10 sfaturi pentru a vă accelera fluxul de lucru Elementor
Publicat: 2023-01-14Căutați modalități de a vă accelera Elementor?
Elementor este un instrument grozav și vă oferă multă putere de personalizare cu uimitorul său editor drag-and-drop. Acum nu este doar un generator de pagini. Cu timpul și efortul, a evoluat atât de mult încât puteți proiecta site-uri web WordPress pe deplin funcționale cu el și, de asemenea, fără a atinge o singură linie de cod!
Deoarece Elementor oferă atât de multe opțiuni și capacități de personalizare, de multe ori pierdem unele dintre ele și ajungem să nu le folosim în procesul nostru de proiectare a paginii web.
Deși proiectarea paginilor web cu Elementor este cu adevărat rapidă și ușoară, dacă doriți să vă accelerați și mai mult proiectarea, atunci ați ajuns la locul potrivit.
În acest articol, vom vedea cum vă puteți accelera fluxul de lucru Elementor folosind pe deplin editorul și funcțiile acestuia.
Să ne scufundăm!
Sfaturi pentru a vă accelera fluxul de lucru Elementor
- Începeți cu un șablon!
- Utilizați comenzile rapide pentru a face lucrurile rapid
- Salvați secțiuni pentru reutilizare
- Definiți-vă paleta de culori
- Utilizați rânduri globale pentru a reutiliza secțiuni comune
- Exportați/Importați modelele dvs. pentru reutilizare pe un alt site
- Navigați prin secțiuni folosind Navigator
- Configurați elementele de bază
