6 alternative Figma pentru designerii UI și UX
Publicat: 2022-09-16Vestea că Adobe a achiziționat Figma este acum în sălbăticie. Numărul de meme care inundă canalele Twitter și Slack a fost destul de mult. Și deși nu pot vorbi în numele tuturor, cred că un număr substanțial de designeri nu vor putea trăi confortabil cu aceste știri.
În primul rând, în acest moment – Figma va rămâne o companie independentă (separată de Creative Cloud). Atât s-a spus în anunțul directorului general, Dylan Field. Pe măsură ce devin disponibile mai multe informații concrete despre planurile lor pentru viitor, acest articol va fi actualizat în consecință.
16.09.2022 – Figma a făcut un Twitter Spaces pentru a discuta despre achiziție, iar Ashish a realizat un rezumat a tot ceea ce s-a spus/discutat.
Celălalt lucru este că Figma nu are concurență reală atât când vine vorba de un plan gratuit, cât și de un Community Hub. Dacă ești un designer de mici dimensiuni sau poate un blogger, nu poți face diferența dintre planurile lor Free și Pro. Asa este de bine.
Concurența a avut destule pantofi de completat.
Nu este doar faptul că Figma este un instrument de proiectare și prototipare multiplatformă, pe primul loc în colaborare, cu o duzină de cazuri de utilizare. În 6 ani scurti, Figma a crescut de la un instrument de design la un epicentru pentru resurse de proiectare, instrumente și ghiduri despre cum să creeze interfețe de utilizator de clasă mondială.

Atât de mult încât dacă sunteți un utilizator de Sketch, InVision, Adobe XD sau orice alt utilizator de platformă alternativă, Figma ar putea face totuși parte din fluxul dvs. de lucru zilnic de proiectare, deoarece resursele sale sunt atât de bune. Și acest lucru este amplificat de zece ori pentru utilizatorii reali Figma. De la șabloane la kituri UI, la texturi și modele la un depozit extrem de bogat de plugin-uri care fac proiectarea mult mai plăcută.
Cred că este o evaluare corectă că mai mult decât oamenii să fie supărați că Adobe a achiziționat Figma, este teama de a pierde accesul la aceste resurse gestionate de comunitate. Integrarea unui aspect comunitar s-ar putea dovedi benefică, indiferent dacă sunteți un instrument de proiectare plătit sau gratuit. Și cu atât mai mult dacă vine ziua când Adobe decide să tragă de la Figma și să o introducă în Creative Cloud.
Alternative Figma pentru designerii UI și UX
Oamenii sunt creaturi incredibil de adaptabile, așa că vom privi peste multele lucruri care fac din Figma o platformă grozavă. În schimb, ne vom uita la ceea ce face din alte instrumente de proiectare/prototipare o alternativă solidă.
1. Penpot

