Elementor VS WPBakery Page Builder – Pe care să alegeți?
Publicat: 2018-02-08Creatorii moderni de pagini disponibile pentru WordPress fac viața mai ușoară utilizatorilor fără cunoștințe de codare. Ele vin cu o interfață intuitivă, așa că trebuie doar să trageți și să plasați elementele pentru a construi structura postărilor și paginilor dvs.
Am împărtășit deja comparația pe WIX VS WordPress și am recunoscut că este grozav că ambele platforme acceptă editori vizuali. Deși în iunie, când am făcut această postare de comparație, nu era disponibil niciun editor vizual nativ pentru WordPress și am menționat că suporta pluginuri pentru generarea de pagini în scopuri de editare. Astăzi putem fi mândri de Gutenberg – un editor vizual foarte nou și convenabil, fiind o soluție perfectă pentru a crea postări frumoase pe blog cu WordPress.
În ciuda tuturor acestor lucruri, astăzi am decis să comparăm două pluginuri de generare de pagini larg recunoscute și utile, care sunt WPBakery (Visual Composer) și Elementor. Și sperăm că acest lucru vă va fi de ajutor dacă sunteți pe cale să vă lansați site-ul web de debut WP de orice fel. Asadar, hai sa incepem!
WPBakery VS Elementor – Opțiuni de preț
Elementor este un generator de pagini gratuit care vă permite să editați totul pe front-end și să obțineți rezultate instantanee (vedeți cum vor arăta modificările pe site-ul dvs.). De asemenea, puteți cumpăra o versiune Pro care costă 49 USD pentru un site, 99 USD pentru 3 site-uri și 199 USD pentru site-uri nelimitate.
WPBakery page Builder este un plugin premium care vă permite să preluați controlul deplin asupra site-ului dvs. și să construiți orice aspect pe care îl preferați fără niciun efort. Astăzi, WPBakery este disponibil pentru 45 USD, dar îl puteți obține gratuit cu orice temă WordPress premium pe care o cumpărați pentru proiectul dvs. Majoritatea modelelor gata făcute pentru WordPress au acest generator de pagini integrat.
WPBakery Page Builder – Frontend și Backend
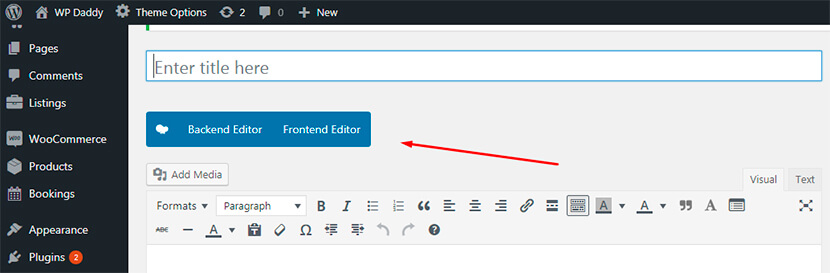
Odată ce începeți să lucrați cu WPBakery, veți vedea butoanele Backend și Frontend Editor cu care îl lansați. Accesați Postări -> Adăugați nou (sau Pagini -> Adăugați nou) în tabloul de bord pentru a testa un editor în practică.

