Elementor vs. Beaver Builder: pe care să alegeți?
Publicat: 2020-04-26Nu puteți decide între Elementor și Beaver Builder pentru site-ul dvs. WordPress? Ecosistemul WordPress a evoluat foarte mult cu ajutorul pluginurilor pentru generatorul de pagini precum Elementor și Beaver Builder. În timp ce ambele plugin-uri aduc o mulțime de funcții bune pentru WordPress, devine dificil să faci o alegere. Deci, am decis să ne împărtășim gândurile despre dezbaterea în curs – Elementor vs. Beaver Builder.
Selectarea unui generator de pagini nu este atât de ușoară pe cât pare. Nu doriți să schimbați constructorul când ați terminat la jumătate, deoarece poate fi o sarcină cu adevărat obositoare și redundantă. Și, cu siguranță, nu ați fi dispus să vă reinvestiți timpul și banii și să construiți același lucru doar folosind un alt constructor.
Pentru a vă ajuta să luați o decizie în cunoștință de cauză, vom compara Elementor cu Beaver Builder și vom vedea cele mai proeminente diferențe între ambii constructori.
Noi, cei de la IdeaBox, creăm suplimente uimitoare pentru Beaver Builder și Elementor și am lucrat intens cu ambele pluginuri. Cu experiența noastră cu ambii constructori, cu siguranță vă vom putea ajuta să alegeți cel potrivit pentru dvs.
Să aruncăm o privire la fiecare caracteristică a ambilor generatori de pagini:
Interfață Editor Elementor vs. Beaver Builder
Interfața Editor este una dintre cele mai importante părți, deoarece veți petrece cea mai mare parte a timpului interacționând cu generatorul de pagini doar aici. O interfață ușor de utilizat vă permite să vă creați și să personalizați site-ul cu ușurință și vă accelerează semnificativ procesul de proiectare web.
Când vine vorba de interfață, ambii creatori de pagini au o interfață cu adevărat impresionantă, fără erori, pe care oricine poate începe să o folosească fără prea multe cerințe de antrenament.
Deși ambii constructori sunt eficienți, sunt puțin diferiți unul de celălalt. Nu spun că există un aspect bun sau un aspect prost; este doar o chestiune de preferinte.
Citește și:
- Elementor Review: analiză detaliată a caracteristicilor și funcționalităților Elementor
Să aruncăm o privire la interfața Elementor.
Interfață Editor Elementor
Interfața lui Elementor urmează un design static curat și minimal. Veți vedea că ecranul este împărțit în două părți. Jumătatea din stânga este locul în care selectați elementele, modificați setările etc. În jumătatea dreaptă, veți vedea editorul live al site-ului dvs. și o previzualizare a modului în care arată site-ul dvs.

Dacă doriți să modificați setările paginii sau să adăugați un widget la pagină, puteți face toate acestea cu ușurință din partea stângă a ecranului.
Toate modificările pe care le faceți pe site-ul dvs. web apar în partea dreaptă a ecranului. Editorul live vă arată cum va arăta pagina dvs. când faceți modificări în pagină.
De asemenea, puteți vizualiza previzualizarea paginii pe care o editați în previzualizarea pe ecran complet făcând clic pe butonul de restrângere din mijlocul ambelor secțiuni.

De asemenea, în partea de jos a barei laterale, aveți butoane care vă oferă acces la următoarele opțiuni:
- Moduri de editare receptive
- Un istoric complet de revizuiri și modificări
- Setările paginii
- Butonul de previzualizare
În editorul de pagini, puteți adăuga cu ușurință secțiuni și rânduri salvate făcând clic pe butoanele respective din editor. Editorul se simte puțin aglomerat cu o mulțime de opțiuni care ar putea să nu fie potrivite pentru începători. Dar dacă sunteți un utilizator avansat, vă veți bucura de funcționalitatea oferită de Elementor.
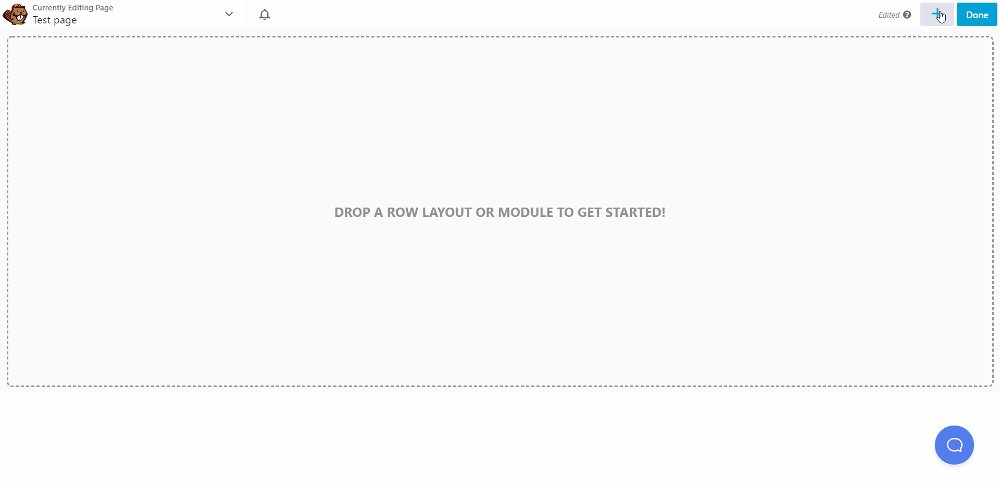
Interfață Beaver Builder
Beaver Builder găzduiește o interfață cu adevărat simplă, dar puternică. Interfața vă permite să editați site-ul web în modul ecran complet.
