Top 5 pluginuri de conținut dinamic pentru WordPress
Publicat: 2022-08-05- Cum funcționează un plugin de conținut dinamic?
- #1 - Set de instrumente
- #2 – JetEngine
- #3 – Câmpuri personalizate avansate
- #4 – Meta Box
- #5 – Pastai
- Crearea de site-uri web de conținut dinamic cu WordPress
În acest articol, vom arunca o privire mai atentă și vom compara modul în care diferitele pluginuri de conținut dinamic bazate pe WordPress se comportă unele față de altele. Dar mai întâi, ce este un plugin de conținut dinamic?
Cel mai simplu mod de a explica ar fi să vorbim despre constructorii de site-uri web.
În timp ce creatorii de site-uri web vă permit să construiți noi machete care sunt implicite statice , un plugin de conținut dinamic vă permite să creați machete și să îmbogățiți aceste machete cu conținut în timp real. Cu alte cuvinte, conținutul dinamic vă permite să ajustați aspectul paginii în funcție de comportamentul utilizatorului.
În plus, cu conținut dinamic, puteți personaliza experiențele utilizatorilor specifice afacerii dvs. sau unei probleme pe care încercați să o rezolvați. Aceasta include capacitatea de a crea formulare și experiențe de îmbarcare care se schimbă în timp real, pe baza informațiilor furnizate de utilizator.
Fără abilități de codare? Nici o problemă.
Deci, una dintre principalele atracții pentru pluginurile de conținut dinamic este faptul că oferă o flexibilitate enormă în construirea de site-uri web și machete fără cunoștințe prealabile de programare.
De exemplu, dacă doriți să construiți un site web de membru al unei săli de sport – una dintre alternativele dvs. ar fi să cumpărați o temă WordPress specifică cazului de utilizare. Cu toate acestea, atunci va trebui să vă confruntați cu limitări severe în ceea ce privește funcțiile, dar și probleme de compatibilitate pe viitor.
Aceeași logică se aplică și pentru construirea de proiecte complet noi. Cu un plugin de conținut dinamic, puteți construi o structură de aspect complet nouă și apoi o puteți menține actualizată dinamic . Acest lucru mă duce la ultimul meu punct, lucrând cu tipuri de postări personalizate și câmpuri personalizate .
Cum funcționează un plugin de conținut dinamic?
Ca parte a strategiei mele pentru acest blog specific, știam că vreau să implementez un director de „fragmente” care să fie separat de articolele principale. Cu alte cuvinte, îmi doream ceva separat de blog, dar totuși să facă parte din site-ul/proiectul în sine.
În acest context, un director de fragmente este un loc în care pot partaja fragmente și tutoriale legate de programare fără a fi nevoie să tratez postarea specifică ca pe un articol. Deci, pot sări peste lucruri precum adăugarea de imagini și pur și simplu să mă concentrez pe furnizarea de detalii exacte cu privire la o anumită problemă sau problemă.
Unul dintre modurile în care aș fi putut face acest lucru ( dar nu am făcut-o! ) a fost prin orice plugin Custom Post Type . Cu toate acestea, problema este că atunci ar trebui să reproiectez întreaga structură a temei mele, astfel încât Tipul de postare personalizat să funcționeze cu tema pe care o folosesc. Ca să nu mai vorbim, această abordare înseamnă, de asemenea, că aș fi pentru totdeauna „blocat” cu acel aspect special.
Dar, datorită unui plugin de conținut dinamic ( folosesc Toolset, dar ne vom uita și la altele! ) – am reușit să:
- Creați un nou tip de postare personalizat care moștenește (înlocuiește) stilul meu de temă.
- Creați taxonomii noi pentru clasificarea fragmentelor mele.
- Implementați câmpuri personalizate pentru a crea o experiență dinamică.
- Structurați proiectul final pe baza intrării dinamice .
Puteți consulta acest fragment pentru a vedea designul pe care l-am creat pentru postările mele din fragment.
Proiectul în sine (fragmente) este încă o lucrare în desfășurare, totuși este suficient să vă oferim un exemplu de ceea ce vă puteți aștepta de la oricare dintre pluginurile de conținut dinamic menționate în acest articol.

Puteți derula înapoi la începutul acestui articol și puteți compara diferențele. Principalul lucru de înțeles în acest exemplu este că tot conținutul/câmpurile/widgeturile pe care le vedeți mai sus au fost generate dinamic, fără a scrie niciun cod sau a atinge fișierele șablon de temă.
Dacă îmi place, pot să adaug în mod dinamic elemente noi la aceste pagini (cum ar fi cine a fost autorul) sau să elimin anumite elemente – cum ar fi butoanele de partajare socială. De asemenea, pot aplica clase personalizate fiecărui element dinamic (cum ar fi categoria) și apoi îl pot stila singur (cum am făcut deja).
Deci, despre ce pluginuri vom vorbi în acest articol?
| wdt_ID | Caracteristici plugin | Set de scule | Motor turboreactor | ACF | Meta Box | Păstăi |
|---|---|---|---|---|---|---|
| 1 | Versiune gratuită | Nu | Nu | da | da | da |
| 2 | Tip personalizat de postare | da | da | da | da | da |
| 3 | Afișare dinamică a conținutului | da | da | Doar Pro | Limitat | Limitat |
| 4 | Formulare front-end | da | da | Doar Pro | da | da |
| 5 | Generator de șabloane | da | da | Nu | Nu | da |
Mă voi concentra mai ales pe caracteristicile menționate mai sus, subliniind cât de „ușor” este să lucrezi cu pluginul menționat din perspectiva interfeței de utilizare.
Acestea fiind spuse, cred că este timpul să începem să vorbim despre pluginuri în sine.
#1 - Set de instrumente

Toolset se autoproclamă „creator avansat de site-uri personalizate cu funcționalitate dinamică” . Și după ce am folosit pluginul de câteva luni acum, pot spune că se ridică la înălțimea numelui său. În timp ce cazul meu de utilizare actual este la scară relativ mică, pluginul este printre cele mai bune în furnizarea de funcții care nu numai că vă pot ajuta să proiectați un site web personalizat, ci și să îl structurați dinamic.
Cea mai importantă caracteristică pentru mine personal a fost capacitatea de a crea noi tipuri de postări personalizate și apoi de a crea pagini pentru acele postări fără a fi nevoie să schimb nimic în tema mea. Și cred că acesta este un domeniu în care Toolset excelează cel mai mult. Modul în care funcționează în Toolset este că vă veți proiecta paginile/postările folosind un sistem de șabloane de conținut.

