Afișați postările WordPress cronologic utilizând widgetul Timeline pentru Elementor
Publicat: 2022-07-27Doriți să afișați postările dvs. WordPress în ordine cronologică folosind widget-ul Elementor Timeline?
Dacă da, atunci ați ajuns pe pagina potrivită.
Widgeturile cronologice vă permit să prezentați conținutul site-ului dvs. în cronologie la data și ora corespunzătoare.
Să presupunem că sunteți freelancer și doriți să afișați cronologic cele mai bune postări pe site-ul dvs. web sau dacă veți enumera cele mai populare postări pentru publicul dvs., puteți utiliza widget-ul Cronologie.
În acest articol, vom oferi informații detaliate despre cum să afișați postările WordPress într-un format cronologic utilizând suplimente Elementor și PowerPack Elementor.

De ce să folosiți cronologie pentru a afișa postări WordPress?
Cronologie conțin informații în barele separate pe care se poate face clic după o secvență de timp. Este folosit pentru a enumera evenimentele istorice, realizările sau unele sarcini importante în ordine cronologică.
Cel mai bine ar fi să vă gândiți să adăugați cronologie pe site-ul dvs., deoarece vă poate beneficia în mai multe moduri:
- Puteți afișa postările dvs. WordPress cu data și ora.
- Puteți folosi cronologie pentru a vă prezenta postările vechi și noi, realizările, istoricul de branding etc.
- Este o modalitate eficientă de a spune povestea dvs. vizitatorilor dvs. într-o manieră sistematică pas cu pas, asemănătoare cu evenimentele, listând ora și data în ea.
- Folosind cronologie pentru postările de pe site-ul dvs., vă puteți implica vizitatorii în blogurile dvs. anterioare, sporind implicarea în postările mai vechi care și-au pierdut deja interacțiunea.
- Poate ajuta la creșterea experienței utilizatorilor pe conținutul site-ului dvs.
- Cu ajutorul acestor cronologie, vă puteți prezenta cu ușurință istoricul afacerii dvs.
- Prezentarea cronologiei poate ajuta la construirea încrederii cu publicul dvs.
Așadar, afișarea postărilor tale WordPress în ordine cronologică poate aduce beneficii site-ului tău.
Cel mai bun widget de cronologie pentru Elementor – PowerPack Elementor Addons
