Elementor WooCommerce – Ghidul complet pentru a proiecta mai rapid site-ul de comerț electronic
Publicat: 2021-04-14Dacă vă întrebați cum puteți utiliza Elementor pentru a vă crea propriul site de comerț electronic, atunci sunteți în locul potrivit. Acest tutorial cuprinzător Elementor WooCommerce vă va ajuta să învățați tot ce trebuie să știți despre crearea unui site web de comerț electronic complet funcțional.

De la crearea paginilor de magazin WooCommerce , a paginilor de produse, a paginilor de coș și a paginilor de plată cu Elemetor, vă vom oferi un ghid detaliat, pas cu pas, despre cum puteți crea un întreg site WooCommerce cu Elementor.
Cuprins
Utilizarea WordPress ca soluție de comerț electronic
WordPress este una dintre cele mai bune platforme pentru a crea orice și toate tipurile de site-uri web și poate fi folosit cu ușurință pentru a configura rapid un magazin de comerț electronic. De fapt, cu WordPress, puteți crea un magazin online pentru a vinde orice – de la produse digitale la bunuri fizice și chiar servicii.
Există o mulțime de oameni care folosesc WordPress ca platformă de comerț electronic cu ajutorul pluginurilor de comerț electronic precum Easy Digital Downloads , Freemius , Zapier și WooCommerce . Acest tutorial se va concentra doar pe WooCommerce, care are peste 5 milioane de utilizatori activi și este una dintre cele mai recomandate soluții pentru derularea unei afaceri de comerț electronic.
WooCommerce: Una dintre cele mai populare soluții de comerț electronic pentru WordPress
Vă întrebați de ce ar trebui să alegeți WooCommerce pentru a vă începe afacerea de comerț electronic? Ei bine, există mai multe motive pentru care WooCommerce este una dintre cele mai populare soluții de comerț electronic pentru WordPress.
Ușor de configurat magazinul dvs. de comerț electronic pe WordPress
Configurarea afacerii tale online pe WordPress cu WooCommerce este foarte ușoară și se poate face în doar câteva minute. În plus, WooCommerce este gratuit de utilizat și doar unele funcționalități necesită să obțineți versiunea premium. Cu toate acestea, dacă tocmai ați început, atunci vă puteți configura cu ușurință și rapid magazinul de comerț electronic pe WordPress gratuit cu WooCommerce.
Tone de caracteristici utile pentru a vinde produse digitale și fizice
Un alt lucru grozav despre WooCommerce este flexibilitatea sa. WooCommerce nu este doar pentru produse fizice, puteți oferi și produse digitale, produse afiliate și servicii. Pentru a facilita acest lucru, WooCommerce vine cu o mulțime de funcții utile care vă permit să creați un magazin remarcabil pentru toate tipurile de afaceri.
O soluție sigură pentru rularea magazinului dvs. online pe WordPress
Securitatea este cu siguranță una dintre preocupările principale și cele mai importante pentru oricine dorește să înceapă o afacere de comerț electronic. Cu WooCommerce, puteți fi liniștit știind că magazinul dvs. online este securizat, deoarece are propriul sistem API și primește în mod regulat audituri de securitate pentru a asigura siguranța.
Integrari perfecte cu un număr mare de pluginuri
WooCommerce poate fi integrat cu ușurință cu un număr mare de plugin-uri WordPress, permițându-vă să-și extindeți cu adevărat funcționalitatea și să vă bucurați de mai multă versatilitate. De exemplu, WooCommerce poate fi integrat cu soluții de marketing cu dovezi sociale, cum ar fi NotificationX , pentru a vă ajuta să vă creșteți vânzările. Vom discuta acest lucru mai detaliat mai târziu în această postare, așa că continuați să citiți pentru a afla mai multe.
De ce ar trebui să utilizați Elementor pentru site-urile WooCommerce
S-ar putea să știți deja că Elementor este unul dintre cei mai buni creatori de pagini drag and drop care vă permit să creați site-uri web instantaneu fără codificare și are integrări uimitoare cu WooCommerce.
Cu toate acestea, ceea ce s-ar putea să nu știți este că puteți proiecta un site web WooCommerce complet și complet funcțional, care are toate paginile esențiale, cum ar fi Paginile de coș, Paginile de plată și chiar mai mult cu Elementor.
Asta e corect! Cu ajutorul Elementor WooCommerce Builder și Essential Addons , cea mai populară bibliotecă de elemente pentru Elementor, puteți proiecta un întreg site web WooCommerce în Elementor. Essential Addons are peste 1 milion de utilizatori activi care folosesc cele 70 de elemente avansate ale sale pentru a proiecta site-uri web uimitoare fără nicio codificare.

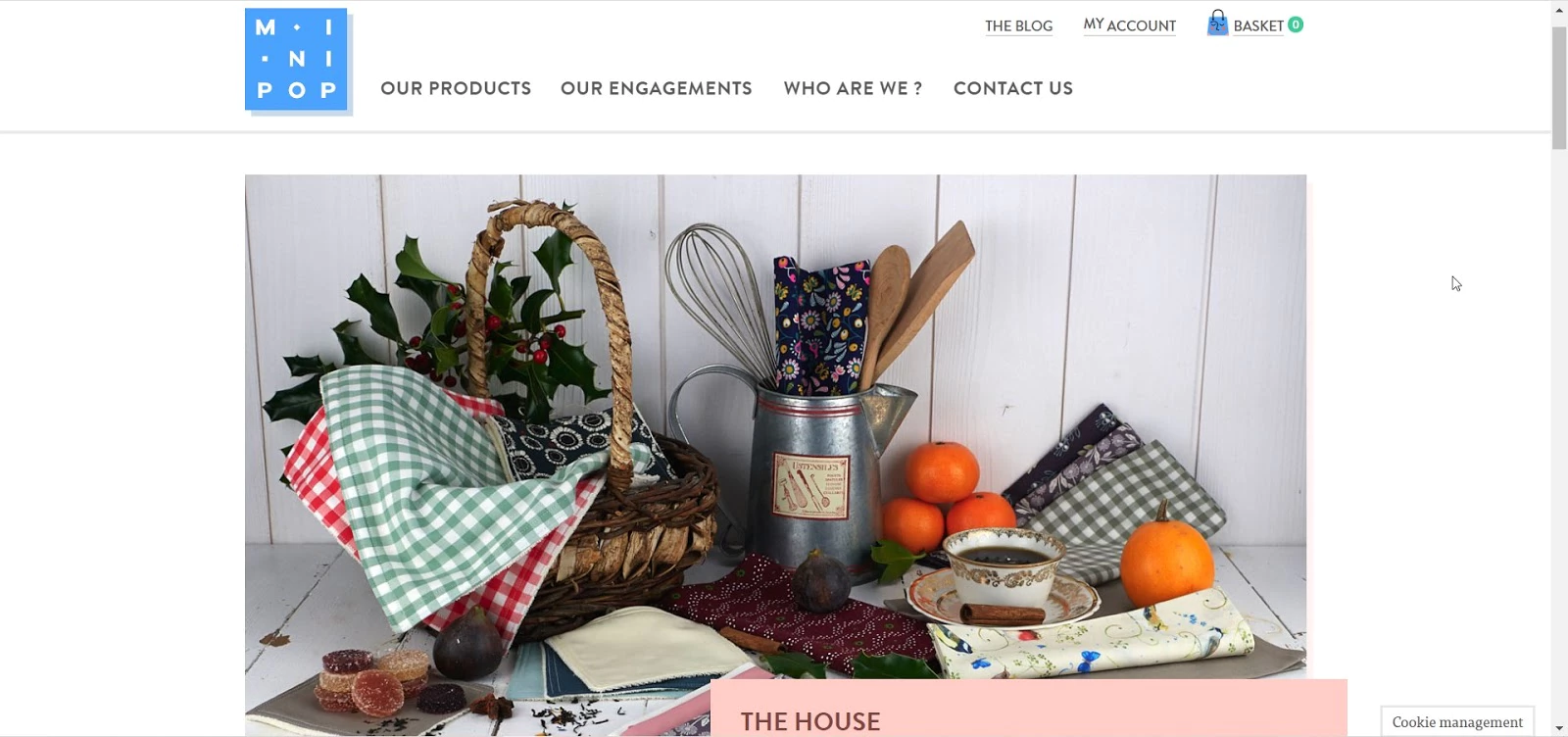
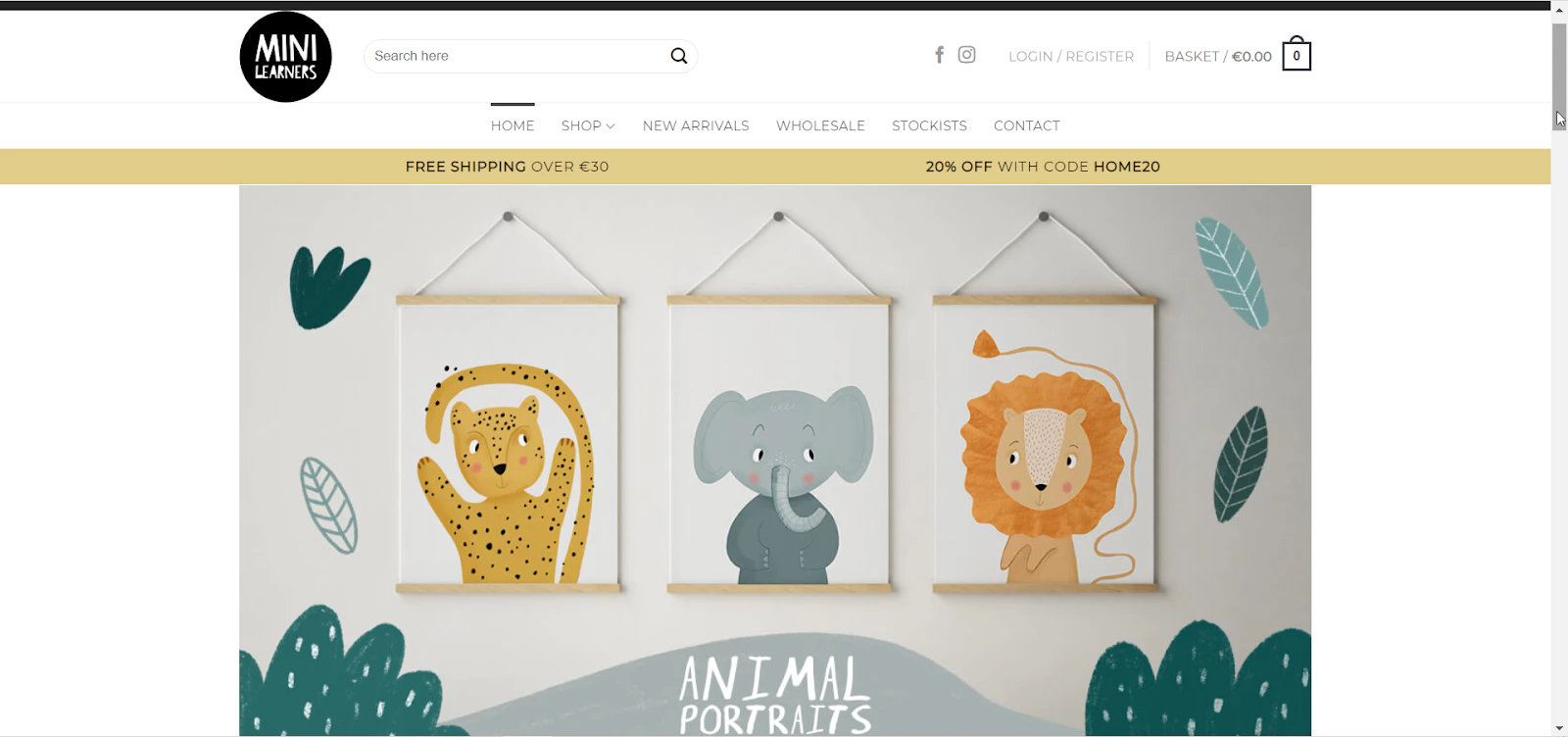
Cu elemente precum Woo Product Grid, Woo Product Collections și Woo Checkout , puteți crea un site web uimitor pentru magazinul dvs. online, pe care vă vom arăta cum să faceți în acest tutorial Elementor WooCommerce . Pentru a obține câteva idei pentru unele dintre cele mai bune site-uri web WooCommerce, consultați aceste site-uri de mai jos.



Tutorial Elementor WooCommerce: Cum să începeți cu magazinul dvs. online
Acum că știți de ce WooCommerce este atât de popular, să începem cu tutorialul nostru Elmentor WooCommerce. Înainte de a vă crea site-ul WooCommerce folosind Elementor, mai întâi trebuie să vă configurați magazinul WooCommerce.
Pentru a face acest lucru, mai întâi trebuie să vă creați un cont WordPress și să obțineți propriul domeniu, dacă nu aveți deja unul. Aceștia sunt de fapt primii pași de bază pentru crearea oricărui tip de site web pe WordPress.
Odată ce aveți propriul dvs. domeniu, urmați aceste instrucțiuni de pași prezentate în acest tutorial Elementor WooCommerce.
Pasul 1: Alegeți tema WordPress potrivită pentru WooCommerce
Odată ce ai propriul tău domeniu, primul lucru pe care trebuie să-l faci este să alegi tema WordPress potrivită pentru site-ul tău WooCommerce. Există mai multe opțiuni, dar cele mai bune sunt enumerate mai jos:
Bună ziua: Aceasta este o temă ușoară, cu un design minimalist, și vă este oferită de echipa din spatele Elementor. Tema Hello funcționează bine cu plugin-uri și extensii populare, inclusiv WooCommerce, iar designul său minimalist înseamnă că puteți fi foarte creativ atunci când vă proiectați site-ul de comerț electronic.

Flexia : Ceea ce face ca Flexia să iasă în evidență este numărul imens de lucruri pe care le poți face cu el. Are foarte puține restricții când vine vorba de personalizare în comparație cu alte teme WordPress. Se încarcă foarte repede și acceptă, de asemenea, pluginuri populare precum WooCommerce, deci este perfect pentru afacerea dvs. de comerț electronic.

Pasul 2: Configurați-vă magazinul WooCommerce pe WordPress
După ce ați terminat de ales o temă pentru site-ul dvs. de comerț electronic pe WordPress, următorul pas din tutorialul nostru Elementor WooCommerce implică configurarea magazinului dvs. WooCommerce.
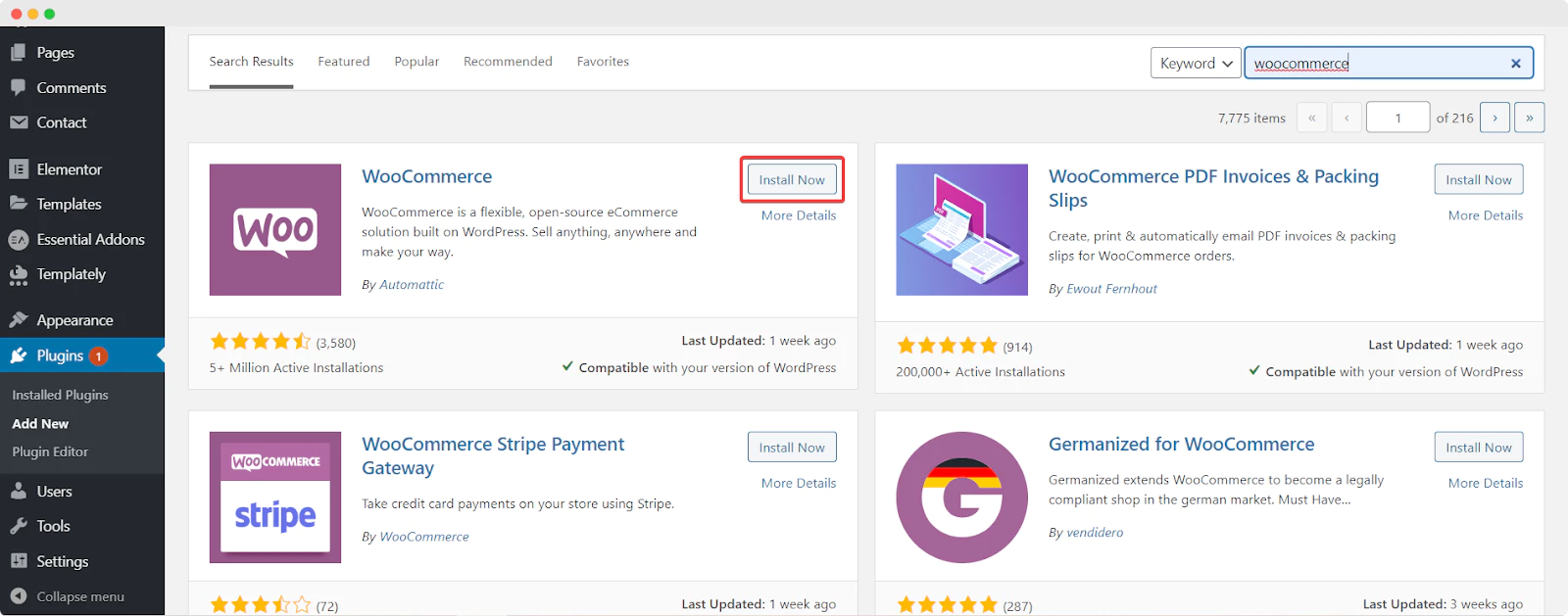
Pentru a face acest lucru, mai întâi instalați și activați pluginul WooCommerce navigând la Plugins → Adăugați nou din tabloul de bord WordPress. Căutați cuvântul cheie „WooCommerce” . Odată ce îl găsiți, instalați și activați pluginul.

