Cum se creează un antet personalizat cu Elementor? [Fără codificare]
Publicat: 2024-08-07Căutați o modalitate ușoară de a crea un antet personalizat cu Elementor?
Crearea unui antet personalizat pentru site-ul dvs. WordPress poate părea o sarcină descurajantă, dar cu suplimentele PowerPack Elementor, este la fel de ușor ca ABC. PowerPack oferă un generator dedicat pentru antet și subsol, care vă permite să proiectați și să implementați fără efort anteturi sau subsoluri în funcție de preferințele dvs.
În acest ghid, vă vom ghida prin procesul de creare a unui antet personalizat pentru site-ul dvs. WordPress folosind Elementor Lite și suplimentele PowerPack pentru Elementor. Să începem!
De ce să creați anteturi personalizate?
Înainte de a continua, haideți să vorbim despre de ce este atât de important să aveți un antet personalizat. Antetul site-ului dvs. este adesea primul lucru pe care îl văd vizitatorii. Acesta stabilește tonul site-ului dvs. și oferă elemente critice de navigare. Un antet bine conceput poate:
- Îmbunătățiți-vă identitatea de brand
- Îmbunătățiți navigarea și experiența utilizatorului
- Evidențiați informații importante și îndemnuri
Înainte de a începe
Asigurați-vă că aveți următoarele pluginuri instalate și activate pe site-ul dvs. WordPress:
- Elementor
- Suplimente PowerPack pentru Elementor
Creați un antet personalizat cu Elementor
Proiectarea antetului dvs. Elementor
Pasul 1: Creați o pagină nouă
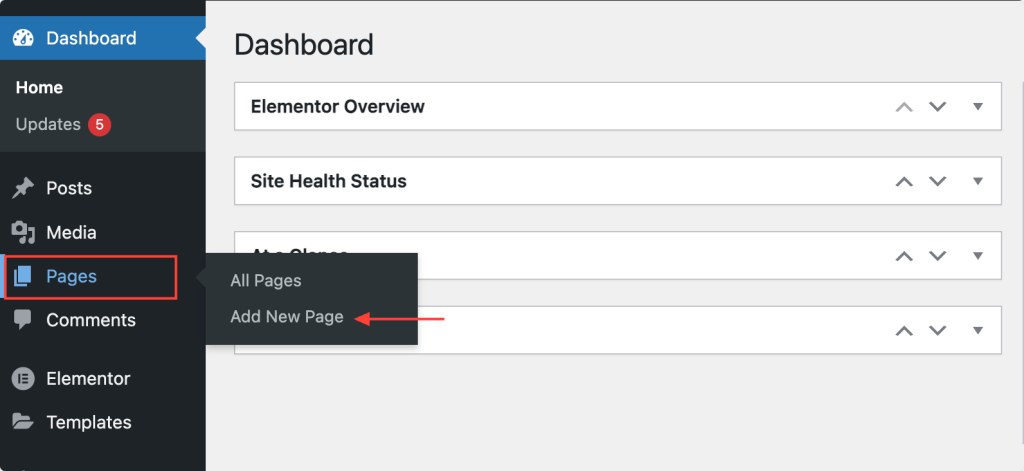
Vom începe prin a crea o pagină nouă în tabloul de bord WordPress. Navigați la Pagini >> Adăugați nou . Crearea unei pagini noi special pentru antetul dvs. vă ajută să mențineți lucrurile organizate și vă permite să proiectați fără a interfera cu conținutul dvs. existent.