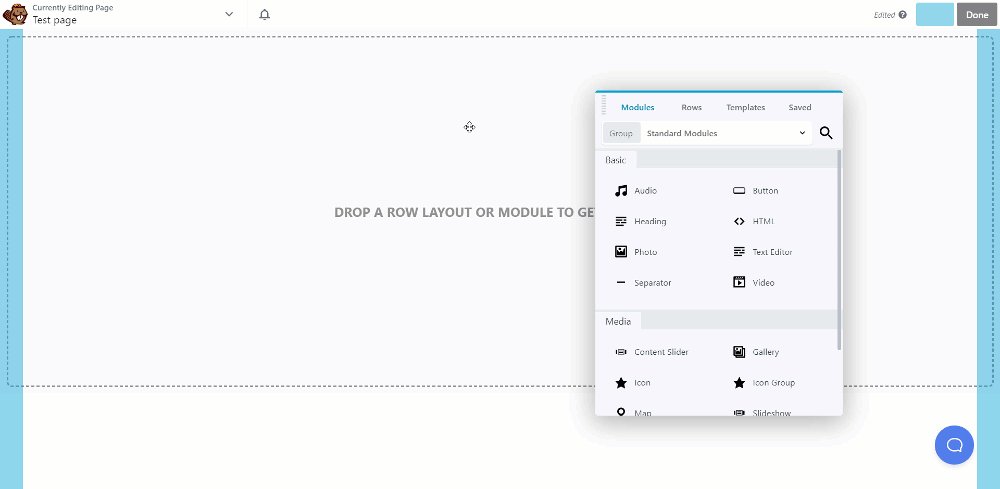
Editorul are o bară de sus care permite utilizatorilor să adauge module noi și să facă alte operațiuni precum publicarea, elaborarea, verificarea previzualizării etc.

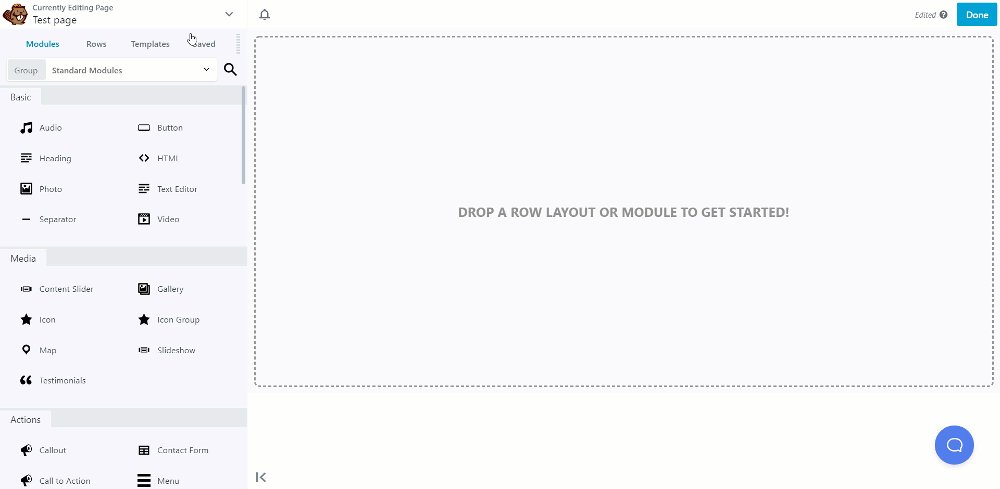
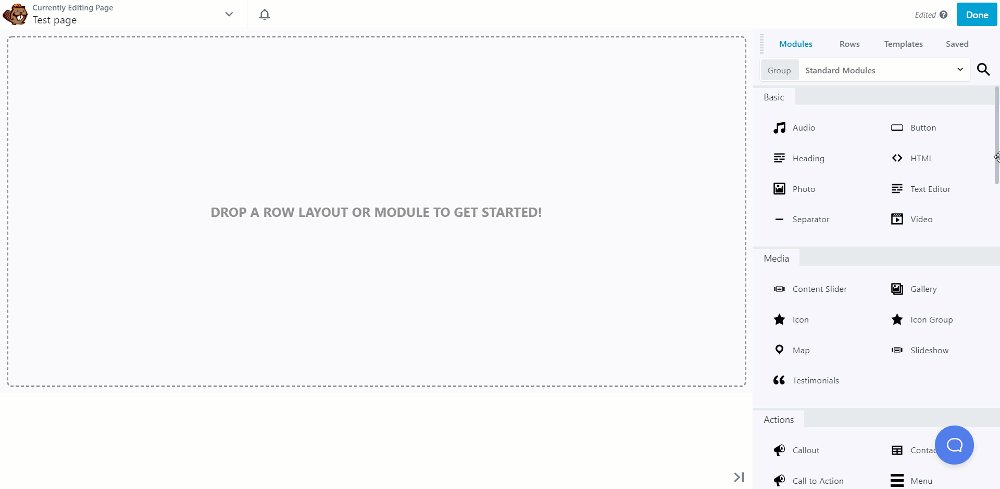
Un lucru bun despre editorul Beaver Builder este că puteți muta bara laterală sau panoul de setări după dorința dvs. Această libertate nu există cu Elementor. Cu Beaver Builder, puteți trage și aprinde fereastra de editare sau setări de fiecare parte a ecranului.

Puteți avea și fereastra de editare și setări ca pop-up. Acest lucru vă oferă o vizualizare margine la margine a paginii pe care o editați.
Beaver Builder a adăugat recent funcția de editare inline și este la egalitate cu experiența de editare inline a Elementor.
Modul/Widget-uri și secțiuni pre-proiectate
Indiferent cum le numiți, module sau widget-uri, ele înseamnă același lucru și machiază elementele pentru a vă construi site-ul.
Secțiunile sunt folosite pentru a crea o schiță sau o structură de bază a site-ului dvs., iar în aceste secțiuni puteți adăuga module sau widget-uri pentru a vă proiecta site-ul. Să aruncăm o privire la secțiunile/rândurile și funcționalitatea widget-ului/modulului ambilor constructori.
