Cum se estompează imaginile cu mouse-ul în WordPress?
Publicat: 2023-04-07Efectul de decolorare a imaginilor la trecerea mouse-ului este un efect vizual popular utilizat în design web pentru a îmbunătăți experiența utilizatorului. Adăugând o animație simplă, imaginea se estompează fără probleme atunci când utilizatorul trece mouse-ul peste ea. Acest efect nu numai că face ca site-ul dvs. să arate mai modern și mai captivant, ci și încurajează utilizatorii să interacționeze cu conținutul, menținându-i potențial pe site-ul dvs. pentru perioade mai lungi.
În această postare, vom demonstra cum să implementăm un efect de imagine de decolorare atunci când treceți cu mouse-ul peste imagini în WordPress.
Continuați să citiți pentru a afla mai multe!
De ce WordPress estompează imaginile la trecerea mouse-ului?
Animațiile pot ajuta la atragerea atenției asupra elementelor importante de pe site-ul dvs. web, cum ar fi sigla site-ului dvs. sau un îndemn la acțiune, făcând site-ul dvs. mai interesant.
Există diferite moduri de a folosi animațiile CSS în WordPress, dar adăugarea unui efect de hover la fotografiile tale poate fi deosebit de eficientă. Când utilizatorii trec cu mouse-ul peste imaginile dvs., aceștia pot apărea sau iesi cu ajutorul animației de estompare.

Pentru a spori implicarea utilizatorilor și pentru a crea o experiență de povestire pe site-ul dvs., luați în considerare includerea unei animații care se estompează. Pe măsură ce vizitatorii derulează în jos pe pagină, imaginile pot apărea și dispărea, adăugând narațiune.
Imaginea de decolorare a efectului mouseover este subtilă și nu va perturba capacitatea vizitatorului de a citi sau orice optimizare a imaginii pe care ați implementat-o deja.
Pentru a afla cum să implementați acest efect de estompare în WordPress, continuați să citiți.
Adăugarea de imagini Fade pe Mouseover la fiecare imagine WordPress
Utilizarea WPCode este cea mai simplă modalitate de a aplica un efect de estompare tuturor imaginilor tale. Fără a fi nevoie să vă schimbați fișierele tematice, puteți adăuga fără efort cod personalizat la WordPress cu acest plugin gratuit.
Chiar și noii veniți își pot schimba codul site-ului web cu WPCode fără a risca gafe și greșeli de scriere care pot duce la numeroase probleme tipice WordPress.
Pluginul WPCode gratuit trebuie să fie instalat și activat inițial.
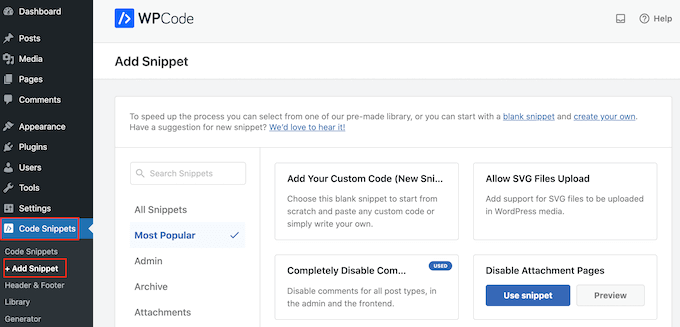
Accesați Fragmente de cod > Adăugați fragment după activare.

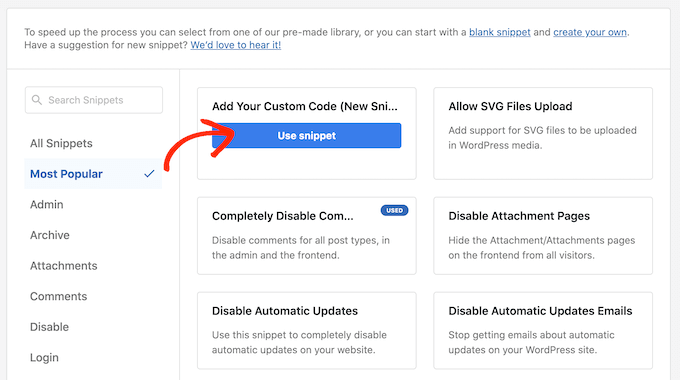
Pentru a începe, treceți cursorul peste „Adăugați propriul cod”.
După ce face acest lucru, selectați „Utilizați fragmentul”.