După ce pluginul WooCommerce este instalat și activat pe site-ul dvs. WordPress, pur și simplu urmați instrucțiunile de pe ecran pentru a vă configura magazinul WooCommerce . Va trebui să includeți informații despre afacerea dvs., cum ar fi locația dvs., informațiile de contact, detaliile de plată și livrare, tipul de produse și multe altele.
Pasul 3: Adăugați produsele dvs. WooCommerce și setați etichete și categorii
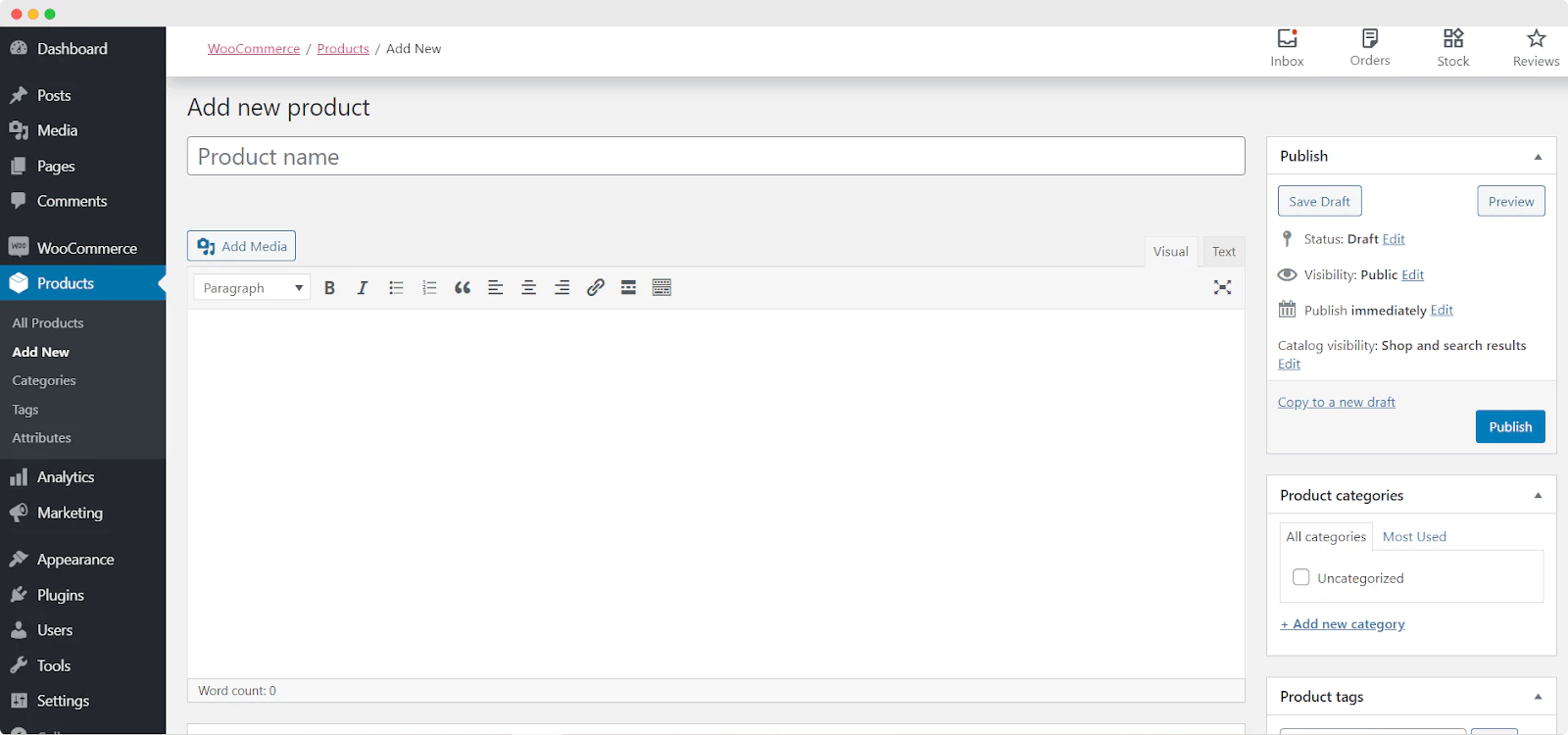
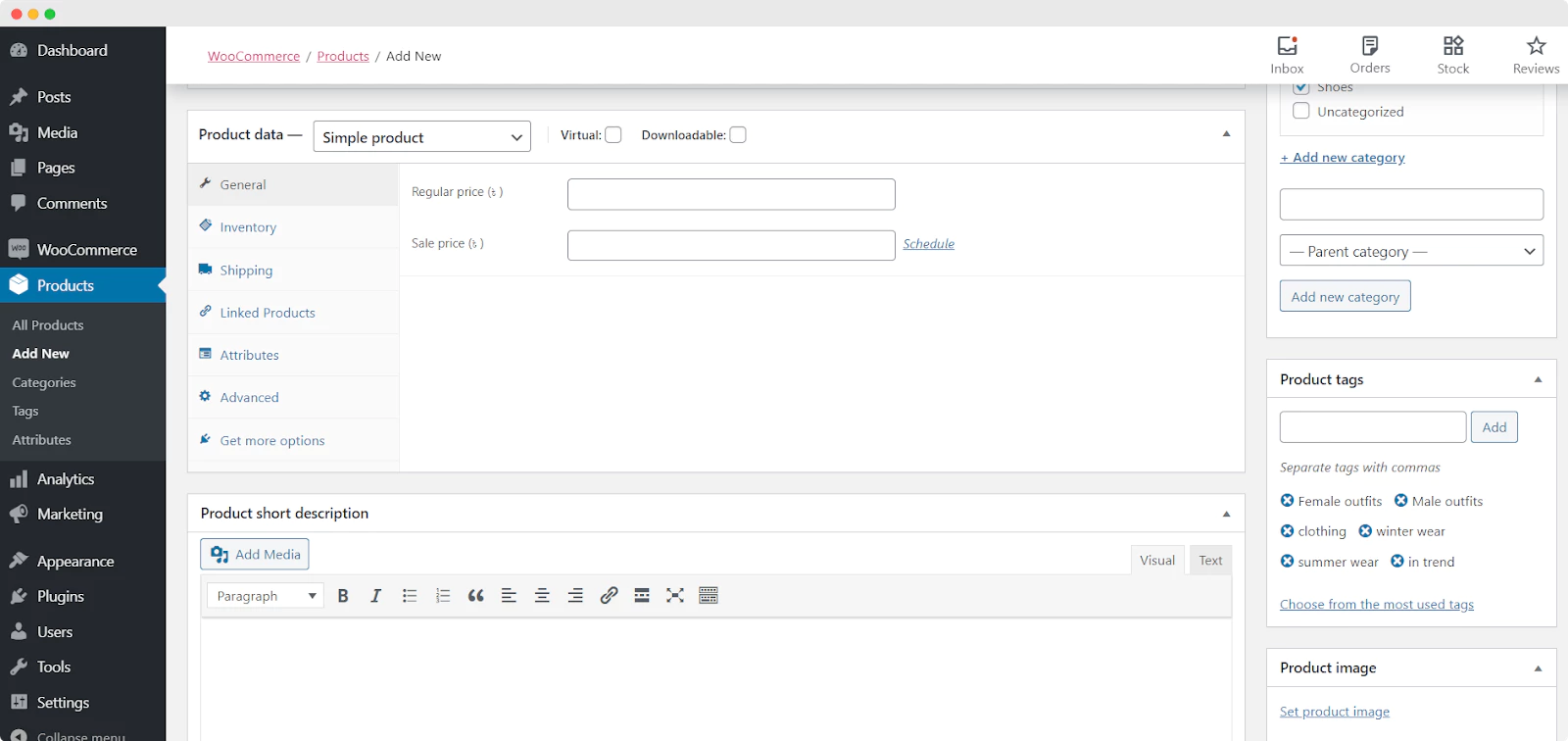
Când ați terminat de configurat magazinul dvs. online cu WooCommerce SetUp Wizard , puteți să vă adăugați pur și simplu navigând la WooCommerce→ Product→ Add New Product.

Aici puteți adăuga nume pentru fiecare produs și, de asemenea, puteți seta etichetele și categoriile de produse. Dacă derulați mai jos, veți putea adăuga și mai multe detalii, cum ar fi Date despre produs și veți seta Descrierea scurtă a produsului, Imaginea produsului și multe altele.

Dacă ai terminat cu acest pas, atunci felicitări! V-ați configurat magazinul WooCommerce și ați adăugat produsele pe site-ul dvs. de comerț electronic. În continuare, trebuie să proiectăm și să stilăm paginile site-ului dvs. WooCommerce în Elementor.
Cum să vă proiectați pagina de magazin WooCommerce folosind Elementor [Nu este necesară codarea]
Acum că am terminat cu configurarea de bază pentru magazinul dvs. de comerț electronic, să trecem la una dintre cele mai importante părți ale acestui tutorial Elementor WooCommerce. În această secțiune, vă vom arăta cum să vă creați pagina de magazin WooCommerce.
Pentru a face acest lucru, trebuie să instalați mai întâi atât Elementor, cât și Elementor Pro , deoarece widget-urile pe care le obțineți cu Elementor WooCommerce Builder sunt widget-uri premium.
Apoi, creați o pagină nouă pentru site-ul dvs. WooCommerce navigând la Pagini → Adăugați nou din tabloul de bord WordPress. Faceți clic pe butonul albastru „Editați cu Elementor” pentru a deschide Editorul Elementor.
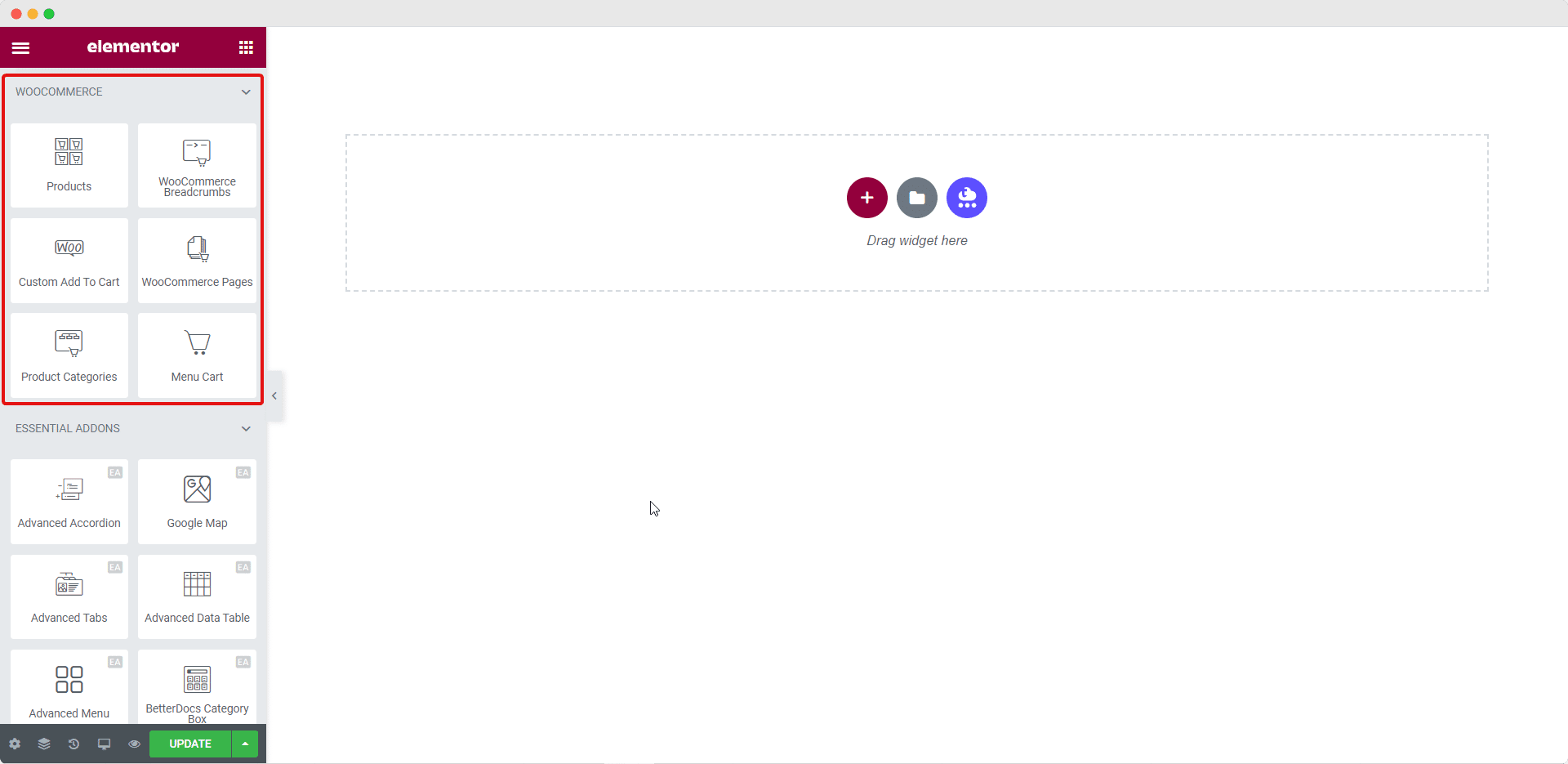
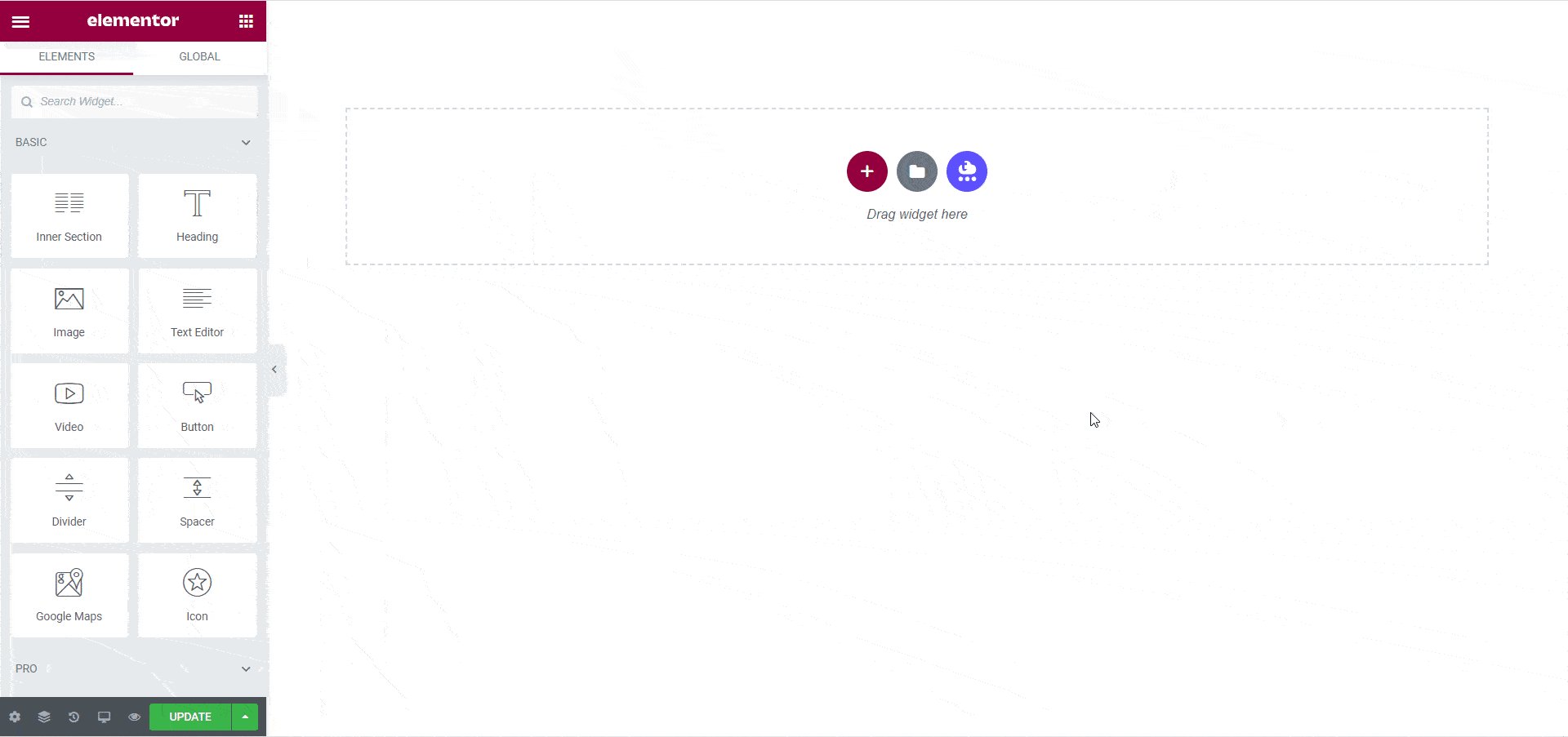
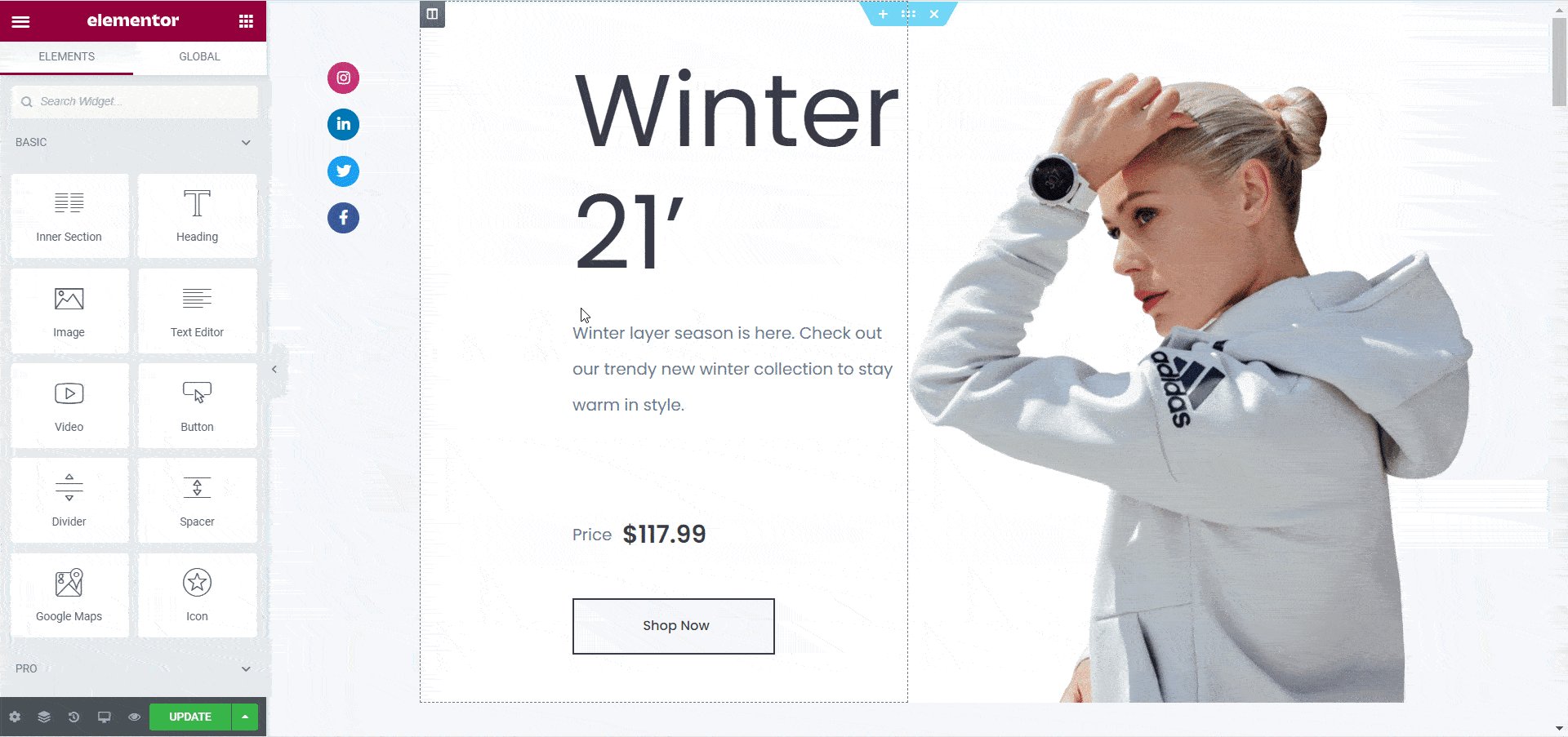
Odată ce Editorul Elementor a terminat de încărcat, puteți glisa și plasa elementele WooCommerce pentru a crea pagina de pornire a magazinului dvs. de la zero.

