Cum să creați un tabel de prețuri Elementor pentru planurile de abonament
Publicat: 2023-06-20Căutați o modalitate de a crea un tabel de prețuri Elementor pentru site-ul dvs. de membru?
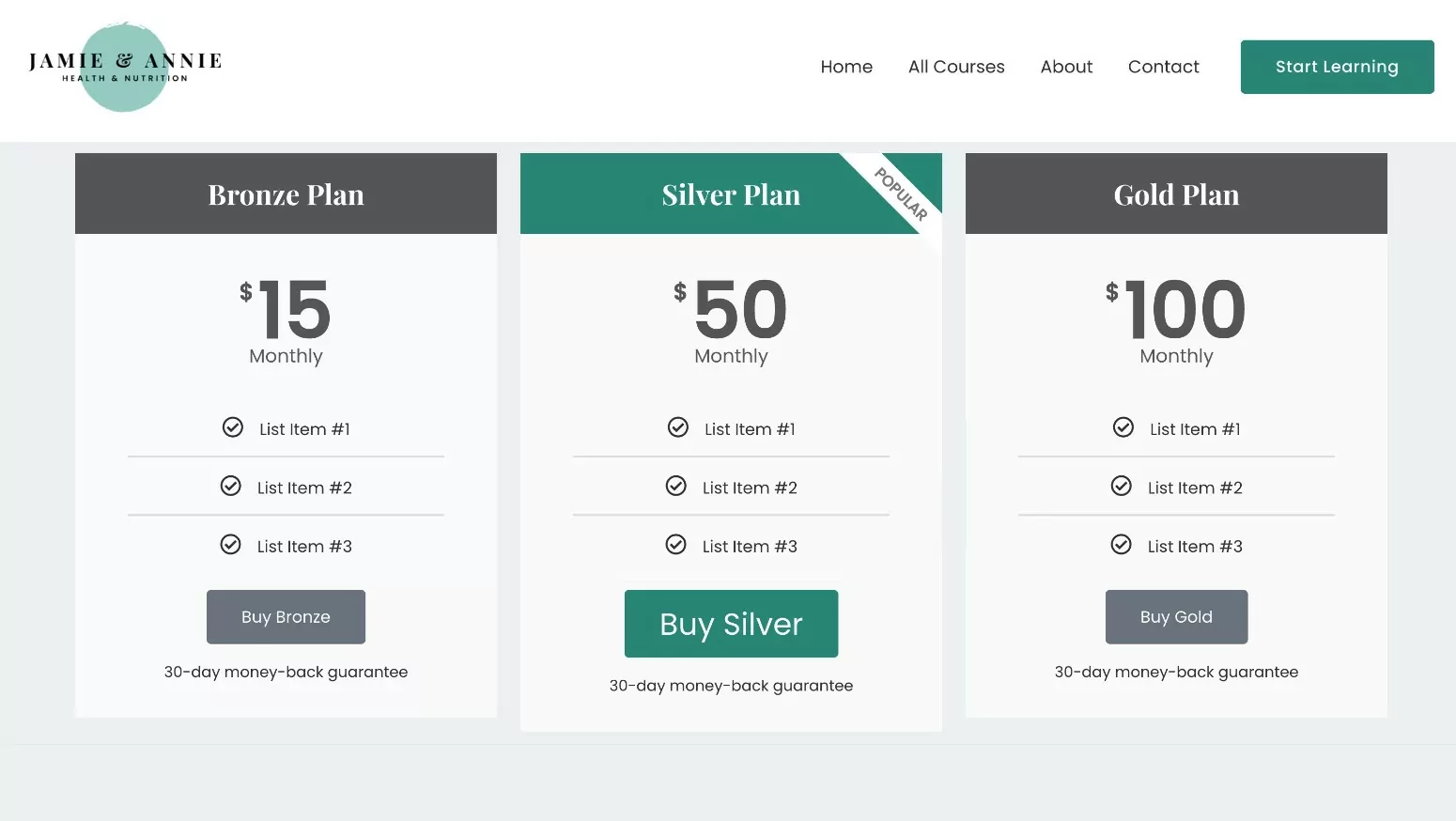
Dacă doriți să creați un tabel elegant de prețuri pentru site-ul dvs. de membru, Elementor este o opțiune excelentă. Cu sfaturile din această postare, veți putea controla pe deplin designul și conținutul tabelului de prețuri pentru a crea ceva de genul acesta:

Dacă v-ați creat site-ul de membru cu abonamente pentru membri plătiți, abonamente pentru membri plătiți oferă, de asemenea, o integrare dedicată cu widget-ul Elementor pentru tabelul de prețuri care este disponibil în Elementor Pro.
Sau, puteți utiliza, de asemenea, suplimente pentru tabelul de prețuri Elementor terță parte. Deși acesta nu este punctul central al acestei postări, vă vom arăta rapid și cum să configurați acest lucru dacă nu aveți acces la Elementor Pro.
Sunteți gata să începeți?
În acest ghid, veți învăța cum să creați un tabel de prețuri Elementor și să îl integrați cu planurile dvs. de abonament pentru a crea un flux de achiziții/înscriere fără întreruperi.
Cum să creați un tabel de prețuri Elementor pentru site-ul dvs. de membru
Fără o introducere suplimentară, să intrăm direct în tutorialul nostru pas cu pas despre cum să folosiți Elementor pentru a crea un tabel de prețuri pentru un site web de membru.
Pentru a crea un tabel de prețuri Elementor pentru site-ul dvs. de membru, va trebui să vă asigurați că ați instalat câteva plugin-uri:
- Elementor – versiunea de bază gratuită la WordPress.org.
- Elementor Pro – dacă nu aveți acces la Elementor Pro, vă vom împărtăși o metodă gratuită alternativă în secțiunea următoare. Cu toate acestea, ne concentrăm în principal pe widget-ul Elementor din tabelul de prețuri din Elementor Pro, deoarece Abonamentele plătite pentru membri oferă o integrare dedicată cu caracteristica de conținut dinamic a Elementor Pro pentru a vă conecta cu ușurință planurile de abonament.
- Abonamente plătite pentru membri – metoda din această postare funcționează atât cu versiunea gratuită de la WordPress.org, cât și cu versiunea premium.
1. Configurați-vă planurile de abonament (dacă nu ați făcut acest lucru deja)
Înainte de a vă configura tabelul de prețuri Elementor, mai întâi trebuie să vă asigurați că ați configurat abonamente pentru membri plătiți și că ați configurat planurile de abonament. Adică planurile pe care doriți să le afișați în tabelul de prețuri.
Când configurați tabelul de prețuri, veți putea crea o coloană pentru fiecare plan pe care îl oferiți, inclusiv planurile gratuite și plătite.
Dacă v-ați creat deja planurile, nu ezitați să treceți la următoarea secțiune.
Dacă nu aveți încă planuri de abonament, mai întâi veți dori să instalați pluginul Abonamente pentru membri plătiți ( puteți folosi versiunea gratuită sau versiunea premium ) și să finalizați asistentul scurt de configurare.
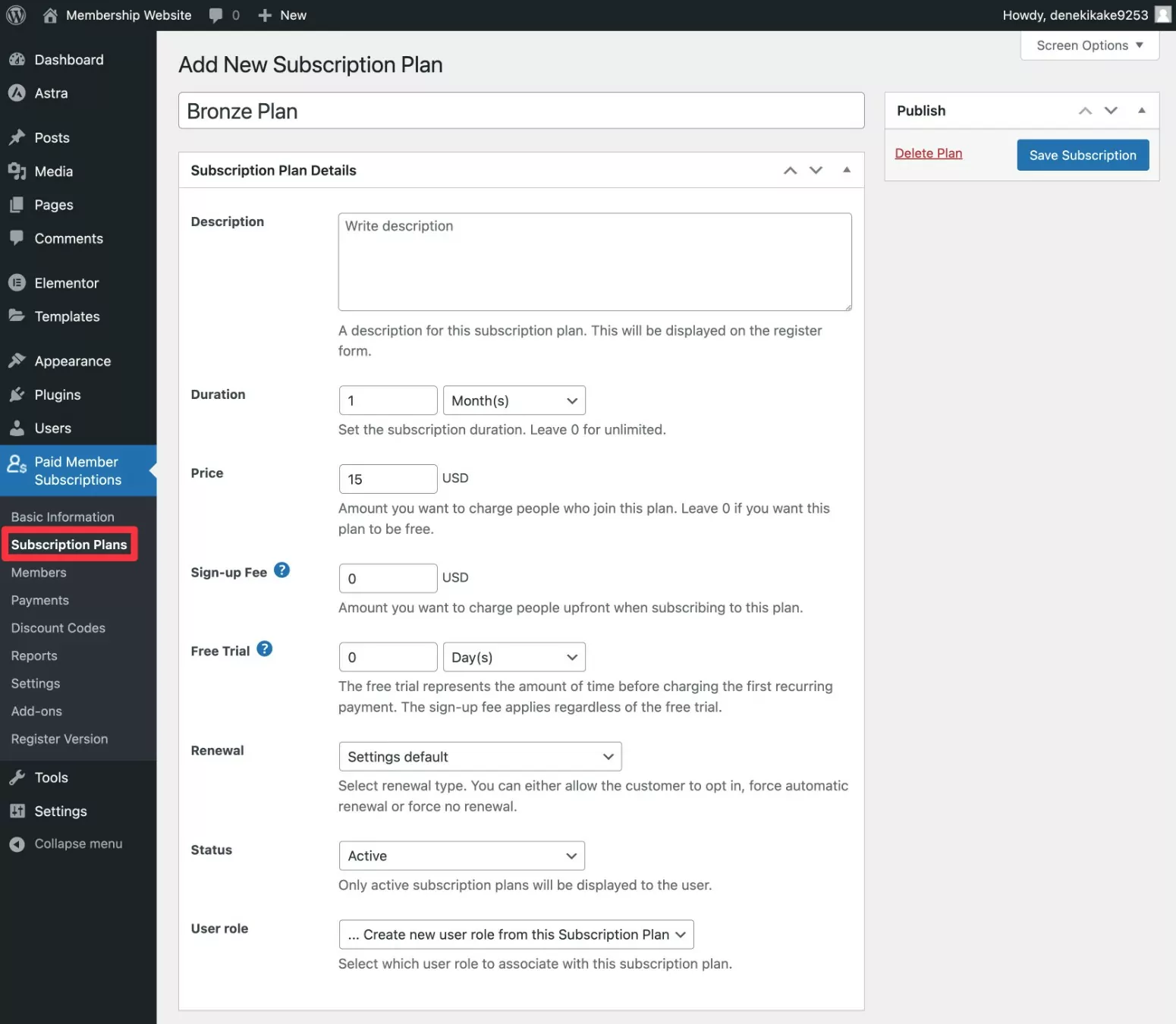
Apoi, puteți crea primul plan de abonament accesând Abonamente pentru membri plătiți → Planuri de abonament → Adăugați nou .
Dați un nume planului dvs. de membru și apoi completați detaliile de preț.