Penpot a fost în lucru din 2021 (deși ideea pare să se întoarcă încă din 2018) și este construit ca software open-source pentru proiectare, colaborare și prototipare. Este multiplatformă (bazat pe browser) și puteți găzdui singur Penpot fie cu Elestio, fie cu Docker.
Proiectul în sine este încă în versiune beta și cred că va rămâne în acea stare pentru ceva timp. Cu toate acestea, care sunt caracteristicile cheie pe care se construiește Penpot?
- Design – interfață bazată pe componente pentru crearea și gestionarea proiectelor de design.
- Prototiparea – creați previzualizări interactive UX și testați fluxul de proiectare.
- Colaborare – colaborare în echipă în timp real cu suport pentru feedback și comentarii.
- Feedback – creați comentarii pe anumite elemente și împărtășiți-le echipei dvs.
- Resurse – biblioteci și șabloane organizate de comunitate.
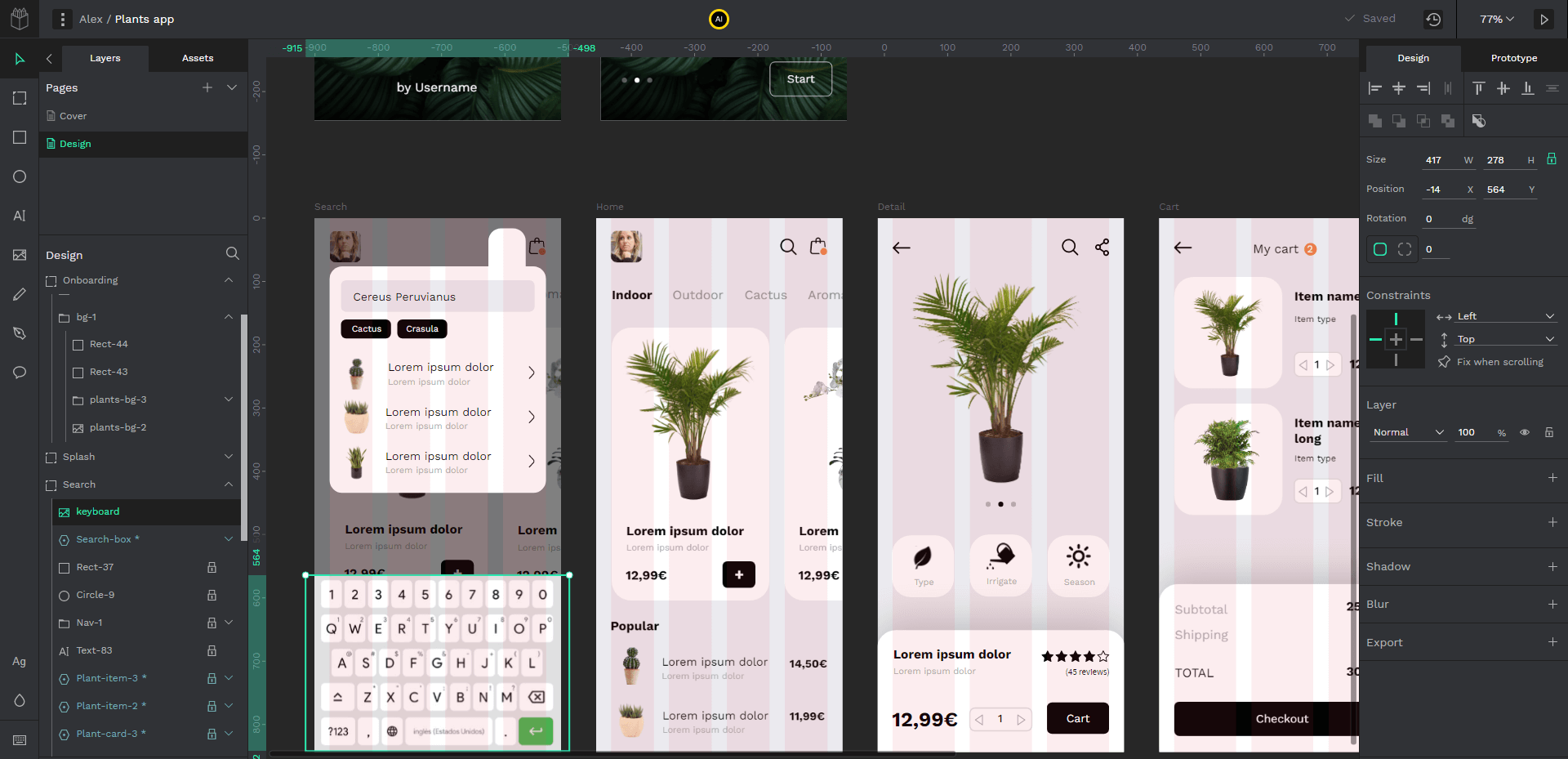
Deci, Penpot este foarte în concordanță cu ceea ce oferă Figma, inclusiv fiind gratuit. În ceea ce privește interfața Penpot, există o mulțime de asemănări între Figma și alte instrumente similare.