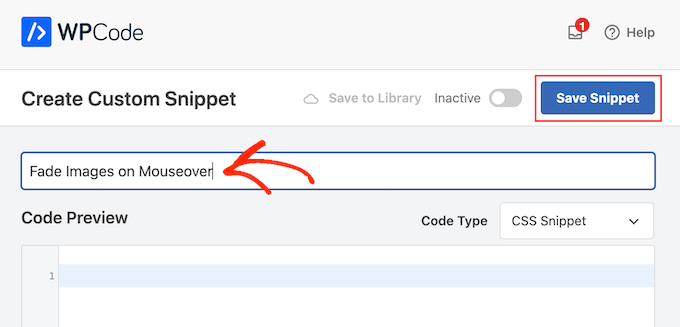
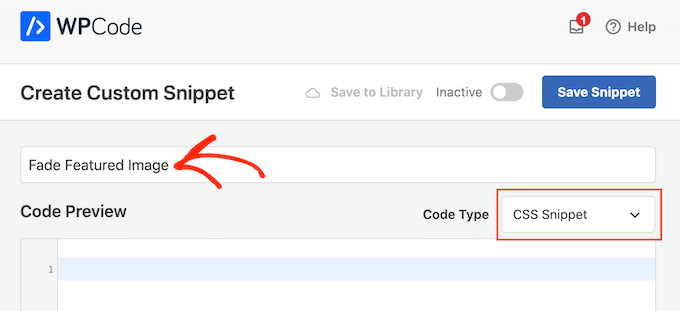
Furnizați un titlu pentru fragmentul de cod personalizat pentru a începe. Orice lucru care ajută la localizarea fragmentului pe tabloul de bord WordPress se califică astfel.
Alegeți meniul drop-down „Tip de cod” și alegeți „Fragment CSS”, deoarece trebuie să aplicăm CSS personalizat WordPress.

Adăugați următorul fragment de cod în editorul de cod:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Când un utilizator ține mouse-ul pe o imagine, acest fragment de cod se va estompa fiecare timp de 2 secunde. Pur și simplu înlocuiți „2s ușor” cu un număr mai mare pentru a încetini decolorarea imaginii. Folosiți „1s easy” sau o valoare mai mică dacă doriți ca imaginea să dispară mai repede.
Prin modificarea liniei opacitate:0,6, puteți, de asemenea, să creșteți sau să micșorați „opacitatea”.
Dacă modificați oricare dintre aceste valori, asigurați-vă că le modificați în toate proprietățile (webkit, moz, ms și o), astfel încât efectul de estompare să pară uniform în toate browserele.
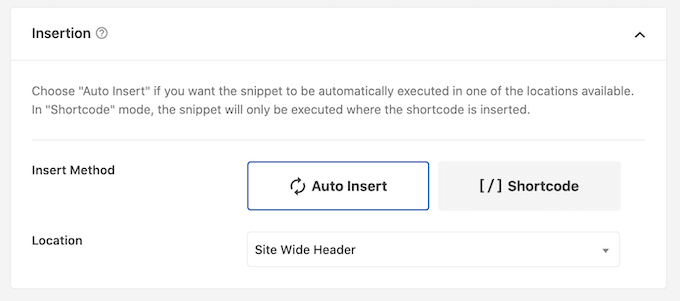
Când fragmentul ajunge la aprobarea dvs., derulați la zona „Inserare”. Codul dvs. poate fi adăugat de WPCode într-o varietate de locuri, cum ar fi după fiecare postare, numai pe front-end sau exclusiv pentru administrator.
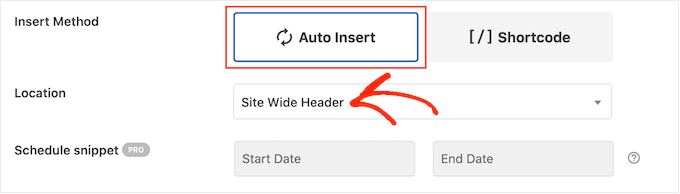
Faceți clic pe „Inserare automată” pentru a aplica un efect de estompare tuturor fotografiilor dvs. Apoi selectați „Site Wide Header” din meniul drop-down „Locație” după deschiderea acestuia.

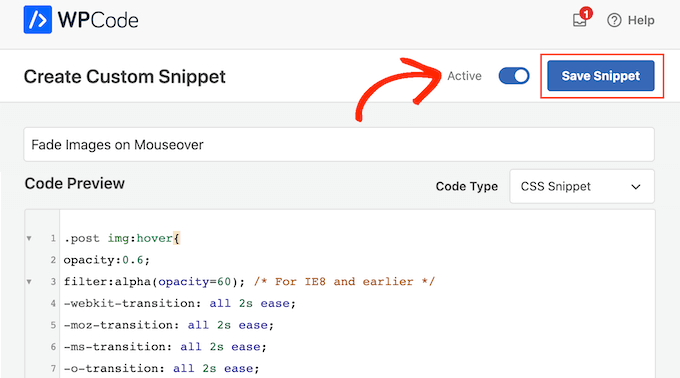
Apoi puteți naviga în partea de sus a ecranului și selectați comutatorul „Inactiv” pentru a-l face „Activ”.
Pentru a activa fragmentul CSS, dați clic pe „Salvați fragmentul” la sfârșit.