Repetați după cum este necesar pentru a crea câte planuri doriți să afișați în tabelul de prețuri. De asemenea, puteți lega planurile împreună într-o relație ierarhică, astfel încât utilizatorii să poată face upgrade/downgrade cu ușurință într-o cale definită.
Păstrăm acest lucru pe scurt, deoarece ne concentrăm pe crearea tabelelor de prețuri în această postare. Dar dacă doriți instrucțiuni mai detaliate pentru configurarea site-ului dvs. de membru, puteți consulta ghidul nostru complet despre cum să creați un site de membru Elementor.
2. Adăugați widgetul Tabel de prețuri în Elementor
Apoi, deschideți editorul Elementor pentru postarea sau pagina în care doriți să adăugați tabelul de prețuri.
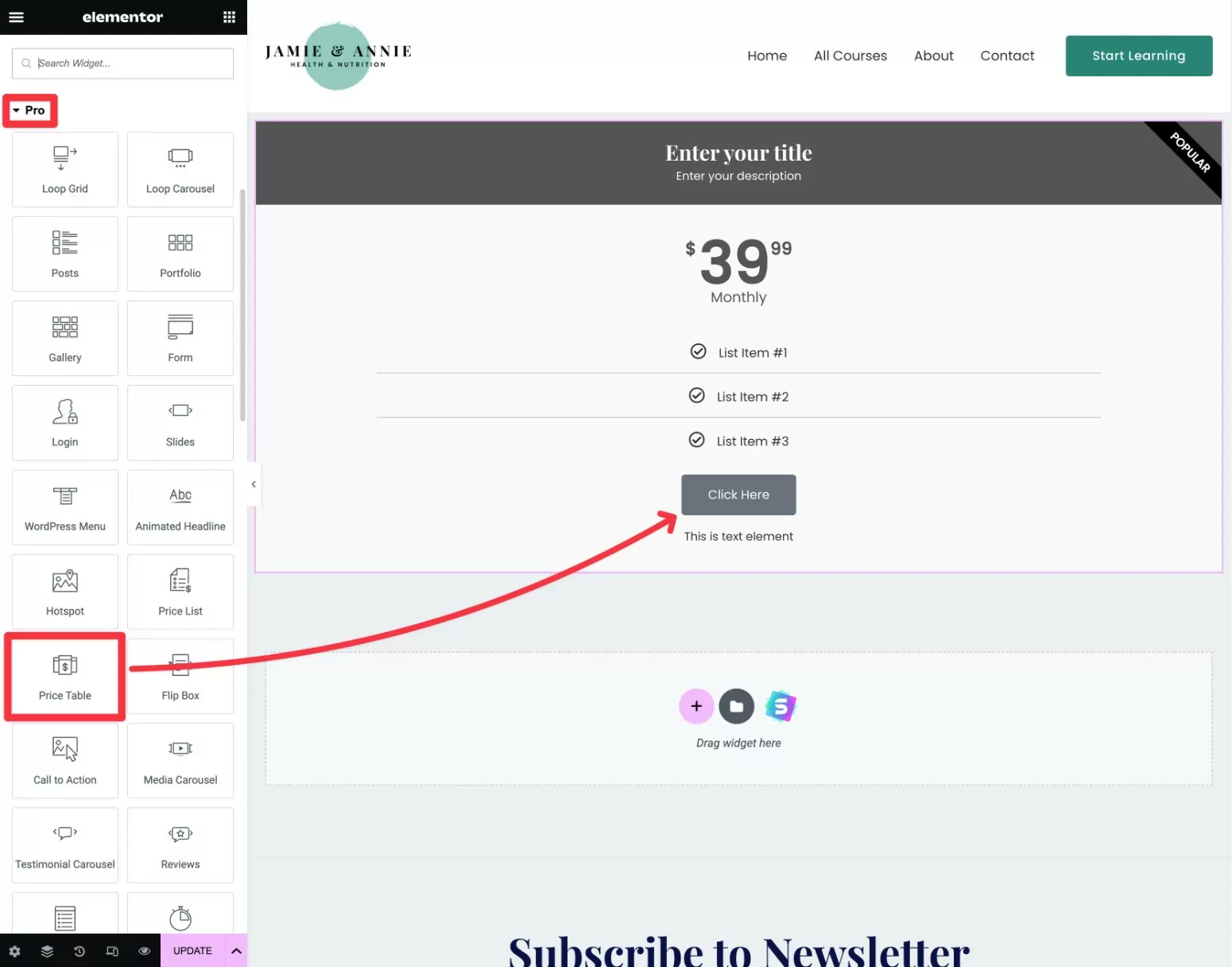
Apoi, adăugați widgetul Elementor Tabel de prețuri unde doriți să apară tabelul de prețuri. Acest widget este disponibil prin Elementor Pro, așa că va apărea în secțiunea widget Pro .

