5 sfaturi pentru a crea cea mai bună experiență mobilă
Publicat: 2017-02-16ARM, liderul producătorului de cipuri, a prezis că noile lor produse vor face ca toate computerele să fie învechite și că până în 2016, lumea ar putea fi doar pentru telefon.
Deși predicția a fost ușor prematură, rămâne faptul că un număr din ce în ce mai mare de activități online se desfășoară pe dispozitivele mobile. Conform raportului Ofcom pe piața de comunicații din 2016, proporția persoanelor care își folosesc telefoanele pentru a accesa internetul a ajuns acum la 66% – o creștere de 15%.
Având în vedere că numărul utilizatorilor de telefonie mobilă este la un nivel record, companiile trebuie să se gândească cu atenție la modul în care arată și funcționează site-ul lor pe un ecran mai mic. Din ce în ce mai mulți oameni își folosesc telefoanele mobile pentru a cerceta produse. Prin urmare, oferindu-le o experiență mobilă excelentă va însemna aproape sigur că se vor întoarce pe site-ul dvs. atunci când sunt gata să cumpere.
Să aruncăm o privire la ceea ce trebuie să luați în considerare atunci când proiectați un site web mobil:
# 1 Sensibilitatea este cheia pentru proiectarea unei experiențe mobile
Există o concepție greșită comună că un site web pentru desktop și un site web mobil sunt două lucruri diferite. Acest lucru decurge din faptul că, inițial, au fost.
Companiile ar depune timp și efort (ca să nu mai vorbim de bani) pentru a organiza construirea unui site web, doar pentru a li se spune că ar trebui să construiască apoi o „versiune mobilă”, pornind în esență de la zero.
Pe măsură ce au fost introduse pe piață mai multe dispozitive mobile, toate cu dimensiuni diferite de ecran, a avea o „versiune mobilă” separată a unui site web nu a fost suficientă pentru a garanta o experiență ușor de utilizat... și așa a apărut designul web responsive.
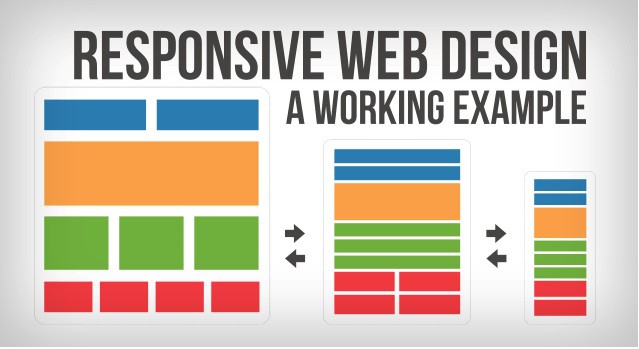
Crearea unui site web receptiv vă permite să utilizați exact același conținut ca și versiunea desktop, dar să îl prezentați într-un mod care să maximizeze experiența utilizatorului pe o gamă largă de dispozitive. După cum puteți vedea din exemplul de mai jos, conținutul nu se schimbă; se schimbă și se rearanjează pentru a se adapta la schimbarea dimensiunii ecranului.

Acest lucru oferă o experiență consecventă pe toate dispozitivele, ceea ce noi cei de la Moove îl oferim ca standard cu toate modelele noastre.
#2 Prioritizează experiența utilizatorului
Site-urile web nu pot fi doar stil și fără substanță.
Progresele tehnologice înseamnă că companiile au acum mai multe date la îndemână decât oricând. Ei pot urmări cum vin utilizatorii pe site-ul lor, cum se deplasează și, cel mai important, ce fac în continuare.
Deci, de ce să nu folosiți aceste date în avantajul dvs. atunci când vă gândiți la designul site-ului dvs. mobil?
Având în vedere că există mai puțin spațiu pe ecran pe dispozitivele mobile, este important să utilizați datele pentru a oferi utilizatorilor cel mai relevant conținut în avans. Oferind acces imediat la tipul de conținut pe care îl caută, vizitatorii dvs. vor rămâne pe site-ul dvs. mai mult timp.
De asemenea, ar trebui să luați în considerare „gesturile” vizitatorilor dvs. de pe mobil.
După cum a explicat Google, gesturile includ mecanica tactilă (ceea ce fac degetele pe ecran, de exemplu atingerea, glisarea) și activitățile tactile (rezultatele unor gesturi specifice, de exemplu activarea, anularea, mărirea).
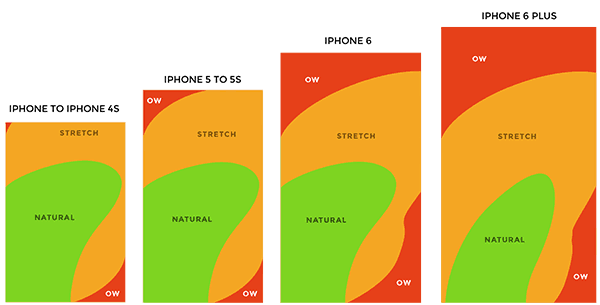
Pentru a asigura o experiență de utilizator fără întreruperi, este important să încorporați gesturi simple „naturale” în site-ul dvs. mobil pentru a vă asigura că utilizatorul poate ajunge acolo unde dorește cât mai ușor posibil.
Adăugarea de gesturi pe site-ul dvs. mobil care sunt o „întindere” pentru publicul dvs. specific îi va încuraja să caute conținutul în altă parte. Este important să înțelegeți cum se comportă vizitatorii dvs. mobile pe anumite dispozitive și ce gesturi sunt probabil să afișeze.
Comportamentele pot include intervalul de mișcare al utilizatorului, de exemplu dacă este probabil să vă viziteze site-ul în timp ce este static sau în mișcare, nivelurile de confort (se grăbesc sau se simt relaxați?) și ce stare de spirit ar putea fi în – de exemplu, este probabil ca aceștia să experimenteze un anumit set de emoții atunci când vă vizitează site-ul?