Timeline vă permit să afișați postările WordPress în ordine cronologică folosind Elementor. Cu toate acestea, versiunea gratuită sau pro Elementor nu include niciun widget pentru afișarea cronologiei.
Deci, trebuie să alegeți un supliment terță parte pentru a face toate acestea să se întâmple.
Vă recomandăm suplimentele PowerPack pentru Elementor, care este unul dintre cele mai bune suplimente pentru generator de pagini Elementor.
Peste 80 de widget-uri impresionante și peste 150 de șabloane pre-proiectate furnizate de PowerPack vor oferi site-ului dvs. o experiență proaspătă, captivantă de fiecare dată când creați ceva nou folosindu-le.
Widget PowerPack Timeline pentru Elementor
Widgetul PowerPack Timeline este cea mai bună soluție pentru a crea postări cronologice pentru site-ul dvs. WordPress folosind generatorul de pagini Elementor.
Widgetul Timeline de la PowerPack este un widget Elementor plin de funcții care vă permite să prezentați conținutul important al paginii dvs. web, cum ar fi istoricul companiei, ghiduri pas cu pas, bloguri etc., împreună cu marcajele de dată și oră.
Caracteristicile widgetului PowerPack Timeline
- Acceptă atât tipuri de conținut personalizat, cât și dinamic.
- Permite mai multe personalizări și opțiuni de stil, cum ar fi săgeata cardului, opțiunile de animație a cardului etc.
- Oferiți opțiuni de stilare a tipografiei de conținut în toate aspectele posibile.
- Alegeți între direcțiile barei cronologice.
- Vă oferă flexibilitatea de a crea cronologie atât în format vertical, cât și orizontal.
Să vedem în detaliu funcționalitățile widget-urilor PowerPack Timeline.
Afișați postările dvs. WordPress în format cronologie folosind Elementor
Pentru a afișa cronologia postării WordPress pe site-ul dvs., mai întâi, trebuie să instalați și să activați generatorul de pagini Elementor și suplimentele PowerPack Elementor.
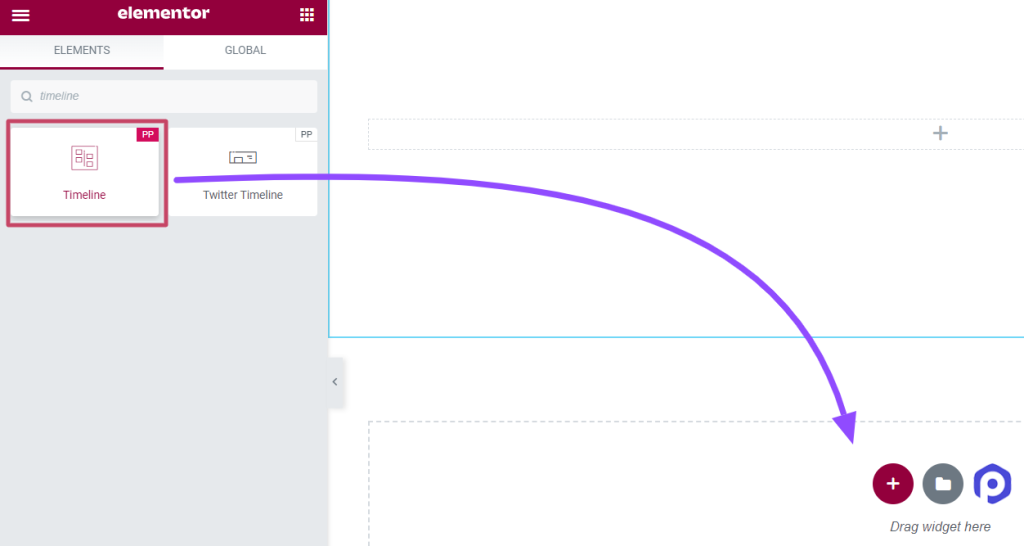
Acum, deschideți pagina folosind editorul Elementor, introduceți Timeline în bara de căutare și trageți și plasați widgetul pe pagină.
Nu uitați să verificați semnul PowerPack PP în colțul din dreapta sus al widget-ului.