Când adăugați widget-ul Tabel de prețuri, va afișa mai întâi o singură coloană a tabelului de prețuri.
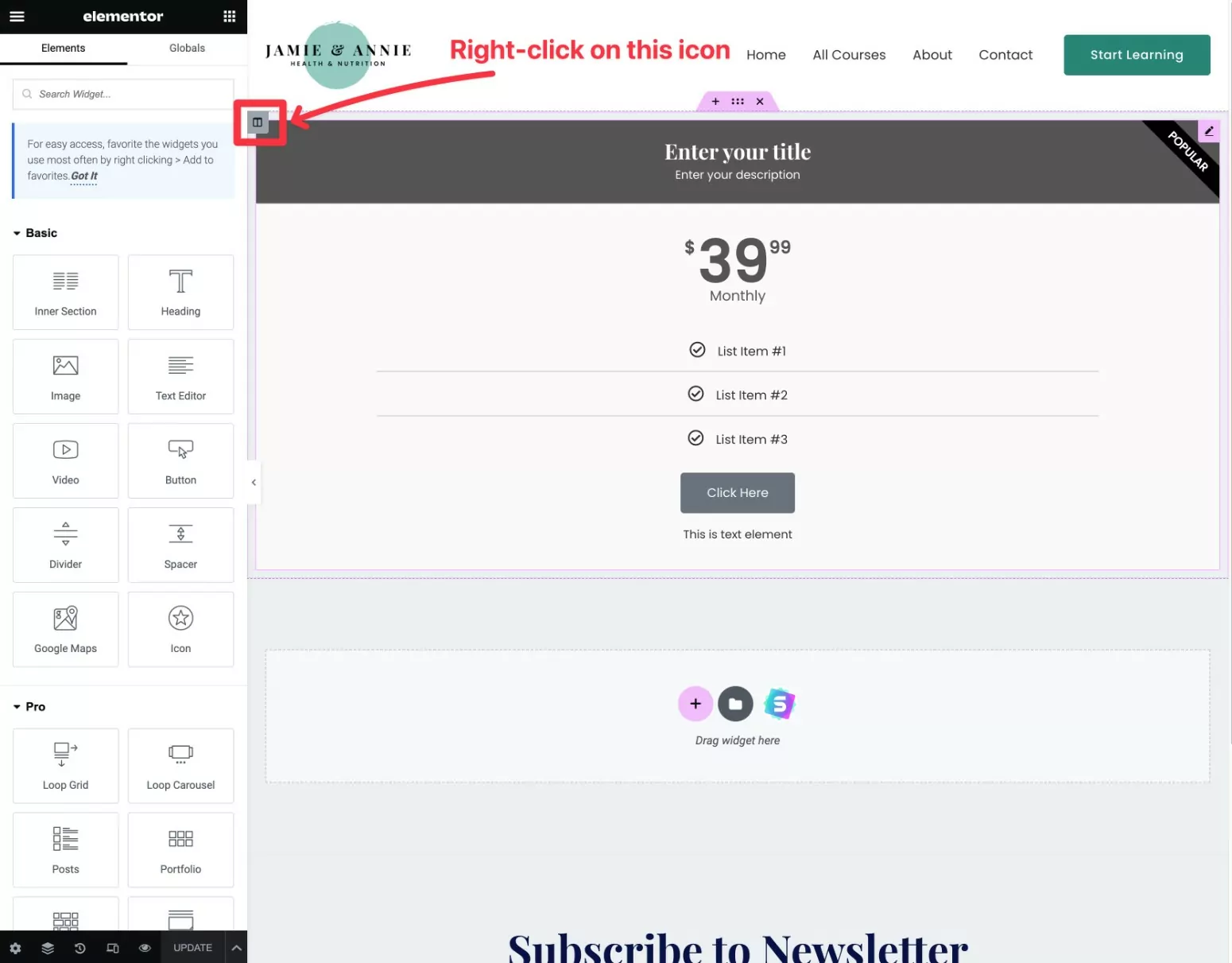
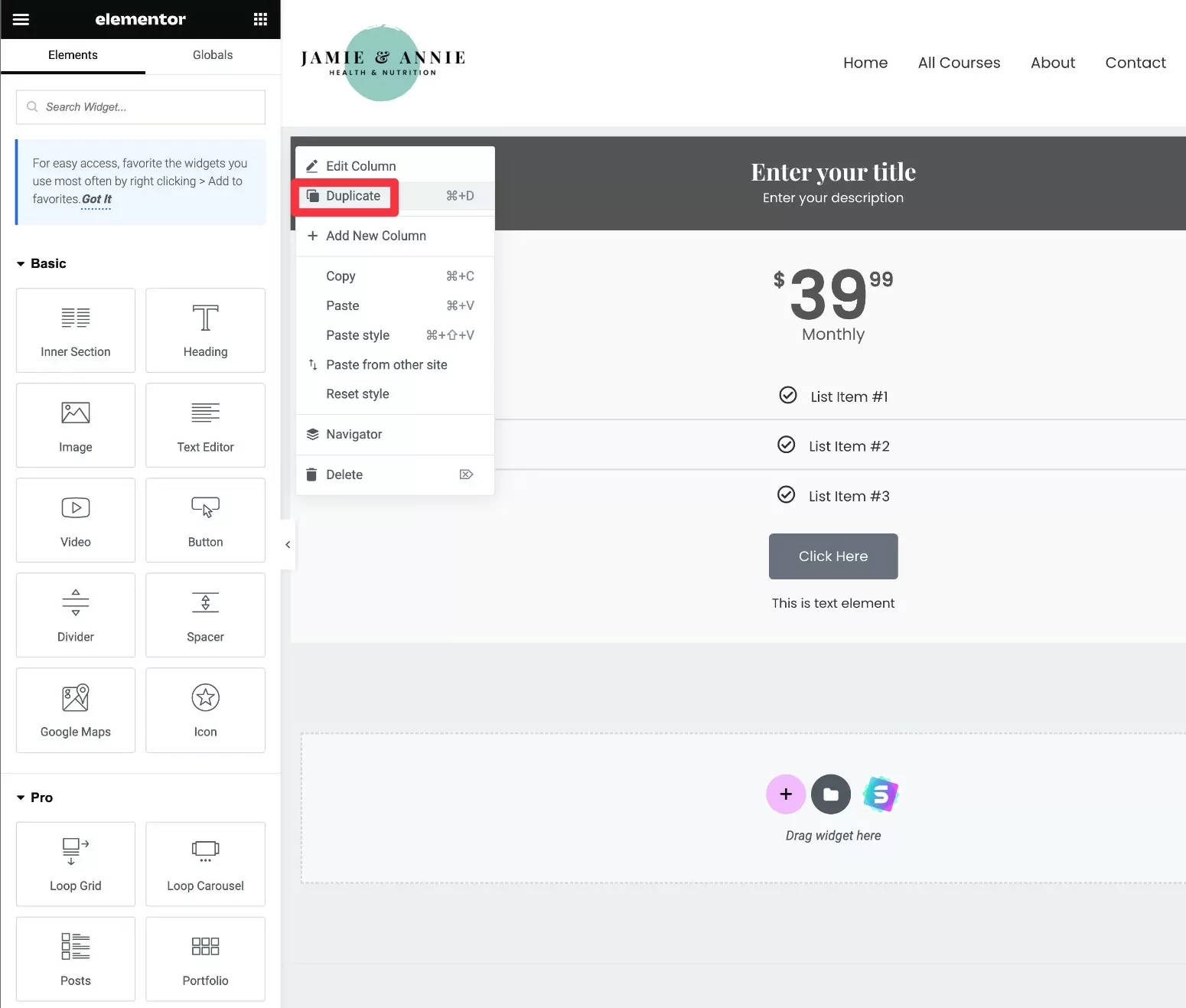
Pentru a crea coloane suplimentare, faceți clic dreapta pe coloana existentă:

Asigurați-vă că faceți clic dreapta pe pictograma marcată în captura de ecran de mai sus. Dacă faceți clic dreapta pe widget, acesta va crea un nou tabel de prețuri sub cel existent și nu lângă acesta. Nu este o problemă, dar va trebui să mutați manual acel widget lângă celălalt dacă faceți asta.
Apoi, selectați Duplicați din meniul drop-down.

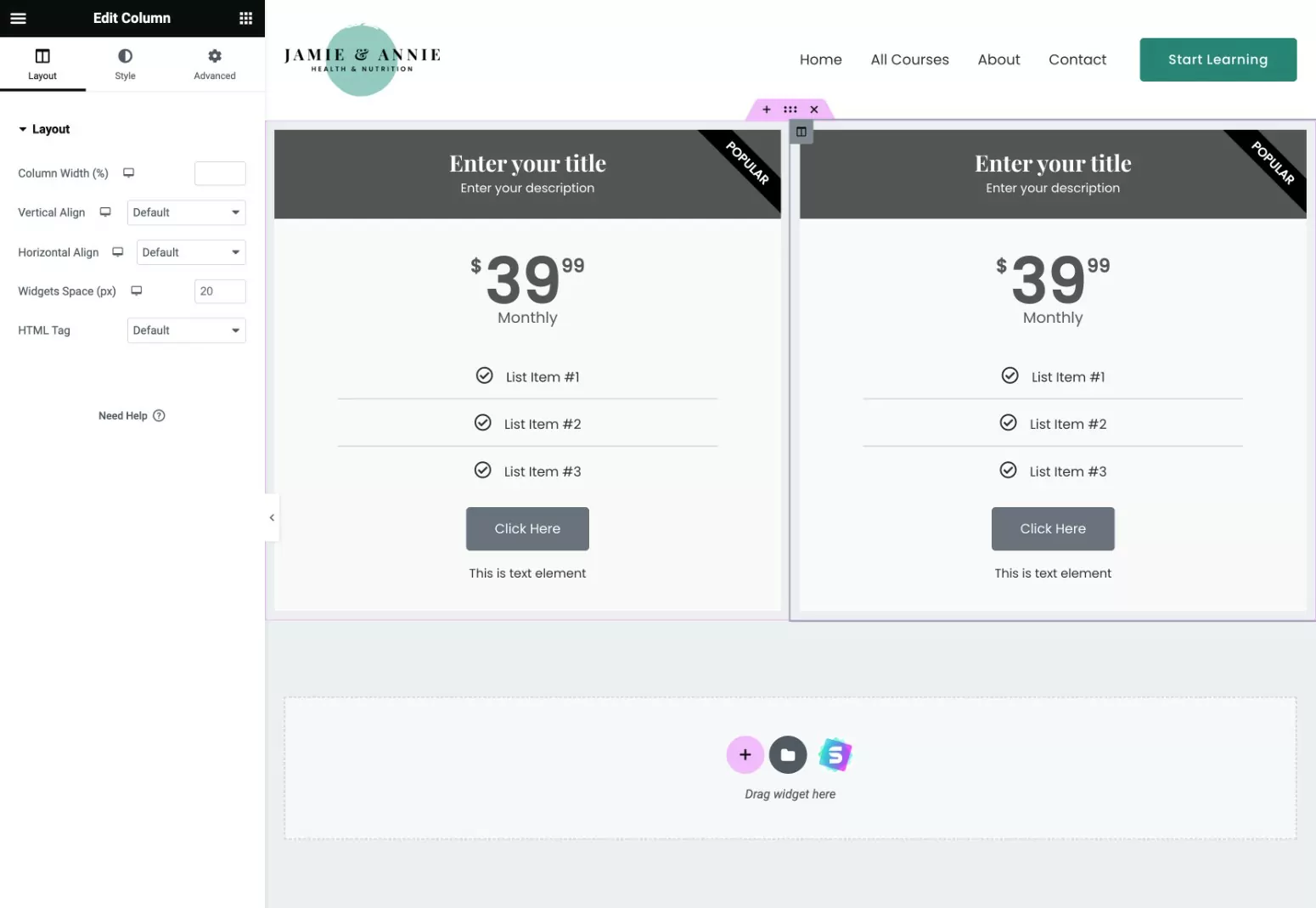
Ar trebui să vedeți o altă coloană care apare lângă cea originală.

