Tutorial Elementor pentru începători: secțiuni, coloane, marjă și umplutură explicate
Publicat: 2022-03-17Proiectarea propriului site web cu Elementor este distractiv atunci când aveți idei clare despre secțiuni, coloane, margine și umplutură din tutorialele Elementor potrivite . În acest blog, vă vom arăta un ghid complet pentru a crea secțiuni, coloane, margini și umpluturi Elementor de la început. Stai bine și începe să citești. Sperăm că, la sfârșitul acestui tutorial, veți avea toate ideile de bază pentru a vă personaliza rapid site-ul web cu Elementor.

De ce ar trebui începătorii să creeze site-uri web cu Elementor Website Builder?
Când începeți să proiectați, va trebui să faceți codare, schiță UI, să aveți în vedere UX, prototipare etc. Fără a fi un dezvoltator cu experiență, este cam imposibil să faceți totul singur. Și atunci când proiectați site-uri web în Elementor , nu trebuie să faceți codare sau proiectare. Veți obține fiecare funcționalitate ca un widget cu design uimitor. Tot ce trebuie să faceți este să trageți și să plasați widget-urile pe site-ul dvs. și să editați conținutul. De aceea, Elementor devine din ce în ce mai popular pe zi ce trece pentru începători.
De ce este Elementor Website Builder recomandat pe scară largă pentru începători?
Presupunând că sunteți un utilizator al constructorului de site-uri Elementor și popularitatea acestuia vă aduce aici să știți în detaliu despre coloanele, secțiunile, marginea, umplutura Elementor și toate acestea. V-ați întrebat vreodată de ce generatorul de site-uri web Elementor a câștigat atât de multă popularitate, în ciuda faptului că nu a fost primul generator de pagini drag and drop? Aici, vă împărtășim principalele motive.
Elementor Website Builder vă va oferi experiență fără cod în crearea site-ului dvs. WordPress. Nu va trebui să aveți cunoștințe despre HTML, CSS sau PHP . Doar urmând orice tutorial Simple Elementor, puteți finaliza crearea site-ului web WordPress.
Veți obține o gamă largă de opțiuni de personalizare . Puteți personaliza aspectul a aproape orice, de la widget-uri la paginile dvs., coloane Elementor la secțiuni și multe altele, fără codare. Un alt motiv major pentru care generatorul de site-uri web Elementor este atât de popular.
O altă caracteristică uimitoare a constructorului de site-uri Elementor este că vă puteți proiecta site- ul într-o previzualizare live . Deci, dintr-o privire, puteți vizualiza modificările pe care le faceți sunt potrivite sau nu pentru pagina dvs. web. De asemenea, puteți obține o idee despre cum arată site-ul dvs. pe alte dispozitive, cum ar fi un smartphone, o tabletă etc.
 Vă puteți anula sau reface cu ușurință istoricul de revizuire cu ajutorul generatorului de site-uri web Elementor. Pluginul va stoca modificările dvs. Prin urmare, oricând doriți , puteți anula modificările și puteți reveni la versiunea anterioară. Mai mult, codurile sale sunt atât de optimizate încât nu vor afecta viteza de încărcare a site-ului dvs. și nu numai.
Vă puteți anula sau reface cu ușurință istoricul de revizuire cu ajutorul generatorului de site-uri web Elementor. Pluginul va stoca modificările dvs. Prin urmare, oricând doriți , puteți anula modificările și puteți reveni la versiunea anterioară. Mai mult, codurile sale sunt atât de optimizate încât nu vor afecta viteza de încărcare a site-ului dvs. și nu numai.
Căptușeală Elementor, margine, secțiuni și coloane explicate: ce reprezintă
Cu crearea site-ului Elementor, nu puteți doar să adăugați widget-uri și să le personalizați, ci puteți proiecta întregul site web WordPress, coloane, căptușeli, secțiuni, margini și multe altele. Înainte de a face o scufundare profundă în tutorialul Elementor pentru începători, să trecem prin ce înseamnă secțiunile, coloanele, căptușelile Elementor și unde să le găsim.
