Diferența dintre DatePicker și TimePicker
Publicat: 2025-03-12
Astăzi, avem rețeta clădirii de formă perfectă! Nu vă faceți griji, deoarece acest blog este aici cu toate răspunsurile la întrebări complicate! Aici, veți înțelege clar diferența dintre un datepicker și un cronometru. Acest blog vă va explica cu ușurință și vă va oferi instanțe live în care puteți utiliza un picker de date vs picker.
Acest lucru ar putea părea un lucru foarte minut, dar frumusețea este întotdeauna în detalii. Alegerea instrumentelor potrivite îmbunătățește formularul dvs. și vă oferă detaliile exacte. Deci, devine crucial pentru tine să înțelegi bine diferența.

Pentru a spune pur și simplu, un pictor de date îi ajută pe utilizatori să aleagă o dată. Acesta este un instrument de interfață de utilizator care apare un calendar pentru o selecție precisă a datelor. Acum, de ce să folosești puterea culesului de date?

Pentru a spune pur și simplu, un pictor de timp vă permite să alegeți un timp. Pentru selectarea unei date, primiți o vizualizare anuală a calendarului. În mod similar, pentru Time Picker, veți vedea opțiunea de ore și minute. Din aceasta, puteți face selecția dvs. exactă. Cum este esențial un cronometru pentru afacerea dvs.?
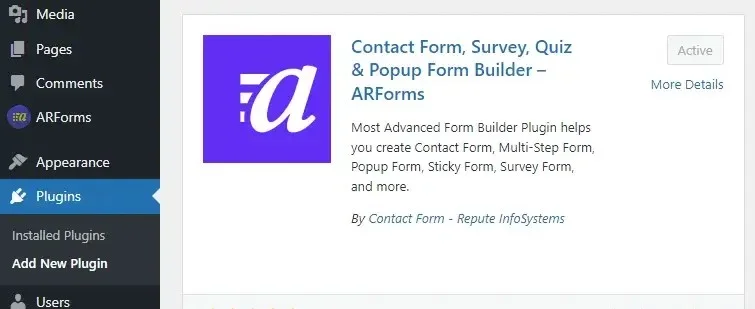
Pasul 1: Descărcați pluginul ARFORMS

Sunteți gata să activați arformele, de contact pluginul formularului? Apoi descărcați -l din directorul pluginului și instalați -l+activați -l pentru a merge mai departe.
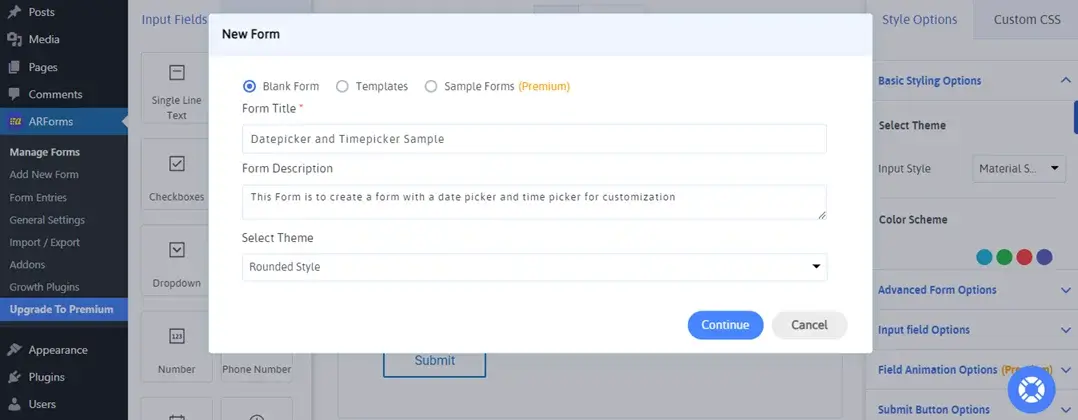
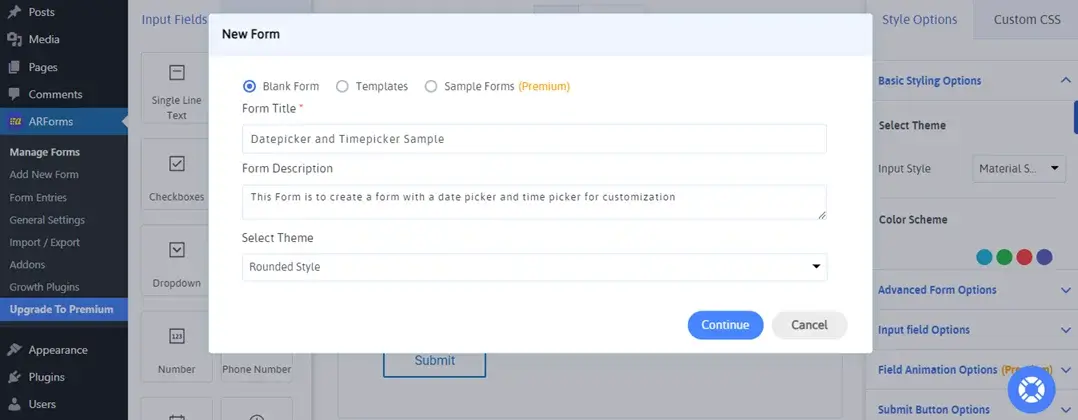
Pasul 2 Adăugați un formular și detalii noi