Pentru a configura coloane suplimentare din tabelul de prețuri, repetați același pas de câte ori este necesar.
Notă – s-ar putea să vă fie mai ușor să configurați stilul tabelului de prețuri înainte de a duplica coloanele. Alternativ, puteți utiliza și funcția de copiere/inserare a stilurilor pentru a copia stilul între diferite coloane din tabelul de prețuri.
3. Configurați designul și conținutul tabelului dvs. de prețuri
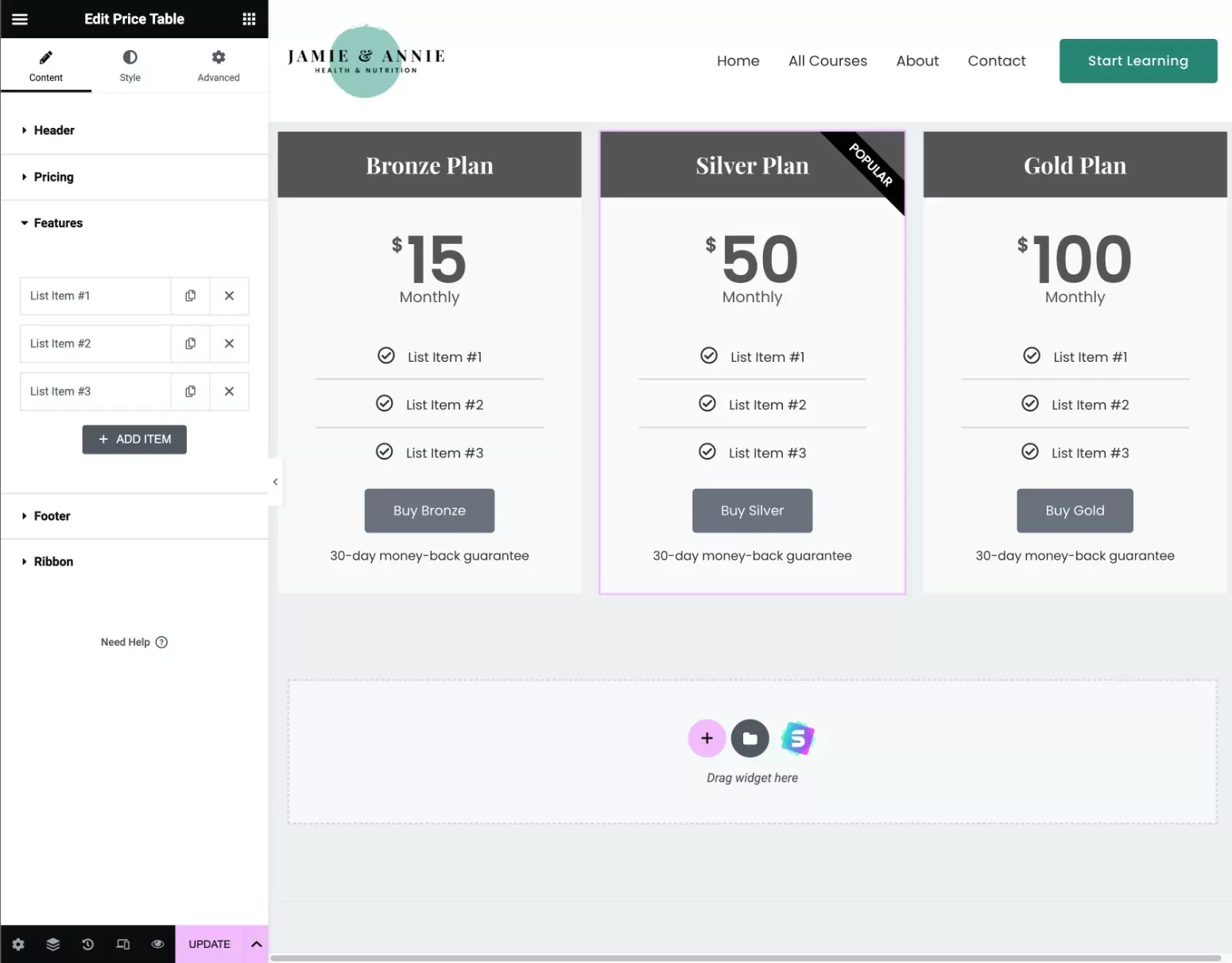
După ce ați adăugat widget-ul, puteți utiliza bara laterală de setări a Elementor pentru a controla conținutul și designul tabelului de prețuri.
Puteți adăuga conținut folosind diferitele secțiuni din fila Conținut . De exemplu, aici puteți controla titlul, listele de caracteristici, prețurile, textul butonului CTA și așa mai departe.

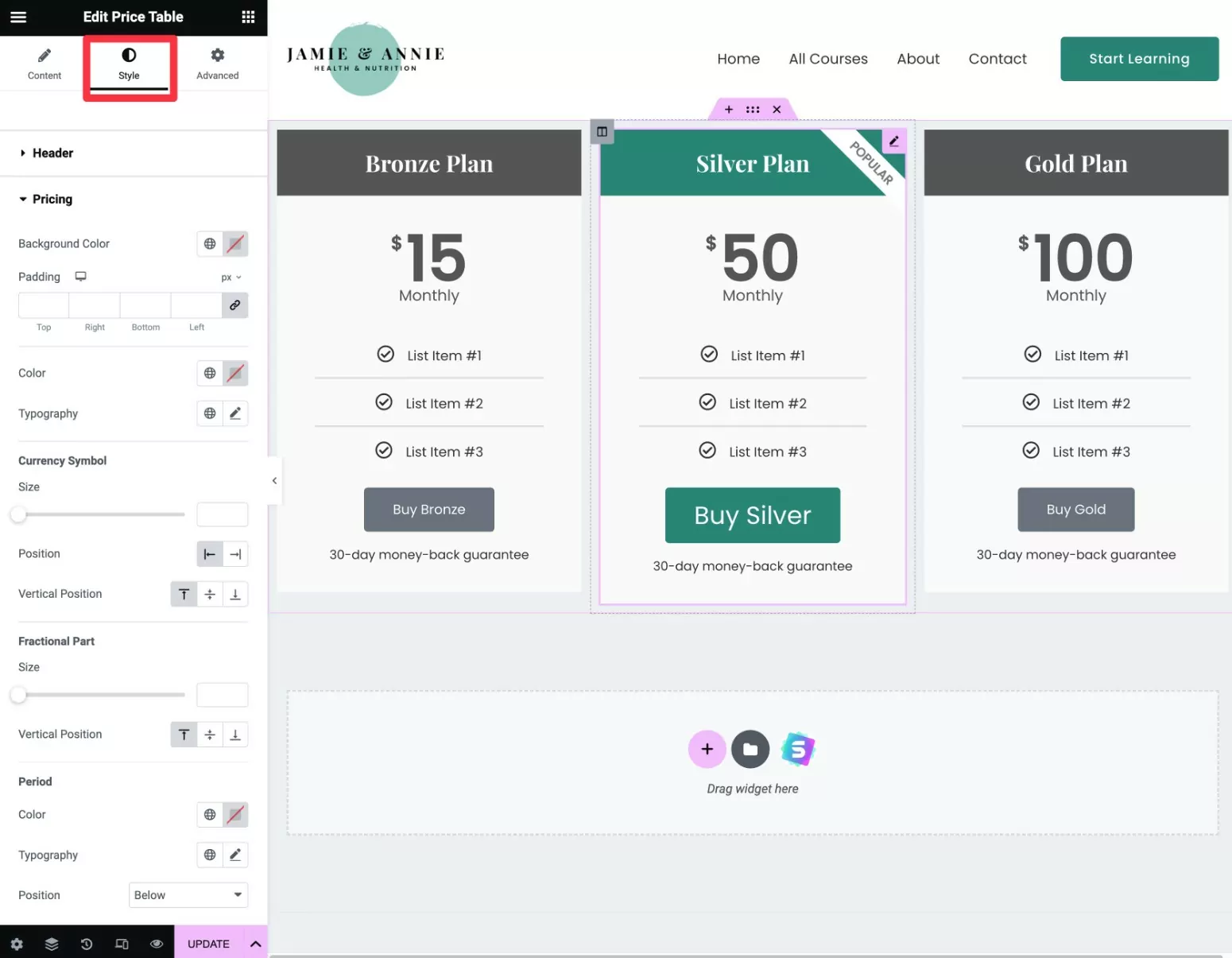
După ce ați configurat conținutul, puteți trece la fila Stil pentru a configura designul fiecărui tabel de prețuri.
Vă recomandăm să folosiți o culoare de accent pentru a atrage atenția asupra celui mai popular plan al dvs. De asemenea, puteți utiliza funcția de panglică încorporată pentru a atrage și mai mult atenția, cum ar fi panglica „Popular” din planul Silver din capturile noastre de ecran.