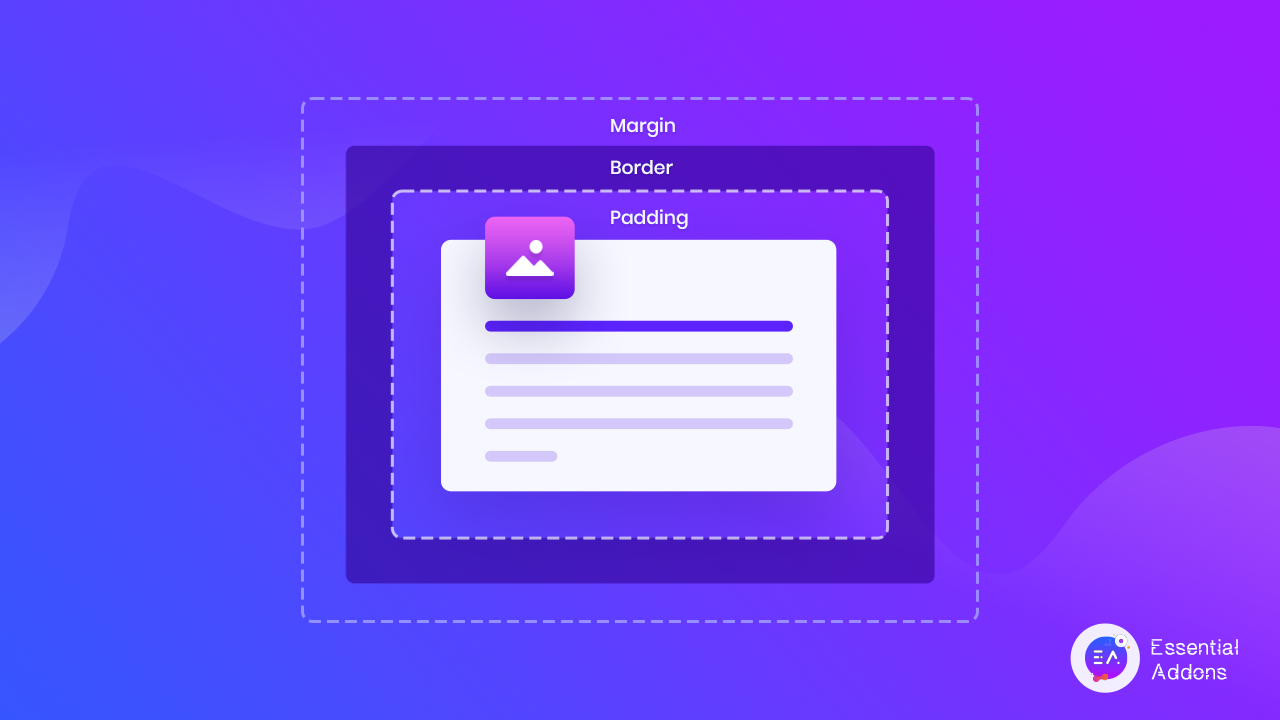
Sursa:w3school.com
Secțiunile, marginile, umpluturile și coloanele fac toate parte din modelul casetei CSS , care este în esență o casetă care înfășoară fiecare element HTML. Iată ce înseamnă ele:
- Conținut sau secțiune – În această parte, textul și imaginile vor apărea pe site-ul dvs.
- Coloane – Când adăugați conținut unul lângă altul, care va fi numit coloane.
- Umplutură – Este o zonă din jurul conținutului. Pentru fiecare conținut, umplutura este întotdeauna transparentă.
- Chenar – Un chenar este păstrat în jurul căptușelii și conținutului
- Marja – Când păstrați o zonă în afara graniței. Marja este, de asemenea, păstrată transparentă.
