Accesibilitatea site-ului Drupal în revizuire: caracteristici cheie și module utile
Publicat: 2022-03-16World Wide Web a fost creat în urmă cu 37 de ani – dar doar în ultimii ani unele lucruri fundamentale devin un standard. Una dintre ele este accesibilitatea site-ului web.
Gândindu-vă la cum să faceți un site web accesibil, trebuie să știți că unele CMS-uri sunt axate pe accesibilitate încă de la început - Drupal. Vă invităm să faceți un tur al caracteristicilor sale de accesibilitate încorporate și al modulelor de accesibilitate suplimentare.
Accesibilitatea Drupal: note introductive
Accesibilitatea (a11y pe scurt) se află în „codul sursă” al filozofiei Drupal. Acesta din urmă este puternic axat pe incluziune și se străduiește să facă site-urile web accesibile pentru toți utilizatorii, indiferent de dizabilități (deficiențe auditive, deficiențe de vedere, dificultate în ținerea mouse-ului și așa mai departe).
Standardele cheie de accesibilitate ale Worldwide Web Consortium — WCAG și ATAG — au niveluri de conformitate de la A la AAA. Potrivit lui Mike Gifford, Drupal 8 Core Accessibility Maintainer, comunitatea a început să implementeze conformitatea cu WCAG 2.0 AA în Drupal 7. În Drupal 8, au început, de asemenea, să încorporeze elemente ale ATAG 2.0 AA și să găsească modalități de a se conforma cu noul WCAG 2.1 AA.
Lucrarea de accesibilitate a progresat enorm în Drupal 8 și a abordat o serie de probleme foarte importante. Acest lucru face ca cea de-a 8-a versiune să fie în mod inerent accesibilă, care este enumerată printre beneficiile de top ale Drupal 8, care inspiră multe companii să facă upgrade la Drupal 8 sau să angajeze o echipă de dezvoltare web pentru a construi un site de la zero.