Acum, accesați ARFORMS din panoul din stânga și adăugați un nou formular. Adăugați detaliile formularului despre titlu și descrierea și alegeți o temă. Puteți opta chiar și pentru un șablon pentru personalizarea rapidă.
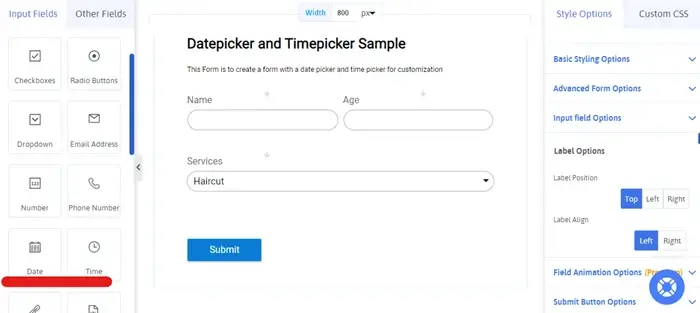
Pasul 3 Începeți să creați câmpuri de formular

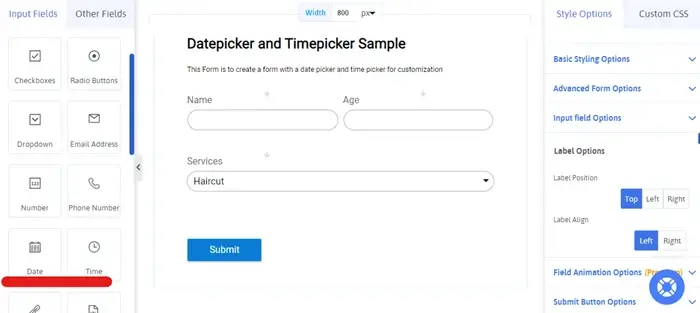
Acum, este momentul interesant pentru a începe să creezi formularul tău. Creez o formă foarte simplă și ușoară pentru serviciile de salon care are nevoie de utilizatori pentru a -și selecta data și ora de programare. Toate câmpurile necesare, cum ar fi numele, contactul, lotul, serviciile și așa mai departe, vor fi adăugate pentru ușurință. Postează asta, este timpul să adăugăm secțiunea noastră de date și secțiunea de oră pentru un formular perfect.
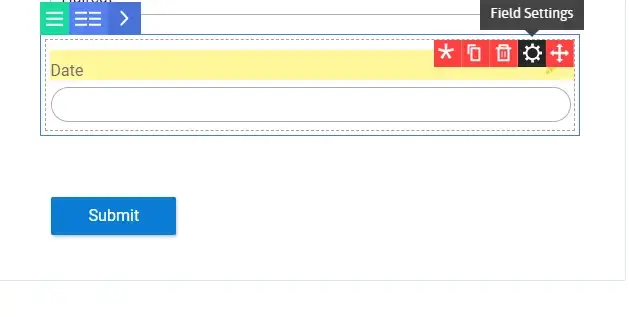
Pasul 4 Adăugarea câmpului Data

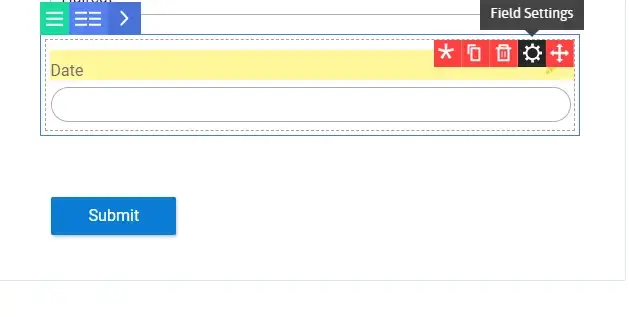
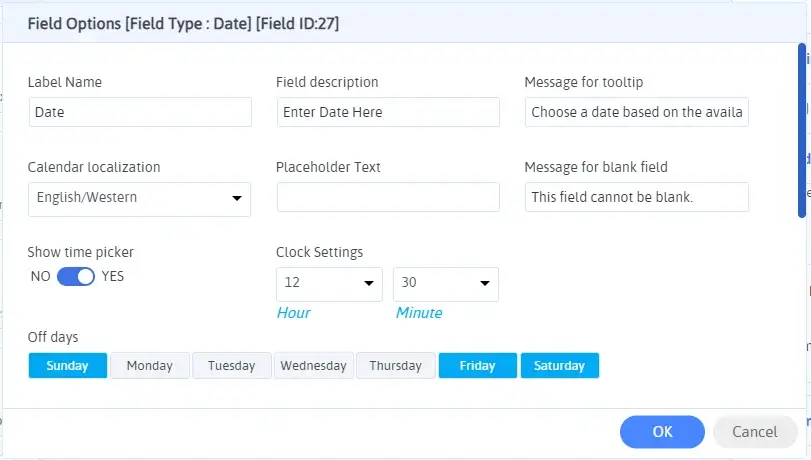
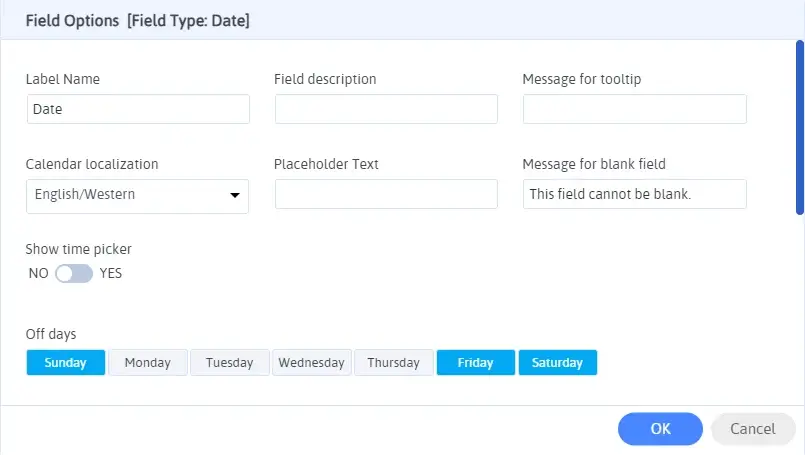
După ce adăugați câmpul Data, veți obține o opțiune exclusivă de setări, trecând deasupra câmpului. Pentru a edita fără probleme caracteristicile câmpului datei, faceți clic pe Setări.