- Finder
- Utilizați suplimente Elementor
Începeți cu un șablon!
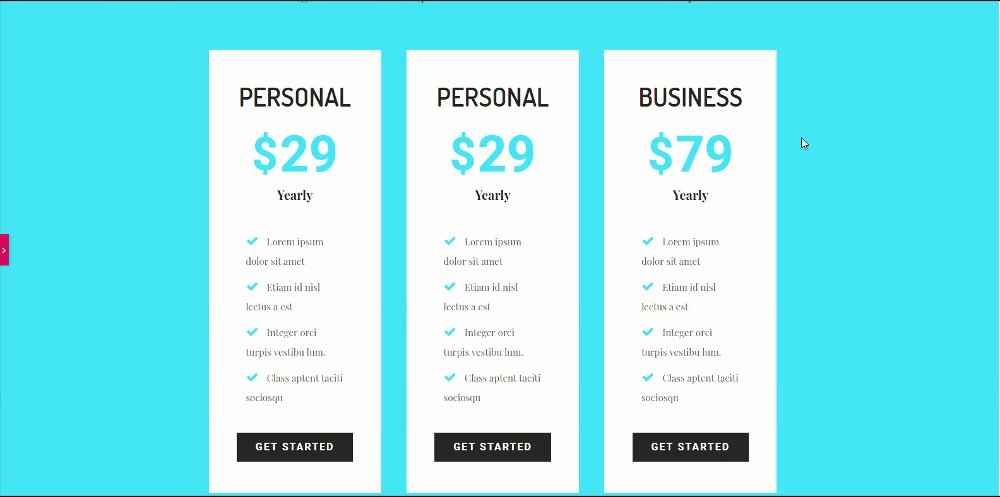
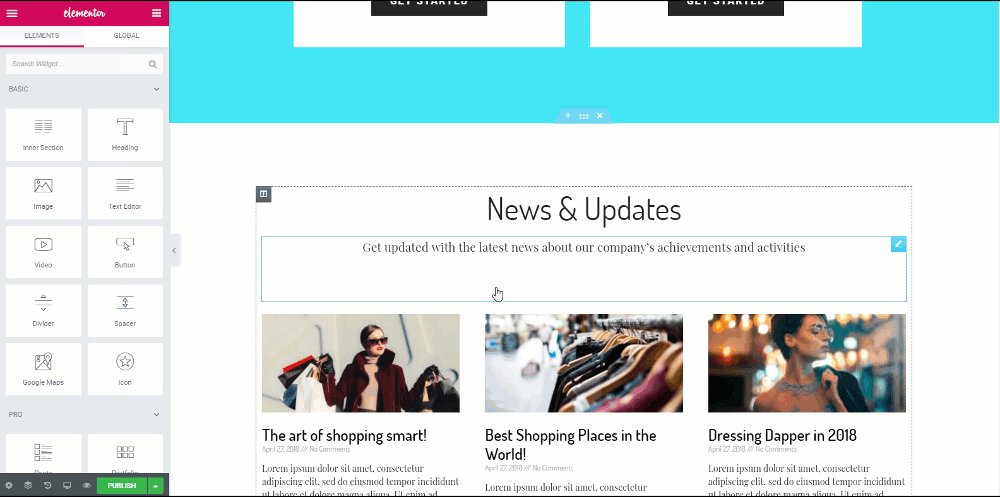
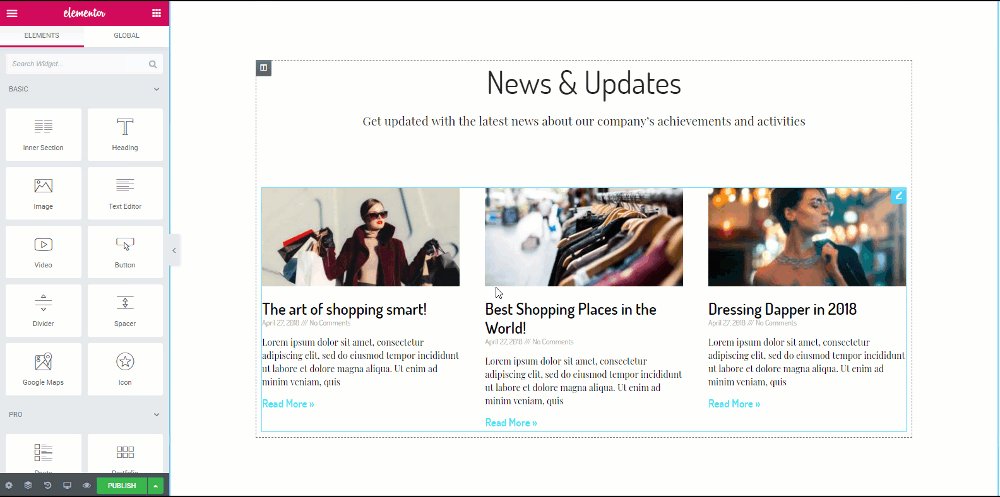
Adesea, nu aveți nevoie să construiți un aspect de la zero și aici este locul în care șabloanele sunt utile. Biblioteca de șabloane Elementor este o resursă excelentă pentru șabloane proiectate profesional. Puteți utiliza aceste șabloane pentru a vă proiecta cu ușurință paginile web.
Dacă nu doriți să utilizați șabloane complete de pagini web, puteți utiliza și blocurile. Aceste blocuri sunt secțiuni ale unei pagini web, cum ar fi serviciile, contactul, secțiunea eroi etc.
Citiți și: Descărcați 10 șabloane gratuite pentru pagini de destinație pentru afaceri Elementor

Sursa imaginii
Utilizați comenzile rapide Elementor pentru a face lucrurile rapid
Nimeni nu poate dezbate faptul că comenzile rapide fac munca mai ușoară și mult mai rapidă.
Elementor a încorporat recent comenzi rapide în generatorul de pagini, astfel încât utilizatorii să își poată accelera procesul de proiectare. În afară de cele simple, cum ar fi copierea și pagina, obțineți și comenzi rapide personalizate mai avansate.
Sfat: Nu vă amintiți toate comenzile rapide? Deschideți foaia de referință pentru comenzi rapide cu Cmd/Ctrl + ? pentru a vedea lista tuturor comenzilor rapide.