Funcțiile cheie de accesibilitate Drupal încorporate
Deci, cum anume elimină Drupal barierele în interacțiunea oricărui utilizator cu site-urile web? Ce îl face prietenos pentru cititoarele de ecran și alte programe de asistență? Analizăm acest lucru chiar acum.
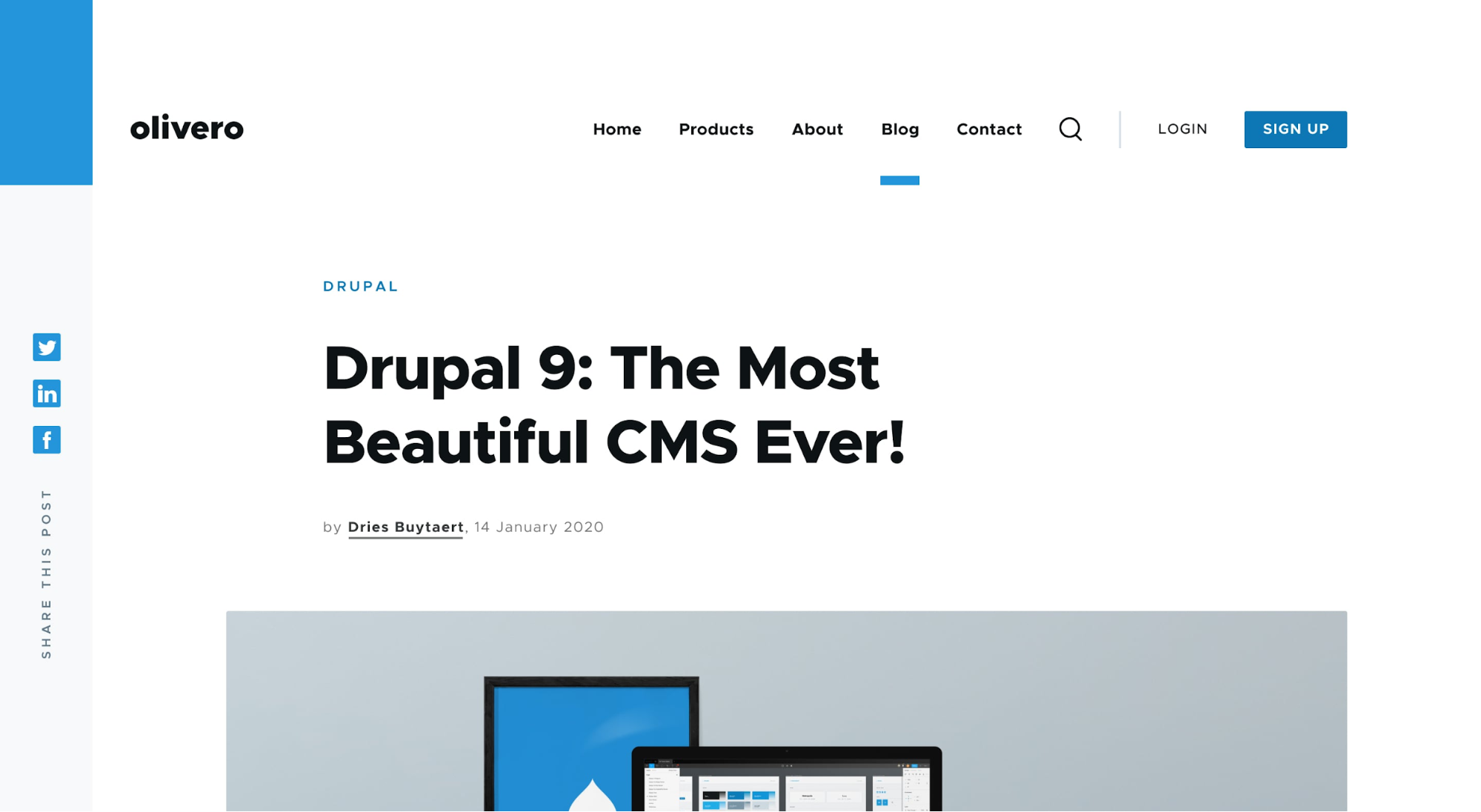
Noua temă frontală accesibilă Olivero
Pe lângă temele accesibile din Drupal 8, noua temă standard implicită, creată de Olivero pentru Drupal 9, este un exemplu de accesibilitate în orice – culori, contraste, butoane și așa mai departe. Tema este compatibilă cu WCAG, creată în cooperare cu cei mai buni experți în accesibilitate și testată temeinic luând în considerare feedback-ul de accesibilitate. Își datorează numele unei programatoare Rachel Olivero , care a fost un cunoscut susținător al accesibilității site-urilor web. Vom vedea tema în nucleul Drupal 9.1, așa că are sens să ne pregătim pentru Drupal 9, care urmează să apară și promite o actualizare ușoară.

Semantică mai bună cu HTML5 și WAI-ARIA
Este mai ușor în D8 să clarificați pentru cititorii de ecran scopul și comportamentul tuturor secțiunilor și componentelor paginii web. Acest lucru oferă o navigare mai ușor de utilizat.
- Dezvoltatorii pot folosi elementele semantice HTML5 cu care este echipat Drupal 8. Cea mai recentă versiune a limbajului de marcare are un cod deosebit de curat și un nivel de ușurință pentru cititorul de ecran.
- Când marcajul nativ HTML5 nu este suficient, pot fi adăugate atribute WAI-ARIA (roluri, stări și proprietăți). Acestea vor oferi și mai multe informații cititorilor de ecran. WAI-ARIA este util în special cu interfețele interactive.