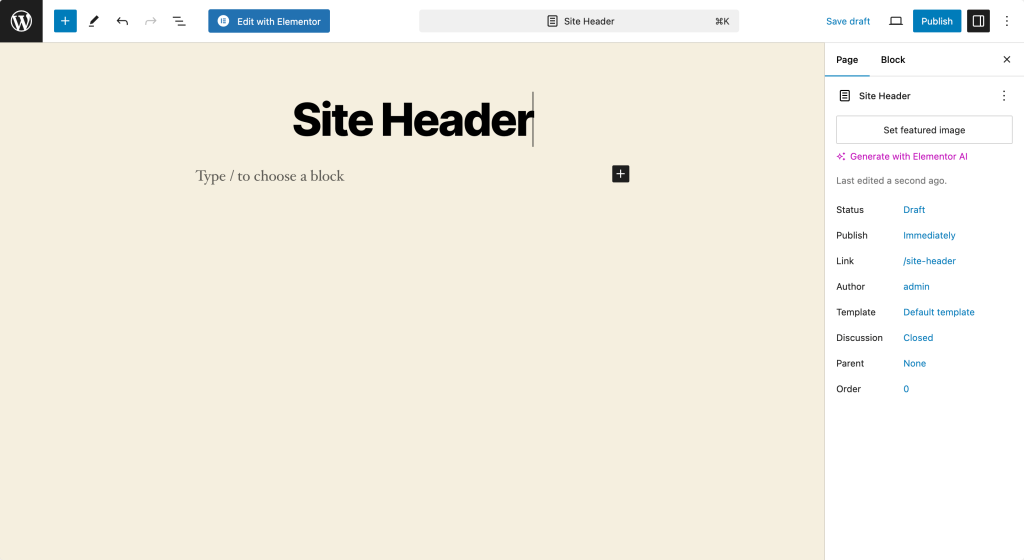
Pasul 2: Denumiți-vă pagina
Dați paginii dvs. un nume propriu care să indice clar că este pagina de antet a site-ului dvs. De exemplu, l-ați putea numi Antet personalizat sau Antet site. Numirea corectă vă va ajuta să-l identificați rapid mai târziu când îl configurați ca antet.

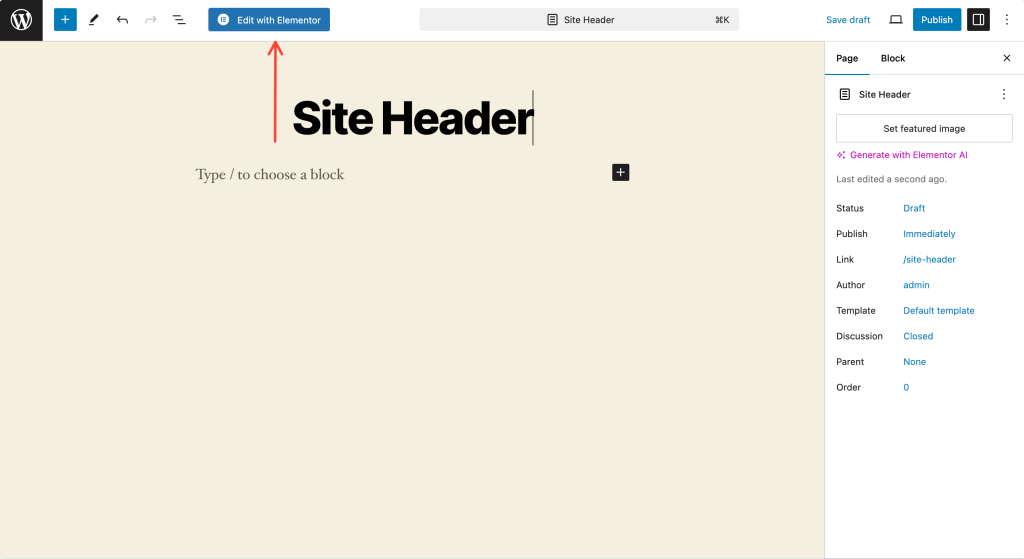
Pasul 3: Editați cu Elementor
Apoi, faceți clic pe butonul „Editați cu Elementor” pentru a deschide editorul Elementor. Acest pas vă va duce la interfața Elementor, unde puteți începe să vă proiectați antetul.

