Cum să afișați o secțiune de recenzii pe site-ul WordPress folosind Elementor
Publicat: 2022-03-01Prezentarea recenziilor și feedback-ului de la clienți reali vă ajută să construiți dovezi sociale puternice. Recenziile îi ajută pe potențialii cumpărători să decidă dacă să investească în produsul dvs. merită banul sau nu.
În loc să aibă încredere într-un agent de marketing sau într-un agent de vânzări, consumatorii se bazează pe recenziile clienților reali pentru a opta pentru un serviciu sau un produs. 90% dintre consumatori consideră că aceste recomandări personale sau recenzii online ale utilizatorilor reali sunt utile atunci când fac o achiziție.
Dacă rulați un eCommerce sau orice site web de vânzare de produse online construit cu WordPress și căutați o modalitate simplă, dar creativă de a afișa recenzii, atunci ați ajuns pe pagina potrivită.
În acest articol, vă vom ghida despre cum să afișați o secțiune de recenzii pe un site WordPress folosind Elementor și PowerPack.
Și asta, fără a scrie măcar o singură linie de cod. Captivant! Nu-i aşa?
Cum adaug o secțiune de recenzii în site-urile Elementor

Cel mai simplu și mai ușor mod de a adăuga o secțiune de recenzii pe site-urile WordPress este prin utilizarea Elementor și PowerPack Elements.
PowerPack Elements este cel mai bun supliment pentru Elementor. Vine cu peste 80 de widget-uri creative și puternice care vă permit să vă extindeți funcționalitatea Elementor la nivelul următor și vă ajută să construiți site-uri web frumoase într-un timp record.
Vorbind despre o secțiune de recenzii, PowerPack include un widget impresionant pentru caseta de recenzii, care vă oferă flexibilitate completă pentru a crea o secțiune dedicată pentru caseta de recenzii pentru a vă etala frumos recenziile despre produse.
De asemenea, widget-ul oferă mai multe opțiuni de stil de design. Și fără a scrie măcar o singură linie de cod, vă permite să personalizați caseta de recenzie în fiecare aspect.
Cum să afișați o secțiune de recenzii pe site-ul WordPress folosind Elementor
Să vedem cum puteți folosi widgetul PowerPack Review Box și Elementor pentru a crea o secțiune de recenzii pe WordPress.
Înainte de a începe, asigurați-vă că ați instalat Elementor și PowerPack Elements activate pe site-ul dvs. WordPress.
Trageți și plasați widgetul PowerPack Review Box
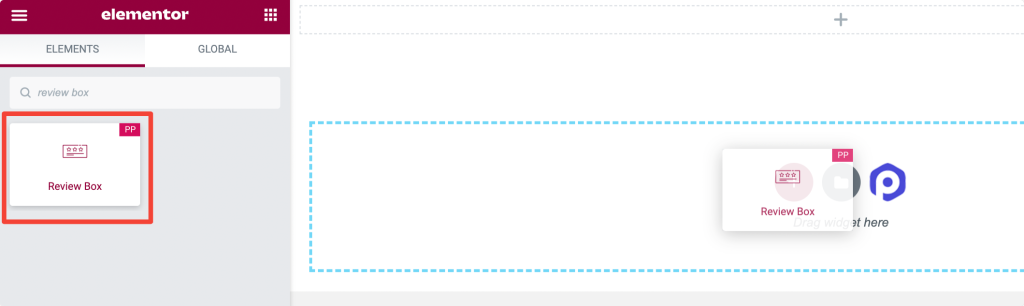
Mai întâi, deschideți pagina în editorul Elementor și, în bara de căutare, tastați Caseta de revizuire și trageți și plasați widgetul pe pagină.

Verificați de două ori semnul „PP” în colțul din dreapta sus al widget-ului pentru a vă asigura că este un element PowerPack.