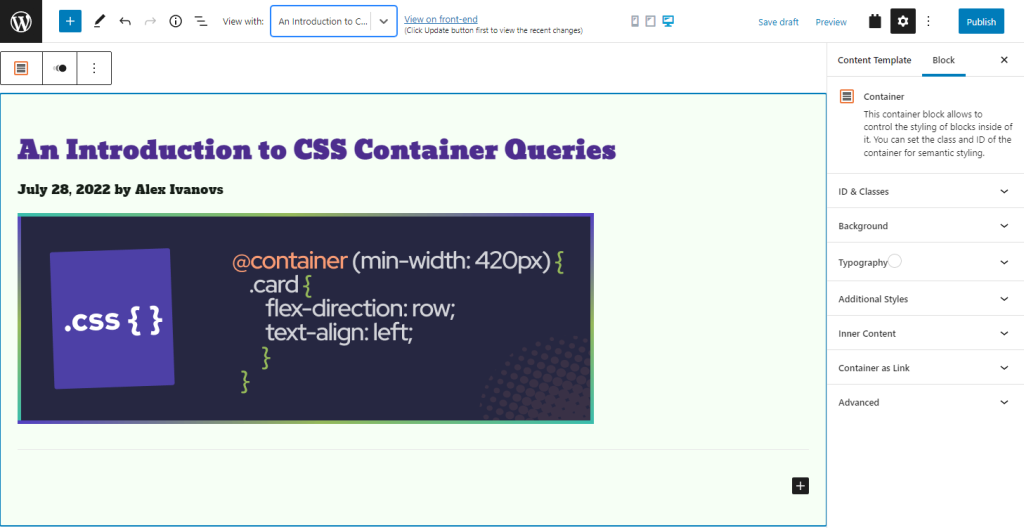
Crearea unei machete (șablon nou pentru un tip de postare personalizat) ca acesta durează aproximativ 30 de secunde.
Tot ceea ce vedeți în captura de ecran de mai sus este generat folosind setări dinamice. Cu alte cuvinte, puteți construi un șablon complet nou pentru paginile/postările dvs. fără a fi nevoie să scrieți o singură linie de cod. Și pe bara laterală, puteți vedea și câteva dintre opțiunile de personalizare.

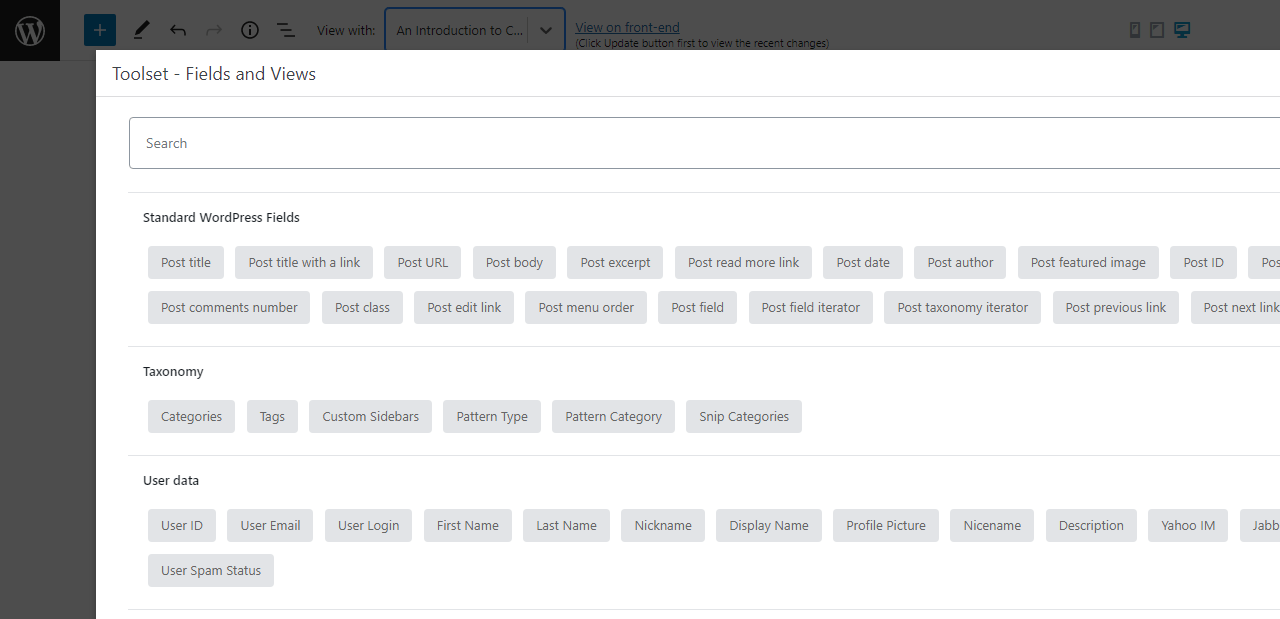
Dacă, de exemplu, utilizați funcția Câmpuri și vizualizări - puteți selecta dintr-o gamă largă de câmpuri WordPress încorporate, apoi le puteți aplica noului dvs. șablon. Și atâta timp cât ați activat câmpuri personalizate, le puteți aplica și pe acestea în fiecare șablon, după cum este necesar.
Acum, desigur, pluginul poate face mult mai mult decât ceea ce vedeți mai sus. De fapt, Toolset are o bibliotecă întreagă de cursuri specializate în explicarea în profunzime a caracteristicilor acestora.

Și au, de asemenea, o secțiune separată Showcase, pe care o puteți naviga pentru a explora site-uri create cu Toolset. Multe dintre ele sunt cu siguranță mult mai complexe decât pentru care folosesc personal pluginul.
În cele din urmă, voi spune că sistemul lor de asistență este acolo cu unele dintre cele mai bune. Deoarece pluginul există de mai bine de un deceniu, forumul său comunitar este plin de informații utile, sfaturi utile și răspunsuri la problemele pe care le puteți întâlni pe parcurs.
Preț: pentru o licență pentru un singur site, Toolset vă va costa 69 USD pe an. Dacă doriți să vă anulați abonamentul, îl veți putea folosi în continuare după 12 luni, dar fără actualizări sau acces la forumurile de asistență ale comunității.
#2 – JetEngine

În primul rând, atât JetEngine, cât și Toolset pot obține practic aceleași rezultate în ceea ce privește construirea de site-uri dinamice. De fapt, ambele pluginuri au o serie de asemănări în ceea ce privește interfața de utilizare pentru construirea șabloanelor de conținut dinamic actual.