Puteți alege fie un editor backend pentru a construi o pagină web cu ajutorul blocurilor abstracte, fie un editor frontend pentru a crea o pagină cu o previzualizare vizuală live.
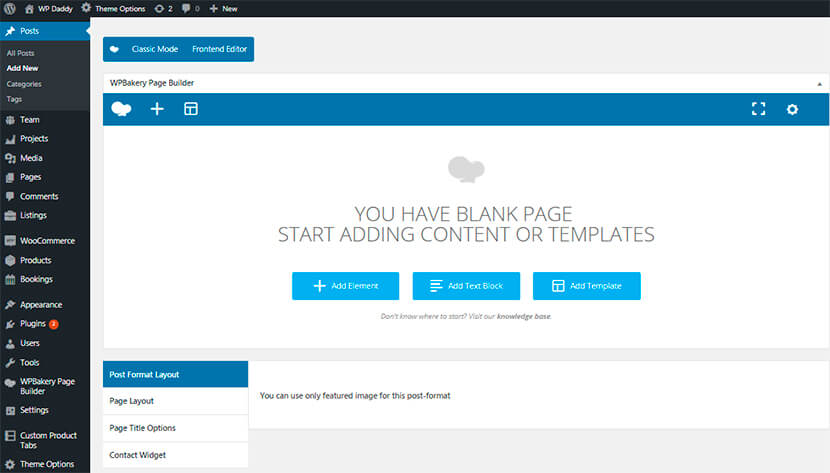
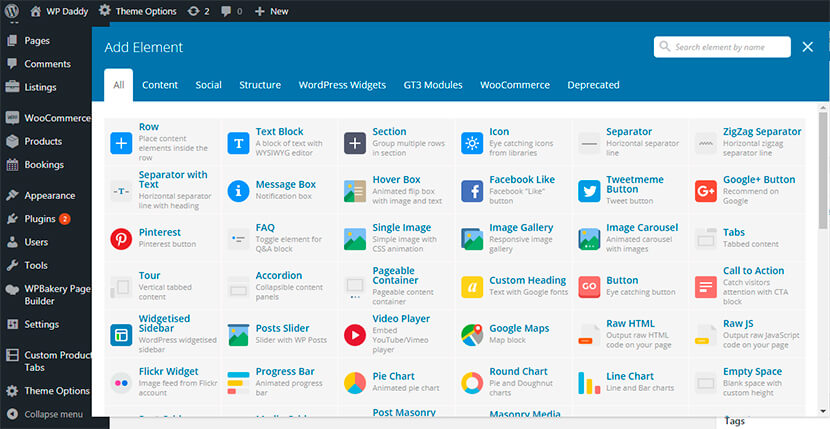
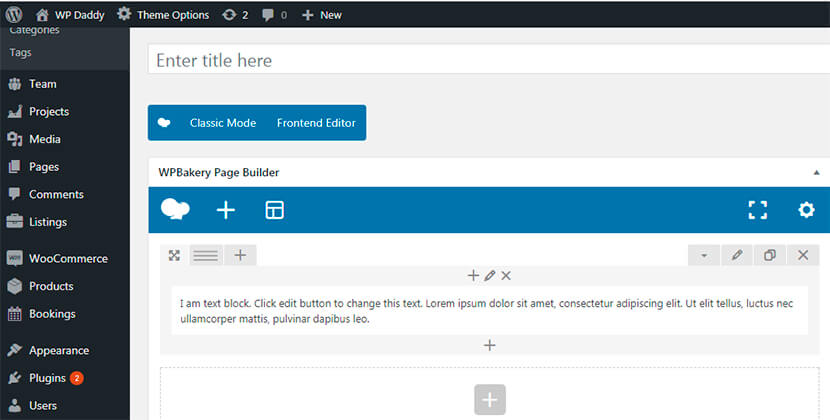
Editorul backend arată după cum urmează:

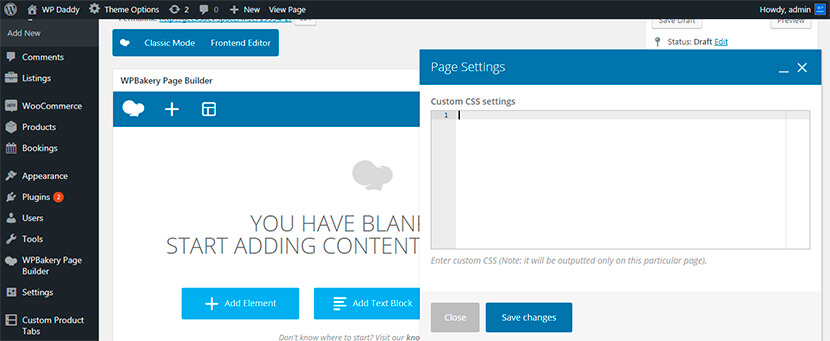
Aici puteți fie să adăugați un element, să adăugați un bloc de text sau să adăugați un șablon (vom vorbi despre fiecare opțiune în detaliu în continuare). Dacă faceți clic pe setările „roată” din colțul din dreapta de mai sus, veți putea adăuga orice CSS personalizat pentru a vă seta pagina după cum preferați.