Adăugați conținut în widgetul Caseta de revizuire
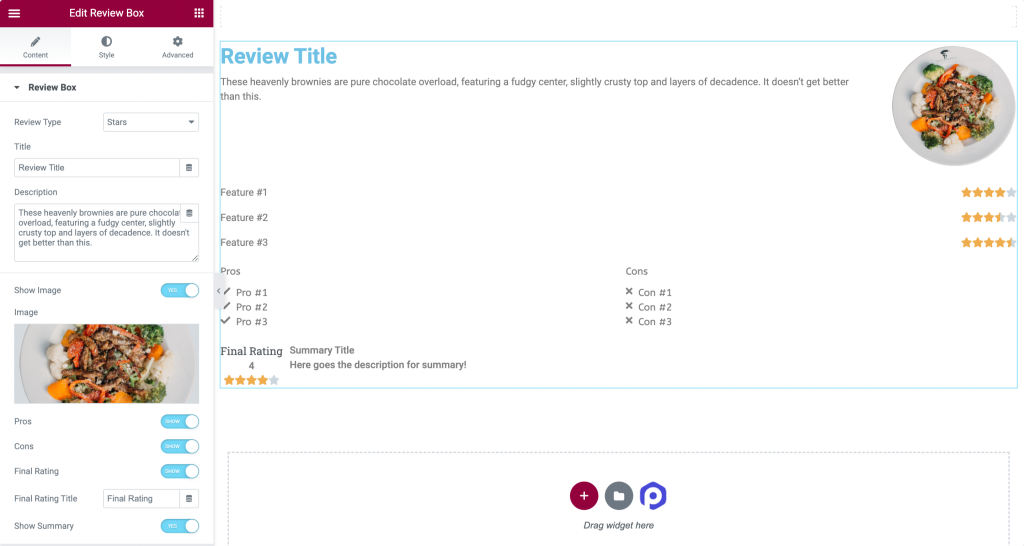
Navigați la fila Conținut a widgetului Caseta de revizuire. În fila Conținut, veți găsi două subsecțiuni:
- Caseta de recenzii
- Examinați articolele
Caseta de recenzii
În această secțiune, veți obține opțiuni pentru a personaliza conținutul casetei de recenzie.

Să aruncăm o privire rapidă la aceste opțiuni:
- Tip de recenzie: Această opțiune vă permite să alegeți tipul de recenzie dintre cele trei modele disponibile: Stele, Procent și Număr.
- Titlu: puteți adăuga un titlu personalizat la caseta de recenzie din această opțiune.
- Descriere: Aici puteți oferi clienților o scurtă descriere a produsului sau serviciului dvs. și a specialității acestuia. Amintiți-vă, o descriere scurtă și dulce pare mai atractivă, deoarece este ușor de citit și de digerat.
- Afișați imaginea: activând această opțiune, puteți adăuga o imagine a produsului.
- Pro: Aceasta este o caracteristică suplimentară oferită de PowerPack. Aici puteți adăuga avantajele produsului sau serviciului dvs.
- Contra: La fel ca și profesioniștii, aveți flexibilitatea de a adăuga dezavantajele produsului dvs. împreună cu recenziile.
- Evaluare finală: activați opțiunea de a afișa o evaluare finală în caseta de evaluare.
- Titlul de evaluare finală : după ce activați funcția de evaluare finală, puteți personaliza și titlul de evaluare finală după preferințe.
- Afișați rezumatul: pe lângă aceste caracteristici, puteți, de asemenea, să stilați „Casuța de revizuire” adăugând un rezumat în ea.
Aceste opțiuni de conținut vă ajută să creați o casetă de recenzie complet personalizată cu Elementor.
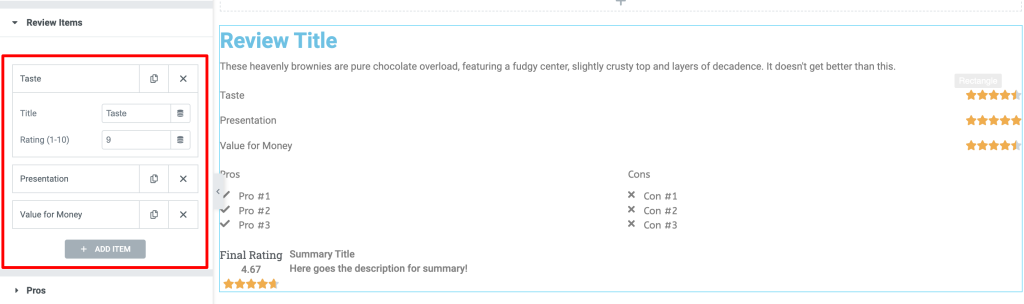
Examinați articolele
În această secțiune, veți avea opțiuni pentru a adăuga caracteristici cheie și evaluări personalizate ale produselor dvs., iar pe baza caracteristicilor și evaluărilor adăugate, clienții dvs. vor alege produsele.