Deci, ca o formă de comparație – aș dori să vorbesc despre caracteristicile unice pe care JetEngine le oferă și despre modul în care aceste caracteristici ar putea fi mai potrivite pentru domeniul de aplicare al proiectului pe care doriți să îl construiți sau să proiectați cu un astfel de plugin. Să începem cu abordarea modulelor pe care o implementează JetEngine.

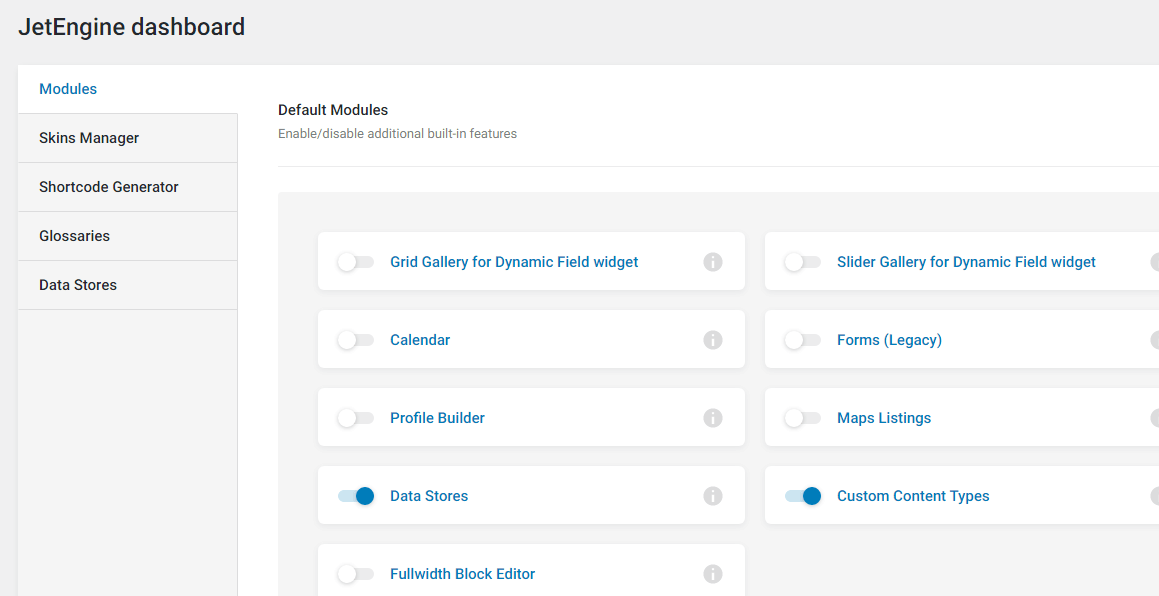
Abordarea modulară vă permite să activați sau să dezactivați funcții specifice, restrângând funcționalitatea exactă necesară pentru proiectul dvs. Acest tablou de bord include și opțiunea de a activa mai multe module externe, cum ar fi generatorul de tabele dinamice și diagrame. Cele două module care mi-au remarcat personal au fost Tipuri de conținut personalizate și Listări API Rest . Să vorbim despre acestea.
Tip de conținut personalizat vs tip de postare personalizat
În mod implicit, dacă creați un nou tip de postare personalizat – datele acelui tip de postare vor fi stocate în același tabel de bază de date ( postări ) în care este tot restul conținutului dvs. Și, deși acest lucru nu va fi observat la proiecte mai mici, dacă proiectul dvs. crește în sute, dacă nu mii de intrări de postare - va exista o presiune semnificativă în preluarea postării exacte (personalizate sau nu) din același tabel de bază de date.
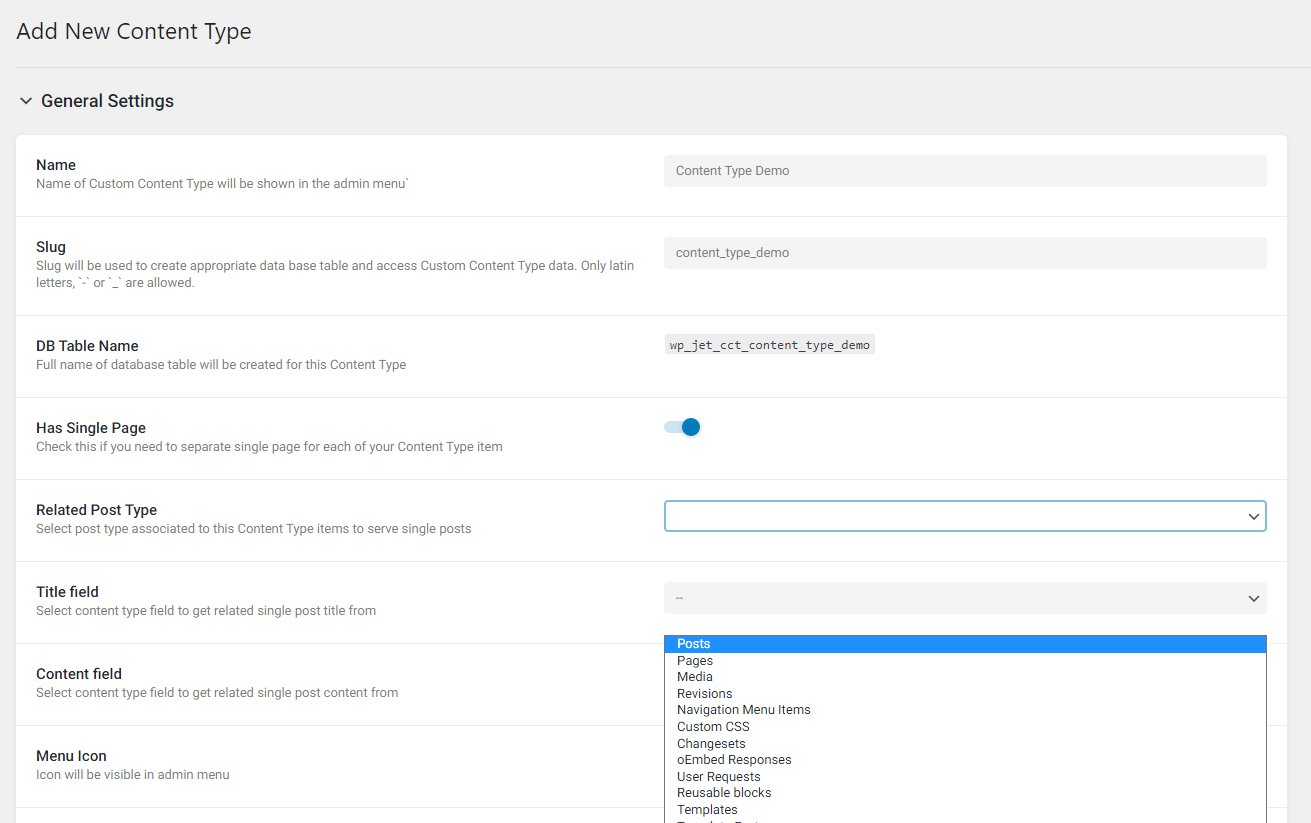
Cu JetEngine, puteți crea un tip de conținut personalizat și, făcând acest lucru, JetEngine va crea un tabel de bază de date complet nou pentru acesta și va stoca datele (conținutul postat) acolo. Cel mai bine, puteți apoi să vă luați tipul de conținut și să îl atribuiți unui tip de postare, inclusiv celor personalizate.

