Noua actualizare: Obțineți toate detaliile despre kiturile Elementor Wireframe
Publicat: 2022-04-05Planificarea unui nou design de site web este palpitant, dar dacă nu reușiți să vă schițați vizual ideile geniale, atunci va fi destul de dificil să vă transformați viziunea într-un site web WordPress funcțional.
Aici intervin wireframe-urile. Și pentru a vă ajuta să vă aduceți ideile la viață în Elementor mai rapid decât înainte, astăzi ne vom aprofunda în kiturile Elementor Wireframe .

Ce este un site web WordPress Wireframe?
Înainte de a arunca o privire la modul în care funcționează kiturile Elementor Wireframe , să ne asigurăm că înțelegem mai întâi wireframe-urile site-ului WordPress. Un site web wireframe este în esență un plan al site-ului dvs. care vă ajută să vă imaginați întregul aspect, structură și conținut pentru paginile dvs. web de la început până la sfârșit.
Prin implementarea unui site web wireframe în fluxul dvs. de lucru de proiectare web, puteți avea instantaneu o idee clară despre unde să puneți elementele importante ale paginii dvs. web și cum să le prezentați într-un mod logic pentru a atrage și a implica vizitatorii site-ului.

Există mai multe moduri în care puteți lucra la crearea site-ului dvs. WordPress wireframe. De exemplu, puteți folosi instrumente precum Sketch pentru a vă crea cu ușurință wireframes pentru site-ul dvs.
Dar nu ar fi mult mai convenabil să poți crea site-ul tău WordPress wireframes din tabloul de bord WordPress?
Aici intervin kiturile Elementor Wireframe , pentru a vă ajuta să vă creați wireframes site-ului dvs. direct din tabloul de bord WordPress. Mai mult, dacă sunteți un creator web, dar nu doriți să vă deranjați cu codificarea, atunci Elementor website builder este cea mai ușoară soluție pentru dvs., cu biblioteca sa imensă de șabloane gata și kituri wireframe.
Kituri Elementor Wireframe: Accelerați-vă fluxul de lucru de proiectare instantaneu

Imaginați-vă că sunteți pe cale să vă reproiectați casa. S-ar putea să aveți deja o idee despre cum doriți să arate casa de vis. Dar uneori, poate fi dificil ca rezultatul final să se potrivească perfect cu viziunea ta inițială. Când se întâmplă acest lucru, sarcina interesantă de a vă reproiecta casa poate începe să pară obositoare, provocatoare și frustrantă.
La urma urmei, nu ai dori să-ți pierzi timpul și eforturile reaplicând diferite straturi de vopsea, schimbând mobilierul și altele atunci când îți redecorezi casa.
Proiectarea web nu este diferită. Ultimul lucru pe care doriți să-l faceți este să vă răzgândiți de câteva sute de ori în timp ce vă proiectați site-ul WordPress de la zero. Doriți să economisiți timp și să creați un plan, apoi să urmați planul și să faceți modificări oriunde este nevoie.
Acolo te pot ajuta kiturile Elementor Wireframe . Spre deosebire de un kit complet de site-uri web sau un pachet de șabloane, care sunt pre-proiectate cu fonturi, culori și imagini și conținut, kiturile Elementor Wireframe vin cu o structură de bază pregătită a paginilor dvs. web într-un contur în tonuri de gri și care conțin substituenți.

În acest fel, aveți mai multă libertate creativă de a vă imagina cum ar putea arăta site-ul dvs. de la primul pas și, astfel, vă accelerați procesul de proiectare mai rapid decât înainte.
Principalele motive pentru a utiliza kiturile Elementor Wireframe în fluxul dvs. de lucru de proiectare
Mai jos am enumerat câteva motive principale pentru care orice designer web poate beneficia de pe urma utilizării Kituri Elementor Wireframe în procesul său de proiectare pentru a lansa site-urile web de vis mai repede.
Colaborați mai ușor cu ceilalți din echipa dvs
Indiferent dacă creați site-uri web pentru clienți sau lucrați la propriul dvs. site web, este posibil să doriți să primiți feedback cu privire la designul dvs. în etapele inițiale, pentru a evita să fie nevoie să faceți modificări majore mai târziu. Folosind kiturile Elementor Wireframe vă poate ajuta să colaborați cu alții cu ușurință în acest caz, deoarece vă puteți împărtăși planul și puteți obține idei despre cum să vă îmbunătățiți designul.