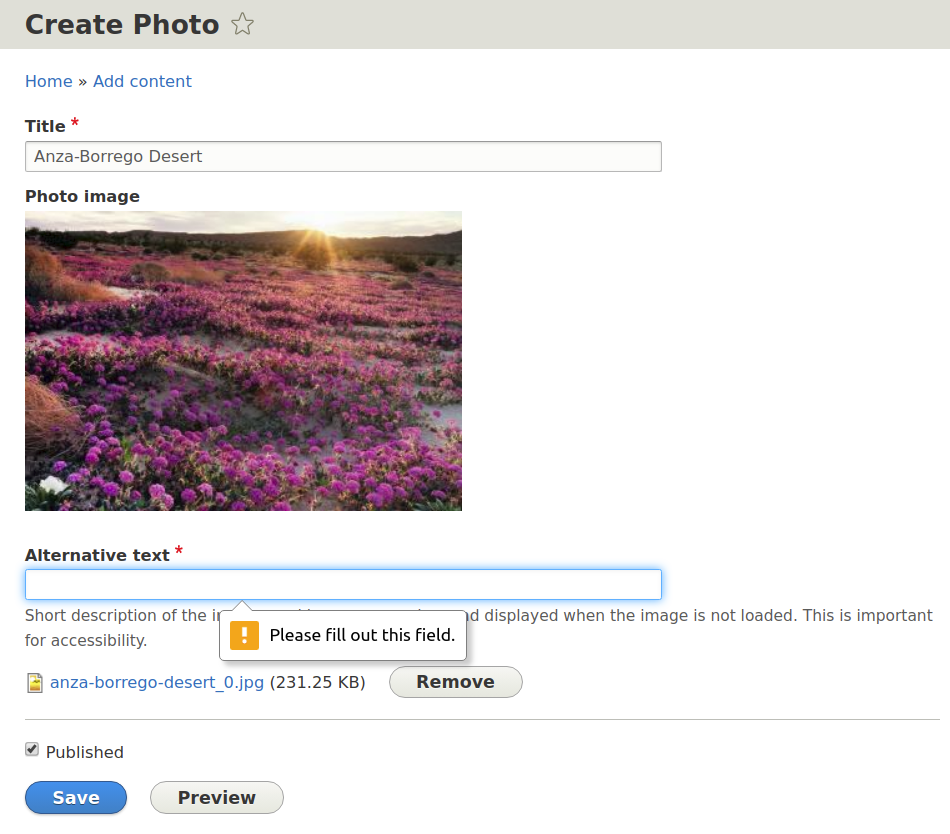
Text ALT necesar pentru imagini
Este vital să faceți imaginile accesibile publicului cu deficiențe de vedere. Un rol uriaș aici aparține textului ALT (alias text alternativ). Descrie ceea ce este pe o imagine, astfel încât să poată fi înțeles de cititorii de ecran.
ALT este necesar în mod implicit în D8, așa că este imposibil să adăugați o imagine fără a o descrie - va refuza salvarea imaginii și va afișa un memento. Acesta este un exemplu grozav de Drupal 8 a11y. Acest lucru poate fi suprascris în câmpul de imagine sau CKEditor, dar de ce ar vrea cineva?
Valorile implicite corespund standardelor de accesibilitate. De asemenea, trebuie menționat că, la fel ca și alte practici de accesibilitate, etichetele ALT sunt foarte utile în ceea ce privește SEO.

Erori de formular inline accesibile
Când utilizatorii trimit formulare, ei pot trimite unele informații greșite. Erorile de formular sunt de obicei enumerate în partea de sus a formularului, cu câmpurile completate greșit evidențiate cu roșu.
Cu toate acestea, este posibil ca utilizatorii cu deficiențe de vedere să nu vadă elementele evidențiate, iar cititoarele de ecran nu îi pot ajuta să relaționeze un anumit mesaj de eroare cu un anumit câmp al formularului.
Pentru a rezolva această problemă și pentru a îmbunătăți accesibilitatea formularelor, nucleul D8 are modulul Erori de formular inline. Datorită acesteia, erorile sunt afișate lângă anumite câmpuri, astfel încât este ușor de înțeles ce trebuie remediat. Modulul nu este activat implicit, dar puteți alege să îl activați.