În funcție de tipul de produs, puteți adăuga oricâte caracteristici cheie doriți.
Să vedem cum arată după personalizarea filei Conținut.

Fila Stil a widgetului Caseta de revizuire
Să vedem cum poți stila fiecare opțiune disponibilă în Caseta de revizuire.
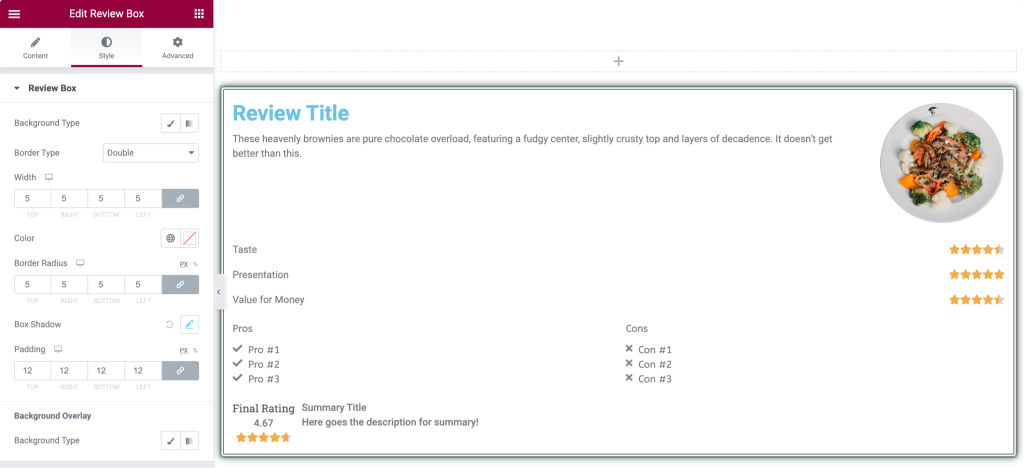
Navigați la fila Stil și veți găsi o mulțime de opțiuni de stil.
Caseta de recenzii
În această secțiune, veți obține mai multe opțiuni de stil pentru a personaliza aspectul casetei dvs. de recenzii.

- Tip de fundal: Această opțiune vă permite să stilați caseta de revizuire adăugând un fundal Clasic sau Gradient. Puteți adăuga o imagine sau o culoare solidă.
- Tipul chenarului: aici poate fi adăugat un chenar la caseta de revizuire.
- Raza chenarului: Raza chenarului poate fi ușor ajustabilă cu această opțiune.
- Box Shadow: Vă permite să adăugați umbră casetei de recenzie.
- Suprapunere fundal : Cu această opțiune, opacitatea fundalului poate fi ajustată.
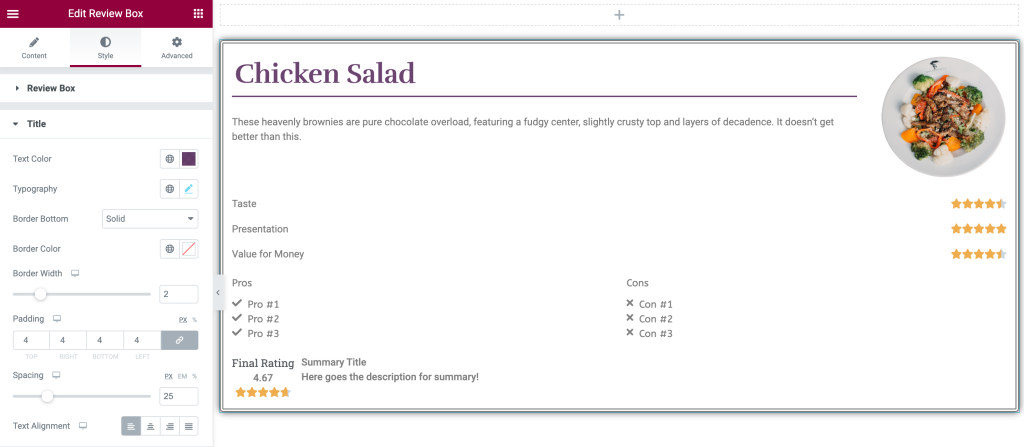
Titlu
În această secțiune, veți avea mai multe opțiuni pentru stilul titlului casetei de revizuire. Să aruncăm o scurtă privire asupra acestor caracteristici:


- Culoare text: Culoarea textului titlului poate fi schimbată folosind această opțiune.