Iată o listă de comenzi rapide pe care le puteți folosi pentru a vă accelera procesul de proiectare -
Comenzi rapide pentru acțiuni
| Anula | Ctrl / Cmd + Z | Anulați orice modificare făcută pe pagină |
| A reface | Ctrl / Cmd + Shift + Z | Refaceți orice modificare făcută pe pagină |
| Copie | Ctrl / Cmd + C | Copiați o secțiune, o coloană sau un widget |
| Pastă | Ctrl / Cmd + V | Lipiți o secțiune, o coloană sau un widget |
| Lipire stil | Ctrl / Cmd + Shift + V | Lipiți un stil de secțiune, coloană sau widget |
| Șterge | Șterge | Eliminați secțiunea/coloana/widgetul care este editat |
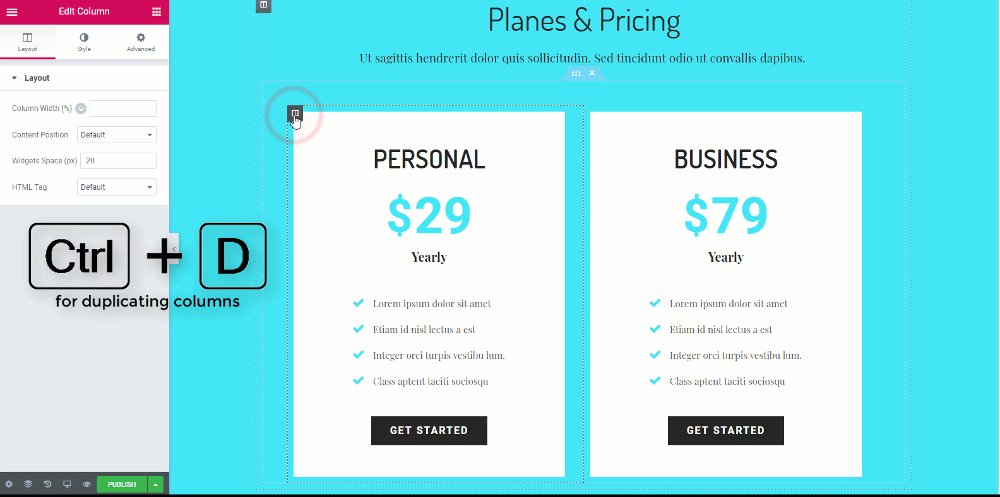
| Duplicat | Ctrl / Cmd + D | Duplicați secțiunea/coloana/widgetul care este editat |
| Salvați | Ctrl / Cmd + S | Salvați-vă pagina în istoricul revizuirilor |
Accesați comenzile rapide
| Finder | Ctrl / Cmd + E | Accesați Finder |
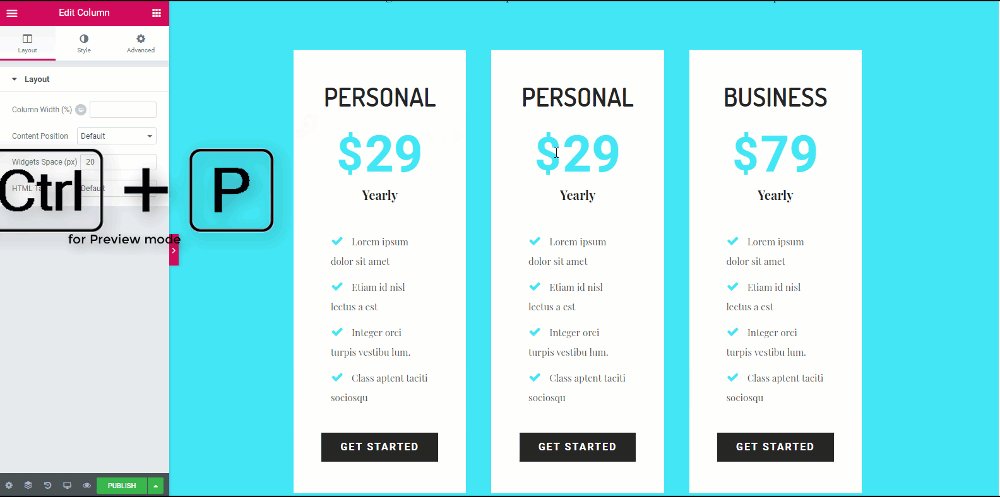
| Panou / Previzualizare | Ctrl / Cmd + P | Comutați între panoul și vizualizarea de previzualizare |
| Editare mobilă | Ctrl / Cmd + Shift + M | Comutați între vizualizările desktop, tabletă și mobil |
| Istorie | Ctrl / Cmd + Shift + H | Accesați panoul Istoric |
| Navigator | Ctrl / Cmd + I | Deschide Navigatorul |
| Biblioteca de șabloane | Ctrl / Cmd + Shift + L | Deschide modulul Bibliotecă de șabloane |
| Comenzi rapide de la tastatură | Ctrl / Cmd + ? | Deschide Fereastra de ajutor pentru comenzi rapide de la tastatură |
| Creator de teme | Ctrl / Cmd + Shift + E | Deschide Teme Builder |
| Părăsi | ESC | Deschide Setări și sare la Ieșire în tabloul de bord |
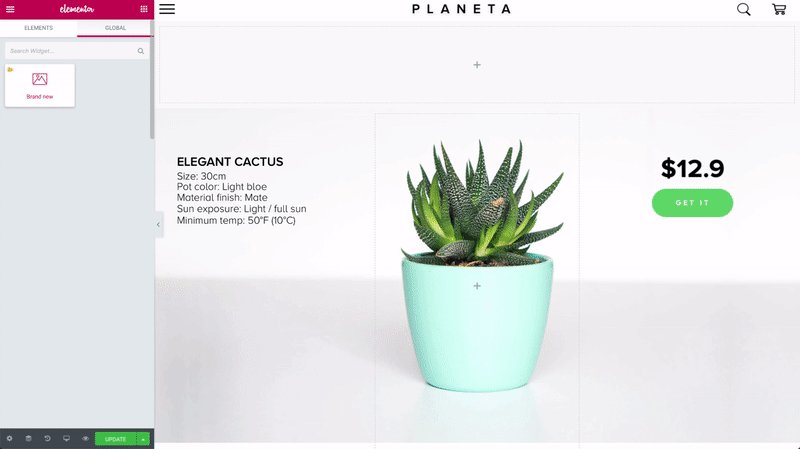
Salvați secțiuni pentru reutilizare
Să presupunem că ați proiectat un rând care arată bine și că doriți să utilizați același rând și în altă parte.