Alerte auditive
Când au loc unele modificări pe pagina despre care ar trebui să știe utilizatorii, acestea pot trece neobservate de cititorii de ecran. Funcția Alerte sonore este ceea ce aveți nevoie. Vă permite să informați cititorii de ecran despre aceste modificări cu un mesaj pe care trebuie să-l citească. Această caracteristică din nucleul Drupal 8 utilizează o metodă JavaScript Drupal.announce() . Urmează practicile WAI-ARIA.
Tabulare controlată
Mulți oameni preferă să folosească tasta Tab de pe tastatură în loc de mouse pentru a se deplasa pe pagină (pentru unii, aceasta este singura lor opțiune). Drupal 8 are o caracteristică JavaScript numită TabbingManager care vă permite să ghidați acești utilizatori prin elementele importante ale paginii într-o ordine logică. Cu ajutorul acestuia, puteți controla unde exact poate accesa utilizatorul. Aceasta este o altă caracteristică importantă de accesibilitate.
Contraste mai bune
Un contrast suficient, atât în titluri, cât și în textul obișnuit, este crucial pentru persoanele cu vedere scăzută sau alte deficiențe de vedere. În Drupal 8, temele de bază au contraste îmbunătățite. O altă veste grozavă este că tema Olivero urmează, de asemenea, cele mai bune principii de design : contraste ridicate, culori saturate și spațiu negativ pentru a atrage atenția asupra celor mai importante lucruri .
Opțiuni de afișare CSS
Drupal 8 introduce un set de clase CSS care vă permite să controlați nuanțele modului în care conținutul dvs. poate fi ascuns în situațiile în care este necesar. De exemplu, poate fi ascuns utilizatorilor, dar rămâne vizibil pentru cititorii de ecran. Aceste clase CSS includ: (1) ascunse, (2) ascunse vizual, (3) ascunse vizual, focalizabile și (4) invizibile.

Accesibilitatea tastaturii în Biblioteca Media
Drupal 8 acordă multă atenție accesibilității tastaturii pentru utilizatorii care nu pot ține un mouse sau nu pot vedea ecranul corect. Un exemplu genial este accesibilitatea tastaturii în Biblioteca Media introdusă în D8.8 după integrarea completă a Bibliotecii Media cu CKEditor. Utilizatorii pot sări la Bibliotecă în timp ce creează sau editează conținut, pot selecta conținut media și le pot încorpora în — totul folosind doar tastatura.

A contribuit cu module de accesibilitate Drupal
Există o mulțime de module suplimentare utile care pot extinde și mai mult caracteristicile de accesibilitate ale Drupal.