Cred că dacă te joci cu ea, cu siguranță vei veni cu lucruri care nu se simt la fel de captivante ca în Figma. Este posibil să copiați și să lipiți imagini, dar structura Activelor în sine ar putea dura un minut pentru a se obișnui, în comparație cu cât de liniară este în Figma.
Un lucru pe care Penpot nu îl are este aspectul automat, dar s-a confirmat că se lucrează la acest lucru în acest tweet și ar trebui să sosească în curând. Și, se lucrează pentru a vă asigura că puteți încărca fișierele dvs. .fig în Penpot. Acest lucru pare să vină după ce este adăugat Auto Layout.
Gary Simon de la DesignCourse a realizat recent un tutorial pentru Penpot și puteți urmări videoclipul său introductiv de 30 de minute aici. Tutorialul se bazează pe un design simplu al paginii de destinație pentru un portofoliu și servește ca o imagine de ansamblu bună a ceea ce este capabil Penpot în această etapă de dezvoltare.
2. Schiță

Sunt sigur că echipa de la Sketch este încântată de vești. Figma și Sketch sunt cele mai bune instrumente de design UI/UX de pe piață, și cu o marjă semnificativă. Singura problemă cu Sketch este că este blocat în spatele macOS (aplicația web se limitează doar la partajarea prototipurilor și la feedback), deși au existat zvonuri că intenționează să se extindă către alte sisteme.

