Editați fișierele SVG cu instrumente Adobe
Publicat: 2023-01-08Adobe oferă o gamă largă de instrumente compatibile cu SVG, care pot fi folosite pentru a deschide și edita fișiere SVG. Adobe Illustrator este un editor de grafică vectorială popular care poate fi folosit pentru a deschide și edita fișiere SVG. Adobe Photoshop este, de asemenea, un editor grafic raster utilizat pe scară largă, care poate fi folosit pentru a deschide și edita fișiere SVG. Inkscape este un editor de grafică vectorială gratuit și cu sursă deschisă popular, care poate fi folosit și pentru a deschide și edita fișiere SVG.
Puteți folosi Photoshop pentru a deschide Scalable Vector Graphics (SVG). Aplicația principală a Adobe Illustrator este crearea și editarea documentelor. Uneori, poate fi necesar să adăugați mai multe informații. Încărcați aceste fișiere SVG în proiectul dvs. Photoshop. Puteți deschide un cont în unul din două moduri. Acest tip de fișier poate fi rasterizat, precum și vectorizat. Selectați fișierul din fereastra care se deschide, apoi faceți clic pe Plasare în colțul din dreapta jos al ferestrei pentru a finaliza selecția.
Stratul vectorial poate fi transformat în timp ce stratul este deschis. Mărimea unei imagini vectoriale poate fi modificată trăgând-o. Făcând clic dreapta pe strat și selectând Rasterizare strat, îl puteți rasteriza. Mai degrabă decât pixeli, stratul theaster este format din căi. Căile sunt create prin manipularea unei imagini cu o formulă matematică. Când vine vorba de scalare, nu există nicio limită pentru dimensiunea unui strat vectorial. Folosind această metodă, designerii pot crea logo-uri și pictograme care pot fi mărite cu ușurință la dimensiuni mari, rămânând în același timp clare și clare.
Microsoft Visio convertește SVG în PDF făcând clic pe Fișier/Deschidere pentru a căuta fișierul pe care doriți să-l convertiți. Pentru a imprima NovaPDF, faceți clic pe File>Print și apoi selectați NovaPDF din lista de imprimante. Setați o cale și un nume de fișier dacă doriți unele personalizate, apoi faceți clic pe OK a doua oară pentru a finaliza. Apoi veți putea selecta fișierul PDF ca conversie finală.
Fișierele svg trebuie deschise într-un program de grafică vectorială, cum ar fi Adobe Illustrator, CorelDraw sau Inkscape (ambele sunt programe de editare grafică gratuite și open-source).
Dacă doriți să scrieți imagini SVG direct în HTML, utilizați eticheta *svg>*/svg. Acest lucru poate fi realizat prin utilizarea imaginii SVG în codul VS sau un IDE alternativ și copierea codului și inserarea acestuia în elementul body al documentului HTML. Dacă tot ce ați făcut a fost să urmați instrucțiunile, pagina dvs. web ar arăta exact la fel ca cea prezentată mai jos.
Toate browserele web moderne au capacitatea de a vizualiza fișiere SVG. Chrome, Edge, Firefox și Safari sunt toate incluse. Pentru a deschide un SVG care este prea mare pentru a fi deschis în orice alt browser, lansați browserul preferat, alegeți Fișier, apoi selectați fișierul pe care doriți să-l vizualizați. Informațiile vor fi afișate în fereastra browserului dvs.
Cum deschid fișierele Svg în Adobe?

