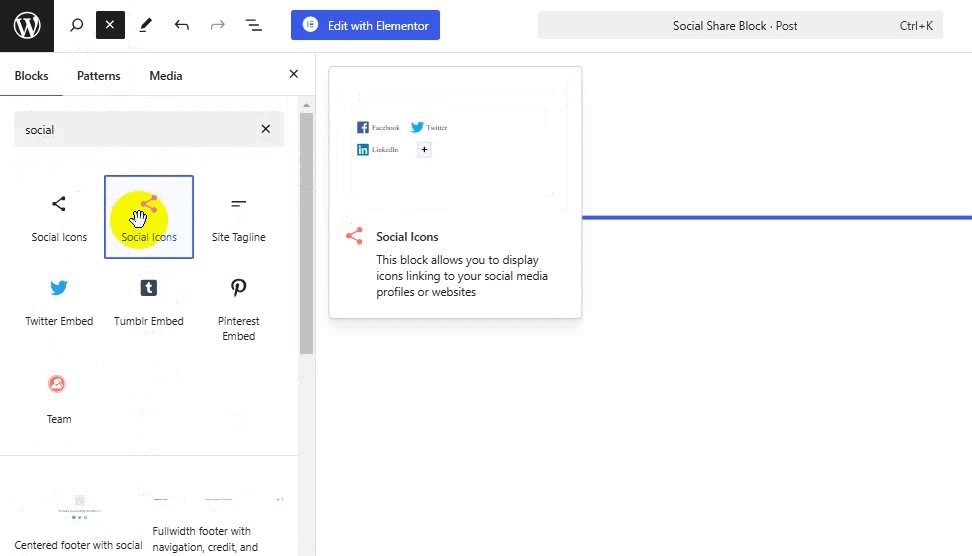
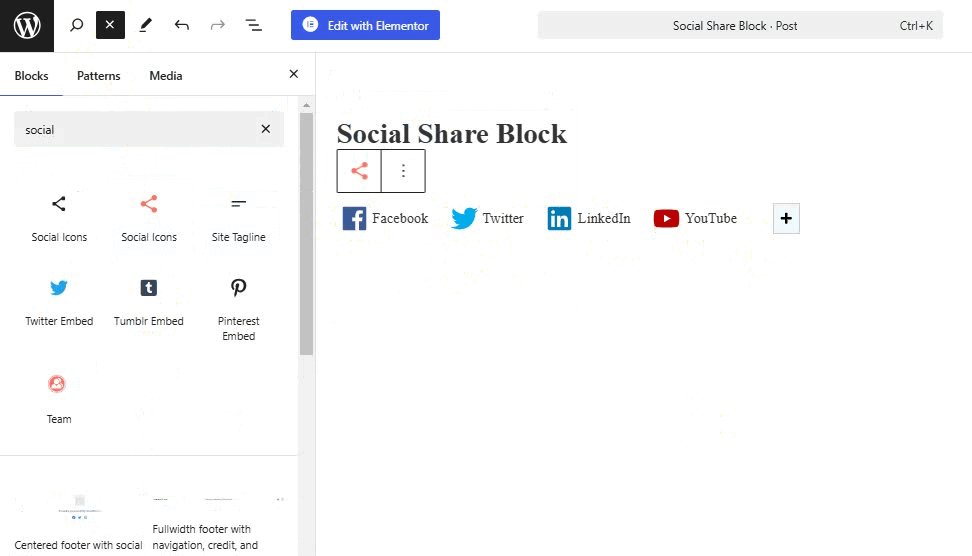
II. Bloc de distribuire socială
Blocarea Social Share vă permite să adăugați pictograme de rețele sociale pentru toate rețelele populare și să le conectați la marcă sau la conturile personale.
După adăugarea blocului Social Share, veți primi automat pictograme pentru platformele de social media precum Facebook, Twitter, LinkedIn și YouTube.

Puteți configura cu ușurință butonul din meniurile din stânga.
- Aspect : puteți selecta aspectul butoanelor de distribuire socială ca Pictogramă implicită, plată, încadrată, minimă sau în casetă.
- Forma: selectați forma butonului drept Pătrat, Rotunjit sau Cerc atunci când tipul „Skin” este selectat ca pictogramă plată, încadrată sau în casetă.
- Coloane: selectați numărul de coloane în care butoanele de distribuire socială vor fi împărțite.
- Vizualizare: Selectați vizualizarea butoanelor de distribuire socială ca pictogramă și text, pictogramă sau text.
- Aliniere: selectați alinierea butoanelor de distribuire socială ca aliniate la stânga, la centru sau la dreapta.
Vom adăuga încă un bloc pentru acest ghid!
III. Bloc de acordeon
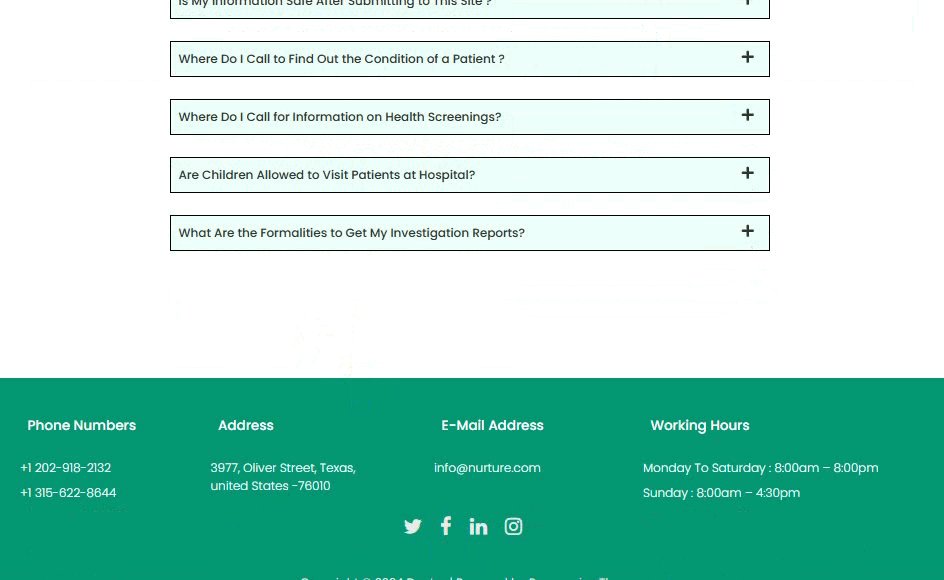
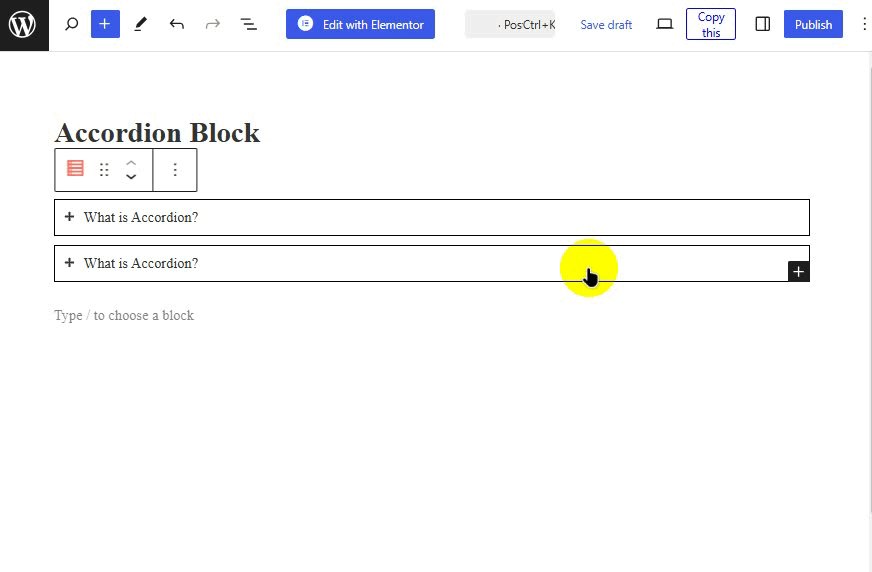
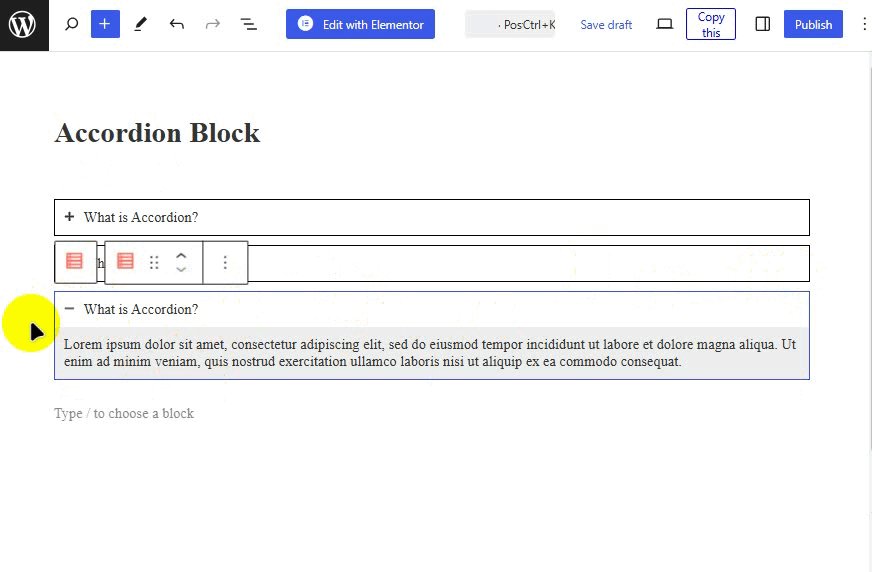
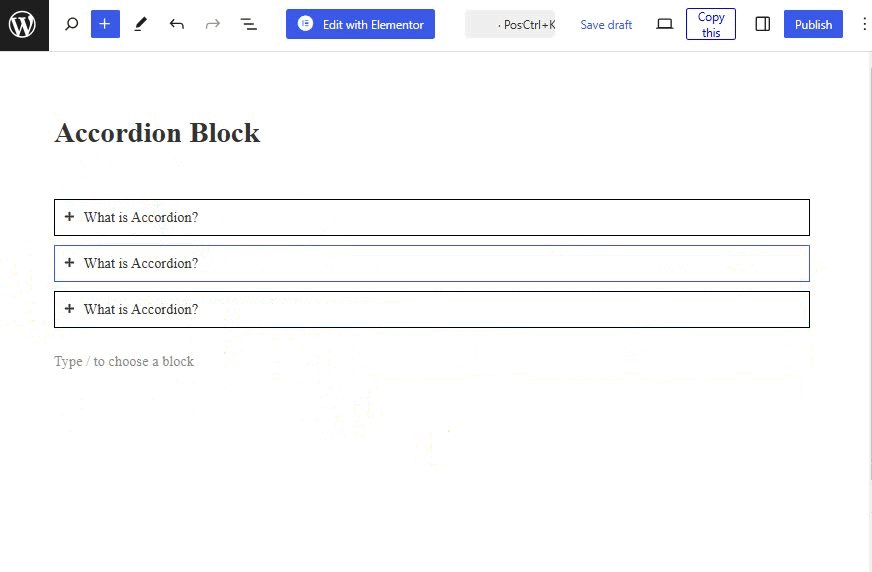
Cu un bloc acordeon, puteți răspunde la întrebările frecvente ale utilizatorului rapid și atractiv. Puteți adăuga blocul așa cum ați făcut pentru alte blocuri. După adăugarea blocului de acordeon, veți obține două anteturi.
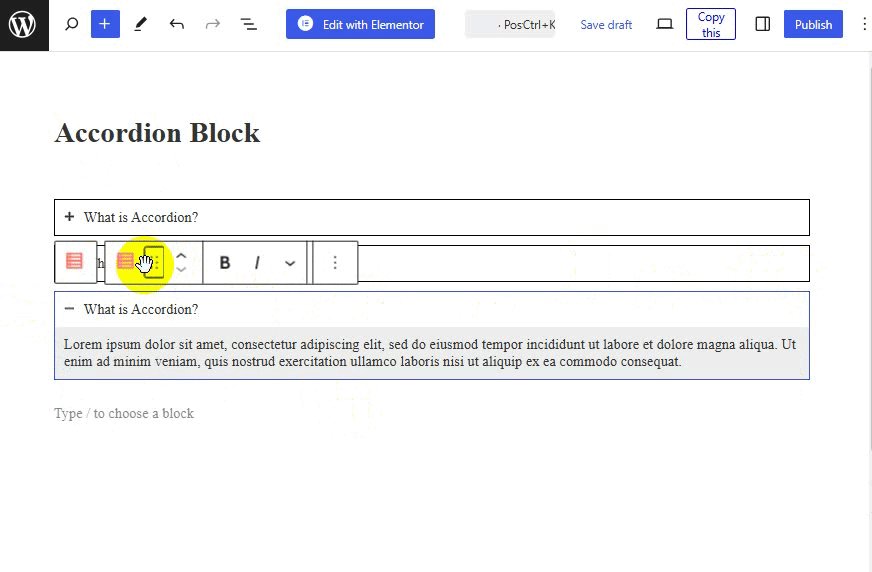
Pentru a configura acest bloc, faceți clic pe pictograma drop-down pentru a configura setările blocului părinte.
- Aspect: selectați Aspect ca acordeon sau grilă.
- Restrângeți alte elemente: puteți activați setarea elementelor acordeon pentru a fi închise în mod implicit.
- Extindeți primul articol: puteți activa ca primul articol acordeon să fie deschis în mod implicit.
- Pictogramă: selectați „pictograma extinde” și „pictograma restrânsă” de aici.
De asemenea, vă permite să adăugați articole suplimentare pentru acordeon. Pentru a face acest lucru, faceți clic pe pictograma + . Mai mult, dacă doriți să schimbați ordinea acestor blocuri, trageți-le în sus și în jos unde doriți.

