Merită Divi Builder? Avantaje, contra și noi instrumente AI revizuite
Publicat: 2024-10-28Încercați să vă dați seama dacă Divi Builder merită folosit , mai ales când există mai mulți constructori noi?
Dacă da, atunci nu ești singur!
Cu peste 970.000 de utilizatori activi , este de la sine înțeles că Divi Builder s-a impus ca unul dintre cei mai buni constructori WordPress.
Toate mulțumită interfeței sale de editare vizuală structurată și de tip drag-and-drop, instrumentelor bazate pe inteligență artificială și opțiunilor vaste de personalizare.
Dar este într-adevăr la înălțimea hype-ului?
În această recenzie a constructorului Divi, vom descompune caracteristicile cheie ale Divi, părțile sale bune, părțile nu atât de bune, costurile și multe altele. Deci, poți decide singur!
Acum, hai să pătrundem!
Evaluare generală
- Potrivit Trustpilot, Divi Builder, creat de Elegant Themes , a obținut o evaluare impresionantă de 4,9 din 5 , pe baza a peste 24.000 de recenzii.
- În ceea ce privește opinia noastră, îi acordăm Divi Builder 4,8/5 stele solide. Aici, am dedus 0,2 puncte , deoarece setul său vast de caracteristici poate fi copleșitor pentru începători.
Acestea fiind spuse, Divi încă compensează cu o documentație extinsă și un suport puternic pentru clienți. Deci, în ciuda acestei curbe ușoare de învățare, este încă unul dintre cei mai buni constructori WordPress pe care îi veți găsi astăzi.
A) Prezentare generală a Divi Builder
Divi Builder, dezvoltat de Elegant Themes , este, fără îndoială, unul dintre cei mai puternici și mai ușor de utilizat generatori de pagini WordPress.
Combină o interfață structurată de tip drag-and-drop cu aspecte prefabricate pentru a vă ajuta să creați site-uri web uimitoare fără codare.

Pentru a vă anunța, aveți două opțiuni pentru a utiliza Divi. Una este că puteți folosi Divi fie cu tema completă Divi (care include atât tema, cât și constructorul). Sau puteți lua pluginul Divi Builder și îl puteți utiliza cu orice temă WordPress pe care o preferați.
În plus, cu Divi Builder, puteți controla fiecare parte a site-ului dvs., de la anteturi la subsol. Utilizează o structură de secțiuni, rânduri și module pentru a face proiectarea simplă și ușoară.

Cea mai bună parte este caracteristica Divi AI , care ajută la generarea de conținut, imagini și multe altele. Tot ce trebuie să faci este să dai câteva îndemnuri ici și colo.
Și acolo aveți toate paragrafele, sugerați editări sau proiectați imagini vizuale în cel mai scurt timp. Acest lucru face crearea site-ului web mai rapidă și mai accesibilă atât pentru începători, cât și pentru designerii experimentați.
Această versatilitate face din Divi Builder o alegere ideală pentru toate tipurile de site-uri web, indiferent de nivelul dvs. de experiență.
B) Caracteristicile cheie ale Divi Builder
Acum, haideți să explorăm inima Divi Builder, adică caracteristicile sale cheie, pentru a vedea ce face Divi atât de diferit de restul.
1. Trageți și plasați Visual Builder
Unul dintre principalele aspecte remarcabile ale Divi este constructorul vizual de tip drag-and-drop . În plus, vă permite să vă proiectați site-ul direct pe front end.
Așadar, în loc să vă vizualizați constant modificările în editorul back-end și să vă previzualizați în mod constant modificările, puteți vedea editările în timp real.

Această caracteristică este incredibil de ușor de utilizat deoarece:
- Puteți să trageți și să plasați orice din blocuri de text, imagini, butoane etc. chiar acolo unde doriți. Fără codare, fără bătăi de cap.
- Ceea ce vedeți în timp ce construiți este exact cum va arăta site-ul dvs. atunci când este live.
- În plus, toate opțiunile sale de design sunt structurate într-un mod în care vă este ușor să vă proiectați site-ul în mod productiv.
Și chiar dacă este foarte ușor pentru începători, există o mulțime de opțiuni avansate dacă doriți mai mult control asupra designului.
Așadar, fie că abia sunteți la început sau că doriți ceva mai personalizabil, Divi vă acoperă fără a face să pară complicat.
2. Peste 370 de pachete de layout site web prefabricate
Nu aveți chef să începeți designul site-ului dvs. de la zero? Sau poate vrei doar să accelerezi lucrurile?
Nu vă mai faceți griji! Divi te sprijină cu o bibliotecă de 370 de pachete de layout-uri web prefabricate proiectate profesional .
De fapt, aceste aspecte acoperă o varietate de nișe și industrii, inclusiv magazine de comerț electronic, bloguri, portofolii, agenții și multe altele.

De la modele minimaliste pentru portofolii personale la machete mai complexe pentru site-uri web corporative, există ceva pentru toată lumea.
În plus, fiecare aspect este complet personalizabil, astfel încât este ușor să adaptați designul pentru a se potrivi mărcii și nevoilor dvs. de afaceri.
3. Divi AI și Divi Cloud
Unul dintre cele mai tari lucruri pe care Divi le aduce la masă este combinația dintre Divi AI și Divi Cloud . Împreună, ele îmbunătățesc semnificativ experiența de proiectare.
Pentru a fi exact, caracteristica Divi AI folosește inteligența artificială pentru a simplifica crearea de conținut și deciziile de proiectare.
De exemplu, să presupunem că ești blocat să încerci să scrii un titlu convingător sau că nu poți găsi imaginea potrivită.
Acum, Divi AI poate genera text, imagini și chiar sugestii de aspect care se potrivesc contextului designului tău. Ia în considerare conținutul dvs. și vă ajută să vă asigurați că designul dvs. rămâne coeziv și atrăgător din punct de vedere vizual.

Pe de altă parte, caracteristica Divi Cloud acționează ca o stocare personală de design, astfel încât să puteți stoca machete, secțiuni și module în cloud.
Aceasta înseamnă că puteți accesa modelele salvate de pe orice site pe care utilizați Divi Builder, ceea ce este foarte util. Vă oferă flexibilitatea de a sări între proiecte sau de a colabora cu ușurință, fără a fi nevoie să recreați nimic de la zero.
4. Structură stratificată: secțiuni, rânduri, coloane, module
Structura stratificată a lui Divi face chiar și cele mai complexe machete super ușor de gestionat.
Adică, tot ceea ce construiești este organizat în patru părți principale: secțiuni, rânduri, coloane și module.
- Secțiunile sunt cele mai mari componente ale paginii tale. Acestea pot fi secțiuni obișnuite, de specialitate sau cu lățime completă, în funcție de ceea ce aveți nevoie pentru designul dvs.
- În interiorul fiecărei secțiuni, puteți adăuga rânduri. Acestea controlează aspectul orizontal, ajutându-vă să decideți unde se află totul pe pagină.
- Rândurile pot fi împărțite în coloane , pentru a aranja conținutul. Puteți avea o singură coloană sau mai multe coloane într-o grilă, oricare funcționează cel mai bine pentru aspectul dvs.
- Modulele sunt elementele de conținut pe care le veți adăuga în pagina dvs. - text, imagini, butoane, glisoare, cum doriți.
Această configurație vă oferă o flexibilitate totală de proiectare. Ca rezultat, puteți construi orice, de la o simplă pagină de destinație la un site web cu mai multe straturi, fără a vă pierde în acest proces.
5. Sistem de testare divizat
O altă caracteristică minunată este sistemul de testare split încorporat al Divi. Este perfect pentru oricine dorește să facă alegeri de design mai inteligente, bazate pe date.
Practic, testarea A/B, sau testarea divizată, vă permite să testați diferite versiuni ale unui element de pagină (cum ar fi un titlu, un buton sau o imagine). Și vedeți care dintre ele funcționează mai bine pe baza interacțiunilor utilizatorului.
Deci, iată cum funcționează:
- Puteți rula teste împărțite pe aproape orice parte a designului dvs., fie că este un bloc de text, un buton sau chiar o secțiune întreagă.
- Divi urmărește modul în care oamenii interacționează cu site-ul dvs. (cum ar fi pe ce butoane dau clic mai des). Apoi, vă oferă date în timp real pentru a arăta ce versiune a designului dvs. se descurcă mai bine.
- Puteți îmbunătăți experiența utilizatorului și puteți crește ratele de conversie testând și optimizând continuu elementele de design.

Această funcție este foarte utilă pentru agenții de marketing, site-urile de comerț electronic sau oricine se concentrează pe îmbunătățirea angajamentului și a conversiilor.
6. Salvare automată și editare a istoricului
Ți-e teamă că ți-ai putea pierde munca în timpul procesului de editare?
Ei bine, Divi oferă liniște sufletească cu funcțiile sale de salvare automată și editare a istoricului . Aceasta înseamnă că puteți recupera cu ușurință sau reveni la versiunile anterioare atunci când este necesar.
Cu funcția de salvare automată , Divi vă salvează automat progresul pe măsură ce lucrați.
Deci, nu trebuie să vă faceți griji că pierdeți modificări dacă se întâmplă ceva neașteptat, cum ar fi o blocare a browserului sau o întrerupere a curentului.

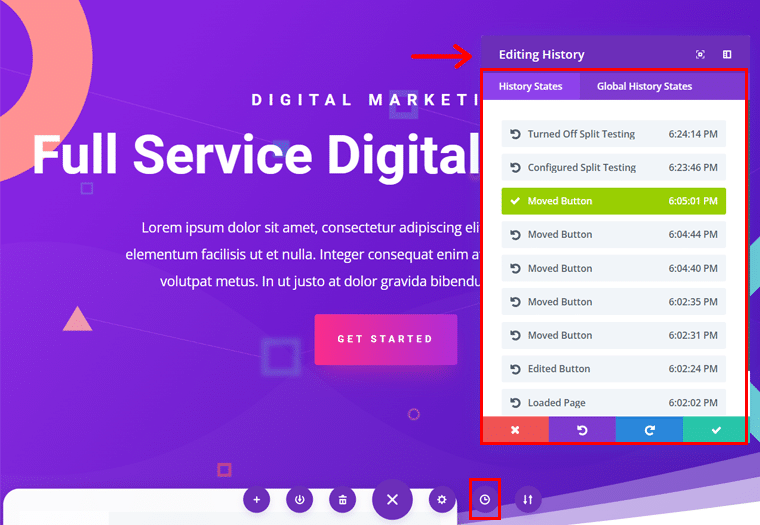
Pe de altă parte, cu istoricul editării Divi, puteți anula sau reface cu ușurință acțiuni, pas cu pas. Acest lucru este posibil chiar și după ce ați făcut modificări semnificative paginii dvs.
Această caracteristică face mai ușor să experimentați cu noi modele sau machete fără teama de a vă pierde munca inițială.
Ambele caracteristici fac din Divi un instrument sigur și de încredere. Mai ales pentru cei cărora le place să experimenteze cu diferite elemente de design înainte de a se stabili pe versiunea finală.
7. Editare receptivă
În lumea de astăzi, pe mobil, crearea unui site web receptiv este esențială. Divi face acest lucru ușor cu funcția de editare receptivă .
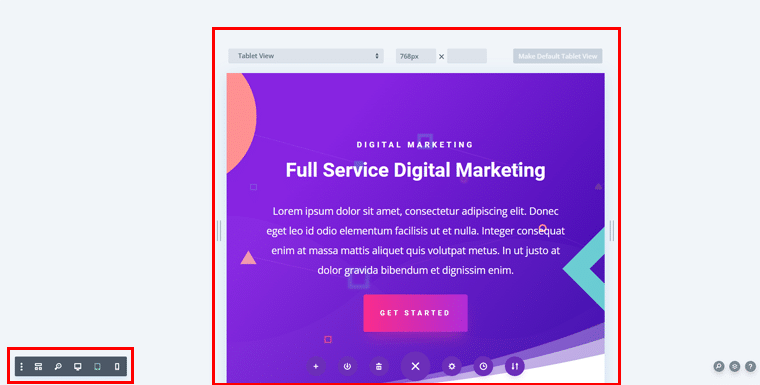
Pentru a fi precis, puteți comuta între diferite vizualizări ale dispozitivului (desktop, tabletă și mobil). În consecință, faceți modificări care se aplică în mod specific fiecăruia.

