Editați pagini în WordPress folosind Elementor
Publicat: 2022-09-11Dacă doriți să învățați cum să editați pagini în WordPress folosind Elementor, ați ajuns la locul potrivit. În acest articol, vă vom arăta cum să editați pagini în WordPress folosind Elementor, astfel încât să puteți crea pagini frumoase fără a fi nevoie să codificați. Elementor este un plugin WordPress care vă permite să creați pagini frumoase fără a fi nevoie să codificați. Este simplu de utilizat și puteți crea pagini frumoase în câteva minute. În acest articol, vă vom arăta cum să editați pagini în WordPress folosind Elementor. Pentru a edita o pagină în WordPress utilizând Elementor, pur și simplu faceți clic pe butonul „Editați cu Elementor” din editorul WordPress . Aceasta va lansa editorul Elementor, care vă permite să glisați și să plasați elemente pentru a vă crea pagina. Odată ce sunteți mulțumit de pagina dvs., faceți clic pe butonul „Publicați” și pagina dvs. va intra live. Felicitări, tocmai ați învățat cum să editați pagini în WordPress folosind Elementor!
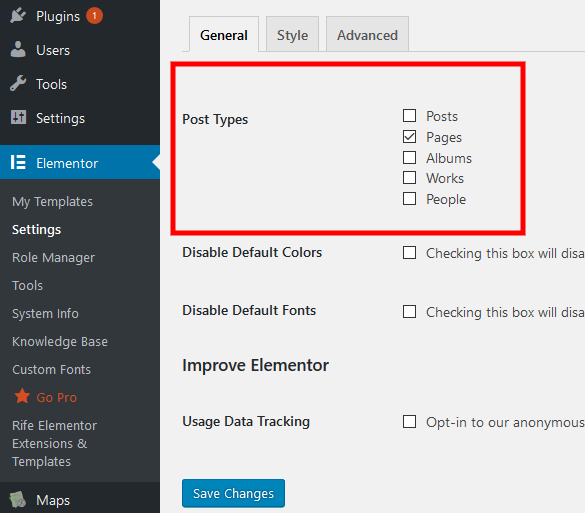
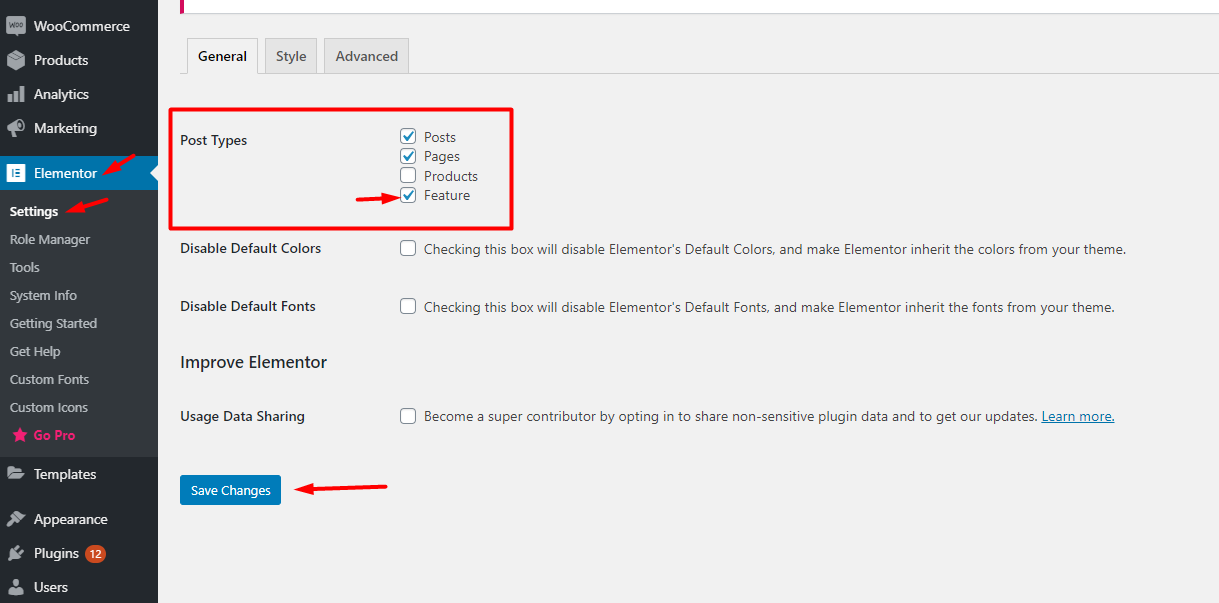
Pasul 1: Accesați tabloul de bord WordPress al site-ului dvs. și selectați setarea Elementor . Pentru a salva modificările, introduceți Elementor în secțiunea Tipuri de postări și faceți clic pe Salvare modificări.