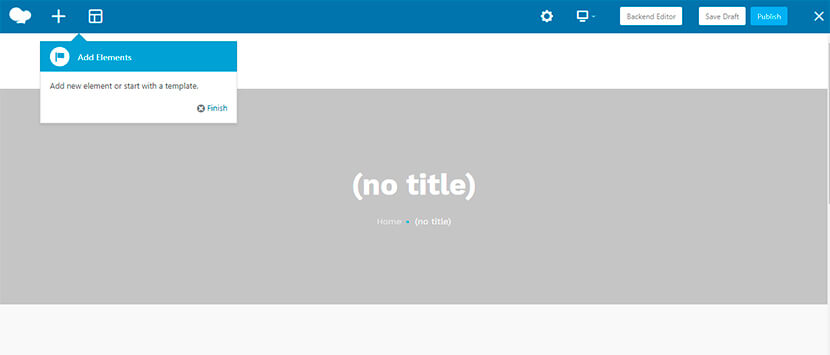
Iată cum arată editorul de front-end:

Aici puteți adăuga elemente, puteți urmări cum vor arăta pe diferite rezoluții de ecran, puteți salva modificările ca schiță sau le puteți publica instantaneu pentru a le face live.

Interfața Elementor
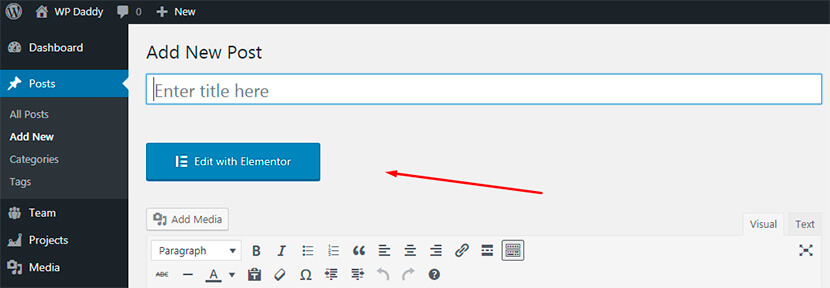
Generatorul de pagini Elementor este lansat cu butonul Editați cu Elementor într-o postare sau pagină pe care o creați.