De asemenea, există multe alte blocuri pe care le puteți adăuga pe site-ul dvs. Puteți vedea că este ușor de utilizat și fiecare element este personalizabil pentru a se potrivi cu marca site-ului dvs.
Așa că încercați!
3. Creator antet și subsol
Să ne uităm la generatorul de antet și subsol al temei Cyberchimps Responsive.
I. Antet
Cu generatorul de antet, puteți glisa și plasa cu ușurință elementele după cum este necesar și puteți obține o previzualizare live în timp ce vă proiectați antetul site-ului.
Pentru a afla mai multe, vom crea un antet lipicios pentru acest ghid.
Pentru informatii:
- Un antet lipicios vă ajută să vă păstrați antetul în partea de sus a paginii chiar și atunci când derulați în partea de jos.
- Ușurează navigarea și îmbunătățește experiența utilizatorului.
Să vedem cum se face!
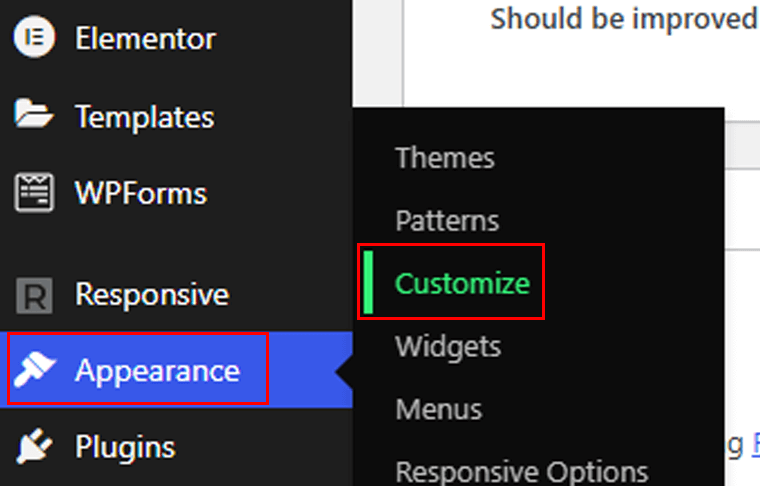
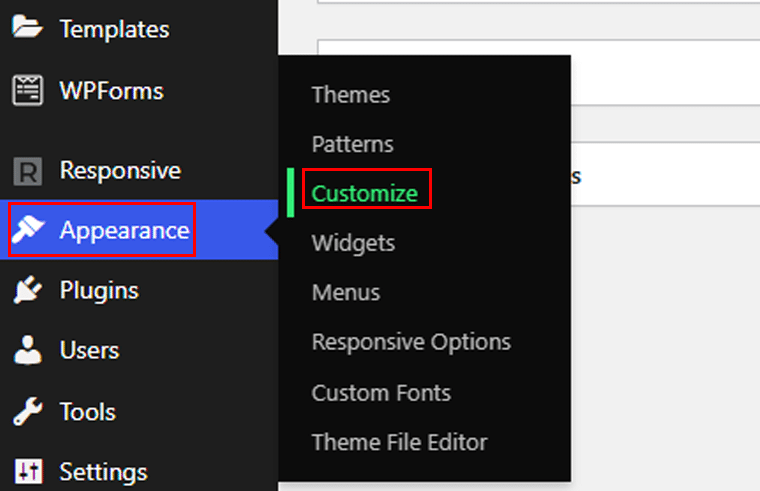
Mai întâi, accesați meniul Aspect > Personalizare din tabloul de bord.

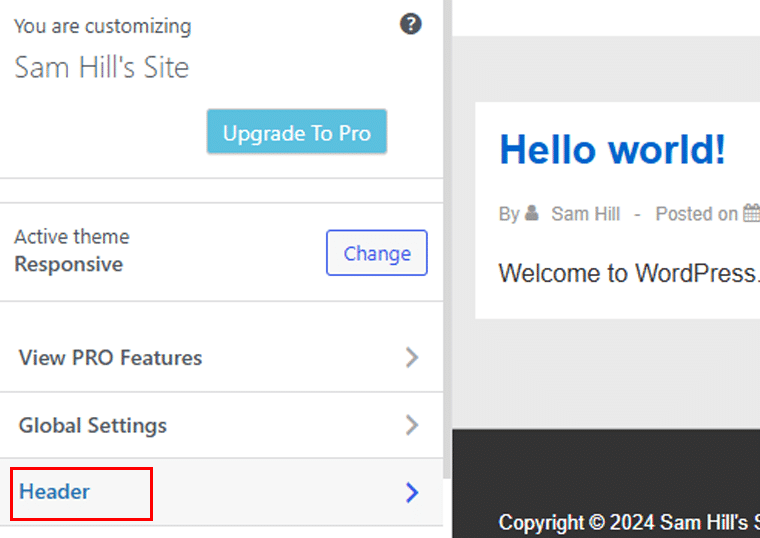
Pe pagina editorului, selectați meniul Antet .

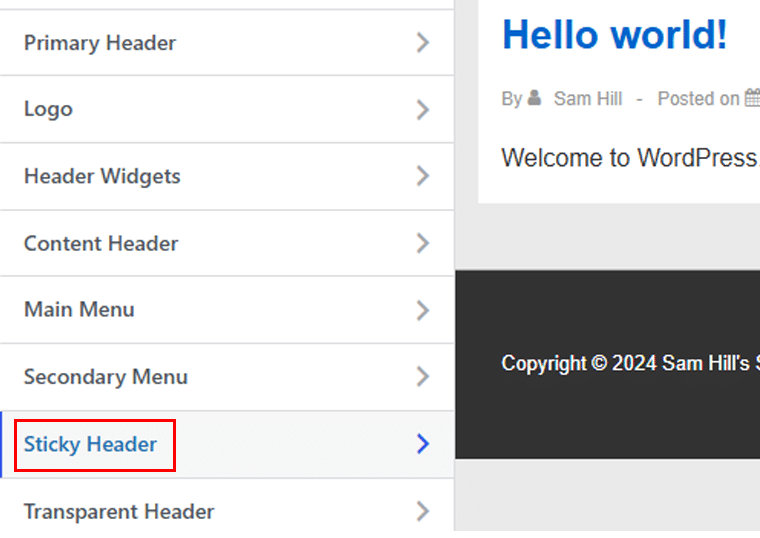
După aceea, accesați opțiunea Sticky Header .

În funcție de preferințele dvs., puteți bifa sau debifa casetele de selectare pentru opțiuni precum:
- Activați Sticky Header
- Reduceți sigla pe defilare
- Dezactivați meniul mobil
- Logo diferit pentru antet lipicios.
Apoi, să adăugăm ceva culoare antetului nostru lipicios din paleta de culori. După ce ați terminat de personalizat, apăsați butonul „Publicați” și sunteți gata!

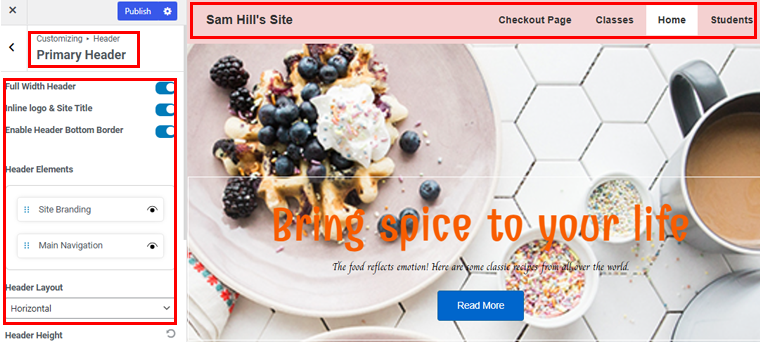
Antet principal
În plus, există o mulțime de lucruri pe care le puteți face cu antetul principal. Să aruncăm o privire!
Puteți activa/dezactiva opțiunea Antet cu lățime completă , puteți afișa/ascunde brandingul site-ului și navigarea principală și puteți modifica aspectul antetului.
Mai multe opțiuni includ ajustarea înălțimii antetului și alegerea opțiunilor de aspect pentru antetul mobil. În plus față de acestea, puteți alege dimensiunea căptușelii logo-ului, dimensiunea chenarului, culorile antetului, culoarea fundalului și culoarea chenarului.

