Afișați selectorul de timp de livrare pe pagina dvs. de produs WooCommerce
Publicat: 2022-01-18În acest articol, vă voi explica o modalitate simplă de a afișa Selectorul de timp de livrare pe Pagina dvs. de produs WooCommerce folosind un plugin gratuit. Citiți cu atenție acest articol și aflați cum să o faceți în doar câțiva pași.
Construirea unui produs WooCommerce cu un selector de timp de livrare poate schimba jocul ! Mai ales dacă doriți să lăsați clienții să aleagă timpul exact de livrare pentru anumite produse WooCommerce!
Astăzi, vă voi arăta cum să personalizați pagina produsului WooCommerce pentru a face acest lucru posibil!
Cuprins
- Afișați timpul de livrare a produsului în WooCommerce
- Descărcați pluginul Flexible Product Fields
- Adăugați Time Picker pe pagina produsului dvs
- Personalizați câmpul Time Picker
- Salvați și actualizați
Afișați timpul de livrare a produsului în WooCommerce
Câmpul Time Picker poate avea numeroase utilizări pe Pagina dvs. de produs WooCommerce. Cel mai important, îl puteți folosi pentru a stabili ora exactă de ridicare sau livrare a unui produs sau serviciu, cum ar fi, de exemplu, livrarea alimentelor .
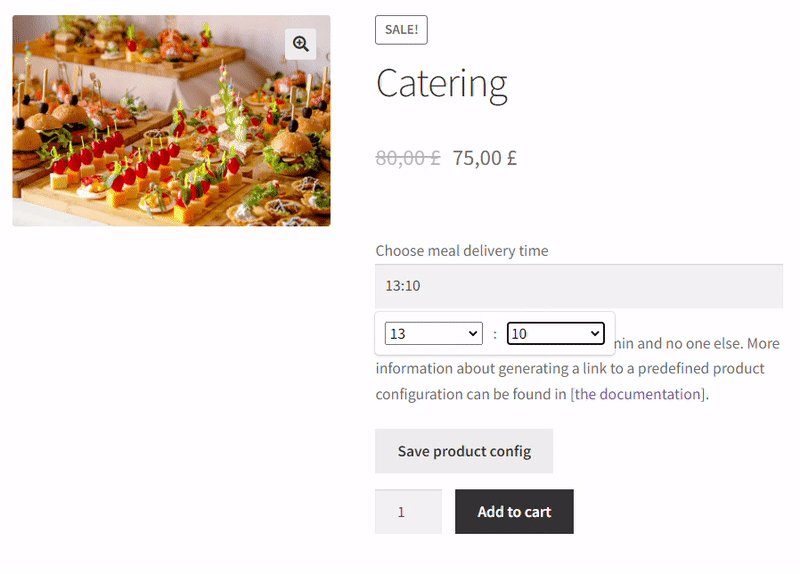
De exemplu, să ne imaginăm că datorați unei companii de catering și doriți ca clienții dvs. să aibă opțiunea de a alege ora exactă de livrare a meselor .

Nu este cazul tău?
Poate că dețineți un centru de wellness și doriți să oferiți clienților opțiunea de a face o programare alegând ora exactă a zilei.
Sau ești florar și vrei să le faci mai ușor clienților tăi oferindu-le această opțiune.
În concluzie, toate acestea pot ajuta clienții să vadă vizual datele disponibile pentru rezervare . Util, nu? Cu acest tip de câmp este posibil și incredibil de ușor de implementat.
Pasul 1: Descărcați un plugin gratuit
Mai întâi, descărcați, instalați și activați Câmpurile de produs flexibile
Câmpuri flexibile de produse pentru WooCommerce
Timpul de livrare a produsului WooCommerce cu un plugin. Instalați, activați pluginul și adăugați timpul de livrare WooCommerce per produs.