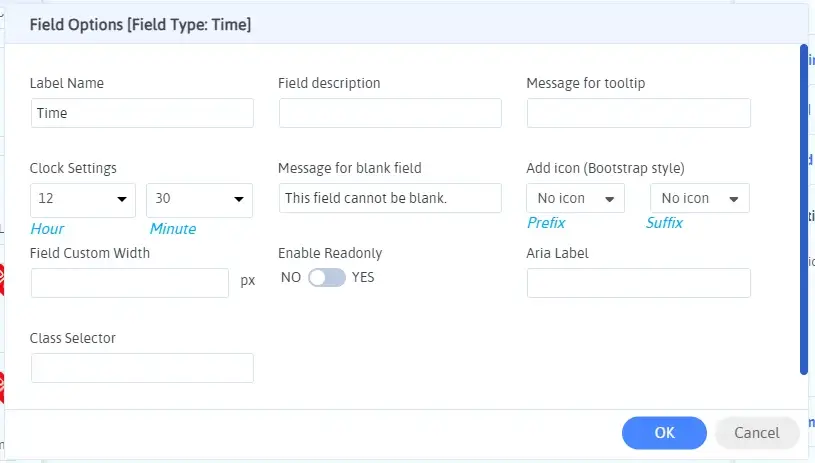
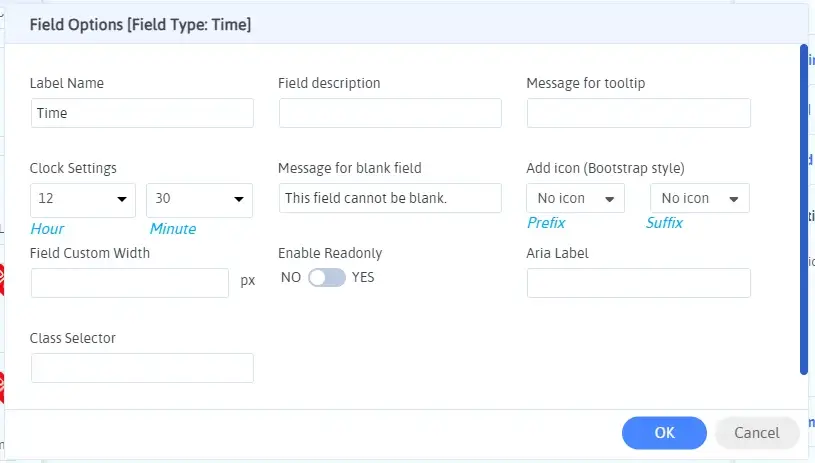
Acum, la fel cum am adăugat câmpul Data și am făcut clic pe Setări, pur și simplu adăugați câmpul de timp. În plus, faceți clic pe opțiunea Setări pentru a edita și explora funcțiile avansate.

Editați setările pe baza cerințelor dvs. pentru a perfecționa formularul. Alegeți formatul de 12 sau 24 de ore pentru câmp, conform simplității utilizatorilor.
Acum, tot ce trebuie să faceți este să faceți clic pe formularul de salvare și va fi perfect gata de utilizare.
Pasul 6 Copiați și publicați formularul