Acum, puteți vedea efectul de estompare în acțiune, deplasând mouse-ul peste orice imagine de pe pagina dvs. WordPress.
Animații pentru estomparea imaginii pe pagini individuale
Indiferent dacă dețineți un site de fotografie, un magazin de imagini sau orice alt site web cu o mulțime de fotografii, utilizarea unui efect de estompare pe fiecare imagine poate deveni iritant.

În lumina acestui fapt, este posibil să aplicați doar efecte de estompare pe o singură pagină sau postare.
Vestea bună este că puteți construi coduri scurte unice cu WPCode. Acest shortcode poate fi adăugat la orice pagină, iar WordPress va afișa doar efecte de estompare acolo.
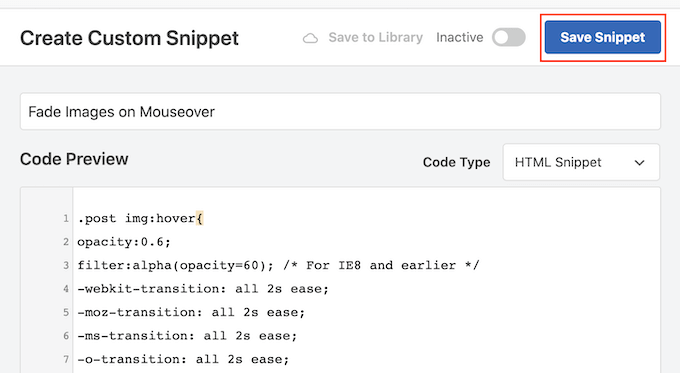
Creați un fragment de cod personalizat și adăugați-i codul de animație de estompare urmând pur și simplu pașii menționați mai sus. Apoi faceți clic pe „Salvați fragmentul” pentru a finaliza.

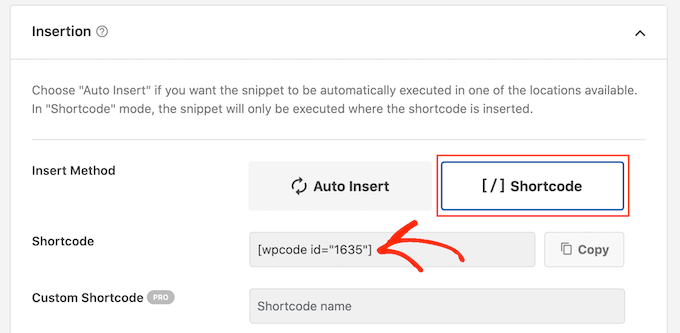
După aceea, navigați la secțiunea „Inserare” și alegeți „Cod scurt” de data aceasta.
Puteți adăuga codul scurt rezultat în orice pagină, postare sau zonă pregătită pentru widget-uri.

După aceea, continuați să publicați fragmentul utilizând aceeași procedură ca mai devreme.
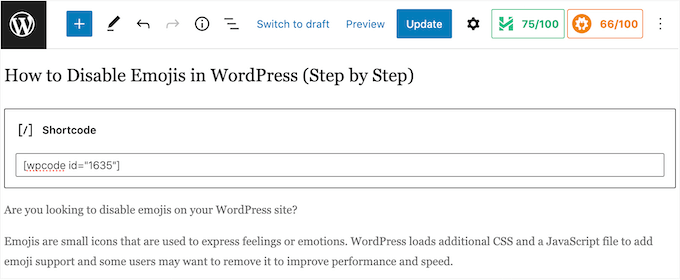
Acum puteți crea un nou bloc „Shortcode” pe orice pagină, postare sau zonă pregătită pentru widget-uri. Codul scurt WPCode ar trebui apoi lipit în acel bloc.