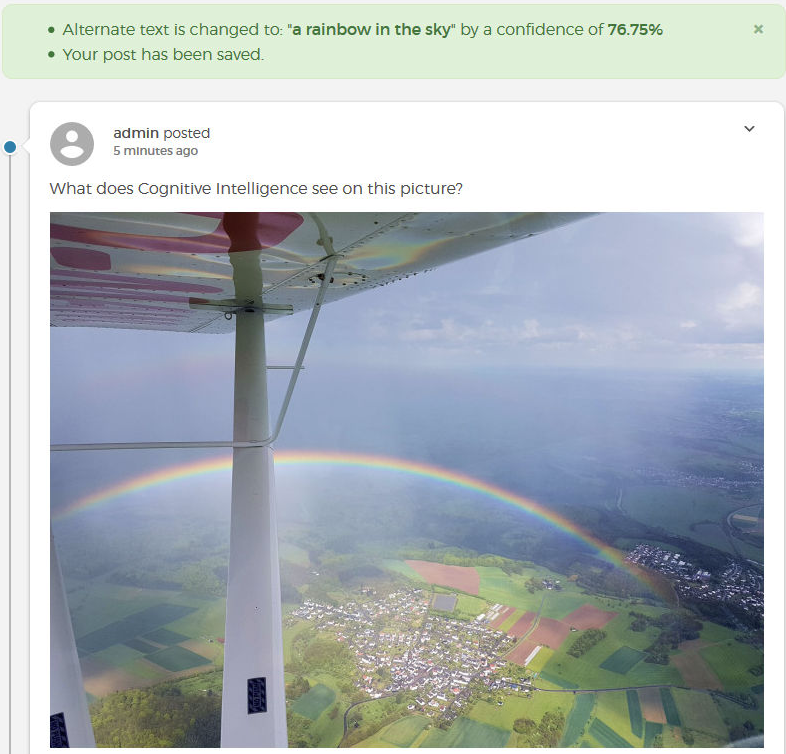
Text alternativ automat
Cititoarele de ecran nu pot înțelege ce este pe o imagine decât dacă adăugați etichete ALT. Software-ul de inteligență artificială vă poate ajuta cu recunoașterea imaginilor și generarea automată a ALT. Modulul Automatic Alternative Text din D8 efectuează această sarcină folosind API-ul Microsoft Azure Cognitive Services. Acesta generează descrieri de imagini într-un limbaj care poate fi citit de om. Acest lucru este util în special pe site-urile cu un număr mare de imagini.

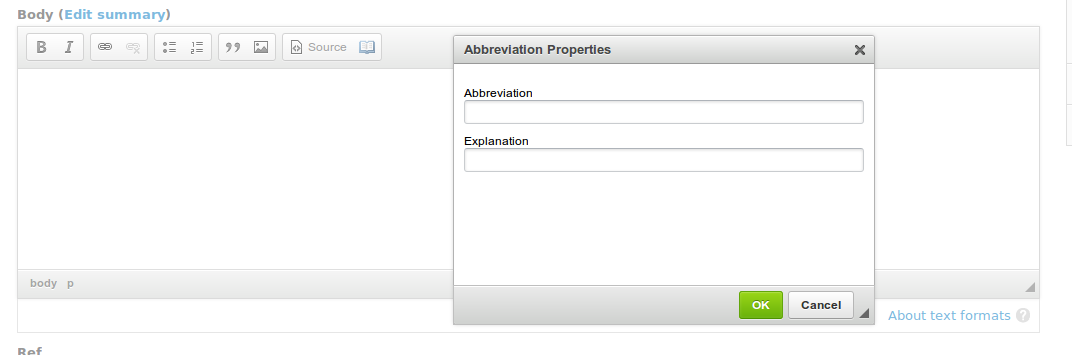
CKEditor Abreviere
A face conținut ușor de înțeles face parte din cele mai bune practici de accesibilitate web. Modulul de abreviere CKEditor adaugă un buton la CKEditor care vă permite să inserați și să editați abrevieri prin intermediul meniului contextual la îndemână de pe site-ul dvs. D7 sau D8.