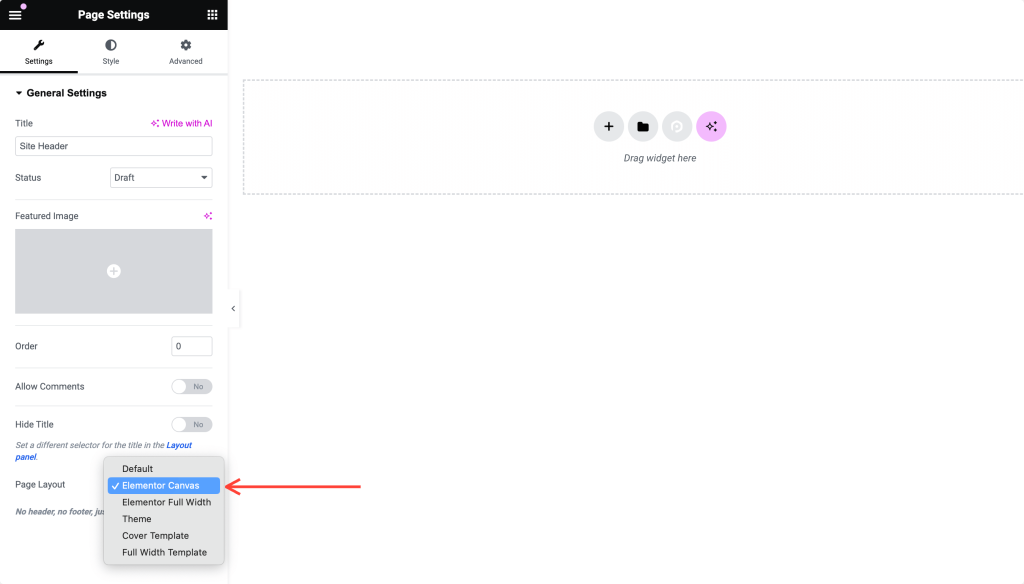
Pasul 4: Setați aspectul paginii
În editorul Elementor, faceți clic pe pictograma setări (pictograma roată din colțul din stânga jos). Setați aspectul paginii la „Elementor Canvas”.
Această setare oferă o pânză goală la care să lucrați, fără elemente de temă implicite care ar putea interfera cu designul dvs. Această placă curată este ideală pentru a crea un antet de la zero.

Pasul 5: Proiectați-vă antetul
Acum este timpul să vă dezlănțuiți creativitatea și să vă proiectați antetul site-ului dvs. de la zero. Să descompunem pașii:
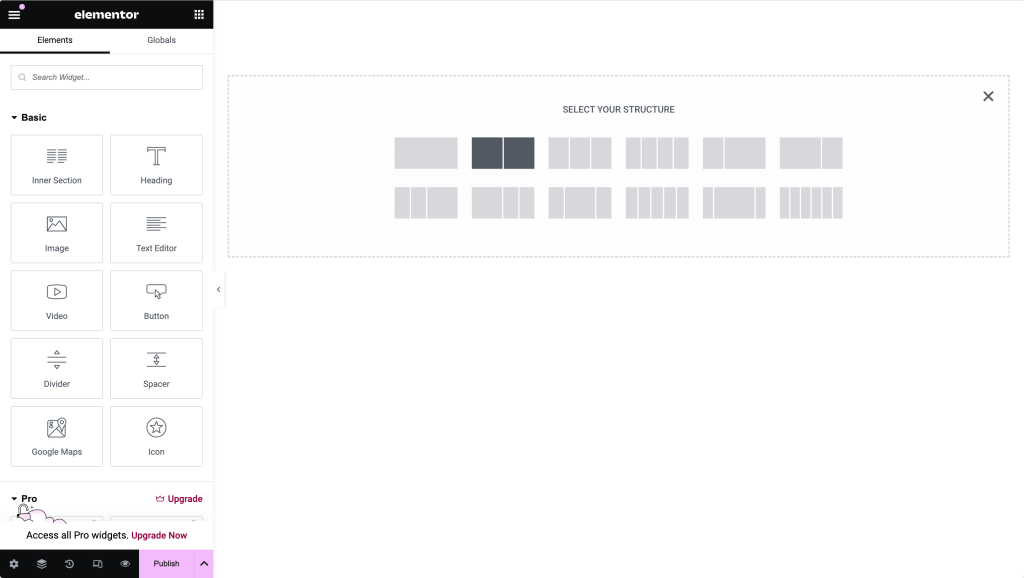
Creați un aspect cu 2 secțiuni
Începeți prin a crea un aspect în două secțiuni. Faceți clic pe pictograma „+” pentru a adăuga o nouă secțiune și alegeți o structură cu două coloane. Acest aspect vă permite să plasați diferite elemente în secțiuni distincte ale antetului.