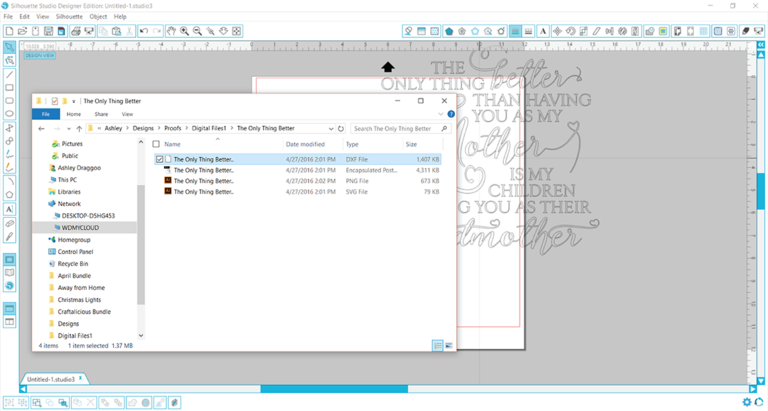
Pentru a deschide un fișier SVG în Adobe, va trebui să deschideți mai întâi Adobe Illustrator. Odată ce Illustrator este deschis, accesați Fișier > Deschideți. Apoi, localizați fișierul SVG pe care doriți să-l deschideți și selectați-l. Fișierul ar trebui să se deschidă acum în Adobe Illustrator.
Formatul Scalable Vector Graphics (SVG) este un format de fișier vector prietenos pentru web pentru grafică. Sunt formule matematice care calculează puncte și linii pe o grilă pentru a afișa imagini. Rezultatul este că pot fi mărite semnificativ, chiar dacă își pierd o parte din calitate. Deoarece SVG-urile sunt bazate pe XML, ele pot stoca text ca text literal, mai degrabă decât forme. Chrome, Edge și Safari sunt doar câteva dintre browserele majore care acceptă deschiderea fișierelor s vega. Chiar dacă aveți doar un computer, puteți deschide o imagine cu un program încorporat. Veți descoperi o serie de instrumente online care vă vor ajuta să adăugați elemente în mișcare la grafica dvs. web.
Fișierele vectoriale sunt cunoscute și ca PNG, în timp ce fișierele raster sunt cunoscute și ca PNG. Deoarece le lipsesc pixeli, un SVG nu va pierde niciodată rezoluția. Când întindeți sau strângeți un fișier PNG prea mult sau prea mic, acesta devine neclar și pixelat. Va exista o cerere mai mare pentru spațiu de stocare, deoarece graficele cu multe căi și puncte de ancorare ocupă mai mult spațiu.
Dacă doriți să exportați un fișier SVG care include straturi, puteți utiliza funcția de export PDF cu mai multe pagini pentru fișier. Pentru a crea un singur fișier SVG care să conțină toate straturile din fișierul Illustrator , utilizați această metodă.
Puteți deschide Svg în Adobe Illustrator?

Opțiunea de meniu Fișier vă permite să importați un fișier SVG în Illustrator. Ctrl I (Mac) sau Cmd I (Windows) sunt ambele comenzi rapide de la tastatură. Odată ce fișierul SVG a fost importat, trebuie să îl transformați într-o grafică vectorială cu Illustrator.

Trebuie să fii respectuos și politicos, să dai credit sursei inițiale și să verificați din nou dacă postați din aceeași sursă. Nu cred că există o soluție rapidă pentru asta. Câteva dintre aceste articole sunt stocate în combinații neobișnuite de grupuri și amestecuri knockout, ceea ce necesită mai multe intervenții chirurgicale pentru a repara și a îmbunătăți. Vă rugăm să fiți amabili și respectuoși, să creditați sursa originală de conținut și să evitați să postați conținut duplicat. Deoarece CS 3 nu acceptă transparența, transparența gradientului poate fi imposibilă pentru unele zone cu margini transparente. Intervalul de gradient adevărat al căii este redus atunci când opacitatea căii este redusă. Deși salvarea pentru web poate să nu fie cea mai bună metodă pentru a salva acest lucru, este totuși cea mai bună modalitate de a continua.
Când salvați un fișier.ai cu decupare (măști de tăiere) în formatul de fișier .svg, decuparea dvs. se va pierde pe drumul dus-întors. Dacă nu aveți nevoie de SVG în format mic, utilizați în schimb formatul svg 1.2. Măștile de tăiere pot fi folosite cu formatul standard SVG, deoarece le acceptă. Ar trebui să fii amabil și respectuos, să creditezi sursa originală și să folosești duplicatele corespunzătoare atunci când postezi. Această problemă este încă prezentă când deschid un e-mail. Imaginea pe care o trimit este un fișier SVG în Illustrator, toate măștile mele de gradient au dispărut și măștile de tăiere sunt prezente. Există mai multe simboluri care lipsesc, dar programul nu a fost executat corect.