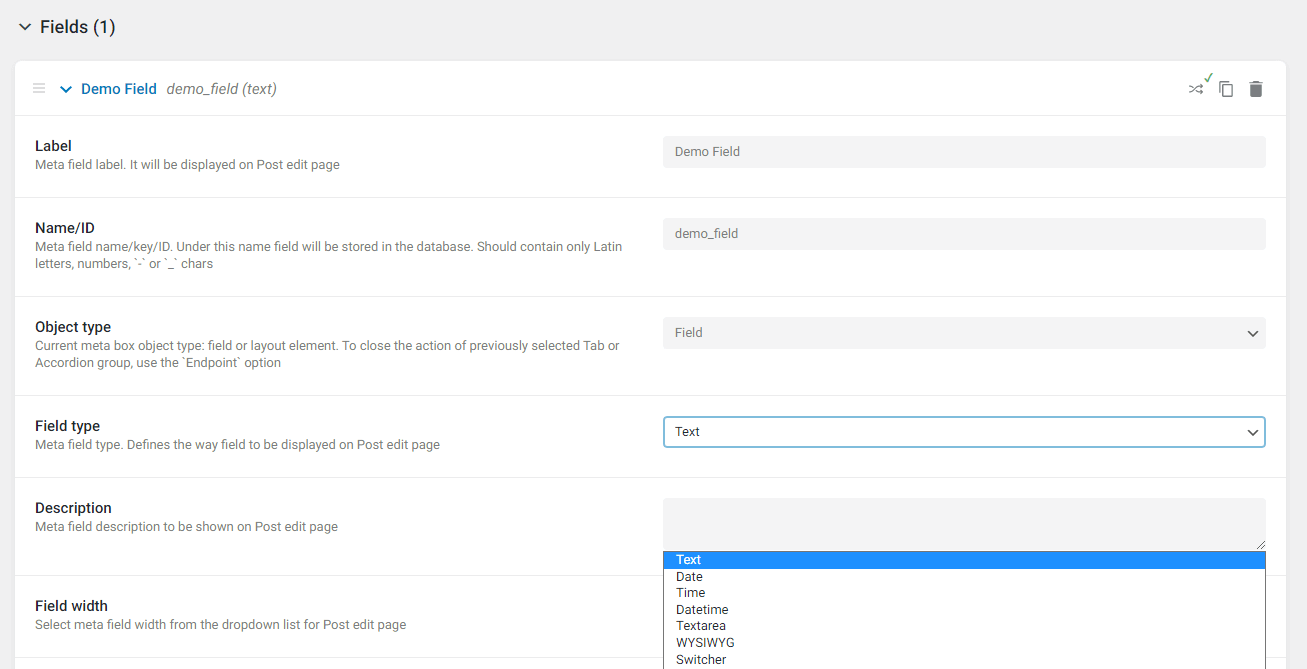
Pe măsură ce adăugați noul tip de conținut – puteți, de asemenea, să specificați câmpuri personalizate care vor fi apoi specifice numai acelui tip de conținut. Aceasta este o caracteristică foarte bună, deoarece vă va ajuta să vă mențineți întregul site web bine organizat și să preveniți riscul de a șterge accidental datele greșite.