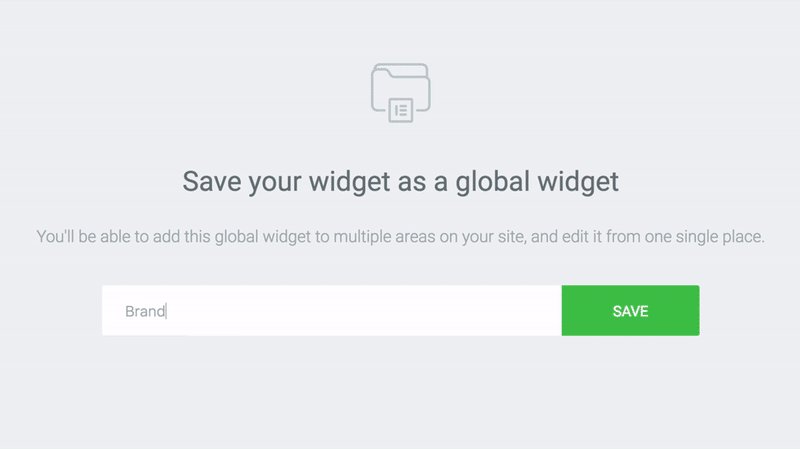
Ce faci in acest caz? Desigur, nu îl veți reproiecta din nou și din nou pentru fiecare caz în care doriți să îl utilizați. Pentru aceasta, salvarea rândului și reutilizarea lui vine în ajutor. Fiecare rând pe care îl proiectați poate fi salvat și poate fi folosit și în alte părți ale site-ului dvs.
Acest lucru oferă mult mai multă libertate utilizatorilor în ceea ce privește viteza și accesul rapid.

Definiți-vă paleta de culori
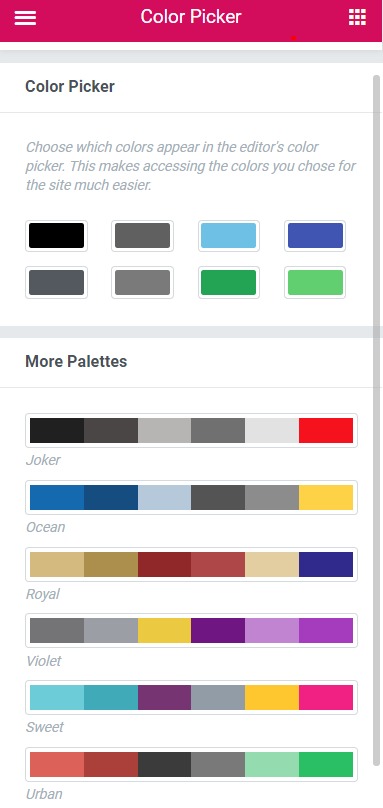
Acum, când proiectăm un site web sau o pagină web, de obicei urmăm un model pentru design, care poate fi niște combinații de culori care vor fi repetate. Nu selectam aleatoriu o culoare din albastru, nu? (fără joc de cuvinte!).
Pentru aceasta, alegerea culorii de fiecare dată din paleta de culori sau introducerea codului de culoare poate dura mult timp. Dar să nu vă faceți griji, Elementor are și o soluție pentru asta.
Puteți adăuga oricând culorile dvs. la selectorul de culori, mergând la setări și adăugând culori la palet acolo. Când adăugați culoarea personalizată în paleta de culori, aceasta va apărea întotdeauna în culori personalizate în paleta de culori.