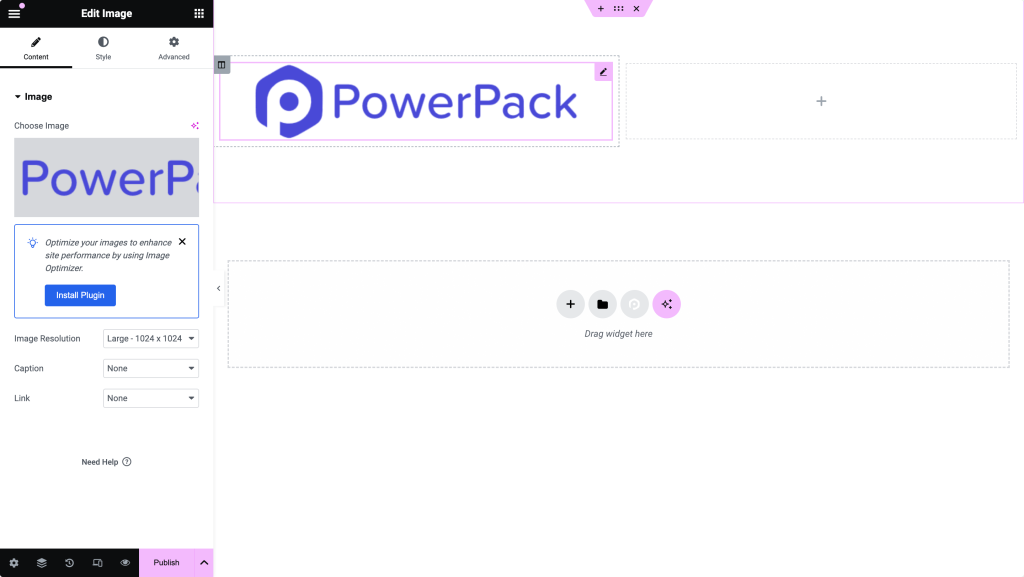
Adăugați o imagine de siglă
În prima secțiune, adăugați un widget de imagine. Încărcați imaginea logo-ului în această secțiune. Ajustați dimensiunea și alinierea după cum este necesar pentru a se potrivi cu designul dvs. Logo-ul dvs. este adesea primul lucru pe care îl văd vizitatorii, așa că asigurați-vă că este clar și bine poziționat.

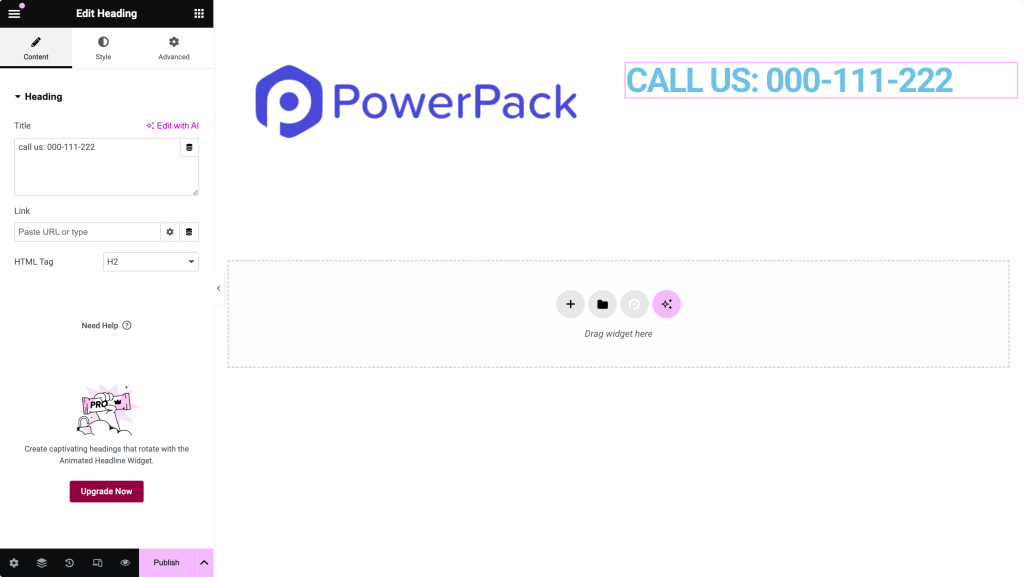
Adăugați un widget de titlu
În a doua secțiune, adăugați un widget de titlu. Acesta ar putea fi titlul site-ului dvs., sloganul dvs. sau orice alt text pe care doriți să îl prezentați în mod vizibil în antet. Personalizați fontul, dimensiunea și culoarea pentru a se potrivi cu identitatea mărcii dvs.