Luați decizii importante de proiectare mai rapid decât înainte
Când aveți o schiță vizuală clară a site-ului dvs. web, vă va fi mai ușor să luați decizii importante de design, deoarece puteți face mai întâi modificările în plan. Acest lucru vă va economisi timp și efort în comparație cu efectuarea de modificări în designul final.
Planificați, experimentați și proiectați-vă site-ul fără efort
Planul site-ului dvs. este locul în care ar trebui să aveți libertatea și flexibilitatea de a experimenta diferite stiluri și culori. Și asta te ajută să faci kiturile Elementor Wireframe. Utilizați editorul de glisare și plasare pentru a experimenta diferite conținuturi, culori și plasare widget pentru a vă ajusta site-ul în câteva minute.
Cum să utilizați kiturile Elementor Wireframe: Ghidul complet
Dacă sunteți deja familiarizat cu Elementor, atunci veți fi bucuroși să aflați că folosirea seturilor Elementor Wireframe este foarte ușoară. În acest tutorial, vă vom ghida prin ghidul pas cu pas, astfel încât să puteți începe mai rapid cu site-ul web de vis cu această nouă funcție avansată.
Este nou în utilizarea Elementor? Consultați aici Ghidul nostru complet pentru începători despre Elementor
Pasul 1: Activați kiturile de șabloane Import Export
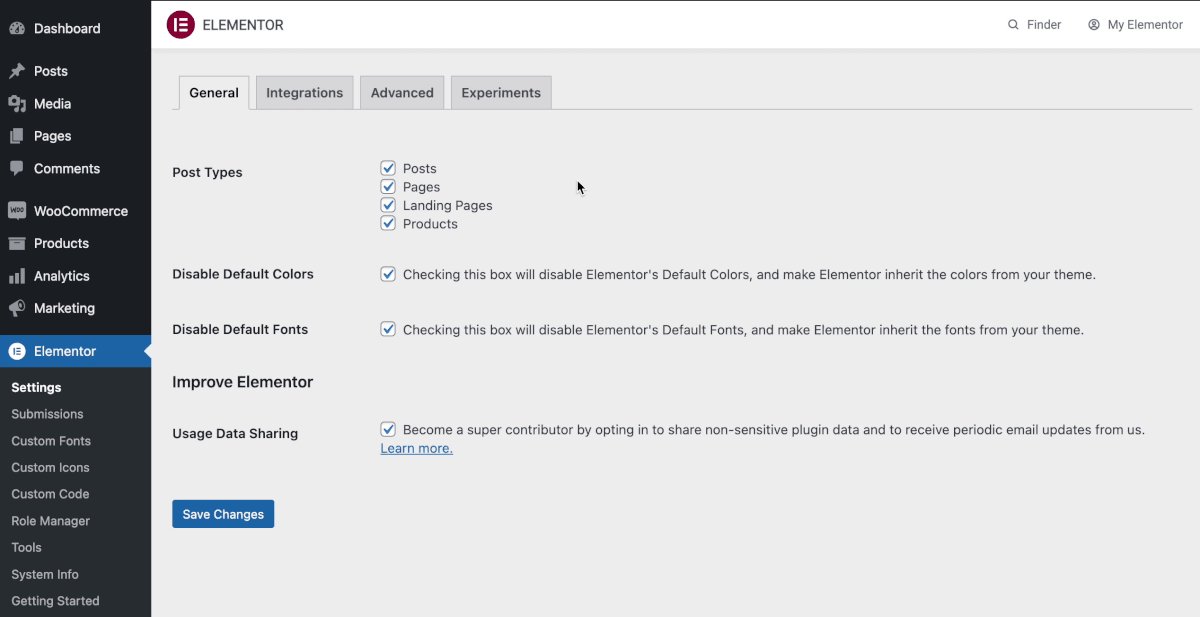
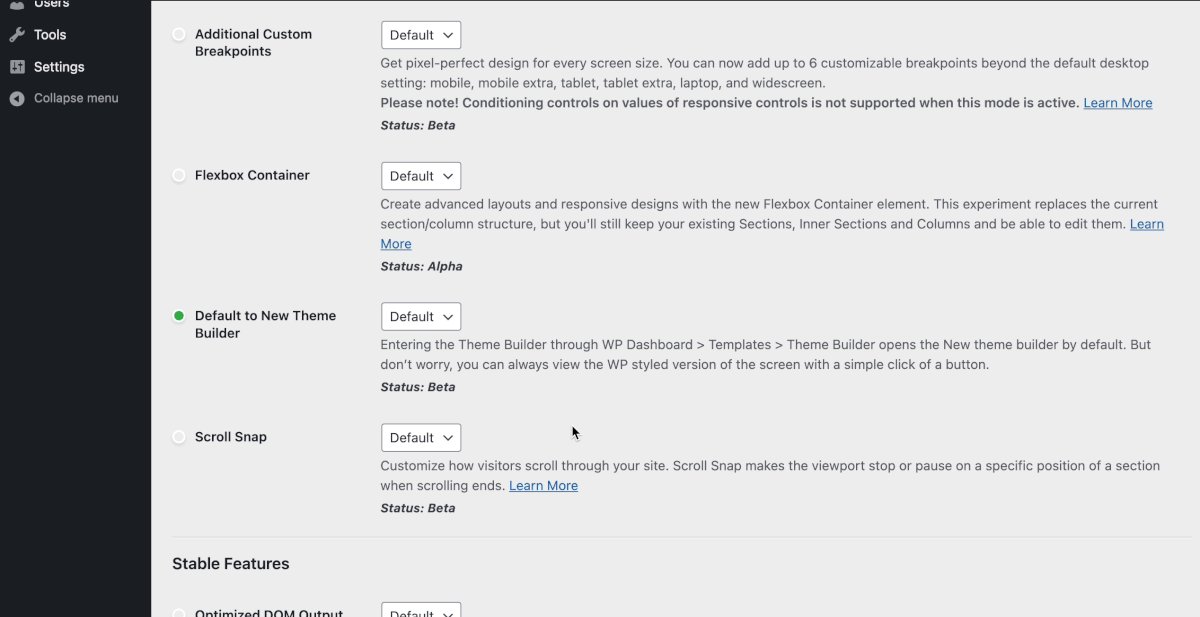
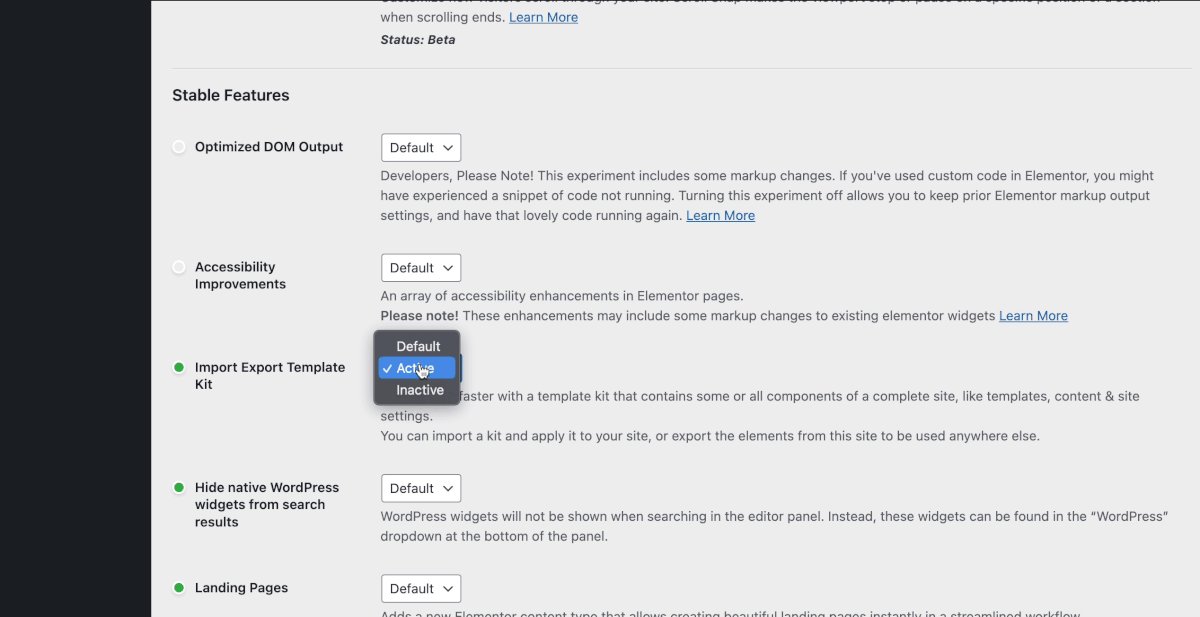
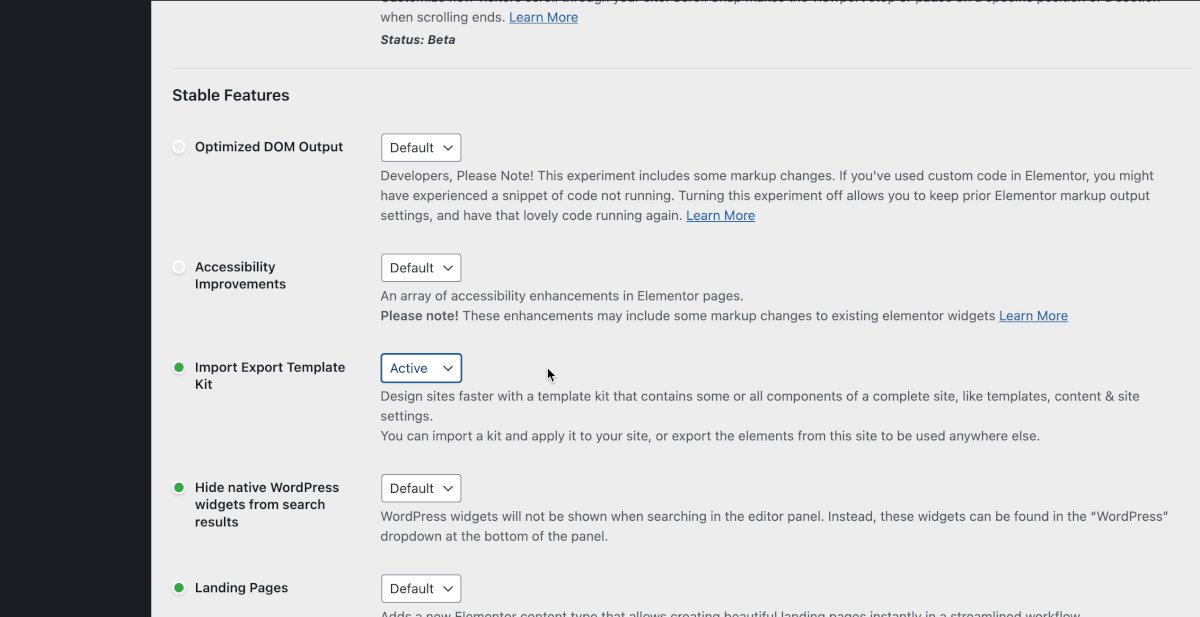
Primul lucru pe care trebuie să-l faceți este să vă asigurați că funcția „Import Export Template Kits” este „Activ”. Puteți verifica acest lucru accesând tabloul de bord WordPress și accesând Elementor → Setări și apoi faceți clic pe fila „Experimente” . Derulați în jos la secțiunea „Funcții stabile” și modificați starea „Import Export Template Kits” din „Implicit” la „Activ”.

Pasul 2: Mergeți la Biblioteca Elementor Kits
Apoi, trebuie să vă îndreptați către Biblioteca Elementor Kits pentru a verifica kiturile wireframe care sunt disponibile în prezent. Accesați Templates→ Kit Library. Aici veți vedea o mulțime de kituri de șabloane gata pe care le puteți introduce în site-ul dvs. WordPress pentru a începe rapid cu designul.
Din lista de categorii, pur și simplu bifați caseta de selectare „Wireframe” . Veți vedea că există o mulțime de kituri Wireframe diferite disponibile pentru diferite tipuri de site-uri web, de la site-uri de comerț electronic la site-uri de portofoliu.

