Peste 50 de exemple de animație HTML5, cum ar fi animația Flash
Publicat: 2022-06-06În acest articol, am preluat orice exemplu uimitor de animație HTML5 de pânză în loc de animație flash cu link demonstrativ. HTML5 este un subiect interesat pe care majoritatea dezvoltatorilor află mai multe despre el și, de asemenea, îi cere dezvoltatorului să facă proiecte pe HTML5. HTML5 poate dezvolta jocuri online sau Redarea video fără flash-ul necesar. Site-urile web dezvoltate în HTML5 nu vor mai necesita suport Adobe Flash în browserul dvs. Web, cu condiția ca browserul dvs. să accepte HTML5.
HTML5 este o nouă tehnologie web 2.0 în curs de dezvoltare și a construit o mulțime de elemente utile în locul HTML-ului anterior. Elementul de pânză face parte din HTML5 și permite redarea dinamică, cu scripturi, a formelor 2D și a imaginilor bitmap. Este un model procedural de nivel scăzut, care actualizează un bitmap și nu are încorporat un grafic al scenei și un joc.
HTML5 crește mai repede decât oricine nu și-ar putea imagina. Soluțiile puternice și profesionale sunt dezvoltate în noua tehnologie HTML5 și CSS3... chiar și în lumea jocurilor! Astăzi, vei crea primul tău joc folosind eticheta de canvas Box2D și HTML5.
Următoarele exemple de animație HTML5 canvas au fost toate implementate folosind tehnologii HTML5, CSS3 și JavaScript, cum ar fi canvas și JavaScript, jQuery. Funcționează bine în majoritatea browserelor moderne, cum ar fi Firefox, Chrome sau Opera, în general, oferă cea mai bună experiență.
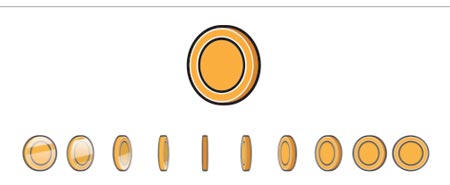
Animație Sprite cu HTML5 Canvas
Animațiile sprite pot fi desenate pe HTML5 și JavaScript conduse de canvas. Animațiile sunt utile în joc și în dezvoltarea aplicației interactive. Mai multe cadre ale unei animații pot fi incluse într-o singură imagine și folosind HTML5 Canvas și JavaScript, putem desena o singură imagine la un moment dat.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Logo HTML5 animat
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Ceas animat HTML5 Canvas
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Cale avansată de animație HTML5
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Parc de distracții cu design plat svg HTML5
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
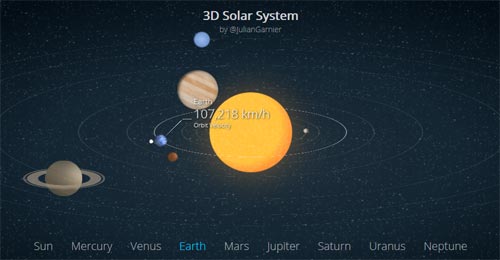
Sistem solar 3D animat CSS HTML5
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Cercuri și animație text
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
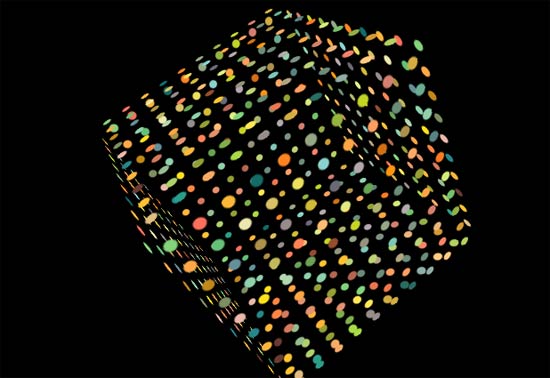
Lumini disco pe cubul zburător
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Tor pentagonal CSS pur (animat)
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Căderea în gaura iepurelui
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Animație în stil gangham CSS3
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Robot Sovog animat
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Animație de particule CSS
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Logo animat HTML5
A animat sigla folosind HTML
 demonstrație
demonstrație
FlashCanvas
FlashCanvas este o bibliotecă JavaScript care adaugă suportul HTML5 Canvas la Internet Explorer. Redă forme și imagini prin intermediul API-ului de desen Flash și, în multe cazuri, rulează mai rapid decât alte biblioteci similare care folosesc VML sau Silverlight.
 demonstrație
demonstrație
Flocare 3D
O simulare interactivă a comportamentului de turmă la păsări. Bazat pe lucrarea din 1986 a lui Craig Reynolds. Modificați comportamentul turmei prin ajustarea diferiților parametri.