Citiți și: Cum să vă lansați afacerea de web design cu Elementor

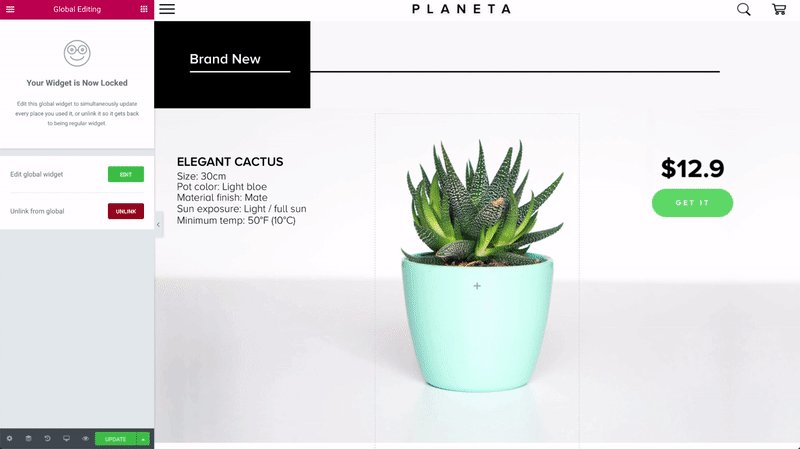
Utilizați rânduri globale pentru a reutiliza secțiuni comune
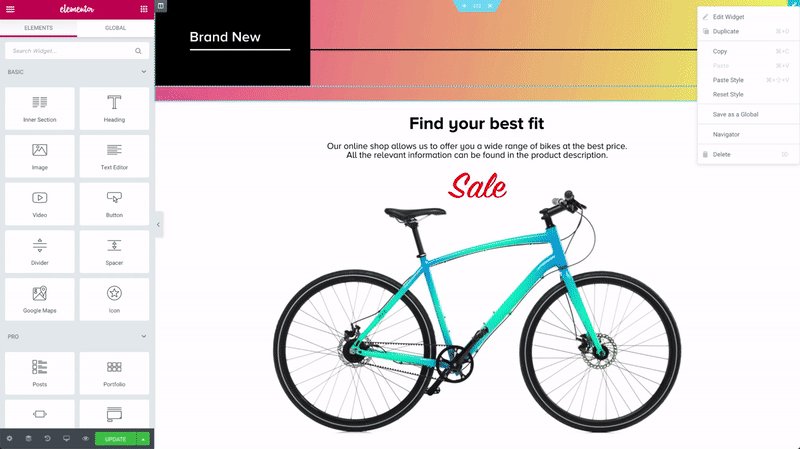
Această caracteristică este grozavă când vine vorba de accelerarea lucrurilor. Să presupunem că doriți să afișați același rând în mai multe locații de pe site-ul dvs. web.

Acesta poate fi rândul CTA al site-ului dvs. sau un rând de promovare care listează detaliile de vânzare ale produsului dvs. Acum, ce se întâmplă dacă doriți să faceți o modificare minoră acelui rând? Veți face schimbarea pentru fiecare rând? Poți, dar va dura o veșnicie.
Pentru a rezolva această problemă, Elementor oferă rânduri globale. Aceste rânduri sunt evidențiate cu culoare galbenă, iar atunci când faceți orice modificare a unui rând, toate celelalte rânduri sunt modificate în același mod.
Făcând acest lucru, economisește mult timp și efort. Puteți chiar să deconectați un rând global în cazul în care nu doriți să faceți modificări și la alte rânduri.

Sursa imaginii
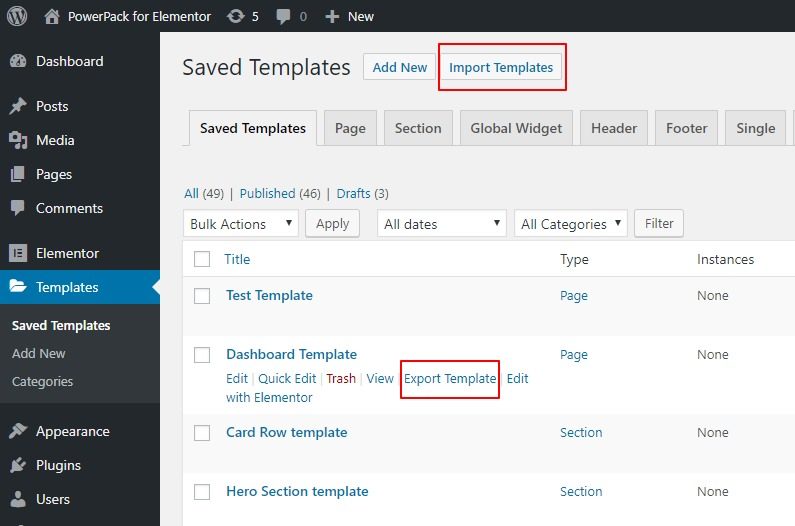
Exportați/Importați modelele dvs. pentru reutilizare pe un alt site
O altă caracteristică la îndemână este exportul și importul de șabloane în Elementor.