Descarcă gratis sau Accesați WordPress.orgPuteți viziona și acest videoclip
Aflați ce puteți obține în versiunea gratuită a pluginului:
Apoi, accesați setările pluginului
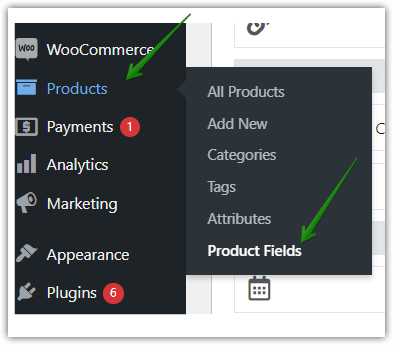
Pluginul Câmpuri de produse flexibile va fi vizibil în fila Produse :

Să începem să personalizăm pagina de produs WooCommerce!
Pasul 2: Adăugați Time Picker pe pagina produsului
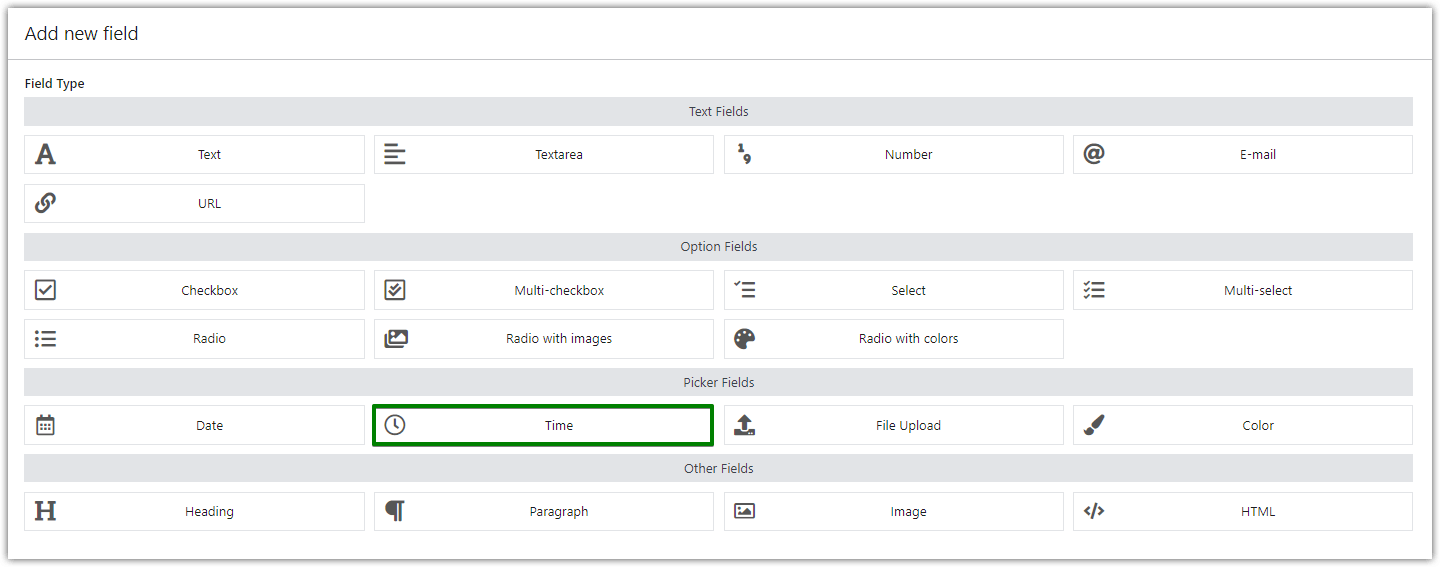