Aceasta înseamnă că puteți ajusta dimensiunile fonturilor, spațierea și plasarea imaginilor, astfel încât site-ul dvs. web să arate perfect pe orice ecran.
În cele din urmă, acest lucru asigură că site-ul dvs. este optimizat pentru o experiență perfectă pe toate dispozitivele, fără a necesita codare suplimentară sau pluginuri externe.
8. Alte caracteristici
În afară de cele de mai sus, există câteva alte caracteristici demne de remarcat ale Divi Builder. Ca:
- Puteți aplica elemente de design consistente (anteturi, subsoluri, butoane) pe întregul site web. Actualizați o dată un element global și se aplică automat la nivelul întregului site.
- În timp ce Divi este prietenos fără cod, utilizatorii avansați pot injecta CSS personalizat în orice element. Acest lucru permite stilul precis și ajustările de design personalizate dincolo de setările implicite ale constructorului.
- Editați textul direct pe pagină în timp real făcând clic pe modulele de text și tastând. Acest lucru face editarea conținutului ușoară și rapidă, fără a fi nevoie să deschideți editoare de text separate.
- Divi este pe deplin compatibil cu WooCommerce , care vă permite să creați pagini de produse personalizate și machete de magazin. Adică, vă puteți proiecta întregul site de comerț electronic fără restricții.
- Controlați ce pot accesa echipa sau clienții dvs. cu funcția Editor de roluri . Puteți restricționa permisiunile din cadrul constructorului pentru a vă asigura că anumite elemente de design sau setări rămân neschimbate.
- Puteți crea modele interactive adăugând efecte de hover oricărui element. Personalizați culorile, tranzițiile și animațiile care se modifică atunci când utilizatorii trec cu mouse-ul peste anumite părți ale site-ului dvs.
- Include modul de cod, filtre și efecte avansate, editare în bloc, poziționare lipicioasă și atât de multe funcții utile.
Acestea sunt doar câteva dintre caracteristicile cheie care fac din Divi Builder un astfel de schimbător de jocuri pentru construirea de site-uri web.
Acestea fiind spuse, să pătrundem în următoarea secțiune a recenziei Divi Builder.
C) Proiectarea unei pagini uimitoare cu Divi Builder
Când proiectați cu Divi Builder, puteți fie să începeți de la zero, fie să alegeți dintr-o bibliotecă vastă de machete prefabricate.
Înainte de a vă scufunda în tutorial, dacă lucrați pe propriul site WordPress, atunci trebuie să instalați Divi Builder.
Îl puteți instala ca orice alt plugin WordPress. Sau, puteți, de asemenea, să verificați documentația sa despre Noțiuni de bază cu Divi Builder.
Pentru a vă anunța, Divi este cel mai bine utilizat în modul vizual. Adică, puteți construi pagina în partea din față a site-ului dvs.
Aici, folosim demonstrația pentru a explora funcțiile puternice ale Divi fără a fi nevoie să instalăm nimic. Această configurație vă oferă o oportunitate excelentă de a vedea cum funcționează Divi Builder în acțiune.
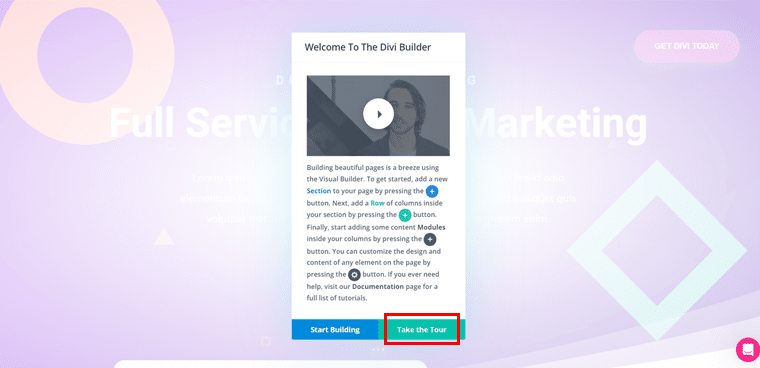
Deci, când aterizați pe demo, veți vedea și opțiunea „Faceți turul” . Puteți face clic pe el pentru a obține o perspectivă generală despre cum să utilizați Divi pentru a începe să vă construiți site-ul.

Pasul 1: Utilizarea unui aspect prefabricat
Acum, haideți să explorăm cum puteți utiliza funcțiile Divi în cadrul aspectului demonstrativ!
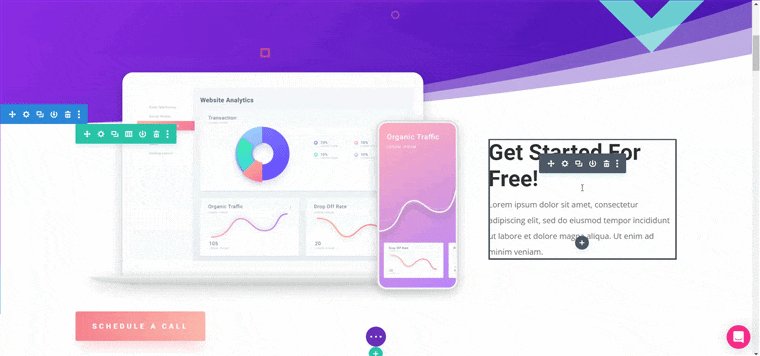
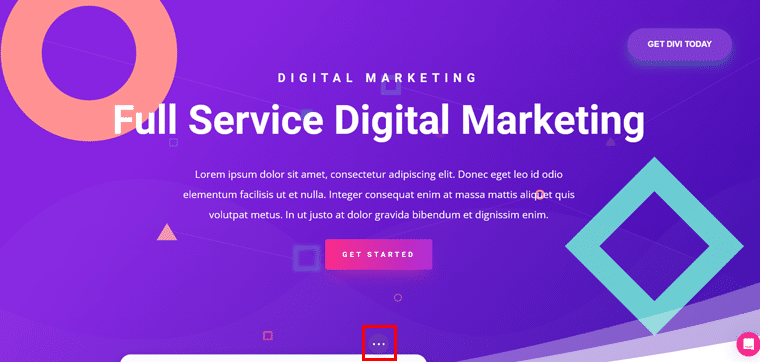
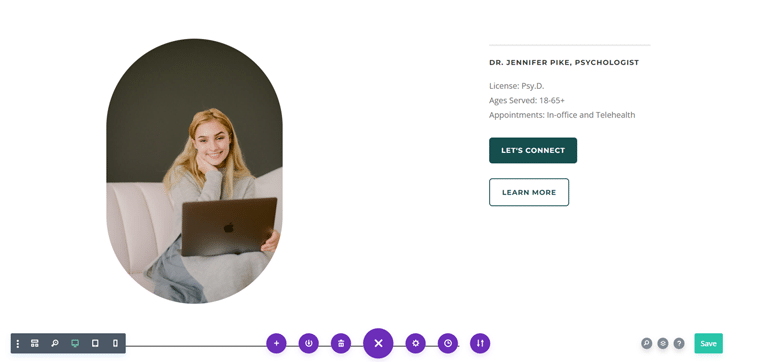
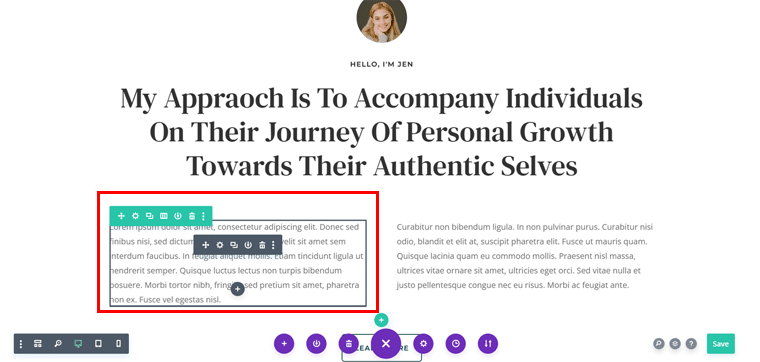
După cum puteți vedea mai jos, avem deja un aspect în fața ecranului nostru.

Aici, dacă vă place acest aspect, atunci puteți pur și simplu să schimbați conținutul cu conținutul dat și să faceți modificările.
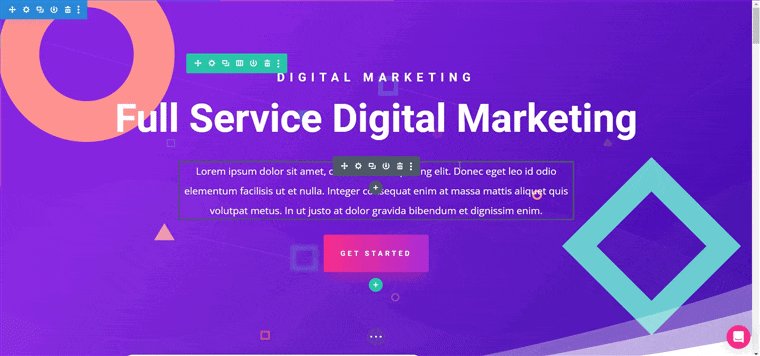
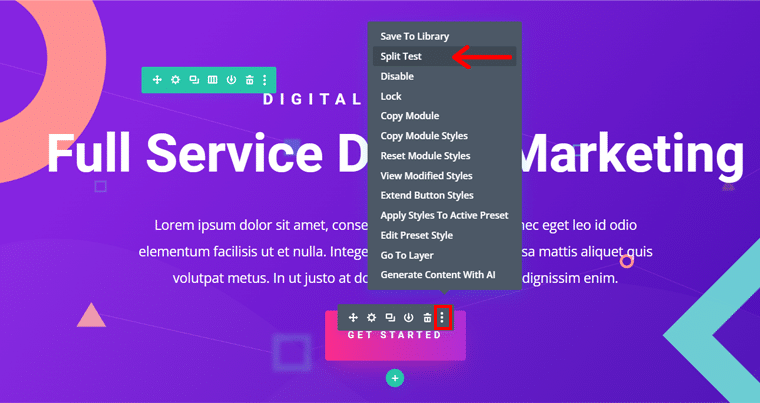
Cu toate acestea, dacă simțiți că doriți ceva mai specific pentru site-ul dvs. de vis, faceți clic pe pictograma „Triplu punct” situată chiar mai jos, în centru.