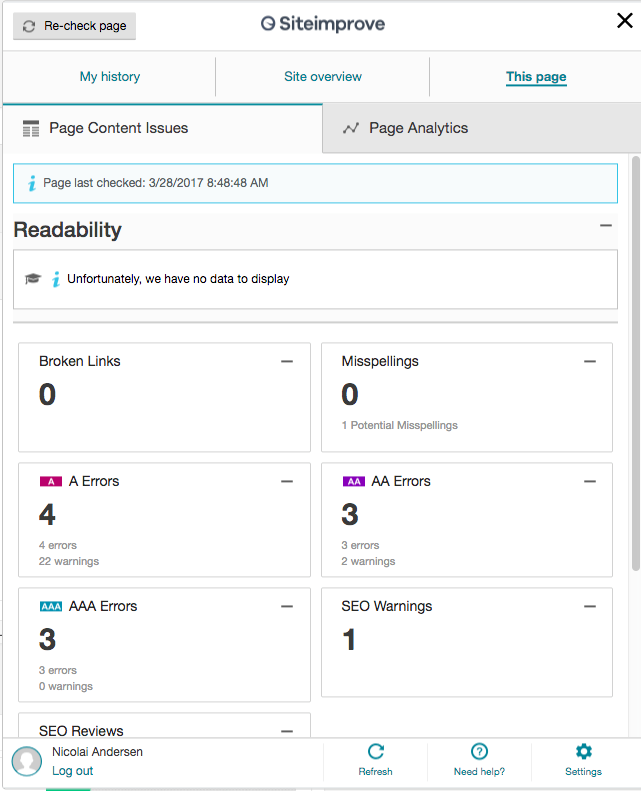
Îmbunătățirea site-ului
Modulul Siteimprove conectează site-ul dvs. Drupal 7 sau Drupal 8 la platforma de informații Siteimprove. Acesta analizează calitatea conținutului dvs., inclusiv problemele de accesibilitate, și vă oferă sugestii valoroase de îmbunătățire. Instrumentul vă permite să verificați paginile de conținut și apoi să le verificați din nou când problemele descoperite au fost rezolvate pentru a vedea că nu este nevoie de nicio acțiune suplimentară.

Comutator de stil
Modulul Style Switcher din D7 și D8 permite tematorilor să ofere foi de stil alternative care pot fi adăugate direct în tabloul de bord administrativ. Utilizatorii pot alege apoi în ce stil doresc să vizualizeze pagina. Modulul oferă această alegere ca o listă de legături dintr-un bloc. De asemenea, utilizează module cookie pentru a oferi utilizatorilor care revin foaia de stil pe care au selectat-o odată.

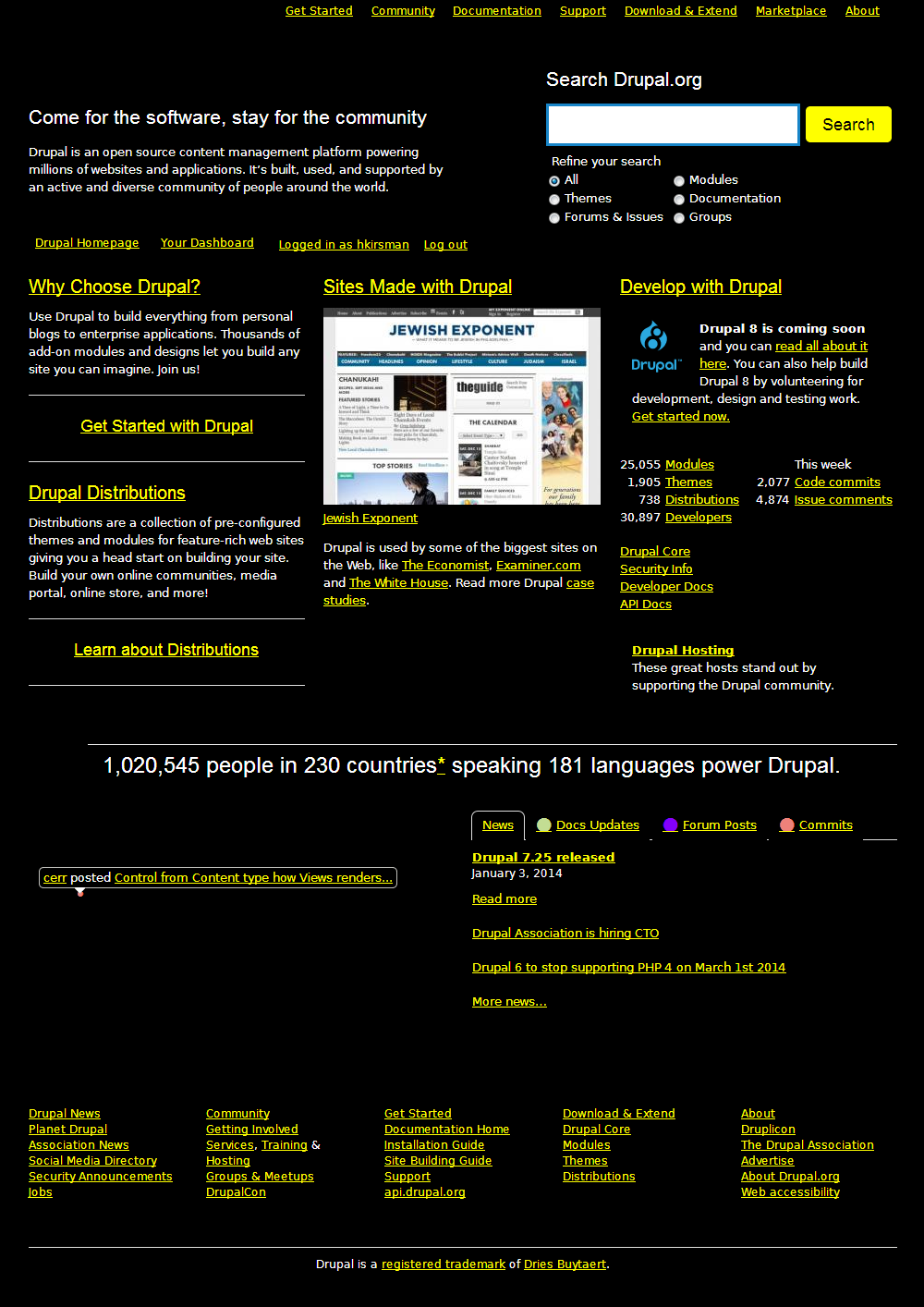
Contrast mare