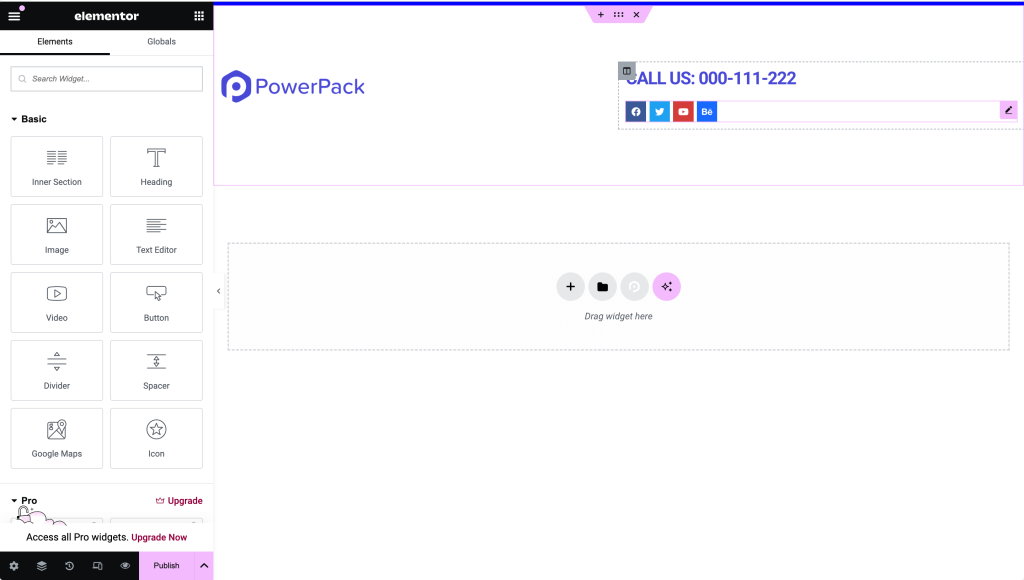
Adăugați pictograme de distribuire socială
Pentru a face antetul mai interactiv și mai conectat, adăugați pictograme de distribuire socială. Puteți găsi widget-ul Pictograme sociale în Elementor, îl puteți trage în antet și îl puteți personaliza cu linkurile de rețele sociale. Acest pas îi ajută pe vizitatorii tăi să se conecteze cu tine pe diferite platforme.

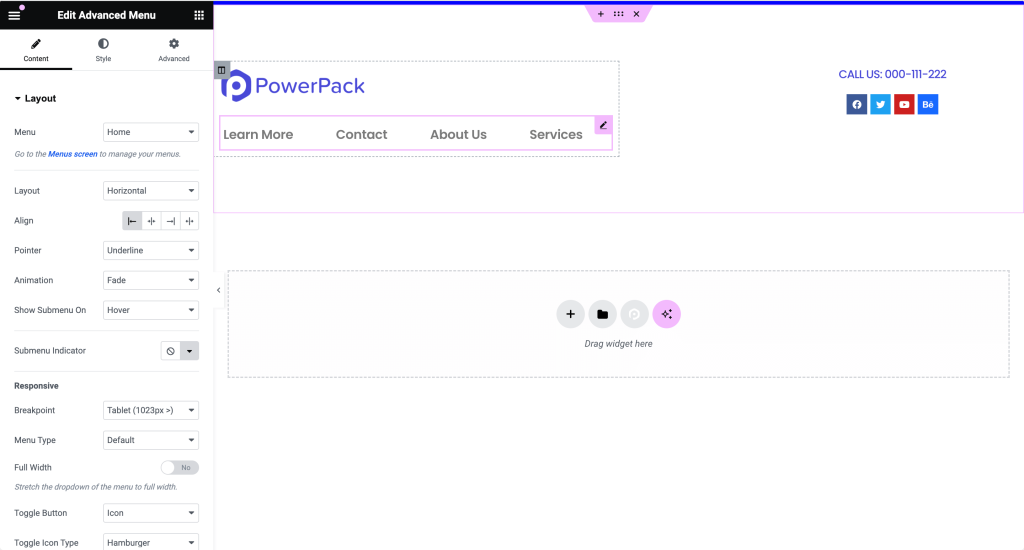
Adăugați un meniu de navigare
În cele din urmă, adăugați meniul de navigare pentru a vă completa antetul. Puteți utiliza widget-ul PowerPack Advanced Menu pentru a include navigarea principală a site-ului dvs.
Personalizați aspectul și senzația meniului pentru a se potrivi cu preferințele dvs. de design. Meniul de navigare este o parte crucială a antetului dvs., ghidând vizitatorii către diferite părți ale site-ului dvs.

