Exportarea degradelor ca SVG: formatul SVG implicit vs SVG 1 1
Publicat: 2023-01-03Când exportați un SVG din Adobe Illustrator , există o serie de lucruri pe care le puteți face pentru a vă asigura că fișierul dvs. va avea cea mai bună calitate pentru scopul dorit. Un lucru important de luat în considerare este modul în care doriți să gestionați gradienții. Există două moduri de a exporta gradienți ca SVG: folosind formatul SVG implicit sau folosind formatul SVG 1.1. Formatul SVG implicit va păstra toate culorile din gradient, dar poate duce la o dimensiune mai mare a fișierului. Formatul SVG 1.1 va reduce numărul de culori din gradient, dar poate duce la o dimensiune mai mică a fișierului. Formatul pe care îl alegeți va depinde de nevoile dumneavoastră specifice. Dacă trebuie să păstrați toate culorile din gradient, atunci ar trebui să utilizați formatul SVG implicit. Dacă doriți să reduceți dimensiunea fișierului, atunci ar trebui să utilizați formatul SVG 1.1.
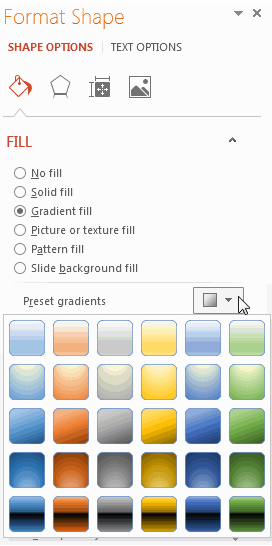
Este la fel de simplu ca să trageți și să plasați fișiere SVG din Illustrator. În meniul Fișier, faceți clic pe „Salvare ca”, apoi „ Tip SVG (vezi imaginea de mai jos), urmat de tipul în care doriți să exportați fișierul. Setările de salvare prezentate mai jos sunt cele mai consistente în ceea ce privește fiabilitatea exportului.
Pot exporta Svg cu gradient?

În cazul imaginilor în gradient , utilizarea SVG nu reprezintă un format bun pentru export. Dacă doriți să utilizați alt format, vă rugăm să faceți acest lucru într-un alt format de fișier, cum ar fi jpg sau png. Importarea unui SVG din Illustrator nu este recomandată decât dacă există o altă metodă de a face acest lucru. Formatul de fișier SVG nu efectuează, de fapt, nicio activitate.
Gradienți Svg: liniar, radial și rețea
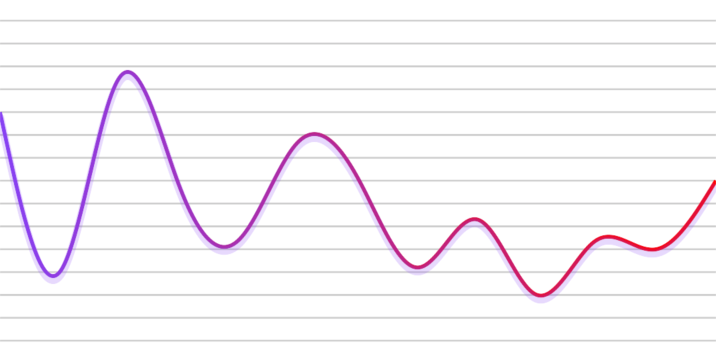
Utilizarea SVG permite generarea a două tipuri de gradient: gradient liniar și gradient radial. După definirea proprietăților de gradient, aceste proprietăți sunt apoi folosite pentru a indica dacă un element va fi sau nu umplut cu gradientul referit și cum va fi trasat. Editarea vectorială acceptă și plasa gradient. Acesta este un tip de gradient în care culorile nu sunt pur și simplu definite de un singur punct, ci mai degrabă răspândite pe o zonă. Acest tip de gradient este ideal pentru fundaluri cu gradient, dar poate fi un pic mai consumator de timp pentru a crea, astfel încât rezultatul este mult mai realist. Va trebui să facem referință la gradient înainte de a-l adăuga într-un fișier SVG. Folosirea proprietăților de „umplere” sau „construire” este ceea ce folosim pentru a realiza acest lucru. În acest caz, folosim cuvântul „stroke”. Adresa URL (#Gradient) este folosită pentru a seta starea de „umplere”. Ar trebui să fii pregătit să-l distribui prietenilor tăi. Gradienții în SVG, ca și gradientul în CSS, sunt atât simplu de utilizat și arată grozav în fundaluri și alte elemente grafice.
Cum adaugi o culoare gradient în SVG?