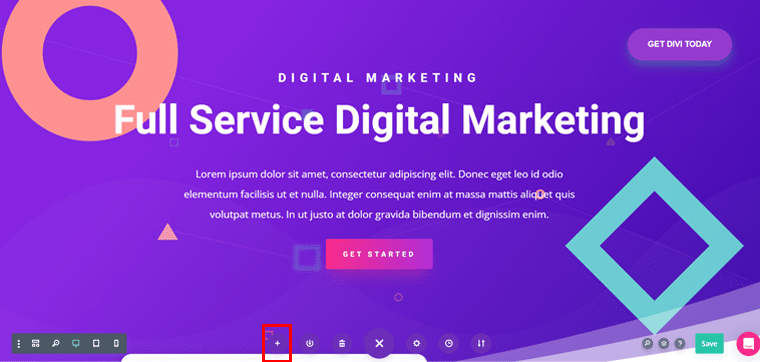
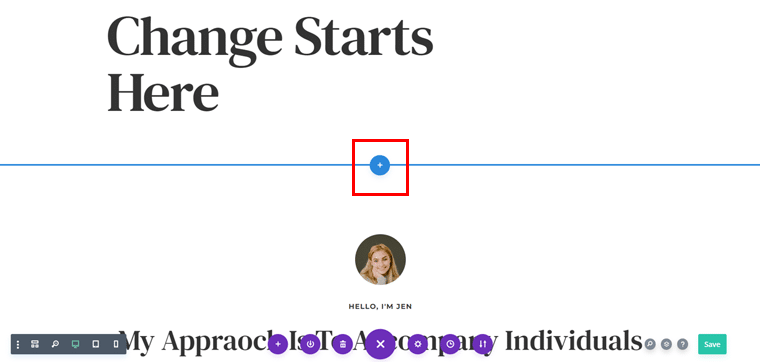
Cu asta, veți vedea pagina așa cum se arată mai sus. Faceți clic pe pictograma plus „+” pentru a continua. Apoi, puteți accesa vastele sale machete prefabricate.

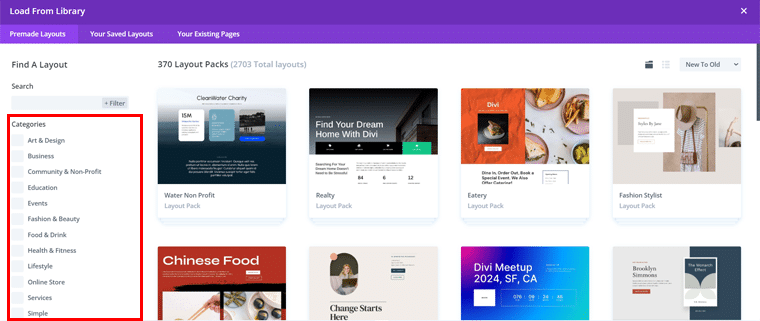
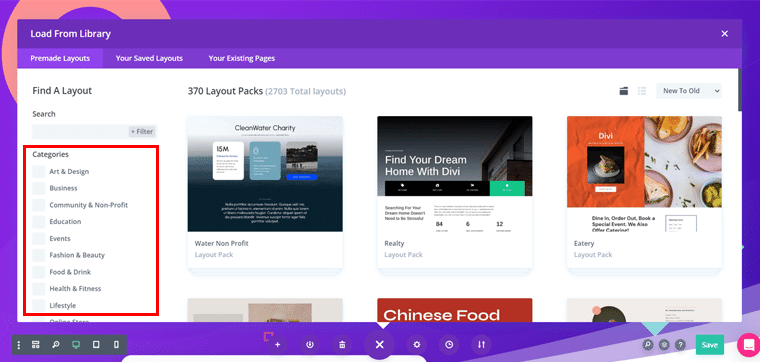
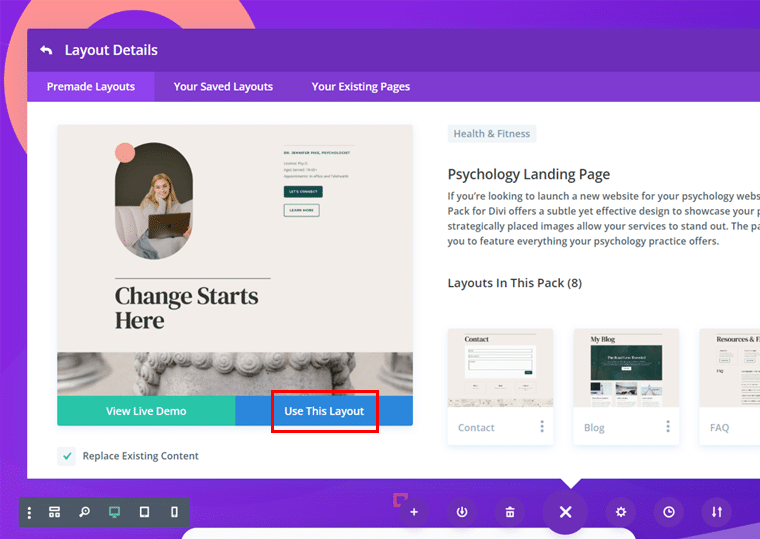
Puteți căuta aspectul dorit. Odată ce îl găsiți, faceți clic pe el și apăsați pe opțiunea „Utilizați acest aspect” .

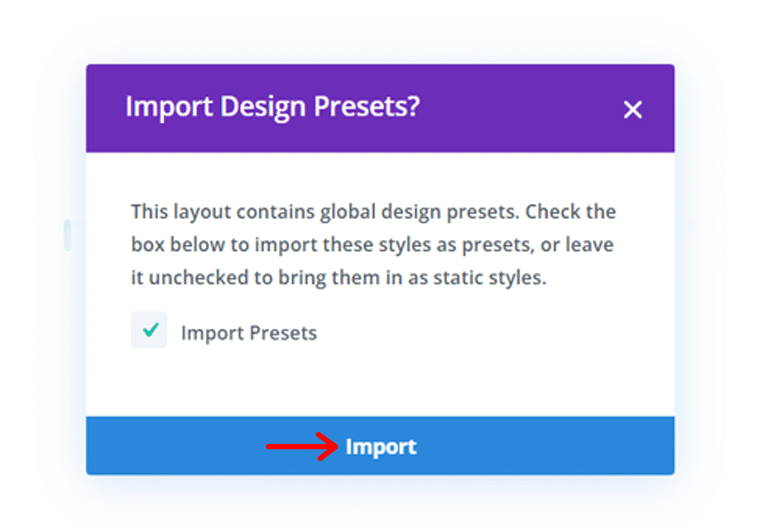
În scurt timp, veți vedea promptul care vă întreabă dacă să importați presetări de design. Faceți clic pe butonul „Importați” pentru a continua.

După aceea, aspectul dvs. este importat și puteți face modificările după cum doriți să aveți designul visat.

Pasul 2: Adăugarea de secțiuni, rânduri și module
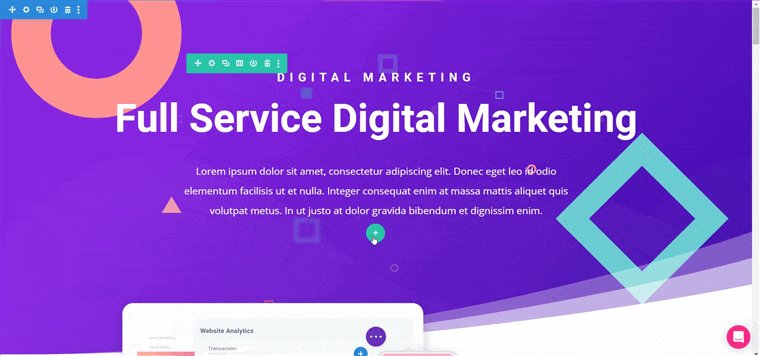
Acum, să presupunem că doriți să adăugați o nouă secțiune pe care o găsiți lipsă în aspectul dat. Pentru asta, tot ce trebuie să faci este să dai clic pe pictograma „+” plus, așa cum se arată mai jos, pentru a insera o secțiune.

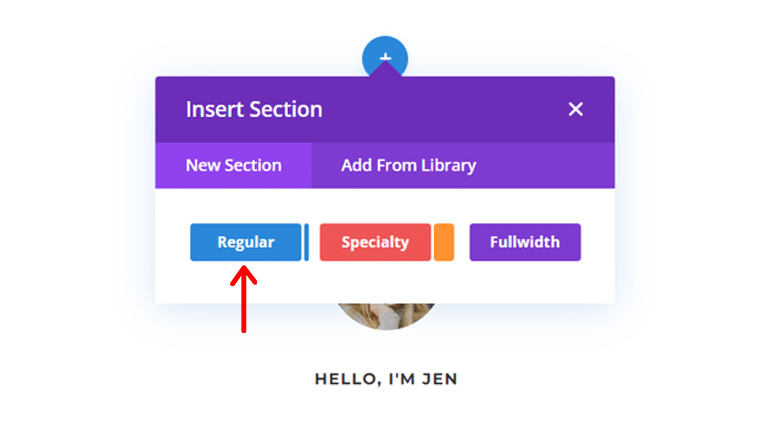
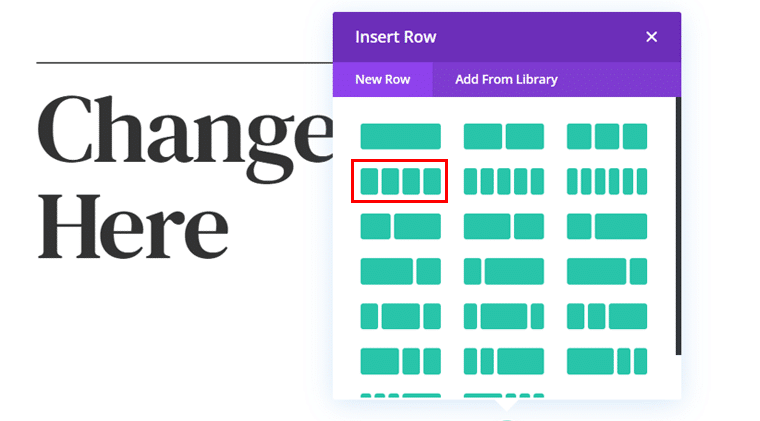
Apoi, vi se oferă 3 opțiuni, „Regular”, „Specialitate” și „Fullwidth” din care să alegeți. Aici, alegem opțiunea „Regular” .