După ce glisați și plasați widgetul pe pagină, navigați la fila Conținut.
Personalizați și configurați fila Conținut a widgetului Timeline
Fila Conținut a widget-ului cronologie include patru secțiuni:
- Setări
- Interogare (Această secțiune se va afișa numai dacă alegeți sursa cronologică ca „Postări”)
- Postări (Această secțiune se va afișa numai dacă selectați sursa cronologică ca „Postări”)
- Cronologie
Să vedem fiecare dintre aceste secțiuni în detaliu.
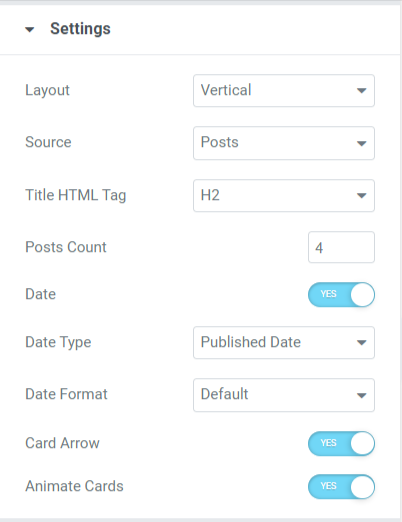
Setări

Să ne uităm la caracteristicile disponibile în această secțiune:
- Aspect: alegeți aspectul cronologic, fie pe verticală, fie pe orizontală.
- Sursă: Deoarece aici vorbim despre cum să afișați postările WordPress cronologic, trebuie să alegeți tipul sursei ca Postări. Selectarea opțiunii de postări va permite widget-ului Cronologie să preia conținutul site-ului dvs. existent (fie postări existente, șabloane, secțiuni salvate etc.) și să le afișeze în formatul cronologiei.
- Etichetă HTML de titlu: Cu ajutorul acestei caracteristici, puteți seta o etichetă HTML pentru titlul conținutului pentru fiecare postare.
- Număr de postări : Folosind această opțiune, puteți seta numărul de postări pe care doriți să le afișați în cronologie.
- Data: activați această funcție pentru a afișa datele publicate ale postărilor.
- Tip de dată: alegeți un tip de dată utilizând această opțiune.
- Format de dată: Cu această opțiune, puteți alege formatul de dată.
- Săgeată card: Activați această opțiune pentru a afișa un model asemănător unui card pentru fiecare postare de conținut.
- Animați carduri: aplicați această funcție pentru a activa animația cardului pentru cronologia.
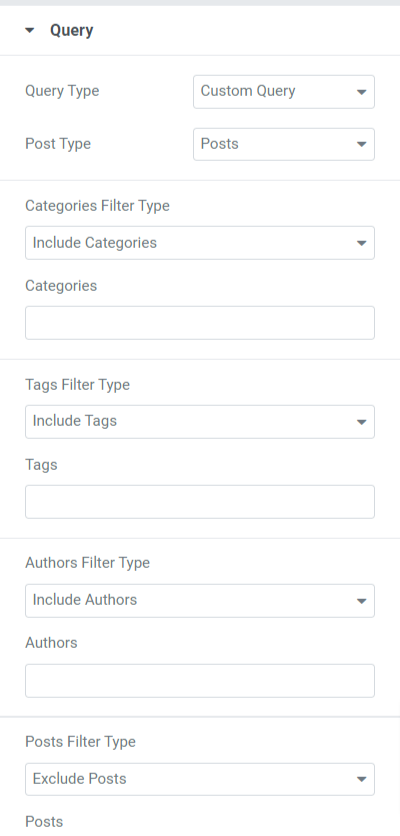
Interogare

Să ne uităm la caracteristicile disponibile în această secțiune:
- Tip de interogare: trebuie să alegeți un tip de interogare și o interogare personalizată ca tip de interogare folosind această opțiune.
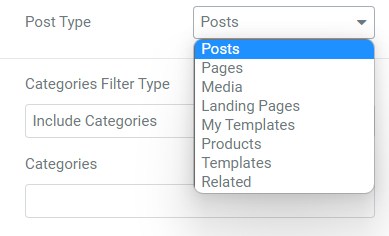
- Tip de postare: aici sunt disponibile mai multe opțiuni pentru alegerea tipurilor de postare, cum ar fi pagini, postări, șabloane salvate etc. Alegeți un tip de postare în consecință dintre aceste opțiuni.

- Includeți/Excludeți opțiunile de categorie pentru diferite tipuri de filtre, cum ar fi categorii, etichete, autori, postări etc.
Postări