Dar caracteristica despre care vreau neapărat să vorbesc în JetEngine este Lista lor Rest API .
Se afișează conținut intern și extern cu API-ul Rest
Ori de câte ori creați un nou tip de conținut cu JetEngine, puteți, de asemenea, să înregistrați acel tip specific ca API individuală. Aceasta înseamnă că apoi puteți utiliza caracteristica încorporată Listări pentru a afișa dinamic datele din acel API, care funcționează și pentru API-uri externe.
Ce este un API?
API înseamnă Application Programming Interface. Un API stabilește o conexiune între programe, astfel încât acestea să poată transfera date. Un program cu un API implică faptul că unele părți ale datelor sale sunt expuse pentru utilizare de către client. Clientul poate fi interfața aceluiași program sau un program extern. // freeCodeCamp
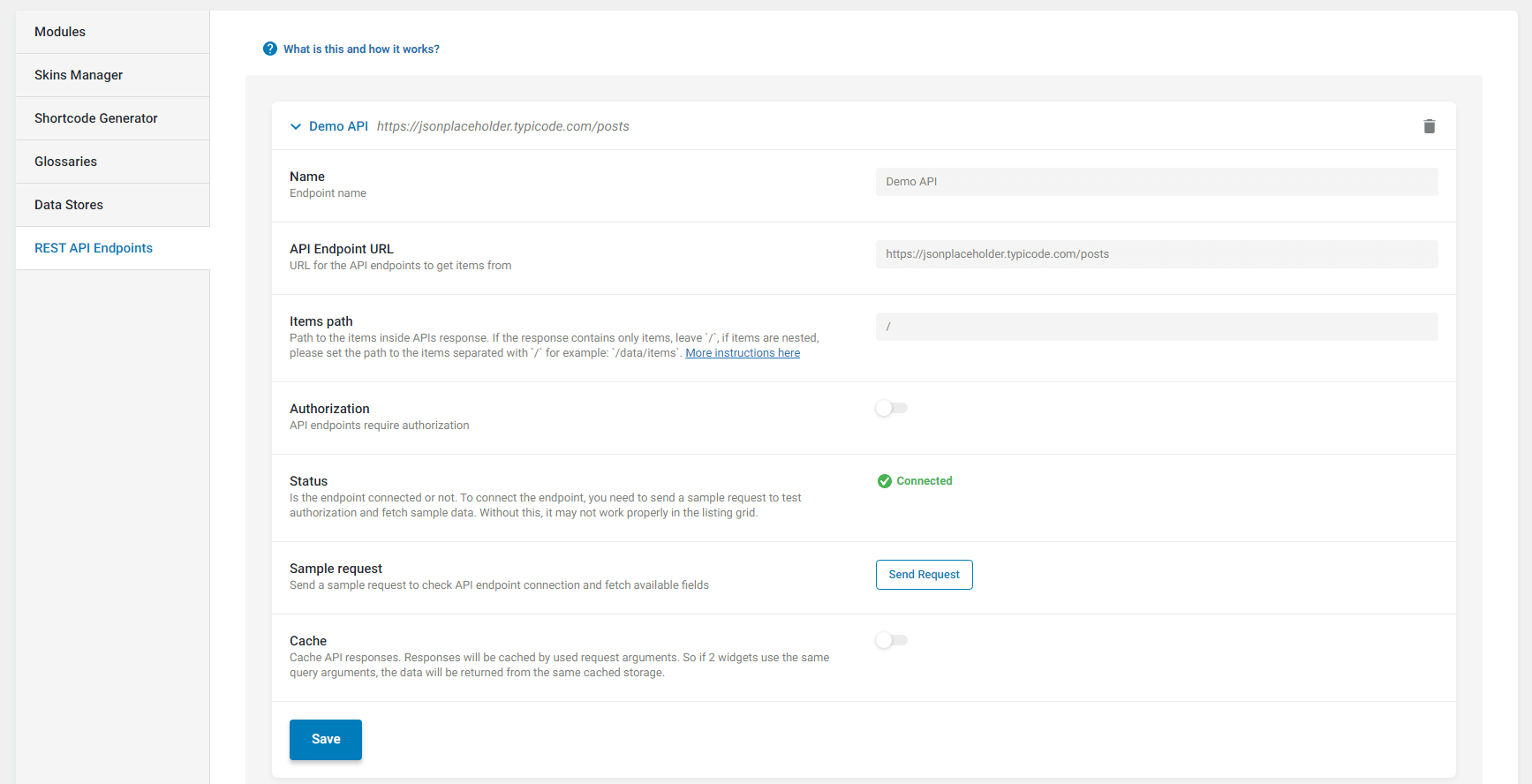
De exemplu, am creat un nou punct final API REST utilizând API-ul Placeholder {JSON}.

După ce ați adăugat punctul final , puteți accesa acum JetEngine -> Listări din tabloul de bord pentru a adăuga o nouă Listare care va servi drept șablon pentru afișarea datelor API.

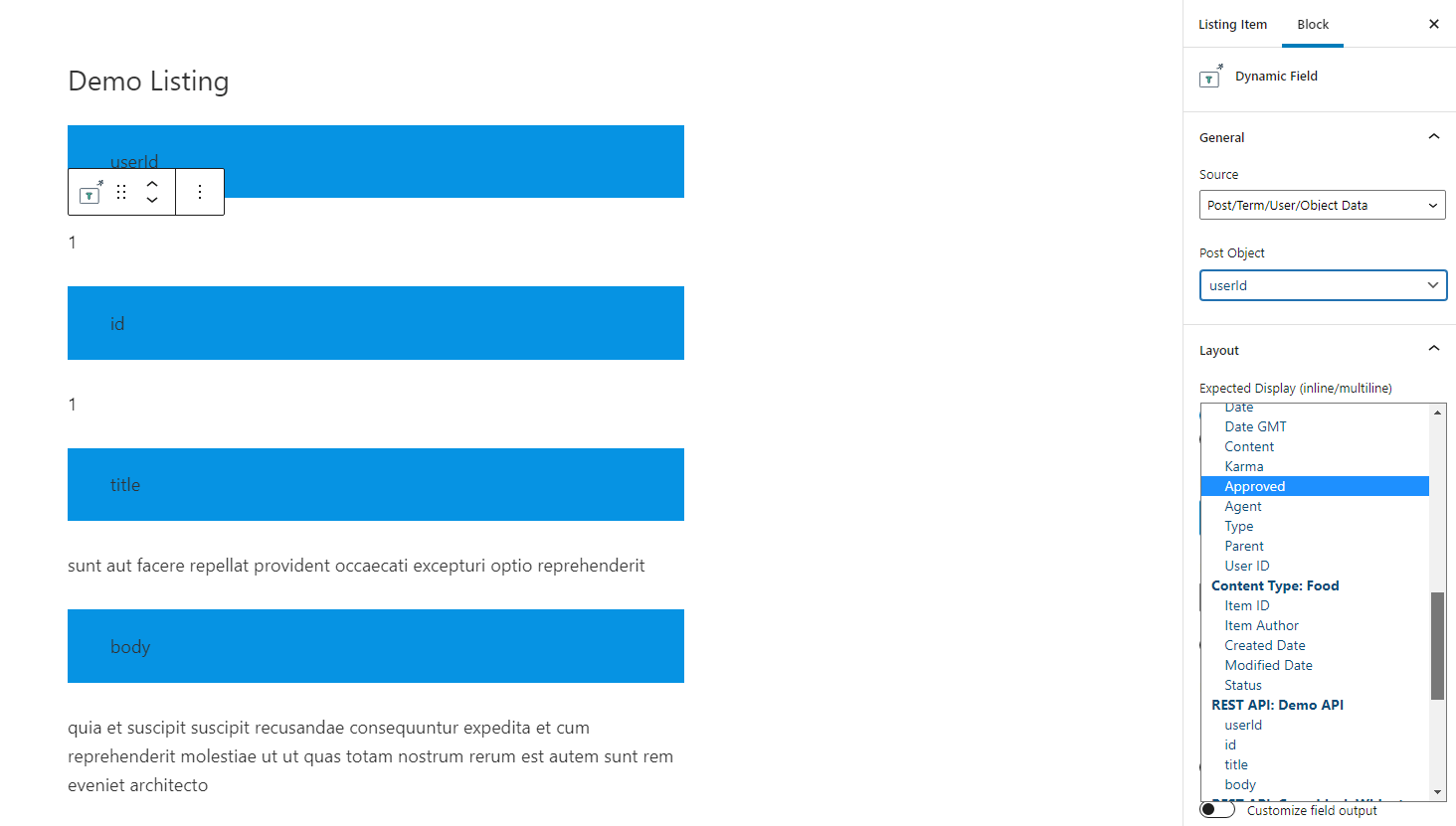
Când proiectați șablonul pentru datele API, veți folosi blocul Dynamic Field (pentru Gutenberg) sau widgetul Dynamic Field pentru Elementor. Odată adăugat, puteți utiliza blocul pentru a interoga obiectul specific pe care îl căutați. Aceasta înseamnă, de asemenea, că puteți sări peste anumite obiecte.
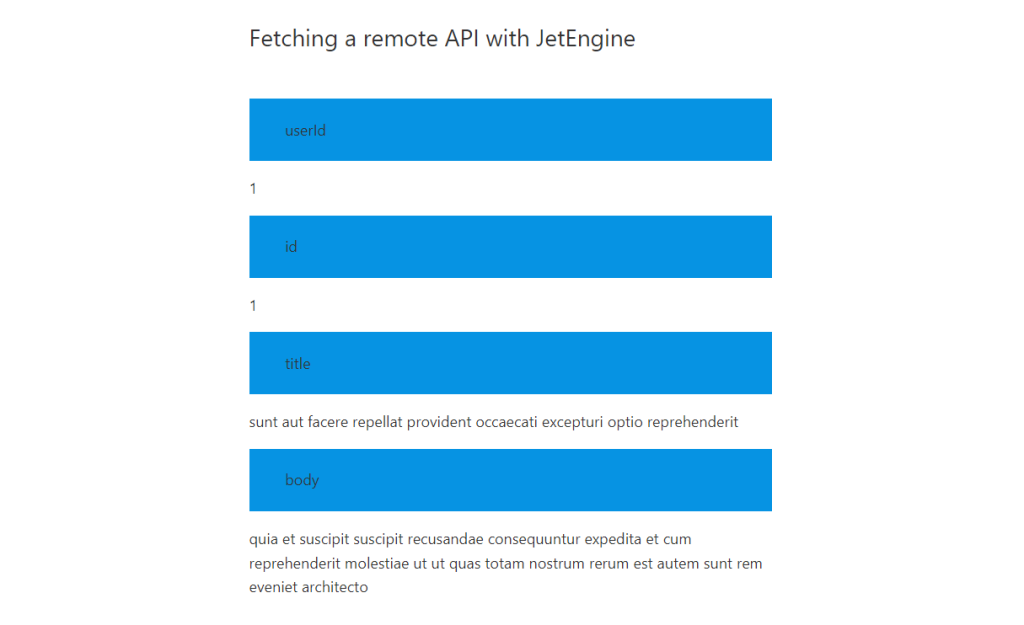
După ce ați creat șablonul pentru datele pe care doriți să le preluați (din nou, acestea pot fi date interne sau externe) - puteți salva șablonul. Următorul pas este să vă afișați șablonul, ceea ce se poate face pe orice postare sau pagină de pe site.
Și da, asta înseamnă că puteți afișa și aceste date ca parte a întregii structuri de conținut dinamic.
Modul în care afișați datele din Listare este să utilizați blocul Listing Grid (pentru Gutenberg) sau widgetul Listing Grid pentru Elementor. Acest lucru vă va permite apoi să specificați lista pe care doriți să o afișați, dar vă va oferi și o mulțime de opțiuni pentru a personaliza, aplica interogări personalizate și specifica o structură de afișare.