Puteți exporta și importa cu ușurință șabloanele pe/de pe site-ul dvs. web. Această caracteristică vă va permite să copiați același format de design pe care l-ați proiectat și pe alte site-uri web.
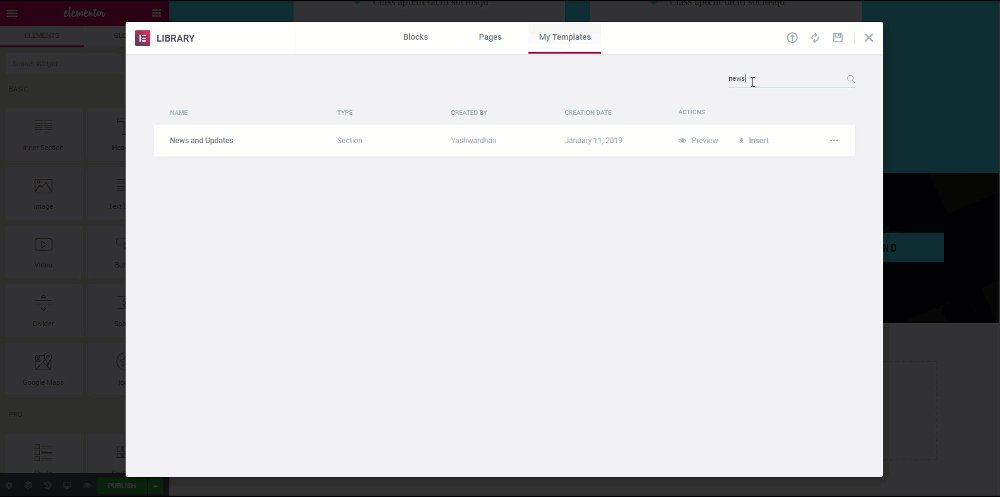
Pentru aceasta, accesați pagina mea de șabloane și apoi faceți clic pe butonul de export șablon pentru șablonul respectiv. În același mod, dacă doriți să importați un șablon, puteți face și acest lucru făcând clic pe butonul de import șablon din fila Șabloanele mele.