Aici veți vedea toate tipurile de câmpuri disponibile în pluginul Câmpuri de produse flexibile . Pentru a adăuga selectorul de timp, faceți clic pe câmpul Ora , care se află în câmpurile de selectare:

Pasul 3: personalizați câmpul Time Picker
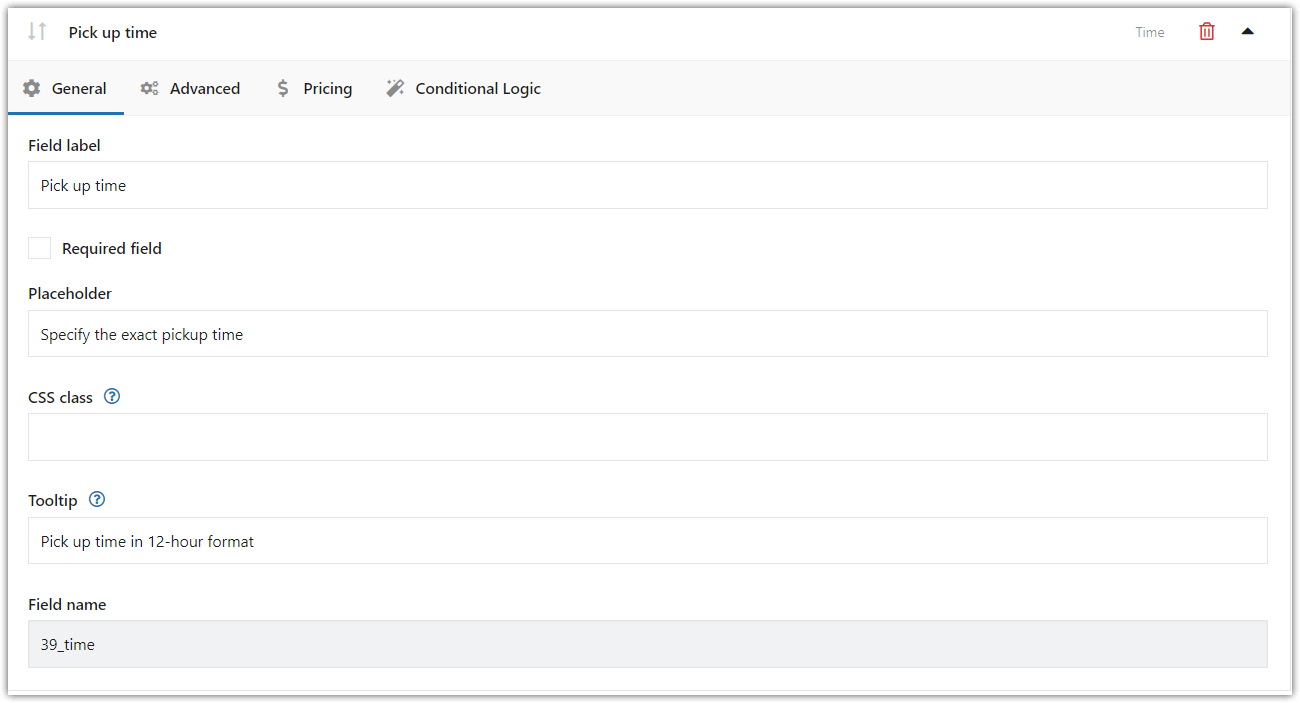
Acesta este un exemplu despre cum puteți modifica câmpul de selectare a timpului de livrare de pe pagina produsului WooCommerce:

Setări pentru selectorul timpului de livrare
Aici ar trebui să oferiți toate informațiile de bază referitoare la acest domeniu.