Apoi, puteți specifica un rând cu mai multe coloane în funcție de tipul de secțiune dorit. De exemplu, aici alegem un singur rând cu 4 coloane .

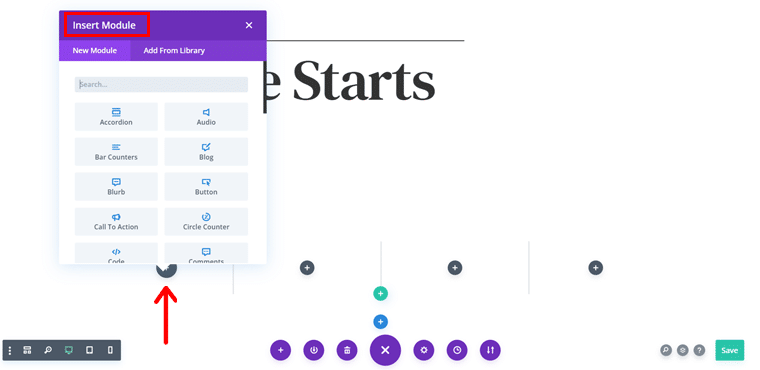
Cu asta, veți vedea că este adăugat, acum trebuie să faceți clic pe pictograma „+” plus pentru a adăuga modulul la alegere.

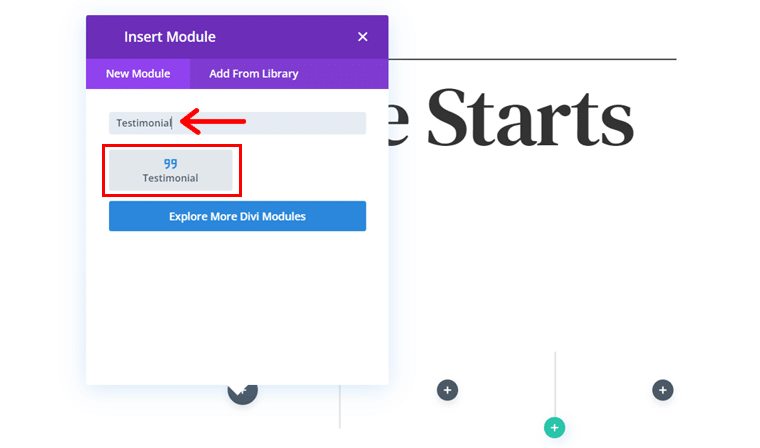
Dacă aveți o cerință specifică, atunci puteți chiar să o căutați în bara de căutare. De exemplu, aici am căutat „Mărturie” . Și odată găsit, faceți clic pe el.

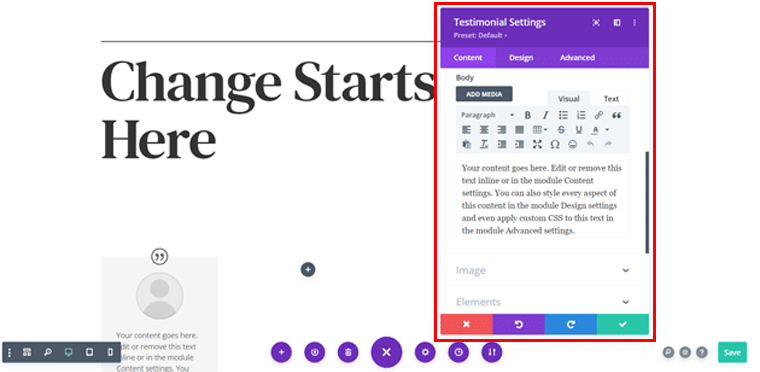
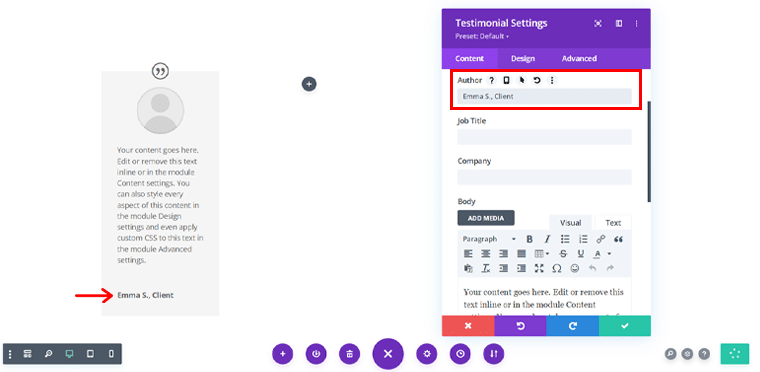
După ce ați terminat, veți vedea Mărturia adăugată într-una dintre coloane. De asemenea, veți accesa caseta „Setări de mărturie” chiar în partea din față.

Aici, puteți înlocui conținutul după cum doriți. De exemplu, am editat numele autorului . Și cea mai bună parte este că, pe măsură ce faci modificări, poți vedea modificările chiar acolo.

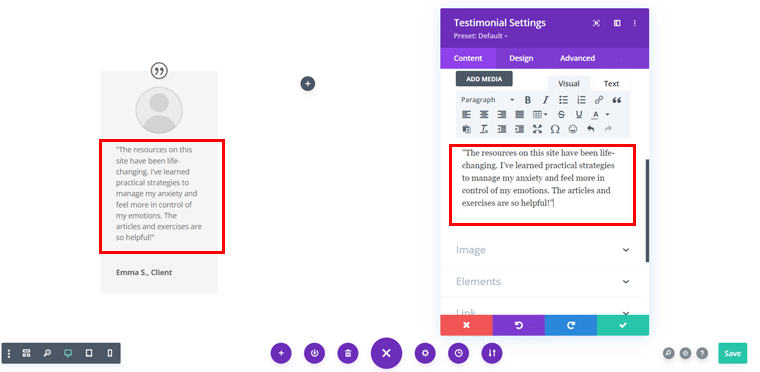
De asemenea, puteți schimba descrierea dată cu descrierea text preferată .

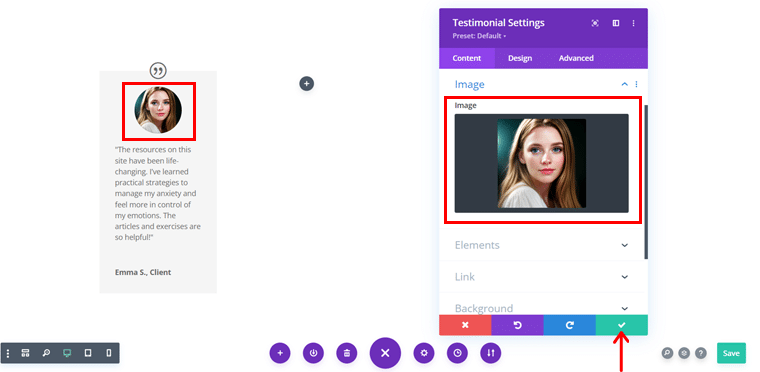
În plus, puteți adăuga imaginea preferată și, odată ce totul este gata, faceți clic pe bifa din dreapta (✓) din casetă.

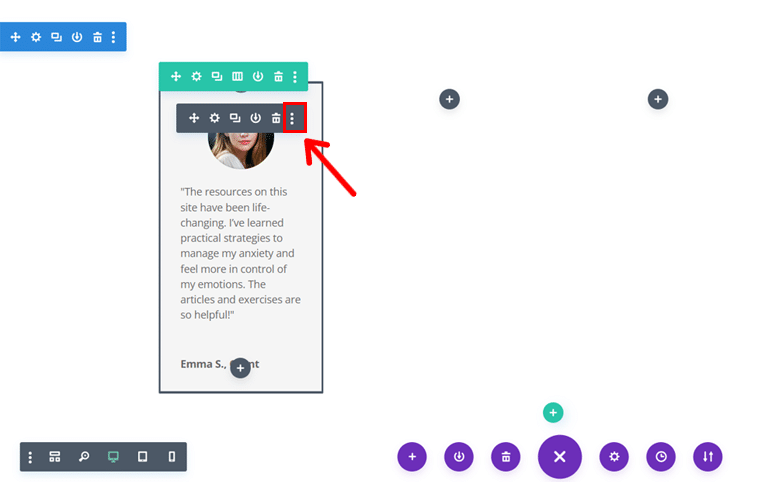
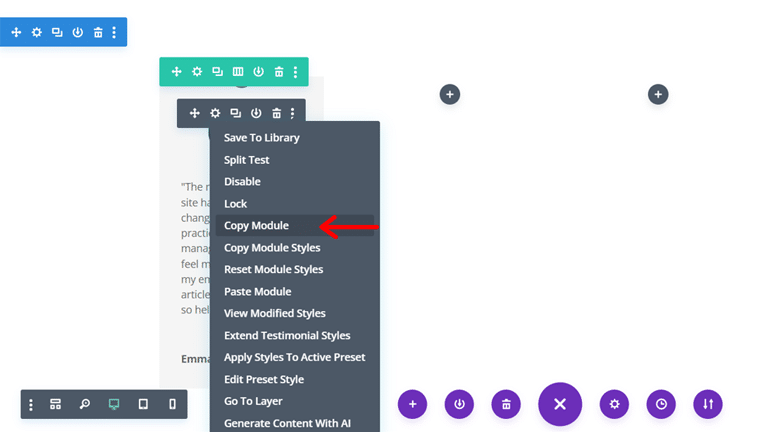
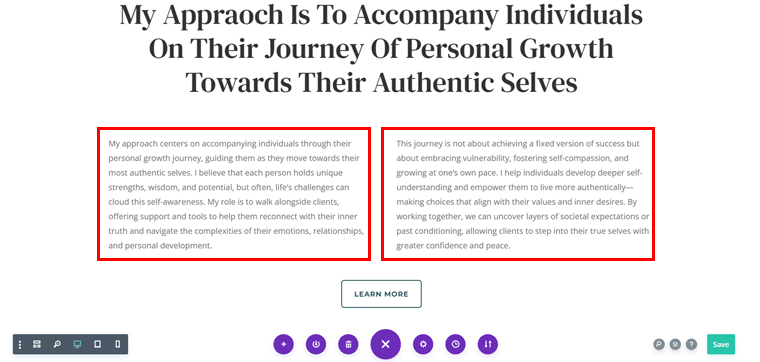
Cu aceasta, veți vedea pagina așa cum se arată mai jos, acum trebuie să selectați modulul și să faceți clic pe „pictograma cu trei puncte”, așa cum se arată mai jos.

Apoi, faceți clic pe opțiunea „Copy Module” .