Citește și:
- Cum să ridicați vertiginos afacerea dvs. de web design cu Elementor
Secțiuni și widget-uri ale Elementor
Cele mai mari containere din Elemntor sunt cunoscute sub numele de Secțiuni. În aceste rânduri, puteți adăuga coloane care ajută la adăugarea a două sau mai multe widget-uri unul lângă altul. Puteți adăuga câte secțiuni și coloane aveți nevoie făcând clic pe butonul + din partea de jos a ecranului editorului.
Puteți selecta dacă doriți să adăugați o singură coloană sau mai multe secțiuni pe pagină.
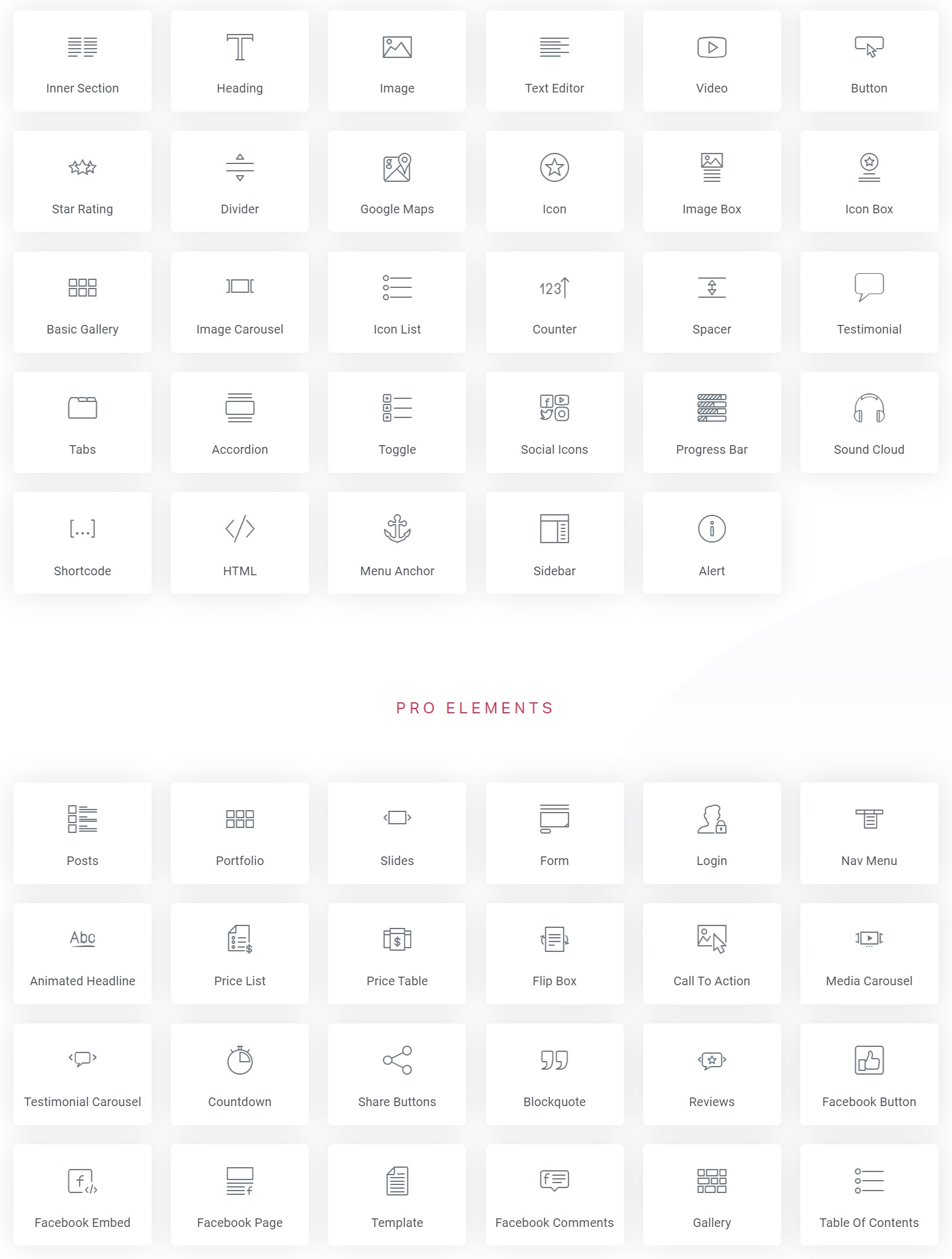
Elementele individuale din Elementor sunt cunoscute ca Widgeturi. Aceste widget-uri formează întreaga pagină web. Puteți adăuga diverse widget-uri la pagina dvs., cum ar fi titlul, textul sau imaginile, prin simpla operație de glisare și plasare. Puteți vedea widget-urile făcând clic pe butonul cu puncte din colțul din dreapta sus al barei laterale.

Mai mult, puteți edita și personaliza cu ușurință widget-urile Elementor prin simpla glisare și plasare a acestora în coloane și personalizându-le cu ajutorul opțiunilor de meniu din bara laterală pentru acel widget.
Există 12 configurații diferite de secțiuni pe care le obțineți cu constructorul. Primești peste 50 de widget-uri cu versiunea gratuită și multe alte widget-uri cu versiunea pro.
Puteți extinde Elementor în continuare cu suplimentele PowerPack Elementor. Oferă alte 70 de widget-uri care vă vor economisi timp și efort. În timp ce widget-urile Elementor sunt destinate utilizării de bază pentru o bază de utilizatori mai mare, PowerPack oferă funcționalități mult mai avansate.