Si asta e. Rețineți că aceasta funcționează cu orice API REST, atâta timp cât aveți punctele finale adecvate, dar și cheile de autorizare necesare. Trebuie să spun că această caracteristică este cea care diferențiază JetEngine de alte soluții similare, inclusiv de cele menționate în acest articol.
Nu în ultimul rând, dacă doriți să aflați mai multe despre JetEngine - consultați documentația lor oficială, care include zeci de tutoriale și cazuri de utilizare despre ceea ce poate face pluginul pentru dvs. Faceți clic aici pentru documentele Elementor și faceți clic aici pentru documentele Gutenberg.
Preț: o licență vă va costa 43 USD, inclusiv un an de actualizări și asistență. Această licență acoperă atât versiunile Elementor, cât și versiunile Gutenberg ale pluginului.
#3 – Câmpuri personalizate avansate

Este de la sine înțeles că primele două soluții pe care le-am analizat sunt mai mult ca niște apartamente complete pentru construirea de site-uri dinamice de la zero. Dar, este posibil ca nevoile dvs. să nu fie la fel de solicitante și sunteți bucuros să utilizați tema existentă și apoi să creați conținut dinamic pe deasupra.
Într-un astfel de caz, ACF, așa cum este cunoscut în mod obișnuit, este unul dintre cele mai ușoare pluginuri cu care se lucrează. Deși pluginul nu oferă mijloacele de a crea noi tipuri de postări (există, totuși, pluginuri pentru el) - obțineți o interfață complet extinsă pentru adăugarea de câmpuri personalizate.
Ce sunt câmpurile personalizate în WordPress?
Un câmp personalizat este o formă de conținut (date) pe care o puteți publica alături de designul principal sau șablonul postărilor și paginilor dvs. de blog. Un câmp personalizat poate fi ceva la fel de simplu ca un bloc de text care apare atunci când sunt îndeplinite anumite condiții. Poate fi, de asemenea, un element de design, cum ar fi un anunț sau o ofertă specială, pe care apoi le puteți stila individual pentru fiecare pagină separat.
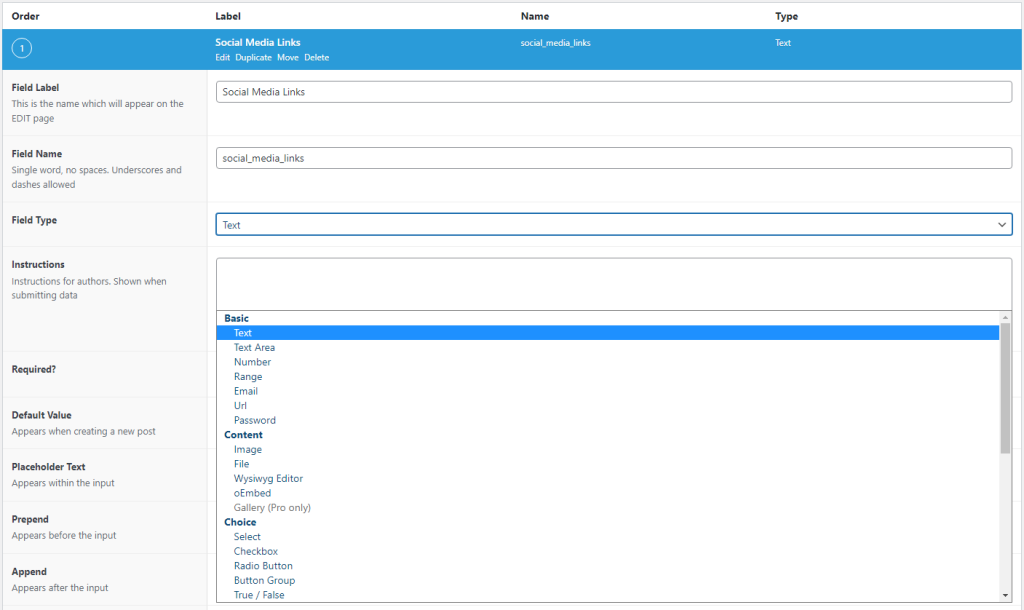
Unul dintre atracțiile ACF este cât de simplu este să lucrezi cu el. Tabloul de bord pentru crearea de noi câmpuri este intuitiv prin natură și oferă o mulțime de oportunități de a personaliza noile valori ale câmpurilor la nevoile dumneavoastră specifice. Aceasta include capacitatea de a aplica logica condiționată pentru afișarea datelor de câmp.