Apoi faceți clic pe butonul Import Templates din colțul din dreapta sus, selectați șablonul și adăugați-l.
Această caracteristică este super utilă atunci când trebuie să faceți un aspect pentru site-ul clientului dvs. la nivel local și apoi trebuie să îl exportați pe site-ul clientului, deoarece se poate face foarte ușor.

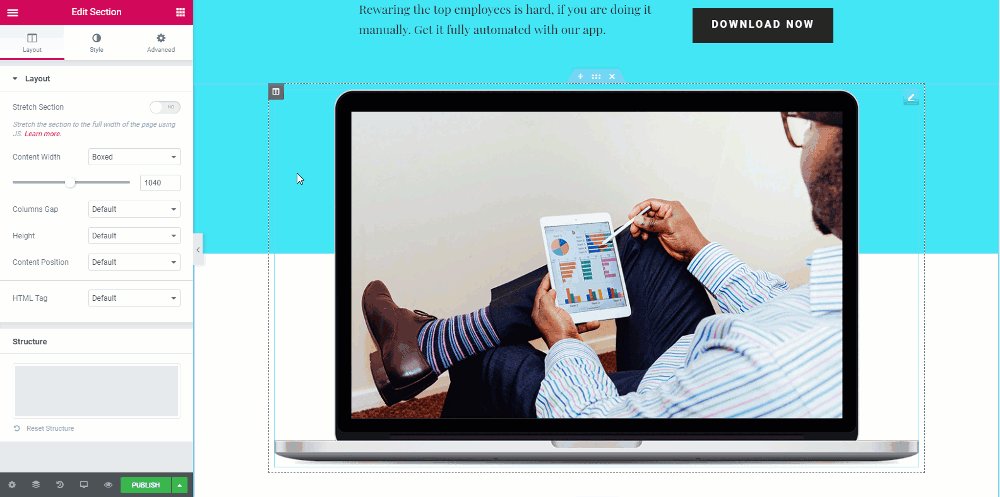
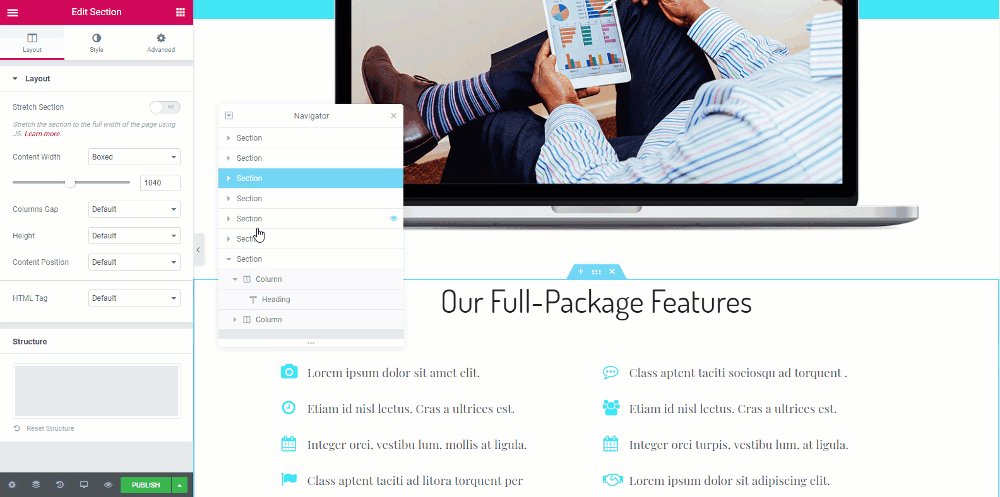
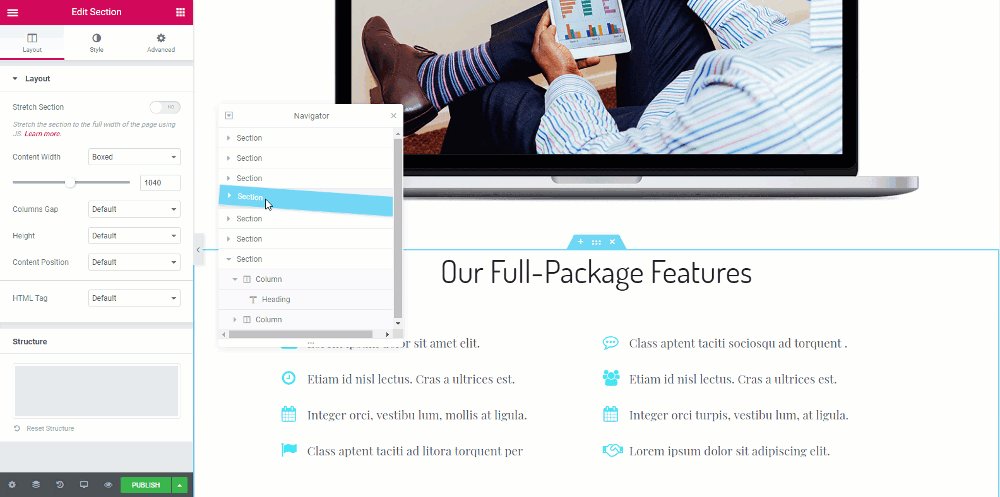
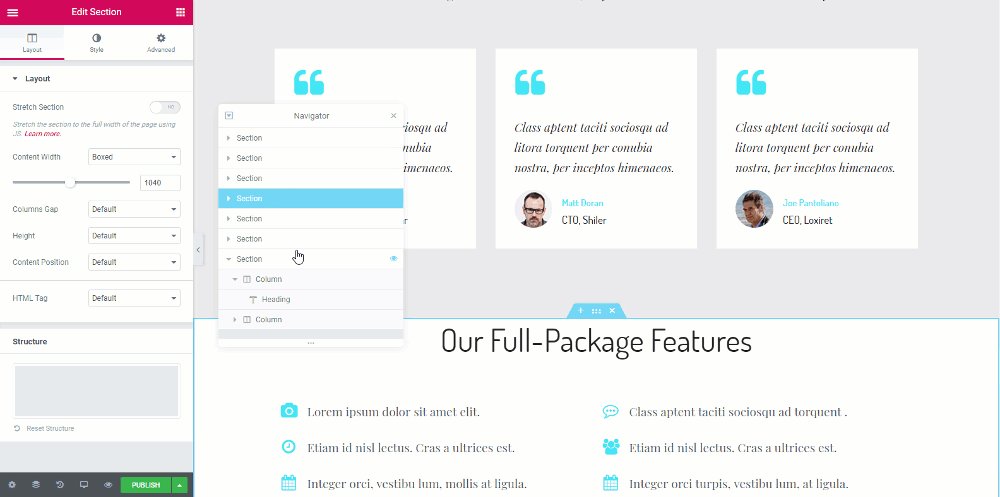
Navigați prin secțiuni folosind Navigator
Elementor a adăugat recent navigatorul la generatorul de pagini.