Joacă-te cu aceste elemente pentru a crea pagina de pornire a site-ului tău de comerț electronic. Dacă doriți să prezentați mai creativ produsele din magazin, treceți la pasul următor al acestui tutorial Elementor WooCommerce.
Cum să vă prezentați frumos colecțiile de produse WooCommerce folosind Elementor
Deși puteți folosi cu siguranță elementele disponibile cu Elementor WooCommerce builder pentru a crea pagini pentru magazinul dvs. online, puteți face un pas mai departe și puteți captiva cu adevărat clienții cu Essential Addons pentru Elementor. Iată cum poți face asta.
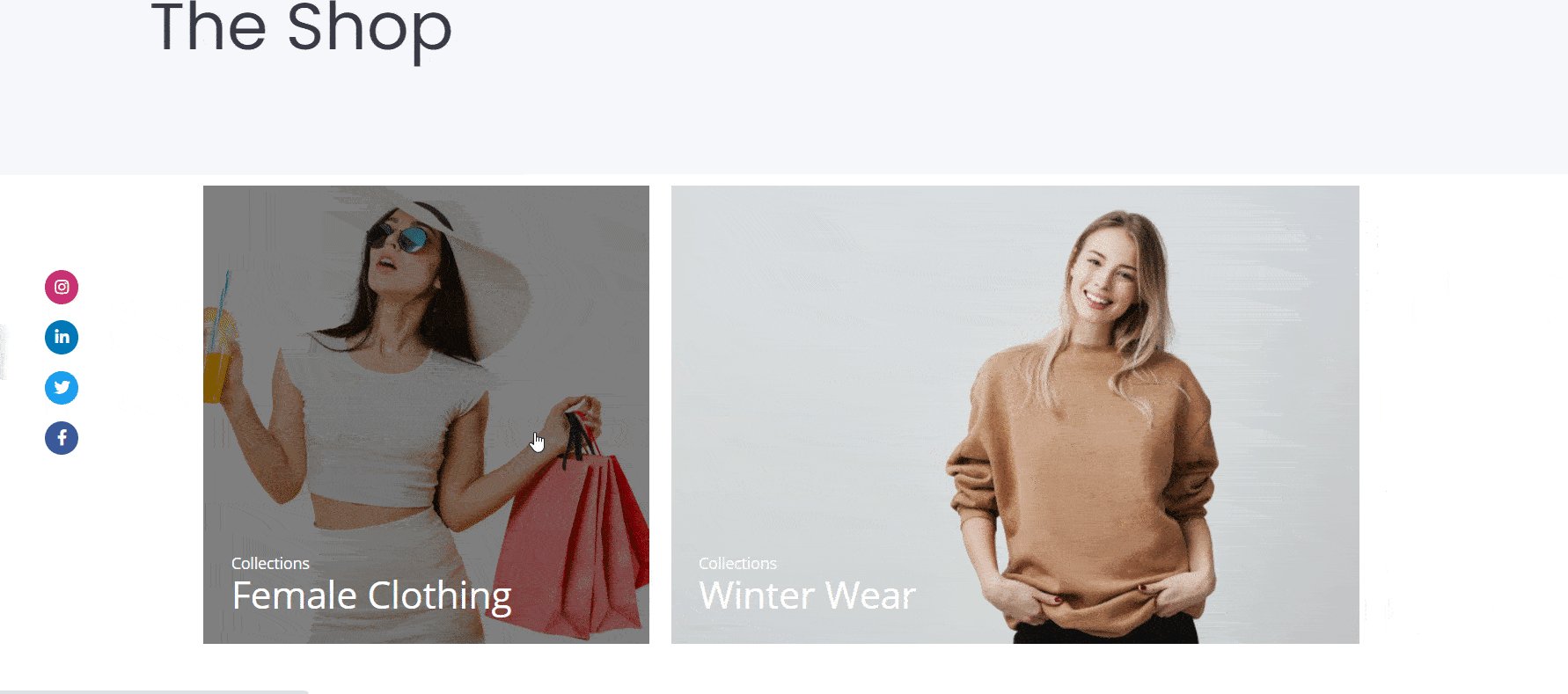
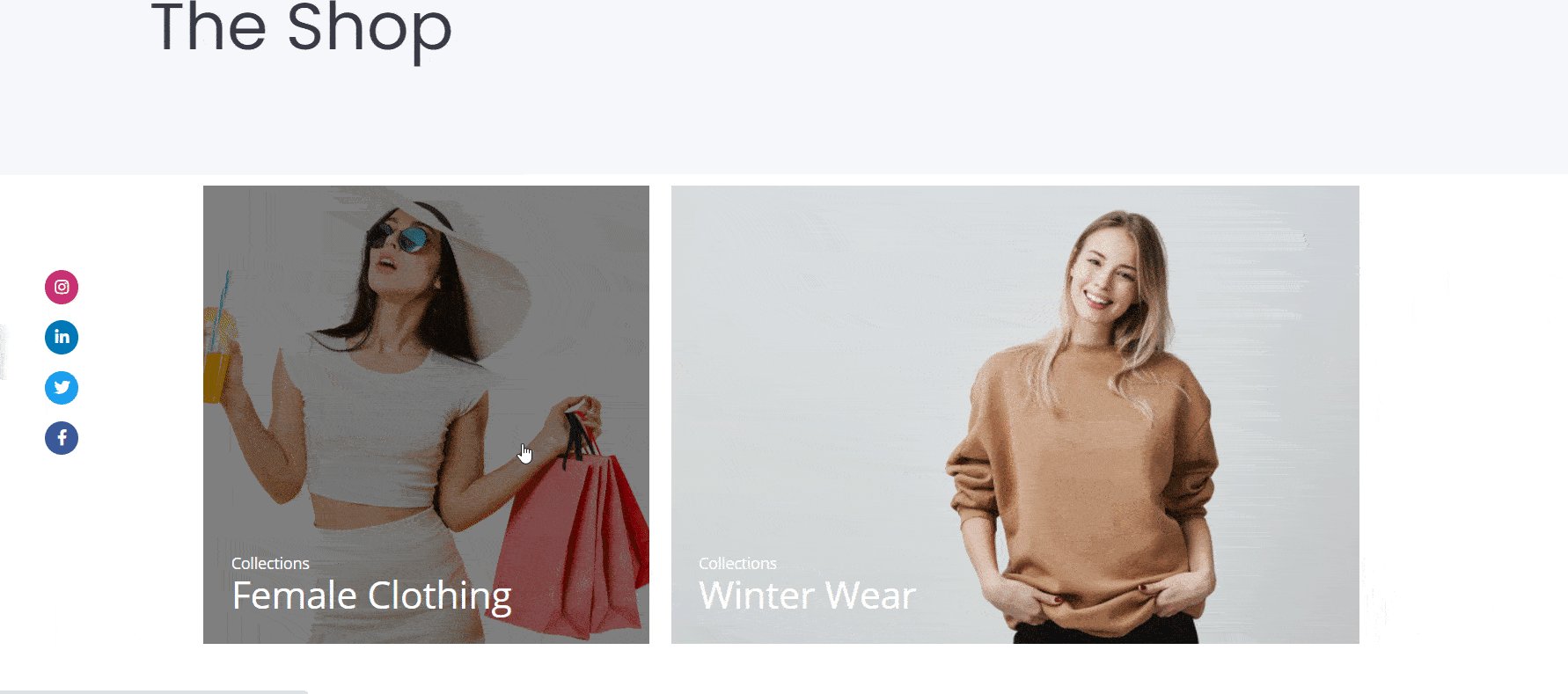
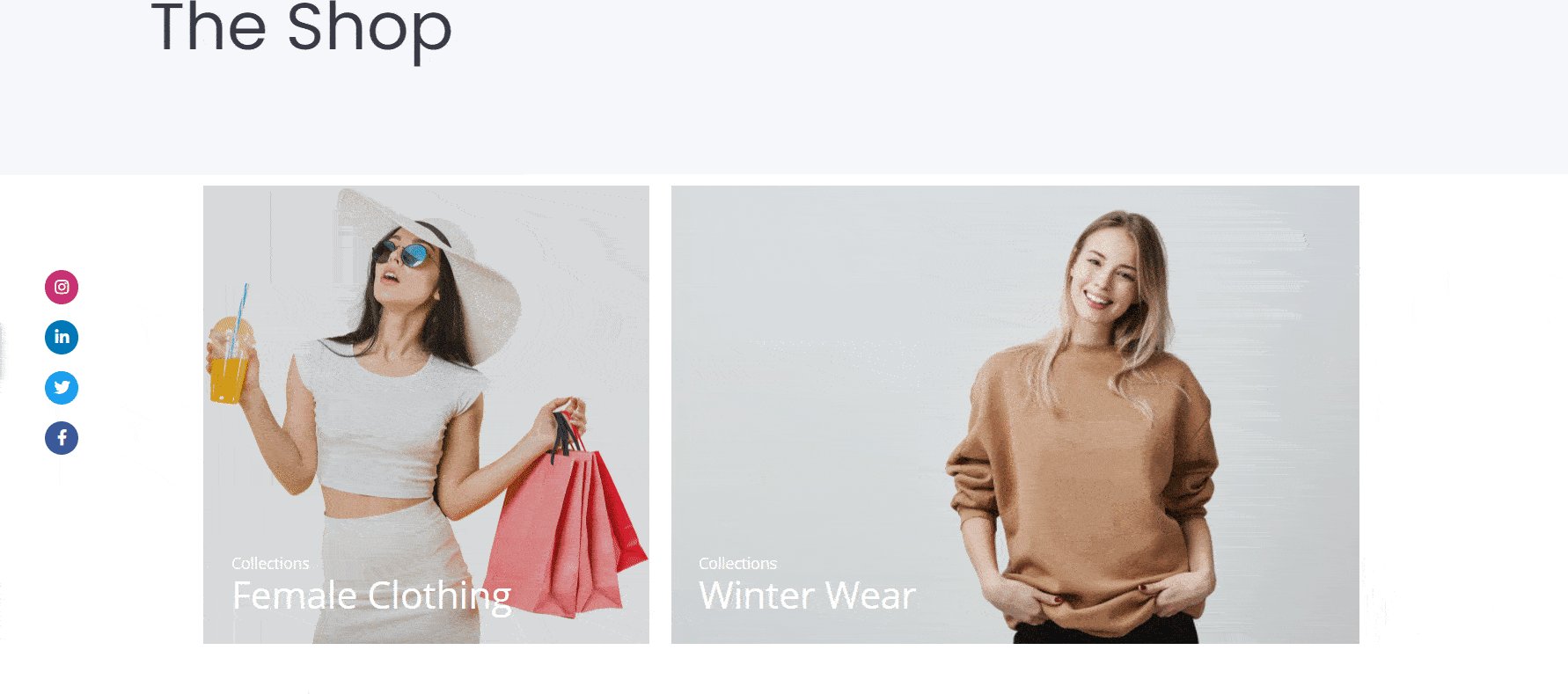
Puteți afișa colecțiile de produse WooCommerce într-un aspect uimitor, complet cu animație de trecere cu mouse-ul cu Elementor, folosind elementul EA Woo Product Collections . Acest element grozav vă permite să vă afișați frumos colecțiile de produse pe baza categoriilor, atributelor și etichetelor.
Pasul 1: Activați elementul EA Woo Product Collections
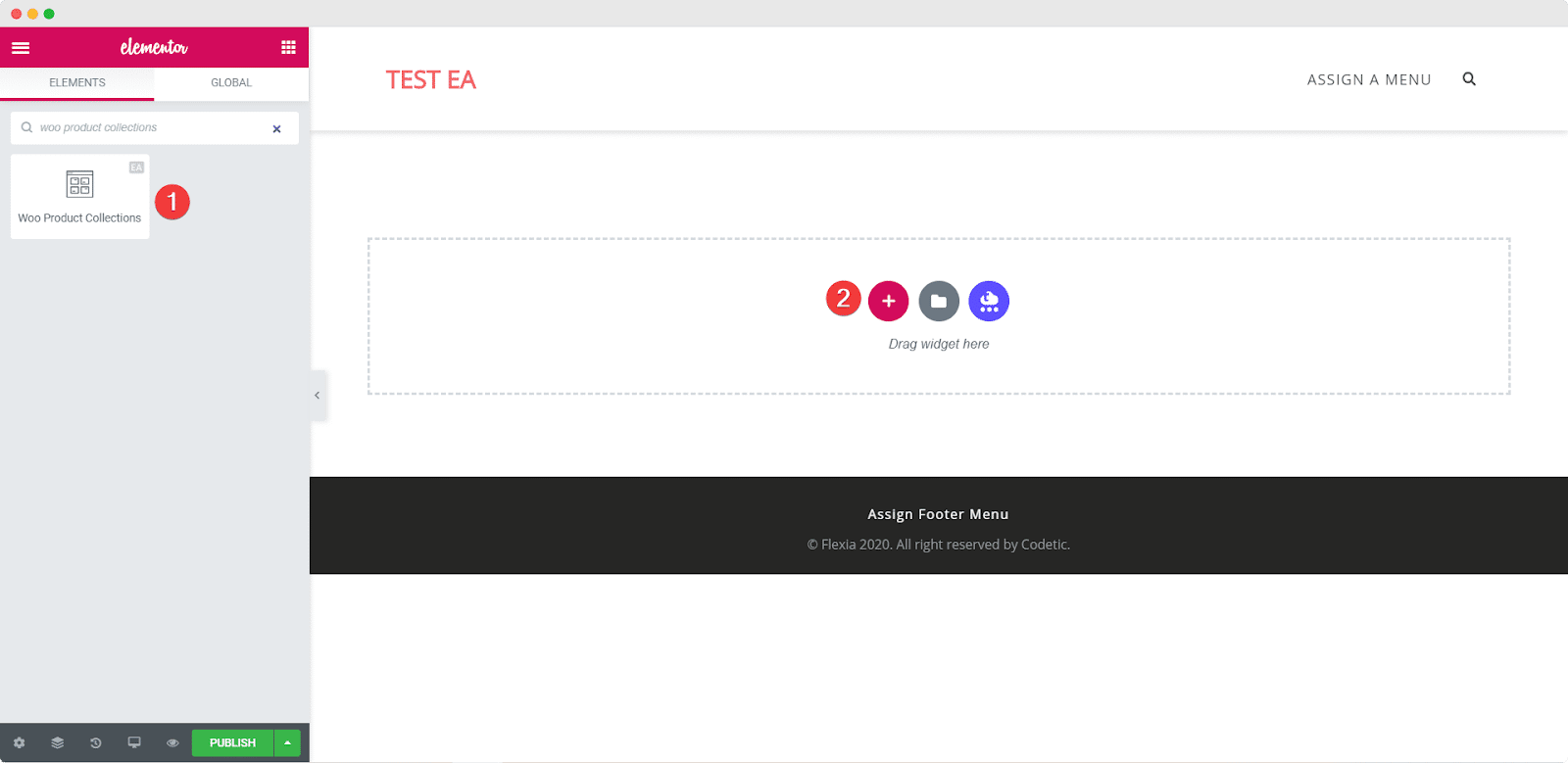
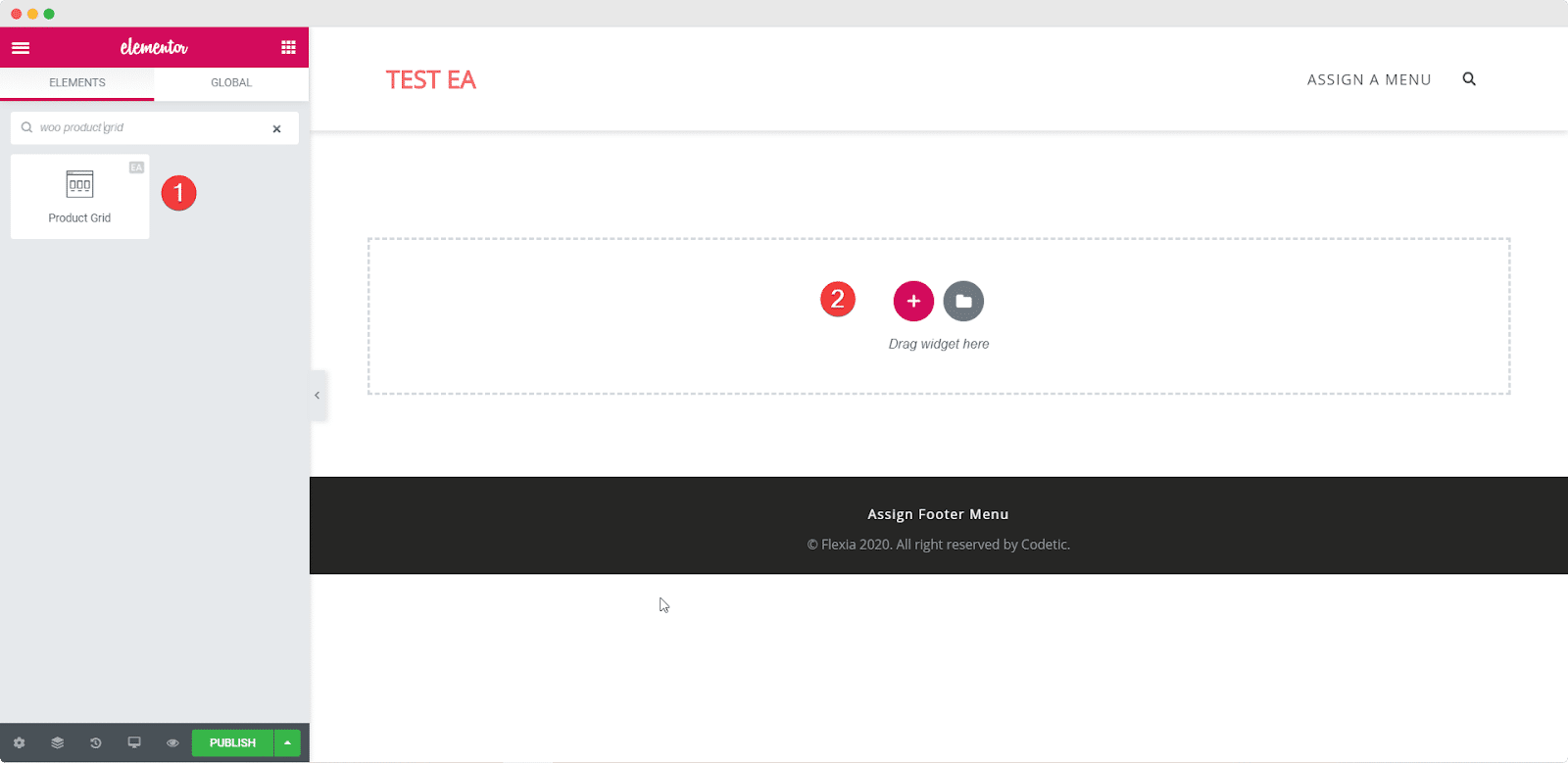
Puteți activa elementul EA Woo Product Collections căutându-l în fila ELEMENTE a editorului dvs. Elementor. Odată ce îl găsiți, pur și simplu trageți și plasați elementul oriunde pe pagina dvs.