Mi-ar plăcea să stau aici și să discut despre diferitele comparații dintre Figma și Sketch, dar au făcut deja asta pentru mine. Această pagină este pentru oricine este fie nou în Sketch, fie cu experiență anterioară și are nevoie de o reîmprospătare a modului în care Sketch se compară cu Figma.
În ceea ce privește implicarea comunității, Sketch este cu siguranță acolo cu cei mai buni dintre ei. Există zeci de site-uri gratuite Sketch active, iar Sketch are un sistem de pluginuri, pe lângă lucruri precum extensii și integrări. Ei au, de asemenea, un curs gratuit fantastic care servește ca o introducere în elementele de bază ale designului, dar mai important – interfața și capabilitățile Sketch.
În ceea ce privește prețul, Sketch oferă o probă gratuită de 30 de zile, iar planul său premium este fix la 99 USD pe an.
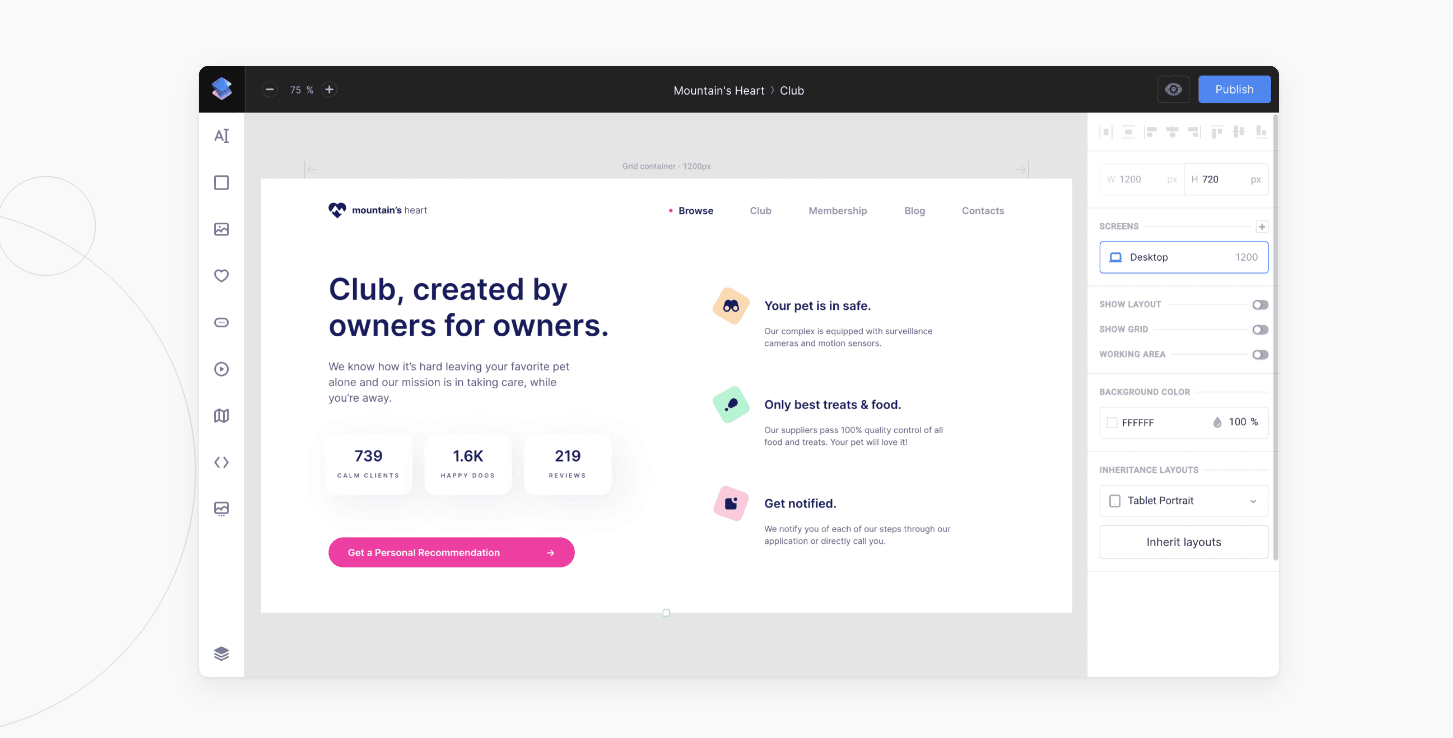
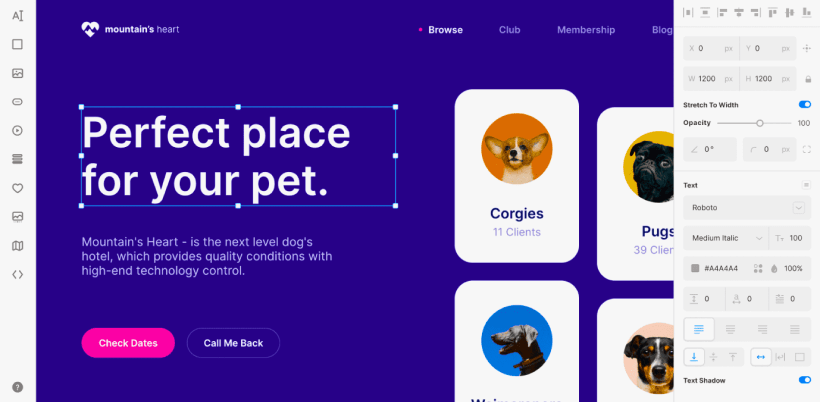
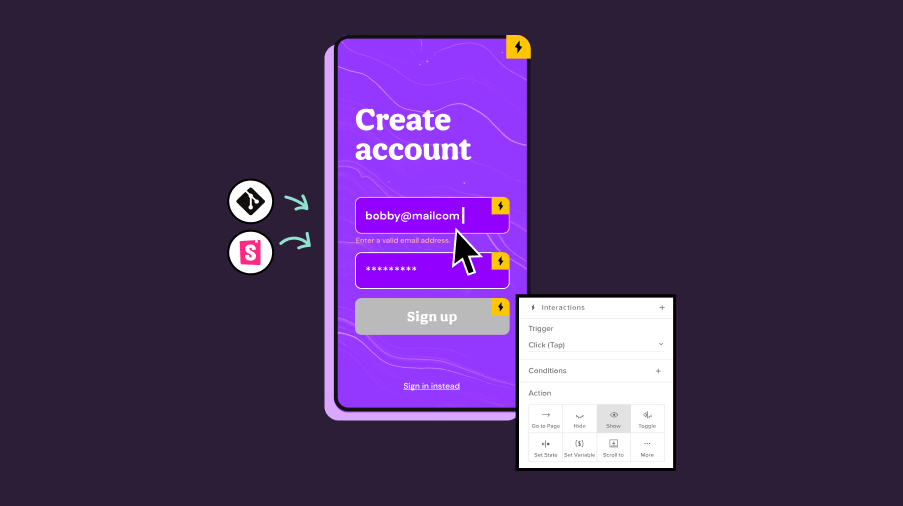
3. Siter