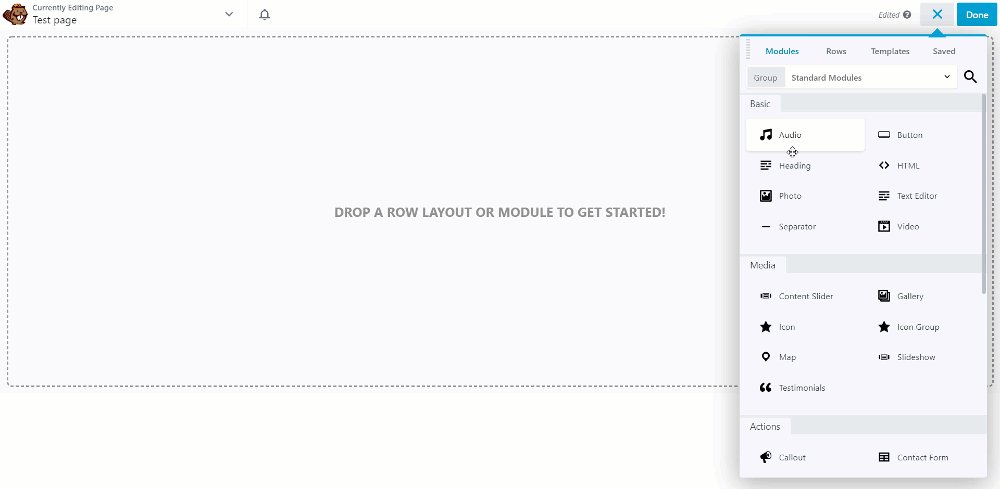
Rânduri și module ale Beaver Builder
Acum venind la constructorul de castori, cele mai mari elemente de container din editor sunt cunoscute sub numele de Rânduri . Puteți adăuga rânduri la pagina dvs. în editor făcând clic pe pictograma „+” din partea de sus, apoi navigând la rânduri și trăgând și plasând rândul pe care doriți să îl adăugați.
Aceste rânduri conțin coloane care pot fi folosite pentru a adăuga module, care sunt practic elementele de bază ale paginii.
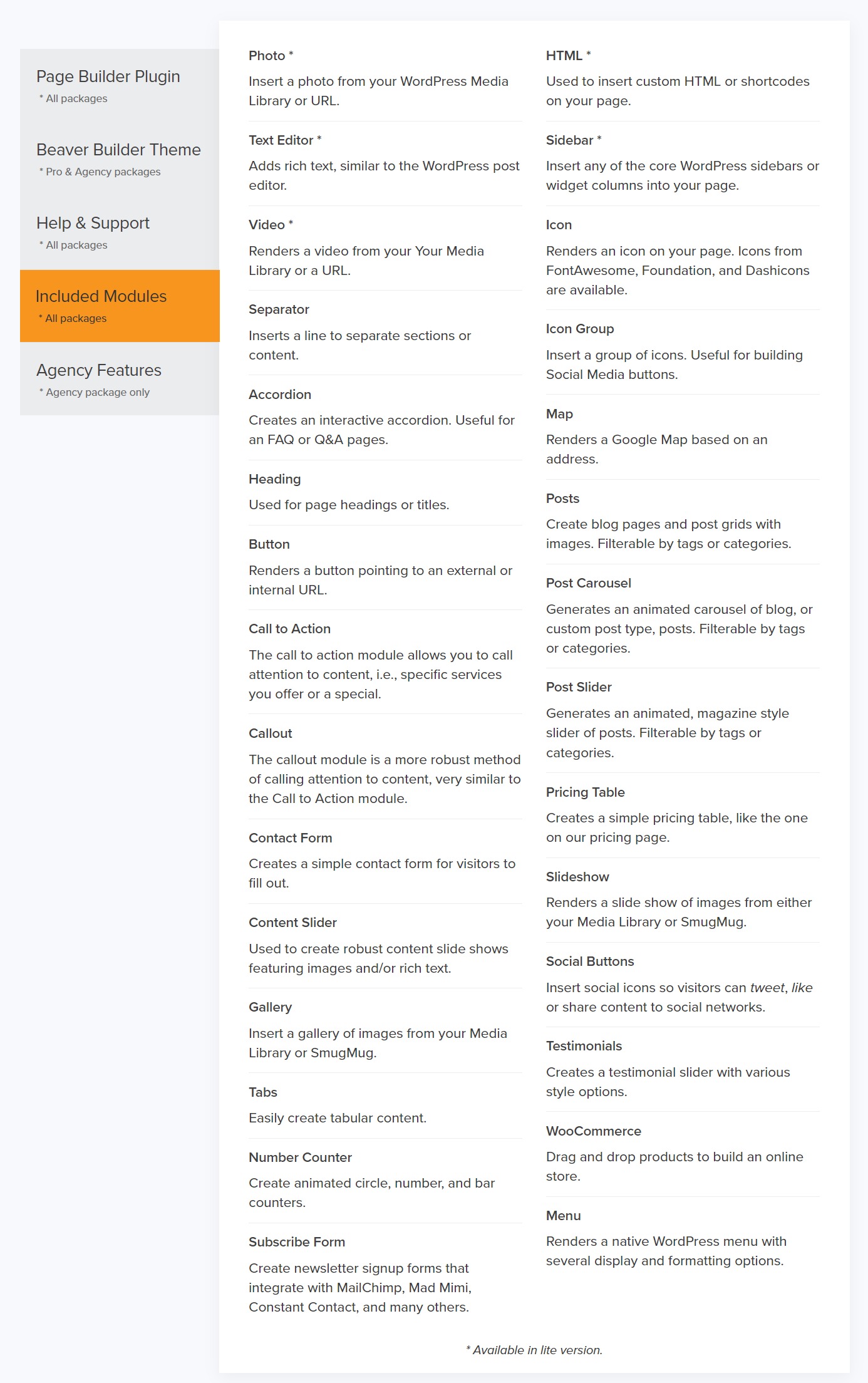
Elementele sunt cunoscute ca module în Beaver Builder. Aceste module pot fi adăugate prin simpla glisare și plasare în locația în care urmează să fie adăugate.