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Hypnos
O animație infinită și hipnotică pe
 găzduire demo
găzduire demo
Experiment cu crin
Lily pad este un experiment care explorează plierea hârtiei inspirată de forma unui crin plutind deasupra apei.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
Animație HTML5: nori peste fundal
Afișează animația norilor cu HTML5
 demonstrație
demonstrație
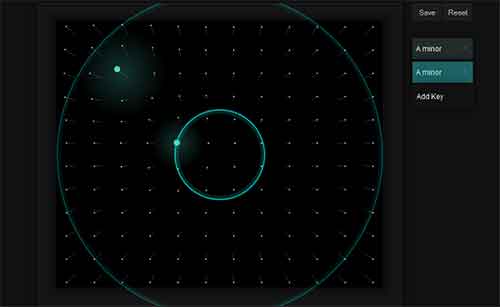
Radar – Un experiment audio-vizual
Radar folosește Audiolet pentru a genera sunet, iar imaginile sunt redate pe HTML5
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Gaură
Te distrezi prea mult cu aceste animații CSS pentru a opri.
 găzduire demo
găzduire demo
Experiment HTML5
Conceptul a fost inițial un studiu de performanță câte particule poate calcula și afișa un browser cu un framerate decent. În curând am adăugat muzică și un element social (afișăm tweet-uri de pe Twitter care conțin cuvintele dragoste + html5). Experimentul a fost un succes imens și a primit câteva aprecieri frumoase din partea experimentelor Google Chrome și a știrilor hackerilor.
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire

Pearl Boy
Pearl Boy a fost creat pentru a arăta posibilitățile Goo Engine și HTML5/WebGL. Folosind performanța WebGL și a graficii accelerate hardware, combinate cu motorul nostru de joc javascript, putem oferi conținut 3D bogat în browser. Va funcționa pe mai multe platforme pe orice dispozitiv compatibil WebGL și nu este nevoie de pluginuri precum Flash sau Silverlight. Tehnologie: Goo Engine, HTML5, WebGL, javascript
 mai multe informații / descărcare găzduire
mai multe informații / descărcare găzduire
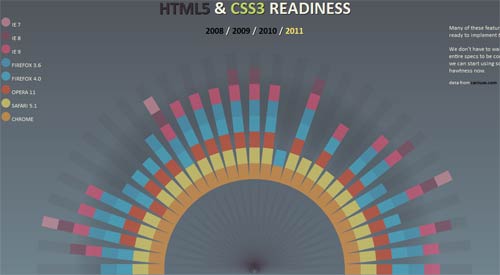
Pregătire pentru HTML5 și CSS3
 demonstrație
demonstrație
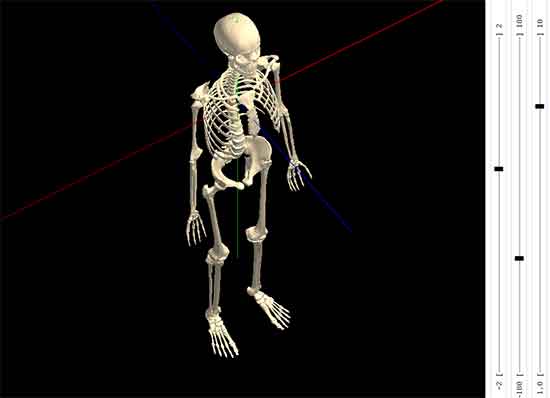
Schelet articulat 3D interactiv KineMan
KineMan este o aplicație web care vă permite să demonstrați și să observați mișcări realiste ale scheletului uman, în mod interactiv și în 3D. Puteți vizualiza scheletul din orice perspectivă și puteți selecta și muta articulațiile prin intervale realiste de mișcare.
Tehnologie: WebGL, JavaScript, HTML5, CSS, GLSL
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
Proiectați origami cu HTML5
 demonstrație
demonstrație
Animație HTML5 Tunneler
 demonstrație
demonstrație
FlowerPower HTML5
 demonstrație
demonstrație
HTML5 Canvas Caching
Grafica vectorială în Canvas poate fi consumatoare de CPU, mai ales în cazul modelelor complexe. Adunați formele împreună cu efecte precum liniile și umplerile cu gradient, iar lucrurile pot deveni foarte lente.
 demonstrație
demonstrație
HTML5 Liquid
 demonstrație
demonstrație
Video HTML5
 demonstrație
demonstrație
HTML5 magnetic
 demonstrație
demonstrație
Desen cu HTML5
 găzduire demo
găzduire demo
Animație canopyHTML5
 găzduire demo
găzduire demo
Animație HTML5 cu reacție în lanț
 găzduire demo
găzduire demo
HTML5 Core
 găzduire demo
găzduire demo
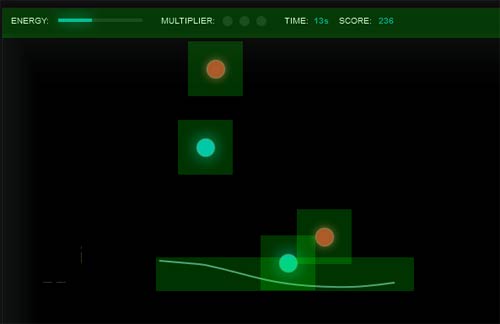
Bobina HTML5
Coil este un exemplu de joc html5. Închideți globurile albastre înainte ca acestea să explodeze. Câștigă puncte bonus prin includerea mai multor globuri simultan.