Nu se mai poate edita pagina cu Elementor?
 Credit: rifetheme.com
Credit: rifetheme.comDacă primiți o pagină goală (ecranul alb al morții) când încercați să editați cu Elementor, aceasta ar putea fi din cauza unei probleme cu memoria sau a unei erori fatale. Verificați dacă îndepliniți cerințele de sistem pentru Elementor. Dacă problema este memoria, puteți dezactiva câteva plugin-uri și vedeți dacă o puteți rezolva.
Cum activez editarea cu Elementor?
 Credit: docs.envytheme.com
Credit: docs.envytheme.comTrecând cu mouse-ul peste pagina sau postarea pe care doriți să o editați, puteți accesa linkul Editare cu Elementor . Vă va permite în continuare să editați pagina chiar dacă linkul Barei de administrare nu este disponibil.
Cum activez editarea Elementor cu computerul meu? Când deschideți Elementor, faceți clic pe pictograma roată din colțul din dreapta sus. Puteți selecta Editor din meniul Setări aici. În fila Editor, există câteva opțiuni pe care le puteți utiliza pentru a activa editarea. Vă puteți previzualiza conținutul cu Elementor făcând clic pe butonul Previzualizare. De îndată ce faceți clic pe acesta, veți putea previzualiza conținutul înainte de a fi publicat. Dacă doriți să modificați ceva în fereastra de previzualizare, puteți face acest lucru făcând clic pe butonul „Editați” și apoi pe „Previzualizare”. Vă puteți modifica conținutul făcând clic pe el, ceea ce deschide o fereastră.
Elementor poate fi personalizat pentru a vă satisface nevoile într-o varietate de moduri. Dacă sunteți nou în WordPress, iată cum să instalați Elementor pe tabloul de bord: Pentru a începe, accesați Tabloul de bord WordPress și selectați fila Pluginuri. După instalarea Elementor, introduceți-l în câmpul de căutare și faceți clic pe butonul Instalați acum. Elementor va fi activat făcând clic pe butonul Activare după finalizarea instalării. Când ați terminat de instalat Elementor, mergeți la pagina dorită și faceți clic pe butonul Editare cu Elementor pentru a o schimba. Veți putea folosi Elementor pentru a vă edita paginile după ce le-ați selectat din meniul derulant.
Setarea celor mai recente postări în WordPress
Când editați postări în editorul WordPress, este necesar să lăsați setarea „ultimelor postări” nesetata. Pentru a face acest lucru, accesați pagina Reading și selectați „cele mai recente postări”. Apoi, în caseta „Ultimele postări”, debifați caseta.
Cum să editați pagina de pornire cu Elementor
Dacă doriți să vă editați pagina de pornire cu Elementor, primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Elementor . După ce ați făcut acest lucru, puteți accesa tabloul de bord WordPress și faceți clic pe linkul „Elementor” din bara laterală din stânga. Acest lucru vă va duce la editorul Elementor, unde puteți face modificări în pagina dvs. de pornire. Pentru a vă edita pagina de pornire cu Elementor, va trebui să faceți clic pe butonul „Editați cu Elementor”. Aceasta va afișa editorul Elementor, care vă va permite să faceți modificări în pagina dvs. de pornire. Puteți adăuga elemente noi în pagina dvs. sau puteți edita elemente existente. După ce ați terminat de făcut modificări, puteți face clic pe butonul „Publicați” pentru a salva modificările.
WPCrafter explică cum să fac o pagină Elementor pagina mea de pornire. Pe 21 ianuarie 2018, ora 12:55, data a fost stabilită. Am început recent să folosesc elementor pentru a crea o pagină de destinație. Care sunt câteva sfaturi pentru el? Problema este că nu știu cum să fac din această pagină pagina de pornire. Dacă paginile sunt în modul privat, apare eroarea. Această opțiune nu mai este disponibilă deoarece CMS-ul nu crede că avem pagini de publicat. Revenind la pagina principală, ar trebui să plasați cel puțin o pagină în modul public. Puteți reveni la setările de citire pentru a vedea câte opțiuni aveți.
Nu aveți chef să proiectați o pagină de pornire personalizată?
Dacă nu doriți să utilizați o pagină de pornire personalizată, o puteți păstra selectând opțiunea „Utilizați aceeași pagină de pornire ca luna trecută”. Sub „ Setări paginii ”, puteți modifica și aspectul paginii dvs. de pornire inserând un banner personalizat sau o imagine de fundal.