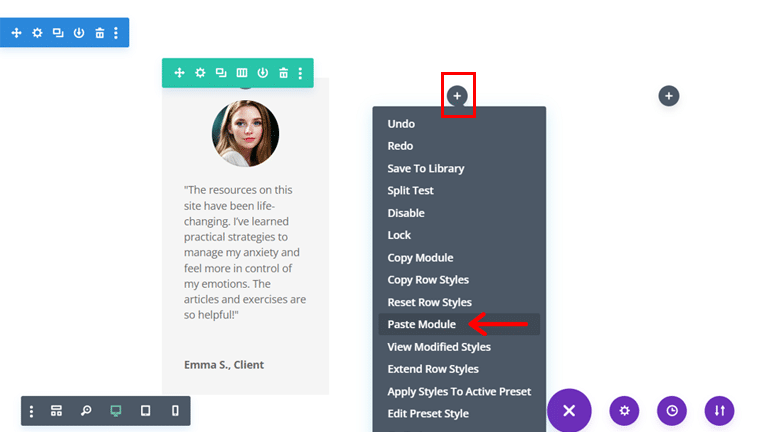
Și, puteți merge la o altă coloană, faceți clic pe pictograma „+” plus și faceți clic pe opțiunea „Lipire modul” .

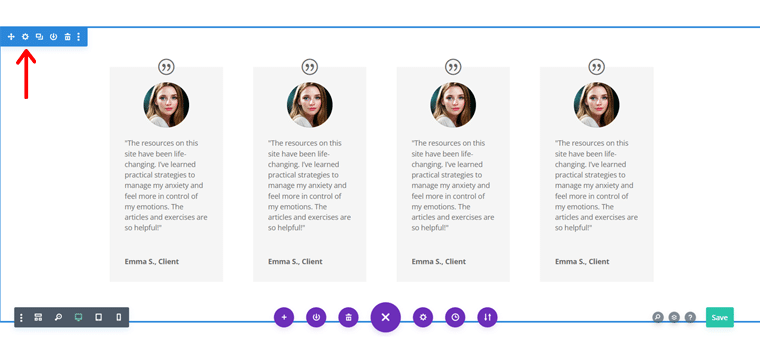
Urmând același proces, o puteți face și pentru celelalte 2 coloane și, cu aceasta, veți vedea rezultatele așa cum se arată mai jos.

Pasul 3: Personalizarea fiecărui element
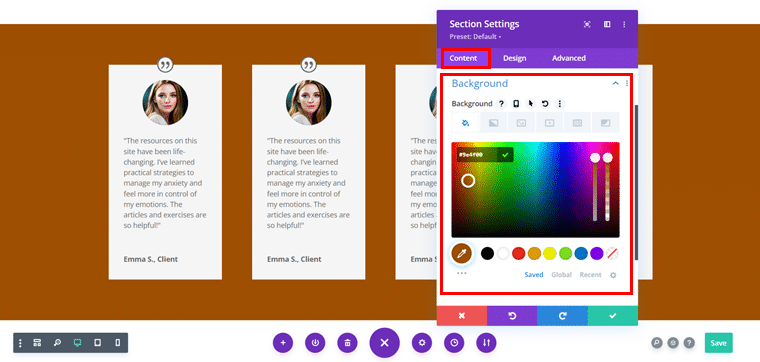
Acum, puteți face clic pe pictograma „Setări” a secțiunii pentru a o personaliza în continuare.


Aici, din fila „Conținut” , puteți schimba culoarea „Fondal” la alegerea dvs., împreună cu linkuri și o etichetă de administrator.

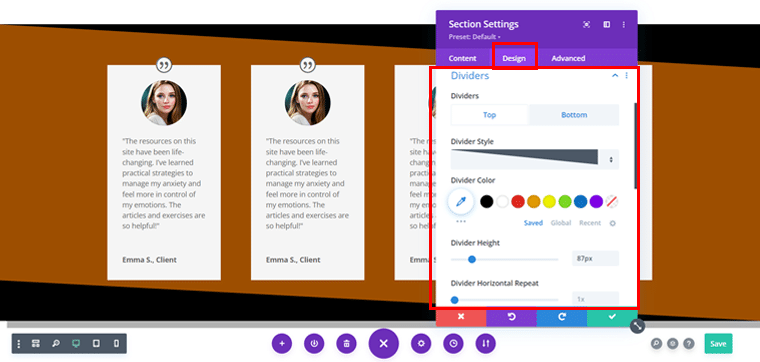
Între timp, din fila „Design” , puteți plasa „Separatori” împreună cu stilul, culoarea, înălțimea, etc.

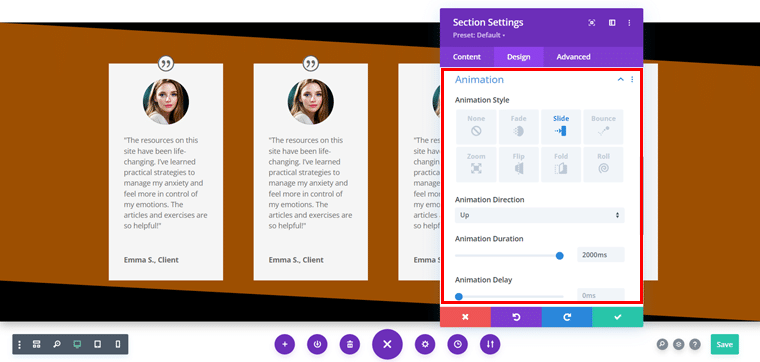
Puteți chiar să adăugați „animație” la alegere, cu stilul, direcția, durata, etc.

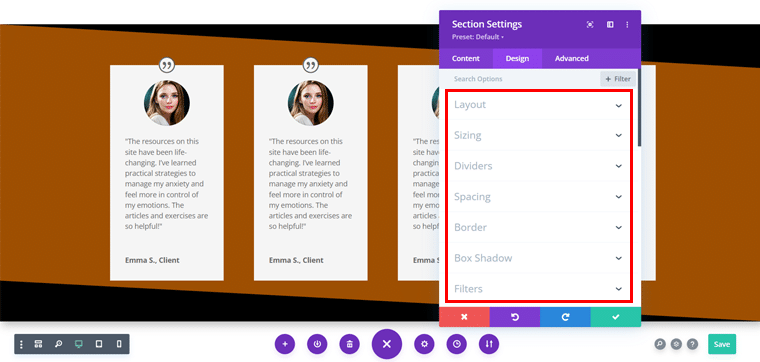
În plus, puteți explora alte câteva opțiuni din fila „Design” pentru a personaliza secțiunea exact cum doriți.

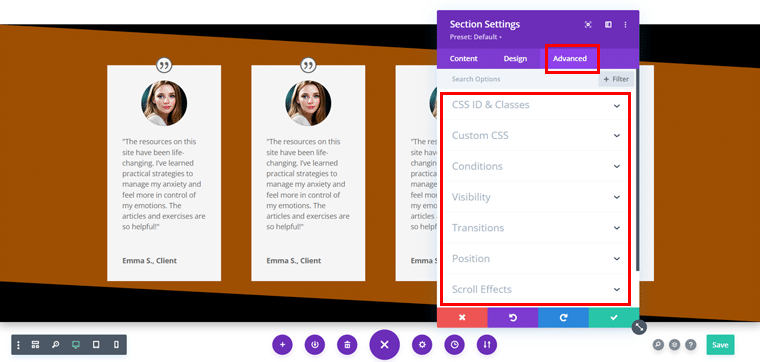
Între timp, puteți explora și fila „Avansat” dacă doriți să duceți designul site-ului dvs. la nivelul următor.

Pasul 4: Editare în linie și configurare butoane
În plus, puteți schimba conținutul dat al aspectului cu conținutul dvs. și nu trebuie să mergeți nicăieri. Puteți folosi funcția sa de editare în linie pentru a adăuga cu ușurință conținutul preferat.

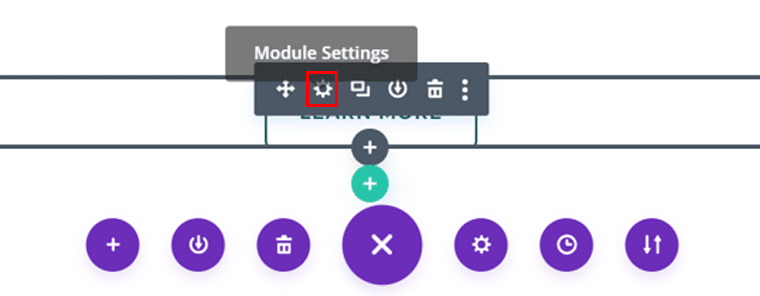
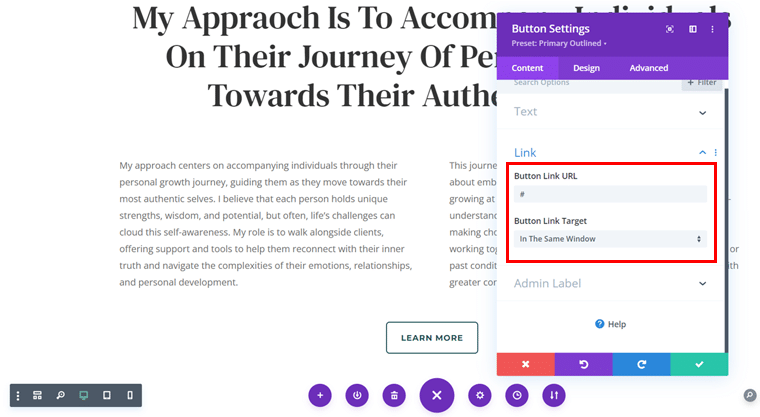
În mod similar, puteți configura butoanele date după alegerea dvs. Pentru aceasta, trebuie să faceți clic pe „Buton” pentru a accesa setările modulului .

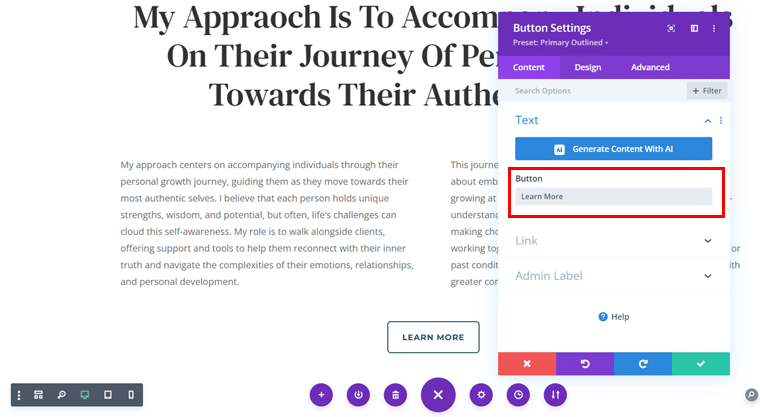
După aceea, puteți modifica textul butonului după cum doriți. Între timp, dacă ești mulțumit, poți chiar să-l lași ca implicit.

Apoi, puteți adăuga linkul personalizat și, dacă nu aveți niciunul, puteți păstra (#) pentru moment.