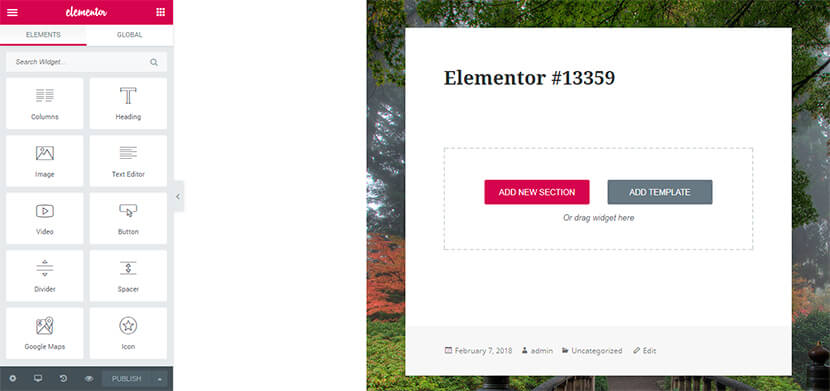
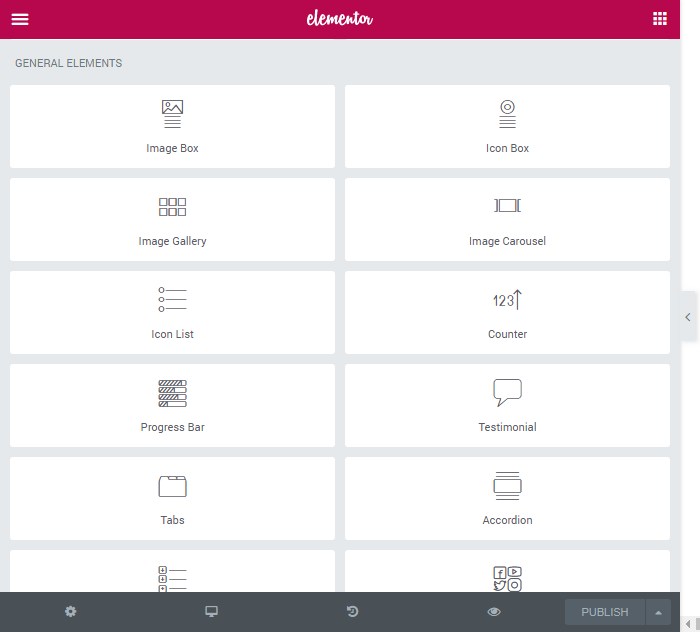
Iată cum arată editorul său de front-end:

Obțineți secțiunea Adăugare nouă și butonul Adăugare șablon sau puteți trage widgetul din lista de elemente disponibile în bara laterală din stânga și îl plasați în zona principală pentru a continua editarea.
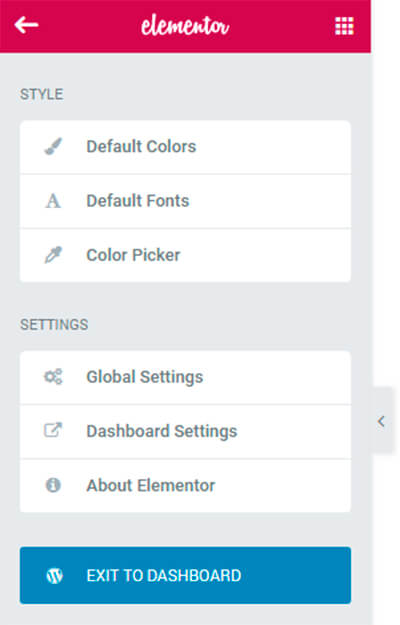
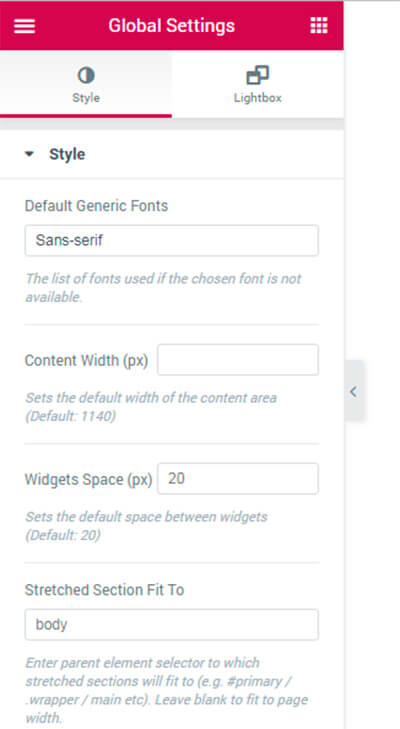
Chiar aici puteți gestiona Setările și stilul paginii (setări globale sau de bord) și puteți schimba stilul (jucându-vă cu culorile implicite, fonturile implicite și selectorul de culori).