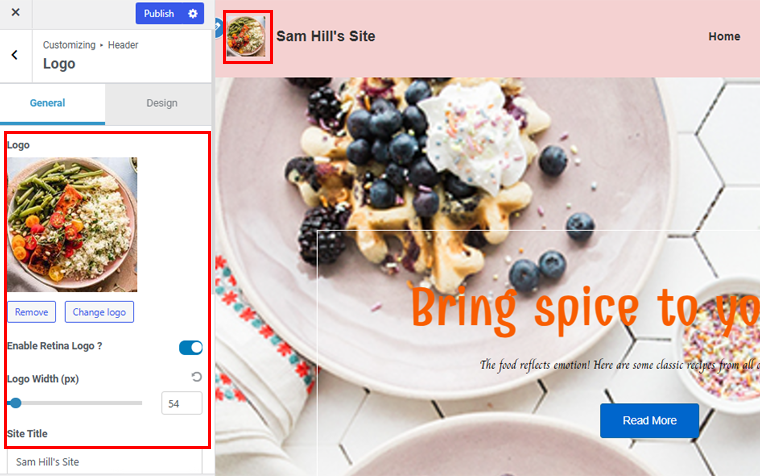
Un alt lucru pe care îl puteți modifica este sigla din antet. De asemenea, puteți activa o siglă retina și puteți modifica titlul site-ului și sloganul.

Pe lângă acestea, puteți explora multe alte opțiuni, inclusiv widget-uri de antet, antet de conținut etc.
II. Subsol
Generatorul de subsol vă permite să construiți un subsol frumos pentru site-ul web folosind elementele de glisare și glisare cu ușurință. Iată ce obțineți în generatorul de subsol oferit de tema Cyberchimps Responsive:
Navigați la Aspect > opțiunea Personalizare .

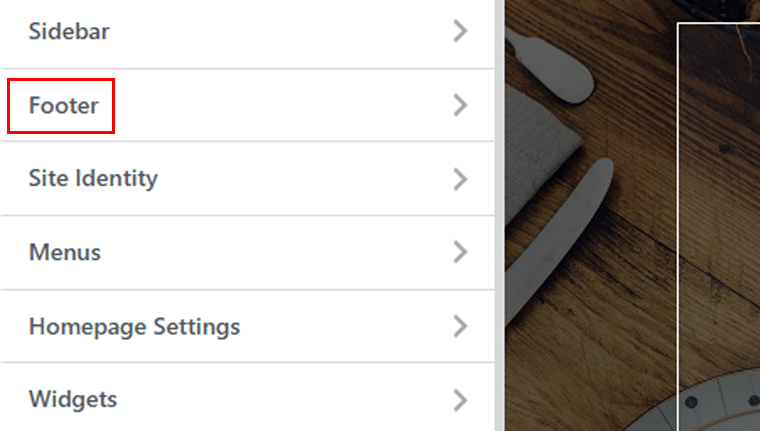
Apoi accesați opțiunea Subsol .

Acolo, veți avea 3 opțiuni de personalizare:
- Aspect
- Tipografie
- Derulați până sus
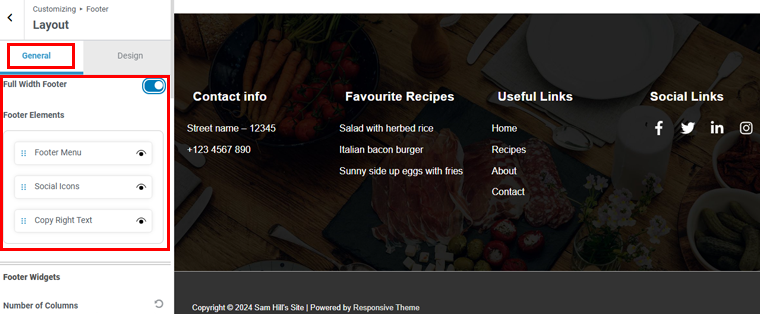
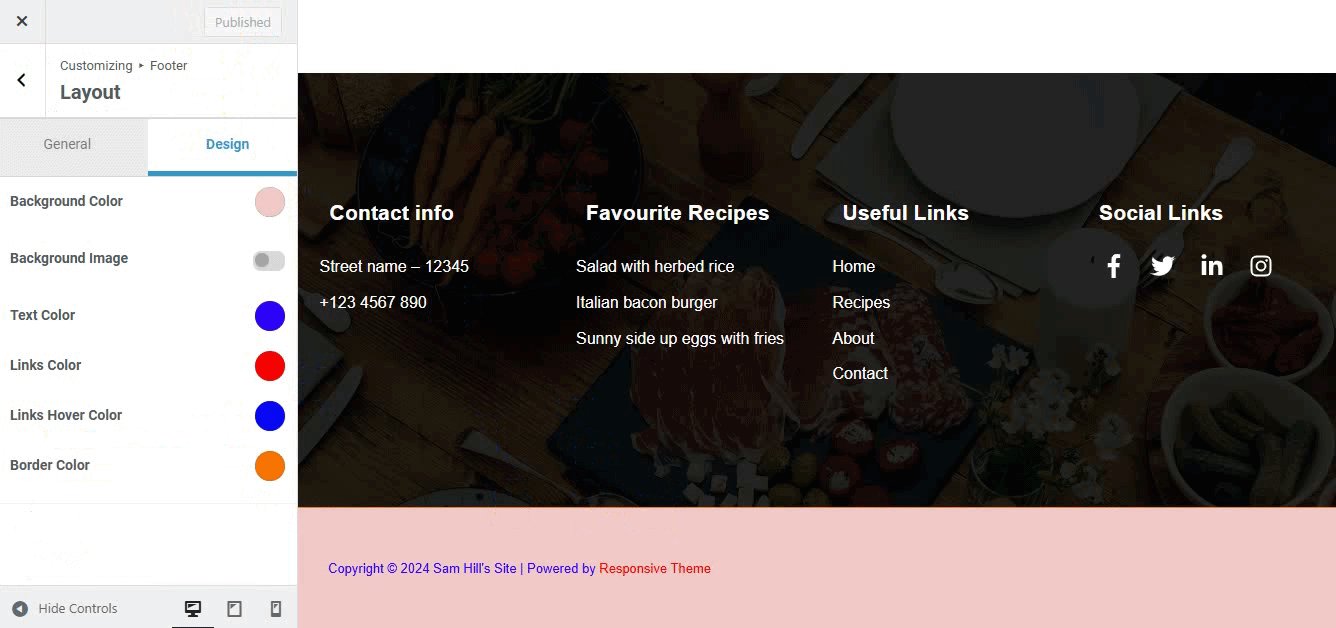
Să începem cu opțiunea Layout . Există două file: General și Design .
În fila General , puteți alege dacă păstrați sau nu lățimea completă a subsolului. De asemenea, puteți rearanja elementele de subsol trăgându-le pur și simplu și puteți alege să afișați sau să ascundeți aceste elemente.

Deplasând în jos, veți vedea widgetul Footer . Aici, puteți alege numărul de coloane pentru subsol și umplutura și comutați butonul de activare pentru a ascunde subsolul pe diferite dispozitive.
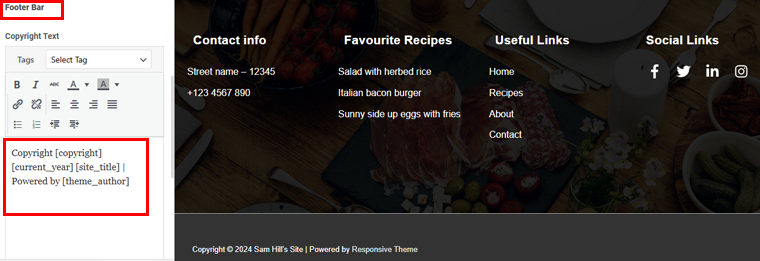
Mai jos se află Bara de subsol . Aceasta vă permite să modificați textul dreptului de autor pentru subsol. Puteți face modificările pur și simplu tastând în caseta de text din partea stângă.
De asemenea, puteți alege dacă să afișați sau să ascundeți textul drepturilor de autor pe desktop, tabletă și mobil. Mai jos, puteți alege aspectul textului, umplutura și dimensiunea chenarului.

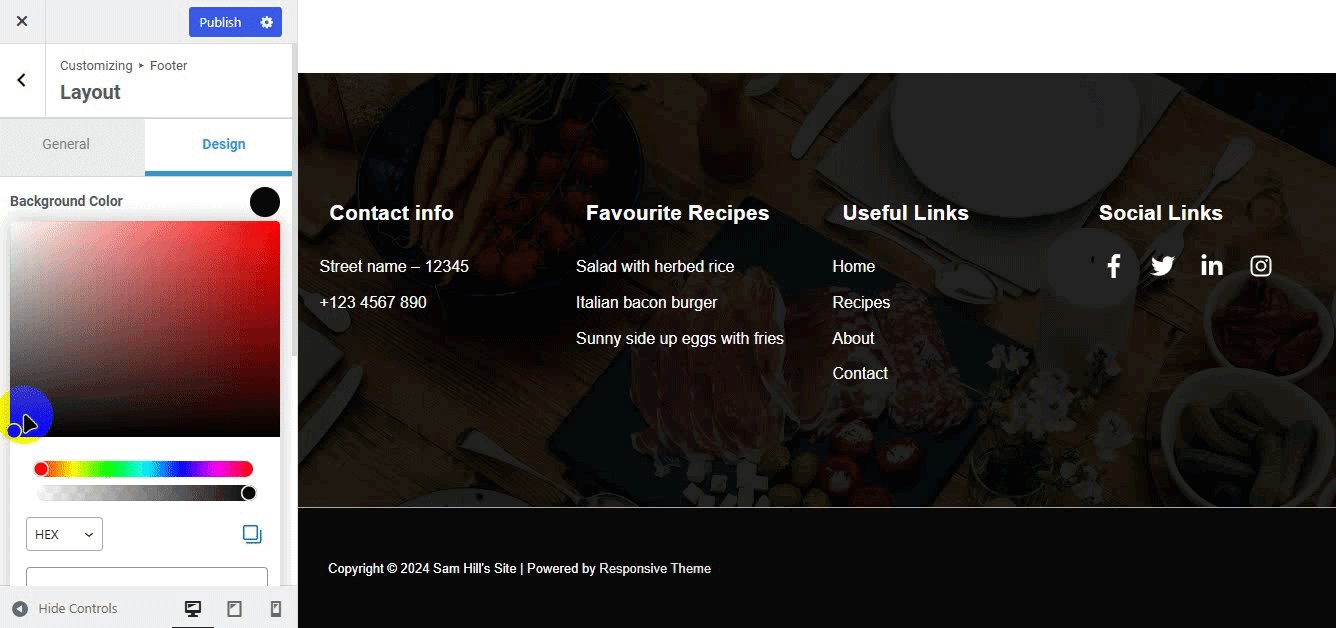
Apoi, să trecem la fila Design ! Aici, puteți alege culoarea de fundal pentru subsol. Puteți adăuga codul de culoare sau puteți crea unul nou alegând pur și simplu nuanța de culoare. În plus, puteți adăuga o imagine de fundal dacă doriți.