De asemenea, puteți explora fila Avansat pentru a accesa setări suplimentare dacă doriți, dar în mod normal nu trebuie să schimbați nimic acolo.
4. Conectați tabelul de prețuri cu planurile dvs. de membru
Odată ce sunteți mulțumit de conținutul și designul tabelului de prețuri, următorul pas este să conectați butoanele CTA din tabelul de prețuri la planurile de abonament din Abonamentele plătite pentru membri.
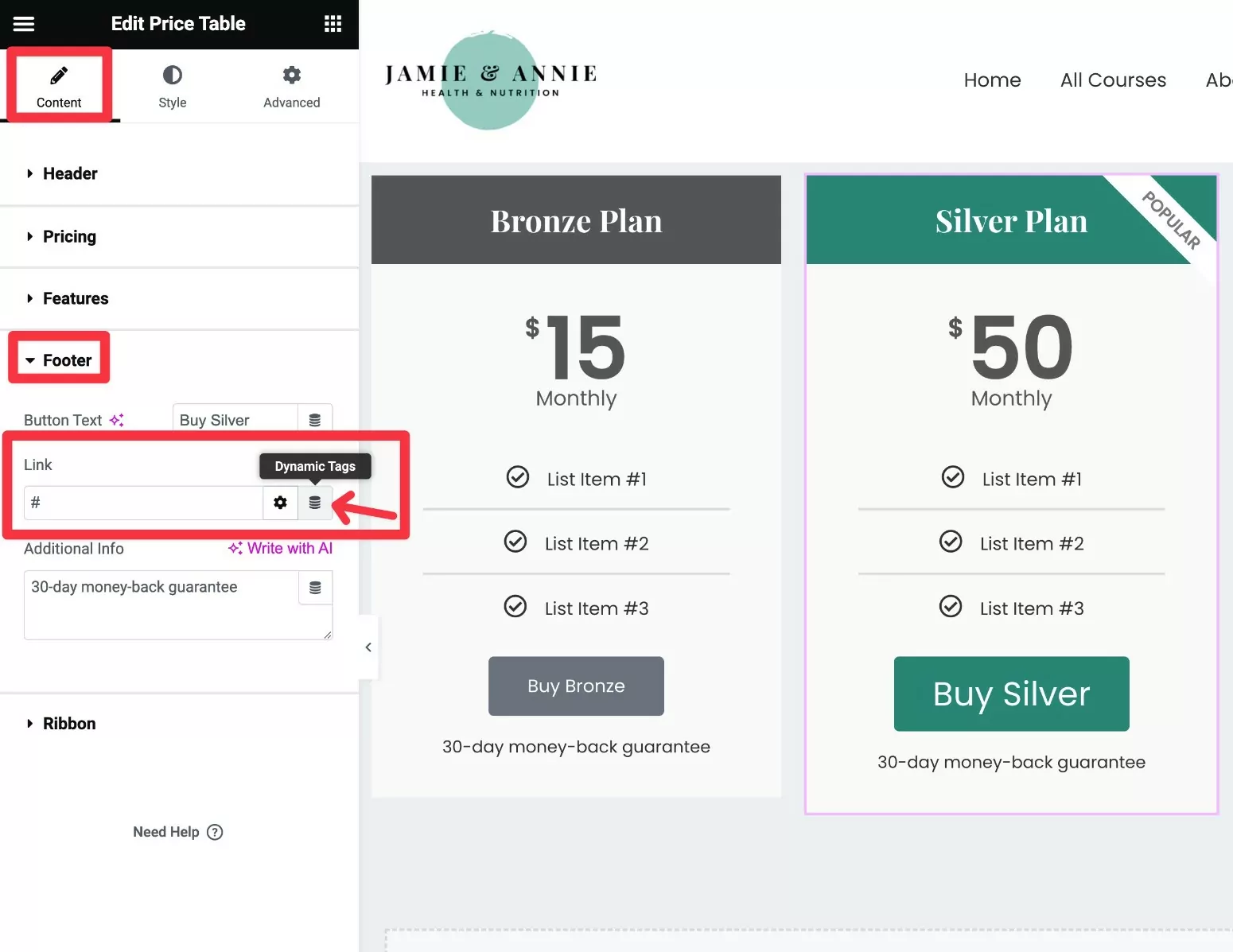
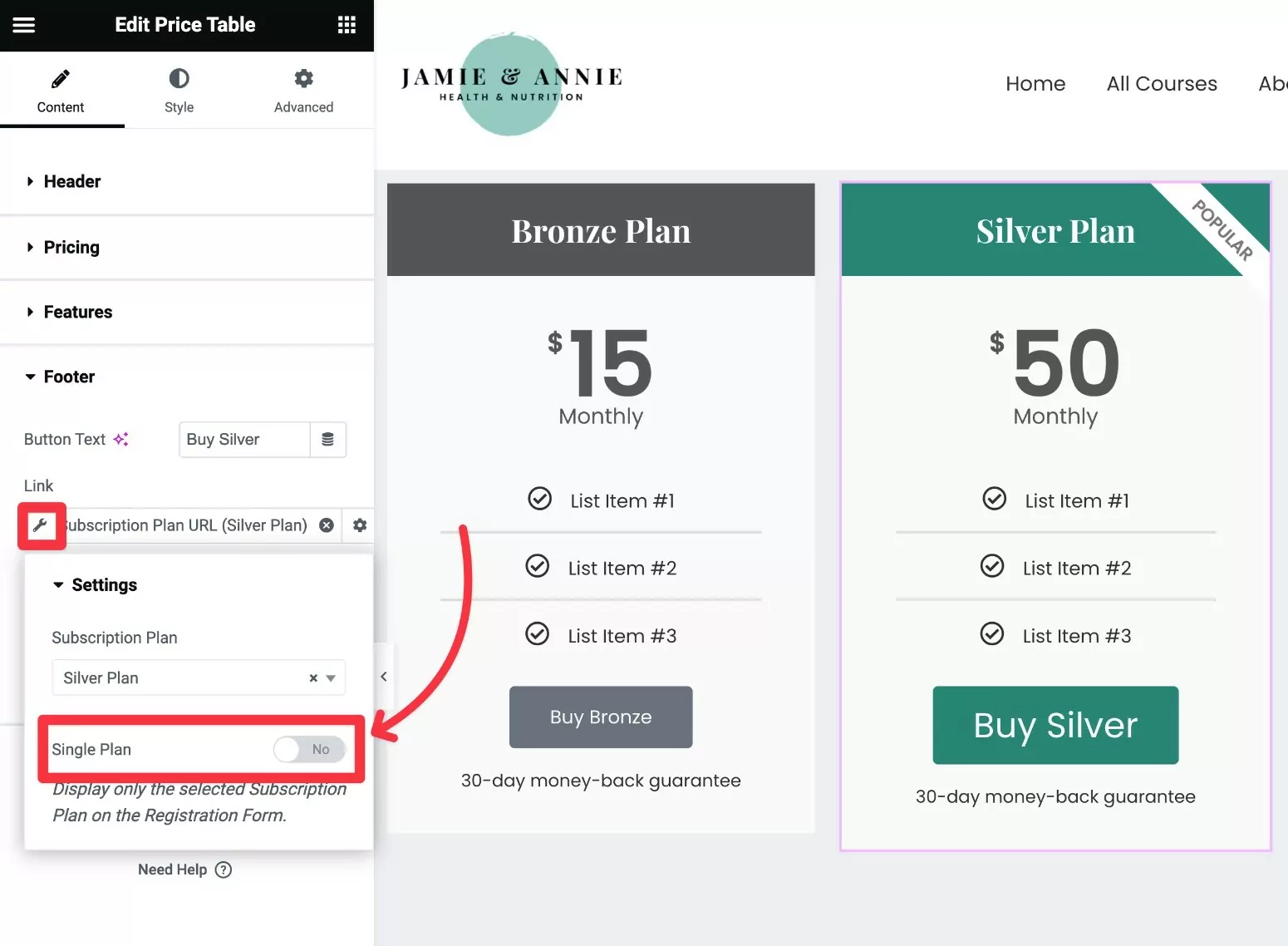
Pentru a face acest lucru, deschideți setările pentru unul dintre widget-urile Tabelul de prețuri și accesați setările Subsol din fila Conținut .
Găsiți secțiunea Link și faceți clic pe pictograma Etichete dinamice de lângă ea.


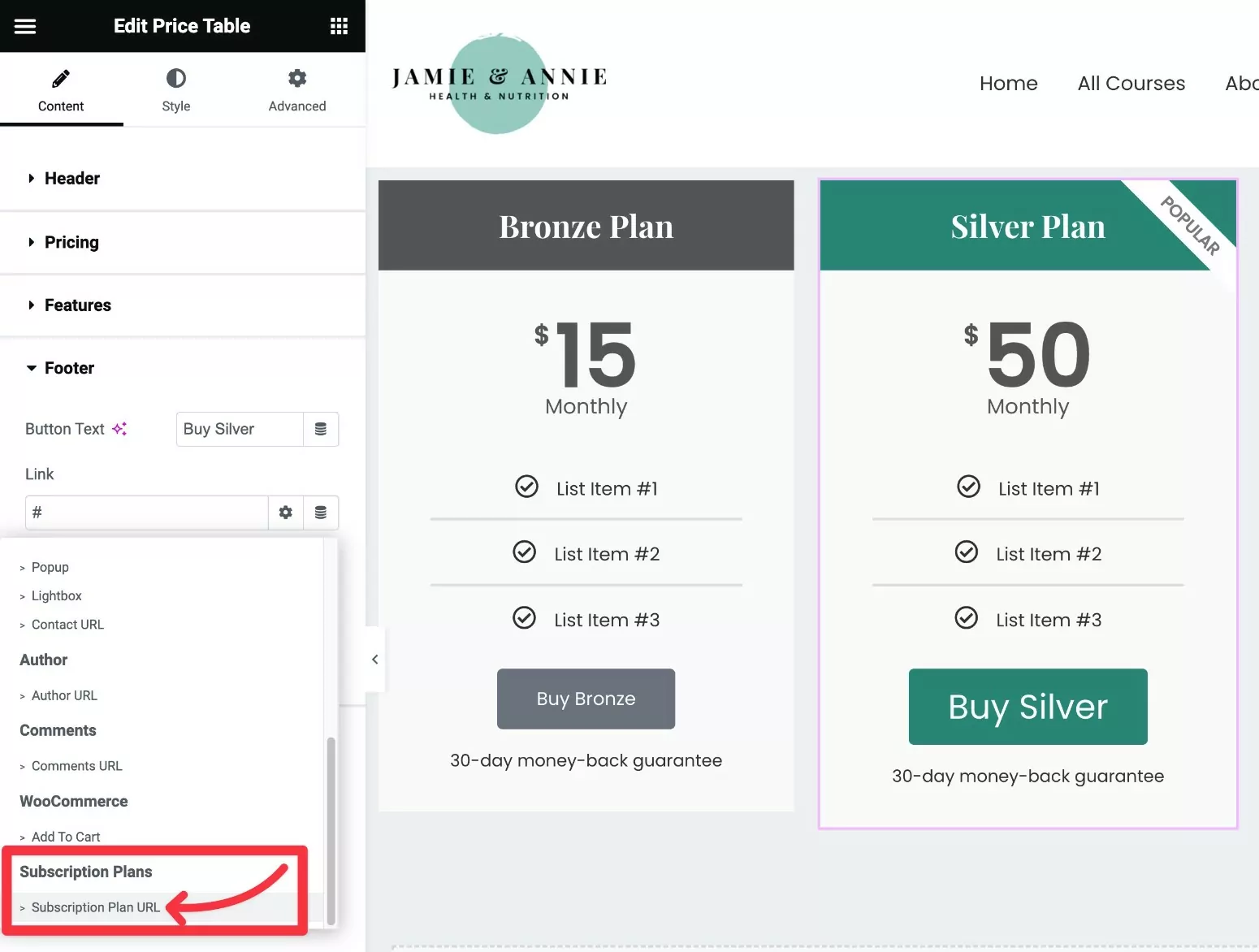
Ar trebui să vedeți un meniu derulant. Selectați opțiunea URL a planului de abonament de sub titlul Planuri de abonament .