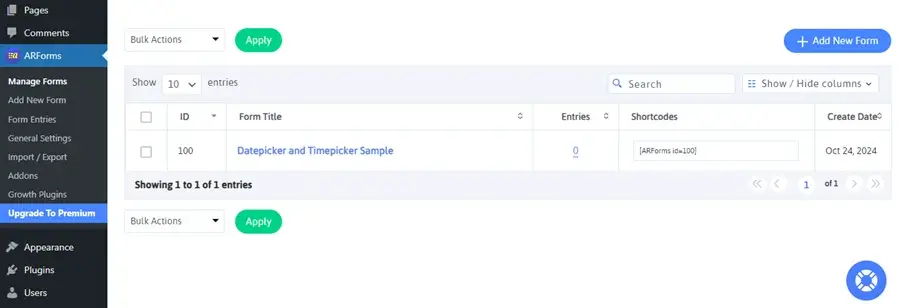
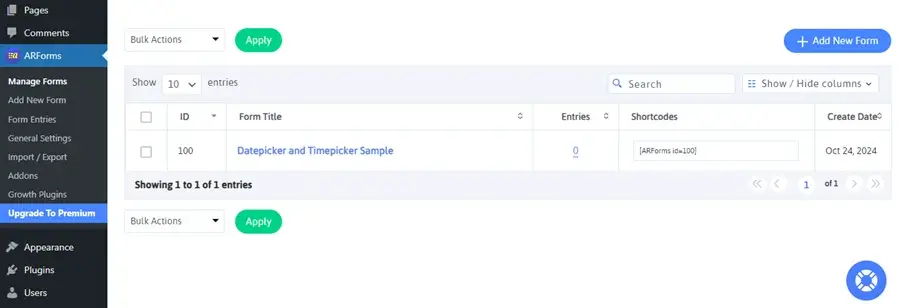
După salvarea formularului, accesați formularele de gestionare. Aici, veți vedea forma noastră creată. Acum, treceți peste coduri scurte și faceți clic pe el pentru a -l copia cu ușurință.
Alegeți o anumită pagină, postare sau locație pentru a afișa formularul pe site -ul dvs. web pentru a -l face accesibil public. Acolo, lipiți codul scurt și publicați/actualizați pagina/postarea și formularul dvs. va fi gata în cel mai scurt timp.

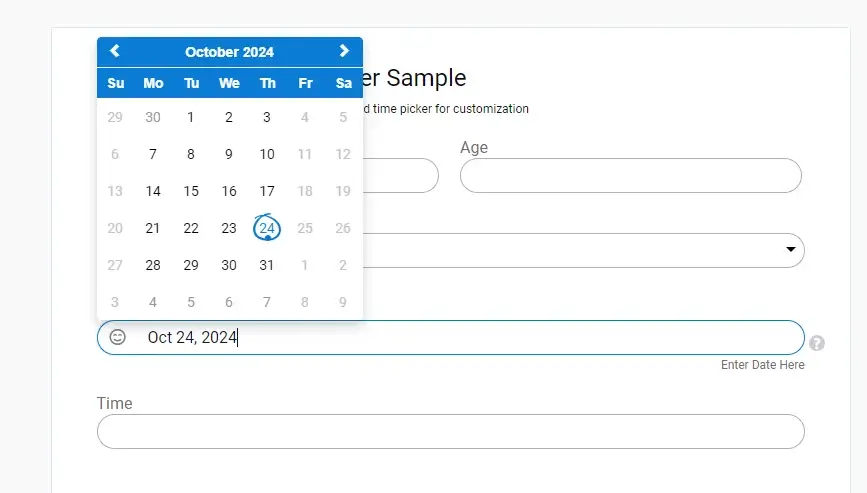
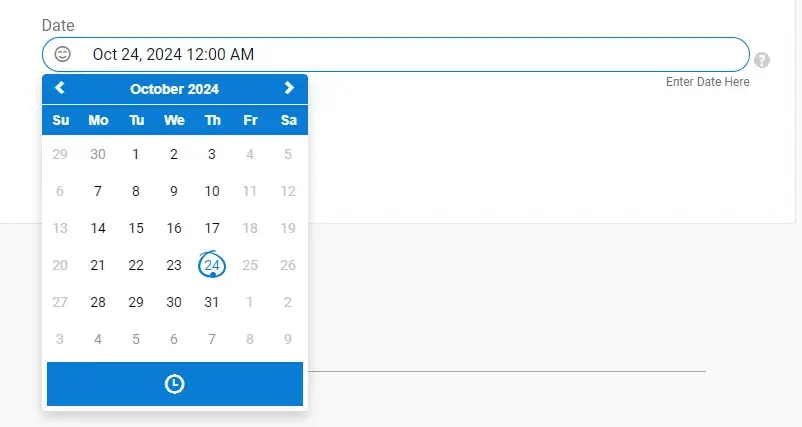
Verificați cum se dezactivează pictorul de date vineri, sâmbătă și duminică, conform setărilor noastre și afișează și data curentă. Așa arată o formă avansată și perfectă.