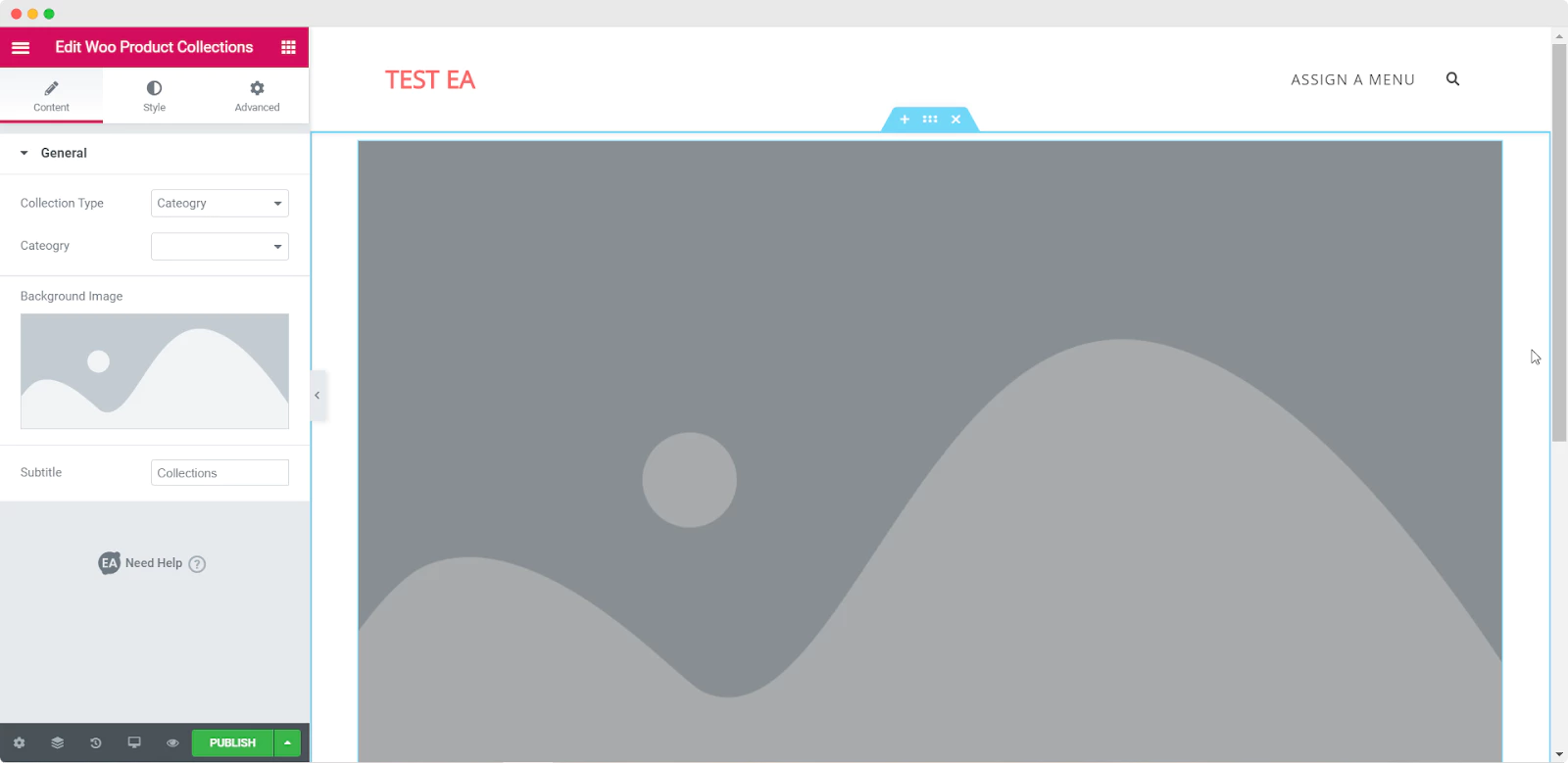
După ce glisați și plasați elementul în orice secțiune a paginii dvs., acesta este aspectul implicit pe care îl veți vedea.


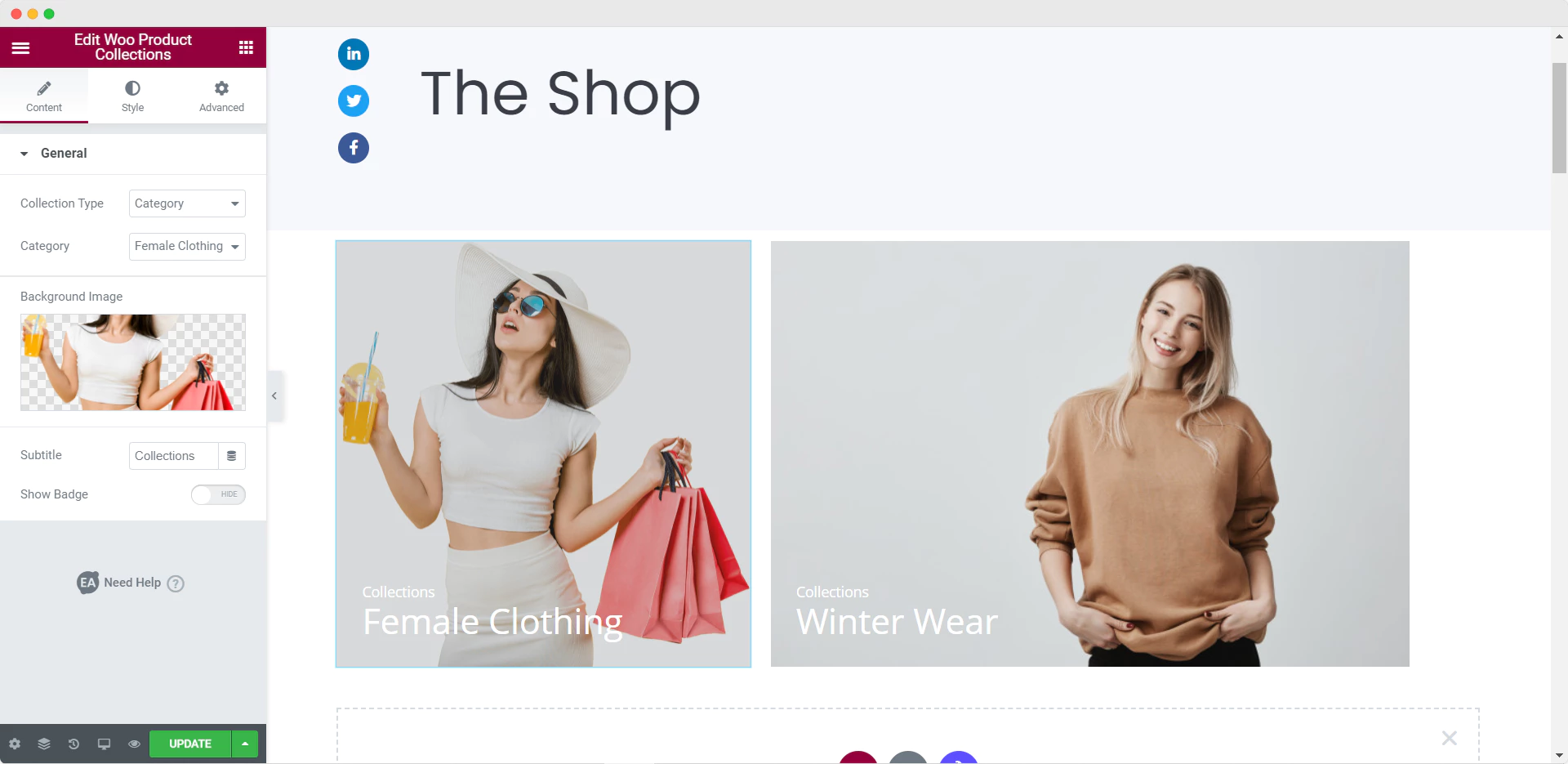
Pasul 2: Editați setările de conținut
După ce ați activat cu succes elementul EA Woo Product Collections , puteți începe editarea conținutului pentru a adăuga colecțiile de produse pe baza etichetelor, categoriilor sau atributelor produsului.
Sub fila „Conținut” veți vedea o opțiune numită „Setări generale”. De aici puteți alege Tipul și Categoria de Colecție . De asemenea, puteți schimba subtitrarea pentru colecțiile dvs. de produse WooCommerce.

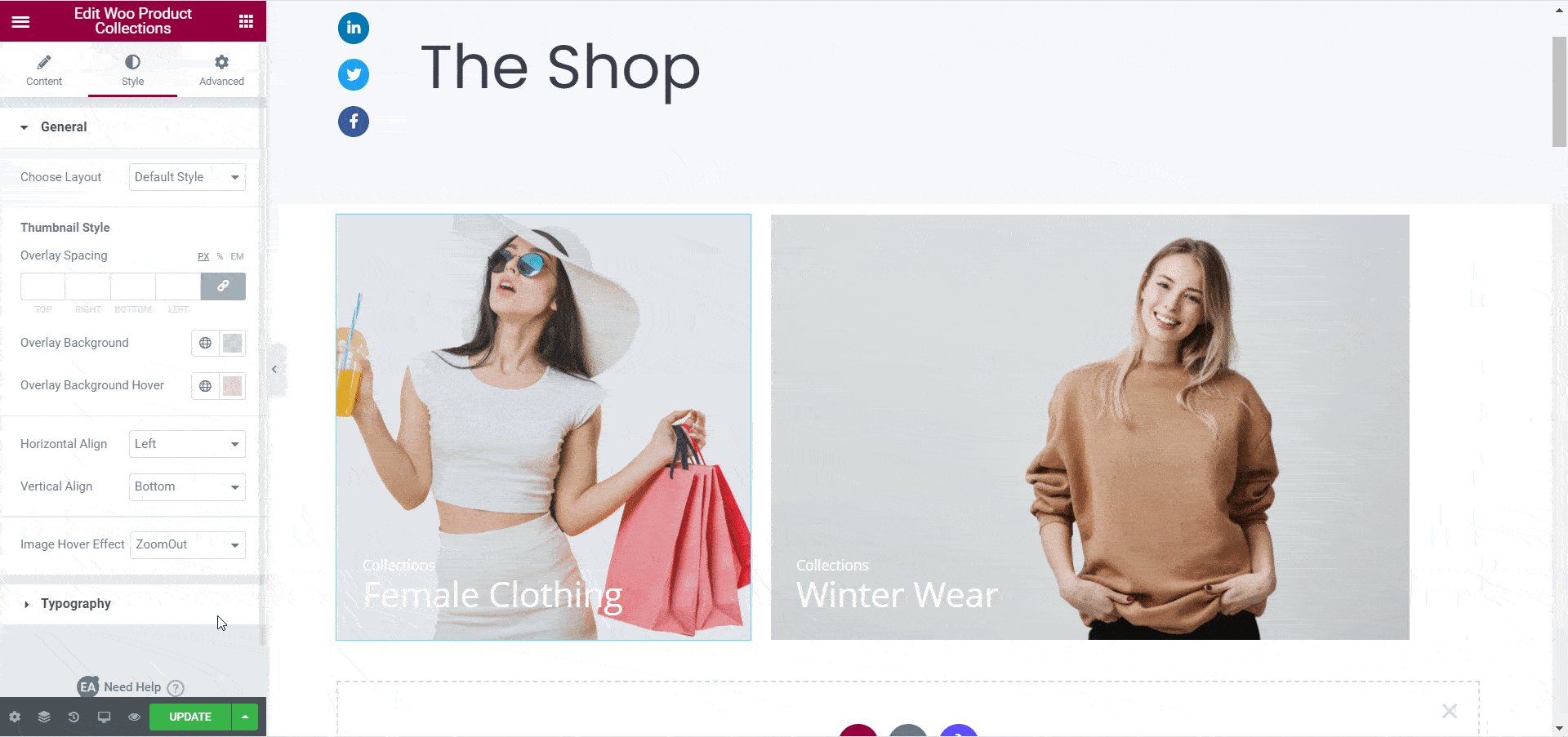
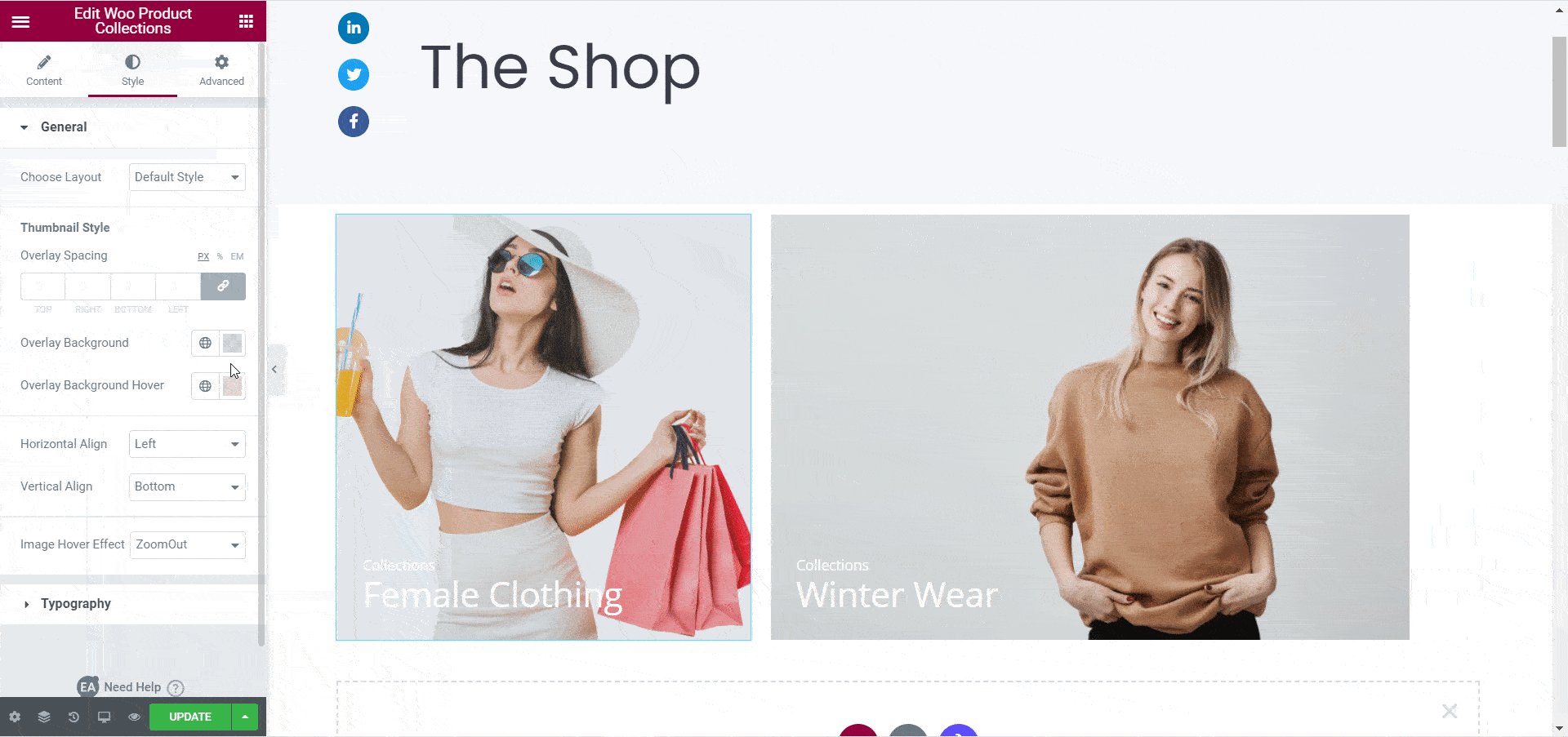
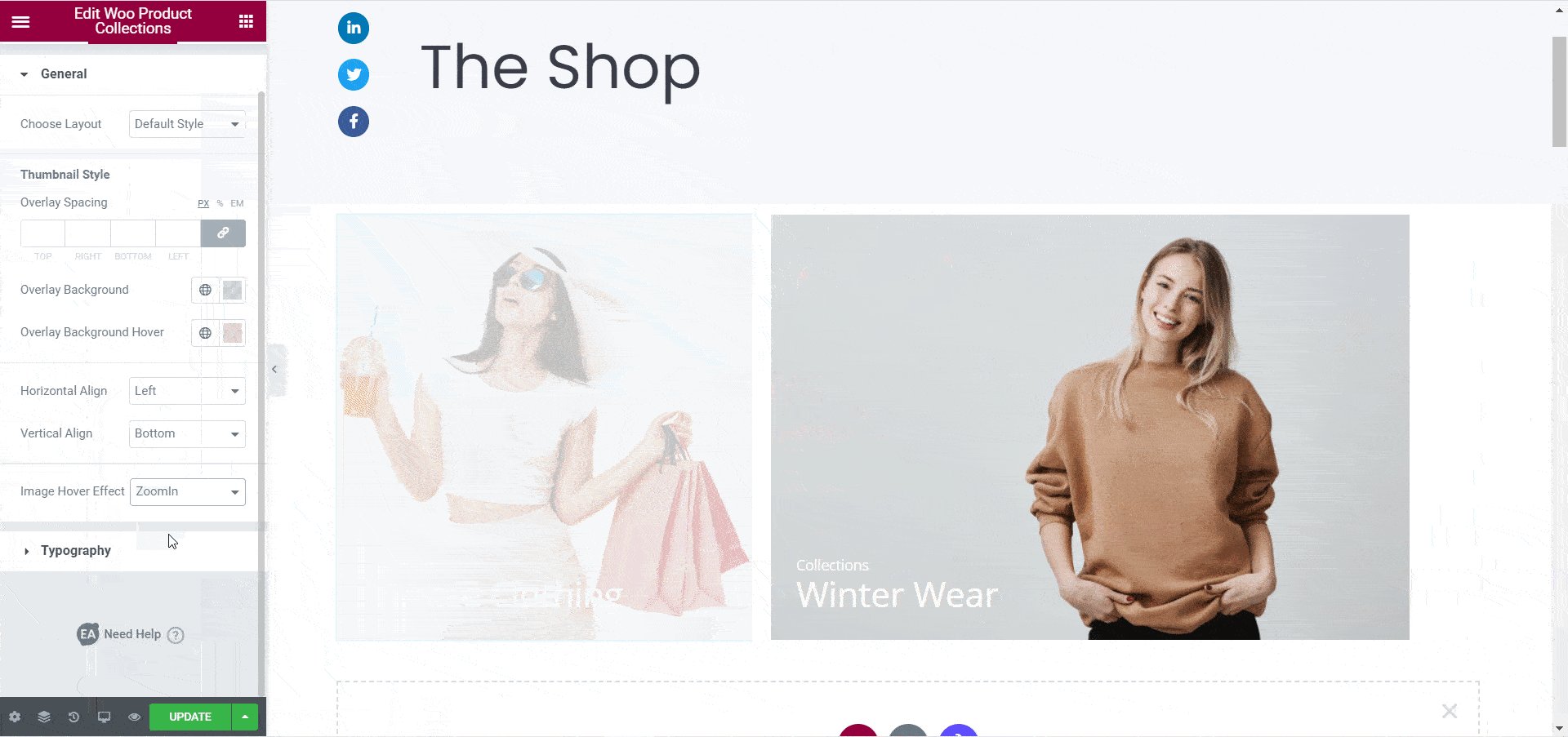
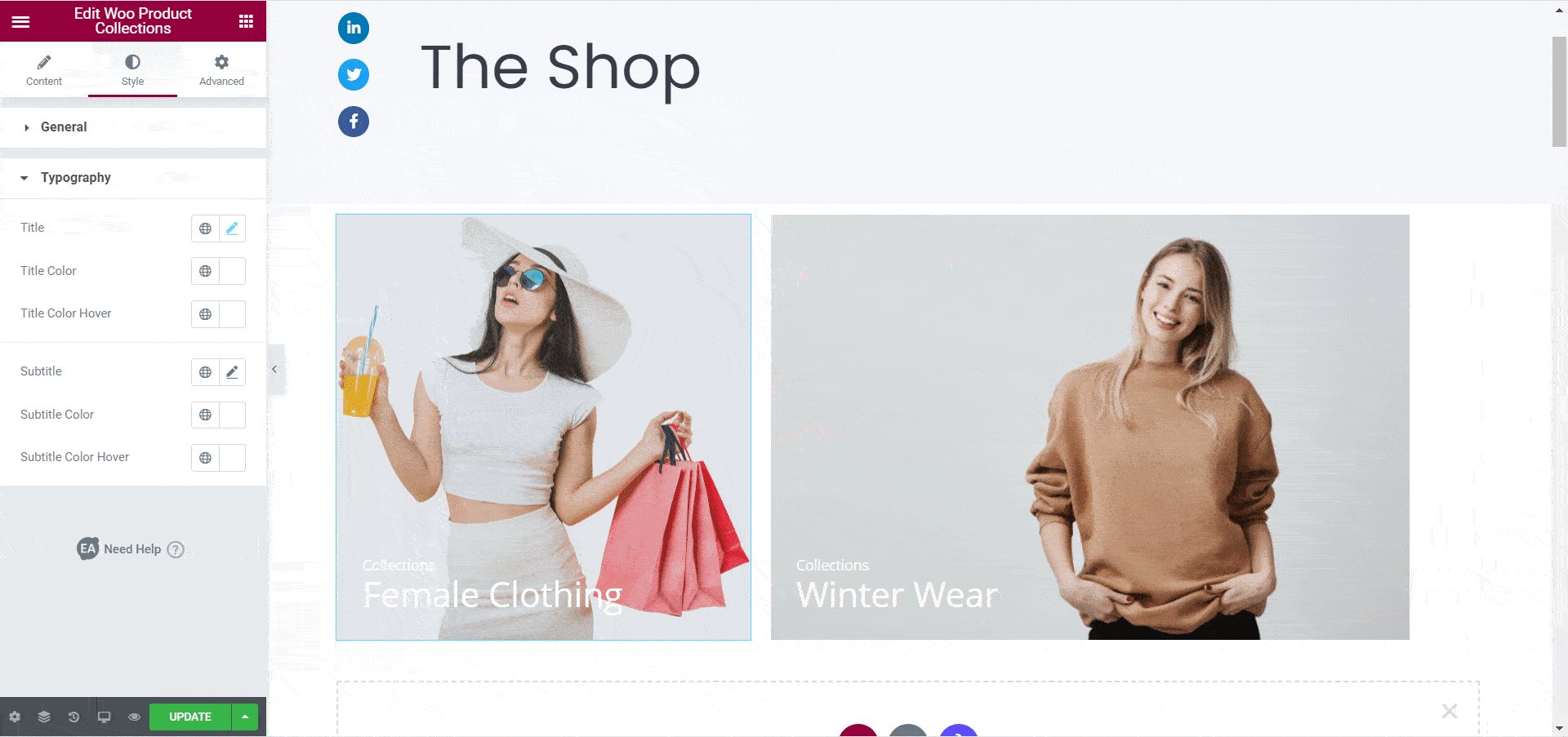
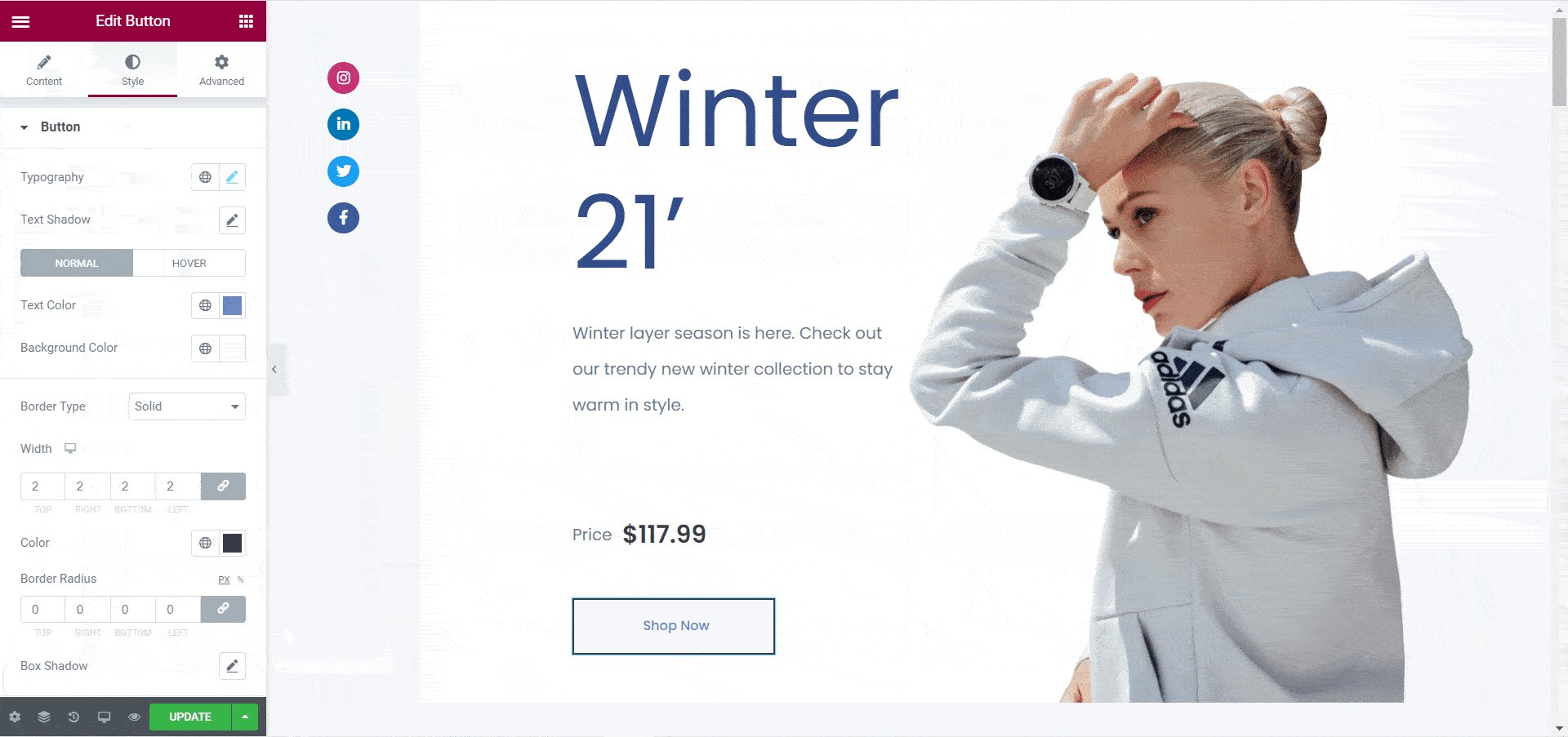
Pasul 3: stilați-vă colecția de produse Woo
Apoi, trebuie să stilați colecția de produse WooCommerce, mergând la fila Stil . Acolo veți vedea opțiuni precum „General”, „Stil miniatură” și „Tipografie”. Din setările „Generale”, puteți ajusta culoarea suprapunerii, animația de trecere cu mouse-ul, alinierea și multe altele. Din setările „Tipografie” aveți libertatea de a schimba culoarea și dimensiunea fontului.