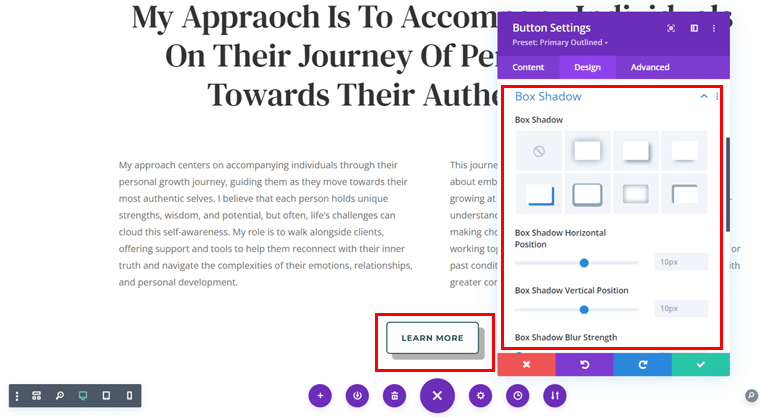
De asemenea, puteți da o „Umbră de casetă” adecvată butoanelor dvs. pentru a face butonul să fie atrăgător din punct de vedere vizual.

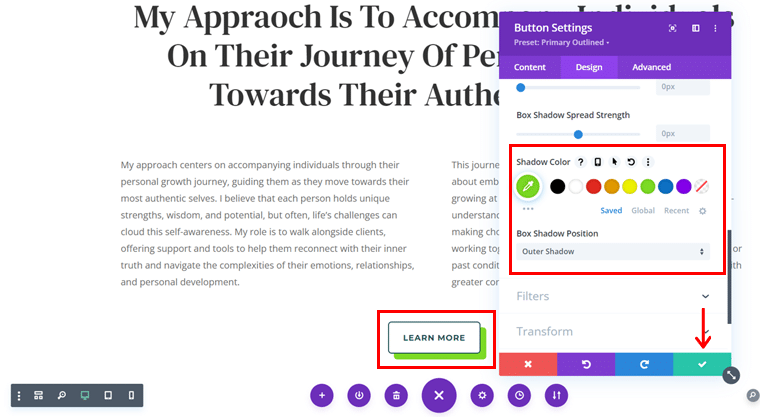
În plus, puteți adăuga „Culori” pentru a atrage atenția vizitatorilor și, odată terminat, faceți clic pe pictograma „✓” din dreapta.

Acum, urmând același model, puteți proiecta fiecare secțiune, fiecare rând, fiecare coloană și fiecare modul, la alegerea dvs. preferată.
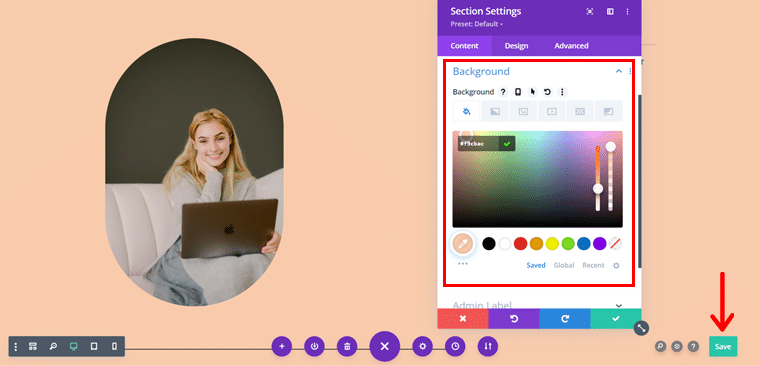
De exemplu, aici am adăugat fundalul preferat la prima secțiune a aspectului. Odată terminat, tot ce trebuie să faci este să dai clic pe butonul „Salvare” .

Pasul 5: Atingerea finală
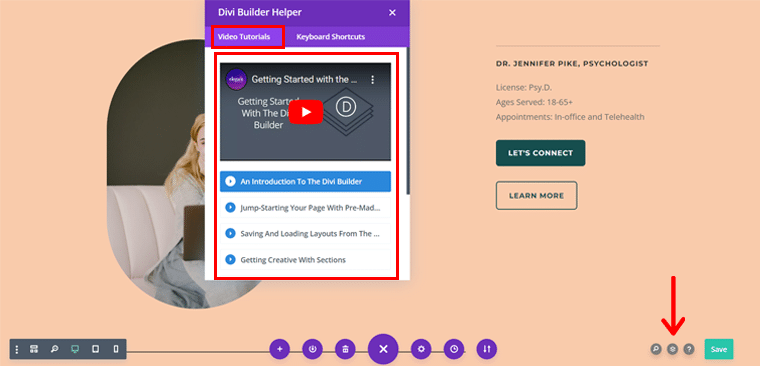
Și cea mai bună parte este că puteți face clic pe pictograma „Layer” din colțul din dreapta jos, așa cum se arată în captura de ecran de mai jos.

De aici, puteți accesa „Divi Builder Helper” unde puteți accesa tutorialele video chiar din panoul editorului vizual.

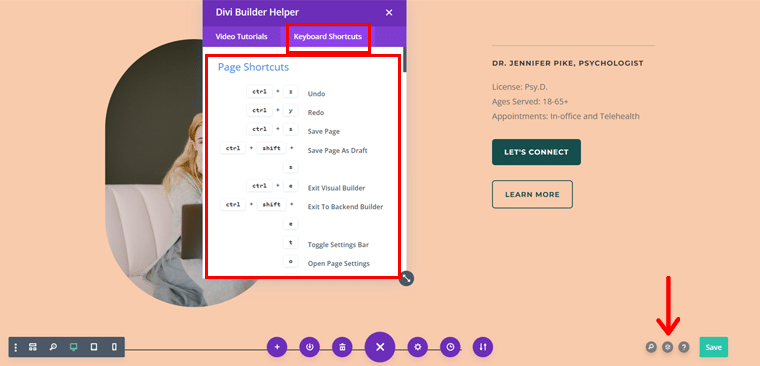
Pentru a nu uita, puteți, de asemenea, să faceți clic pe fila „Comenzi rapide de la tastatură” pentru a accesa mai multe comenzi rapide de pagină. Acest lucru vă va ajuta să vă creșteți eficiența și să economisiți timp în procesul de proiectare.
Destul de misto, nu?
D) Să explorăm funcțiile Divi AI!
Dar stai, e mai mult la Divi! Adică, Divi duce experiența dvs. de creare de site-uri și mai departe cu funcții de IA de ultimă oră.
Este deosebit de util atunci când nu sunteți sigur cum să stilați o secțiune, doriți să generați rapid o copie pentru site-ul dvs. sau aveți nevoie de un impuls creativ.
Deci, haideți să vedem cum puteți profita la maximum de aceste funcții bazate pe inteligență artificială!
1. Conținut generat de AI
Indiferent de tipul de site web pe care îl construiți, aveți nevoie de conținut captivant și relevant. Divi AI vă poate ajuta prin generarea automată de conținut text pe baza contextului paginii dvs.
Iată cum puteți utiliza această funcție.
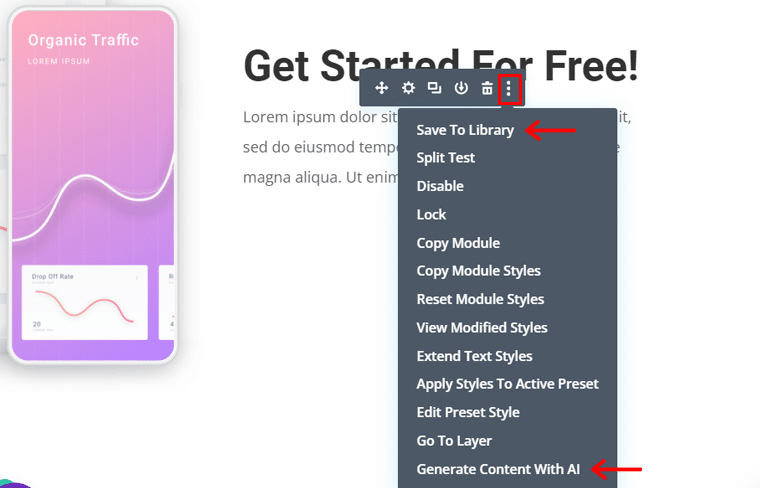
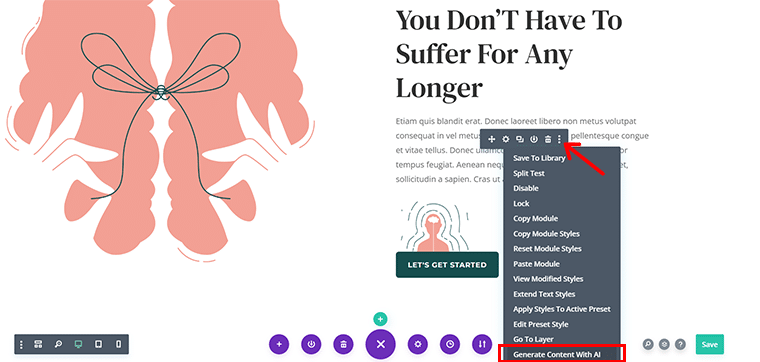
Pentru asta, tot ce trebuie să faci este să dai clic pe pictograma „Triple Dot” din modulul de text. Apoi, faceți clic pe opțiunea „Generează conținut cu inteligență artificială” .

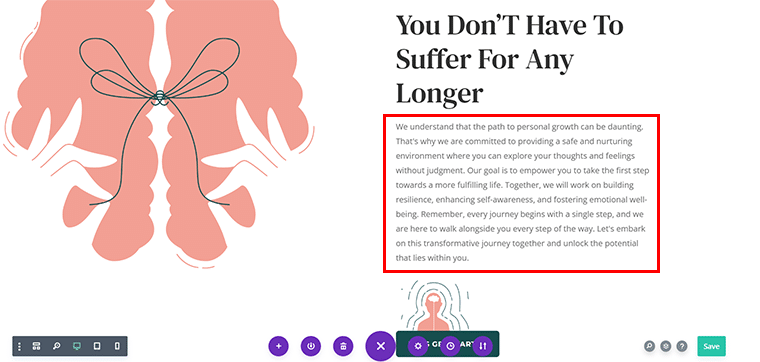
Acum, Divi AI va analiza aspectul, va înțelege scopul conținutului și va genera text relevant și va insera.

2. Sugestii și îmbunătățiri pentru imagini AI
Imaginile vizuale excelente sunt cruciale pentru un site web de impact. Cu Divi AI, vă puteți îmbunătăți imaginile sau puteți obține sugestii pentru imagini de stoc relevante pe baza conținutului paginii dvs.
Iată cum puteți utiliza această funcție.
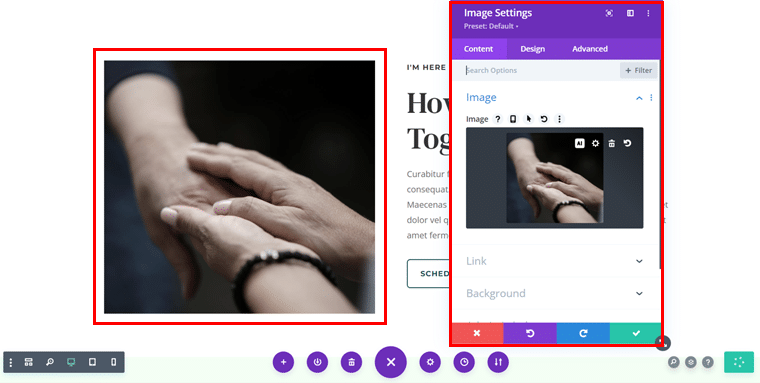
Mai întâi, faceți clic pe un modul de imagine în care doriți să plasați sau să îmbunătățiți o imagine.