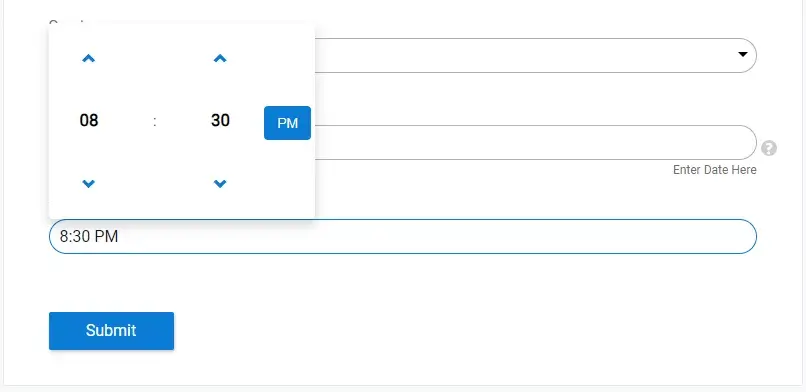
Pe baza selecției unui format de 12 ore, alegerea timpului este corectă și funcționează bine.
Acum, să edităm formularul nostru pentru contopirea sarcinilor datei și a timpului de a alege. Pentru asta, accesați formularele și faceți clic pe pictograma Editare pentru a edita formularul.

Ștergeți secțiunea de culegere a timpului și accesați meniul Setări din instrumentul de culegere a datelor. Activați opțiunea de picker de timp și setați -vă formatul. Salvați formularul și reîmprospătați postarea/pagina/locația în care ați trecut codul scurt pentru o ieșire perfectă folosind un singur instrument.

Verificați cum puteți accesa calendarul, precum și instrumentul de picker de timp dintr-un singur loc în sine. Aici, puteți seta o caracteristică foarte particulară. Acesta este formatul său de douăsprezece sau douăzeci și patru de ore.
Acesta este un timp de timp dacă doriți să permiteți selectarea oricărui timp pentru serviciul dvs.!
Căutați funcții și sugestii mai avansate? Parcurgeți blogul nostru pentru a afla cel mai bun din lumea WordPress și pentru a fi inspirat.
Acest lucru ar putea părea un lucru foarte minut, dar frumusețea este întotdeauna în detalii. Alegerea instrumentelor potrivite îmbunătățește formularul dvs. și vă oferă detaliile exacte. Deci, devine crucial pentru tine să înțelegi bine diferența.
Ce este un datepicker?

Pentru a spune pur și simplu, un pictor de date îi ajută pe utilizatori să aleagă o dată. Acesta este un instrument de interfață de utilizator care apare un calendar pentru o selecție precisă a datelor. Acum, de ce să folosești puterea culesului de date?
- În tastarea manuală, fiecare persoană scrie în felul lor unic, rezultând în mai multe formate de date.
- Fiecare individ are o metodă diferită de scriere a datelor. Mm/dd/yyyy, mm/yy, dd/mm/yyyy și așa mai departe. Utilizarea unui DatePicker vă permite să aveți uniformitate în înregistrările dvs. de date.
- Setează o gamă în care o dată poate fi selectată cu ușurință. Permiteți doar selectarea datelor viitoare pentru o funcționare lină. Restricționează cu ușurință selecția datelor specifice pentru o funcționare ușoară.
Când este utilizat frecvent un picker de date?
- Sisteme de rezervare:Pentru platforme de rezervare precum filme, hoteluri, rezervări de zbor și evenimente, un datepicker se găsește în mod obișnuit pentru rezervări simplificate. Acest lucru vă permite să alegeți rapid o dată de început și de încheiere.
- Aplicații de planificare:Pentru întreprinderile de servicii, cum ar fi saloane, coafuri, cursuri de fitness și școli online, culegătorii de date sunt ideale și necesare.
- Formulare:Mai multe formulare de înregistrare utilizează un pictor de date pentru a capta datele de naștere sau orice date preferate pentru păstrarea perfectă a datelor.
Ce este un cronometru?