Pasul 3: Introduceți orice kit Elementor Wireframe pe site-ul dvs
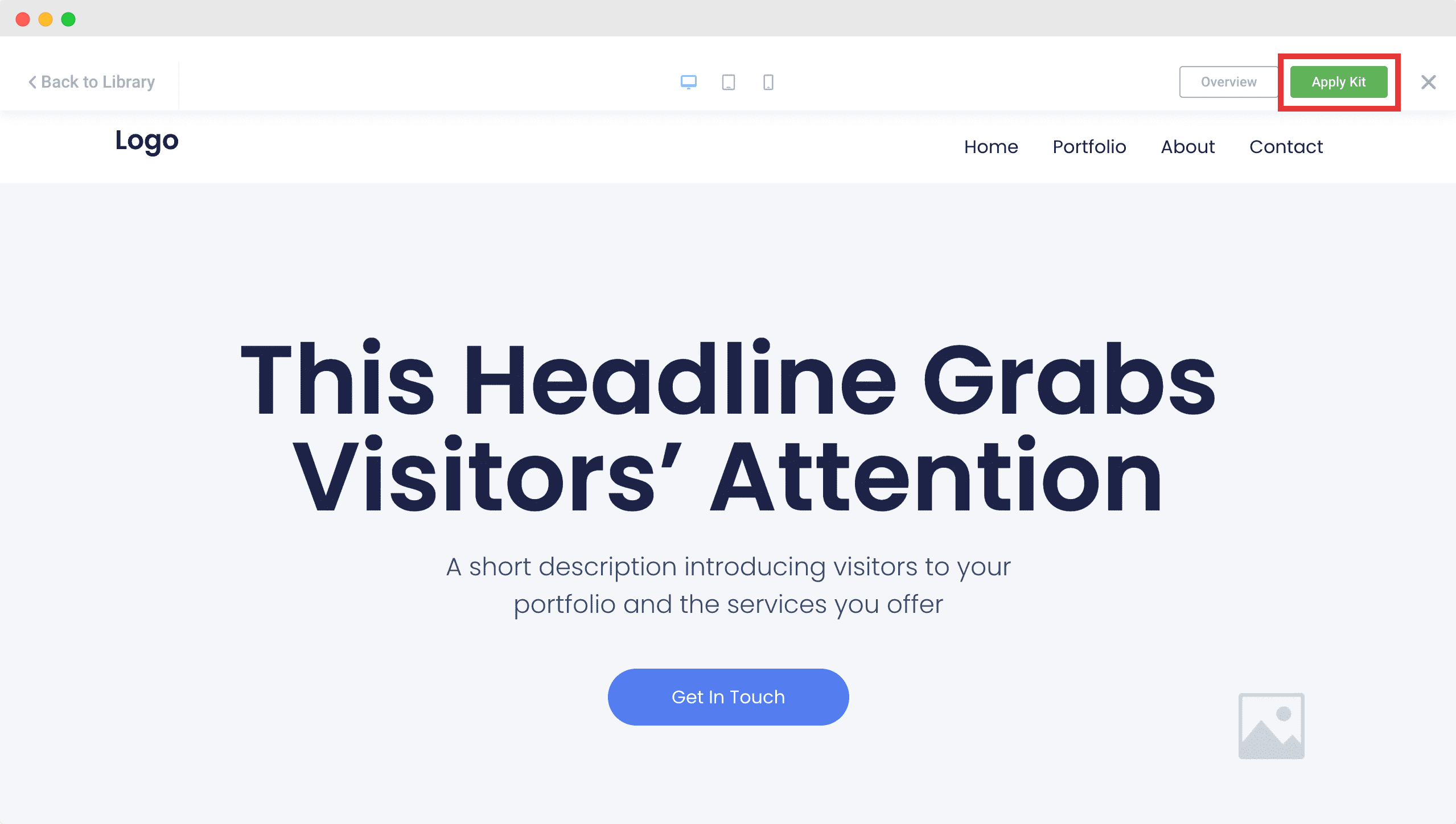
Acum, pur și simplu introduceți kitul Elementor Wireframe pe care doriți să îl utilizați pe site-ul dvs. WordPress. Faceți clic pe kitul Wireframe care vă place și apoi apăsați butonul „Aplicați setul” , așa cum se arată mai jos.