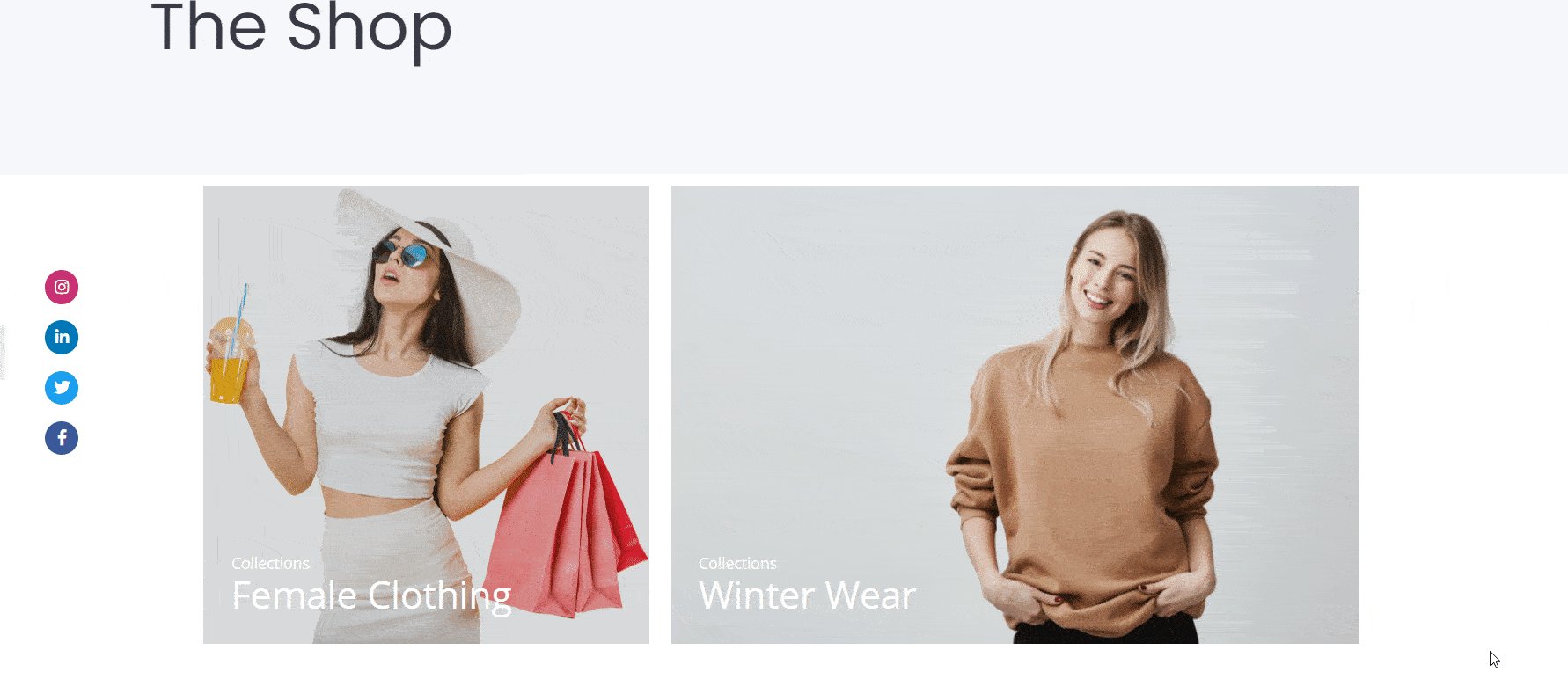
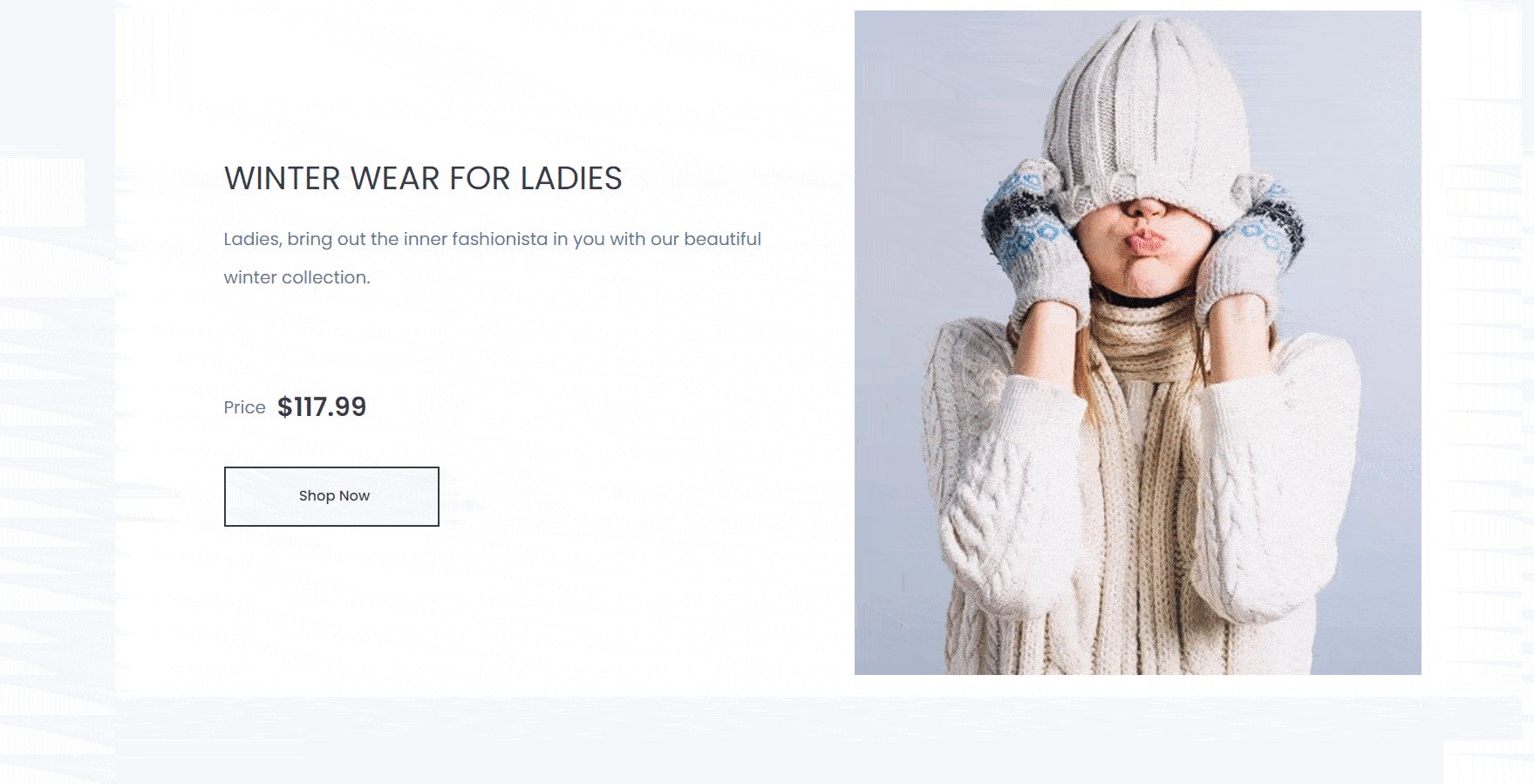
Când ați terminat de personalizat colecția de produse EA Woo , ar trebui să aveți așa ceva.

Cum să vă prezentați produsele WooCommerce în aspectul grilă folosind Elementor
Cu elementul EA Woo Product Grid , vă puteți afișa produsul într-un aspect frumos al grilei, urmând acești pași simpli de mai jos.
Pasul 1: Activați elementul grilă de produs EA Woo
În primul rând, trebuie să activați elementul EA Woo Product Grid căutându-l în fila ELEMENTE a editorului dvs. Elementor. Odată ce îl găsiți, pur și simplu trageți și plasați elementul oriunde pe pagina dvs.

După ce glisați și plasați elementul în orice secțiune a paginii dvs., acesta este aspectul implicit pe care îl veți vedea.

