WordPress comprimă automat imaginile? Sfaturi pentru redimensionarea imaginii.
Publicat: 2021-03-20Dezvăluire: Această postare conține linkuri afiliate. Este posibil să primesc compensații atunci când dați clic pe link-urile către produse din această postare. Pentru o explicație a Politicii mele de publicitate, vizitați această pagină . Multumesc pentru lectura!
Cuprins
- WordPress comprimă automat imaginile?
- Cum să optimizați imaginile pentru WordPress cu pluginuri.
- Cum opresc WordPress să redimensioneze imaginile?
- Care este cea mai bună dimensiune a imaginii pentru WordPress?
- Cum încarc o imagine mare în WordPress?
- Cum fac toate pozele mele la aceeași dimensiune?
- WordPress comprimă imaginile deja comprimate în Photoshop?
- WordPress comprimă automat imaginile? Rezumat.
WordPress comprimă automat imaginile?
Da, WordPress comprimă automat imaginile până la 90% din calitatea sa originală. În actualizarea WordPress 4.5, acest număr a fost redus și mai mult la 82% pentru a îmbunătăți site-urile WordPress pentru utilizatorii de telefonie mobilă.
Cu cele spuse mai sus, uneori fie nu doriți ca imaginea să fie comprimată deloc și să păstrați cât mai mult posibil din calitatea originală.
De asemenea, este posibil să doriți să comprimați mai mult imaginea pentru a avea viteze mai mari de încărcare a paginii. Vestea bună este că ambele sunt posibile.
Le puteți realiza pe ambele fie folosind plugin-uri, fie fără.
În această postare, vă voi arăta cum puteți comprima imaginile în WordPress mai mult decât face WordPress automat.
În plus, vă voi arăta cum puteți opri o reducere suplimentară sau scădere a compresiei imaginii și în WordPress.
Cum să optimizați imaginile pentru WordPress cu pluginuri.
Există mai multe plugin-uri în WordPress pentru a optimiza imaginile. Iată cele mai populare și recomandate mai jos pentru a vă optimiza imaginile cu WordPress.
 |  |
Iată încă două:
- Smush – Încărcare leneră imagini, optimizare și comprimare a imaginilor.
- Imagify – Optimizați-vă imaginile și convertiți WebP.
Cum opresc WordPress să redimensioneze imaginile?
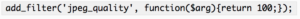
Puteți opri WordPress să vă redimensioneze imaginile cu acest simplu fragment de cod împreună cu acest plugin în WordPress însuși.
Dacă doriți să împiedicați WordPress să vă redimensioneze imaginile fără a utiliza un plugin suplimentar de optimizare a imaginii, puteți pur și simplu să adăugați acest fragment de cod scurt la pluginul de mai jos:


Frumusețea acestui plugin este că nu vă limitează doar să introduceți cod scurt pentru a împiedica WordPress să vă redimensioneze automat imaginile.
De asemenea, puteți utiliza acest plugin pentru a adăuga orice altă funcționalitate PHP dorită, fără a fi nevoie să accesați fișierele dvs. PHP WordPress.
Destul de la îndemână, mai ales dacă nu sunteți prea familiarizat cu PHP sau ezitați să schimbați codul PHP al temei dvs.
Care este cea mai bună dimensiune a imaginii pentru WordPress?
Am văzut diferite dimensiuni stricate pe care este cea mai bună dimensiune a imaginii pentru WordPress.
Se pare că oriunde de la 1200 pixeli pe 628 pixeli sau dimensiuni de antet, cum ar fi 1.048 pixeli ori 250 pixeli, 1200 pixeli ori 675 pixeli etc.
WordPress are propriile dimensiuni implicite de imagine și acestea sunt:
- Miniaturi: 150 pixeli pătrați.
- Mediu: maxim 300 de pixeli lățimea și înălțimea.
- Mare: maxim 1.024 pixeli lățimea și înălțimea.
- Dimensiune completă: imaginea originală completă pe care ați încărcat-o. Cu toate acestea, așa cum am menționat în această postare, imaginile dvs. de dimensiune completă pot fi limitate de valorile prestabilite stabilite de furnizorul dvs. de găzduire la nivel de server.