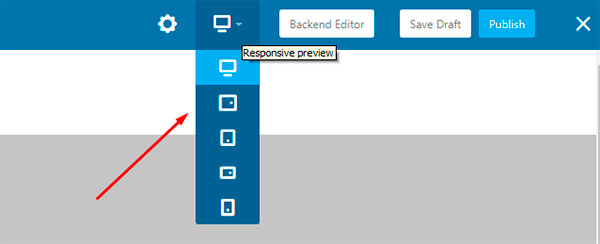
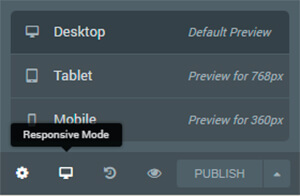
Modul responsive permite previzualizarea paginii pe orice dimensiune și rezoluție a ecranului. Iar modul Istoric din apropiere este disponibil aici pentru a vedea ce modificări ați făcut recent fie pentru a le restabili, fie pentru a le revizui.

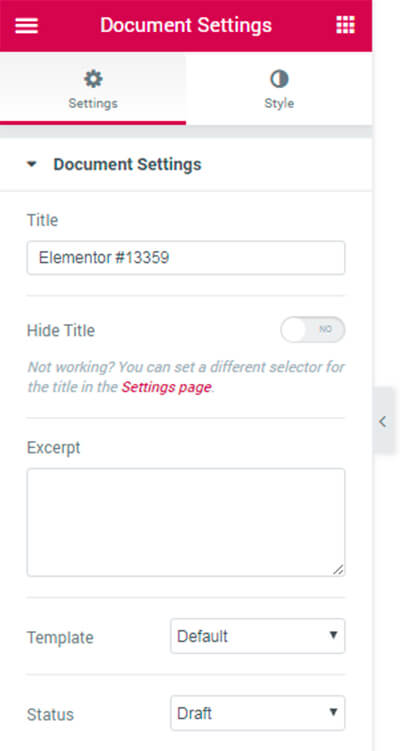
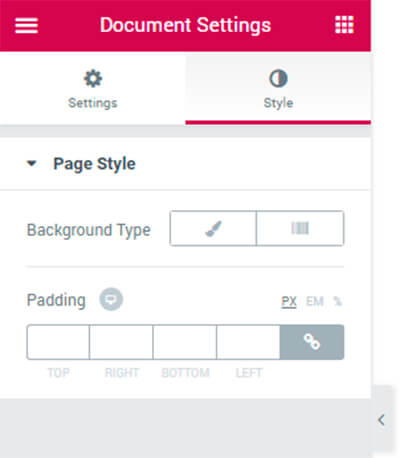
Roata din apropierea modului responsive permite gestionarea Setărilor documentului pentru a crea sau a ascunde un titlu și a scrie un extras, a selecta un șablon, stare etc. Aici puteți alege și stilul documentului, cum ar fi tipul de fundal, umplutură etc.



Toate modificările pot fi fie salvate ca șablon, ca schiță sau publicate simultan.

Elemente – WPBakery + Elementor
Elementor include o mulțime de Elemente generale în versiunea sa gratuită și mai mult de 50 de elemente – în versiunea sa Pro. Apropo, puteți folosi noile și mai tari suplimente Elementor, care sunt dezvoltate în mod constant de experți și disponibile gratuit sau cu plată. Cele mai multe dintre ele sunt ușor de găsit pe WordPress.org.

Generatorul de pagini WPBakery include mai mult de 40 de elemente de conținut, mai mult de 12 widget-uri WP, widget-uri de rețele sociale și elemente pentru structură. Dacă tema pe care o utilizați este compatibilă cu WooCommerce, puteți adăuga, de asemenea, un coș, produse prezentate și alte elemente ale magazinului online cu ajutorul blocurilor care pot fi trasate. De asemenea, noi suplimente sunt dezvoltate în mod regulat pentru WPBakery.