- Tipografie: Cu această caracteristică, puteți modifica tipografia textului titlului.
- Border Bottom: Un chenar poate fi adăugat în partea de jos a textului titlului. Sunt disponibile trei tipuri de modele de chenar; Solid, punctat și punctat.
- Culoarea chenarului: Din această opțiune, puteți adăuga o culoare a chenarului.
- Lățimea chenarului: Lățimea chenarului poate fi ajustată aici.
- Umplutură: puteți ajusta umplutura de la toate marginile casetei de revizuire.
- Spațiere: permite adăugarea de spațiu între titlu și descriere.
- Alinierea textului: Aici puteți alinia textul titlului în caseta de revizuire.
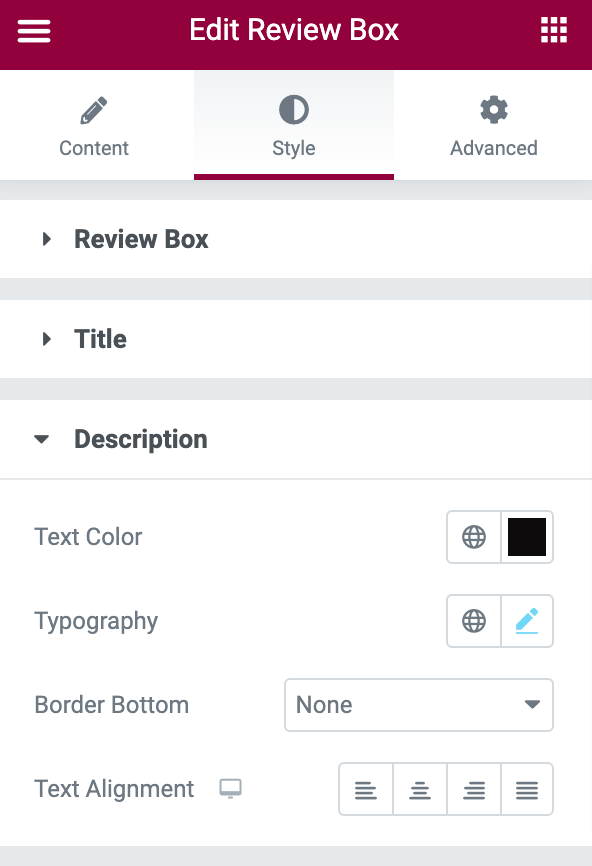
Descriere

În secțiunea de descriere, există multe opțiuni pentru a stila și proiecta descrierea. Oferă opțiuni pentru culoarea textului, tipografie, marginea de jos și alinierea textului.
Examinați articolele
În această secțiune, veți avea o mulțime de opțiuni suplimentare, inclusiv toate opțiunile pe care le-am discutat în titlu și descriere. Pe lângă opțiunile de stil de text, veți avea o opțiune de tip de chenar pentru a evidenția caracteristicile cheie.
Această secțiune include o mulțime de caracteristici suplimentare, altele decât culoarea textului și tipografia , cum ar fi tipul chenarului, lățimea chenarului, culoarea chenarului, umplutura, spațierea elementelor și multe altele.
Evaluare finală
În această secțiune, partea de text și evaluare poate fi configurată separat, ca toate caracteristicile disponibile în secțiunea de titlu și descriere pentru stil. De asemenea, puteți avea multe funcții precum Aliniere, Culoare de fundal, Tipografie etc.