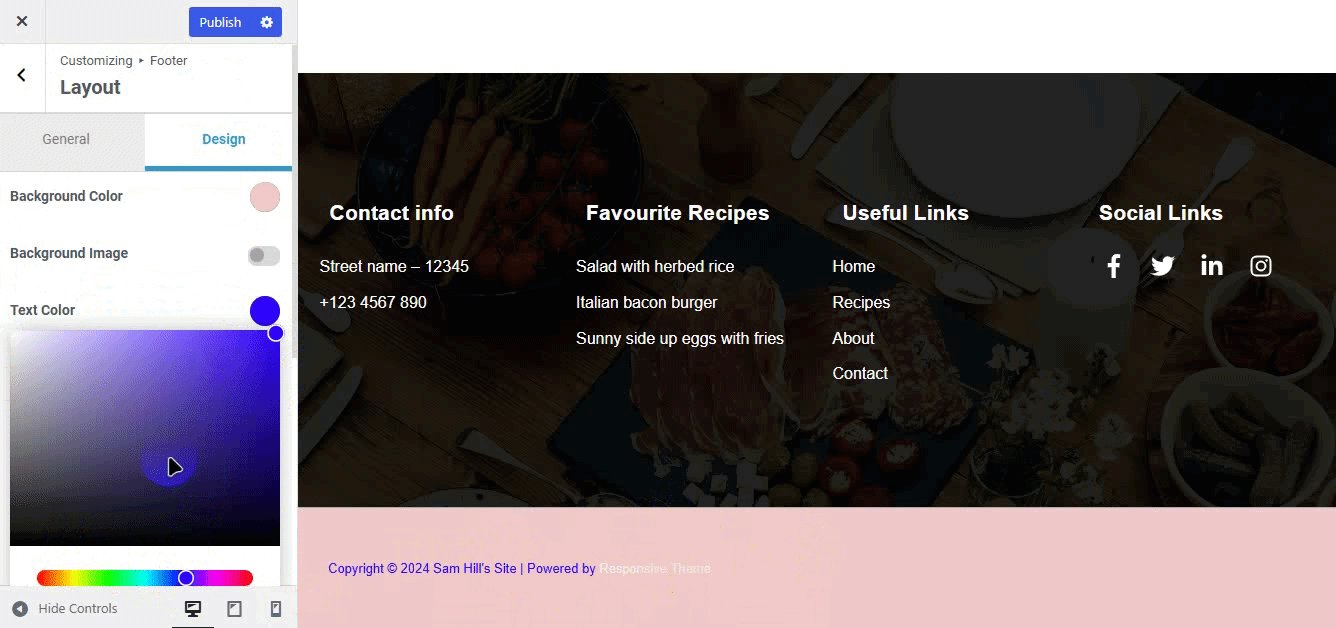
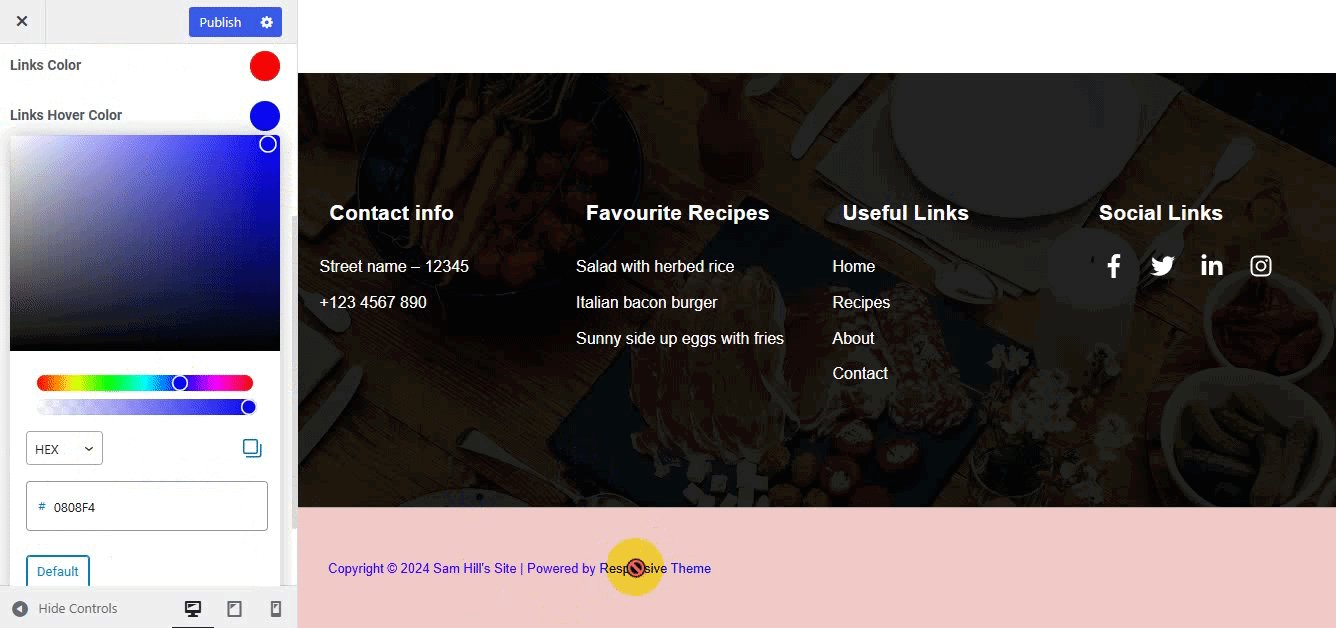
Apoi, să schimbăm culoarea textului. Pur și simplu faceți clic pe opțiunea de culoare și apoi adăugați codul de culoare sau pur și simplu trageți pentru a alege o nuanță.
După ce ați terminat, apăsați butonul Publicați din partea de sus și sunteți gata!
4. Suplimente responsive pentru Elementor
Dacă ești un fan al Elementor, atunci această temă îți oferă o multitudine de suplimente pentru Elementor. Practic, este un plugin Elementor Addon care vine cu peste 50 de widget-uri puternice .

Puteți adăuga versiunea gratuită a acestui plugin direct din tabloul de bord WordPress. Dar dacă așteptați cu nerăbdare mai multe suplimente, atunci va trebui să obțineți versiunea premium.
Cu toate acestea, vom folosi versiunea gratuită pentru acest ghid.
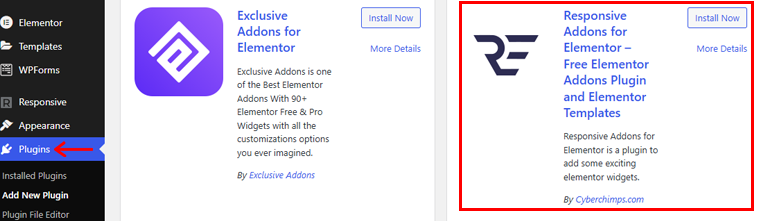
Pentru a instala, accesați Plugin-uri > Adăugați pluginuri noi. Apoi, căutați „Suplimentele responsive pentru Elementor” și instalați și activați pluginul.

Odată ce ați activat acest plugin, veți primi un mesaj care vă cere să instalați pluginul Elementor dacă nu îl aveți. Pentru că veți avea nevoie de pluginul Elementor pentru a utiliza aceste suplimente.

Să aruncăm o privire la câteva dintre suplimente!
I. Mărturie
Acesta este un glisor pentru Elementor cu opțiuni de personalizare nelimitate care se potrivesc oricărui site web. Puteți prezenta recenzii despre afacerea dvs.
Acum, să adăugăm suplimentul de mărturie pe acest site.
Accesați Postare > Adăugați o postare nouă.

Înainte de a adăuga suplimentul, asigurați-vă că utilizați editorul Elementor. Dacă nu, atunci îl puteți schimba din editor. Pur și simplu apăsați Editare cu Elementor în partea de sus a paginii/editorului de postări.

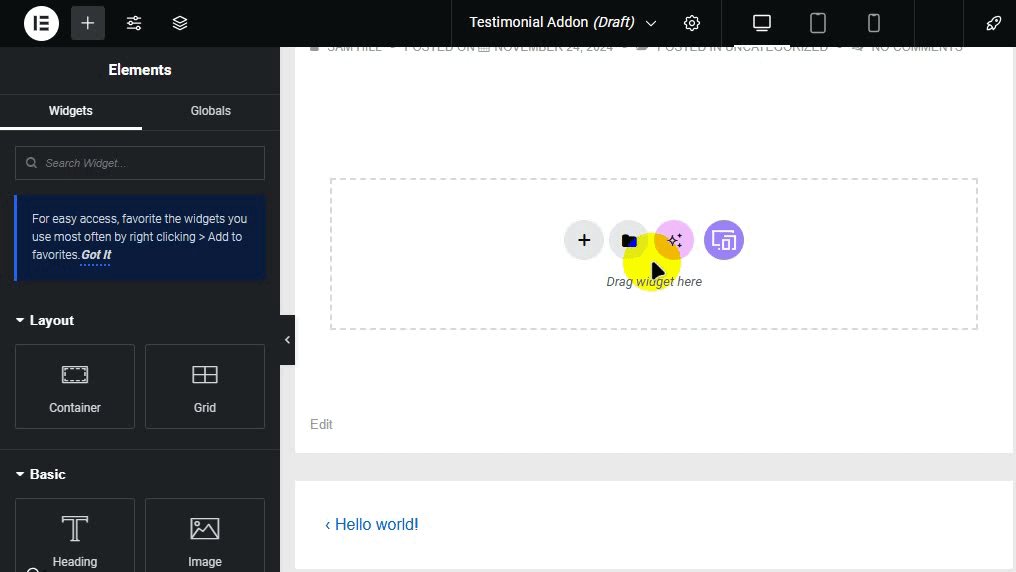
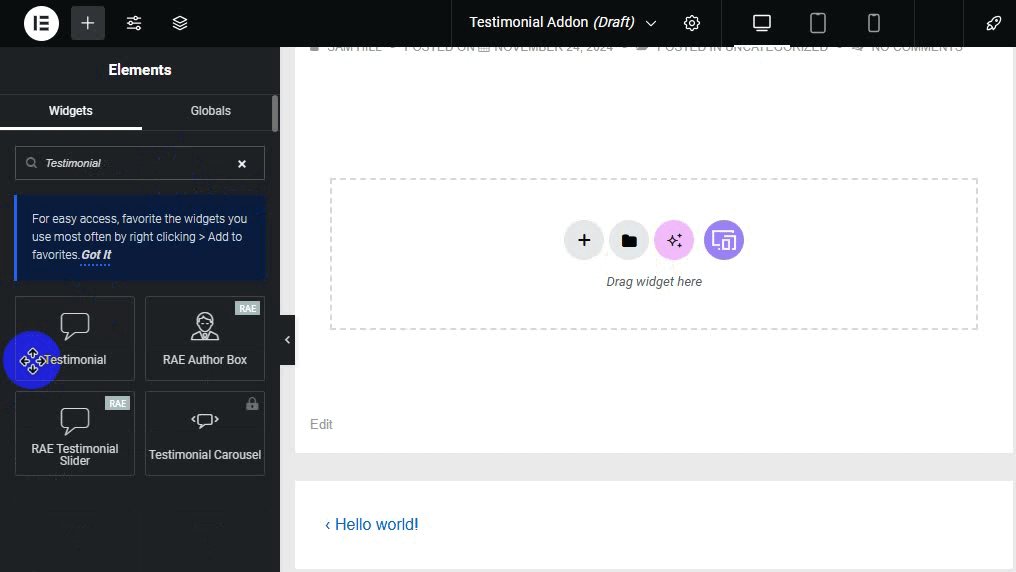
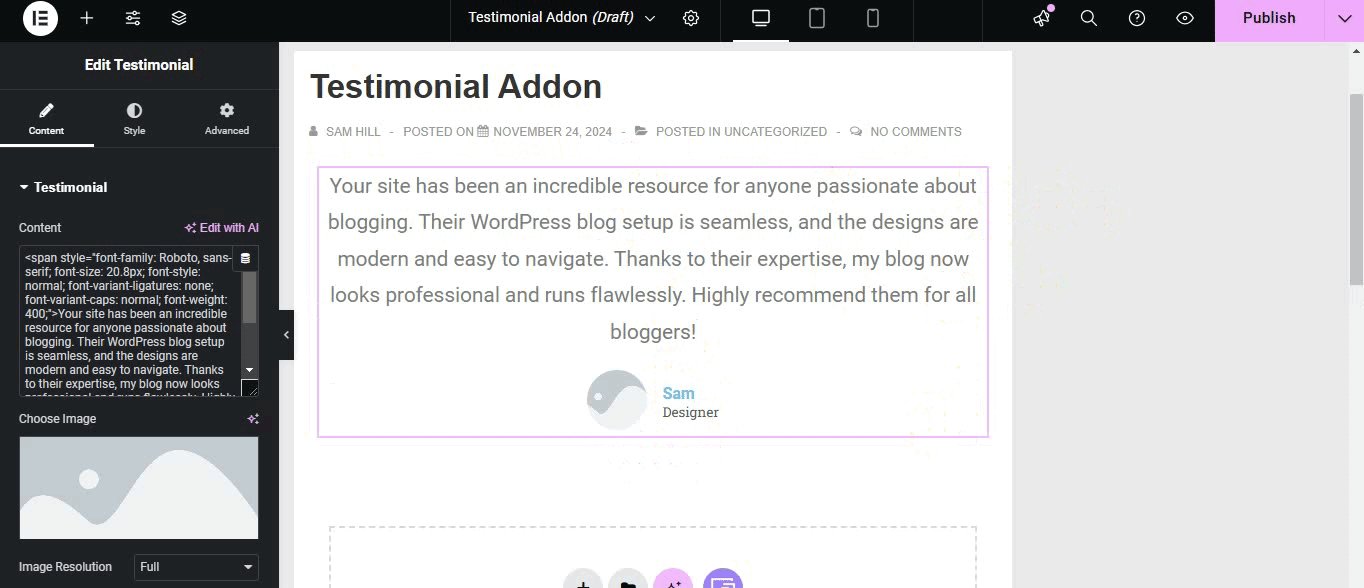
Acum, pe pagina editorului, căutați și selectați suplimentul Testimonial pe care să îl adăugați la pagina dvs.