Pentru a spune pur și simplu, un pictor de timp vă permite să alegeți un timp. Pentru selectarea unei date, primiți o vizualizare anuală a calendarului. În mod similar, pentru Time Picker, veți vedea opțiunea de ore și minute. Din aceasta, puteți face selecția dvs. exactă. Cum este esențial un cronometru pentru afacerea dvs.?
- Manual, există șanse de selecție mai multor timp care vă pot copleși.
- Aici, oamenii sunt liberi să scrie așa cum doresc.
- Cu un cronometru, există o uniformitate în colectarea datelor. Acest lucru va spori organizarea și eficiența funcțiilor dvs.
Unde este utilizat frecvent un cronometru?
- Programarea întâlnirilor:pentru a programa o întâlnire sau o anumită întâlnire, un pictor de timp permite o selecție precisă a timpului care este benefic atât pentru utilizator, cât și pentru cealaltă parte.
- Ceasuri de alarmă:În aplicații precum alarme și memento -uri, de obicei primiți un pictor de timp care vă permite să setați un timp exact fără nicio îngrijorare manuală.
- Servicii de rezervare:Birourile medicale, agenții de turism, psihologii și consultanții trebuie să utilizeze un pictor de timp, astfel încât clienții să poată alege un timp exact.
Diferențe cheie între DatePicker și TimePicker
Sunt sigur că sunteți clar despre semnificația și utilitatea de bază a instrumentelor DatePicker și TimePicker. Să înțelegem acum cât de exact sunt diferite.| Diferenţă | Date Picker | Picker de timp |
| Scop | Aceasta este pentru selectarea unei date specifice într -un format specificat | Acest instrument este utilizat pentru selectarea unui timp |
| Design UI | Un calendar anual cu opțiuni pentru selecția datei, anului și lunii | Un ceas sau o opțiune de selecție de defilare |
| Opțiuni de personalizare | Alegeți intervalul de date disponibil pentru a selecta. Puteți dezactiva chiar datele selectate din cauza indisponibilității sau a altor rezervări | Alegeți un interval de timp, alegeți un format de 12 sau 24 de ore și oferiți opțiuni pentru AM/PM |
| Utilitate | Utilizat mai ales în sistemele de rezervare și formularele de înregistrare | Folosit în alarme, memento -uri, programarea programării |
Când să folosiți un datepicker vs. un cronometru
Înțelegeți -vă bine cerințele dvs. de DatePicker și TimePicker pentru o gestionare lină. Pe baza acestui lucru, puteți selecta cu ușurință dacă un pictor de date se potrivește nevoilor dvs. sau a unui pictor de timp.- Utilizați un datepicker când ...trebuie să obțineți date specifice, cum ar fi rezervările de călătorie, rezervările de zbor, înregistrarea evenimentelor și înregistrarea atelierului.
- Folosiți un cronometru când ...doriți rezervări de timp specifice pentru servicii precum părul, unghia, frumusețea și serviciile de spălare auto.
Plugin -uri populare DatePicker și TimePicker
Pentru WordPress sau JavaScript, iată o listă de instrumente și pluginuri care te -ar ajuta să adăugați un picker de date sau un pictor de timp pe site -ul dvs. web.- JQuery UI DatePicker
- FlatPickr
- TimePicker.js
- Plugin -uri WordPress Data și Time Picker
Utilizând ARFORMES cu Date și Ora Picker
Să folosim acum ARFORMS pentru a crea un formular care are atât secțiuni DatePicker, cât și Time Picker. Și asta este complet gratuit!Pasul 1: Descărcați pluginul ARFORMS

Sunteți gata să activați arformele, de contact pluginul formularului? Apoi descărcați -l din directorul pluginului și instalați -l+activați -l pentru a merge mai departe.
Pasul 2 Adăugați un formular și detalii noi

Acum, accesați ARFORMS din panoul din stânga și adăugați un nou formular. Adăugați detaliile formularului despre titlu și descrierea și alegeți o temă. Puteți opta chiar și pentru un șablon pentru personalizarea rapidă.
Pasul 3 Începeți să creați câmpuri de formular

Acum, este momentul interesant pentru a începe să creezi formularul tău. Creez o formă foarte simplă și ușoară pentru serviciile de salon care are nevoie de utilizatori pentru a -și selecta data și ora de programare. Toate câmpurile necesare, cum ar fi numele, contactul, lotul, serviciile și așa mai departe, vor fi adăugate pentru ușurință. Postează asta, este timpul să adăugăm secțiunea noastră de date și secțiunea de oră pentru un formular perfect.
Pasul 4 Adăugarea câmpului Data

După ce adăugați câmpul Data, veți obține o opțiune exclusivă de setări, trecând deasupra câmpului. Pentru a edita fără probleme caracteristicile câmpului datei, faceți clic pe Setări.

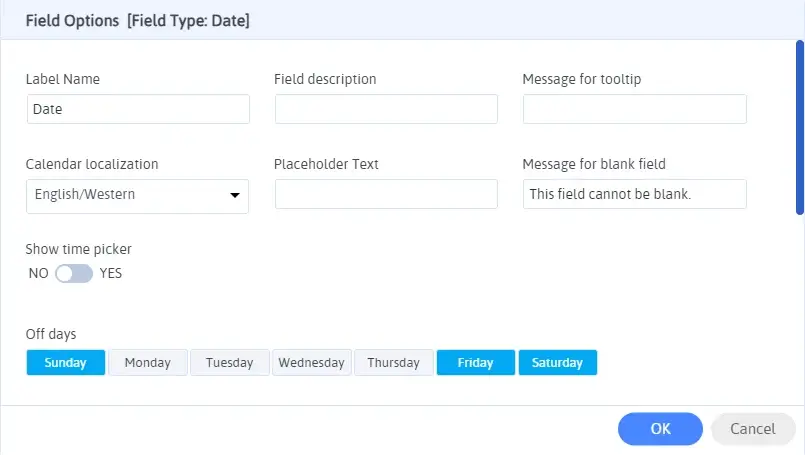
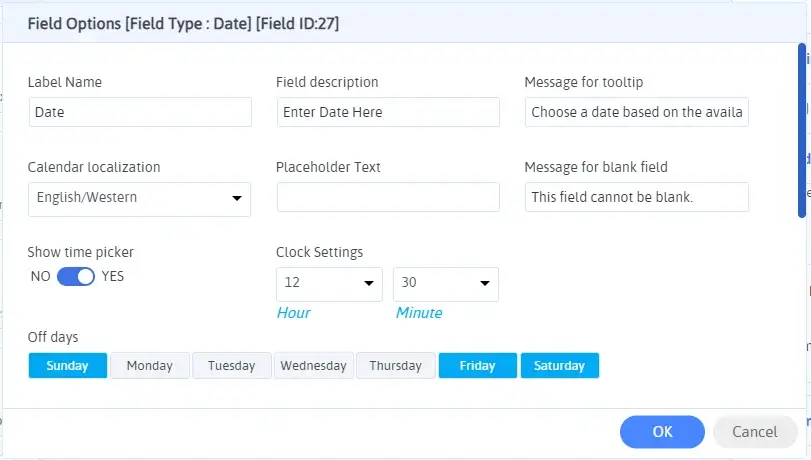
- Din aceste setări, puteți seta cu ușurință numele și descrierea etichetei, dacă este necesar. Adăugarea și un instrument de instrumente vă poate îmbunătăți formularul.
- În plus, puteți selecta localizarea avansată a calendarului pe baza grupului de persoane care interacționează cu afacerea dvs.
- Când selectați opțiunea de „Afișați pictorul de timp”, data și ora pot fi alese rapid de către un utilizator împreună. Vom explora această caracteristică și după aceea aici.
- Acum vine selecția de zile libere. Alegeți zilele în care nu doriți ca cineva să aleagă din calendar pentru o funcție de afaceri lină. Am ales vineri, sâmbătă și duminică ca zile libere pentru înțelegerea ta.