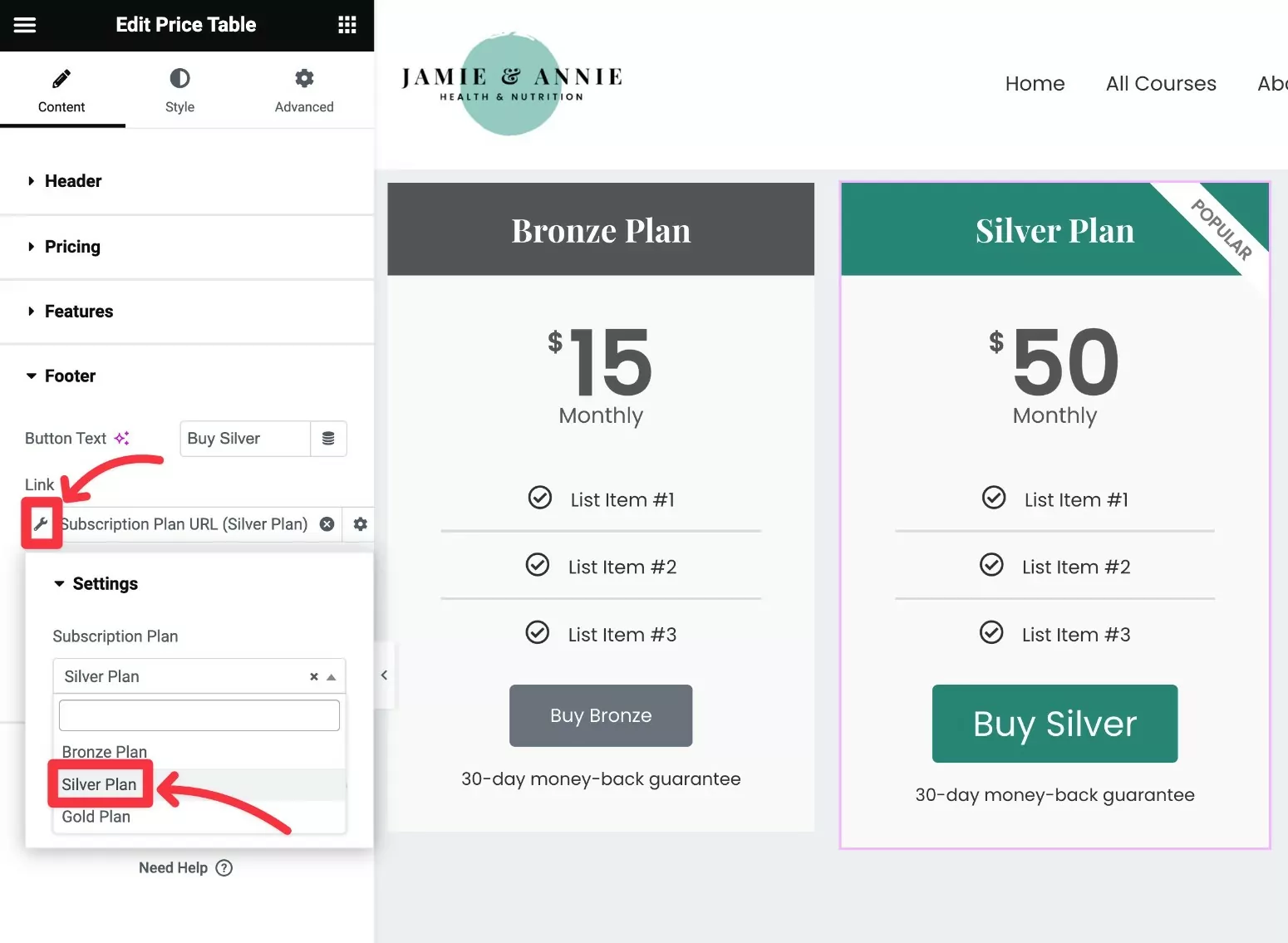
Apoi, faceți clic pe pictograma cheie de lângă textul URL al planului de abonament pentru a extinde panoul de setări.
Utilizați meniul drop-down Plan de abonament pentru a alege planul de membru specific pe care doriți să îl conectați la acest tabel de prețuri.

Asta este! Repetați aceiași pași pentru toate celelalte coloane din tabelul de prețuri, asigurându-vă că conectați fiecare coloană la planul potrivit.
5. Testați tabelul dvs. de prețuri Elementor
Pentru a finaliza lucrurile, vă recomandăm să testați tabelul dvs. de prețuri Elementor pentru a vă asigura că se comportă așa cum vă așteptați.
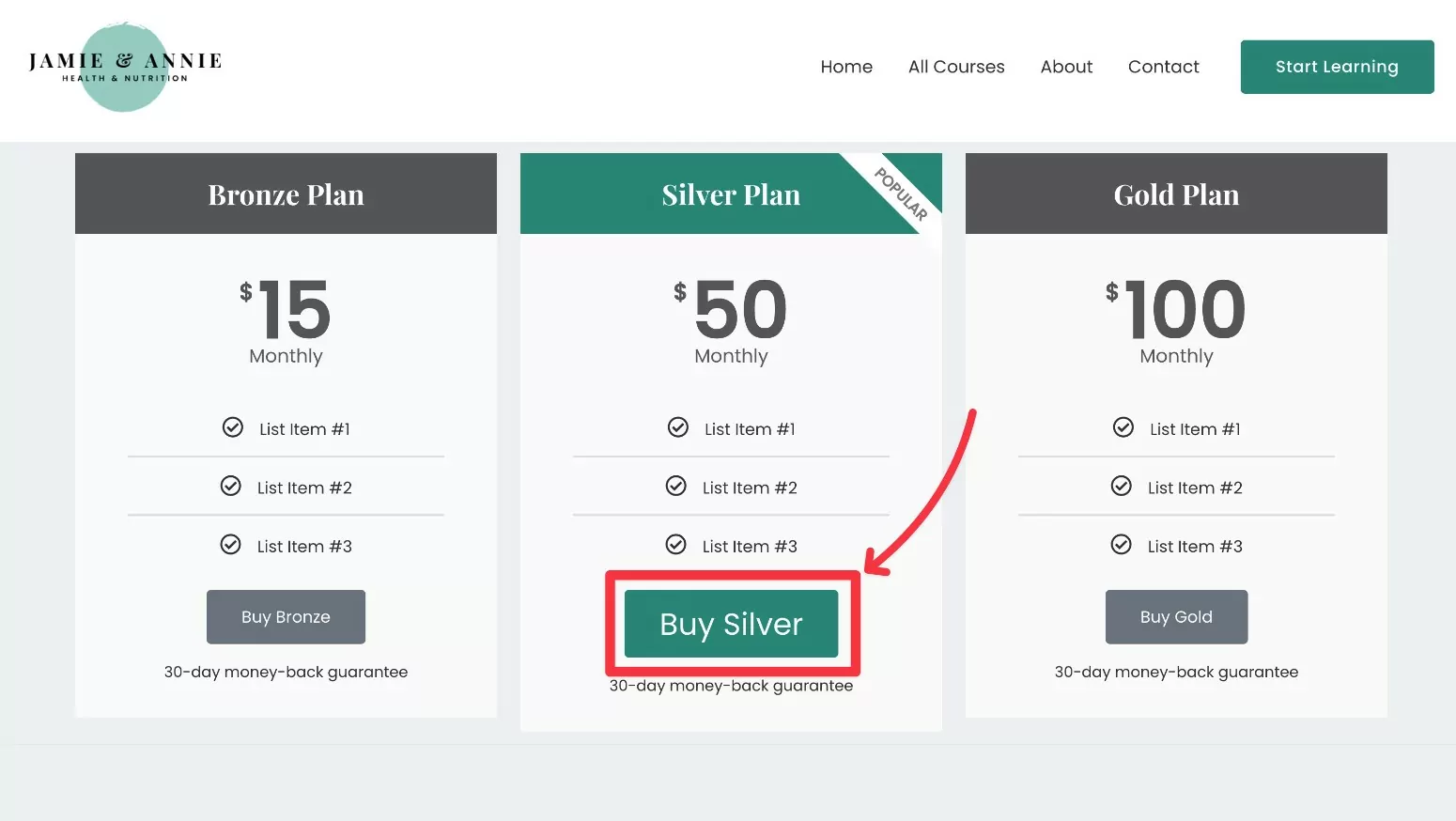
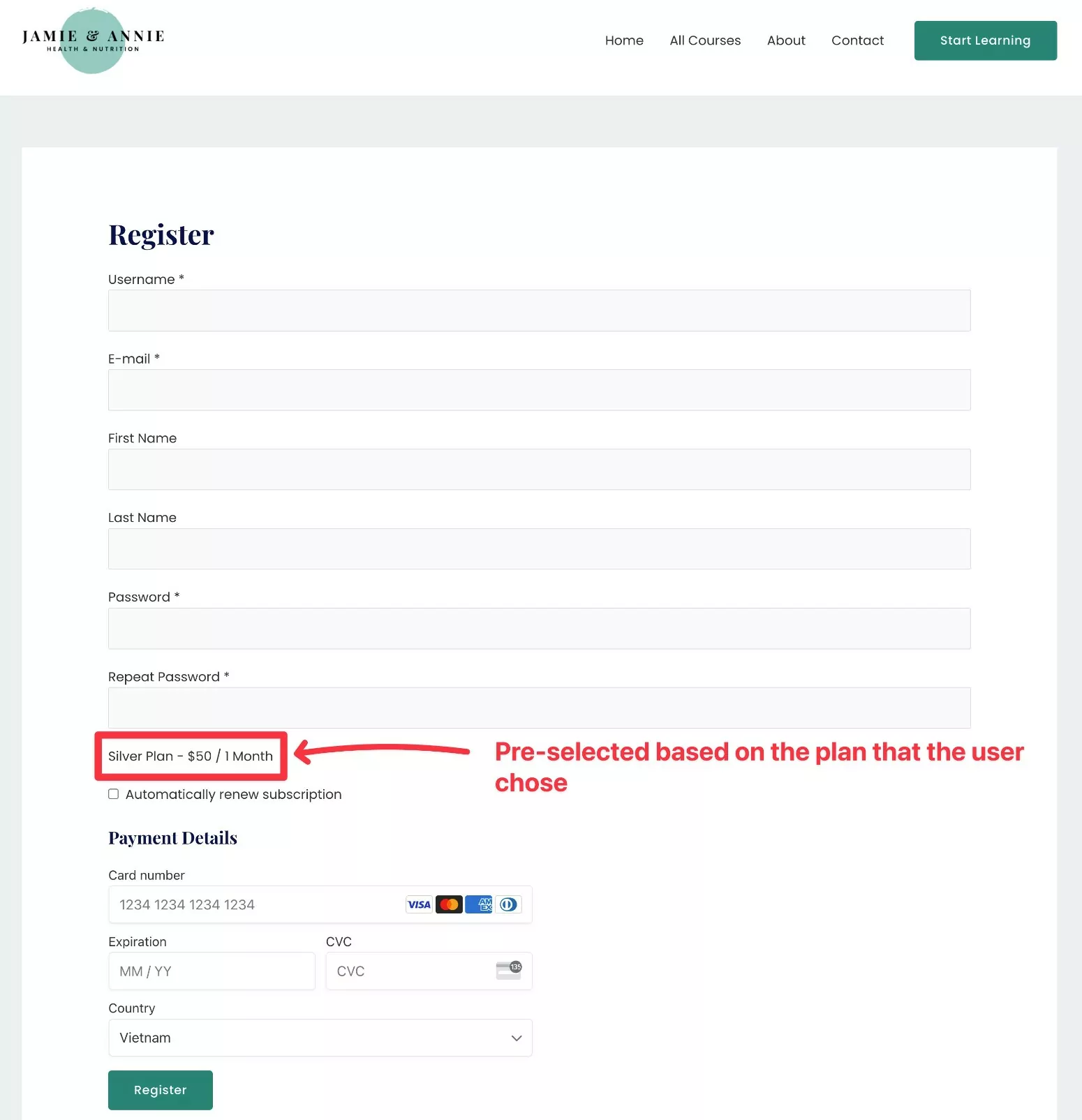
De exemplu, dacă un utilizator face clic pe Cumpărați argint în cadrul Planului Silver...