Pasul 2: Editați setările de conținut pentru grila dvs. de produse Woo
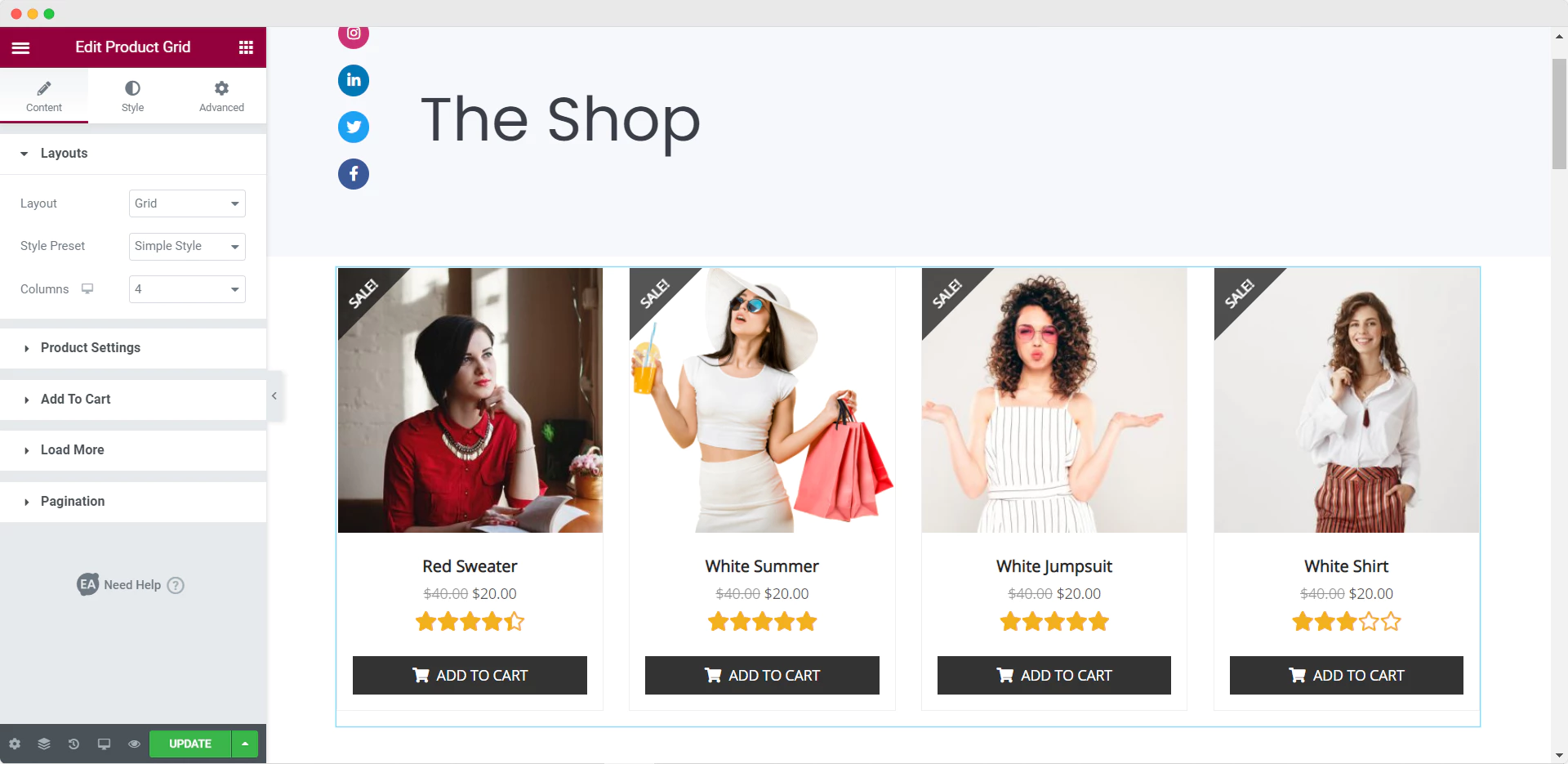
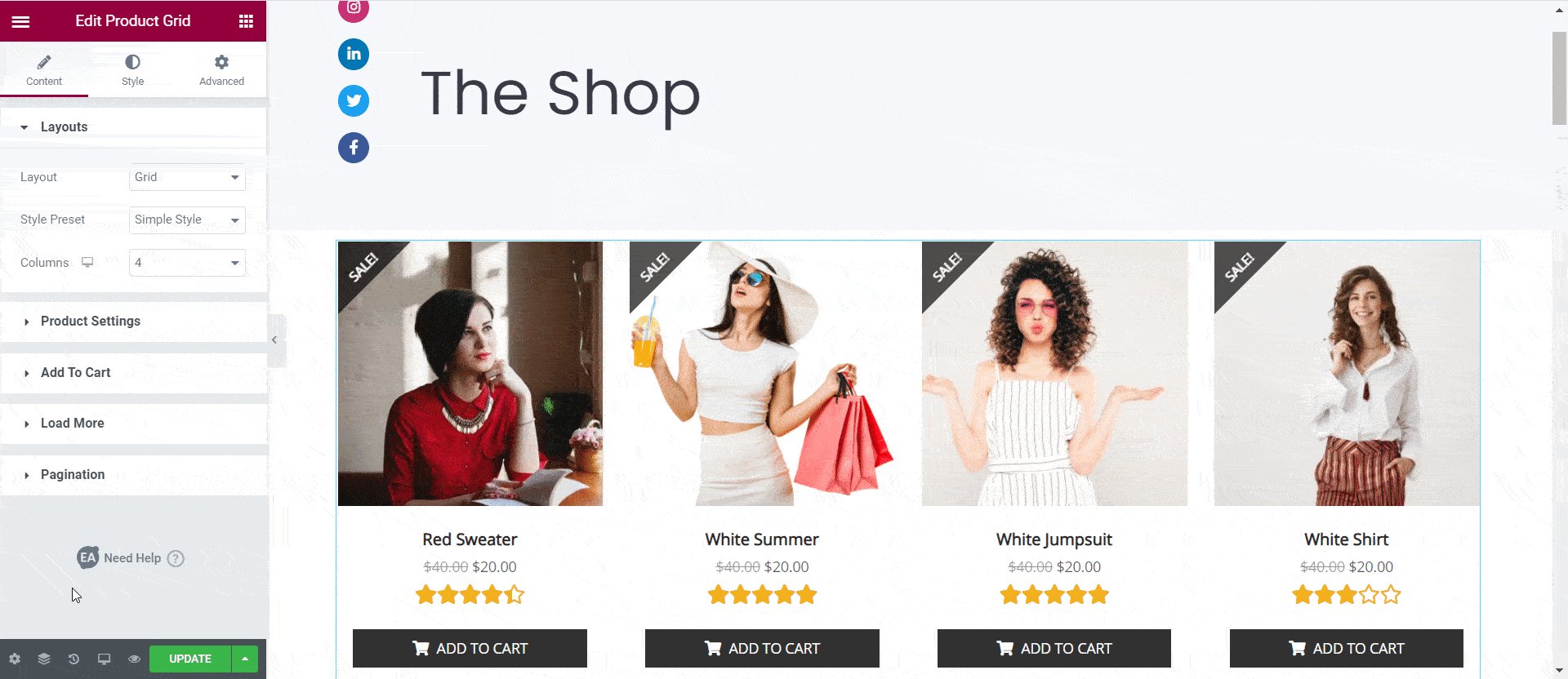
Când ați activat elementul EA Woo Product Grid , trebuie să editați setările de conținut pentru a afișa corect produsele WooCommerce în aspectul grilei.
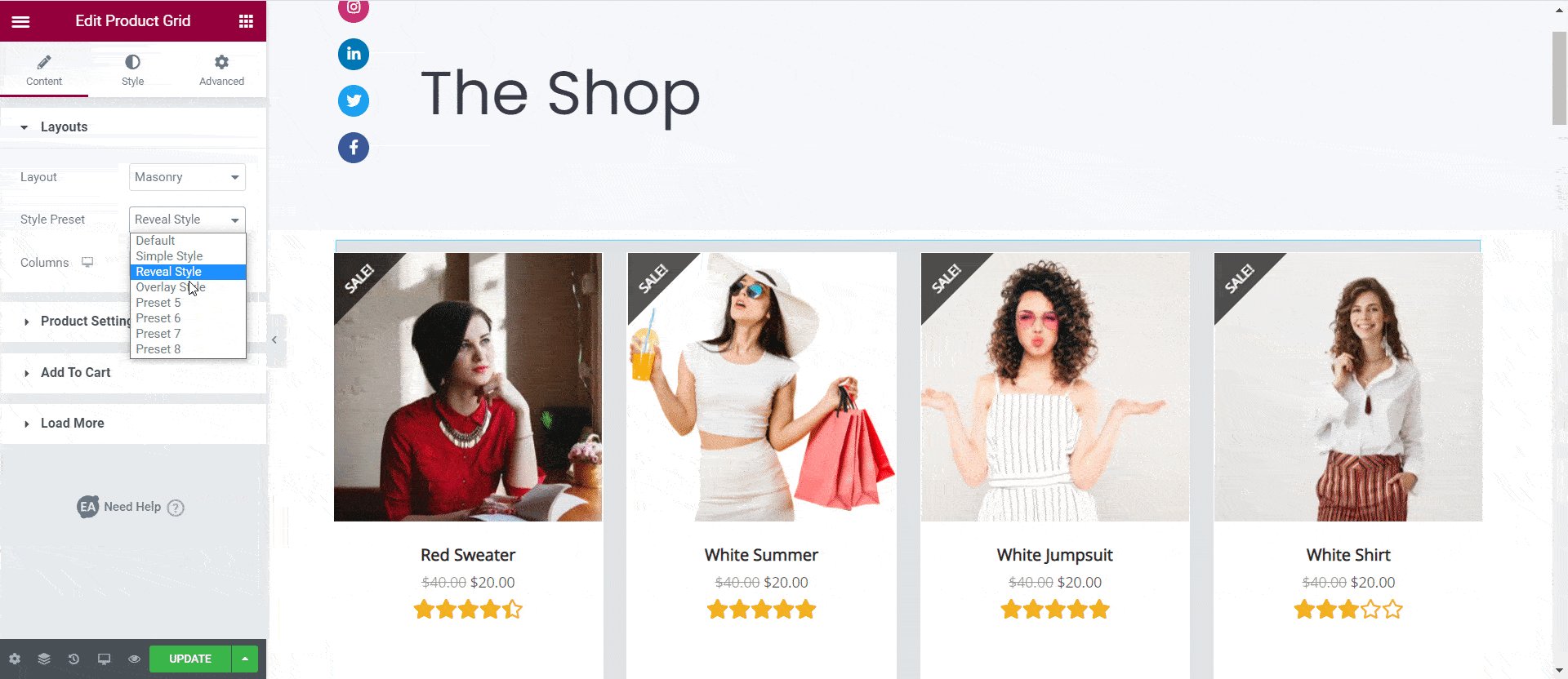
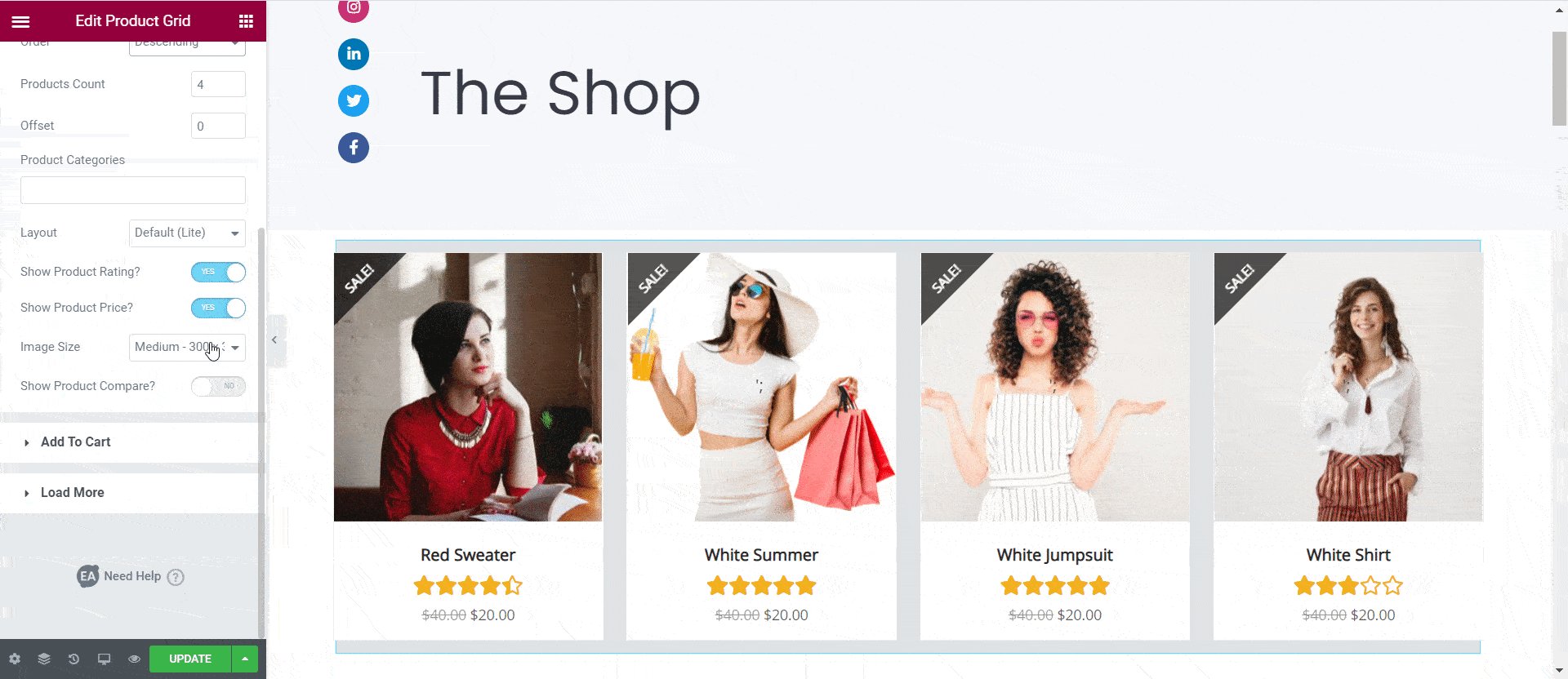
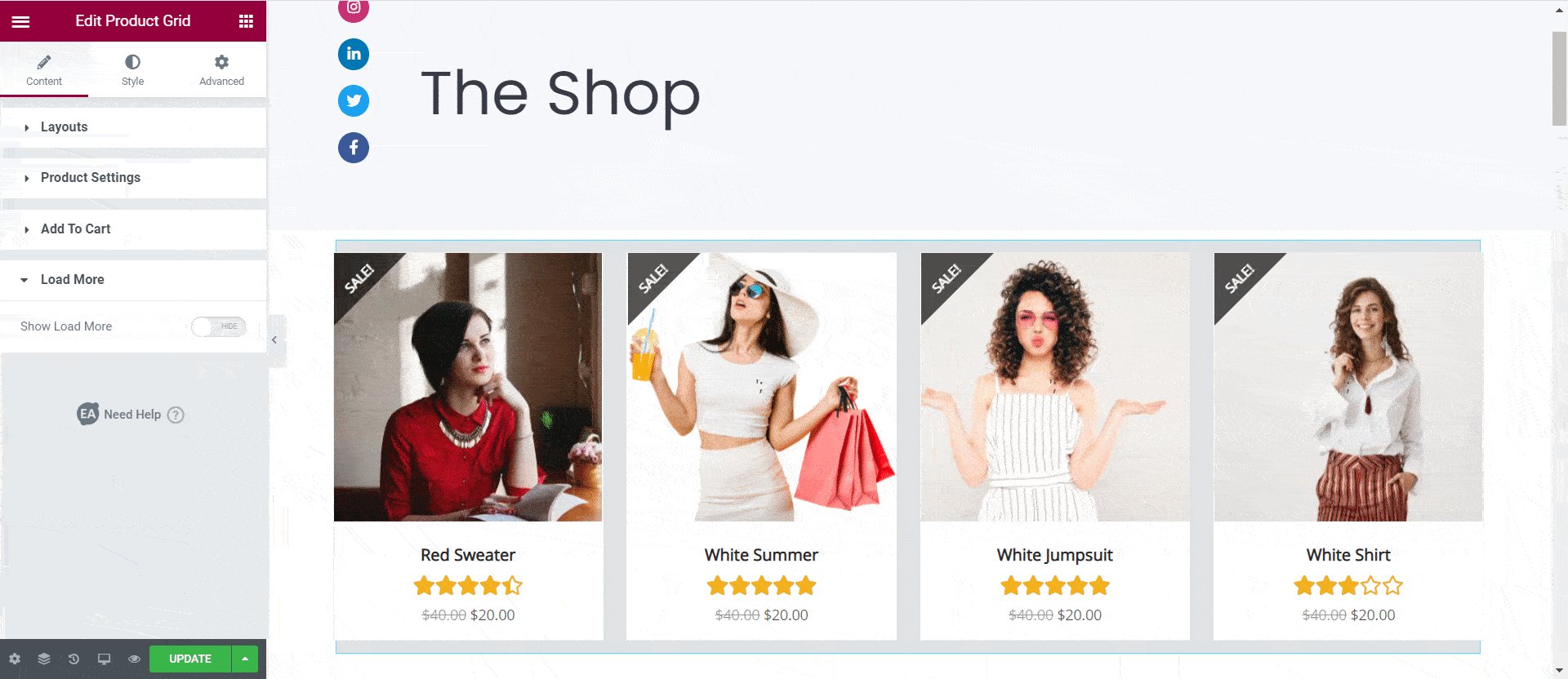
Sub fila „Conținut” veți vedea multe opțiuni, cum ar fi „Setări produs” și „Încărcați mai multe”. Din opțiunea „Setări produs”, vă puteți filtra produsele după produse recente, produse prezentate și multe altele. De asemenea, puteți alege numărul de coloane care trebuie afișate, numărul de produse și multe altele.