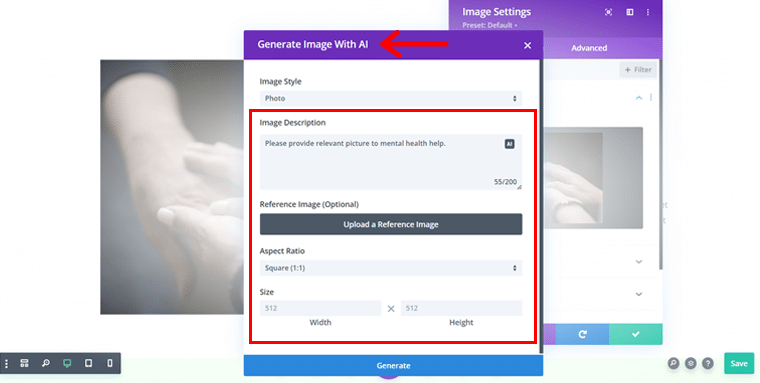
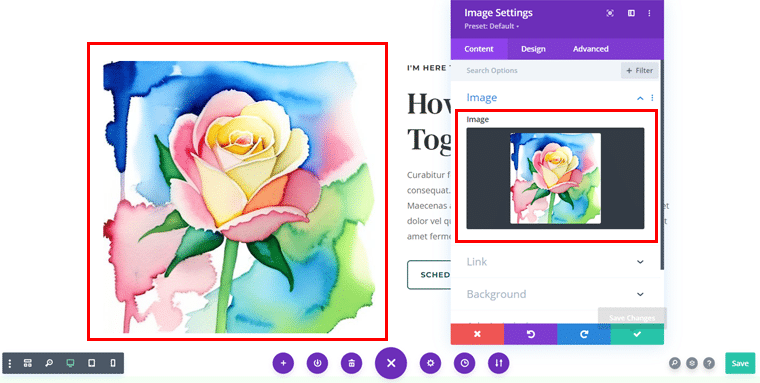
Apoi, faceți clic pe pictograma „AI”, așa cum se arată în imaginea de mai sus. Cu aceasta, veți vedea caseta de prompt „Generează imagine cu AI” .

Aici, puteți adăuga „Descrierea imaginii” , „Imagine de referință” , „Raport de aspect”, „Dimensiune” și multe altele.

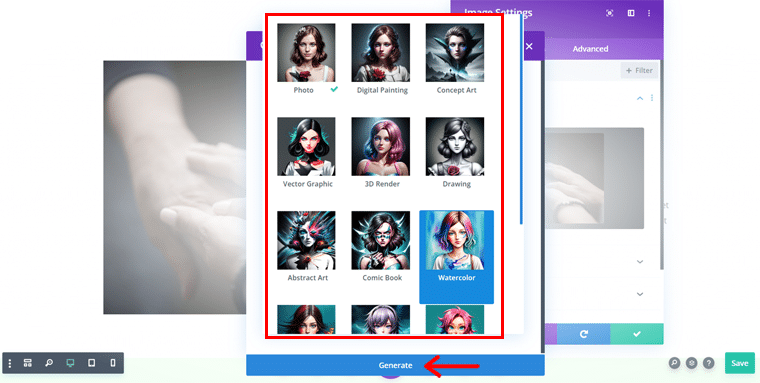
În plus, puteți alege tipul de imagine foto pe care îl doriți. De exemplu, aici am ales „Acuarelă” și apoi am apăsat butonul „Generare” .
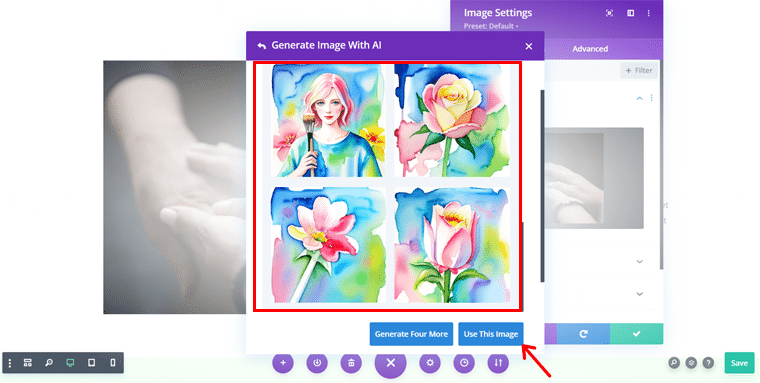
Odată terminat, vi se prezintă mai multe imagini. Tot ce trebuie să faceți este să alegeți pe cel care vă place și să faceți clic pe opțiunea „Utilizați această imagine” .

Și iată!

3. Sugestii de proiectare bazate pe AI
Proiectarea unei pagini web poate fi uneori copleșitoare, mai ales atunci când încercați să echilibrați estetica cu funcționalitatea.
Și exact aici poate interveni Divi AI, oferind sugestii de design.
De exemplu, să presupunem că doriți să transformați butonul dat al aspectului în ceva mai captivant și mai prietenos.

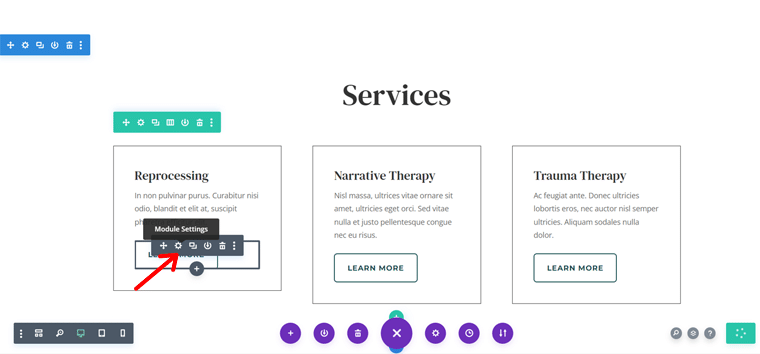
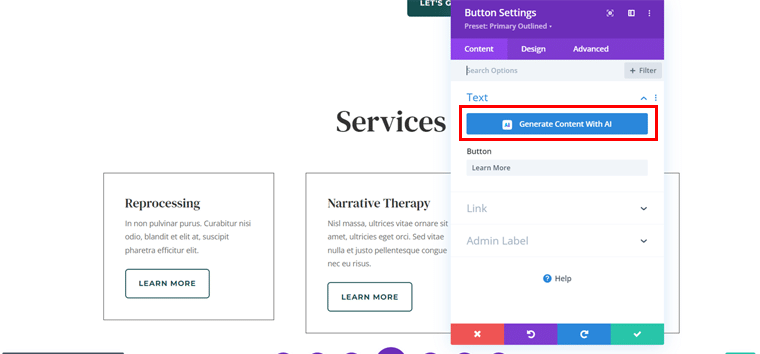
Acum, tot ce trebuie să faceți este să faceți clic pe butonul și pe pictograma „Setări modul” , iar cu aceasta veți vedea caseta „Setări butoane” .

Aici, faceți clic pe butonul „Generează conținut cu AI” .
Cu asta, veți obține rezultatele conținutului.

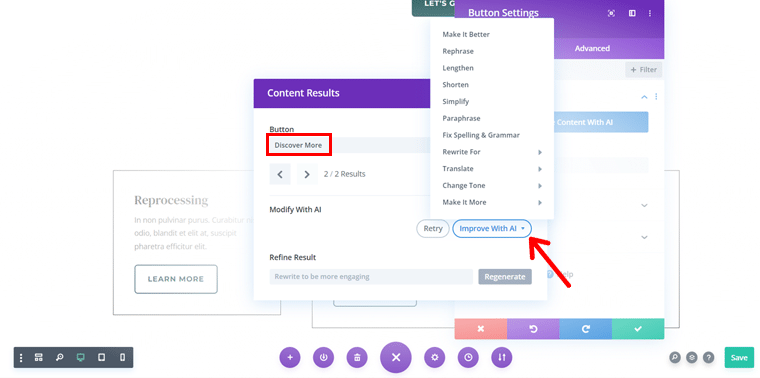
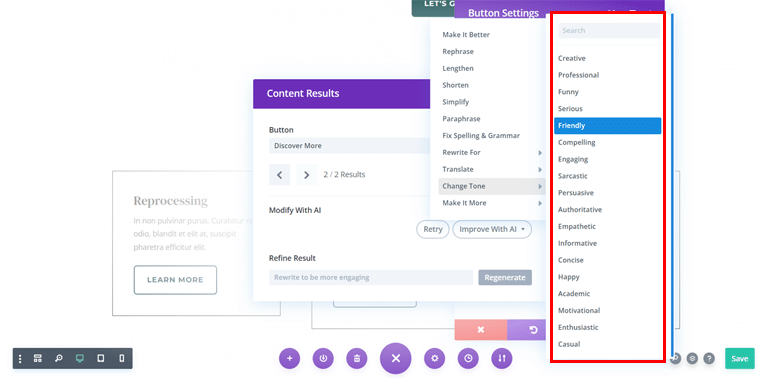
Dar asta nu se oprește aici. Puteți face clic în continuare pe opțiunea „Îmbunătățiți cu AI” .
După aceea, puteți să faceți clic pe „Schimbați tonul” și să selectați promptul exact după cum doriți, deoarece aici am ales „Prietenos” .

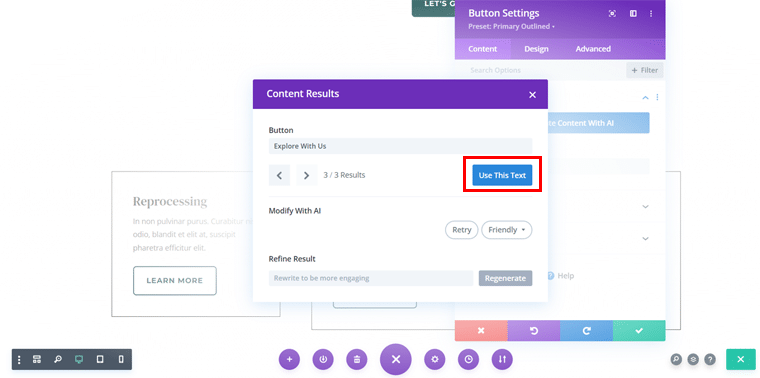
Odată terminat, veți obține rezultatele conținutului, iar acum pur și simplu faceți clic pe opțiunea „ Utilizați acest text” .

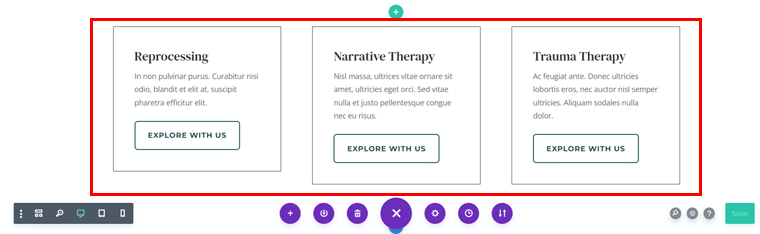
Acum, urmând același model, puteți face ceea ce este necesar și pentru celelalte butoane.