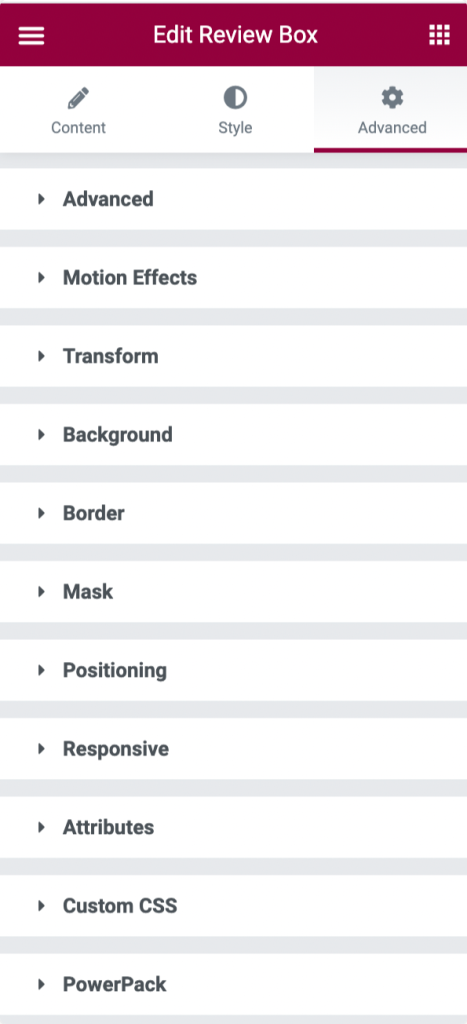
Configurați fila avansată a widgetului Caseta de revizuire
Accesați fila Avansat și veți găsi toate opțiunile suplimentare disponibile pentru a personaliza și stiliza widget-ul Caseta de revizuire.

Să aruncăm o privire rapidă și să discutăm pe scurt aceste opțiuni.
- Avansat: opțiunile avansate, cum ar fi ajustarea marginii și umplutura widget-ului Caseta de revizuire, pot fi făcute în această secțiune.
- Efecte de mișcare: Vă permite să personalizați Caseta de revizuire activând efectele de defilare, efectele mouse-ului, animația lipicioasă și de intrare.
- Transformare: în această secțiune, puteți stila și transforma widget-ul Caseta de revizuire ajustând caracteristici precum; Rotire, Compensare, Scalare, Înclinare, Întoarcere orizontală și Întoarcere verticală.
- Fundal: Această secțiune vă permite să setați tipul de fundal al widget-ului Caseta de revizuire. De asemenea, puteți ajusta durata tranziției.
- Chenar: este ușor să ajustați widget-ul Caseta de revizuire prin stilul chenarului acestuia. De asemenea, tipul de chenar, raza și umbra chenarului de stil al widget-ului Caseta de revizuire pot fi făcute aici.
- Mască: Această opțiune vă permite să activați opțiunea mască și să personalizați cu ușurință forma, dimensiunea, poziția și repetarea acesteia.
- Poziționare: Poziția și lățimea widget-ului Caseta de revizuire pot fi ajustate în această secțiune.
- Responsive: în această secțiune, capacitatea de răspuns a widget-ului Caseta de revizuire poate fi ajustată. Indiferent dacă îl faceți extrem de vizibil și reglabil pe mobil, tabletă și desktop.
- Atribute: în această secțiune, este disponibilă o opțiune de adăugare a unor atribute personalizate la widget-ul Caseta de revizuire.
- CSS personalizat: este o opțiune suplimentară pentru a adăuga cu ușurință propriul CSS personalizat.
- PowerPack: Aici veți obține opțiuni PowerPack mai avansate, cum ar fi Condiții de afișare, Link Wrapper și Cursor personalizat.