Pe lângă aceasta, puteți seta și setările stilurilor presetate. Puteți alege dintre Default, Simply Style, Reveal Style și Overlay Style. Mai mult, aveți libertatea de a afișa evaluări ale produselor dacă doriți.
Pasul 3: stilați grila de produse Woo
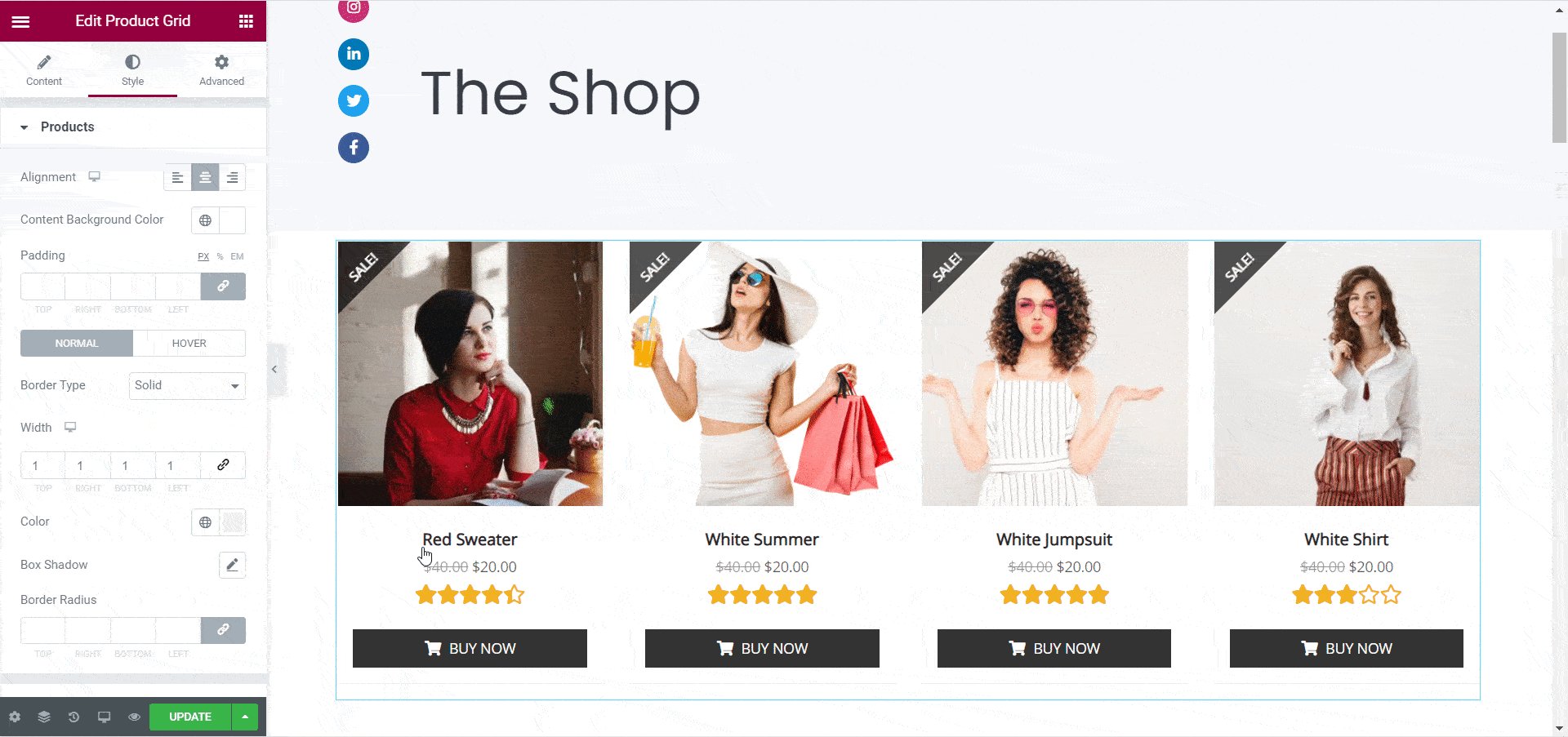
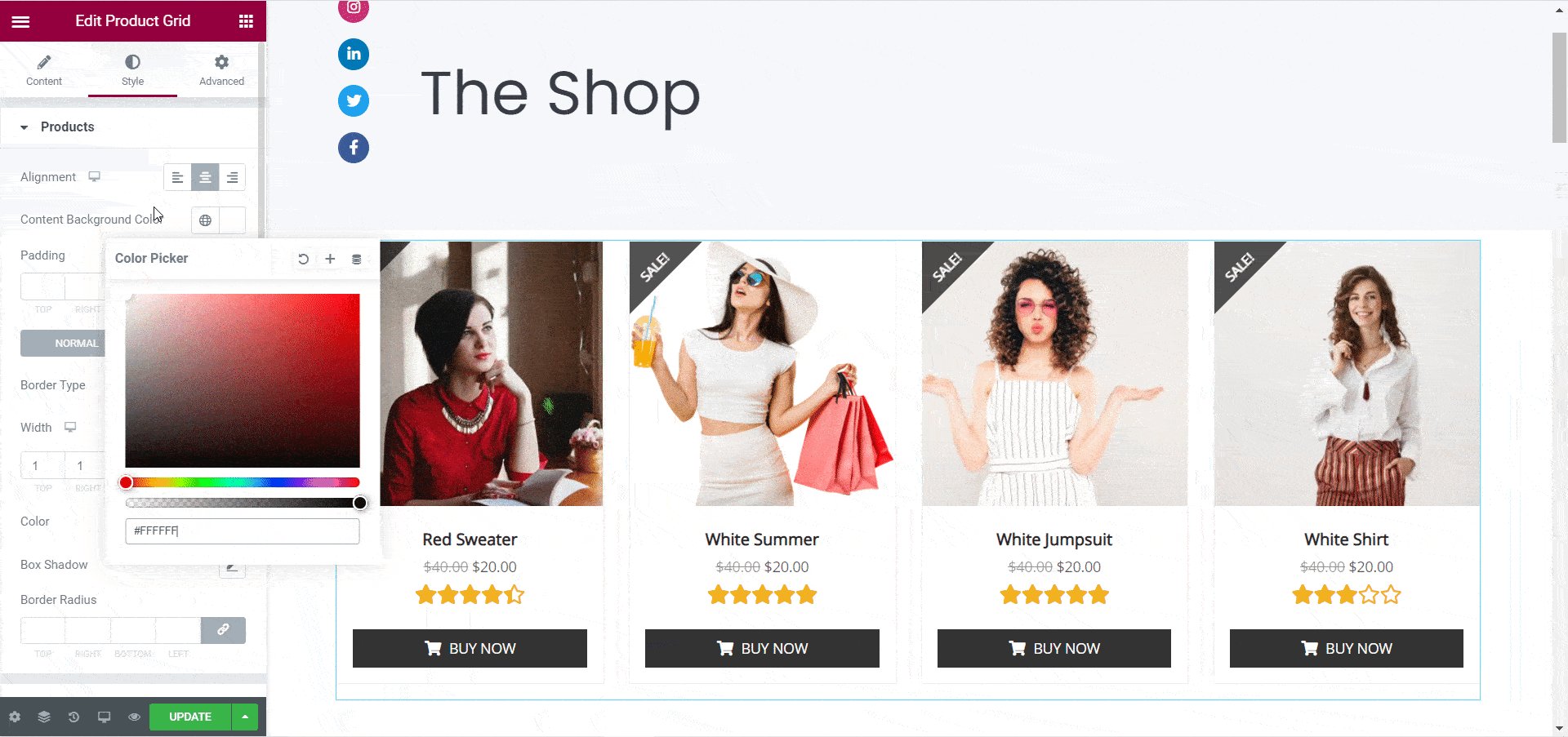
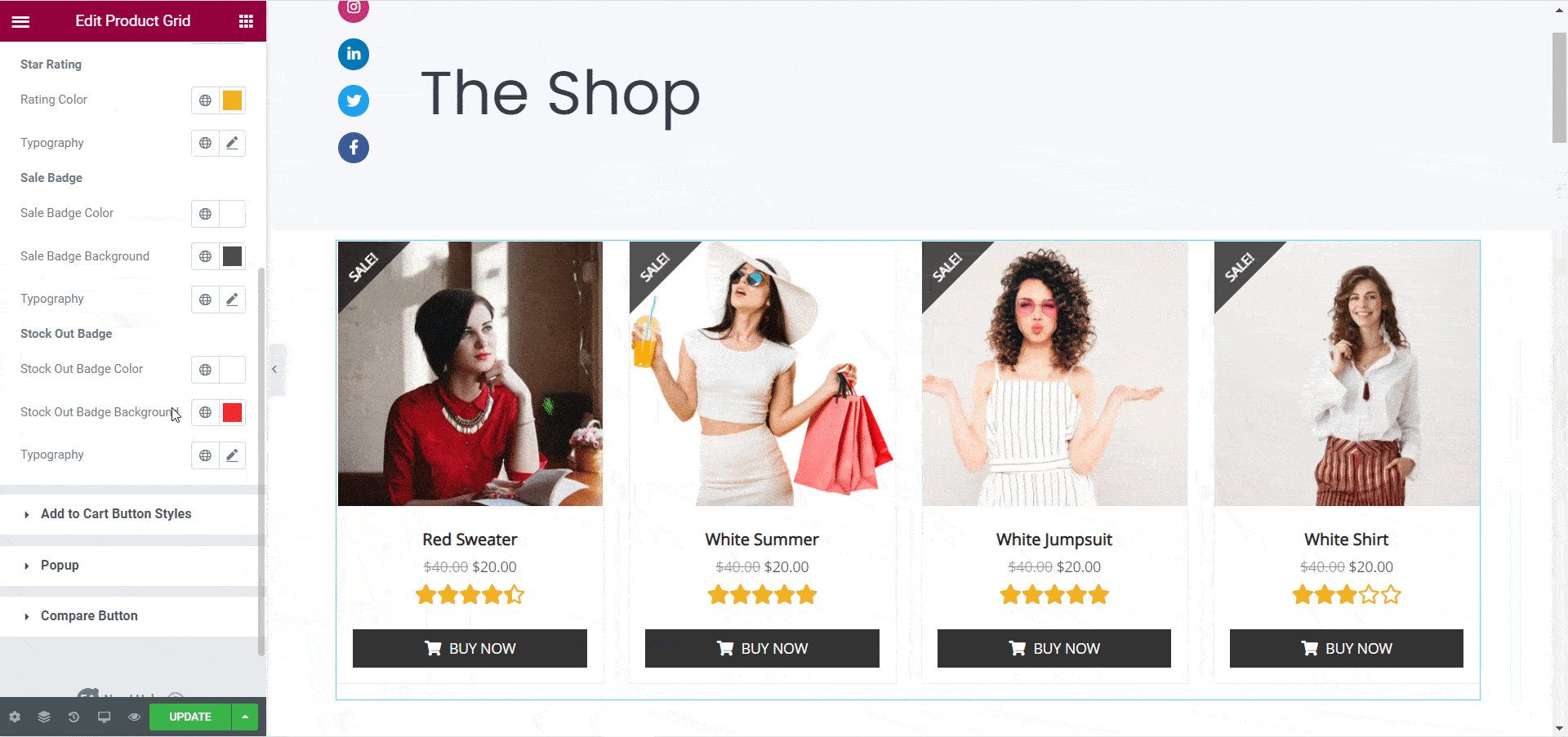
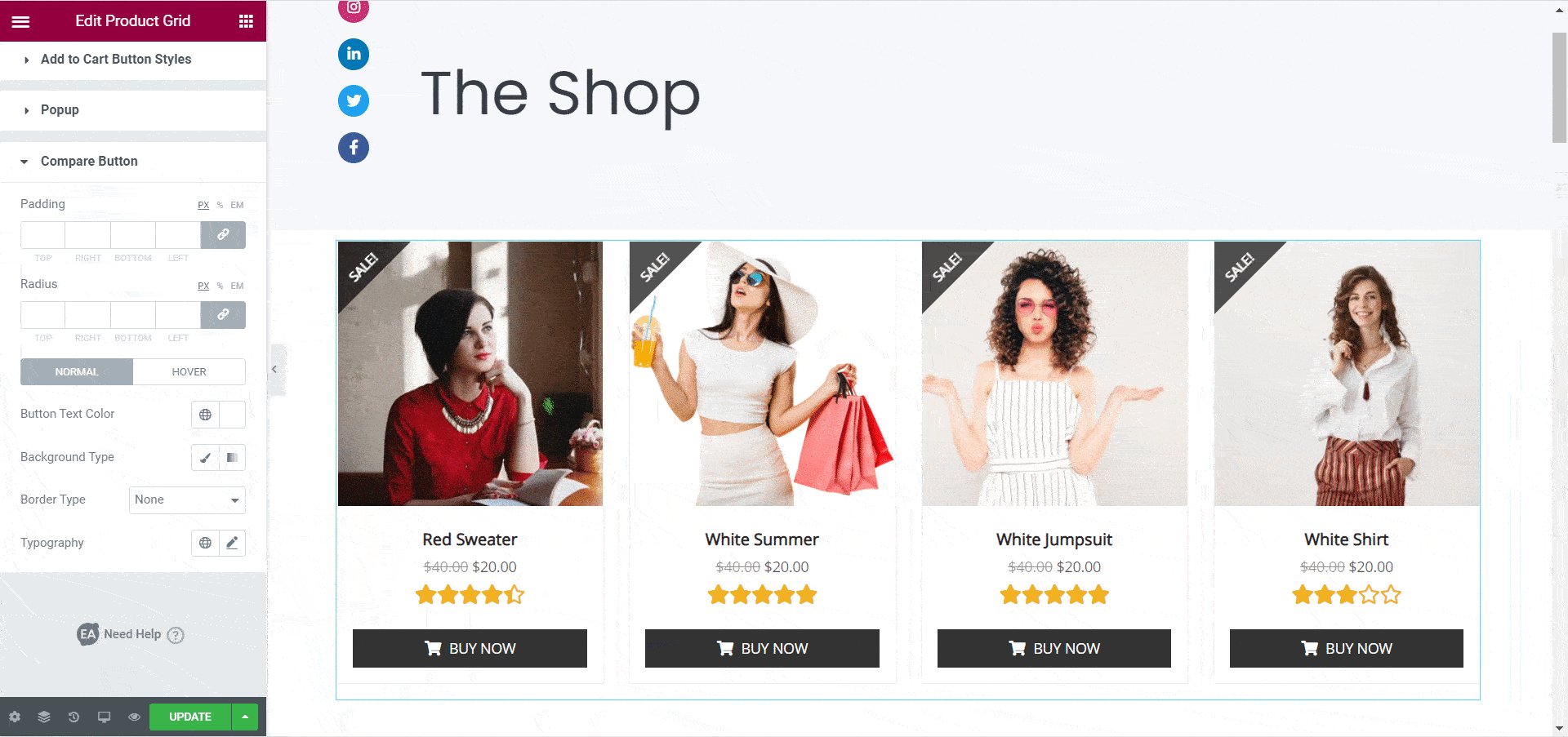
Apoi, trebuie să vă stilați Grila de produse WooCommerce, mergând la fila Stil . Acolo veți vedea mai multe opțiuni. Din fiecare dintre aceste setări puteți schimba culoarea de fundal a conținutului, tipul de chenar, puteți schimba stilurile „Culoare și tipografie” și chiar și stilurile butonului „Adăugați în coș”.

Joacă-te cu aceste setări până când ești mulțumit de felul în care arată grila de produse EA Woo .

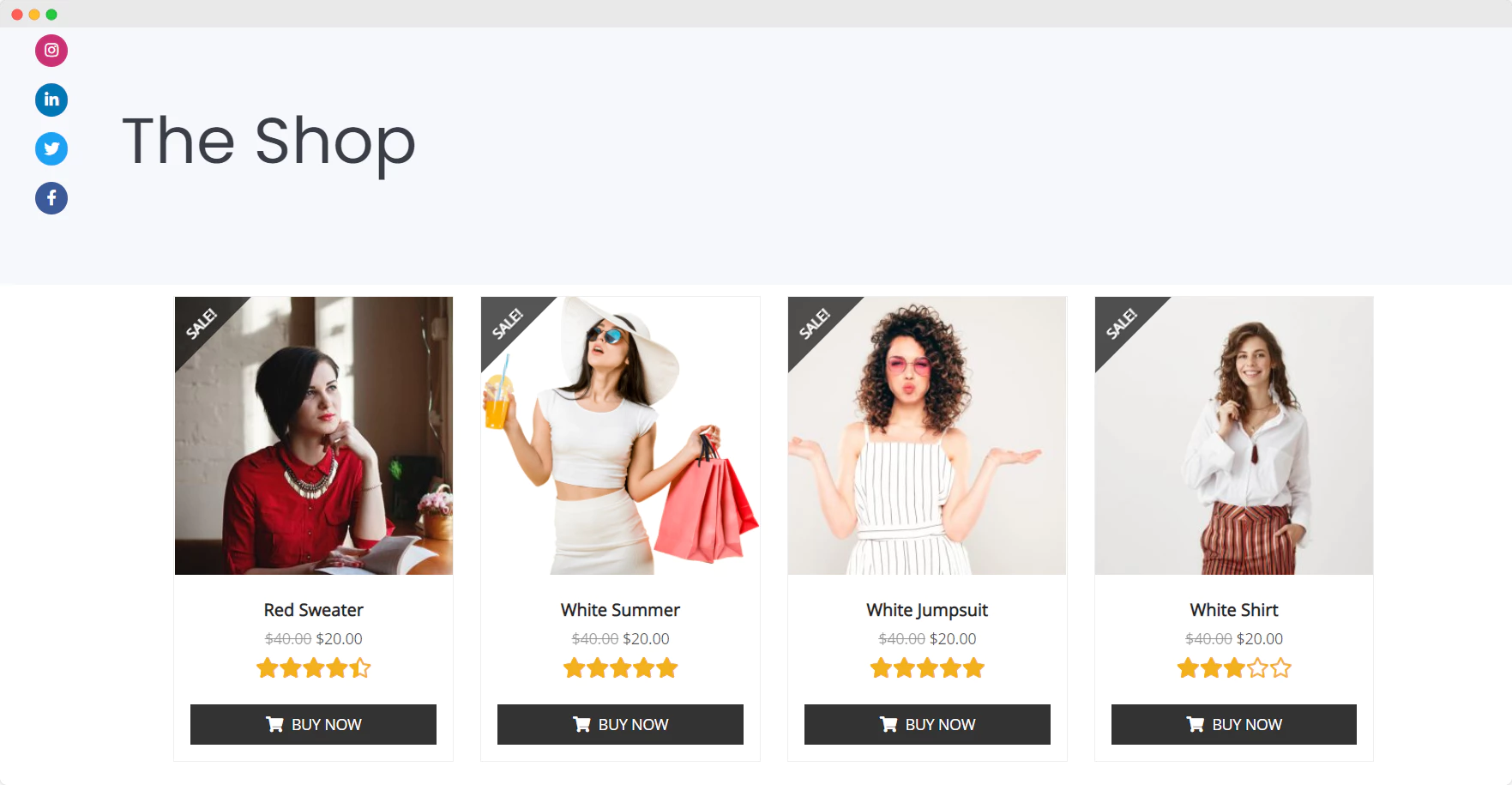
Urmând acești pași simpli, ar trebui să puteți prezenta produsele într-un aspect atractiv al grilei pe site-ul dvs. Elementor WooCommerce.
Cum să creezi o pagină de plată pentru site-ul tău WooCommerce în Elementor
O pagină de plată este esențială pentru orice site WooCommerce și puteți crea cu ușurință una în Elementor folosind elementul EA Woo Checkout din Essential Addons. Cu acest element, puteți crea o pagină de plată WooCommerce atractivă și complet funcțională în Elementor. Veți avea chiar și opțiunea de a alege între trei aspecte diferite pentru Pagina dvs. de plată Woo.
Doar urmați aceste instrucțiuni pas cu pas oferite în acest tutorial video rapid de mai jos pentru a crea o pagină de plată pentru site-ul dvs. WooCommerce în Elementor.
Sau puteți citi articolul nostru complet și detaliat despre cum să creați o pagină de plată WooCommerce în Elementor .
Pe lângă acestea, puteți adăuga și un tabel de comparare a produselor pe site-ul dvs. Elementor WooCommerce. Acest lucru va permite clienților să compare produse similare din magazinul dvs. și să ia o decizie de cumpărare mai rapid.
Puteți face acest lucru cu ușurință cu widget-ul EA Woo Product Compare . Consultați articolul nostru de blog aici pentru a afla mai multe detalii.
Cum să creezi instantaneu un site WooCommerce cu șabloane Elementor gata
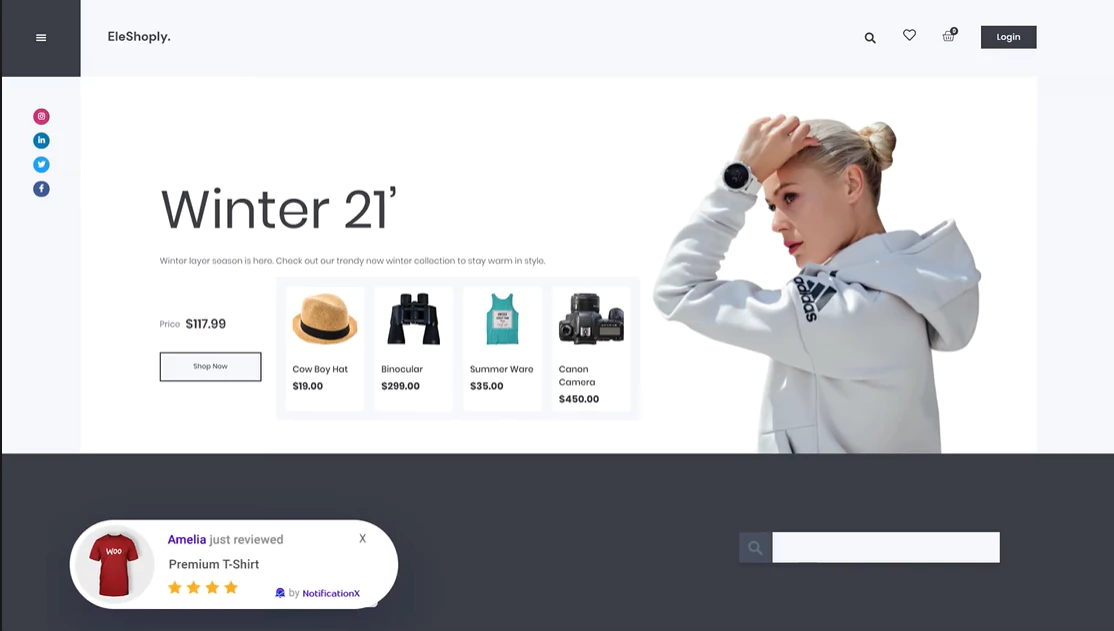
Doriți să aflați un truc ușor pentru a vă crea site-ul de comerț electronic și mai rapid? Puteți utiliza șabloane gata Elementor WooCommerce pentru a vă construi magazinul online cu câteva clicuri. Și, unul dintre cele mai bune șabloane Elementor WooCommerce pe care le puteți folosi pentru a face acest lucru este pachetul de șabloane EleShoply de la Templately .

Cu peste 1000 de șabloane Elementor gata , Templately are o colecție uriașă de unele dintre cele mai bune șabloane Elementor WooCommerce cu ajutorul cărora puteți crea orice tip de site de comerț electronic instantaneu. Nu trebuie să vă deranjați să vă construiți aspectul paginii; cu aceste pachete de șabloane Elementor WooCommerce de la Templately totul este gata de utilizare.