Modulul de contrast ridicat Drupal 7 și Drupal 8 permite utilizatorilor să treacă la versiunea cu contrast ridicat a temei. O pot face doar apăsând tasta Tab o dată sau de două ori și va apărea linkul „Comutare contrast ridicat”. Când fac clic pe el sau apasă Enter, vor intra în modul de contrast ridicat.

Redimensionare text
Permiteți utilizatorilor dvs. cu vedere scăzută sau alte probleme vizuale să ajusteze cu ușurință dimensiunea textului la cea care le este confortabilă. Aceasta este o cerere cheie de accesibilitate. Modulul Text Resize pentru D7 și D8 vă ajută aici. Creează un bloc cu două butoane pentru a crește și a micșora dimensiunea fontului. Blocul este construit folosind pluginul jQuery și jQuery Cookie și este temabil.

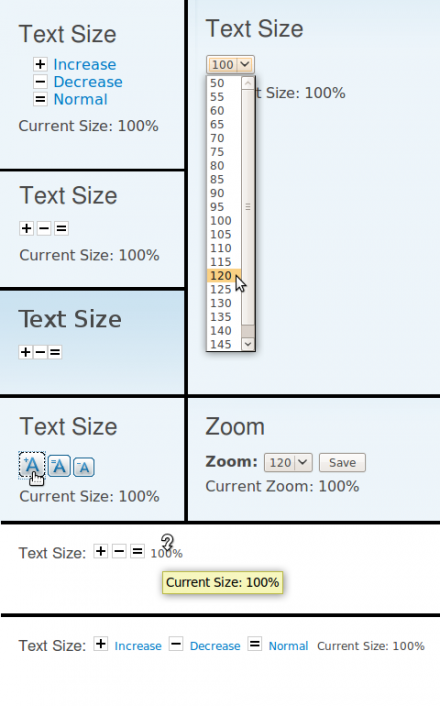
Mărimea textului
Iată un alt modul care se ocupă de ajustarea dimensiunii textului. Dimensiunea textului este un modul popular în Drupal 7 și servește o misiune similară. Oferă opțiuni convenabile de modificare a dimensiunii textului și o funcție de zoom. Modulul poate redimensiona obiecte media variabile, imagini pixeli și imagini vectoriale.