…ar trebui să-i ducă direct la pagina de înregistrare/checkout cu Planul Silver preselectat.

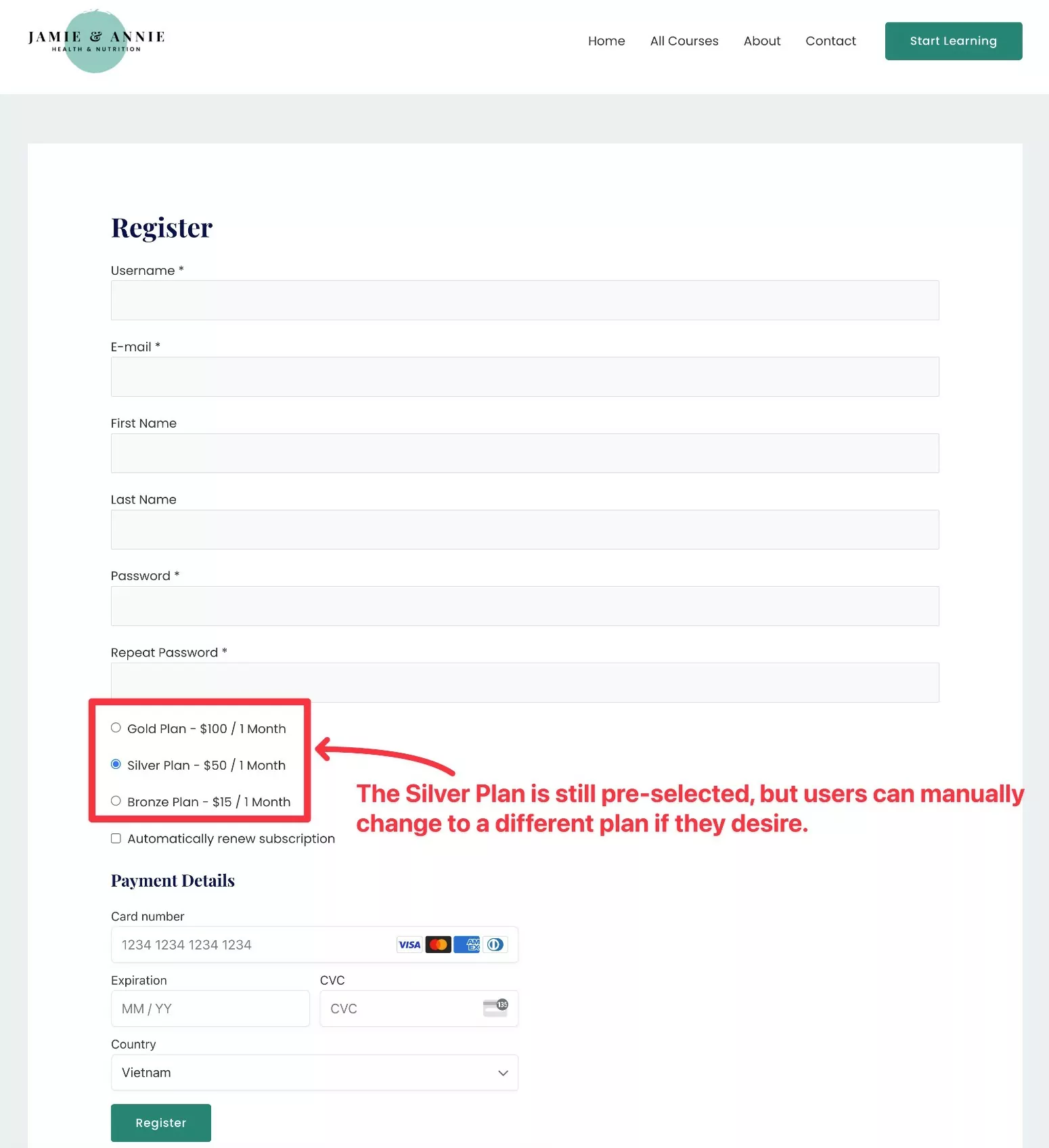
Dacă doriți să oferiți utilizatorilor opțiunea de a-și schimba planurile pe pagina de înregistrare, puteți dezactiva comutatorul Single Plan din setările Elementor atunci când vă conectați la planul de abonament.

Când dezactivați această comutare, Abonamentele plătite pentru membri vor preselecta în continuare planul ales pe pagina de înregistrare. Cu toate acestea, utilizatorii pot schimba manual planul dacă doresc.