Dacă utilizați Figma în principal pentru a utiliza kituri de interfață de utilizator preexistente pe care apoi le personalizați și le transmiteți pentru șabloane HTML, atunci Siter s-ar putea dovedi a fi o alternativă utilă. Acest instrument de proiectare este construit ca o platformă fără cod pentru construirea și personalizarea layout-urilor site-ului web și publicarea lor prin Siter.

Ceea ce este grozav la platforma lor este că îi poți invita pe alții să colaboreze la același design. Cu alte cuvinte, aceasta ar putea fi o alternativă bună pentru oricine face parte dintr-o agenție specializată în construirea de site-uri web live pentru clienții lor. Odată ce proiectul este finalizat, puteți transfera dreptul de proprietate către client.

Iată câteva alte caracteristici:
- Cod – Puteți adăuga cod personalizat care este executat atunci când publicați sau previzualizați designul.
- SVG – Este posibil să importați și editați vectori SVG sau să le creați singur cu curbe.
- Mișcare – Ajustați starea elementului (tranziții, hover, activ) cu o previzualizare live.
- Figma Import – Poți importați un proiect Figma existent și transformați-l într-un site web live!
Prețul începe de la 12 USD pe lună pentru proiecte personale și 19 USD pentru proiecte cu până la 5 colaboratori și/sau proiecte.
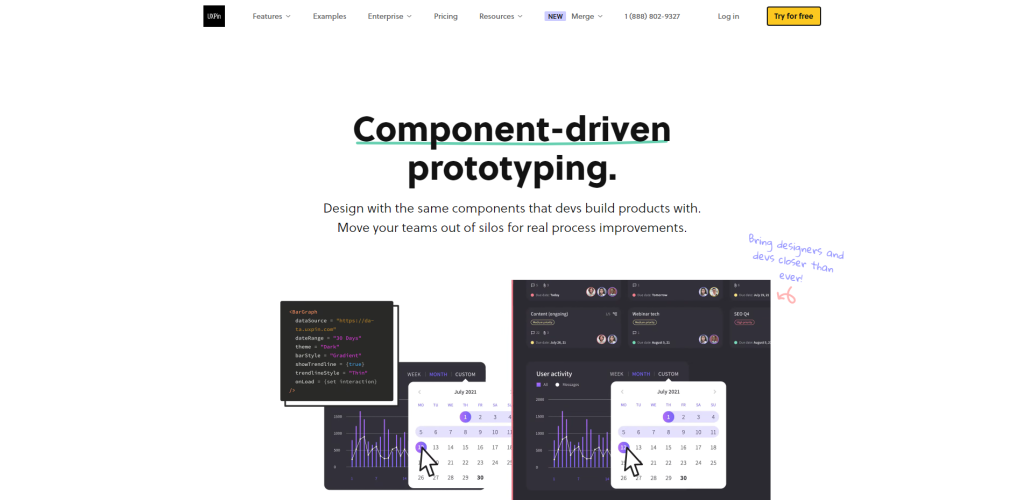
4. UXPin