Cu toate acestea, ar trebui să știți că cea mai bună dimensiune a imaginii pentru site-ul dvs. WordPress poate depinde de tema în sine și, mai important, de aspectul postării și paginilor dvs.
De exemplu, dacă aveți o postare sau o pagină care utilizează un antet cu lățime completă, dar are o dimensiune a containerului de pagină de 1200 px, atunci vă recomandăm să alegeți următoarele dimensiuni:
- Dimensiune completă: 1920px x 1080px.
- Dimensiune mare: 1200px – considerată o pagină cu lățime completă.
- Dimensiune medie: 760 px – aceasta ia în considerare o pagină cu o bară laterală de 30% și o distanță între canale.
- Dimensiune mică: 320 px – aceasta poate accepta un aspect de imagine cu 2, 3 sau 4 coloane și un portret mobil.
- Miniatură: 150 px. Este posibil să puteți ajusta imaginea astfel încât să se potrivească cu aspectul actual al paginii. Dar aceasta este o imagine decupată pătrată.
În plus, să nu credeți că dimensiunile implicite ale imaginilor pe care WordPress le are în biblioteca sa media sunt gravate în piatră.
Desigur, puteți ajusta acele teme implicite fie pe întregul site, fie pe imagine și per postare.
Dacă dați clic pe orice imagine din orice postare, veți vedea dimensiunile prestabilite și acestea sunt fie ajustabile direct în acel editor sau puteți pur și simplu să faceți clic pe unul dintre colțurile fotografiei chiar în editorul dvs., țineți apăsat și mutați fotografia pentru a personaliza la aspectul individual al paginii în sine.
Cum încarc o imagine mare în WordPress?
Există câteva moduri prin care puteți încărca o imagine mare pe WordPress.
Dacă ești ca mine și nu-ți place să te încurci cu codul PHP al temei tale sau cu fișierele WordPress, atunci cele două metode de mai jos vor fi cele mai simple și mai eficiente.

Există, desigur, și alte modalități de a crește automat limitele de dimensiune a fișierelor de imagine pe site-ul dvs. WordPress. Dar acestea implică adesea schimbarea fișierelor PHP.
Acesta este ceva pe care îl evit de obicei, cu excepția cazului în care este un fragment ușor de cod scurt pe care îl pot injecta printr-un plugin de cod scurt.
În afară de asta, vă recomand să nu vă încurcați cu codul PHP al site-ului dvs. decât dacă sunteți un dezvoltator PHP sau nu cunoașteți codarea PHP.
Ar trebui să știți că orice metodă, fie că este cea pe care urmează să o descriu mai jos sau chiar modificarea codului PHP al site-ului dvs. web, nu va fi de nimic fără permisiunea furnizorilor dvs. de găzduire.
Voi trece peste aceasta și mai jos, după cea mai ușoară metodă, evident, de a crește dimensiunea fișierului de imagine a site-urilor dvs. WordPress.
Acestea fiind spuse, iată cele mai ușoare două metode pe care le cunosc pentru a schimba limita de dimensiune a fișierului de imagine pe site-ul dvs. WordPress.
Veți descoperi că cel mai simplu mod de a încărca o imagine mare în WordPress este să descărcați pur și simplu acest plug-in: WP Maximum Upload File Size.
 Cu toate acestea, chiar și cu utilizarea plugin-ului de mai sus sau modificarea codului site-urilor dvs., fișierele PHP nu vor fi bune din nou, cu excepția cazului în care furnizorul dvs. de găzduire aprobă creșterile limitei. De ce?
Cu toate acestea, chiar și cu utilizarea plugin-ului de mai sus sau modificarea codului site-urilor dvs., fișierele PHP nu vor fi bune din nou, cu excepția cazului în care furnizorul dvs. de găzduire aprobă creșterile limitei. De ce?
Dimensiunea fișierului imagine este adesea limitată de furnizorul dvs. de găzduire.
Furnizorii de găzduire limitează adesea dimensiunile fișierelor, în special dimensiunile fișierelor media, pentru a economisi spațiu pe serverele lor.
De multe ori, mărirea dimensiunii fișierului imagine se poate face cu ușurință, contactând pur și simplu serviciul de asistență al furnizorului dvs. de găzduire.