Când lucrați în Elementor website builder, veți găsi acolo toate aceste atribute similare pentru a vă proiecta site-ul. Mai mult, Elementor oferă un întreg panou pentru a ajusta marginea Elementor și umplutura secțiunilor și coloanelor dvs.
Tutorial pentru începători pentru coloanele Elementor: Cum să proiectați și să gestionați
Puteți crea mai multe coloane într-o secțiune a Elementor. Ori de câte ori încercați să adăugați o nouă secțiune la pagina dvs., veți găsi aspectul predefinit pentru coloanele Elementor. Puteți selecta cu ușurință aspectele coloanelor Elementor de acolo.
În generatorul de site-uri web Elementor, puteți crea coloane și după ce ați creat o singură secțiune. Pentru a face acest lucru, adăugați mai întâi o secțiune. Acum faceți clic dreapta pe secțiune și selectați Adăugare coloană . Pentru fiecare clic nou, va fi adăugată o coloană.
Puteți personaliza lungimea coloanei Elementor, alinierea, etichetele HTML și multe altele. Făcând clic pe secțiunea coloanei, puteți personaliza aspectul conținutului dvs. Aruncă o privire la cum a ieșit.
Tutorial Elementor despre umplutură: Cum să utilizați și să personalizați
Din introducerea de bază a acestui tutorial Elementor, sperăm că acum știți ce este umplutura Elementor. La fel ca marginea Elementor, fiecare element are propria sa umplutură în generatorul de pagini Elementor . Este timpul să vedeți cum să personalizați adăugarea în acest tutorial Elementor.
Selectați elementul pe care doriți să-l personalizați de la generatorul de site-uri Elementor. Acum accesați panoul Avansat și veți găsi acolo secțiunea Padding. Puteți schimba căptușeala de patru dimensiuni împreună sau puteți schimba căptușeala separat. Verificați modificările.
Tutorial Elementor: Cum să proiectați și să personalizați secțiunile Elementor
Secțiunile Elementor au același scop ca și secțiunile HTML, deținând conținutul. În acest tutorial Elementor, vom explora ce diverse lucruri puteți face în secțiuni. Mai întâi, deschideți o pagină web și creați o nouă secțiune Elementor făcând clic pe pictograma Adăugați . Sub o singură secțiune, puteți adăuga mai multe coloane, secțiune interioară și așa mai departe.
După ce adăugați elemente în secțiunile Elementor, le puteți personaliza cu ușurință. Accesați fila Avansat . Acolo veți găsi opțiuni pentru a adăuga umplutură și marjă pentru o secțiune totală, precum și elemente individuale.
Adăugați aspecte adezive personalizate care rămân în coloană
Cu actualizarea Elementor Pro 3.2, vizitatorii site-ului pot crea un aspect lipicios care începe atunci când se termină precedentul, oferind o experiență consistentă și transparentă pe site. Puteți utiliza Widget-ul secțiunii interioare dacă, de exemplu, doriți să afișați o cronologie pe site-ul dvs. web cu date în schimbare și imagini care apar pe măsură ce utilizatorul derulează.
Tutorial Elementor On Margin: Cum să utilizați și să personalizați
Să ne concentrăm pe marginea Elementului. Marja este o parte obligatorie pentru fiecare element al generatorului de pagini Elementor. Pentru a explora marginea și personalizarea Elementor, urmați tutorialul Elementor de mai jos.
Mai întâi, adăugați elemente la pagina dvs. Poate fi o secțiune de text, imagine, Întrebări frecvente etc. apoi navigați la panoul Avansat și acolo veți găsi secțiunea Control marjă. În generatorul de pagini Elementor, inițial, toate marjele elementelor sunt setate la zero. Dar le puteți personaliza. Adăugați valori în domeniu. Puteți adăuga aceeași valoare pentru marginile de sus, de jos, din dreapta și din stânga sau puteți pune valori diferite pentru diferite secțiuni.