Unul dintre lucrurile cu instrumentele de design, fie pentru ilustrații sau design UI, este că, după ceva timp, toate simt la fel. Sigur, fiecare instrument are o caracteristică distinctă pe care celălalt ar putea să nu o aibă, dar privind de departe – instrumentele de proiectare tind să fie construite în mod similar.
Deci, prin ce diferă UXPin de asta?
UXPin este un instrument de proiectare bazat pe cod, care vă permite să vă construiți interfețele folosind aceleași componente pe care le folosesc dezvoltatorii. Funcția se numește Merge și este disponibilă numai pentru React.
Este posibil să utilizați UXPin fără această caracteristică, iar platforma este matură pentru lucrul de zi cu zi cu interfața de utilizare, inclusiv crearea de prototipuri, wireframing și munca în colaborare.

Dacă acest lucru nu sună destul de nebunesc, UXPin acceptă și integrarea sistemelor de proiectare preexistente ca punct de plecare pentru următorul tău proiect UI. Puteți alege între Material UI sau răsfoiți directorul Adele pentru toate bibliotecile de componente pe care le acceptă UXPin.
Plug nerușinat: am mai scris despre bibliotecile de componente React.
Dacă doriți să aflați mai multe, locul pentru a face acest lucru ar fi UXPin Docs. Veți găsi instrucțiuni detaliate cu privire la fiecare aspect al ceea ce are de oferit acest instrument, inclusiv exemple ale Editorului și cum să îl utilizați, precum și o mulțime de alte funcții și toate informațiile despre funcția Merge.
Dar prețuri? UXPin oferă două planuri diferite: Merge și Standard. Fuzionarea începe de la 89 USD pe lună pentru planul de pornire (1 utilizator) și 119 USD pe lună pentru planul companiei (tot pe 1 utilizator). Standard începe de la 19 USD pe lună per utilizator, cu planul Pro costând 69 USD pe lună.
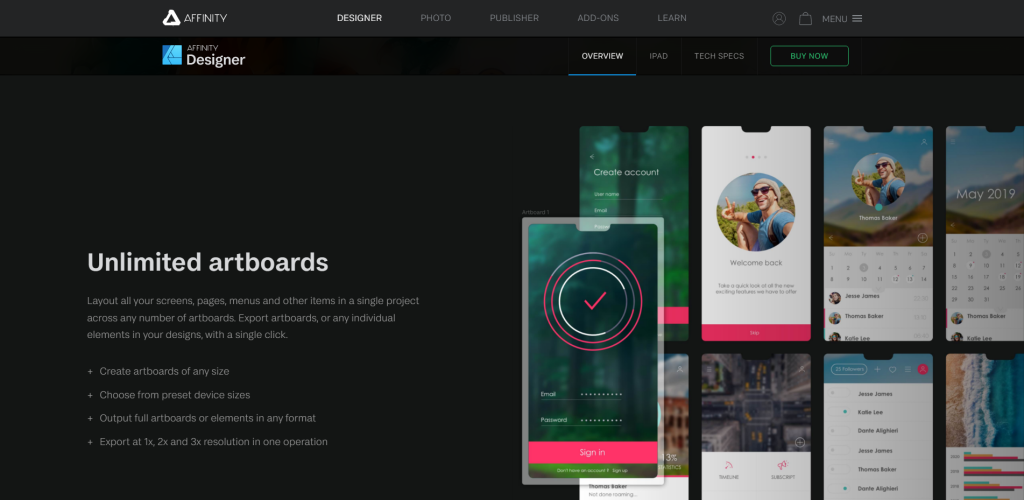
5. Designer de afinitate