Dacă nu ați creat încă un meniu, accesați Aspect >> Meniuri pentru a crea unul.
Puteți personaliza toate aceste elemente pentru a se potrivi cu aspectul și preferințele de design ale site-ului dvs. De exemplu, este posibil să doriți să adăugați o bară de căutare, un buton de îndemn sau chiar un număr de contact, în funcție de nevoile site-ului dvs.
Pasul 6: Testează-ți antetul
Înainte de finalizare, previzualizați antetul pe diferite dispozitive pentru a vă asigura că totul arată și funcționează conform așteptărilor. Opțiunile de previzualizare ale Elementor sunt o modalitate excelentă de a vedea cum funcționează antetul pe diferite dimensiuni de ecran.

Pasul 8: Publicați-vă antetul
Odată ce sunteți mulțumit de designul antetului, continuați și publicați pagina. Faceți clic pe butonul „Publicați” din partea de jos pentru a salva și a publica pagina.
Acum, aveți un antet frumos proiectat gata de configurat.
Setarea paginii ca antet utilizând Setările PowerPack
Acum, pasul crucial este să setați pagina proiectată ca antet al site-ului dvs. folosind PowerPack. Iată cum:
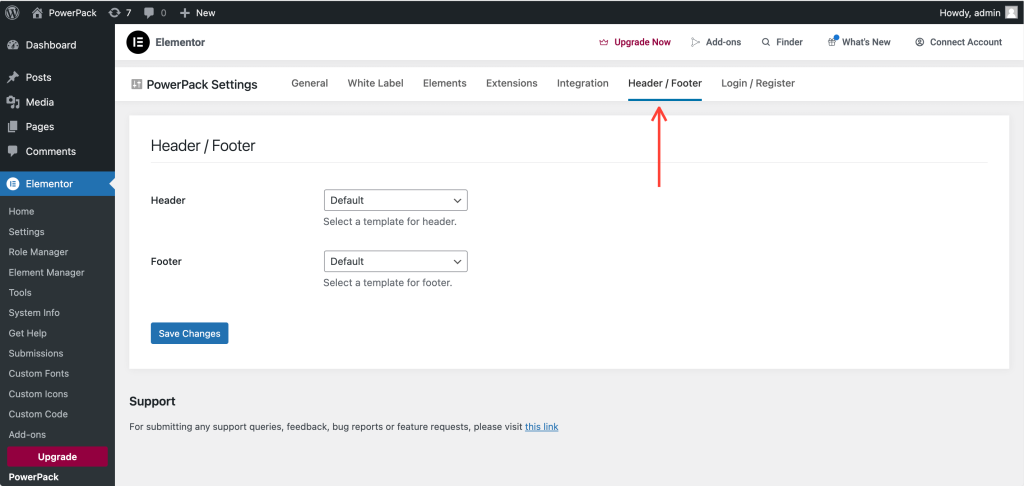
Pasul 1: Accesați Setările PowerPack
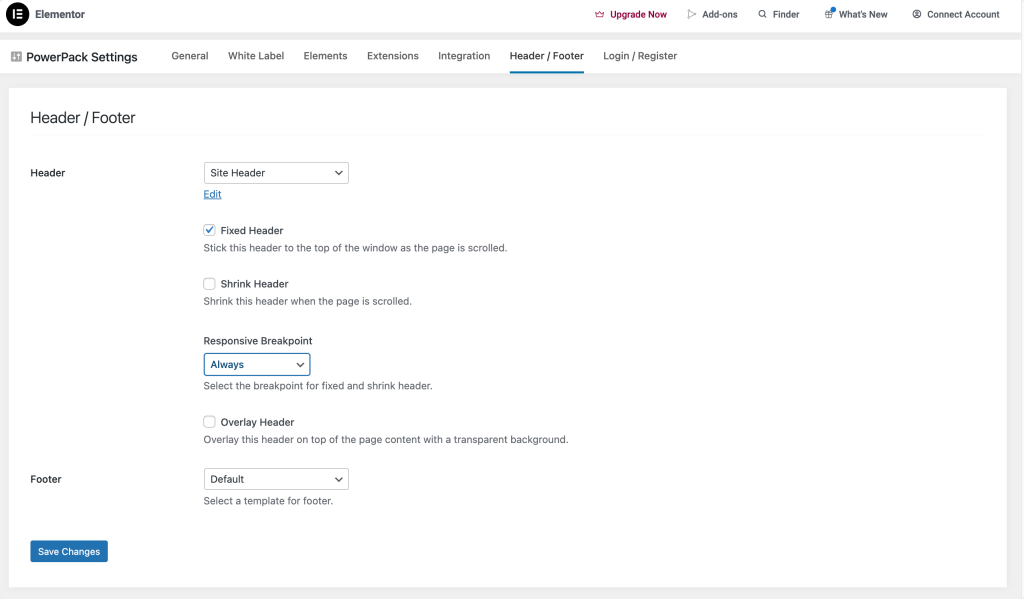
În tabloul de bord WordPress, navigați la Elementor >> PowerPack >> Antet/Subsol. Această secțiune este locul în care veți configura setările personalizate pentru antet și subsol.