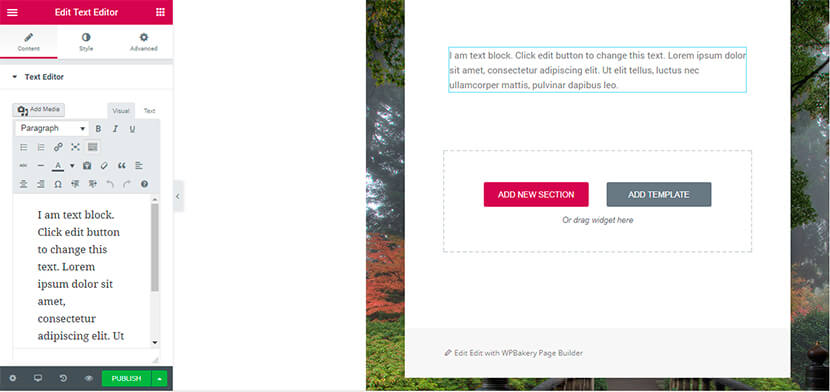
De exemplu, să adăugăm un bloc de text cu Elementor. Doar trageți widgetul Editor de text și plasați-l în zona principală.

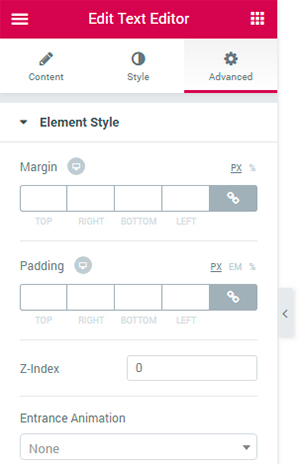
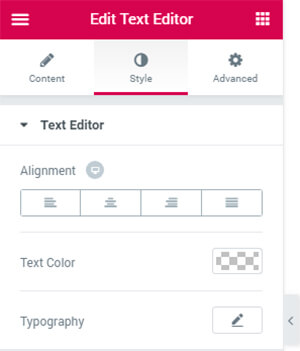
Acum puteți edita textul și gestiona setările avansate ale blocului. Puteți alege marginea, umplutura și alte stiluri ale elementului aici. Apropo, puteți selecta alinierea, culoarea textului și tipografia în secțiunea Stil aici.


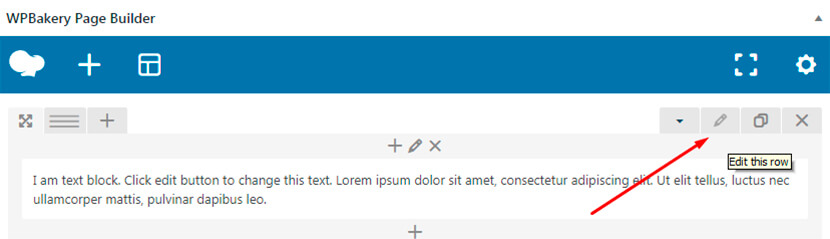
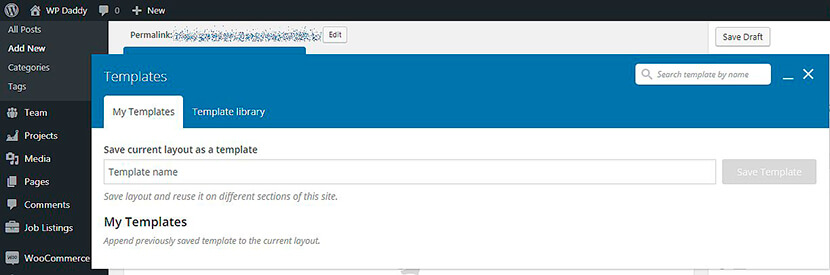
Dacă creați o postare nouă, editorii de backend și front-end ale WPBakery permit, de asemenea, să adăugați cu ușurință un bloc de text doar făcând clic pe butonul corespondent (vezi primul instantaneu din postarea noastră). Aici puteți gestiona și setările pentru ca textul să arate cât mai bine posibil.