Să ne uităm la caracteristicile disponibile în această secțiune:
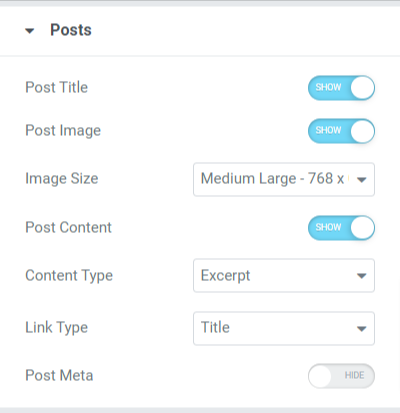
- Titlul postării: comutați la această opțiune dacă doriți să afișați un titlu al postării în postările din cronologia dvs.
- Postare imagine: activați opțiunea de postare imagine dacă doriți să afișați o imagine împreună cu conținutul în cronologia.
- Dimensiunea imaginii: Această opțiune vă permite să selectați dimensiunea imaginii pentru postările cronologice.
- Postați conținut: comutați la această opțiune dacă doriți să afișați conținutul postării în cronologie.
- Tip de conținut: Folosind această funcție, putem alege extrase ale postărilor sau opțiuni limitate de conținut.
- Tip link: alegeți un tip de link în care doriți să plasați linkul, fie că este titlu, buton sau card.
- Post Meta: Activați această opțiune dacă doriți să afișați alte categorii de postări, cum ar fi autorul postării, termenii postării etc.
- Separator meta-articole: dacă ați activat opțiunea meta postare, puteți permite unui divizor meta-articole să afișeze un divizor între articolele postate afișate în postările cronologice.
- Autor post: Activați această opțiune dacă doriți să afișați autorul postării pe postarea cronologică.
- Termenii de postare: Activați această opțiune dacă doriți să afișați termenii postării pe postarea cronologică.
- Selectați Taxonomie: puteți adăuga categorii și etichete la alegere folosind această opțiune.
Cu toate acestea, puteți personaliza și postarea cronologică folosind o sursă personalizată. Alegând această opțiune, puteți personaliza manual postările cronologice, puteți adăuga conținutul, conținutul media și multe altele.

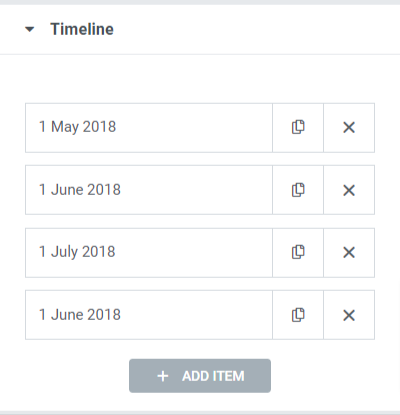
Cronologie

Deci, totul a fost despre personalizarea filei Conținut a widget-ului PowerPack Timeline. Acum să trecem la următoarea parte, adică, fila Stil.
Personalizați și configurați fila Stil a widgetului Timeline
Fila de conținut a widget-ului de file avansate include cinci secțiuni:
- Aspect
- Carduri
- Marker
- Datele
- Conector
Să vedem fiecare dintre aceste secțiuni în detaliu.
Aspect

Să ne uităm la caracteristicile disponibile în această secțiune:
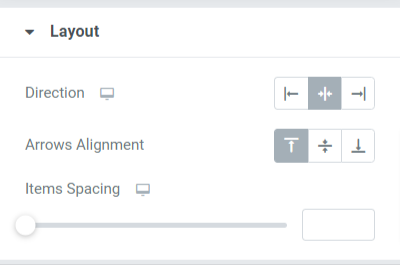
- Direcție: setați direcția barei cronologice folosind această opțiune.
- Arrow Alignment: Selectați o aliniere a săgeții cu această opțiune.
- Spațierea articolelor: Ajustarea acestei opțiuni va permite distanțarea între postările incluse în cronologia.
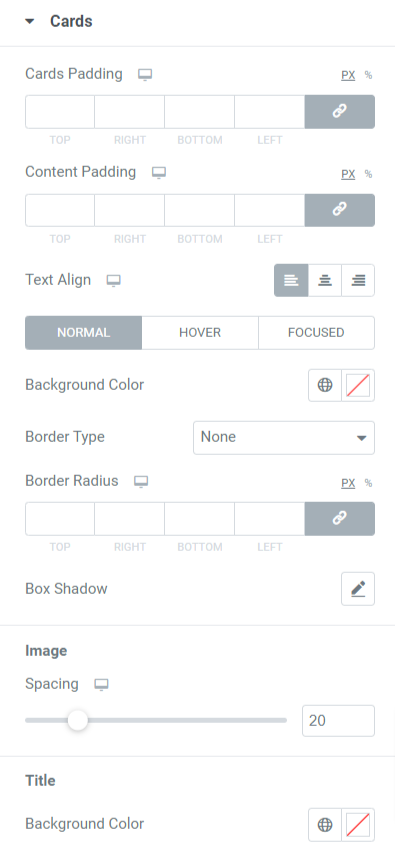
Carduri