 găzduire demo
găzduire demo
Caleidoscop HTML5
 găzduire demo
găzduire demo
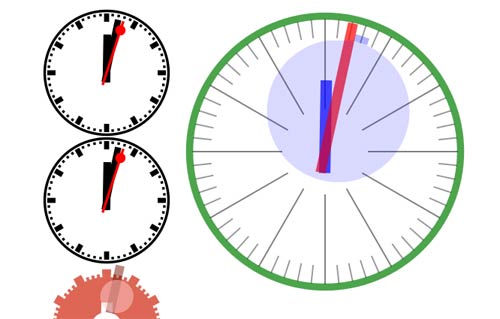
Ceas analogic HTML5 Animație
CoolClock necesită suport canvas, prin urmare funcționează cel mai bine în Firefox, Safari sau Chrome. Poate funcționa în IE prin utilizarea ExplorerCanvas, dar în IE se reîmprospătează lent, nu se redă la fel de frumos și decorarea la mâna a doua este dezactivată din cauza unei erori de randare. CoolClock nu folosește Flash.
 găzduire demo
găzduire demo
Peisaj 3D pe animație HTML5
 găzduire demo
găzduire demo
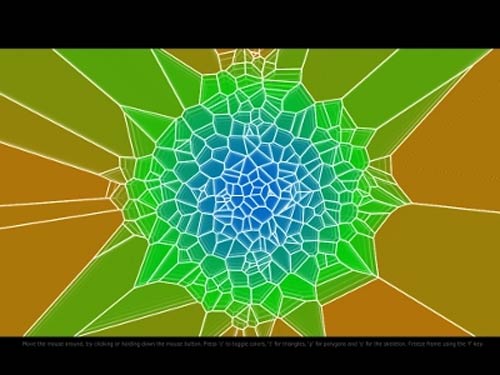
HTML5 Voronoi
Acest proiect folosește HTML5 și JS pentru a crea o „diagrama Voronoi” a punctelor în mișcare constantă.
 găzduire demo
găzduire demo
Sketchout joc HTML5
 găzduire demo
găzduire demo
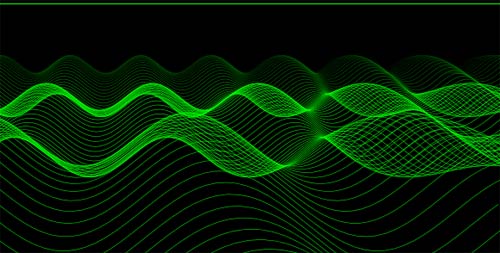
Modele de mișcare folosind HTML5
 găzduire demo
găzduire demo
Linie de mișcare folosind HTML5
 găzduire demo
găzduire demo
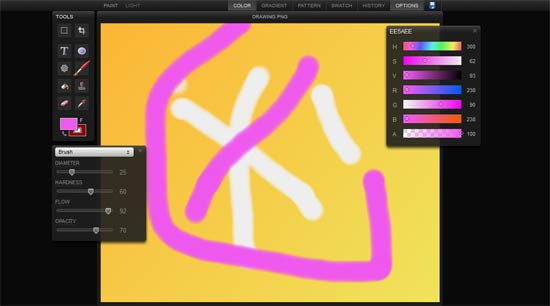
Bloc de schiță
Sketchpad este un alt HTML5 grozav alimentat pentru pictură și desen.
 găzduire demo
găzduire demo
caleidoscop
Un caleidoscop este un cilindru cu oglinzi care conțin obiecte libere, colorate, cum ar fi mărgele sau pietricele și bucăți de sticlă.
 găzduire demo
găzduire demo
Starfield
 găzduire demo
găzduire demo
Multe versuri de Eric Ishii Eckhardt
 găzduire demo
găzduire demo
Animație cu glisor 3d
HTML5 Canvas este soluția ideală atunci când trebuie să calculați animația cadru cu cadru, de exemplu atunci când utilizați un model de fizică newtonian (Box2Dweb.js)
 demo mai multe informații / descărcare găzduire
demo mai multe informații / descărcare găzduire
S-ar putea să vă placă aceste exemple – Tutorial Canvas
Proiectul HTML5 Resource Reference:
- html5rocks
- 9 elemente
- experimente cu crom