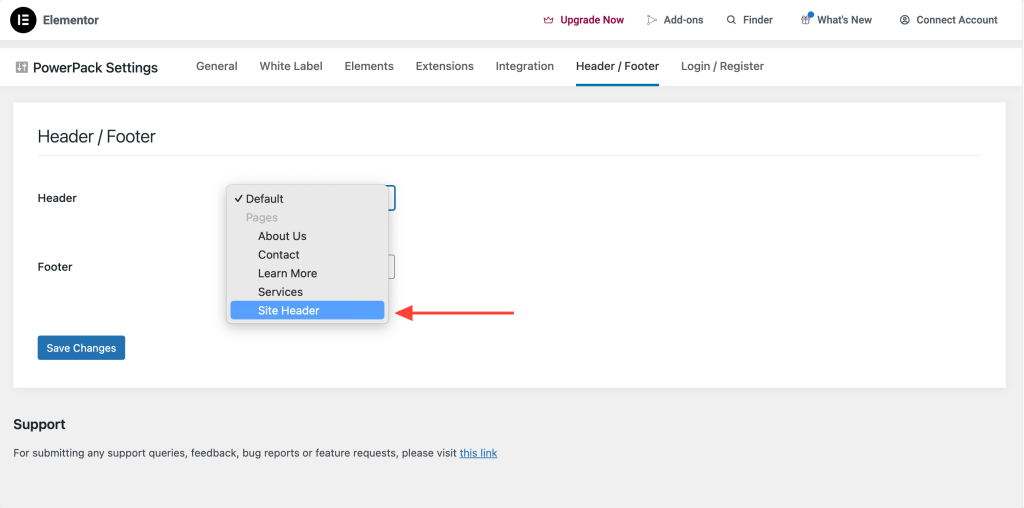
Pasul 2: Selectați pagina antet
Pe pagina de setări pentru antet/subsol, veți vedea două opțiuni: antet și subsol. Selectați pagina pe care tocmai ați creat-o ca antet. Această acțiune îi spune WordPress să folosească pagina ta nou proiectată ca antet al site-ului.

Pasul 3: Alegeți Opțiuni antet
După setarea paginii de antet, veți vedea opțiuni suplimentare:
- Antet fix: menține antetul fix în partea de sus a paginii pe măsură ce derulați. Această opțiune este excelentă pentru a vă asigura că meniul dvs. de navigare este întotdeauna accesibil.
- Overlay Header: Face ca antetul să suprapună conținutul paginii. Acest stil poate oferi site-ului tău un aspect modern, mai ales dacă folosești un fundal transparent.
- Shrink Header: Dacă selectați Fixed Header, va apărea o opțiune pentru a activa Shrink Header. Această caracteristică face ca antetul să se micșoreze atunci când derulați în jos în pagină, economisind spațiu și păstrând concentrarea asupra conținutului dvs.