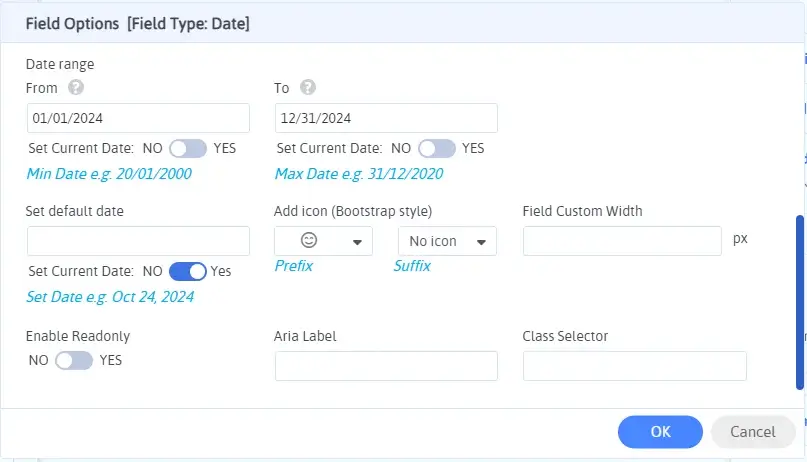
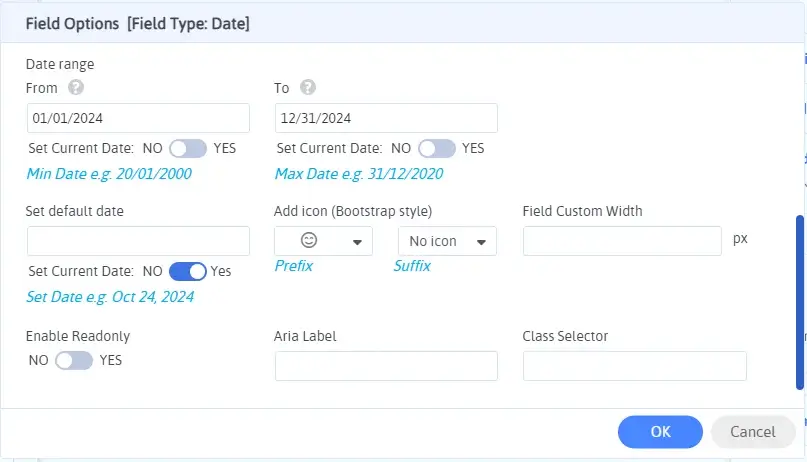
- Acum, puteți alege pur și simplu un interval de date în care doriți ca utilizatorii să selecteze data.
- În plus, puteți alege, de asemenea, o dată implicită, prefix, butoane de pictogramă sufixului, lățimea câmpului, etichete și orice alte funcții avansate pe care doriți să le activați.
- Selectați pe OK pentru salvarea cu ușurință a formularului.
Acum, la fel cum am adăugat câmpul Data și am făcut clic pe Setări, pur și simplu adăugați câmpul de timp. În plus, faceți clic pe opțiunea Setări pentru a edita și explora funcțiile avansate.

Editați setările pe baza cerințelor dvs. pentru a perfecționa formularul. Alegeți formatul de 12 sau 24 de ore pentru câmp, conform simplității utilizatorilor.
Acum, tot ce trebuie să faceți este să faceți clic pe formularul de salvare și va fi perfect gata de utilizare.
Pasul 6 Copiați și publicați formularul

După salvarea formularului, accesați formularele de gestionare. Aici, veți vedea forma noastră creată. Acum, treceți peste coduri scurte și faceți clic pe el pentru a -l copia cu ușurință.
Alegeți o anumită pagină, postare sau locație pentru a afișa formularul pe site -ul dvs. web pentru a -l face accesibil public. Acolo, lipiți codul scurt și publicați/actualizați pagina/postarea și formularul dvs. va fi gata în cel mai scurt timp.