#3 Nu presupuneți că vizitatorii dvs. de pe mobil sunt mereu în tranzit
Dacă ți se cere să oferi o descriere a unui utilizator de internet mobil, s-ar putea să-ți imaginezi instinctiv pe cineva mergând pe stradă, în transportul public sau în grabă.
Cu toate acestea, a face aceste ipoteze poate fi dăunătoare afacerii dvs. - ele ne pot conduce să proiectăm site-uri web care oferă cea mai rapidă soluție posibilă, mai degrabă decât cea mai bună.
Dacă un vizitator este implicat cu conținutul dvs., acesta va rămâne pe site-ul dvs. oricât de mult îi va dura până se simte mulțumit. Prin urmare, este important să sugerați conținut suplimentar de care ar putea fi interesați pentru a-i încuraja să citească în continuare.
Dacă un utilizator dă clic în mod constant înainte și înapoi între ecrane, în curând va deveni frustrat și va pleca, așa că este important ca site-ul dvs. web să fie construit intuitiv pentru a încuraja mai multă interacțiune.
De exemplu, dacă conduceți un site de știri, asigurați-vă că oferiți articole similare în partea de jos a fiecărei postări. Dacă vindeți produse, afișați produse similare - oferiți-le întotdeauna altceva de citit în continuare.
# 4 Faceți-vă conținutul ușor de citit
Ceva atât de simplu care este atât de des ignorat este lizibilitatea unui site web.
Conținutul tău poate fi valoros și inteligent, iar designul tău rafinat, dar dacă utilizatorii tăi se chinuie să citească conținutul, este o experiență mobilă slabă și totul este pierdut.
Încercați să utilizați un singur font în mod constant pe site-ul dvs. Fonturile sans-serif sunt deosebit de populare datorită lizibilității lor pe diferite dimensiuni de ecran.

În mod similar, dacă site-ul dvs. oferă oportunități de publicitate, asigurați-vă că orice grafică se adaptează la dimensiunea ecranului utilizatorului. Ultimul lucru pe care un agent de publicitate își dorește este ca anunțul său să fie ilizibil pe dispozitivele mobile, deoarece este afișat prea mic.
Asigurați-vă că oferiți specificațiile corecte agenților de publicitate, inclusiv un exemplu despre cum va apărea anunțul lor pe site, astfel încât aceștia să își poată ajusta designul în consecință.
# 5 Nu uitați de sistemul de management al conținutului
Dacă vă asumați sarcina de a vă actualiza site-ul printr-un sistem de management al conținutului (CMS), este logic să aveți și această parte a site-ului receptivă. Ai încredere în noi; este mult mai ușor să actualizați conținutul unui site din mers dacă nu măriți și micșorați în mod constant un CMS!
WordPress vine cu această capacitate deja încorporată, care poate economisi timp, efort și costuri pe termen lung.
Cel mai important lucru de reținut atunci când proiectați un site web mobil este să luați în considerare utilizatorul în primul rând. Înțelegând cu adevărat comportamentul lor pe site-ul dvs., puteți începe să construiți o experiență mobilă care încurajează interacțiunea și, în esență, stimulează mai multe afaceri.
Site-ul dvs. este optimizat pentru mobil? Dacă nu, de ce nu ne contactați pentru a discuta despre cum putem îmbunătăți experiența mobilă a site-ului dvs. web.