Pasul 4: Salvați modificările
Nu uitați să faceți clic pe butonul „Salvați modificările” după ce vă setați opțiunile. Acest pas este crucial pentru a vă asigura că toate setările sunt aplicate.
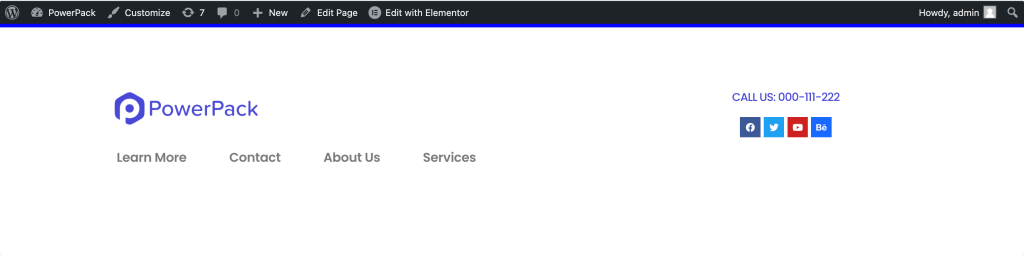
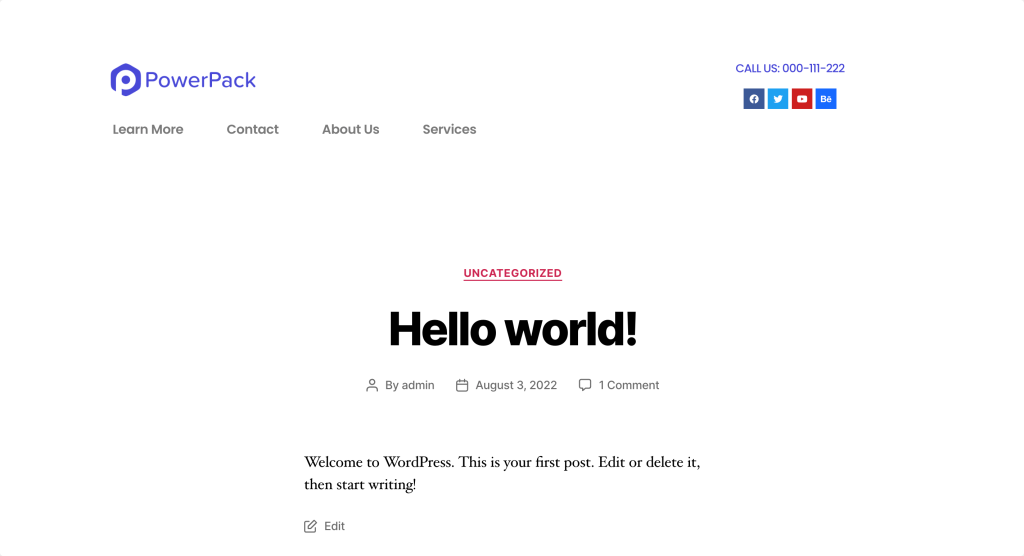
Pasul 5: Verificați noul antet
Accesați orice pagină de pe site-ul dvs. web pentru a vedea antetul nou creat în acțiune în partea de sus a paginilor dvs. web. Asigurați-vă că totul arată și funcționează așa cum vă așteptați. Testați linkurile de navigare, vizibilitatea siglei și orice alte elemente interactive pe care le-ați adăugat.

Încheierea!
Și iată-l! Urmând acești pași detaliați, puteți crea un antet unic și funcțional care îmbunătățește aspectul și gradul de utilizare al site-ului dvs.
Puteți adăuga diferite elemente și stiluri pentru a crea un antet care să vă reprezinte marca. Un antet bine conceput nu numai că îmbunătățește experiența utilizatorului, ci și face o primă impresie puternică.
Inclusiv anteturile, subsolurile joacă, de asemenea, un rol crucial în designul oricărui site web. Deci, dacă căutați o modalitate simplă și fără probleme de a crea un subsol folosind Elementor, consultați postarea detaliată despre cum să creați un subsol folosind Elementor.

Lasă un comentariu Anulează răspunsul