La baza Câmpurilor personalizate avansate se află abordarea prietenoasă pentru dezvoltatori.
Să presupunem că ați creat un câmp nou personalizat care conține toate linkurile dvs. de social media. Și scopul tău este să afișezi acest câmp nou pe toate paginile tale de postare. Pentru a face acest lucru, ar trebui să deschideți fișierul single.php al temei și să apelați pur și simplu câmpul personalizat folosind o funcție.
Ca astfel:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Această abordare prietenoasă pentru dezvoltatori a dus și la implicarea masivă a comunității. La momentul scrierii acestui articol, există aproximativ 200 de plugin-uri WordPress gratuite etichetate cu ACF. Și multe dintre ele extind foarte mult capacitățile ACF și modul în care vă poate ajuta să construiți șabloane de conținut dinamic.
Preț: ACF are o versiune gratuită disponibilă pe WordPress.org, iar versiunea Pro costă 49 USD pentru o licență unică de site.
#4 – Meta Box

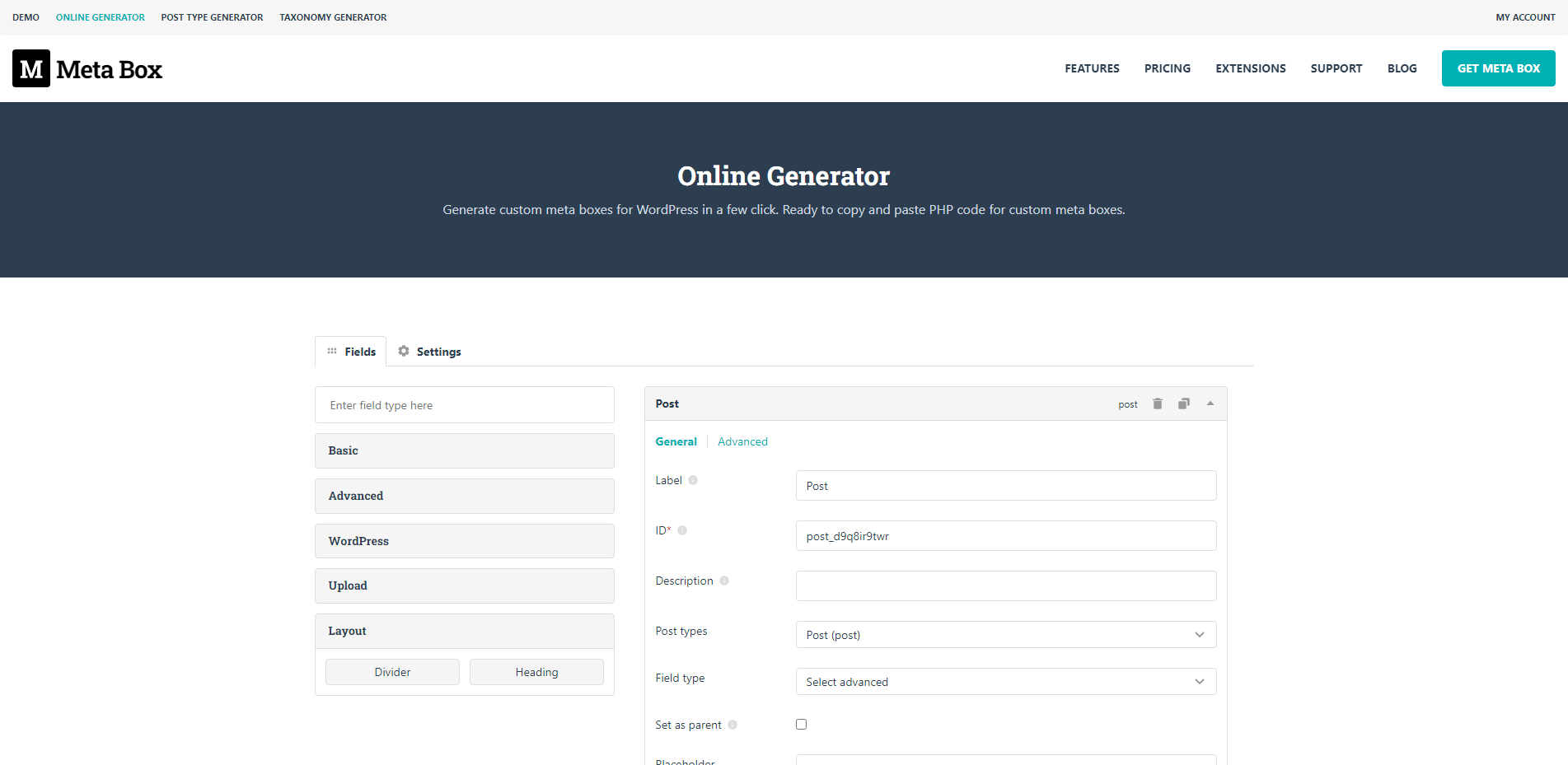
La bază, Meta Box (la fel ca ACF) este un plugin destinat generării de câmpuri personalizate. Ceea ce este interesant, însă, este că, spre deosebire de majoritatea pluginurilor WordPress – Meta Box vă permite să creați noi câmpuri personalizate dintr-un generator online, mai degrabă decât din tabloul de bord WordPress.