Cool, nu?
Funcțiile Divi AI nu se opresc aici. Mai e mai mult! Puteți consulta documentația lor despre Divi AI pentru a explora capacități suplimentare pentru a-și debloca întregul potențial.
E) Schemele de prețuri ale Divi Builder
Acum, vă întrebați despre costuri?
Ei bine, Divi Builder este un instrument premium de design de site-uri web cu funcții avansate pentru crearea de site-uri web.
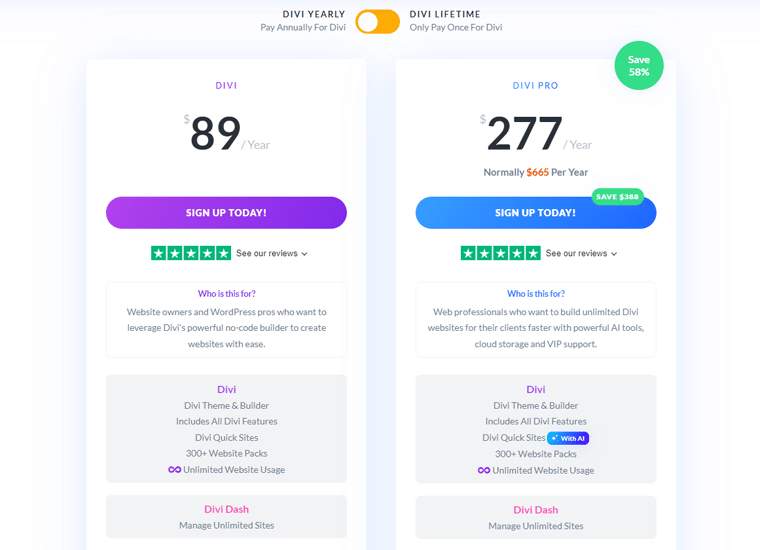
Oferă 2 planuri de preț : acces anual și pe viață. Ambele planuri includ acces complet la toate temele, pluginurile și utilizarea nelimitată a site-ului web.
Mai jos sunt opțiunile specifice de preț.
- Acces anual : 89 USD/an, care include temele Divi, pluginurile și utilizarea nelimitată a site-ului.
- Acces pe viață : plată unică de 249 USD, oferind acces pe viață la Divi și la toate funcțiile fără costuri recurente.
- Plan Divi Pro : 277 USD/an, inclusiv suport Divi AI, Divi Cloud și VIP.
- Servicii Divi Lifetime + Pro : plată unică de 297 USD, urmată de 212 USD/an pentru servicii Pro, cum ar fi AI și Cloud.

În plus, fiecare opțiune vine cu o garanție de rambursare a banilor de 30 de zile .
F) Opțiuni de asistență pentru clienți ale Divi Builder
În continuare, să explorăm opțiunile de asistență pentru clienți, care sunt cruciale pentru dezvoltarea fără întreruperi a site-ului web.
Divi Builder oferă mai multe canale de asistență pentru a vă ajuta să rezolvați orice probleme pe care le puteți întâlni:
- Accesați pagina de documentație detaliată și documentele pentru dezvoltatori cu articole utile despre utilizarea funcțiilor Divi.
- Un forum de asistență în care utilizatorii pot interacționa cu comunitatea și pot obține sfaturi.
- Puteți găsi opțiunea de chat live pe site pentru asistență rapidă.
- Pentru întrebări mai formale, puteți contacta echipa prin intermediul formularelor de vânzări și contact.
- Utilizatorii Premium pot accesa suport suplimentar prin zona membrilor.

Acestea fiind spuse, să trecem la următoarea parte a recenziei.
G) Avantajele și dezavantajele Divi Builder
Acum, să rezumam avantajele și dezavantajele Divi Builder. Să mergem!
Avantajele Divi Builder
- Creator vizual glisați și plasați pentru un design ușor.
- Opțiuni avansate de personalizare cu Divi AI pentru crearea automată de conținut.
- Divi Cloud permite salvarea și accesarea machetelor de oriunde.
- Pachete de layout prefabricate și utilizare nelimitată a site-ului web.
- Sunt disponibile prețuri accesibile cu acces pe viață.
- Actualizări regulate și o comunitate de sprijin.
Contra ale Divi Builder
- Resurse grele, care pot încetini site-urile mari.
- Curbă abruptă de învățare pentru începători.
- Dacă utilizați versiunea normală Divi, atunci funcțiile AI și Cloud pot necesita abonamente suplimentare.
H) Întrebări frecvente (FAQs) pe Divi Builder
Acum, să abordăm câteva dintre întrebările frecvente pe Divi Builder.
Î.1 Ce este exact Divi Builder?
R: Divi Builder este un generator de pagini WordPress prin glisare și plasare care vă ajută să creați site-uri web frumoase, receptive, fără a fi nevoie să codificați nimic. Face parte din tema Divi din Elegant Themes, dar o puteți folosi și cu alte teme WordPress.
Î.2 Care este diferența dintre Divi și Divi Builder?
R: Divi este atât o temă, cât și un constructor vizual. Tema Divi include Divi Builder, dar puteți instala și Divi Builder singur ca plugin și îl puteți utiliza cu alte teme. Tema adaugă funcții suplimentare pentru personalizarea site-ului dvs., dar caracteristicile de bază de creare a paginii sunt aceleași în ambele.
Î.3 Funcționează Divi Builder cu orice temă WordPress?
A: Da! În timp ce Divi Builder face parte din tema Divi, îl puteți instala ca plugin și îl puteți utiliza cu aproape orice temă WordPress.
Î.4 Pot folosi Divi Builder cu CSS și JavaScript personalizat?
A: Absolut! Dacă ești mai avansat și vrei să adaugi CSS sau JavaScript personalizat, Divi te acoperă. Fiecare modul are o filă „Avansat” unde puteți adăuga cod și există, de asemenea, o casetă CSS personalizată pentru a face modificări la nivelul întregului site.
Î.5 Pot anula modificările din Divi Builder?
A: Da! Divi Builder vine cu o funcție de anulare/refacere și un istoric complet al reviziilor. Deci, dacă greșești sau vrei doar să te întorci la o versiune anterioară a designului tău, este foarte ușor să revii lucrurile.
Î.6 Divi Builder este prietenos cu SEO?
A: Cu siguranta! Divi Builder este proiectat având în vedere SEO (Search Engine Optimization). Funcționează excelent cu plugin-urile SEO populare și urmează cele mai bune practici pentru codul curat.
I) Cum se ridică Divi Builder față de cei mai buni constructori de astăzi?
Aici, am comparat Divi Builder cu alți constructori WordPress populari, cum ar fi Elementor, Kadence AI și Kubio. Inutil să spun că fiecare oferă caracteristici și beneficii unice în funcție de nevoile utilizatorului.
Mai jos este un tabel de comparație care evidențiază aspectele de bază ale fiecărui constructor. Inclusiv ușurința de utilizare, flexibilitatea designului, prețul și funcționalitatea generală.
| Caracteristica de comparație | Constructorul Divi | Elementor Builder | Kadence AI | Constructorul Kubio |
| Ușurință în utilizare | Generator de drag-and-drop. Plus configurare asistată de AI. | Interfață ușoară, sugestii generate de AI. | Generare de conținut AI pentru configurare rapidă. | Interfață simplă bazată pe blocuri, AI pentru viteză. |
| Caracteristici AI | Design AI, sugestii de conținut, machete. | Design AI, culoare, ghiduri de stil, conținut. | AI avansată pentru conținut, SEO, machete. | Sugestii de blocare AI, creare rapidă a paginii. |
| Șabloane prefabricate | Peste 370 de aspecte, personalizare AI. | Peste 300 de șabloane, personalizare AI | Șabloane limitate, sfaturi de aspect bazate pe AI. | Bibliotecă în creștere, AI pentru proiectare rapidă. |
| Curba de învățare | Moderat, dar AI ajută la integrare. | Foarte prietenos pentru începători cu instrumente AI. | Extrem de ușor cu automatizarea AI. | Minim, AI accelerează procesul. |
| Prețuri | 89 USD/an sau 249 USD pe viață (inclusiv AI). | Gratuit; Pro 59 USD/an (AI inclus). | Gratuit; Premium 149 USD/an (AI inclus). | Gratuit; Premium 99 USD/an (AI inclus). |
Rezumând,
- Dacă sunteți în căutarea unei personalizări profunde cu asistență AI pentru design și performanță, Divi este greu de învins.
- Între timp, dacă ușurința de utilizare și flexibilitatea sunt mai importante împreună cu funcțiile AI, atunci Elementor este un candidat de top.
- De asemenea, Kadence AI excelează în automatizarea procesului de construire a site-ului, ideal pentru proiecte rapide, bazate pe inteligență artificială.
- Și nu în ultimul rând, Kubio simplifică lucrurile cu sugestii asistate de AI pentru versiuni rapide și prietenoase pentru începători.
J) Gânduri finale – Merită Divi Builder?
Acum că am explorat Divi Builder în profunzime, este timpul să abordăm marea întrebare:
Merită Divi Builder?
Fără îndoială, Divi Builder oferă o combinație impresionantă de instrumente bazate pe inteligență artificială și flexibilitate extinsă de proiectare. Ca rezultat, aceasta îl face o alegere excelentă pentru utilizatorii de orice nivel de calificare.
- Faptul că este un constructor vizual prin glisare și plasare , împreună cu aspecte prefabricate . Oferă o bază solidă pentru a vă pune în funcțiune site-ul în cel mai scurt timp, fără a avea nevoie de nicio experiență de codificare.
- În plus, capabilitățile AI, cum ar fi Divi AI pentru generarea de conținut și crearea de imagini, sporesc semnificativ productivitatea. Mai ales pentru utilizatorii care doresc să economisească timp sau se luptă cu generarea de idei.
- În plus, funcții precum Divi Cloud , care stochează machete, module și multe altele, sunt active valoroase pentru designerii care lucrează la mai multe proiecte.
Deci, răspunsul este Absolut Da!
Vă recomandăm să încercați Divi. Instrumentul său bogat în funcții, asistența puternică pentru clienți și planul de prețuri pe viață îl fac o investiție inteligentă.
Cu toate acestea, nu ne credeți pe cuvânt. Puteți vizita site-ul oficial Divi și puteți încerca demonstrația lor. În acest fel, puteți verifica singur constructorul înainte de a vă angaja la o achiziție.
Dacă ați folosit deja Divi Builder sau aveți întrebări, atunci nu ezitați să vă lăsați părerile în comentariile de mai jos - ne-ar plăcea să auzim experiența dvs.!
De asemenea, asigurați-vă că consultați celelalte articole ale noastre, cum ar fi cum să utilizați Kadence AI și revizuirea Kubio Builder pentru mai multe informații despre cei mai buni constructori AI de astăzi.