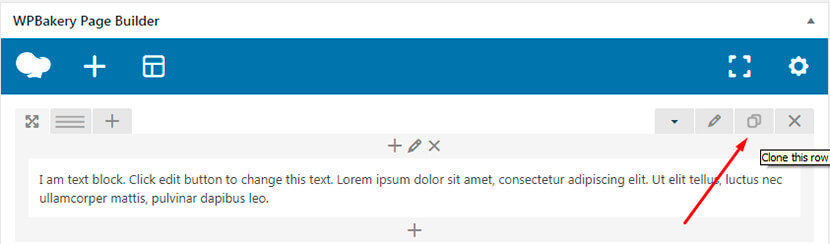
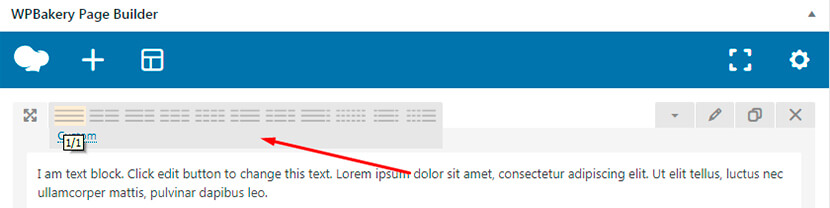
Puteți clona rândul pentru a accelera procesul de editare a textului.

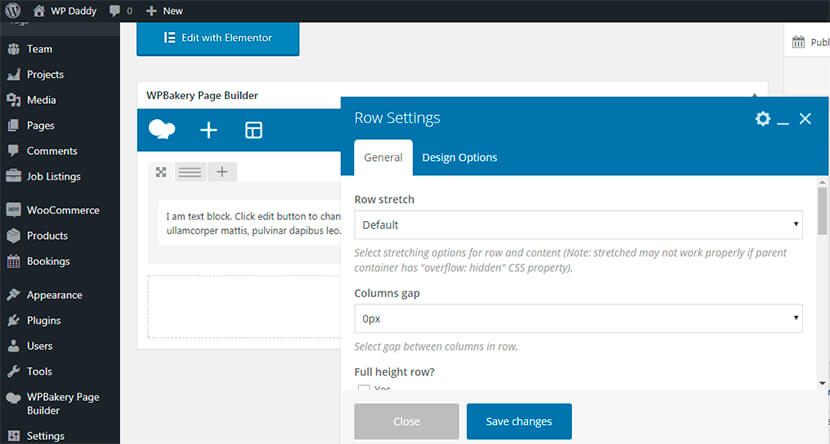
Puteți gestiona Setările generale de rând pentru a alege întinderea, intervalul coloanelor, poziția conținutului și alte preferințe.


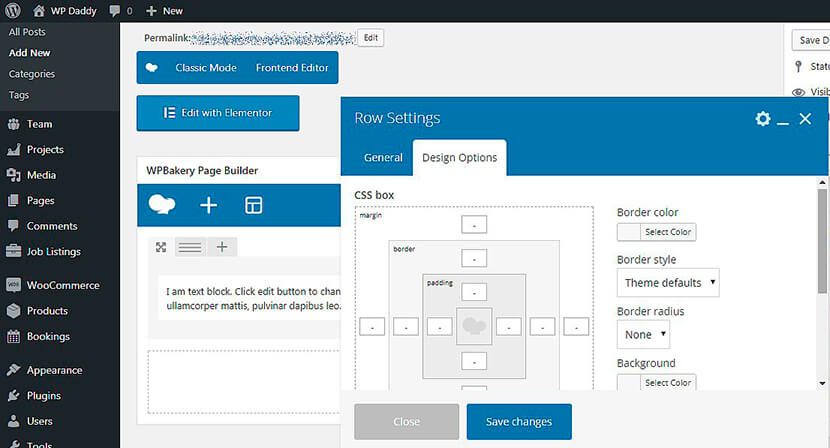
Și puteți gestiona opțiunile de design pentru a alege umplutură, margine, chenar, selectați culoarea de fundal etc.