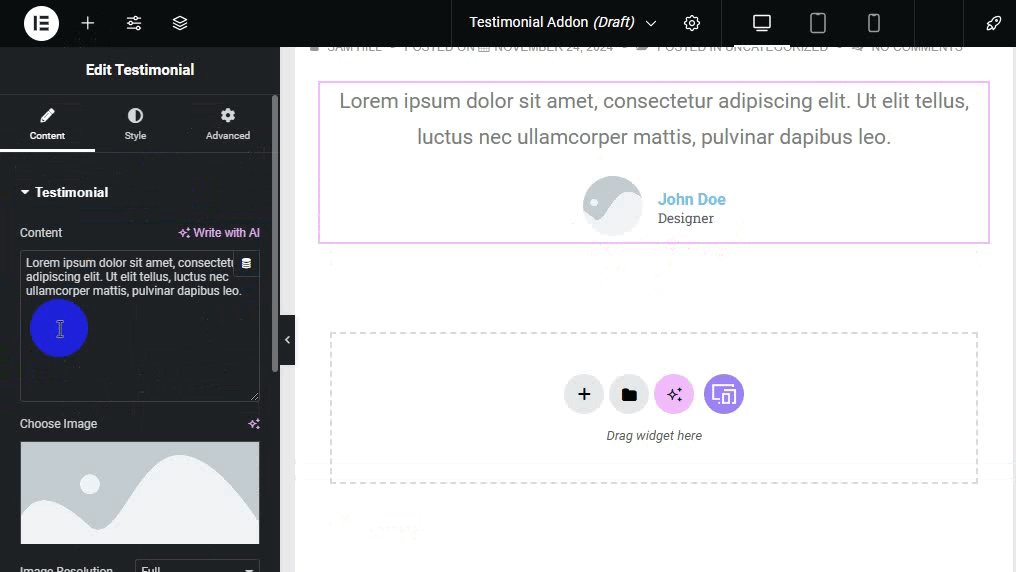
Faceți clic pe pictograma de editare din suplimentul de mărturie. Acum, puteți adăuga mărturii pentru site-ul dvs.

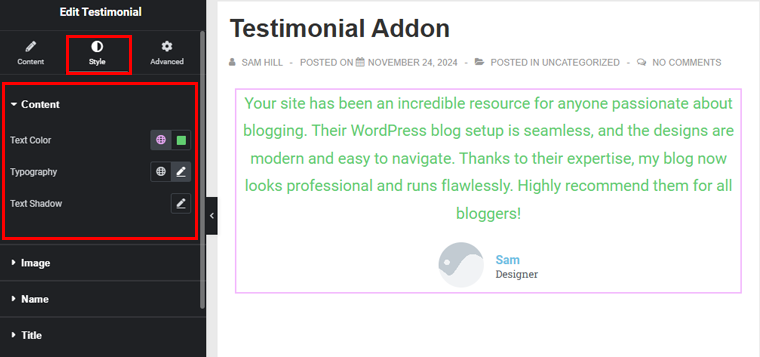
Mai mult decât atât, vă puteți stila suplimentul de mărturie din pictograma Stil din bara de meniu din stânga. Puteți alege opțiunile de culoare pentru text, puteți schimba fonturile etc.

Explorați și modificați aspectul mărturiilor pentru a se potrivi cu marca site-ului dvs. După ce ați terminat, nu uitați să apăsați pe Publicare din colțul din dreapta sus și să îl publicați.
II. Ora de lucru
În mod similar, să ne uităm la suplimentul Business Hour . Puteți utiliza pur și simplu pictograma de editare pentru a schimba zilele și orele afacerii dvs.

Pentru stil, selectați opțiunea Stil din bara de meniu din stânga. Apoi, sub secțiunea Titlu , schimbați culoarea textului titlului, chenarul, tipografia etc. Apoi, opțiunea Lista de ore vă permite să schimbați culoarea, chenarul, tipografia și multe altele.
În plus, în fila Avansat , veți vedea alte opțiuni pentru proiectare, cum ar fi aspectul, efectul de mișcare, fundalul etc.
Pe lângă acestea, există multe alte opțiuni prin care puteți parcurge pentru a se potrivi cu marca site-ului dvs.
De asemenea, puteți adăuga multe suplimente pe site-ul dvs. Distrează-te făcându-l să arate uimitor.
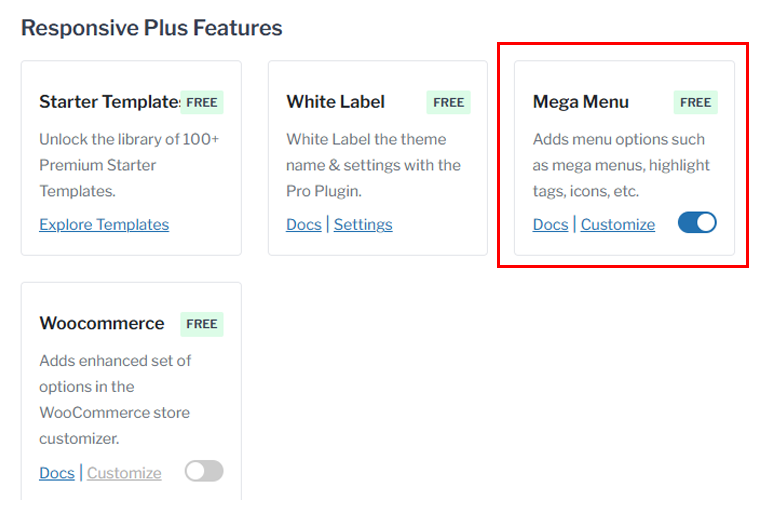
5. Mega Meniu
Dacă doriți să creați un mega meniu pentru site-ul dvs., atunci Responsive Plus oferă o mulțime de opțiuni pentru a personaliza aspectul antetului site-ului dvs. Puteți crea mega meniuri extensibile, care sunt receptive și care acceptă meniuri derulante pe lățime completă.
După cum știți, versiunea gratuită a Responsive Plus a fost deja instalată și vă permite să creați un mega meniu. Tot ce trebuie să faceți este să activați funcția Mega Menu.
Accesați Aspect > Opțiuni de răspuns.

Apoi derulați în jos până ajungeți la Funcții Responsive Plus și activați Mega Menu.

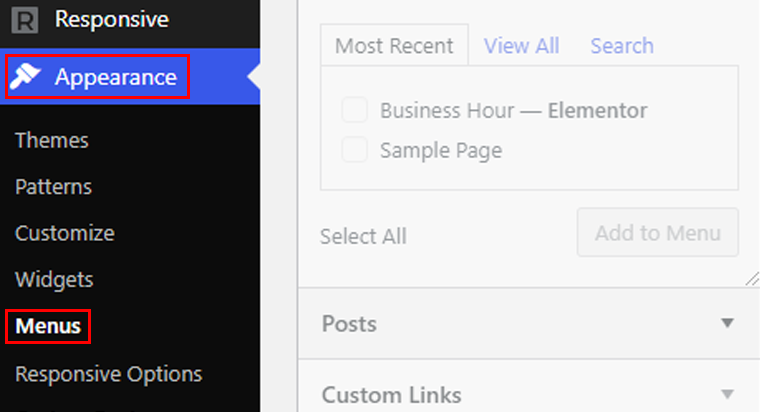
Acum, accesați opțiunea Meniuri de sub Aspect și creați un mega meniu.