Pentru a funcționa, trebuie să se facă referire la un gradient prin atributele de umplere sau de contur ale unui obiect. Folosiți aceeași metodă ca în CSS pentru a vă referi la elemente folosind o adresă URL. În acest caz, adresa URL este doar o referință la un gradient creat de mine cu ID-ul reclamei Gradient . După ce setați umplerea la adresa URL (#Gradient), o veți putea atașa.

Dacă doriți să utilizați un element într-un atribut de umplere, utilizați-l în CSS indiferent de modul în care apare. Dacă folosiți cursuri în loc de NHT, nu veți observa nicio diferență la înscriere. Setați o variabilă numită pentru fiecare oprire a gradientului și personalizați gradientul după cum credeți că este potrivit în css. L-am testat în Chrome, Firefox și Internet Explorer 11. Iată un exemplu despre cum îl puteți edita. Răspunsul poate fi găsit în https://jsbin.com/gabuvisuhe/edit?html, CSS. Pe 11 decembrie 2018, la 13:53, am scris o postare.
Hardikkumarharshen a primit o insignă de aur de 18,4 k8. Ecusoane de diferite tipuri pot fi găsite aici. 71 de insigne de argint și 99 de insigne de bronz. Iată cum să utilizați un gradient liniar pe un anumit element. Mar a răspuns la întrebare pe 13 aprilie 2017 la 11:22 ET.
Putem adăuga culoare gradient în Css?
Puteți genera cu ușurință imagini cu gradient CSS care arată tranziții între două sau mai multe culori specificate. Gradienții în CSS pot fi clasificați în trei tipuri: Gradienți liniari (de la jos la sus, de la stânga la dreapta și amigdala spre centru), Gradienți radiali (de la centru până la jos) și Gradienți inversi (de la centru). până jos).
Svg acceptă rețeaua gradient?
Este incompatibil cu SVG din cauza lipsei suportului de plasă. Ar fi benefic dacă ați încerca să aplicați efectul. Trebuie îndeplinit un obiectiv specific. Este pixelat, după părerea mea.
Mesh Gradients sunt un instrument puternic care poate gestiona cazuri complexe de utilizare a gradientului, fiind totodată un instrument util pentru crearea de conținut. Un Patch Coons este alcătuit din patru curbe Bezier care sunt definite la fiecare colț de culoare. Unele artefacte vizuale se pot dezvolta ca urmare a netezirii slabe în unele cazuri, așa cum este ilustrat în figura de mai jos. În rețele, mânerele Bezier-ului pot fi mutate pentru a schimba profilul de culoare al rețelei. Dacă partea este liniară, mișcarea mânerelor nu va schimba forma patch-ului, dar vor schimba viteza parametrilor curbei. Tranzițiile netede pot apărea uneori cu gradientul plasei Coons Patch de-a lungul granițelor de petice, în unele cazuri. Figura ilustrează utilizarea de către patch-ul Coons a unui profil de culoare a curbei Bezier. O discontinuitate în profilul de culoare apare atunci când mânerele patch-urilor sunt limitate la doar o treime din distanța dintre intervalele de sus și de jos ale profilului de culoare. Tranzițiile netede pot fi create folosind o interpolare spline cubică monotonă utilizată în Adobe Illustrator și Corel Draw.
Gradient Mesh: noua modalitate de a crea arte vectoriale
Gradient Mesh Gradient Mesh este o nouă caracteristică SVG care vă permite să creați grafice vectoriale realiste în ceea ce privește umbrele și umbrirea. Este capabil să genereze lucrări de artă care par a fi din instrumente de editare a imaginilor, dar toate tranzițiile sale sunt de natură vectorială. Gradient Mesh poate fi folosit pentru a crea artă dificil sau imposibil de creat, ceea ce reprezintă un avantaj față de alte tehnici. Poate fi folosit și pentru a crea texturi dificil sau imposibil de creat cu o pensulă. Gradient Mesh poate fi folosit și pentru a crea lucrări de artă de înaltă calitate, care este dificil sau imposibil de realizat cu software-ul tradițional de editare foto. De exemplu, îl puteți folosi pentru a crea texturi care, dacă sunt create folosind un editor foto, ar fi dificile sau imposibile. Gradient Mesh este un instrument excelent pentru crearea de artă vectorială în grafică 2D dacă sunteți un designer grafic 2D care căutați o nouă modalitate de a face acest lucru.