De asemenea, puteți adăuga cu ușurință coloane și puteți alege diferite tipuri de blocuri de text din lista disponibilă, precum și puteți adăuga orice tip personalizat de bloc de text pe care îl preferați.

Biblioteca de șabloane
Atât constructorii de pagini WPBakery, cât și Elementor au o bibliotecă cuprinzătoare de șabloane de design pe care le puteți folosi pentru construirea paginilor dvs. web.
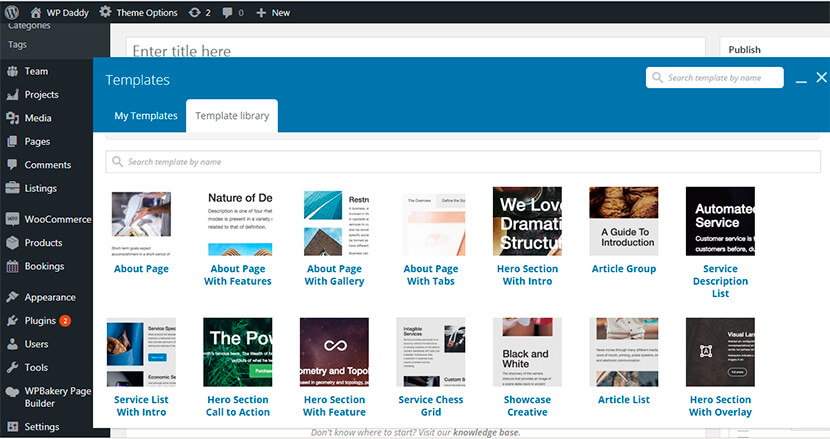
Când faceți clic pe butonul Adăugați șablon din interfața generatorului de pagini WPBakery, puteți accesa o bibliotecă care include mai mult de 85 de teme pre-proiectate din care să alegeți. Apropo, aici aveți opțiunea de a adăuga și salva propriile șabloane de design pentru o utilizare ulterioară.


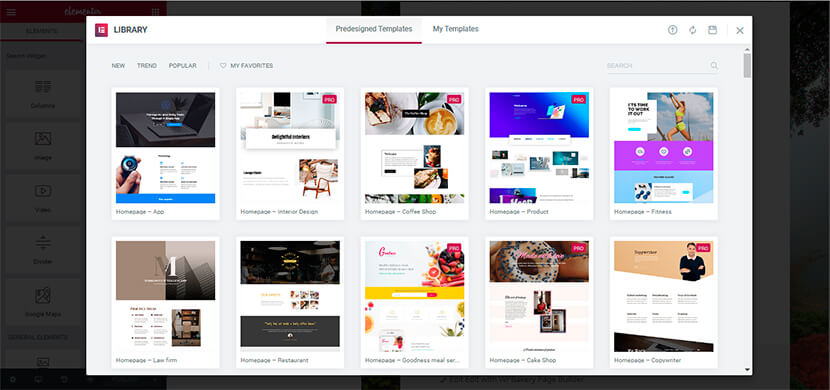
Dacă faceți clic pe butonul Adăugați șablon în Elementor, veți intra și în biblioteca de peste 120 de modele gata făcute, astfel încât să îl puteți alege pe cel pentru aproape orice site web de afaceri sau personal. Aici puteți salva și șabloanele pentru a le reutiliza.

Încercați singuri ambii generatori de pagini, pentru a afla care dintre ele este mai ușor de utilizat și care include mai multe funcții de care aveți nevoie pentru a vă construi site-ul.
Gânduri finale
După cum probabil ați observat, nu definim niciodată un câștigător în postările noastre de comparație, deoarece vă permitem să cântăriți toate argumentele pro și contra și să alegeți singur soluția potrivită, luând în considerare așteptările personale. Dacă există vreo îngrijorare pe care doriți să o părăsiți, vă rugăm să nu treceți pe lângă secțiunea noastră de comentarii.