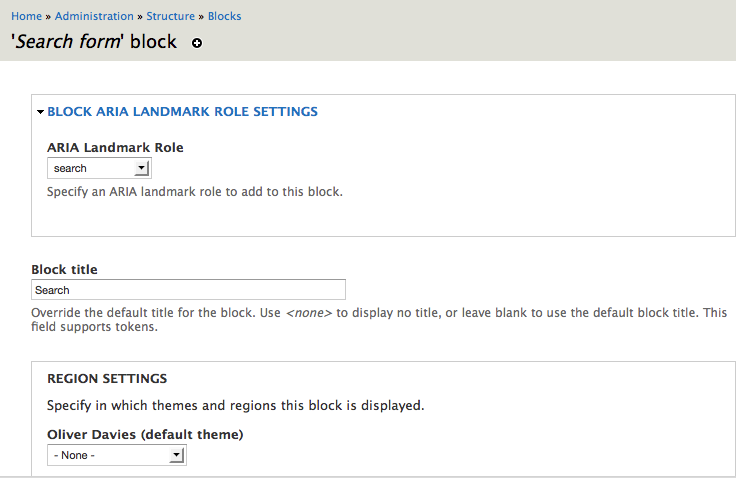
Blocați rolurile de reper ARIA
Atât site-urile web Drupal 7, cât și Drupal 8 își pot îmbunătăți utilizarea celor mai bune practici WAI-ARIA pentru accesibilitate cu Block ARIA Landmark Roles. Acesta adaugă elemente la formularele dvs. de configurare a blocurilor care permit utilizatorilor să atribuie un rol de reper ARIA sau o etichetă fiecărui bloc.

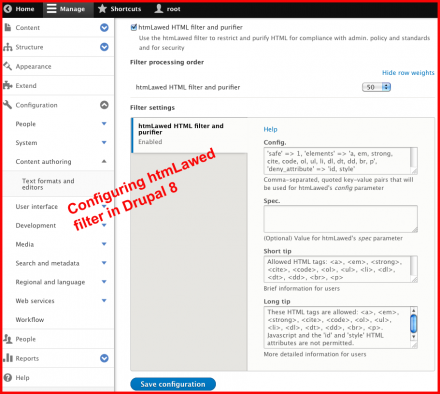
htmLawed
Un HTML curat este întotdeauna mai ușor de citit de ecran. Modulul htmLawed Drupal folosește biblioteca htmLawed PHP pentru a vă curăța HTML pe site-ul dvs. Drupal 7 sau Drupal 8. Modulul funcționează rapid, este foarte configurabil și acoperă toate elementele HTML.

Purificator HTML
Un alt modul care are grijă de HTML curat pentru accesibilitatea web este HTML Purifier. Există în Drupal 7 și 8. Modulul folosește o bibliotecă de filtre HTML compatibilă cu standardul - HTML Purifier. Îndepărtează codul rău intenționat și vă ajută să faceți codul HTML să respecte specificațiile W3C.
Permiteți-ne să vă ajutăm să obțineți la maximum accesul la Drupal
Este timpul să vă faceți site-ul accesibil tuturor utilizatorilor. Specialiștii noștri agenții web sunt gata să vă ajute dacă doriți:
- instalați și configurați modulele de accesibilitate Drupal
- migrați-vă site-ul la Drupal 8, mai accesibil (și pregătiți-l pentru Drupal 9)
- mutați-vă site-ul dintr-un alt CMS în Drupal datorită caracteristicilor sale de accesibilitate
- testați cuprinzător accesibilitatea site-ului dvs
- creați orice caracteristici de accesibilitate necesare pentru site-ul dvs
Contactează-ne și fii accesibil!