Cum să creați un tabel de prețuri pentru Elementor cu suplimente
Dacă nu aveți acces la Elementor Pro, puteți utiliza și un șablon de tabel de prețuri Elementor terță parte sau un supliment.
Există o mulțime de pluginuri de supliment Elementor de calitate, inclusiv multe care vă vor ajuta să adăugați un tabel de prețuri.
Singurul dezavantaj este că va trebui să vă conectați manual la planurile dvs. de membru, în loc să le puteți conecta dinamic, așa cum permite Elementor Pro cu funcția sa de etichete dinamice .
Nu vă faceți griji, totuși – încă nu este prea complicat să configurați acest lucru.
Nu vom detalia aici, dar iată un ghid rapid despre cum ați putea face acest lucru...
1. Instalați un plugin gratuit Elementor pentru Tabelul de prețuri
Deși versiunea gratuită a Elementor nu are propriul widget tabel de prețuri, puteți găsi o mulțime de suplimente gratuite care au.
Iată câteva opțiuni pentru a începe...
- Suplimente ElementsKit Elementor
- Suplimente esențiale pentru Elementor
- Suplimente premium pentru Elementor
- Complementări Royal Elementor
Puteți găsi mult mai multe căutând „Tabelul de prețuri Elementor” pe WordPress.org.
Vom folosi ElementsKit pentru acest exemplu, dar ideea de bază va fi aceeași pentru orice plugin. Deci – dacă preferați opțiunile de design/stilul unui alt add-on, sunteți liber să îl utilizați pe acesta.
2. Creați tabelul de prețuri
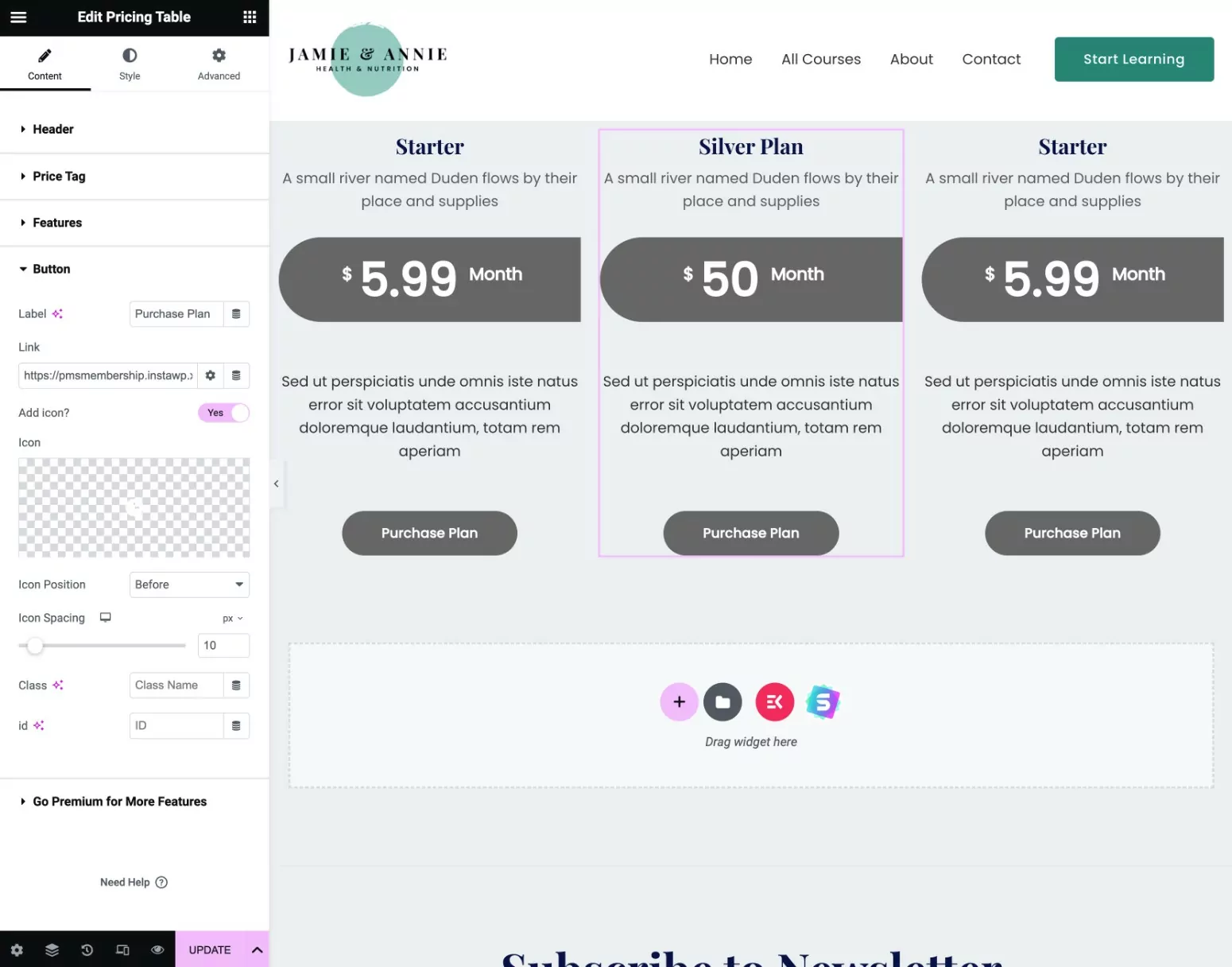
Apoi, utilizați widgetul Elementor tabel de prețuri în pluginul ales pentru a crea conținutul și designul tabelului de prețuri.
Iată cum ar putea arăta cu widgetul ElementsKit Pricing Table:

3. Conectați manual tabelul de prețuri la planurile de abonament
Dacă nu aveți Elementor Pro, nu puteți accesa caracteristica Etichete dinamice pentru a vă conecta automat la planurile de abonament.
Cu toate acestea, puteți conecta manual îndemnurile din tabelul de prețuri la planul de abonament relevant.
Iată cum puteți crea manual un link direct...
Mai întâi, trebuie să găsiți ID-ul planului de abonament:
- Accesați Abonamentele plătite pentru membri → Planuri de abonament și editați planul de abonament pentru care doriți să găsiți ID-ul.
- Consultați adresa URL a paginii de editare a planului de abonament.
- Găsiți numărul după post=[număr] în adresa URL. Acesta este ID-ul planului de abonament.
De exemplu, dacă adresa URL a ecranului de editare este astfel:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Atunci ID-ul planului de membru este 24481 .
Apoi, adăugați ID-ul planului la această structură URL (asigurându-vă că înlocuiți și exemplul de nume de domeniu cu numele real de domeniu).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
De exemplu, dacă ID-ul planului de membru este 24481, adresa URL corectă ar fi următoarea:
https://yoursite.com/register/?subscription_plan=24481
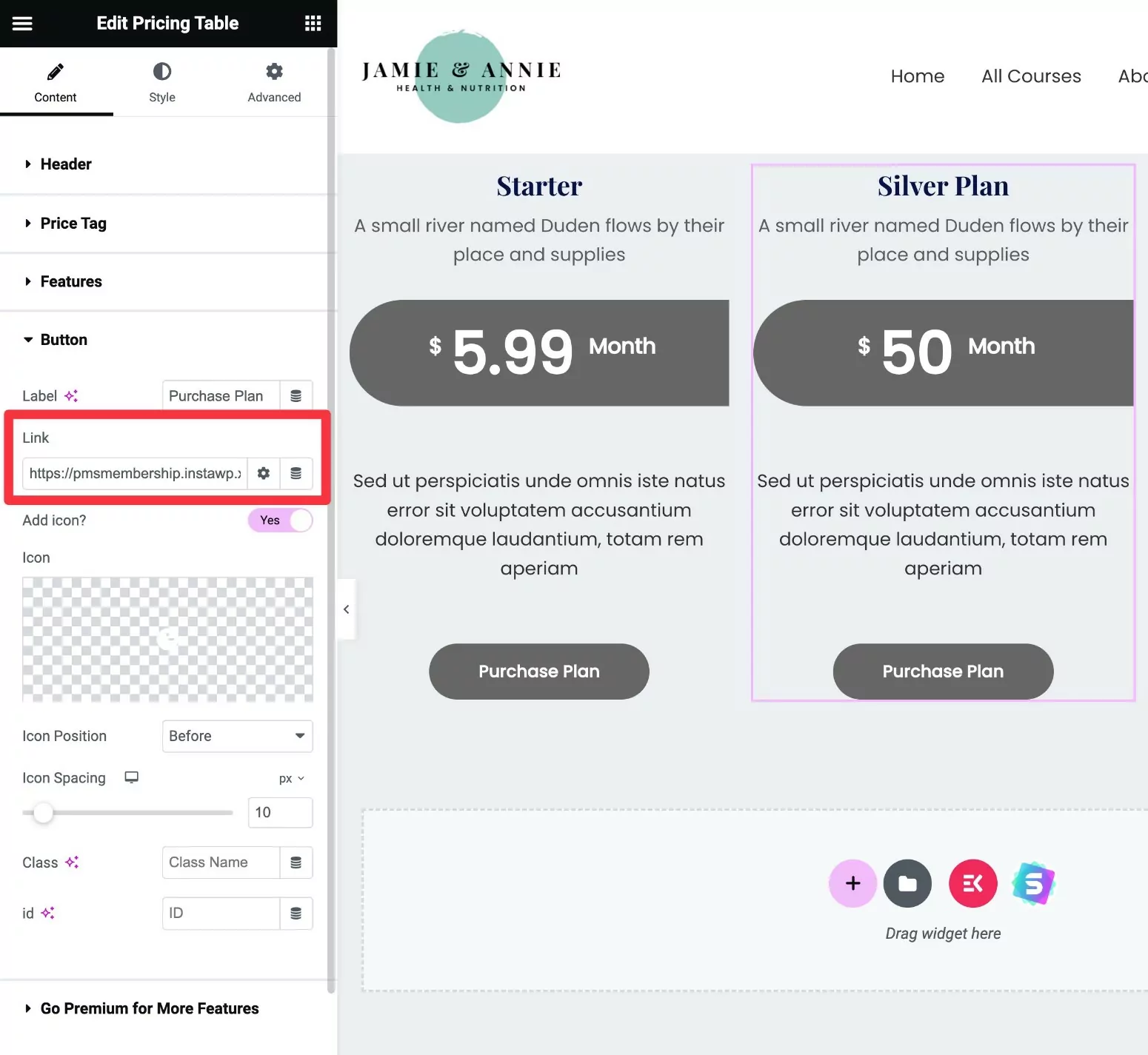
Odată ce aveți linkul direct către planul de abonament, inserați manual acel link în butonul widget-ului tabelului de prețuri pe care îl utilizați:

Repetați procesul pentru alte planuri de abonament.
Creați-vă tabelul de prețuri Elementor astăzi
Aceasta încheie ghidul nostru despre cum să utilizați Elementor Pro și abonamentele plătite pentru membri pentru a crea un tabel de prețuri pentru site-ul dvs. de membru.
Sau, dacă sunteți de acord cu introducerea manuală a linkurilor, puteți utiliza și un supliment Elementor pentru tabelul de prețuri terță parte cu versiunea gratuită a Elementor.
Lucrul grozav despre abonamentele de membru cu plată este că se integrează cu Elementor în mai multe moduri decât doar tabelele de prețuri.
De asemenea, puteți folosi planurile de membru pentru a restricționa accesul la anumite secțiuni, coloane și widget-uri Elementor ( precum și la alt conținut de pe site-ul dvs. ), pentru a vă personaliza paginile de înregistrare și de conectare și multe altele.
Avem un ghid întreg despre cum să creați un site web de membru Elementor cu abonamente plătite pentru membri.
Dacă sunteți gata să începeți, instalați astăzi Abonamentele plătite pentru membri.

Abonamente pentru membri plătite Pro
Abonamentele plătite pentru membri vă permit să creați un tabel de prețuri Elementor pentru a vă afișa planurile de abonament
Obțineți pluginulSau descărcați versiunea GRATUITĂ