Odată ce ați construit un câmp nou (sau un set de câmpuri) - puteți face clic pe un buton pentru a genera un fragment de cod care poate fi apoi plasat în fișierul functions.php . Asta e. După aceea, accesați postarea sau pagina dvs. și noul câmp va fi afișat sub editorul de conținut.
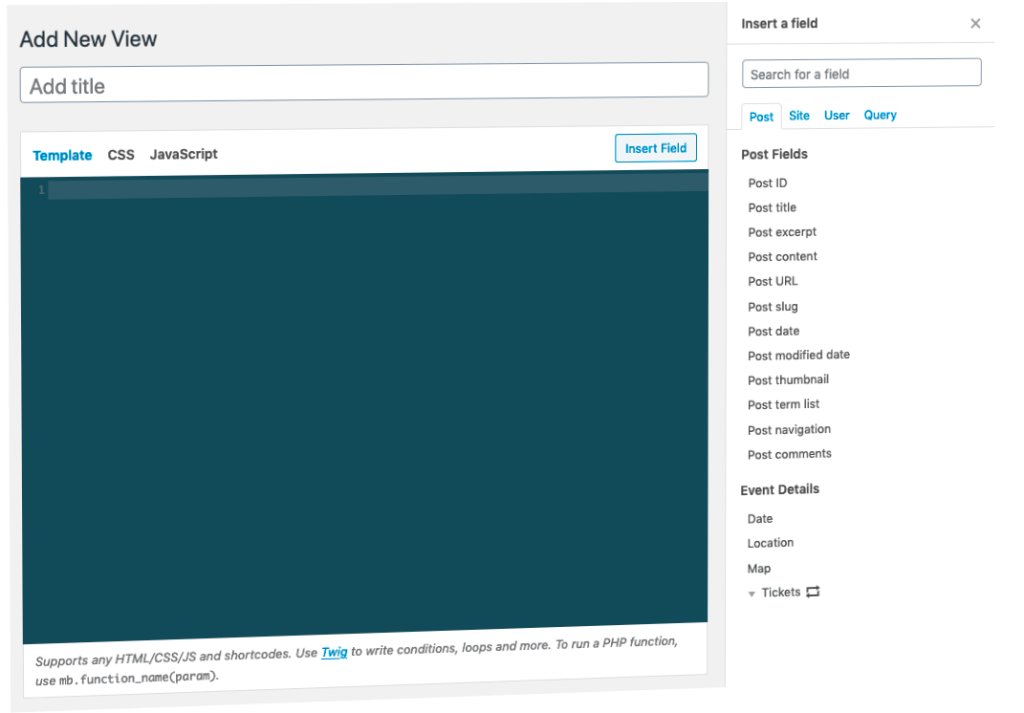
Cu toate acestea, din moment ce suntem pe tema pluginurilor de conținut dinamic – Meta Box are o funcție/supliment numit MB Views, care, din păcate, este disponibil doar în versiunea Pro. O vizualizare , în acest context, este un șablon personalizat care poate folosi oricare dintre câmpurile dvs. personalizate pentru a construi un design complet.
Apoi, puteți aplica acel șablon oricărei postări, pagini sau tip de postare personalizată care vă place. Funcționează la fel ca Toolset și JetEngine și, de asemenea, pot vedea cum interfața minimalistă ar putea atrage unii.

Dacă intenționați să construiți și noi tipuri de postări, Meta Box își dezvoltă propriul plugin pentru asta. Pluginul este gratuit și, la fel ca și câmpurile personalizate, există un generator online pentru tipuri de postări personalizate.
Preț: Meta Box este disponibil ca plugin gratuit de pe WordPress.org, iar planurile Pro încep de la 49 USD până la 99 USD (toate funcțiile incluse) pentru nevoi personale.
#5 – Pastai

Pod-urile oferă posibilitatea de a crea Pod-uri așa cum sunt numite, care sunt atât tipuri de postări personalizate, cât și câmpuri personalizate, toate grupate într-un singur plugin. Spre deosebire de unele dintre pluginurile pe care le-am văzut în acest articol, aș spune că Pods nu este tocmai prietenos pentru începători. De fapt, Pods este mai mult ca un cadru (care poate fi implementat și ca parte a structurii temei) care necesită o planificare atentă în prealabil.
Acestea fiind spuse, interfața pentru crearea Pod-urilor este simplă. Puteți gestiona în continuare lucruri precum tipuri, câmpuri și taxonomii. Și pe deasupra, construiți relații între postări și, de asemenea, atribuiți șabloane individuale. Dar, dacă, de exemplu, ar fi să utilizați blocul Pods Views - ar trebui să aveți un șablon prestabilit gata pentru a fi atribuit aceluiași pod.
Pro
- Interfață de utilizare fantastică pentru tipuri de clădiri și câmpuri.
- Câmpurile personalizate pot fi atribuite Posturilor și Taxonomiilor.
- Diverse module de componente pentru adăugarea de funcții avansate (inclusiv Tipuri de postare cu un tabel separat de bază de date) și lucruri precum suportul Markdown.
- Are module separate pentru a fi integrate cu creatorii populari de site-uri web.
- Documentație detaliată pentru dezvoltatori.
Contra
- Nu tocmai „click and go”. Citirea documentelor este destul de obligatorie dacă doriți să treceți de la Tipuri de postări personalizate la Șabloane.
În concluzie, dacă ești dezvoltator și lucrezi cu WordPress (pentru tine sau clienți), atunci Pods este o alegere solidă pentru că se integrează foarte bine cu un flux de lucru de dezvoltare preexistent.
Preț: Pods are și o versiune gratuită pe WordPress.org, iar planul Pro începe de la 79 USD pe an pentru o licență de unică folosință.
Crearea de site-uri web de conținut dinamic cu WordPress
WordPress a avut întotdeauna dezavantajele și blocajele sale. Dar este greu să privim dincolo de faptul că dezvoltatorii au transformat WordPress într-o putere de conținut atunci când sunt combinați cu instrumentele potrivite.
Indiferent dacă doriți să începeți un nou site web de la zero sau dacă aveți un proiect existent în desfășurare, acest articol ar trebui să demonstreze o mulțime de dovezi că WordPress este capabil să gestioneze nevoile de conținut dinamic.
Nu în ultimul rând, mi-ar fi dificil să strâng toate unghiurile acestor plugin-uri într-un singur articol (în acest moment are deja 3.000 de cuvinte).
Deci, dacă simțiți că încă nu sunteți sigur dacă un anumit plugin poate atinge un anumit obiectiv pe care îl aveți în minte – vă recomand să contactați direct autorul pluginului pentru a evita alegerea greșită.