Dați un nume meniului și apăsați butonul Creare meniu . De asemenea, puteți activa unele dintre opțiunile din Mega Menu Settings.
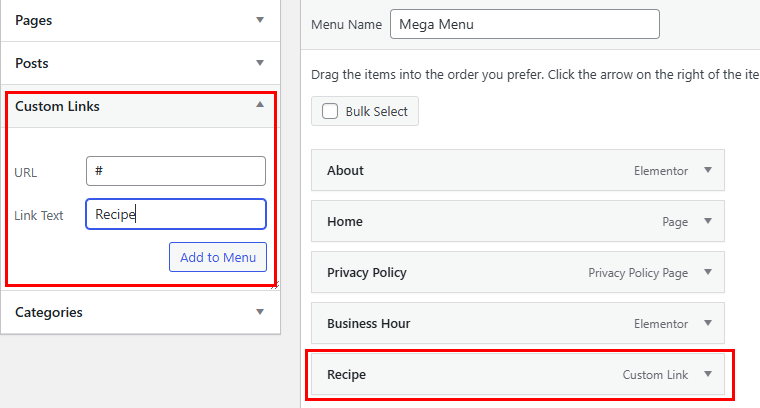
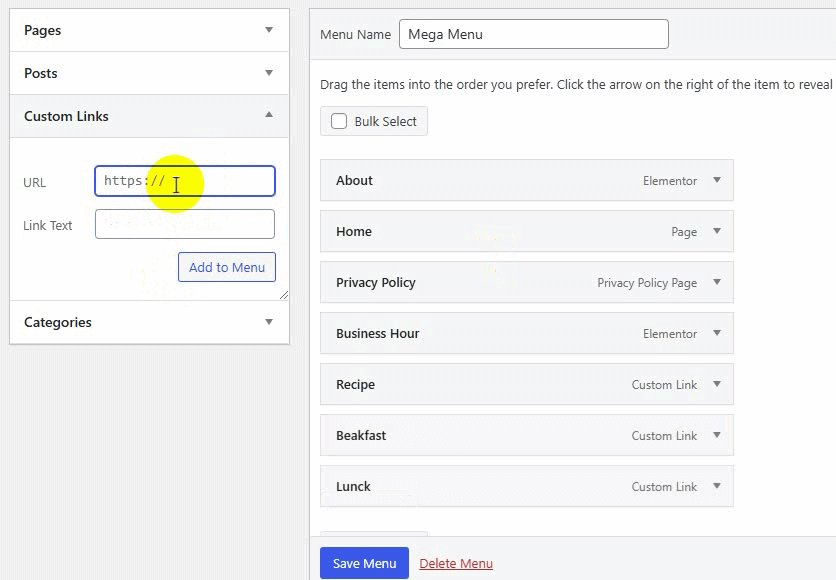
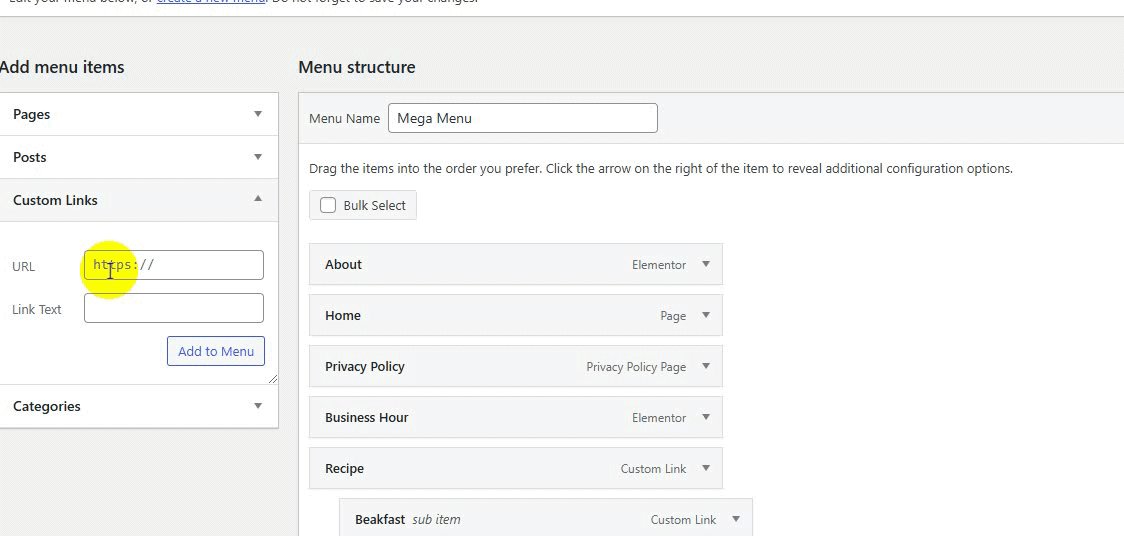
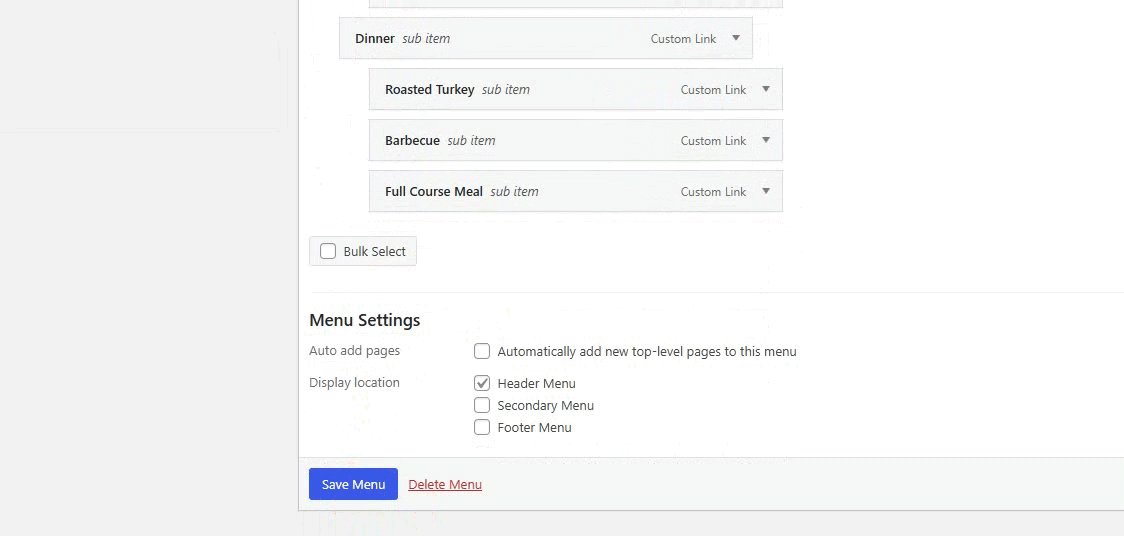
Pentru acest ghid, să adăugăm un element de meniu de rețetă și să creăm un mega meniu. Accesați opțiunea Link personalizat și apoi adăugați textul linkului .
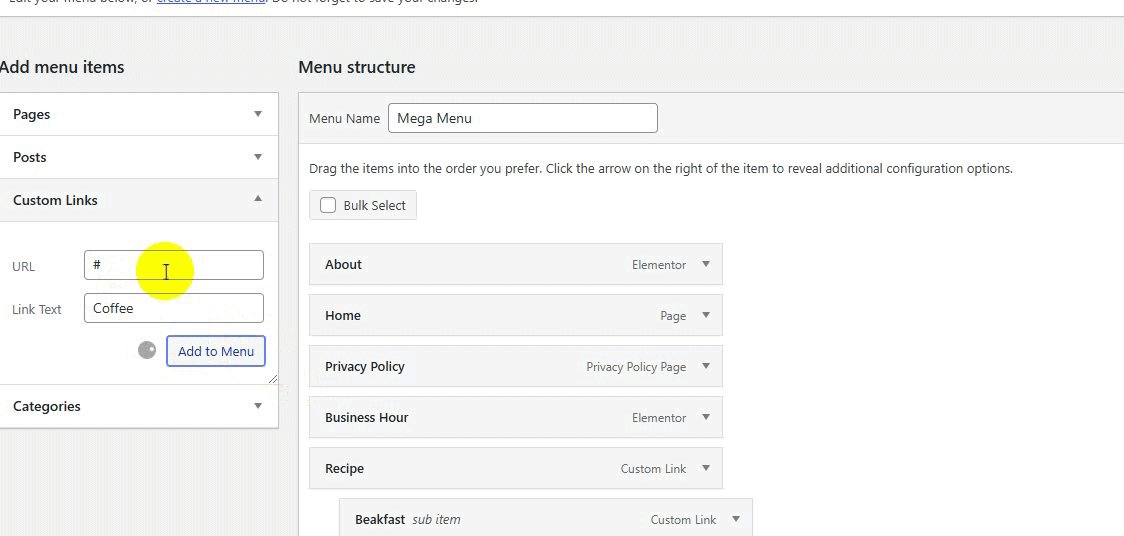
Dacă aveți deja o anumită pagină pregătită pentru a fi pusă sub navigare, puteți pune adresa URL a acesteia. În caz contrar, alegeți (#), adăugați numele meniului și faceți clic pe opțiunea Adăugare la meniu .

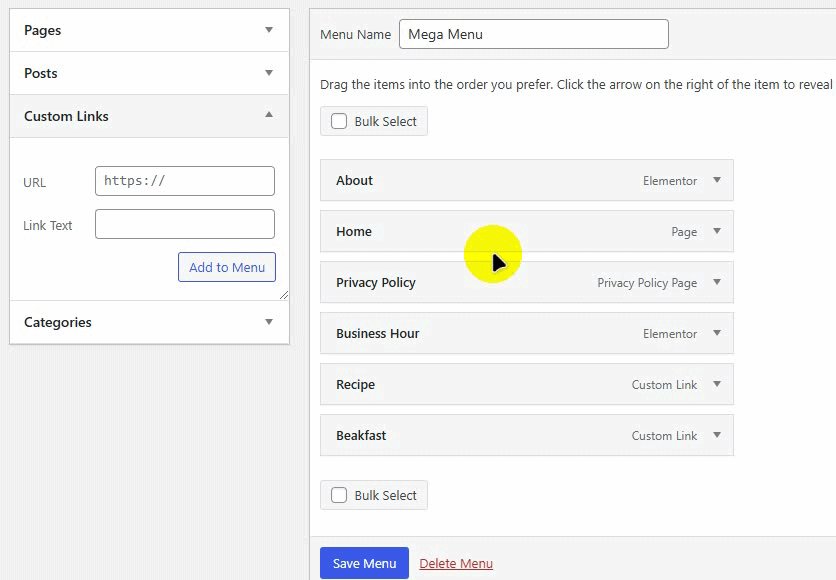
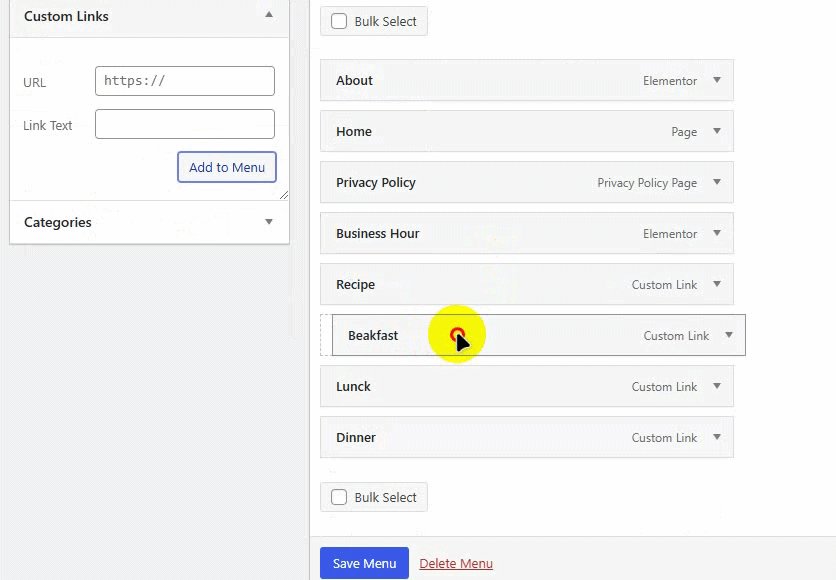
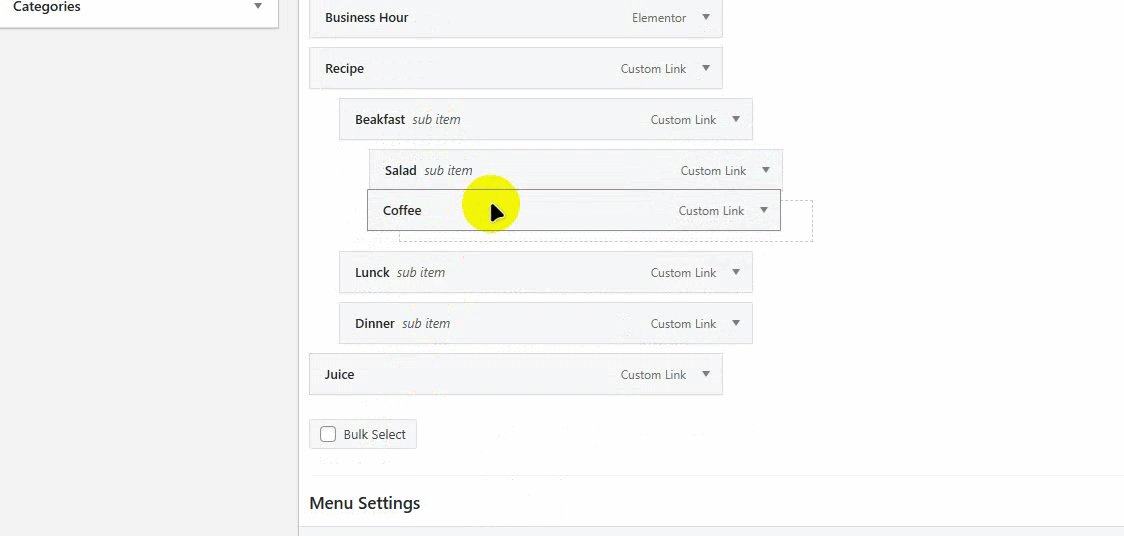
Acum, să adăugăm câteva submeniuri aici, folosind opțiunea Link personalizat ca înainte. Odată adăugate, trageți acele elemente ușor spre dreapta pentru a le converti în submeniu.