Să ne uităm la caracteristicile disponibile în această secțiune:
- Cărți de umplutură: această opțiune va permite cardurilor să creeze distanțe între ele.
- Umplutură de conținut: această opțiune va crea spațiu între conținut și carduri.
- Aliniere text: Utilizați această opțiune pentru a seta alinierea textului.
- Culoare de fundal: Culoarea de fundal a textului poate fi schimbată folosind această opțiune.
- Tip de chenar: Această opțiune poate afișa un chenar pe card. Alegeți chenarele dintre tipurile disponibile, cum ar fi unite, punctate, dublate, punctate și caneluri.
- Raza chenarului: Aplicați raza chenarului pentru a afișa marginile fine pe margini.
- Box Shadow: Această caracteristică vă permite să afișați o chenar umbră. Personalizați culoarea și greutatea în consecință.
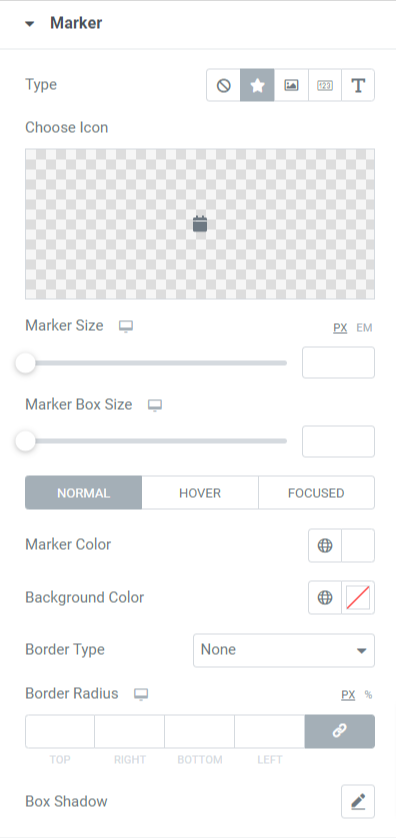
Marker

Să ne uităm la caracteristicile disponibile în această secțiune:
- Tip: Alegeți tipul de marcator ca pictogramă, imagine, număr sau text.
- Alegeți pictograma: dacă ați selectat o pictogramă ca tip de marcator, atunci alegeți o pictogramă și încărcați una din biblioteca de pictograme.
- Alegeți imaginea: dacă ați selectat o imagine ca tip de marcator, atunci alegeți o imagine și încărcați una din biblioteca media.
- Dimensiune marker: Setați dimensiunea markerului utilizând această opțiune.
- Dimensiunea casetei marcatorului: Folosiți această opțiune pentru a seta dimensiunea marcatorului.
- Culoarea marcatorului: Selectați o culoare a marcatorului folosind această opțiune.
- Culoare de fundal: personalizați culoarea de fundal a markerului cu această opțiune.
- Tip de chenar: alegeți un chenar pentru marcator dintre opțiuni precum solid, punctat, dublat, punctat și canelura.
- Raza chenarului: aplicați raza pentru a oferi margini netede razei pe care ați aplicat-o.
- Umbră casetă: Configurați opțiunea umbră casetă pentru a îmbunătăți aspectul markerului prin afișarea unei umbre.
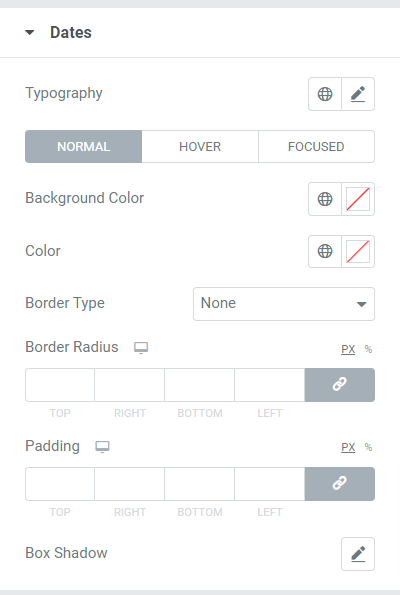
Datele