Cum să adăugați Elementor la WordPress
Adăugarea Elementor la WordPress este simplă. Doar descărcați pluginul din depozitul WordPress și instalați-l ca orice alt plugin. Apoi, creați o pagină sau postare nouă și faceți clic pe butonul „Editați cu Elementor”. Aceasta va lansa editorul Elementor, unde puteți glisa și plasa elemente pentru a vă crea pagina personalizată sau aspectul postării.
Elementor este un generator de pagini WordPress care este atât simplu, cât și flexibil de utilizat. Folosind un editor vizual, puteți crea pagini frumoase folosind acest plugin. Acesta este un instrument simplu de utilizat pentru a crea rapid site-uri web dinamice. Dezvoltatorii WordPress continuă să îl recomande ca platformă de top. Toate funcțiile de care aveți nevoie pentru a crea o experiență excelentă pentru utilizator sunt incluse în versiunea gratuită. Vă puteți transforma viziunea de design într-o realitate cu Elementor. Utilizând editarea live, puteți vedea vizual fiecare element pe măsură ce îl proiectați.
Primul pas în tragerea și plasarea widget-urilor este să știți că editorul Elementor este alcătuit din trei blocuri principale: secțiuni, coloane și widget. Puteți utiliza șabloane și blocuri pre-proiectate pentru a crea un site web WordPress. Toate șabloanele pe care le puteți utiliza în compania dvs. sunt acoperite de licența Elementor . Cu ajutorul Elementor, poți crea un magazin online pentru afacerea ta. Această versiune include caracteristici precum capacitatea de a crea teme widget, de a crea ferestre pop-up și de a adăuga câmpuri personalizate. Este mai probabil ca clienții potențiali să vă trimită e-mailuri dacă utilizați formulare pop-up. Creați-vă propriul pop-up în Elementor urmând aceste instrucțiuni.

Pasul 1: Deschideți tabloul de bord WordPress și navigați la Elementor. Al cincilea pas este să selectați un șablon pre-proiectat sau să construiți unul de la zero. Adăugați widget-uri pentru produse în pagina dvs. introducând adresa URL în șablon. După ce ați ales o pagină pentru previzualizare, faceți clic pe pictograma ochi din colțul din stânga jos al paginii. După ce selectați Setări, faceți clic pe produsul pe care doriți să îl afișați. Un site web personalizat pentru compania dvs. poate fi creat cu ajutorul generatorului de pagini Elementor . În ciuda vitezei sale, poate cauza timpi de încărcare lenți pentru unele site-uri web, care sunt printre cei mai rapidi generatori de pagini disponibile. Dacă doriți să atrageți și să cultivați mai mulți clienți potențiali, pluginul HubSpot WordPress este o alegere excelentă.
Editare WordPress cu Elementor nefiind afișat
Dacă utilizați împreună WordPress și Elementor și nu vedeți editorul Elementor atunci când încercați să editați o pagină sau o postare, există câteva lucruri pe care le puteți verifica. În primul rând, asigurați-vă că aveți instalată cea mai recentă versiune de WordPress și Elementor. Apoi, verificați tema WordPress și asigurați-vă că este compatibilă cu Elementor. În cele din urmă, verificați pluginurile dvs. WordPress și asigurați-vă că sunt toate compatibile cu Elementor. Dacă tot nu puteți vedea editorul Elementor, contactați gazda WordPress și întrebați dacă au probleme de compatibilitate cu Elementor.
Elementor este un simplu generator de pagini care este popular printre utilizatorii WordPress. Instrumentele încorporate ale aplicației permit utilizatorilor să creeze pagini web dinamice într-o varietate de moduri. Când acest program este utilizat pentru a personaliza un site web, ocazional întâmpină probleme. Vom arunca o privire mai atentă la câteva sfaturi generale pentru depanarea problemei „Editare cu Elementsor nu se afișează în WordPress” în acest articol. Dacă observați că linkul Editare cu Elementor vă duce la pagina live și nu la editor, ar trebui să utilizați metoda de încărcare a editorului front-end de comutare a opțiunii. Dacă bănuiți că există unele încălcări ale codului care au împiedicat încărcarea linkului, ar trebui să le eliminați imediat. Înainte de a putea utiliza coduri personalizate, acestea trebuie testate temeinic.
Când editați o pagină cu Elementor, culoarea gri poate fi cauzată de un conflict de plugin sau de un cod din temă. Pentru a face față acestui lucru, trebuie mai întâi să activați modul sigur. Dacă încă folosiți pluginul Elementor, este recomandat să începeți să îl dezactivați.