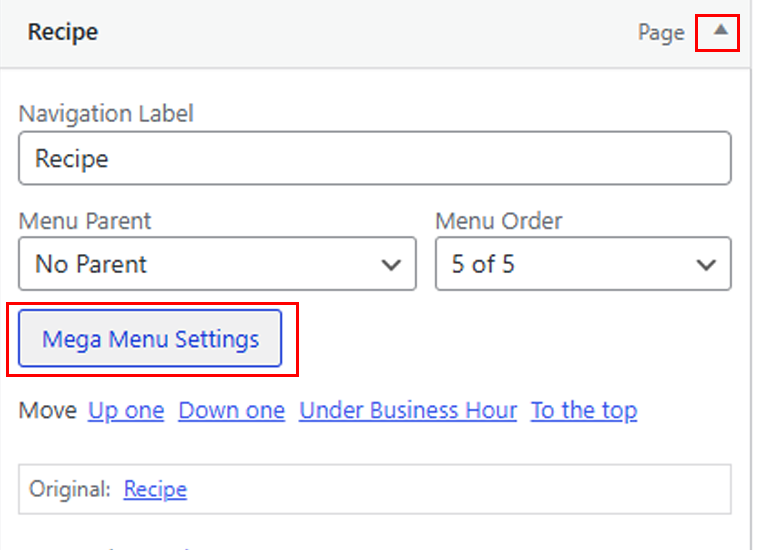
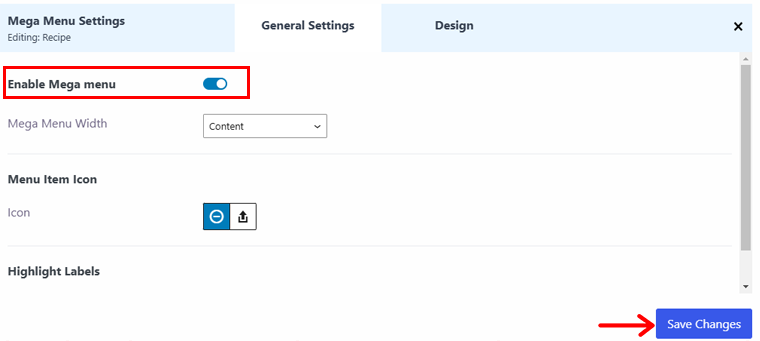
După ce ați terminat, faceți clic pe săgeata drop-down a elementului din meniul principal, care este „Rețeta” pentru acest ghid. Acolo, faceți clic pe opțiunea Mega Menu Settings .

Activați opțiunea mega meniu și apăsați butonul Salvare modificări .

În mod similar, adăugați mai multe elemente de sub-submeniu utilizând aceeași opțiune Custom Link . Puteți adăuga câte elemente de meniu doriți. Acest lucru va crea rapid un mega meniu pentru site-ul dvs. Fă exact așa cum am făcut în videoclipul de mai jos.

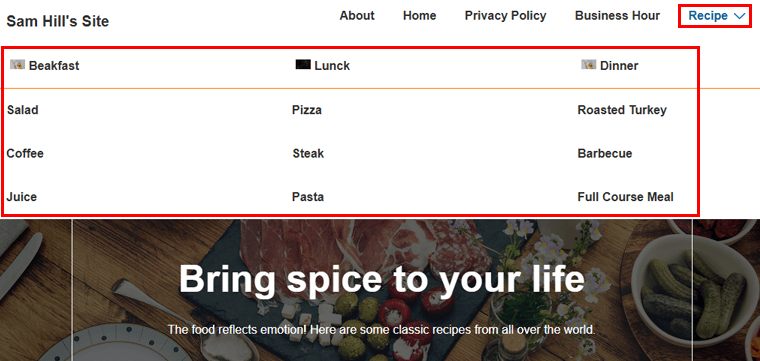
Odată ce ați făcut-o corect, mega meniul dvs. va arăta astfel.

6. Integrare LifterLMS
Puteți crea un site web de învățare online excepțional cu combinația dintre tema Cyberchimps Responsive și LifterLMS .
Tema Cyberchimps Responsive oferă o flexibilitate completă de design, permițându-vă să vă personalizați site-ul exact așa cum doriți.
Cea mai bună parte este că pluginul de bază LifterLMS este gratuit . Deci, îl puteți instala și configura cu ușurință ca orice alt plugin WordPress.

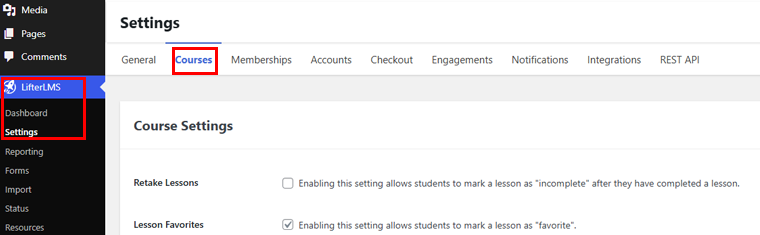
După activare, să configuram pluginul LifterLMS. Deci, accesați LifterLMS > Setări > fila Cursuri .

Puteți activa Reluarea lecției pentru a permite elevilor să marcheze o lecție ca „incompletă” după ce au terminat-o. De asemenea, puteți alege să activați Lecțiile favorite, ceea ce le permite elevilor să marcheze o lecție ca „favorită”.
Există mai multe setări pe care le puteți configura:
- Calitatea de membru: permite accesul la site numai utilizatorilor cu un anumit nivel de membru. Utilizatorii vor putea vedea și cumpăra niveluri de membru.
- Conturi: gestionați tabloul de bord pentru studenți, sortarea cursurilor, înregistrarea și multe altele.
- Finalizare: Alegeți ce pagină va afișa formularul de finalizare a plății, moneda pentru cursuri etc.
După ce ați terminat cu setările, apăsați butonul Salvați modificările din colțul din dreapta sus.
În plus, puteți importa un șablon pentru educația online și puteți începe imediat un site. Cu toate acestea, șabloanele LMS sunt disponibile numai cu versiunea premium.
Odată ce îl aveți, mai jos este un exemplu de site despre cum arată.

7. Integrarea WooCommerce
Responsive Theme oferă integrare cu pluginul WooCommerce, astfel încât să puteți personaliza fiecare element al paginilor dvs. de produse.
Ce primesti?
- Peste 20 de module pentru a construi pagini de produse complet funcționale.
- Peste 40 de șabloane WooCommerce prefabricate.
- Peste 50 de șabloane care pot fi folosite pentru anumite tipuri de pagini.
- Peste 5 opțiuni de finalizare a coșului WooCommerce.
Să vedem cum se face!
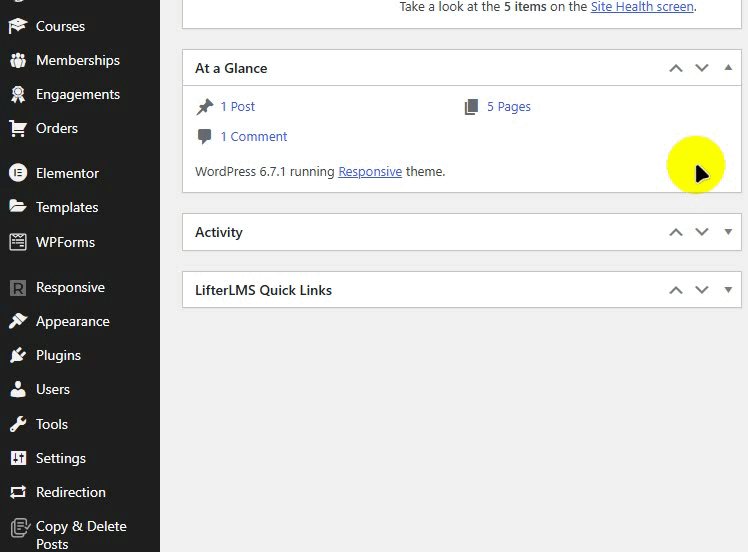
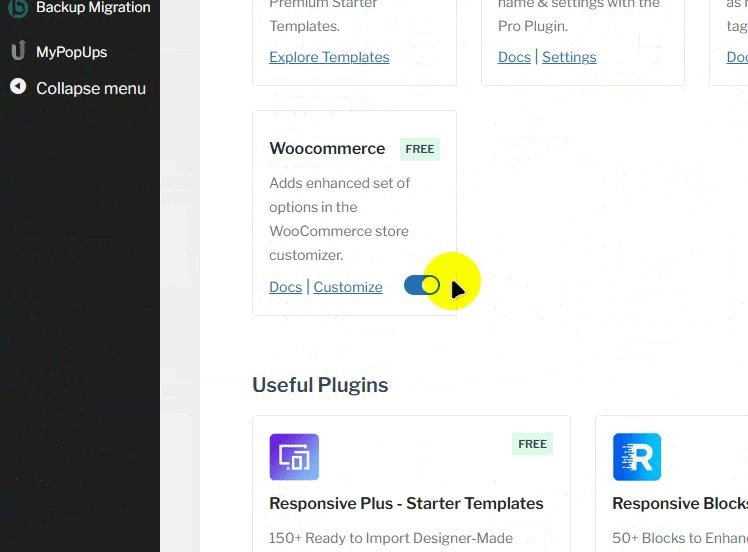
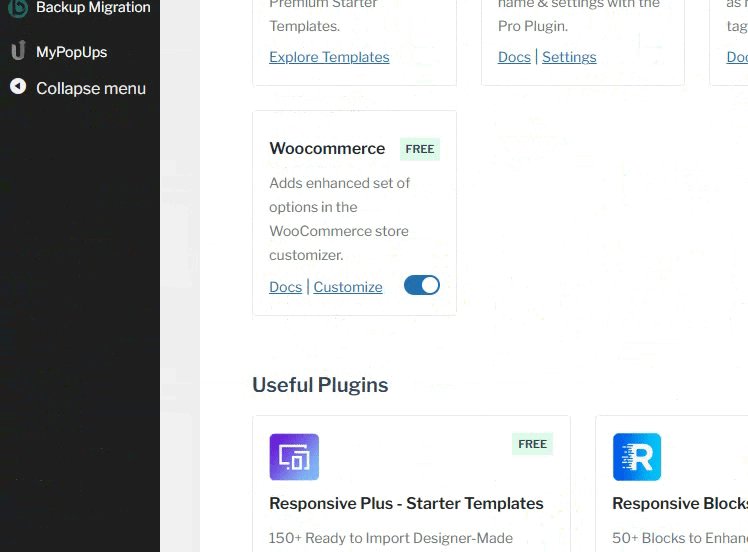
Dacă accesați Responsive > Tabloul de bord și apoi derulați în jos până când vedeți WooCommerce , puteți activa funcția WooCommerce de aici.