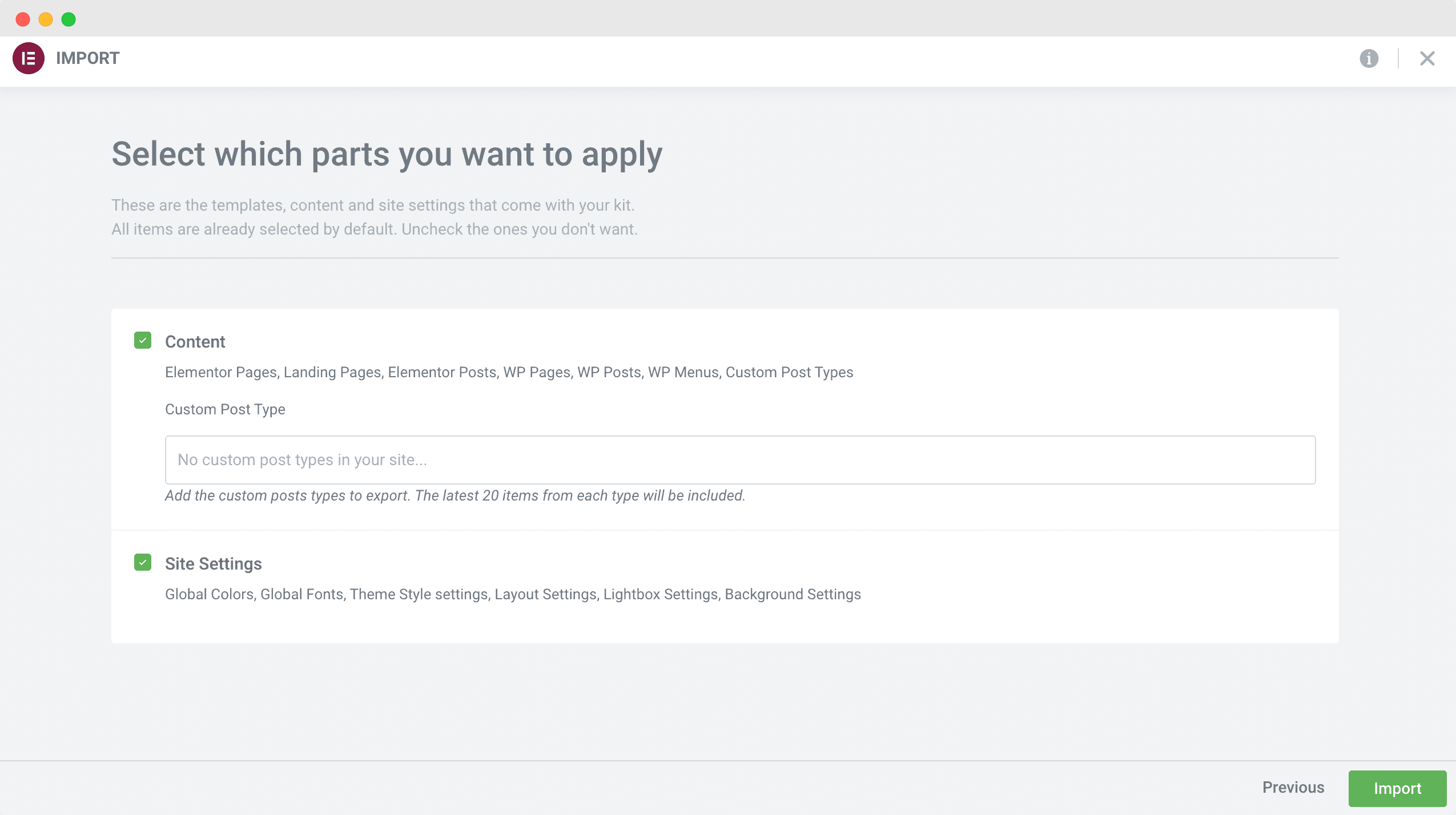
Va apărea o fereastră pop-up care vă va cere să alegeți dacă doriți să aplicați kitul Wireframe la toate paginile de pe site-ul dvs. web sau dacă doriți să personalizați în continuare. De exemplu, puteți alege să nu suprascrieți setările actuale ale site-ului Elementor , cum ar fi culorile și fonturile globale ale site-ului dvs. . Sau puteți alege să aplicați Kitul Wireframe numai pentru anumite postări personalizate.

Odată ce aplicați kitul Wireframe pe site-ul dvs. web, veți obține o schiță simplă în tonuri de gri a cum va arăta site-ul dvs. și unde să plasați conținutul și widgetul în Elementor .

Aduceți-vă modelele la viață mai rapid cu kiturile Elementor Wireframe
Designul web este menit să fie distractiv. Iar experimentarea cu idei diferite vă poate ajuta să creșteți ca designer, în timp ce găsiți noi modalități inovatoare de a implica vizitatorii site-ului dvs. și de a-i atrage de la bun început. Așadar, pentru următorul dvs. site web, încercați Elementor Wireframe Kits și vedeți cum vă poate ajuta să vă dați viață design-urilor.
Ti-a placut acest tutorial? Abonați-vă la blogul nostru pentru mai multe actualizări, știri și tutoriale despre WordPress și Elementor sau alăturați-vă comunității noastre prietenoase de creatori web .