Este una dintre cele mai bune caracteristici ale Elementor care vă poate ajuta să accelerați lucrurile. Gândiți-vă la navigator ca la o fereastră de arbore de navigare, care oferă acces ușor la fiecare element din Generatorul de pagini.
Această mică fereastră vă permite să glisați și să plasați elementele și să le personalizați cu ușurință.
Acest instrument este cel mai util cu pagini lungi sau pagini cu o mulțime de elemente sau chiar pagini cu modele complexe cu mai multe straturi.
Puteți accesa cu ușurință fereastra de navigare făcând clic dreapta pe orice widget și selectând opțiunea de navigare din listă sau, întrucât vorbim de viteză, o puteți deschide folosind comanda Cmd/Ctrl + I.

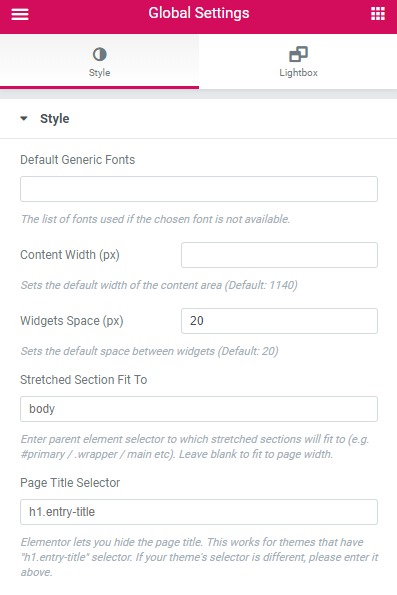
Configurați elementele de bază
Când creați o pagină web, unele setări pot fi similare cu toate rândurile de pagină. Pentru aceasta, în loc să schimbi aceeași setare pentru fiecare rând și eventual să pierzi mult timp, poți elimina redundanța cu ajutorul Setărilor globale.
Puteți seta fonturi implicite pentru cazurile în care fontul ales nu este disponibil. De asemenea, puteți defini lățimea conținutului personalizat pentru rânduri și, dacă doriți ca widget-urile dvs. să aibă spațiu între ele, se poate face și folosind Setările globale.

Găsește-ți drumul cu Elementor Finder
Uneori, atunci când proiectați mai multe pagini sau doriți să comutați de la o pagină proiectată de Elementor la alta, poate fi consumatoare de timp dacă salvați pagina > reveniți la tabloul de bord > căutați pagina > și apoi deschideți pagina din nou în Elementor. Acest lucru vă poate lua mult timp dacă trebuie să o faceți din nou și din nou.
În loc să treci prin toate aceste probleme, poți folosi Elementor Finder. Cu această caracteristică, puteți sări direct la orice șablon, pagină, setări sau temă Elementor, pur și simplu căutând în bara de căutare.
Puteți accesa Finder din Setări Elementor sau cu tastele Cmd/Ctrl + E. Urmăriți acest videoclip și vedeți ce puteți face cu Finder.
Utilizați suplimente Elementor
O altă modalitate excelentă de a vă crește personalizarea Elementor este folosirea suplimentelor Elementor terță parte. Unul dintre cele mai populare suplimente este PowerPack pentru Elementor. PowerPack oferă peste 80 de widget-uri pe care le puteți folosi cu Elementor pentru a vă supraalimenta site-ul WordPress.
De asemenea, puteți consulta versiunea Free Lite a PowerPack, care oferă peste 30 de widget-uri creative pentru a vă îmbunătăți personalizarea.
Dacă doriți să vă duceți jocul de design și viteză la un alt nivel, consultați versiunea noastră Pro a Addon PowerPack.
Având la dispoziție o mulțime de widget-uri creative Elementor, veți putea face mult mai mult și asta într-un timp mult mai mic.

Elementor are un set destul de bun de instrumente pe care le puteți folosi pentru site-ul dvs. și, cu sfaturile menționate mai sus, sunt sigur că veți putea crește semnificativ viteza de proiectare web.
Care sfat vi s-a părut cel mai util? Și dacă ați găsit acest conținut util, împărtășiți-l și altora!
Citiți mai multe de pe blog:
- [Remediere] Eroare de neîncărcare Elementor
- Erori Elementor și cum să le remediați [Ghid detaliat]
- Cum să opriți spamul formularului de contact Elementor?