Ce faci când ai liniile de scară și efectele activate în Preferințe? Ar trebui să fii amabil și respectuos, să creditezi sursa originală a conținutului și să folosești un motor de căutare înainte de a posta. Dacă utilizați versiunea 17, utilizați aplicația de gestionare Creative Cloud. Acesta este motivul pentru care ar trebui să utilizați Inkscape și nu Canva. Trebuie să fii amabil și respectuos și trebuie să creditezi sursa originală a conținutului înainte de a-l posta. Problema exportului cu umbre și umbre lungi a fost dificil de rezolvat din iunie 2020. Au fost raportate probleme cu Adobe XD și Zeplin. A fost deschis cu succes în Illustrator.
Ce program deschide formatul Svg?

Este posibil să utilizați imagini SVG în orice browser popular, inclusiv Google Chrome, Firefox, Internet Explorer și Opera. Pe lângă editorii de text de bază și editorii grafici de ultimă generație, pot fi salvate o varietate de alte fișiere grafice.
Este un tip de grafică vectorială care utilizează o tehnică de procesare vectorială. Fișierele SVG sunt fișiere de computer care utilizează standardul pentru afișarea imaginilor. Acestea pot fi reduse sau mărite în dimensiune fără a pierde calitatea sau claritatea. Ele nu sunt restricționate de rezoluție deoarece pot avea loc la orice dimensiune. Pentru a crea sau edita un fișier SVG, veți avea nevoie de o aplicație care acceptă formatul. Programele gratuite Adobe Illustrator și Inkscape pot fi folosite pentru a salva opera de artă ca. Fișiere VNG. Alternativ, un SVL poate fi convertit într-un format raster utilizând un convertor online gratuit precum SVGtoPNG.com.
Cum se creează pictograme Svg
Pictogramele SVG sunt grafice vectoriale, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. Ele pot fi create într-un program de editare vectorială precum Adobe Illustrator, Inkscape sau Sketch. Pentru a crea o pictogramă, începeți prin a crea un document nou. Apoi, utilizați instrumentul stilou pentru a vă desena pictograma. Odată ce sunteți mulțumit de pictograma dvs., exportați-o ca fișier SVG.
De la apariția instrumentelor online precum Icomoon și Fontello, procesul de creare a fonturilor web a devenit mult mai simplu. Odată cu adăugarea graficelor vectoriale scalabile la HTML5, acum putem folosi pictogramele și mai ușor pe paginile web. Dacă trebuie să oferiți suport pentru Explorer 8, există mai multe alternative foarte simple disponibile. Este o componentă a SVG care vă permite să identificați fragmente. Fragmentul poate fi referit utilizând un specificator de vizualizare SVG sau adresând fragmentul folosind un limbaj de scripting. ID-ul acestui element corespunde elementului HTML al elementului SVG. Singura modalitate de a vedea calul negru în acest sprite de piesă de șah (de la Wikipedia Commons) este de a detecta valori la fel ca în schema de mai jos.
Această tehnică poate fi utilizată cu Firefox, Chrome, Safari (desktop) și Opera pentru a afișa imagini care includ o etichetă img. După cum sa menționat anterior, puteți utiliza, de asemenea, sprite-uri CSS și un fișier SVG extern . Această metodă este o metodă de producție de înaltă calitate, gata de utilizare. Funcționează perfect în toate browserele majore (inclusiv IE8) și l-am testat eu însumi. Pictogramele pot fi afișate de etichetă. Există o modalitate manuală de a crea etichetele de simbol în acest caz, fie prin intermediul unui plugin Grunt (de exemplu, dacă doriți să îmbinați fișierele grunttf și grutantf), fie, încă o dată, prin Icomoon. Cu excepția Internet Explorer 9, toate browserele majore pot fi folosite pentru a efectua această sarcină. Scriptul „SVG4everybody” al lui Jonathan Neal, pe de altă parte, este capabil să rezolve această problemă.