Puteți utiliza marginea Elementor pentru a vă ajusta elementul în secțiune sau pentru a aduce un nou aspect. Vedeți cum se schimbă poziția elementului atunci când îi schimbați marginea Elementor.
Secțiuni comune Elementor, coloană, magrin și greșeli de umplutură și soluții
Când începi să înveți ceva nou, este destul de evident că vor fi multe greșeli. Același lucru este valabil și atunci când creați un site web cu coloane, secțiuni, margini și umpluturi Elementor. Pentru a rămâne avansati, am enumerat câteva greșeli comune care sunt făcute atunci când lucrați cu creatorii de site-uri Elementor.
Coloane Elementor și widgeturi de spațiu pentru poziționarea elementelor
Oamenii fac adesea greșeala de a adăuga coloane Elementor inutile sub secțiuni, atunci când este necesar să se alinieze elementele atunci când creează site-uri web cu Elementor. Poate credeți că vă ajută să mențineți elementul în poziția corectă, dar este în detrimentul paginii dvs. Adăugând o coloană Elementor la pagina dvs., adăugați un marcaj la HTML, care acționează ca un schelet pentru pagina dvs.
Ca rezultat, toate aceste markupuri suplimentare se adaugă, făcând sistemele să lucreze mai mult, în cele din urmă înclinând balanța în funcție de cât timp va dura pagina dvs. pentru a se încărca. În plus, folosirea elementelor de „conținut” goale pentru a vă aranja aspectul dă o impresie greșită motoarelor de căutare, ceea ce duce la o scădere a clasamentului dumneavoastră.
Soluție: Folosiți Elementor Padding & Margin
În generatorul de site-uri web Elementor, fiecare element și widget are marjă, umplutură și parametri Z-index. În filele de conținut Stil și Widget ale multor gadget-uri, veți găsi opțiuni suplimentare de aliniere și poziționare. Folosind aceste opțiuni, Elementor website builder vă asigură că utilizați doar cantitatea minimă de date pentru codul dvs. De asemenea, păstrarea acestor date în CSS în loc de codul de marcare previne necesitatea de a adăuga cod suplimentar la markup. Spațierea poate fi, de asemenea, copiată și lipită folosind Paste Style .
Utilizarea incorectă a widgetului din secțiunea interioară
Când doriți să păstrați mai multe tipuri de elemente în aceeași coloană Elementor, utilizatorii folosesc secțiunile interioare în mod greșit. Aceștia adaugă elemente într-o singură secțiune interioară, ceea ce face ca designul să dezvolte și nu le puteți stila separat elementele cu umplutură Elementor sau margini.
Soluție: Alegeți coloanele Elementor obișnuite
Cel mai bun mod de a configura o secțiune Elementor este să faceți clic pe butonul Adăugați o secțiune nouă, apoi selectați numărul de coloane dorit. Avantajele acestui lucru sunt că menține totul uniform în secțiunea dvs., permițând în același timp unor lucruri să fie independente, cum ar fi fundalurile și prim-planurile animate, menținând în același timp un model de marcare ușor. Când doriți doar să adăugați o coloană Elementor la o secțiune, faceți clic dreapta pe mânerul coloanei și selectați Adăugați o coloană nouă .
Cum să proiectați coloane, secțiuni, magrin și umplutură Elementor mobile
Este posibil să întâmpinați numeroase probleme cu răspunsul mobil atunci când începeți pentru prima dată să construiți site-uri web cu Elementor website builder. Cele mai frecvente probleme cu care se confruntă utilizatorii sunt ruperea dimensiunii textului, marginea Elementor, umplutura etc. Iată câteva sfaturi și trucuri interesante pentru a proiecta coloane, secțiuni, marje și umplutură Elementor receptive pentru mobil .