Cu Beaver Builder, obțineți 31 de module creative pe care le puteți utiliza pentru a vă proiecta site-ul web. În afară de aceste module, dacă doriți să extindeți capacitățile constructorului dvs., puteți încerca Addon-ul PowerPack Beaver Builder, care vine cu peste 70 de module proiectate creativ.
Elementor vs. Beaver Builder Funcții de stil și design
Stilul este o parte esențială a oricărui generator de pagini și, în acest domeniu, ambii creatori de pagini nu sunt în urmă. Aveți opțiuni de stil imense atât cu constructorii de pagini, iar dacă nu căutați ceva prea specific, sunteți bun cu oricare dintre constructori.
Să aruncăm o privire mai atentă asupra setărilor de stil ale fiecărui constructor.
Opțiuni de proiectare Elementor
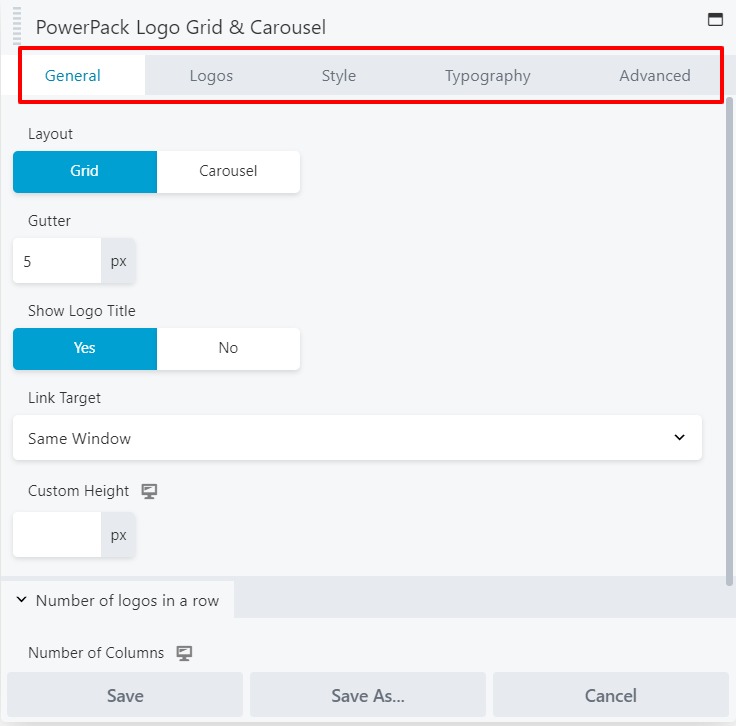
Elementor are o filă separată în fiecare setare de widget sau rând. Dacă doriți să faceți modificări la acel widget sau rând, puteți face asta cu ușurință din fila de stil. În acest caz, Elementor a făcut-o foarte simplu, dar din moment ce toate caracteristicile de design sunt împinse într-o singură filă, uneori poate fi puțin confuz. Însă, odată ce ați apucat de interfața de stil, aceasta devine destul de ușor de utilizat.

Toate modificările de stil pe care le faceți sunt afișate live pe pagină, iar acest lucru vă permite să efectuați modificările în timp real.
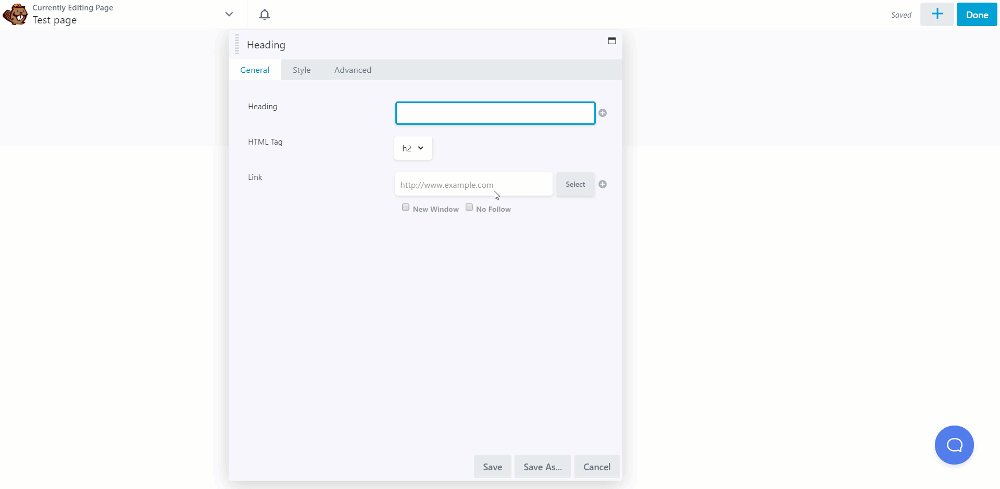
Opțiuni de proiectare Beaver Builder
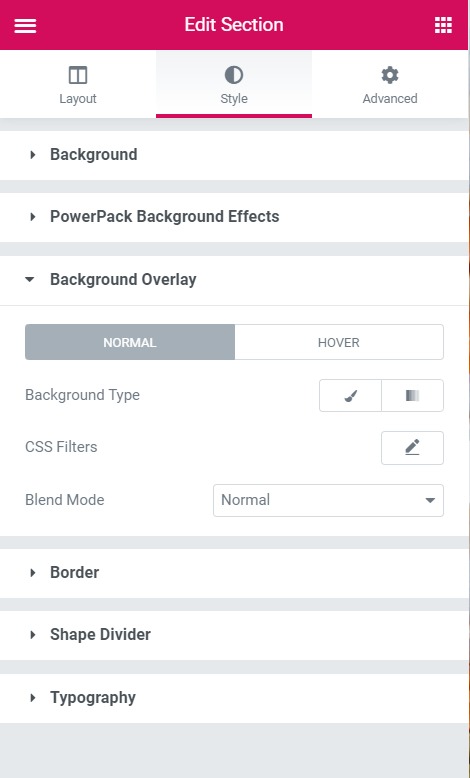
Beaver Builder nu urmărește sistemul de file din Elementor. De fapt, veți vedea multe module și secțiuni cu mai mult de o filă pentru opțiunile de stil. Este posibil să aveți o filă separată pentru personalizarea tipografiei sau alte file conform cerințelor modulului.