Cum să depanați problemele cu pluginul Elementor Editor
Deoarece Elementor afișează elementele pe o pagină incorect, poate fi dificil de a spune care plugin cauzează problema. dezactivați toate pluginurile, cu excepția Elementor și vedeți dacă puteți rezolva problema. Dacă nu este cazul, încercați să reporniți fiecare plugin până îl găsiți pe cel care cauzează problema. Este posibil ca problema să se datoreze temei pe care o utilizați.
Utilizarea Elementor cu tema WordPress
Elementor este un plugin WordPress grozav care vă permite să creați cu ușurință pagini și postări frumoase cu drag and drop. Este mult mai ușor de utilizat decât majoritatea temelor WordPress și, de asemenea, este mult mai rapid. Dacă sunteți în căutarea unei modalități de a crea cu ușurință pagini și postări grozave, atunci vă recomand să utilizați Elementor.
În acest tutorial, veți învăța cum să accesați și să utilizați panoul temei pentru a face acele modificări. Nu uitați să consultați Generatorul de teme dacă nu ați făcut-o deja. Veți putea face orice modificări temei dvs. făcând clic pe Stilul temei. Pentru a profita la maximum de timp, asigurați-vă că setați mai întâi un fundal implicit. În secțiunea Tipografie, puteți modifica fonturile și culorile implicite de pe site-ul dvs. web. În plus, dacă derulați în jos, veți putea schimba stilurile de link și titlu. Stilurile de teme ale Elementor vă permit să schimbați rapid tipografia și culorile butoanelor.
Sunt posibile și efecte simple, cum ar fi umbrele casetei și ale textului. Puteți modifica setările atât pentru text, cât și pentru câmpuri atunci când utilizați formulare pe site-ul dvs. web. Stilurile de teme Elementor vă permit să adăugați filtre CSS personalizate și alte personalizări pe site-ul dvs. rapid și ușor. Dacă alegeți aceste opțiuni, veți putea face imaginile dvs. să iasă mai mult în evidență. Elementor vă permite, de asemenea, să modificați anumite setări pentru fiecare pagină în contextul acelei pagini specifice . Puteți influența modul în care vizitatorii cred despre site-ul dvs., făcând modificări stilistice pe tot parcursul.
Elementor: Singurul plugin de care aveți nevoie pentru a personaliza orice temă WordPress
Este Elementor singurul plugin care poate personaliza o temă WordPress?
Există și alte pluginuri care pot fi folosite pentru a personaliza teme WordPress, dar Elementor este singurul care vă permite să personalizați orice temă WordPress fără codare.
Elementor este un plugin pentru teme WordPress care vă permite să personalizați aspectul oricărei teme fără a fi nevoie să codificați. Această aplicație este compatibilă cu o gamă largă de teme și este ușor de utilizat. În plus, Elementor este complet integrat cu majoritatea temelor populare, permițându-vă să începeți imediat.
Editor de text Elementor
Editorul de text Elementor este o modalitate excelentă de a crea și edita text pentru site-ul dvs. web. Este ușor de utilizat și are o mulțime de caracteristici care îl fac o alegere excelentă pentru oricine dorește să creeze sau să editeze text pentru site-ul lor.
Editorul de text Elementor vă permite să plasați texte în orice temă WordPress. Elementor poate fi folosit pentru a edita postări de blog și pagini web selectând o pagină sau o postare din meniul din stânga. Este simplu să schimbați o pagină în Elementor. Pentru a modifica spațierea unui widget de text Elementor , plasați cursorul peste acesta. Mărimea fontului este determinată de numărul de octeți (p). Se poate folosi unitatea efemeră (em) sau procentul (%). De asemenea, puteți utiliza dimensiuni de font diferite pe desktop, tabletă sau dispozitiv mobil. Spațierea unui paragraf crește prin creșterea numărului de caractere de sub el.
Cum editez textul existent în Elementor?
Meniul Editare cu Elementor poate fi găsit în meniul de sus. Navigați la pagina dorită și faceți clic pe Editare cu Elementor. După ce ați făcut clic pe textul din mijlocul ecranului, faceți clic pe butonul Editați din fereastra de editare din stânga, apoi alegeți povestea pe care doriți să o spuneți, eliminați cuvintele șablon și faceți clic pe ea. Când editați în Elementor, puteți întâmpina probleme cu afișarea elementelor pe o pagină.
Cum schimbați spația dintre linii în textul Elementor?
Înălțimea liniei din fila Stil a widget-ului Editor de text poate fi modificată făcând clic pe Tipografie și apoi ajustând-o.