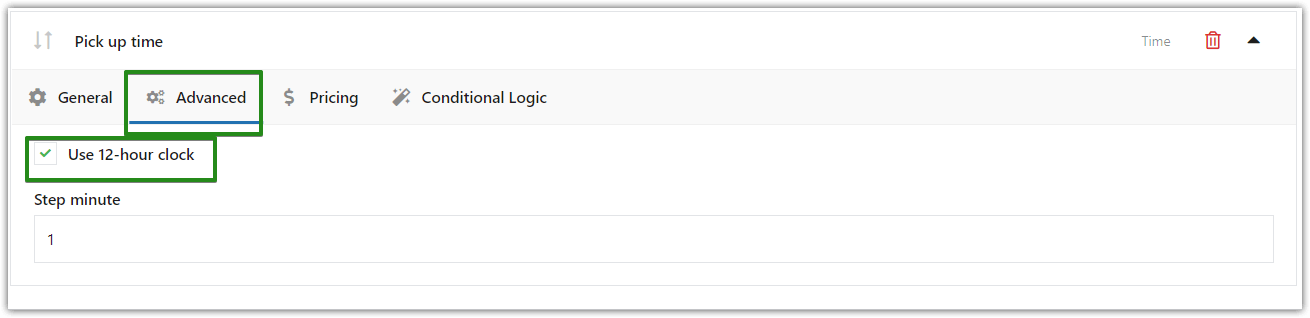
Opțiuni avansate de câmp
Acum să verificăm fila Avansat . De exemplu, în configurația mea, am folosit ceasul de 12 ore:


Formatul termenului de livrare
Aici puteți alege dacă aveți nevoie ca câmpul Time Picker să fie în formatul de 24 sau 12 ore .
În plus, alegeți orice interval de minute (de la 1 la 60) în care doriți să afișați câmpul. Ca urmare, puteți adapta cu ușurință formatul de timp la cel pe care îl folosesc oamenii în țară, unde vă vindeți articolele sau serviciile.
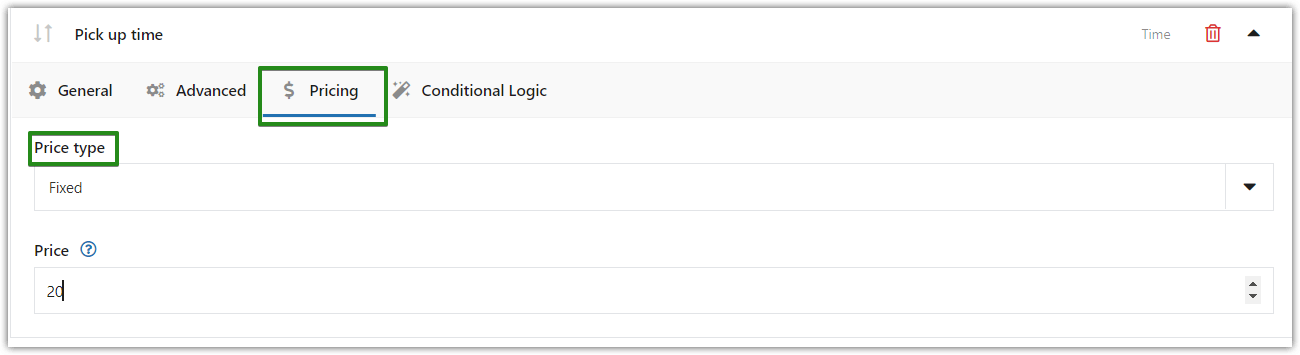
Preț suplimentar (PRO)
Mai mult, puteți accesa fila Prețuri dacă doriți să stabiliți un preț pentru câmpul dvs. de timp:

În consecință, puteți alege dintre tipul de preț fix sau procentual .