Dacă aveți mai multe file, trebuie să vă amintiți unde sunt toate setările, dar, deoarece toate setările de stil nu sunt împachetate împreună, este mai ușor pentru oricine să navigheze.
Cod și fiabilitate
Orice crește prea repede este predispus să devină slab, iar stabilitatea este ceva care vine doar atunci când creșterea este monitorizată și acordată o atenție deosebită. Acesta este exact la fel cu constructorii noștri de pagini.
În timp ce Elementor a crescut mult în ultimii trei ani și a adăugat caracteristici și funcționalități fenomenale, nu poate fi considerat la fel de stabil ca Beaver Builder.
Pe de altă parte, Beaver Builder poate să nu fie la fel de bogat în funcții ca Elementor, dar când vine vorba de fiabilitatea la nivel de cod, Beaver Builder câștigă cursa. Motivul este simplu; Beaver Builder a crescut, dar având în vedere stabilitatea. Acesta este ceva la care trebuie să acordați atenție dacă intenționați să dezvoltați un site web greu folosind un generator de pagini.
Cerințe de sistem pentru Elementor & Beaver Builder
Dacă construiți un site, ar trebui să cunoașteți cerințele de sistem pentru instrumentele pe care le utilizați. După cum am văzut, Elementor oferă o interfață cu previzualizări în timp real și funcționează fără probleme. Dar, cerințele de sistem pentru Elementor sunt puțin ridicate. Utilizatorii se confruntă, de asemenea, cu probleme frecvente, cum ar fi Elementor Widgets Not Loading, atunci când serverul lor de găzduire web are resurse limitate.
Elementor recomandă oficial memorie PHP de 256 MB sau mai mare. Când îl utilizați cu suplimente Elementor sau plugin-uri precum WooCommerce pentru a construi site-uri web de comerț electronic, cerințele de memorie PHP vor crește și mai mari. Deoarece Elementor oferă atât de multe funcții, este de înțeles că avem nevoie de mai multe resurse pentru a rula software-ul.
Beaver Builder, pe de altă parte, este ușor și consumă mai puține resurse. Chiar și cu suplimente Beaver Builder terțe, utilizarea resurselor nu este atât de mare. Se știe că Beaver Builder funcționează pentru o limită de memorie PHP mai mică de 64 MB și, cu suplimente de la terți, poate crește până la 256 MB.
Teme WordPress pentru Elementor & Beaver Builder
Deci, iată ceva ce putem numi un teren comun atât pentru Elementor, cât și pentru Beaver Builder. Datorită popularității uriașe a ambelor plugin-uri pentru generarea de pagini, toate temele populare WordPress create pentru Page Builders oferă compatibilitate pentru aceste plugin-uri.
Citește și:
- Cele mai bune teme WordPress gratuite pentru Elementor
În afară de aceasta, Elementor are propria temă Hello, este o temă de pornire WordPress gratuită. Este o tablă goală și nu vine cu machete sau stiluri predefinite. Este menit să funcționeze cel mai bine cu Elementor Pro.
În mod similar, Beaver Builder are și propria temă Beaver Builder, este o temă premium și disponibilă cu pachetul Beaver Builder Pro. În comparație cu tema Hello de la Elementor, tema BB are mai multe opțiuni de funcționalitate și aspect. Funcționează cel mai bine cu suplimentul Beaver Builder și Beaver Themer.
Elementor Theme Builder vs. Beaver Themer
Acum, aceasta este o funcționalitate interesantă pe care o oferă atât Elementor, cât și Beaver Builder. Funcționalitatea de creare a temei vă permite să creați șabloane personalizate nu doar pentru pagini, ci și pentru alte părți ale site-ului, cum ar fi Antet, Subsol, Postare unică, Arhivă blog, WooCommerce etc. Puteți personaliza aproape fiecare aspect al site-ului fără a fi nevoie să scrieți cod și prin folosind un plugin de generator de pagini.
Funcționalitatea Theme Builder este disponibilă cu Elementor. Puteți afla mai multe despre Elementor Pro în postarea noastră comparativă pentru Elementor Free vs. Elementor Pro
În timp ce, Beaver Builder are un supliment separat care se numește Beaver Themer. Beaver Themer oferă o funcționalitate mult mai avansată în comparație cu generatorul de teme de la Elementor Pro. Are control logic condiționat avansat. Un alt lucru bun este că, dacă nu doriți să utilizați Beaver Themer, puteți pur și simplu să continuați să utilizați Beaver Builder fără a adăuga încărcare suplimentară site-ului dvs. În timp ce în cazul Elementor, nu puteți dezactiva Teme Builder.
Deci, cu Beaver Builder obțineți un control mult mai bun asupra a ceea ce doriți să utilizați.
Biblioteca de șabloane Elementor vs. Beaver Builder
Ambii generatori de pagini vă oferă puterea de a crea o pagină în întregime dintr-o pânză goală. Dar dacă nu vrei să o faci!
Aici intră în joc șabloanele. Șabloanele vă ajută să importați un design și apoi să personalizați conținutul din acesta. Ambii constructori vin cu șabloane proiectate profesional pe care le puteți folosi pentru a accelera procesul de proiectare a site-ului dvs. web.