Să ne uităm la caracteristicile disponibile în această secțiune:
- Tipografie: personalizați întreaga tipografie a textului pentru data folosind această opțiune.
- Culoare de fundal: personalizați culoarea de fundal a textului datei cu această opțiune.
- Culoare: alegeți o culoare de text pentru dată folosind această opțiune.
- Tip de chenar: alegeți un chenar pentru textul datei dintre opțiunile date, cum ar fi unit, punctat, dublat, punctat și canelurat.
- Raza chenarului: Aplicați raza pentru a oferi margini netede și curate razei pe care ați aplicat-o.
- Umplutură: Această opțiune va crea suficient spațiu între textul datei și chenarul acestuia.
- Umbră casetă: Configurați opțiunea umbră casetă pentru a îmbunătăți aspectul textului datei afișând o umbră.
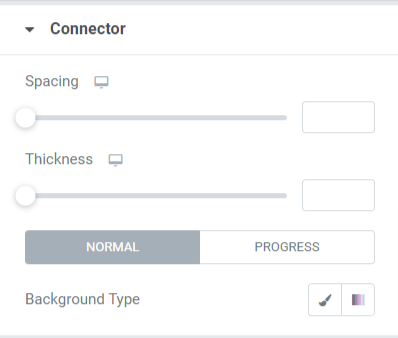
Conector