După ce ați terminat, apăsați fie pe butonul „Actualizare” fie pe butonul „Publicare” pentru a activa codul scurt. Efectul de estompare la trecerea mouse-ului poate fi apoi vizualizat accesând pagina, pagina sau regiunea pregătită pentru widget-uri.
Imagini recomandate cu animații de decolorare a imaginii
De asemenea, puteți adăuga animații de estompare la miniaturile postării sau la fotografiile prezentate. Pe pagina dvs. de pornire, paginile de arhivă și alte locuri semnificative ale site-ului dvs., acestea sunt imaginea principală a postării și sunt afișate frecvent lângă antet.
Fără a anima fiecare imagine de pe blogul sau site-ul dvs. WordPress, vă puteți face site-ul mai atrăgător și mai captivant prin estomparea fotografiilor evidențiate la trecerea cu mouse-ul.
Creați un nou fragment de cod personalizat utilizând aceeași procedură ca mai sus pentru a adăuga o animație de estompare la miniaturile postării.

Totuși, adăugați următorul cod în editor de data aceasta:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Apoi, alegeți „Inserare automată” din caseta „Inserare” derulând la ea. Apoi selectați „Site Wide Header” din meniul drop-down „Locație” după deschiderea acestuia.

Apoi, utilizând aceeași procedură ca mai devreme, puteți continua să faceți fragmentul de cod live.
Acum puteți vedea animația de estompare în acțiune, deplasând mouse-ul peste orice imagine prezentată.
Animați diferite elemente, cum ar fi imagini, text, butoane și multe altele.
Există multe alte metode de a folosi animațiile în WordPress, pe lângă utilizarea efectelor de estompare pentru a face imaginile mai atractive. De exemplu, puteți utiliza efecte de zoom pentru a le permite oamenilor să studieze o imagine mai în profunzime sau animații flipbox pentru a afișa text atunci când un vizitator trece cu mouse-ul peste o imagine.
SeedProd conține peste 40 de animații pe care le puteți adăuga la fotografii, text, butoane, filme și multe altele dacă doriți să experimentați cu diferite efecte. Cu doar câteva clicuri, puteți chiar să animați secțiuni și coloane întregi.
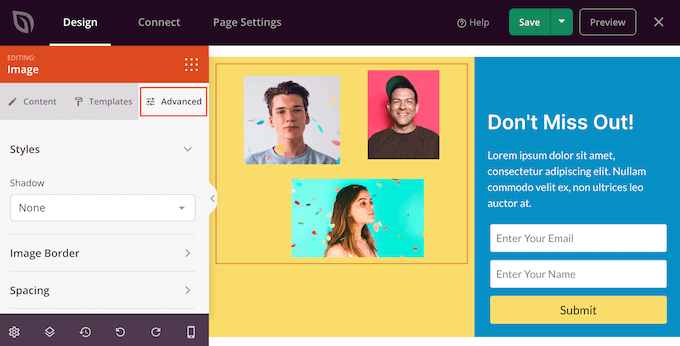
Pur și simplu faceți clic pe materialul pe care doriți să îl animați în editorul SeedProd și apoi alegeți fila „Avansat” din meniul din stânga.

Secțiunea „Efecte de animație” poate fi apoi extinsă făcând clic.
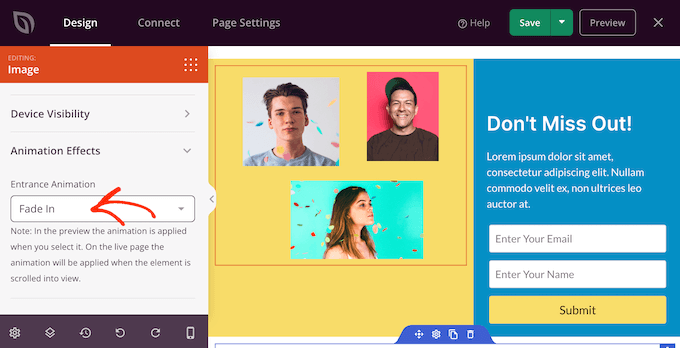
După aceea, selectați pur și simplu o animație din meniul drop-down etichetat „Animație de intrare”, care include o varietate de efecte de estompare.

Încheierea
Adăugarea unui efect de estompare imaginilor la trecerea cu mouse-ul este o modalitate relativ simplă și eficientă de a îmbunătăți designul general al site-ului dvs. Cu doar câteva rânduri de cod CSS, puteți adăuga o notă elegantă imaginilor dvs. care va atrage atenția utilizatorilor și îi va încuraja să interacționeze cu conținutul dvs. Implementând acest efect în WordPress, puteți profita de sistemul robust de gestionare a conținutului al platformei și puteți crea cu ușurință site-uri web frumoase și captivante, care să-și facă vizitatorii să revină pentru mai multe. Deci haideți să începem și să învățăm cum să creați acest efect vizual uimitor pentru site-ul dvs. WordPress!