Biblioteca de șabloane Elementor
Elementor Pro vine cu peste 300 de șabloane proiectate profesional pe care le puteți folosi pentru a accelera procesul de proiectare a site-ului dvs. web.
Elementor a împărțit toate șabloanele în două categorii:
- Pagini – Acestea sunt pagini complet proiectate care acoperă tot ceea ce este necesar pe o pagină.
- Blocuri – Blocurile sunt părți ale paginilor care sunt concepute pentru un anumit scop. De exemplu, secțiunea de contact, secțiunea despre, secțiunea caracteristici.

Puteți utiliza aceste șabloane și puteți crea și salva și propriile șabloane personalizate. Elementor vă permite să salvați șablonul pe care l-ați proiectat și să le utilizați din nou pe site-ul dvs. Puteți chiar să exportați sau să descărcați șabloanele pentru a le utiliza pe alte site-uri web.
Biblioteca de șabloane Beaver Builder
La fel ca Elementor, Beaver Builder vine și cu șabloane proiectate profesional. Obțineți aproximativ 50 de șabloane pre-proiectate cu Beaver Builder. Beaver Builder împarte toate șabloanele în două categorii:
- Pagini de destinație: acestea sunt paginile concepute pentru paginile de start.
- Pagini de conținut: în afară de designul paginii de pornire, orice alt design, cum ar fi pagina despre noi, pagina de caracteristici sau pagina de contact, se află sub paginile de conținut.

La fel ca Elementor, Beaver Builder vine și cu blocuri sau secțiuni preproiectate, dar numărul este mai mic în comparație cu ceea ce oferă Elementor. Puteți folosi suplimentul PowerPack pentru Beaver Builder, care are peste 300 de șabloane și rânduri pre-proiectate pe care oricine le poate importa și începe cu ușurință.
Prețuri Elementor vs. Beaver Builder
Prețul este un alt factor foarte important de reținut atunci când selectați oricare dintre generatorii de pagini. Ambii creatori de pagini au o versiune gratuită disponibilă pe WordPress.org, pe care o puteți descărca direct și puteți începe să o utilizați imediat.
Citește și:
- Elementor Free vs. Elementor Pro – O comparație detaliată
Venind la versiunea pro, puteți alege dintre 3 pachete pentru ambii creatori de pagini.
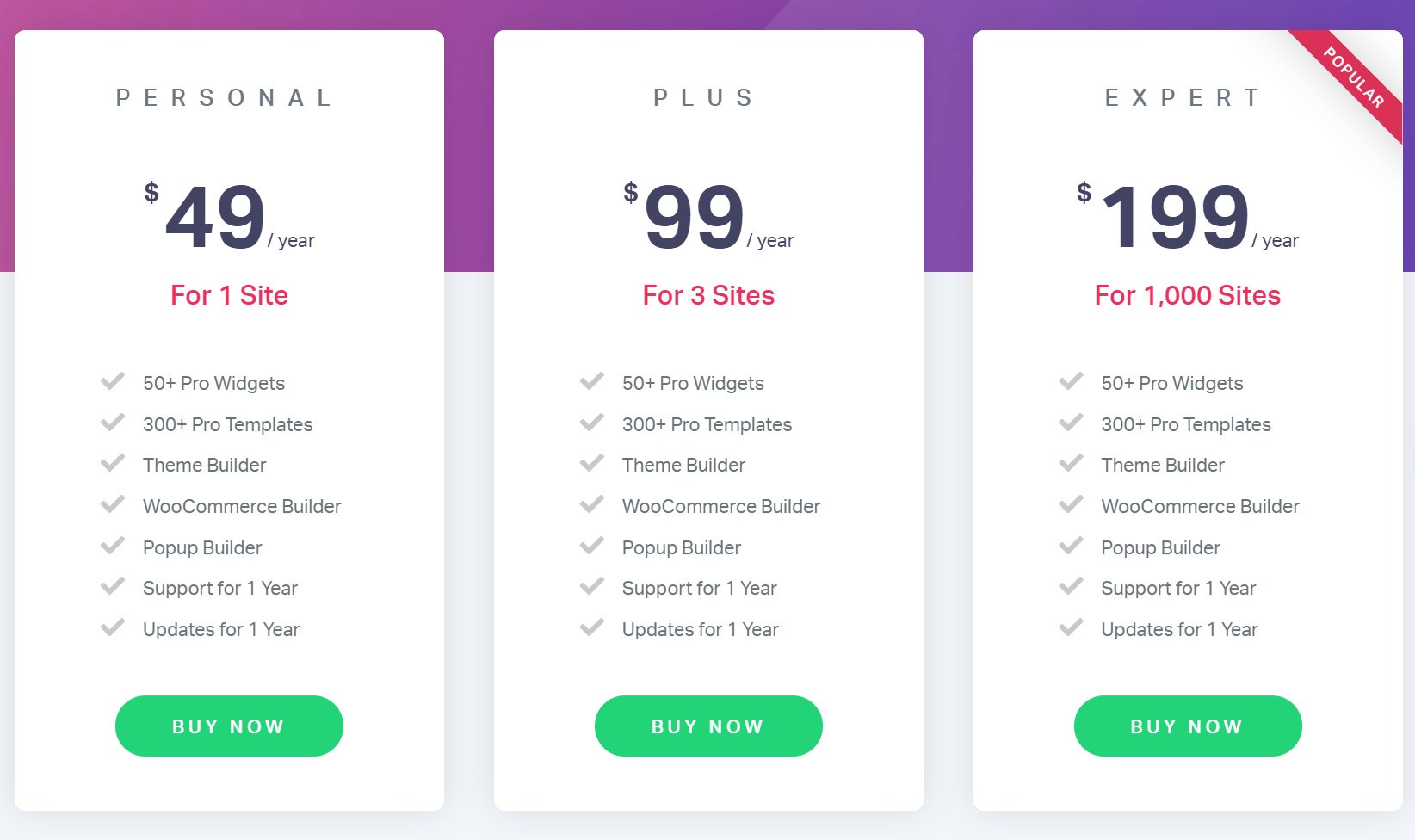
Prețul Elementor Pro
Prețul Elementor se bazează pe numărul de site-uri pe care veți folosi generatorul de pagini. Planurile încep cu 49 USD pentru un singur site și ajung până la 199 USD pentru 1000 de site-uri web.