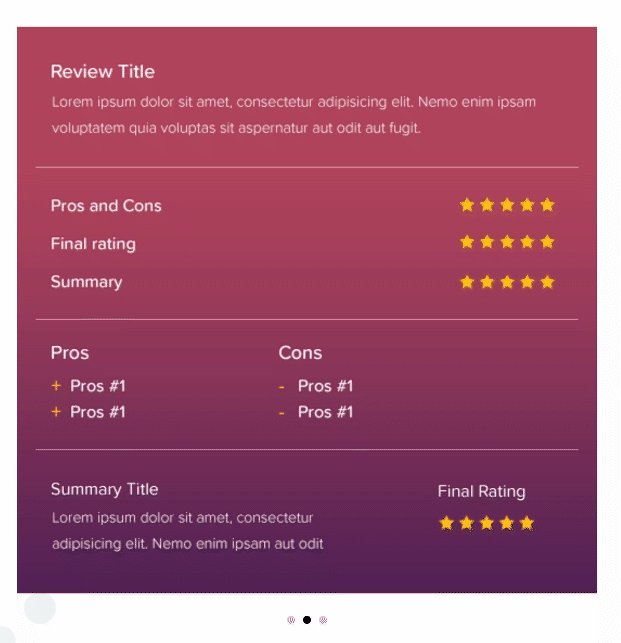
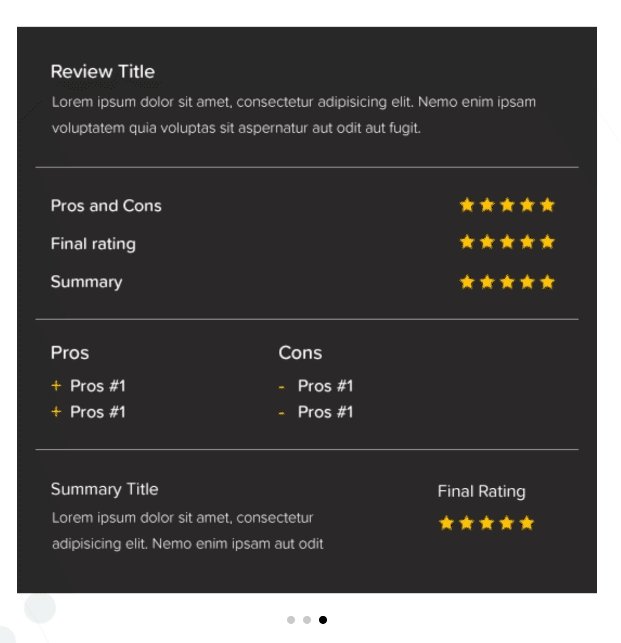
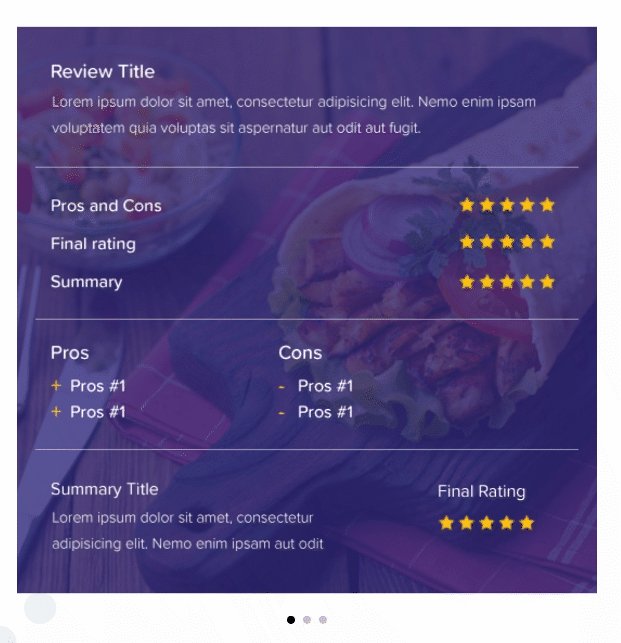
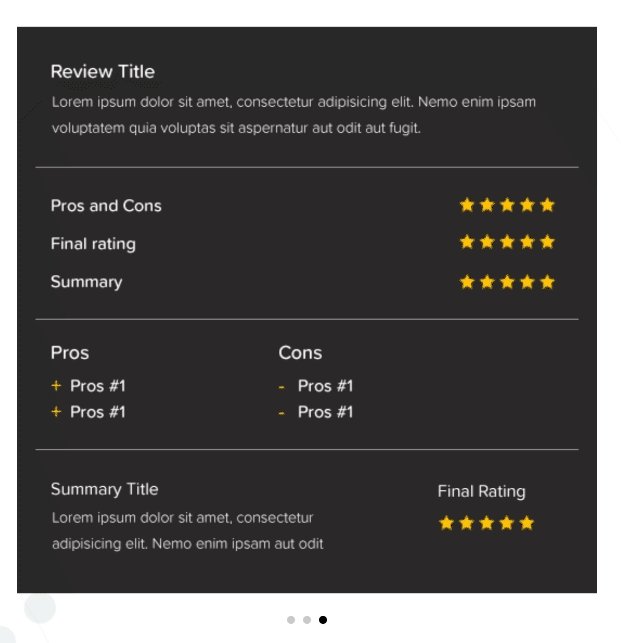
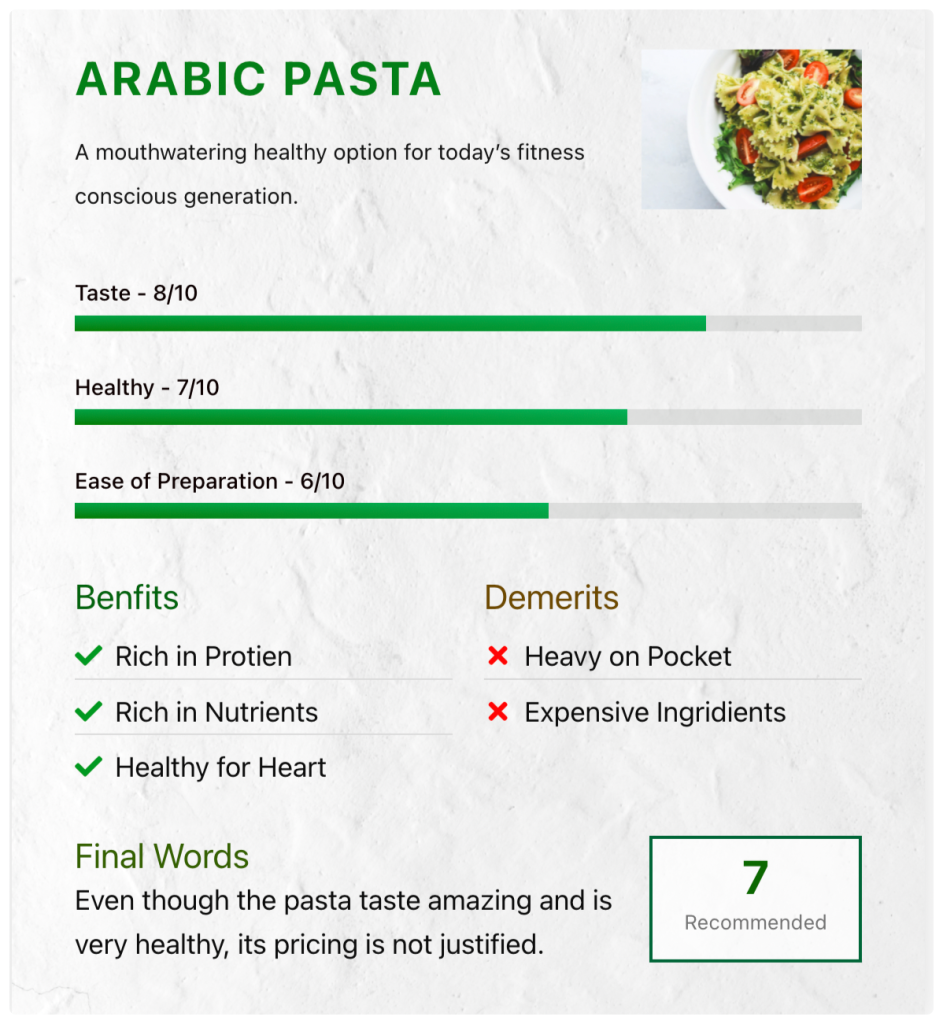
Să vedem aspectul final al casetei de recenzii.
Aspectul final al casetei de recenzie după stilarea și personalizarea acesteia folosind widgetul PowerPack Review Box.

Obțineți acum widgetul PowerPack Review Box!
Adăugarea de recenzii pozitive despre produsele sau serviciile dvs. vă va depăși credibilitatea afacerii. Clienții se raportează la acele recenzii de încredere și vă ajută să generați mai multe vânzări pentru afacerea dvs.
Cu PowerPack, obțineți peste 80 de widget-uri creative și la îndemână pentru a crea site-uri web WordPress mai bune și mai frumoase folosind Elementor.
Sperăm că acest tutorial vă va ajuta să creați o casetă interactivă de recenzii pentru a afișa dovezile sociale ale serviciului sau produsului dvs.
Dacă ți-a plăcut să folosești acest element, suntem siguri că îți va plăcea să ai și celelalte Widgeturi PowerPack ale noastre. Pentru că înțelegem cerințele dvs., proiectarea site-ului dvs. web cu PowerPack nu necesită nici măcar un singur cuvânt de codare și este atât de simplu, eficient și ușor de utilizat.
Faceți clic aici pentru a obține un widget pentru caseta de recenzie pentru Elementor folosind PowerPack.
Dacă ați ajuns aici, presupunem că ați parcurs întreg articolul nostru și că și vouă l-a plăcut.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsuri de la tine.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și Youtube.