Affinity Designer este adesea trecut cu vederea deoarece nu este comercializat ca instrument UI/UX în sine.
Cu toate acestea, este capabil în design de machete, design UI, logo-uri și active de marcă. În plus, are caracteristici de ilustrare fenomenale, ceea ce este grozav dacă scopul tău principal pentru utilizarea Figma a fost să proiectezi și să optimizezi lucruri precum activele mărcii și structura creativă generală.
Acest videoclip de la Joshua Omido este o imagine de ansamblu plăcută a interfeței Affinity, dar și a întregului proces de lucru cu designul unei interfețe de utilizare a unei aplicații mobile.
Acestea fiind spuse, Affinity Designer nu are funcții precum colaborarea în timp real și prototipul și nici nu are un sistem de pluginuri. Cu siguranță, un deal pentru echipe.
Și nu în ultimul rând, domeniul în care excelează Affinity Designer este sistemul său de licențiere. Plătiți pentru software o singură dată (60 USD + o perioadă de încercare gratuită) și îl puteți utiliza pe dispozitivele Windows sau macOS.
6. InVision

InVision oferă o soluție alternativă la FigJam. Ca utilizator Figma, cel mai probabil sunteți deja familiarizat cu FigJam. Dacă nu, este o interfață online de tablă albă, bazată pe echipe, unde puteți lucra împreună la idei, puteți stabili planuri în piatră și puteți crea traiectorii vizuale ale proiectelor. InVision oferă aceeași soluție, concentrându-se pe accesibilitate ( are un plan gratuit! ) și pe caracteristici simple.
Există instrumente de proiectare UI/UX (native) pentru Linux?
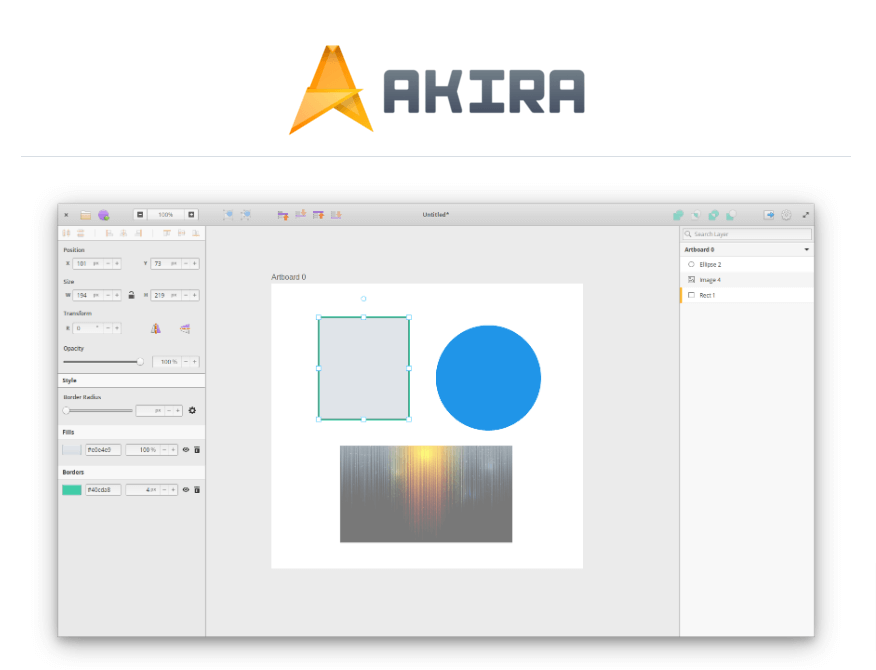
Am văzut că această întrebare a fost pusă mult în ultimele 24 de ore și, din câte știu, singurul instrument de proiectare nativ Linux UI/UX este Akira.

Proiectul se află într-o dezvoltare incipientă. Cu excepția cazului în care oamenii sunt dispuși să contribuie ei înșiși la proiect sau să-l susțină financiar, mă aștept ca progresul să fie relativ lent. Acesta este, de asemenea, motivul pentru care multe dintre cele mai populare instrumente de design UI/UX se concentrează strict pe o interfață bazată pe browser, deoarece elimină necesitatea de a construi aplicații native.