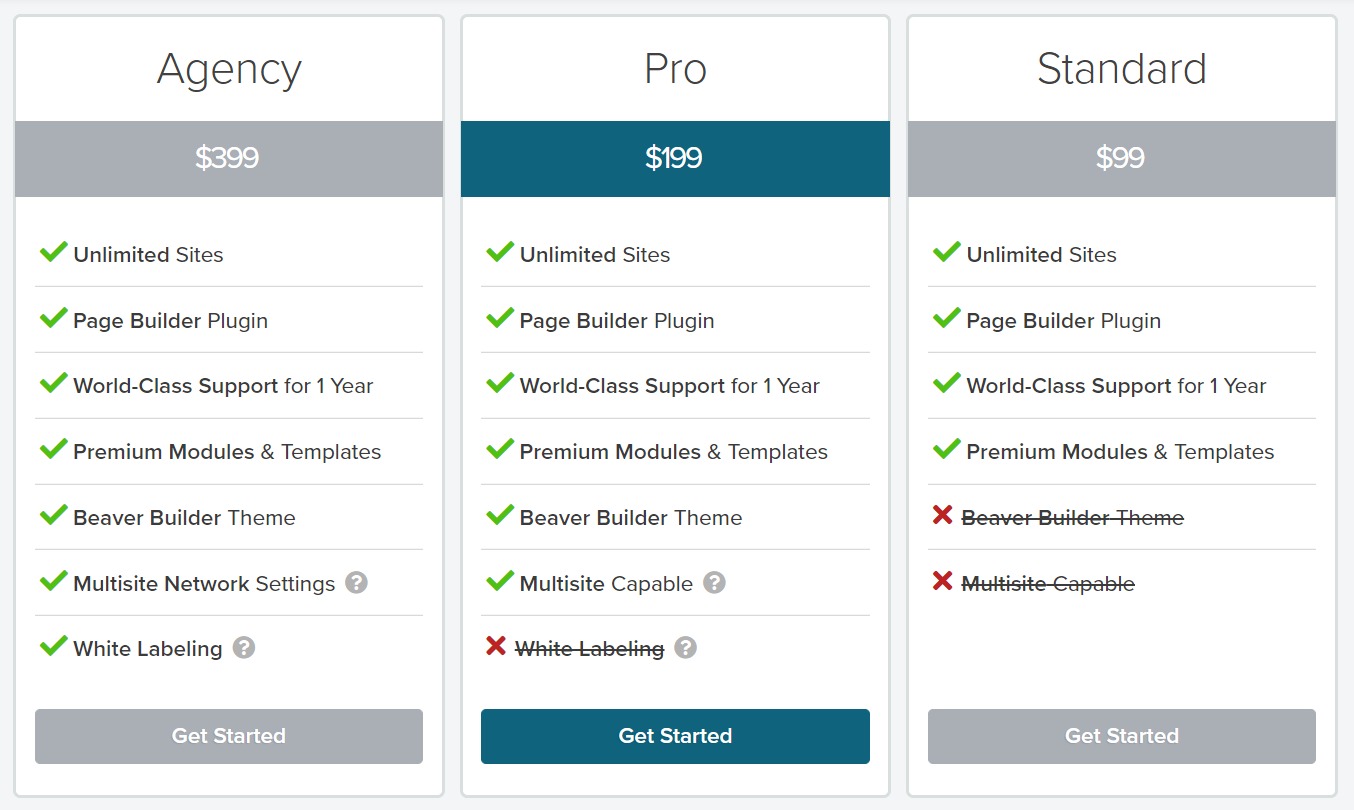
Prețuri Beaver Builder
Pe de altă parte, planurile Beaver Builder variază în funcție de caracteristicile care vin cu pluginul de bază. Planul începe de la 99 USD pe an și ajunge până la 399 USD pentru planul agenției. Planul agenției include tema Beaver Builder, branding-ul etichetă albă și capabilități multisite.

Comunitatea și resursele Elementor vs. Beaver Builder
Atât Elementor, cât și Beaver Builder au o comunitate matură pe Facebook. Când vine vorba de resurse de învățare, Elementor are un set de resurse mai mare în comparație cu Beaver Builder. Există mai multe videoclipuri YouTube pentru Elementor pe aproape orice tip de subiect. Echipa Elementor produce conținut educațional grozav pe canalul și blogul lor de Youtube.
De asemenea, Beaver Builder publică conținut regulat pe blogul lor și menține interacțiunea deschisă cu comunitatea sa.
Citește și:
- Cele mai bune resurse gratuite pentru a învăța Elementor
Este randul tau!
Iată cele mai proeminente diferențe care îi deosebesc pe ambii constructori. Vă puteți descurca bine cu funcțiile menționate mai sus și puteți decide singur care generator de pagini este cel mai bun pentru dvs.
Dacă sunteți puțin șocant, atunci ambii creatori de pagini pot fi rezumați la întrebarea „Căutați o mulțime de caracteristici sau stabilitate?” Dacă sunteți în căutarea o mulțime de funcții pentru a crea machete creative, vă recomand să utilizați Elementor. Pe de altă parte, dacă sunteți în căutarea unei soluții mai simple, ușoare, care să fie ușor de utilizat, atunci Beaver Builder este răspunsul dvs.
Spune-mi la ce generator de pagini te hotărăști să mergi, comentând mai jos. De asemenea, spuneți de ce ați decis să mergeți cu acel constructor specific.