Să ne uităm la caracteristicile disponibile în această secțiune:
- Spațiere: această opțiune va permite distanțarea între conector și cardurile de conținut.
- Grosimea: Folosind această opțiune, puteți regla grosimea conectorului.
- Tip de fundal: Personalizați tipul de fundal al conectorului cu această opțiune.
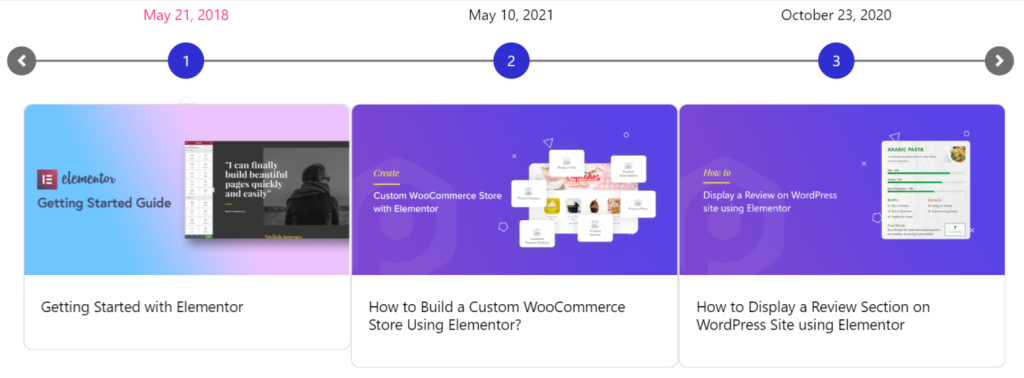
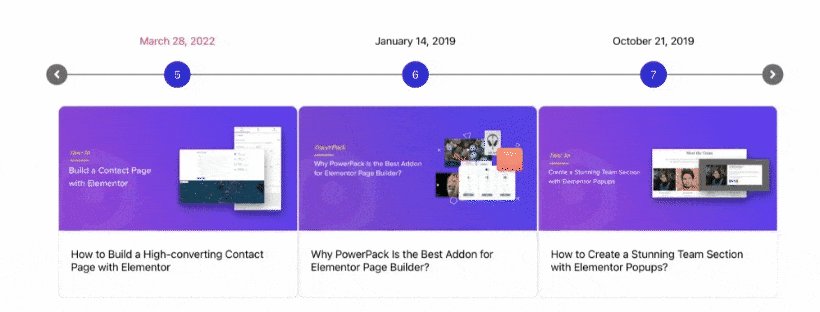
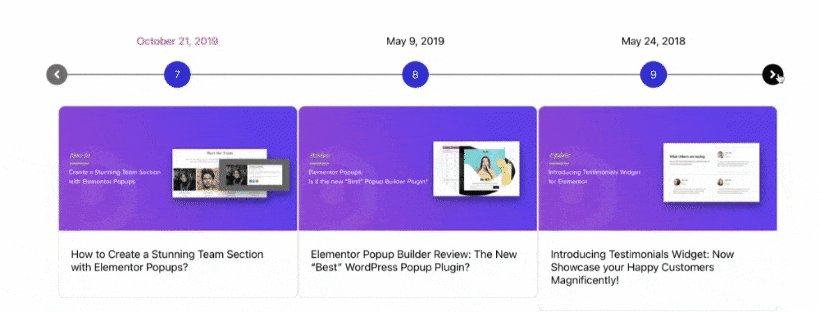
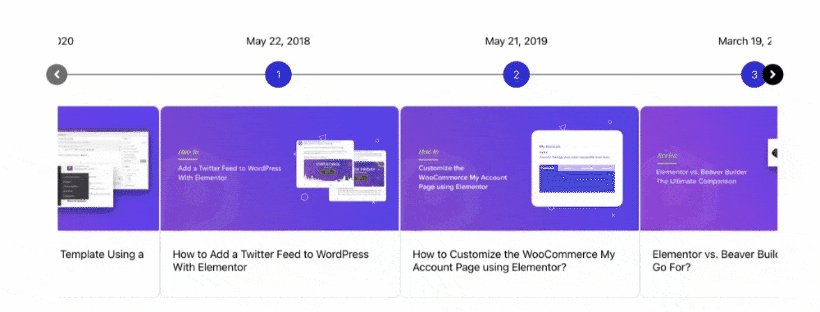
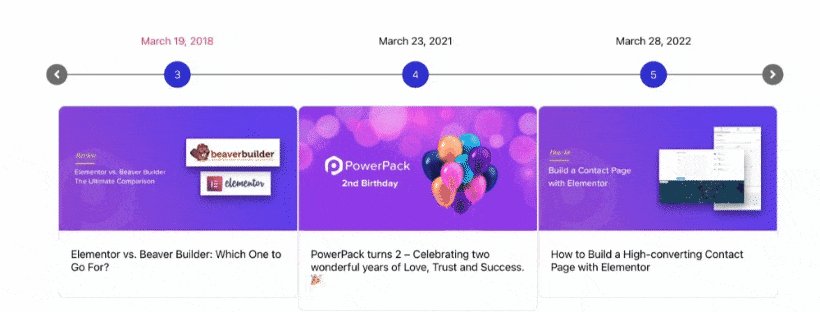
Deci, totul a fost despre crearea unei cronologie uimitoare pentru site-ul dvs. WordPress. După ce aplicați toate aceste modificări la fila Conținut și stil a widget-ului PowerPack Timeline, veți obține ceva de genul acesta.

Obțineți cel mai bun widget de cronologie pentru Elementor
Sperăm că acest blog tutorial v-a ajutat să creați „cronologie” incredibile pentru site-ul dvs. folosind widget-ul PowerPack Timeline.
Faceți clic aici pentru a obține widgetul cronologic PowerPack, pentru a atrage clienți noi pe site-ul dvs. și pentru a crește vânzările.
Dacă ți-a plăcut să citești acest articol, ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