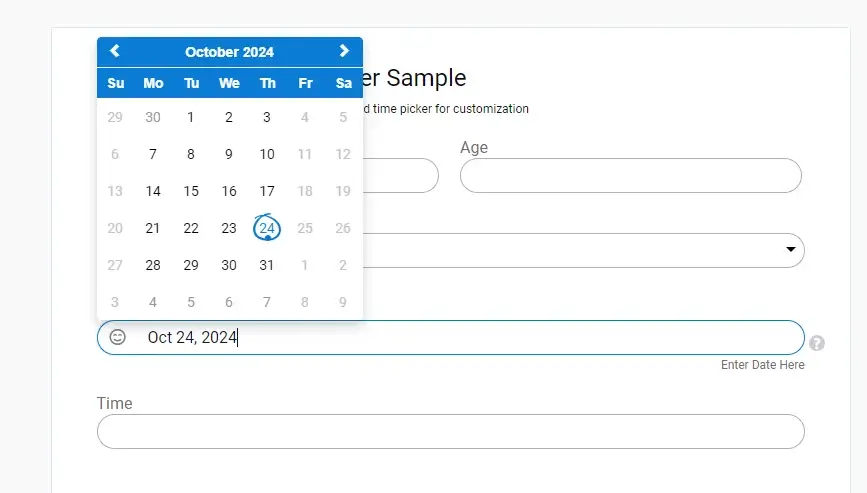
Verificați cum se dezactivează pictorul de date vineri, sâmbătă și duminică, conform setărilor noastre și afișează și data curentă. Așa arată o formă avansată și perfectă.

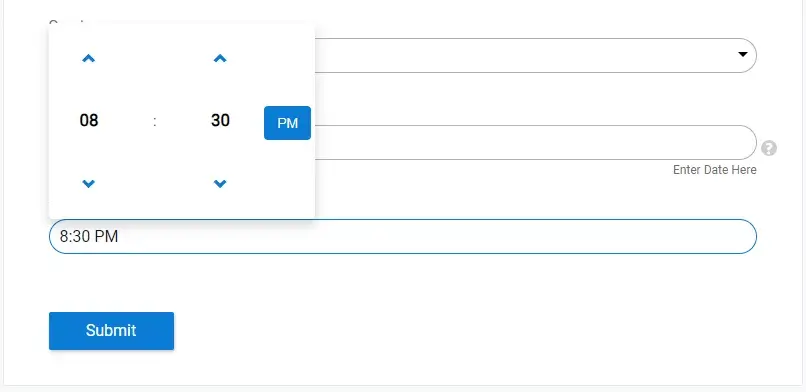
Pe baza selecției unui format de 12 ore, alegerea timpului este corectă și funcționează bine.
Acum, să edităm formularul nostru pentru contopirea sarcinilor datei și a timpului de a alege. Pentru asta, accesați formularele și faceți clic pe pictograma Editare pentru a edita formularul.

Ștergeți secțiunea de culegere a timpului și accesați meniul Setări din instrumentul de culegere a datelor. Activați opțiunea de picker de timp și setați -vă formatul. Salvați formularul și reîmprospătați postarea/pagina/locația în care ați trecut codul scurt pentru o ieșire perfectă folosind un singur instrument.

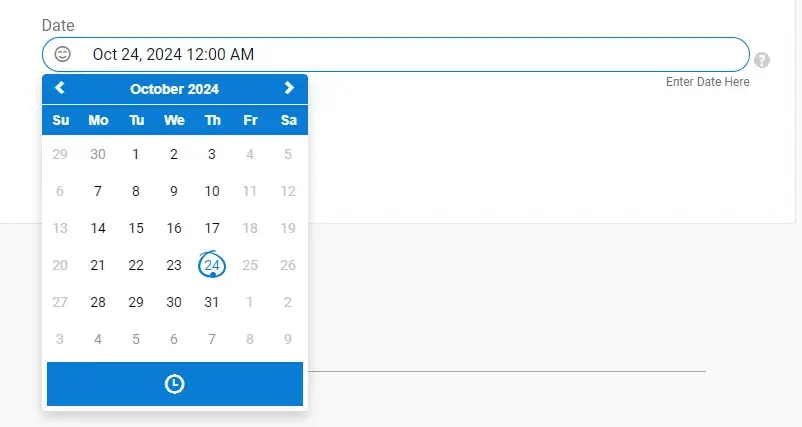
Verificați cum puteți accesa calendarul, precum și instrumentul de picker de timp dintr-un singur loc în sine. Aici, puteți seta o caracteristică foarte particulară. Acesta este formatul său de douăsprezece sau douăzeci și patru de ore.
Acesta este un timp de timp dacă doriți să permiteți selectarea oricărui timp pentru serviciul dvs.!
Înfășurarea diferenței dintre instrumentele de picker data și ora
Acest instrument foarte minuscul schimbă jocul de colectare a datelor. Te ajută în munca ta de planificare. Utilizarea acestui lucru cu instrumente precum ARFORMS este cea mai bună pentru rezervarea și programarea de bază prin crearea unui formular de înregistrare sau rezervare.Căutați funcții și sugestii mai avansate? Parcurgeți blogul nostru pentru a afla cel mai bun din lumea WordPress și pentru a fi inspirat.