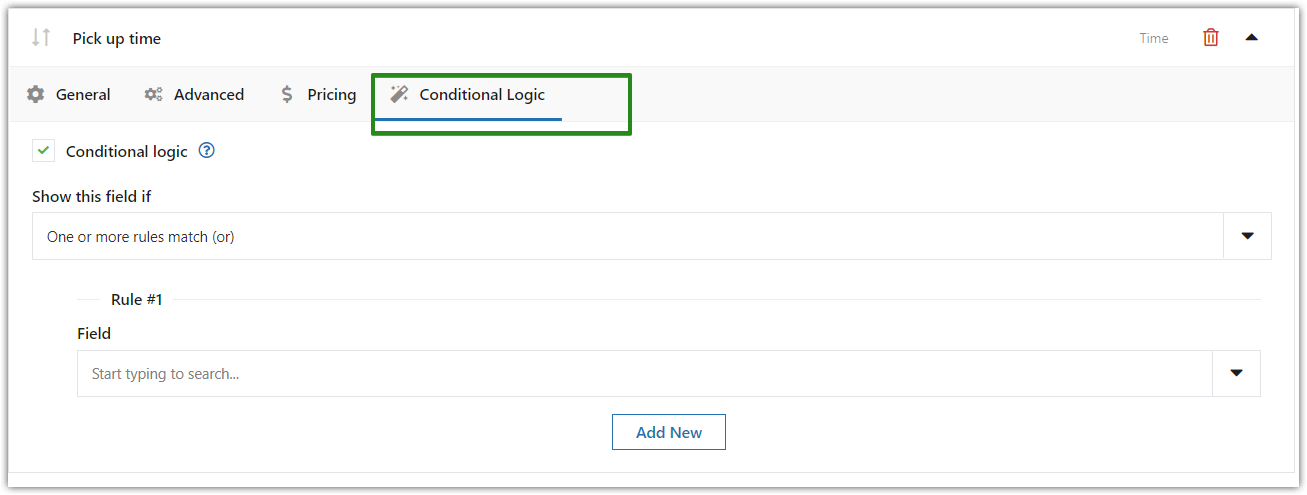
Logica condiționată (PRO)
Ultimul, dar nu cel din urmă! În plus, puteți configura și logica condiționată pentru acest tip de câmp, care va fi setat în conformitate cu alt tip de câmp utilizat de dvs. în timp ce modificați pagina produsului WooCommerce:

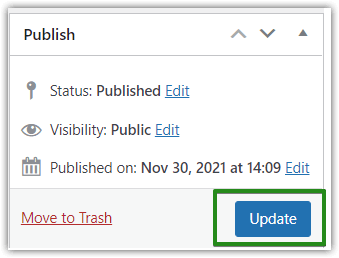
Pasul 4: Salvați și actualizați
Cel mai important, odată ce ați adăugat și personalizat acest câmp pentru pagina de produs, nu uitați să faceți clic pe butonul Actualizare din partea dreaptă sus a paginii:

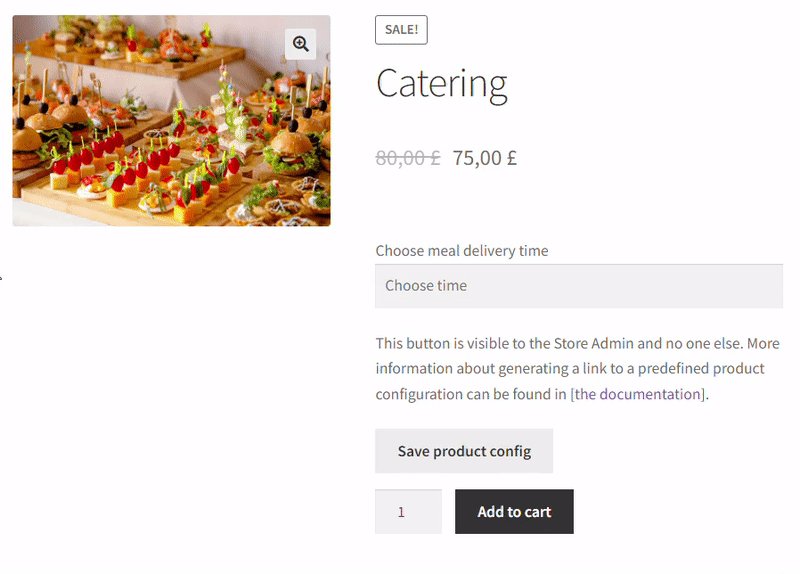
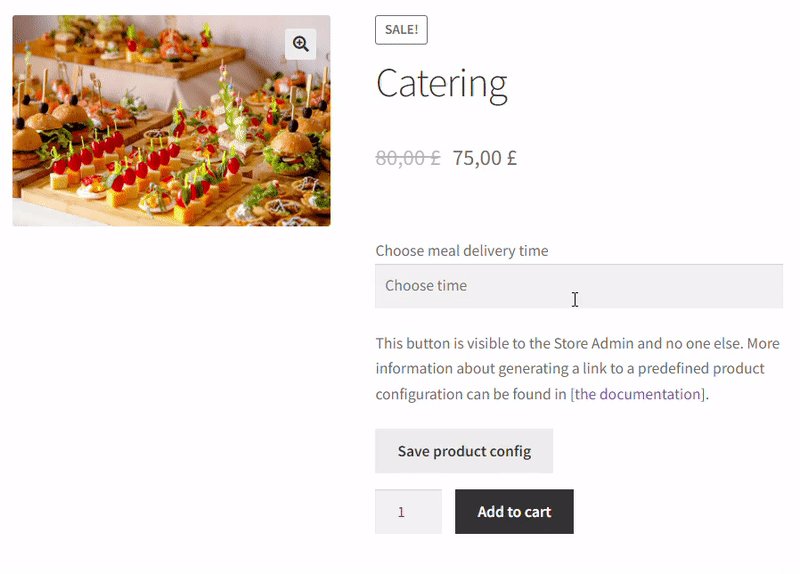
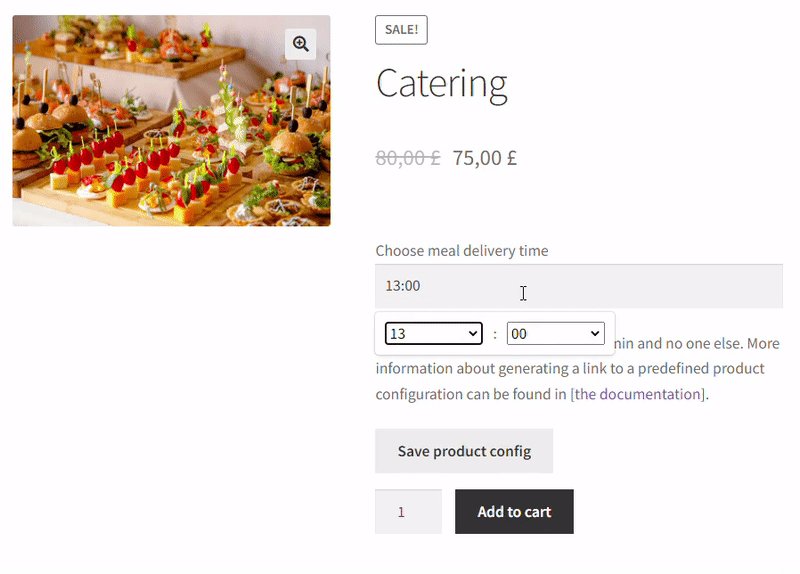
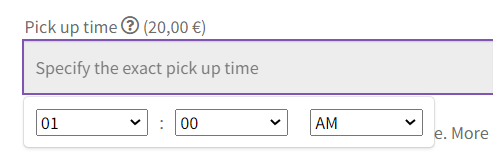
În concluzie, acesta va fi rezultatul final al modului în care arată Time Picker pe pagina de produs WooCommerce:

Rezumat și mai multe despre plugin
Astăzi, ați învățat cum să adăugați selectorul de timp pe pagina produsului WooCommerce pentru a le permite clienților să aleagă timpul de livrare. Obțineți pluginul gratuit și citiți mai multe despre opțiunile sale de mai jos și în documentația pluginului .
Câmpuri flexibile de produse pentru WooCommerce
Timpul de livrare a produsului WooCommerce cu un plugin. Instalați, activați pluginul și adăugați timpul de livrare WooCommerce per produs.
Descarcă gratis sau Accesați WordPress.orgȚi s-a părut util? Vă rugăm să nu ezitați să comentați acest articol dacă aveți îndoieli. Vom fi mai mult decât bucuroși să vă ghidăm mai departe.