În mod implicit, majoritatea furnizorilor de găzduire stabilesc o limită destul de scăzută pentru dimensiunile fișierelor de imagine sau media care pot fi încărcate.
Ei fac acest lucru din cauza potențialului de hacking, precum și de supraîncărcarea accidentală a propriilor servere cu prea multe fișiere de imagine mari.
Mulți utilizatori WordPress încarcă, de asemenea, fără să vrea, dimensiuni de fișiere care, în timp, pot supraîncărca resursele unui server.
Prin urmare, furnizorii de găzduire vor stabili adesea o limită de încărcare implicită pentru a descuraja chiar și încărcarea accidentală a fișierelor de dimensiuni foarte mari.
Deci, tot ce trebuie să faceți este să contactați pur și simplu serviciul de asistență al furnizorului dvs. de găzduire web și să întrebați dacă poate crește dimensiunea fișierului de încărcare.
Vestea bună este că de obicei pot ridica aceste limite implicite cu o simplă solicitare, dar nu întotdeauna, dar merită întotdeauna încercat.
În plus, așa cum am menționat, niciuna dintre metodele de creștere a capacității de încărcare a fișierelor site-urilor web WordPress nu va funcționa decât dacă furnizorul dvs. de găzduire aprobă creșterea dimensiunii de încărcare.
Cum fac toate pozele mele la aceeași dimensiune?
Cel mai bun mod de a face acest lucru este, desigur, printr-un plugin. Există mai multe plugin-uri pe care le puteți folosi nu numai pentru a vă redimensiona imaginile în timpul încărcării, ci și pentru a vă redimensiona întreaga bibliotecă media.
Acest lucru poate oferi tuturor imaginilor tale de pe toate postările și paginile tale uniformitate.
Iată cele patru plugin-uri de top care vă pot face toate imaginile de aceeași dimensiune.
 |  |
 |  |
Vă rugăm să rețineți că trebuie să faceți întotdeauna backup pentru site-ul dvs. înainte de a încerca să redimensionați imaginile în bloc în biblioteca dvs. media.
În plus, poate doriți să vă gândiți de două ori la această decizie, deoarece multe imagini, fotografii și ilustrații arată și se potrivesc mai bine în postările dvs., în funcție de imagine, conținut, precum și de postarea individuală sau de aspectul paginii. Ceva de reținut.
WordPress comprimă imaginile deja comprimate în Photoshop?
Dacă utilizați Photoshop pentru a comprima imaginile înainte de a le încărca pe WordPress, site-ul dvs. WordPress le va comprima automat și mai mult în mod implicit.
Software-ul dvs. Photoshop și site-ul dvs. WordPress nu sunt sincronizate sau conectate. Prin urmare, unul nu are nicio influență asupra celuilalt.
WordPress comprimă automat imaginile? Rezumat.
Iată-l. WordPress comprimă automat imaginile acea parte despre care știm că este adevărată.
Cu toate acestea, dacă doriți fie să dezactivați presetările automate implicite de compresie a imaginii în WordPress, va trebui să adăugați fragmentul de cod cu pluginul pe care l-am menționat mai sus.
Dacă doriți să creșteți sau să micșorați compresia imaginii în cadrul site-ului dvs. WordPress, puteți utiliza oricare dintre pluginurile pe care le-am menționat mai sus. Ar trebui să funcționeze bine.
În cele din urmă, dacă doriți să încărcați fișiere cu dimensiuni mai mari decât dimensiunile implicite WordPress, va trebui să:
- În primul rând, cereți permisiunea furnizorilor dvs. de găzduire pentru a vedea dacă pot modifica setările implicite de dimensiune a fișierului imagine la nivelul lor de server, mai ales dacă aveți un plan de găzduire partajată.
- În al doilea rând, prin încărcarea pluginului pe care l-am menționat mai sus, WP Maximum Upload File Size.
După cum puteți vedea, puteți personaliza setările de compresie a imaginii WordPress cu modificări minime ale codului PHP al WordPress de pe site-ul dvs. web.
ACTUALIZARE: Iată o postare despre „Top 19 pluginuri gratuite de compresie a imaginilor WordPress pentru viteză și calitate!” Ar trebui să verificați cele mai recente pluginuri WordPress pentru compresia imaginilor.