Cum să remediați dimensiunea textului secțiunii Elementor
Deschideți o pagină din tabloul de bord WordPress pe care doriți să o faceți receptivă pentru mobil. Acum selectați o secțiune de text Elementor și navigați la opțiunea „Stil” . Acolo, în secțiunea Tipografie , schimbați pictograma în „Mobil” . Acum ajustați dimensiunea textului acelei secțiuni Elementor.
Cum să afișați sau să ascundeți o secțiune Elementor pentru mobil
Pentru a face acest lucru, selectați secțiunea Elementor din pagina pe care doriți să o personalizați sau să o ascundeți în previzualizarea mobilă. Navigați la secțiunea Avansat → Responsive . De acolo puteți controla pentru a afișa sau ascunde acea secțiune specifică Elementor.
Cum să personalizați coloanele Elementor pentru mobil responsive
Pentru ca site-ul dvs. să se adapteze la ecranul mobil, puteți inversa cu ușurință ordinea coloanelor Elementor. Pentru a utiliza ordonarea coloanelor Elementor, accesați Setarea secțiunii Elementor → Avansat → Responsive → Reverse Columns și setați-l la Da . Asta e.
Bonus: Pregătiți-vă șabloane Elementor cu marjă, coloane, secțiuni și umplutură Elementor
Creatorul de site-uri web Elementor vă va sprijini cu o bibliotecă de șabloane gata nelimitată , cum ar fi Templately, Envato, șabloane Elementor și multe altele. Folosind aceste șabloane, puteți crea cu ușurință site-uri web uimitoare, fără cunoștințe de codare și design. Să explorăm 4 șabloane uimitoare în care coloanele, marginile și umpluturile Elementor sunt întreținute perfect.
MarketerPro – Șablon de site web personal de marketing
Acest șablon Elementor gata este potrivit pentru crearea de portofolii pentru marketeri, consultanți de marketing, consilieri de marketing, consultanți de afaceri, antrenori de afaceri, consilieri de afaceri, marketing digital, oricine oferă servicii similare. Cu MarketerPro, marketerii independenți își creează portofoliul sau site-urile web pentru independenți.

În acest pachet de șabloane Elementor, marginile și umplutura pentru fiecare secțiune sunt bine întreținute. În plus, MarketerPro este 100% receptiv și are compatibilitate între browsere. Deci, modelele nu se vor sparge în dispozitive diferite.
Șablon de site web al serviciului de curierat Delibox
Un alt exemplu frumos de secțiuni, coloane, umplutură și margine Elementor este șablonul Delibox de la Templately. Dacă intenționați să creați un site web de livrare cu Elementor, atunci acest șablon este potrivit pentru dvs. De asemenea, puteți utiliza acest șablon Elementor gata pentru companiile de livrare, companiile de curierat, transporturile sau companiile de logistică.

Șablon WordPress EleInterior pentru design interior
Când intenționați să creați pentru compania dvs. de design interior, poate fi necesar să creați un site web cu marginile și umpluturile perfecte ale Elementor. Șablonul Elementor EleInterior gata vă poate ajuta să creați un site web liniștitor. Nu va trebui să vă faceți griji pentru coloana Elementor, umplutură sau marginea site-ului dvs. Mai mult, puteți folosi acest șablon pentru un studio de amenajare interioară, decorațiuni interioare, design de locuințe, design de birouri, arhitectură, arhitecți, decorațiuni interioare sau alte servicii similare.

Dacă citiți aceste secțiuni, înseamnă că aveți o idee detaliată și aprofundată despre cum să utilizați secțiunile, coloanele, marginile și umplutura Elementor din tutorialul Elementor. Așa că începeți să vă proiectați site-ul web urmând acest tutorial Elementor astăzi.
Dacă v-a plăcut acest tutorial Elementor, atunci nu uitați să vă exprimați gândurile prin comentarii sau alăturându-vă comunității noastre Facebook . De asemenea, abonați-vă la blogul nostru pentru a fi la curent cu cele mai recente tutoriale, informații despre Elementor și multe altele.