Pentru acest ghid, vom importa șablonul de pagină WooCommerce. După cum știți, dacă importați doar o pagină, aceasta va fi salvată ca schiță. Deci, accesați Pagini și faceți clic pe Editați.

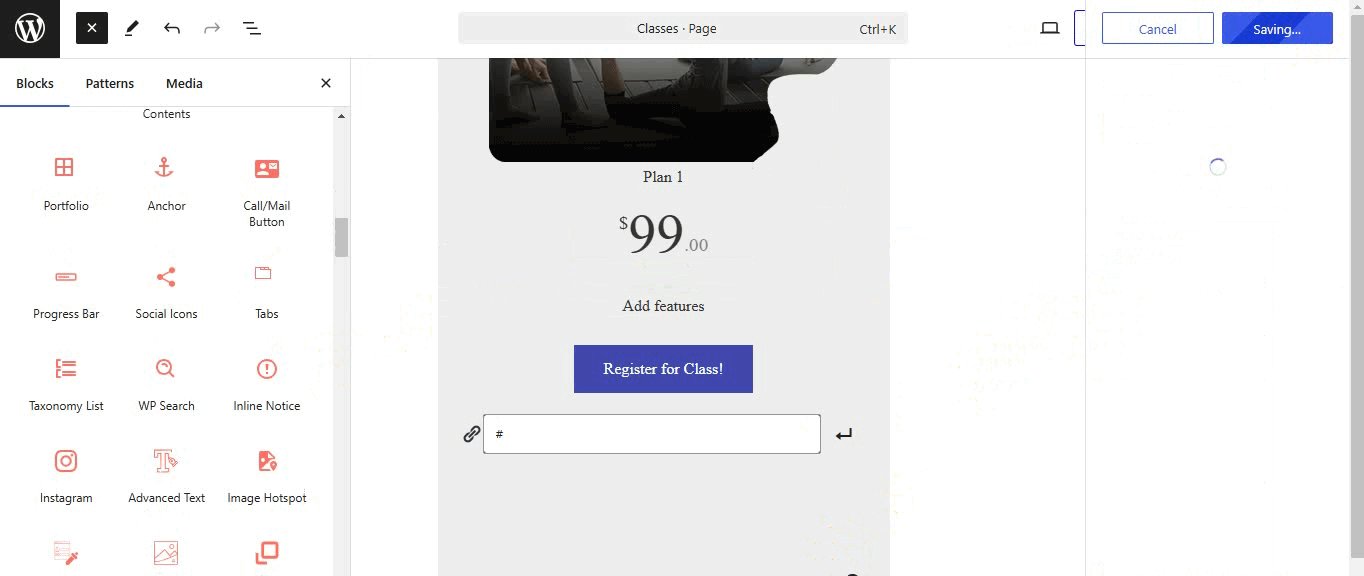
Acum, puteți începe să editați pagina după cum doriți. Putem adăuga un tabel de prețuri și conținut la această pagină. După ce ați terminat, pur și simplu publicați pagina.

Acesta este cel mai simplu mod de a crea o pagină WooCommerce folosind unul dintre șabloanele de la Cyberchimps Responsive Theme.
Dacă doriți să aflați mai multe despre crearea unui magazin WooCommerce cu drepturi depline, consultați articolul nostru despre Cum să configurați un magazin WooCommerce.
8. Alte caracteristici
Acestea sunt câteva dintre caracteristicile unice ale temei receptive. În afară de acestea, există mai multe caracteristici remarcabile, cum ar fi:
- Site-ul dvs. se va încărca mai repede datorită elementelor reduse ale acestei teme și interogărilor optimizate ale bazei de date.
- Cu funcția etichetă albă, vă puteți bucura complet pentru proiectarea site-urilor web pentru clienți și vă puteți etala cu Responsive Pro ca produs.
- De asemenea, are mai mult de 50 de blocuri Gutenberg, așa că proiectează pagini frumoase fără a scrie o singură linie de cod.
- Veți avea acces la palete de culori preconfigurate și combinații de fonturi pentru a vă proiecta frumos site-urile web.
Acum, s-ar putea să vă întrebați cât costă această temă. Să aruncăm o privire!
Cât costă tema Cyberchimps Responsive?
Responsive Theme este o temă WordPress freemium care este disponibilă în versiuni gratuite și premium . Puteți descărca cu ușurință versiunea gratuită din directorul oficial de teme WordPress sau o puteți instala direct din tabloul de bord WordPress.
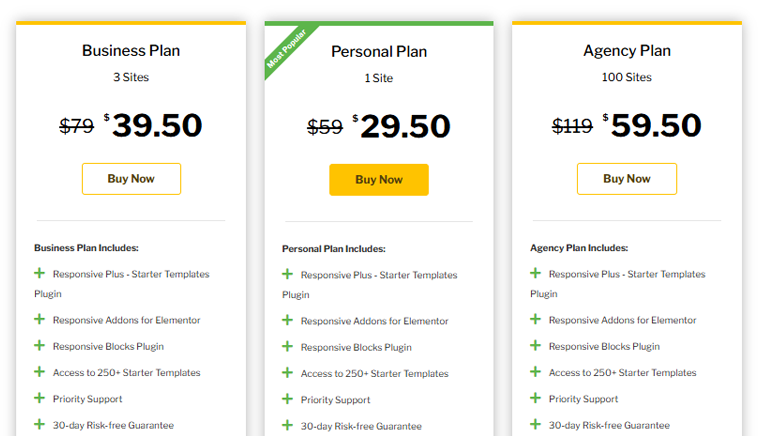
Dacă doriți să accesați funcții suplimentare, luați în considerare achiziționarea versiunii premium care vine cu 3 planuri de preț diferite pe site-ul său oficial.

- Plan personal: Costă 29,50 USD pentru utilizare pe un site.
- Plan de afaceri: costă 39,50 USD pentru utilizare pe 3 site-uri.
- Planul agenției: costă 59,50 USD pentru utilizare pe 100 de site-uri.
În plus, dacă nu sunteți mulțumit de planul lor, puteți obține rambursarea în termen de 30 de zile de la data achiziției.
Opțiune de asistență pentru clienți
Aveți întrebări despre tema Cyberchimps Responsive? Nu vă faceți griji! Indiferent dacă sunteți blocat cu ceva mic sau aveți nevoie de îndrumare cu o funcție, Cyberchimps oferă o varietate de opțiuni de asistență pentru a vă facilita acest lucru.
Dacă vă place să descoperiți singuri lucrurile, atunci documentația Cyberchimps este un loc minunat pentru a începe. Este plin de articole utile despre tot ce trebuie să știți despre produsele lor.

Indiferent de întrebarea dvs., există șanse mari să găsiți răspunsul aici.
Preferi să privești și să înveți?
Cyberchimps are scurte tutoriale video care vă arată instrucțiuni pas cu pas despre cum să configurați și să utilizați tema. Sunt rapide, clare și perfecte pentru o grabă.
Nu puteți găsi răspunsul pe care îl căutați? Nici o problemă! Trimiteți un bilet completând un formular simplu. Echipa lor de experți vă va contacta rapid pentru a vă ajuta să vă rezolvați problema.

Consultați secțiunea Întrebări frecvente pentru răspunsuri rapide la întrebările frecvente. Rezolvă micile probleme fără a se scufunda în articole sau ghiduri detaliate.
Cu toate aceste opțiuni de asistență, nu te vei simți niciodată blocat.
Avantaje și dezavantaje ale temei Cyberchimps Responsive
O altă secțiune a revizuirii temei receptive analizează avantajele și dezavantajele acesteia.
Chiar dacă arată perfect, are avantaje și dezavantaje. Luați în considerare acești factori atunci când evaluați dacă tema receptivă este alegerea potrivită pentru site-ul dvs.
Să ne uităm la principalele argumente pro și contra:
Pro
- Tema de bază este gratuită.
- Palete de culori și combinații de fonturi pentru a economisi timp la design.
- Funcționează fără probleme cu pluginuri WordPress precum Elementor, WooCommerce, LifterLMS, WPML etc.
- Biblioteca de blocuri receptive vine într-o versiune gratuită.
- De asemenea, suplimentul Responsive pentru Elementor este în versiunea gratuită.
Contra
- Are un număr limitat de șabloane în versiunea gratuită.
- Trebuie să faceți upgrade la planul pro pentru a obține funcții avansate ale Responsive Blocks, Responsive Addon pentru Elementor etc.
Întrebări frecvente
Aici, am răspuns la câteva dintre întrebările frecvente.
1. Pot folosi tema Cyberchimps Responsive pentru mai multe site-uri web?
Da, puteți folosi versiunea gratuită pe câte site-uri doriți. Dacă treceți la un plan premium, verificați termenii specifici de licență pentru limitele de utilizare.
2. Tema acceptă site-uri web multilingve?
Absolut! Tema Cyberchimps Responsive este compatibilă cu pluginuri de traducere populare precum WPML și Polylang, astfel încât să puteți crea cu ușurință un site multilingv.
3. Pot să integrez propriul meu cod personalizat cu tema?
Da, dacă vă simțiți confortabil să codați, puteți adăuga CSS sau JavaScript personalizat folosind opțiunile de personalizare încorporate.
4. Tema include șabloane pentru anumite industrii?
Da, cu șabloanele de pornire Responsive Plus, veți găsi machete pre-proiectate pentru o varietate de industrii, inclusiv bloguri, portofolii și magazine online.
Gândul final
Asta-i tot, oameni buni!
Am ajuns la finalul examinării temei Cyberchimps Responsive . Credem că ați înțeles Tema Responsive și că o puteți utiliza cu ușurință acum.
Utilizați deja tema Cyberchimps Responsive? Dacă da, atunci ne-ar plăcea să aflăm despre experiența ta. Lasă un comentariu mai jos și împărtășește-ți gândurile!
Totuși, aveți întrebări despre temă? Nu ezitați să întrebați, suntem aici pentru a vă ajuta și vă vom contacta cât mai curând posibil.
Și hei, dacă ți s-a părut util acest articol, de ce să nu-l distribui prietenilor și colegilor tăi?
De asemenea, puteți consulta articolul nostru despre cele mai bune teme și șabloane WordPress și cele mai bune plugin-uri și extensii WooCommerce.
În cele din urmă, rămâneți conectat cu noi pe Facebook și Twitter pentru mai multe sfaturi, trucuri și conținut util.