În ceea ce privește EleShoply , ei bine, acesta este un pachet de șabloane uimitor conceput cu Elementor și vine cu câteva pagini frumoase gata de utilizare, inclusiv:
- Pagina principala
- Pagina de colecție de produse
- Pagina cu un singur produs
- Pagina Coș de cumpărături
- Pagina de cont
- Pagina de plată
- Pagina Despre Noi
- Pagina de contact
Puteți crea instantaneu un site web WooCommerce uimitor folosind acest șablon Elementor gata în doi pași simpli.
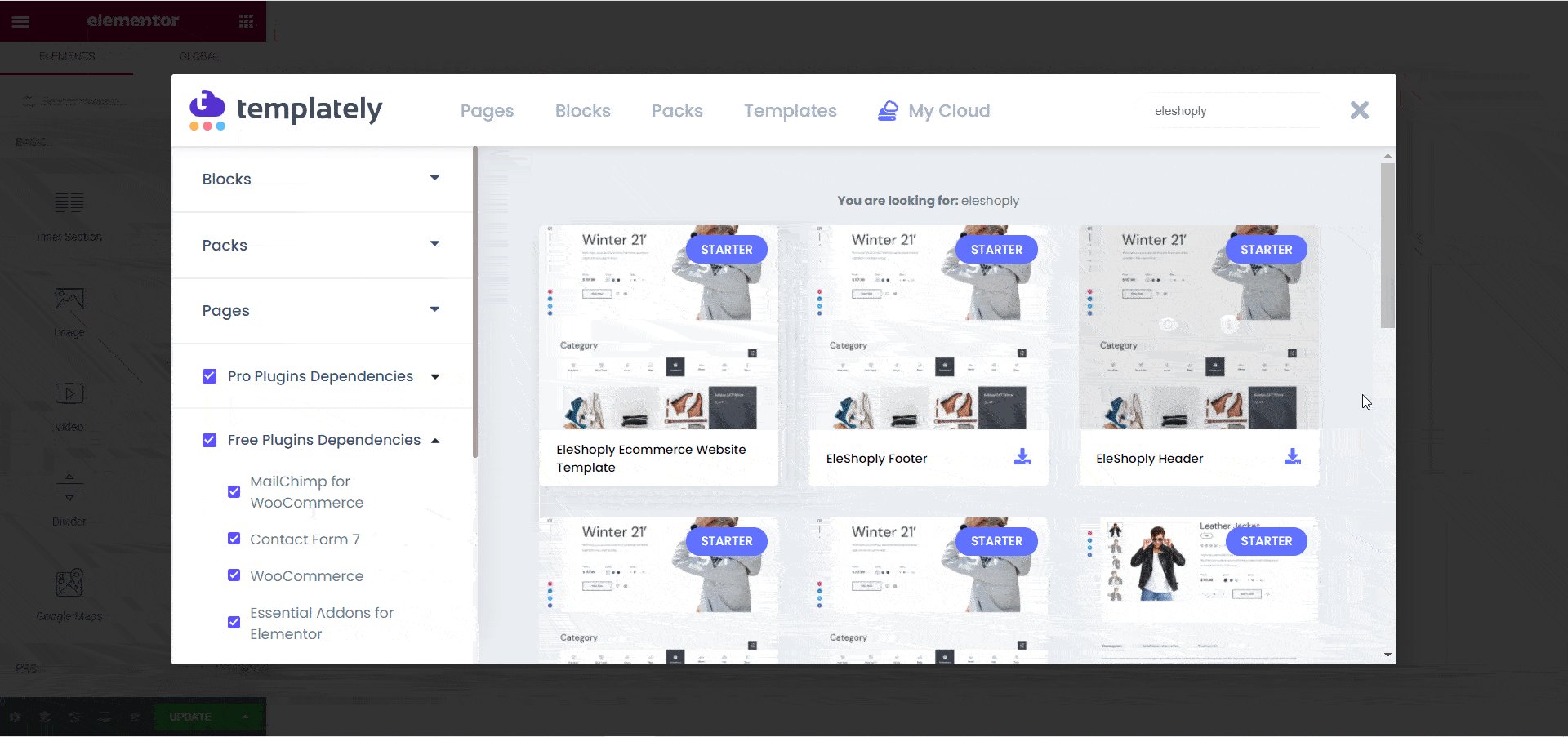
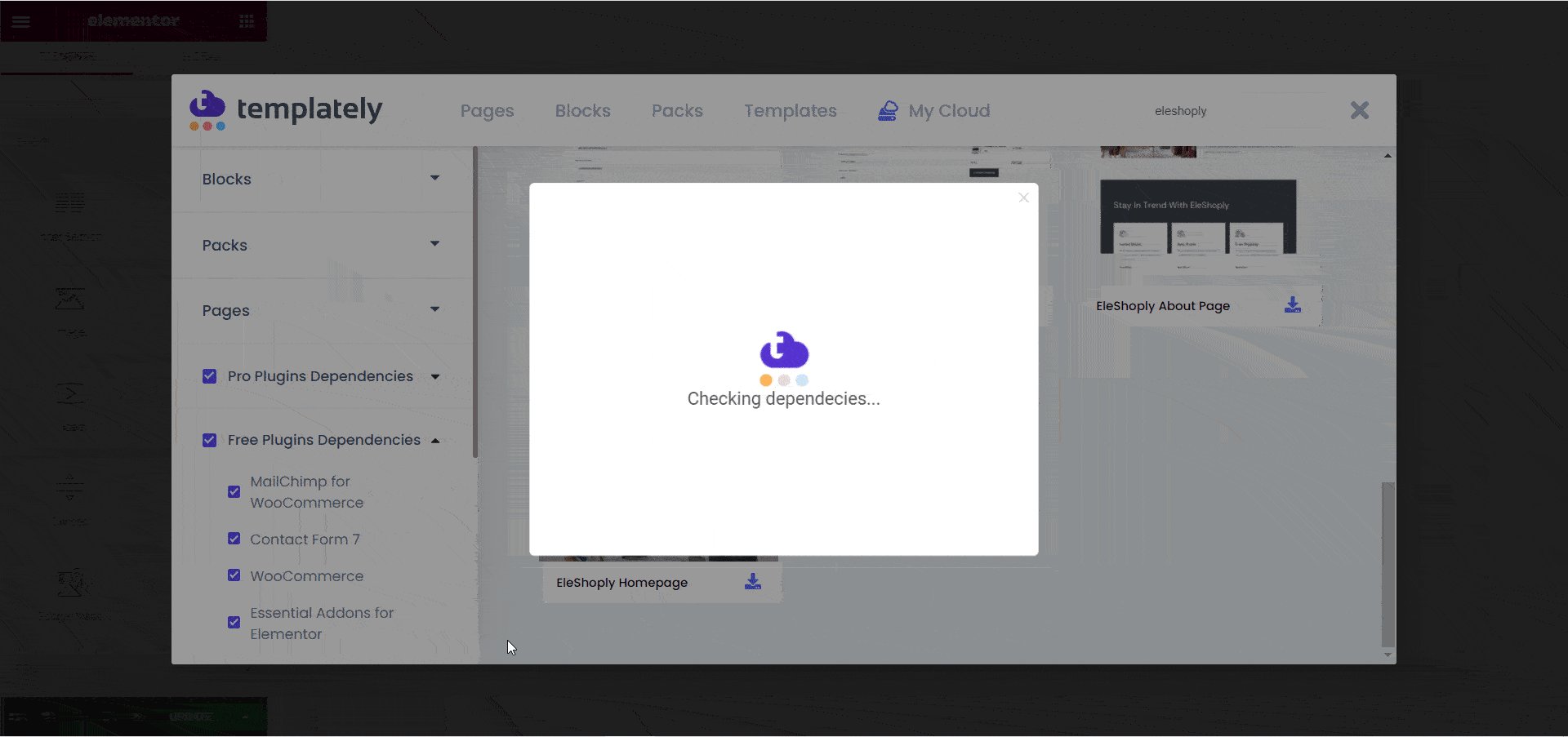
Pasul 1: Introduceți pachetul de șabloane EleShoply din Templately
Mai întâi, creați un cont pe Templately și instalați pluginul Templately pentru WordPress. După aceea, inserați oricare dintre șabloanele de pagină EleShoply prefabricate în site-ul dvs. făcând clic pe butonul albastru Templately.

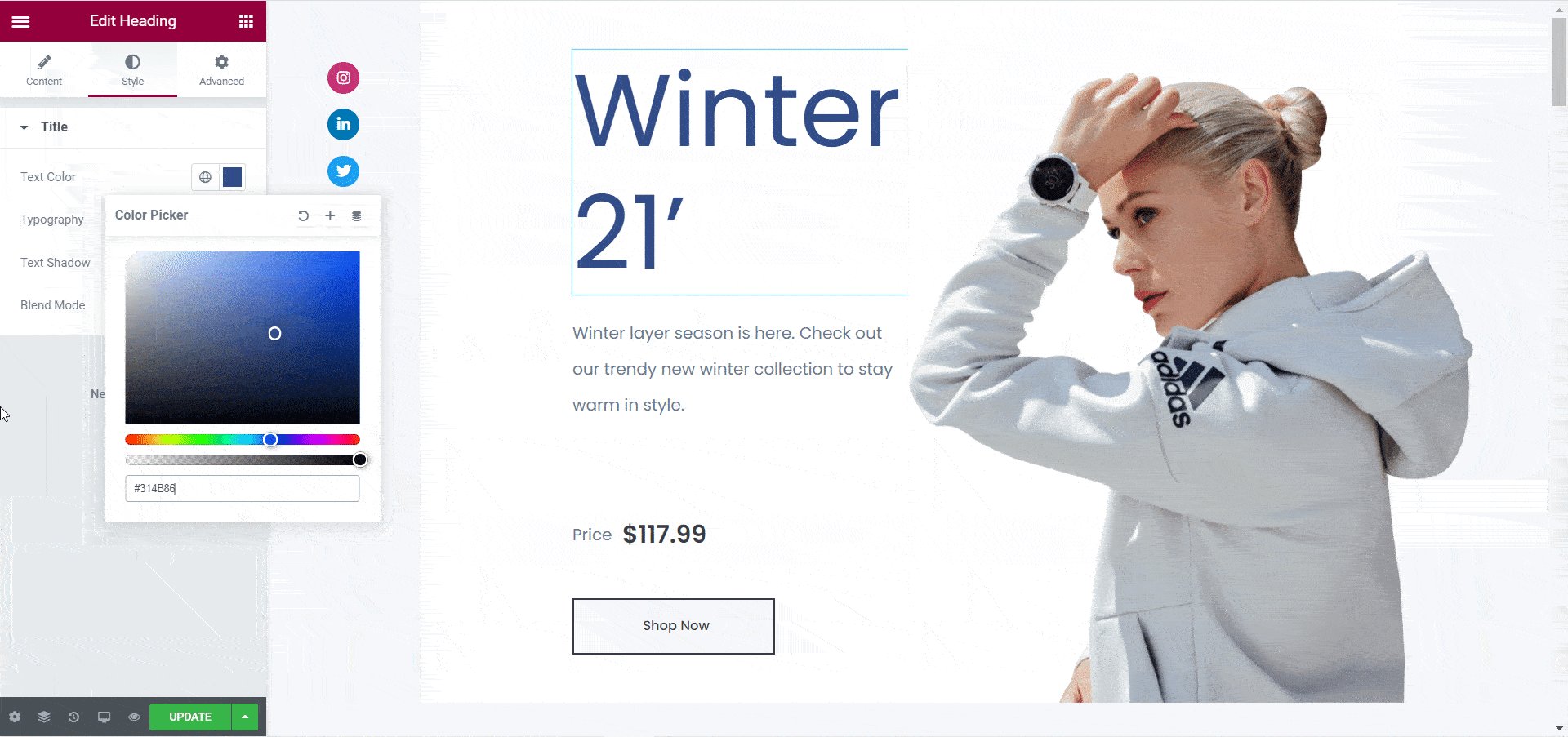
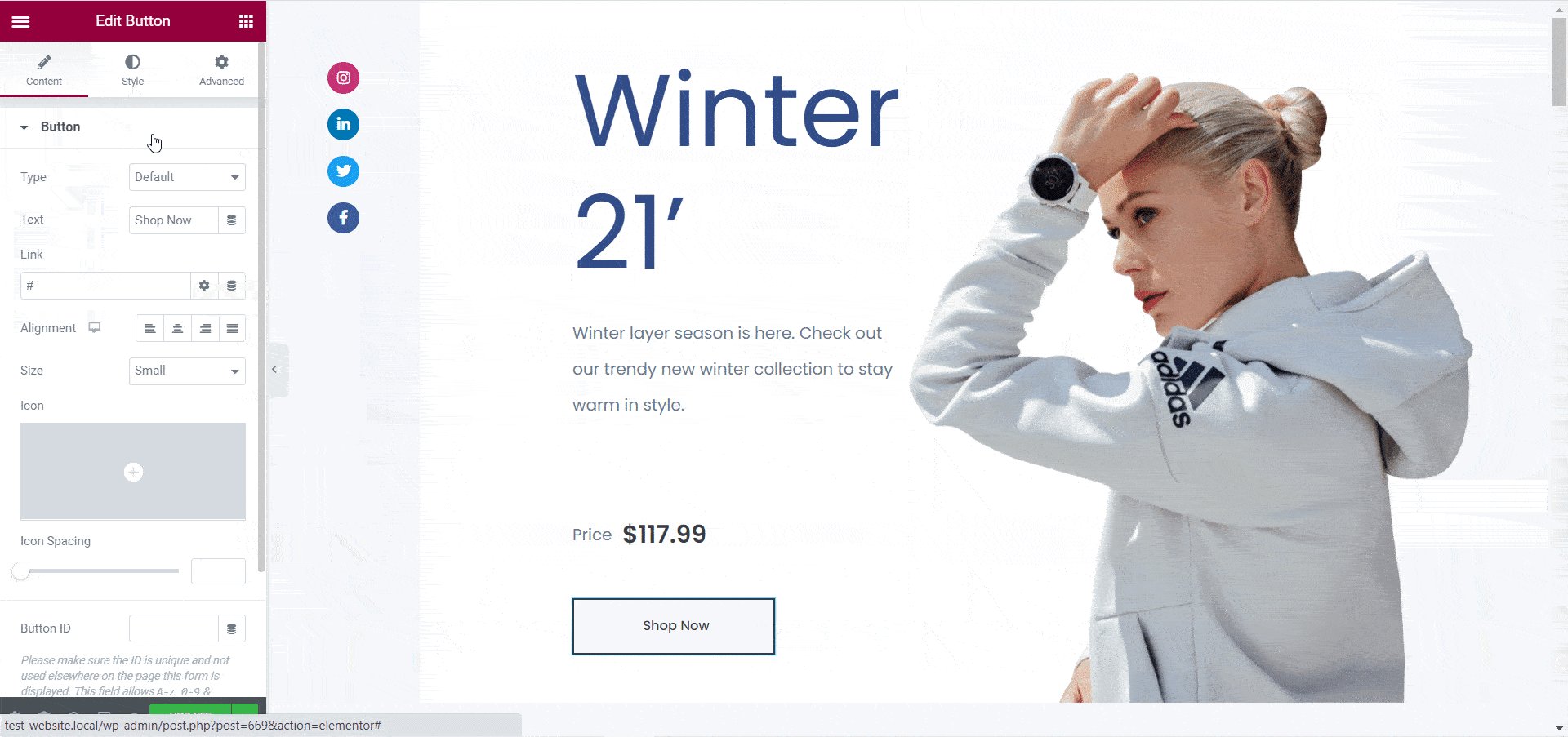
Pasul 2: Personalizați paginile pentru a se potrivi stilului dvs
Acum, vă puteți personaliza paginile pentru a le adăuga stilul personal. Schimbați culorile, fonturile, tipografia și adăugați propriul conținut la șablonul gata.
Când ați terminat, pur și simplu salvați modificările și publicați-le pentru ca lumea să le vadă.

La fel, v-ați proiectat instantaneu propriul site de comerț electronic cu șabloane Elementor WooCommerce gata de la Templately.

Bonus: Utilizați hack-uri de creștere pentru a crește vânzările pe site-ul dvs. WooCommerce
Dacă doriți, puteți crește vânzările pe site-ul dvs. WooCommerce utilizând FOMO și marketingul social proof. Cel mai bun mod de a face acest lucru este cu NotificationX , care vă ajută să creșteți vânzările pe site-ul dvs. WooCommerce adăugând mai multă credibilitate.
Cu NotificationX, puteți crea alerte de notificare uimitoare de fiecare dată când cineva face o achiziție, vă vede produsele sau lasă o recenzie și multe altele.

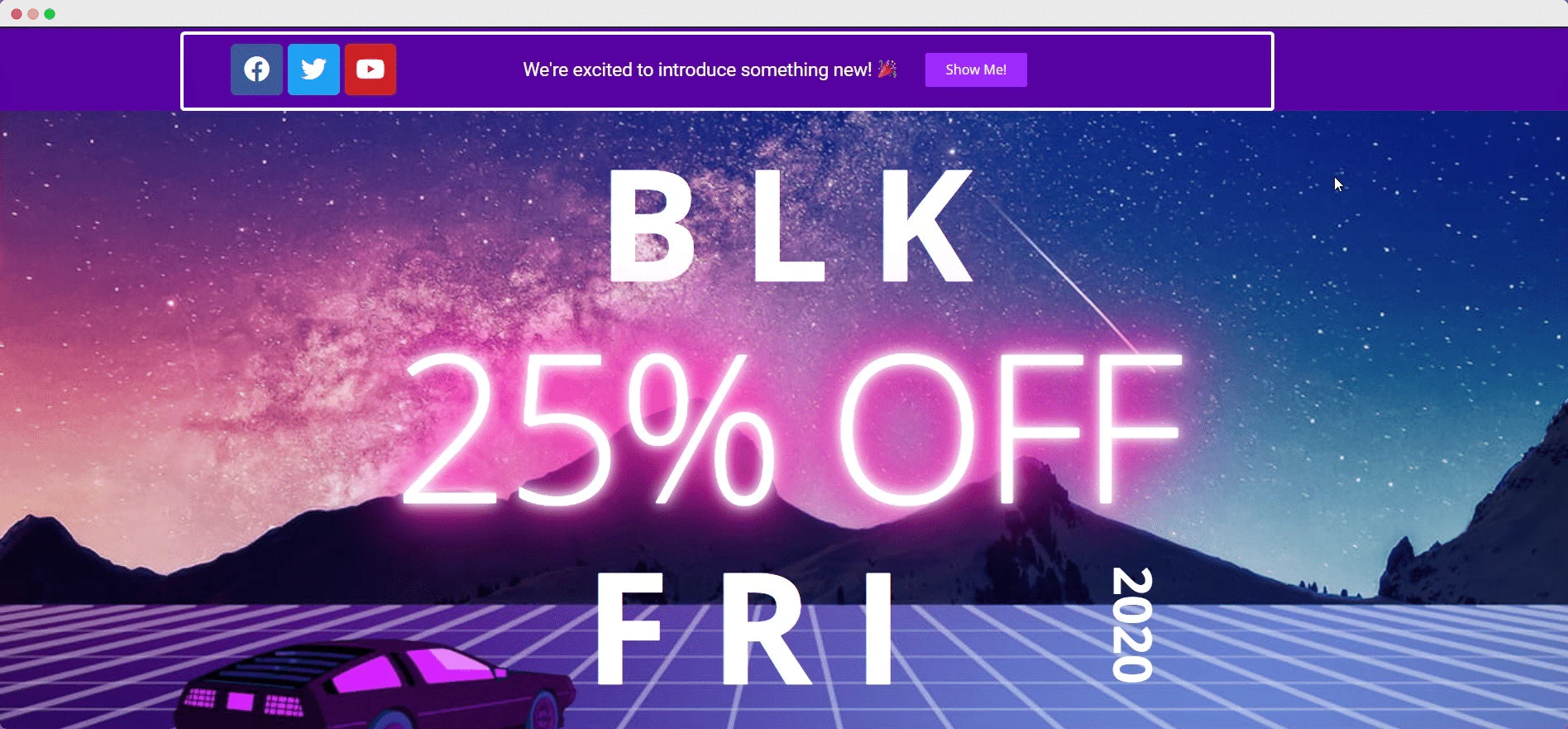
În plus, NotificationX vine cu o integrare perfectă cu Elementor și vă permite să creați bare de notificare WordPress uimitoare în Elementor pentru a vă ajuta să vă creșteți ratele de implicare.

După cum puteți vedea, crearea site-ului dvs. web Elementor WooCommerce poate fi mai ușoară și mai rapidă decât credeți, mai ales dacă utilizați Essential Addons pentru Elementor și Templately. Cu doar câțiva pași, puteți crea un site web de comerț electronic uimitor fără nicio codificare.
Asta ne duce la concluzia ghidului nostru Elementor WooCommerce. Sperăm că veți găsi această postare de blog utilă și ne-ar plăcea să auzim feedback-ul dvs. Dacă întâmpinați dificultăți sau aveți anumite solicitări de funcții pentru Addons esențiale, nu ezitați să ne contactați.
