Cum să aflați ce font folosește un site web?
Publicat: 2023-07-24Ați dat vreodată peste un site web și v-ați întrebat cum să aflați ce font folosește un site web ? Găsirea fontului pe un site web poate fi atât intrigant, cât și plină de satisfacții.
Fonturile au puterea de a evoca emoții , de a comunica personalitatea unui brand și de a asigura o experiență încântătoare pentru utilizator. Indiferent dacă sunteți web designer sau utilizator, descoperirea fonturilor poate oferi informații valoroase asupra personalității site-ului.
Dacă sunteți unul dintre aceștia, atunci suntem aici pentru a vă echipa cu informații pentru a identifica fără efort fonturile de pe site-uri web. Așadar, puteți adăuga o notă de farmec proiectelor dvs. de web design.
Mai mult, acest tutorial arată utilizarea diferitelor metode pentru a vă ajuta să aflați fontul pe care îl folosește un site web . Deci, puteți folosi oricare dintre ele care vă satisface nevoile.
Acum, pregătește-te să te scufundi în lumea fonturilor!
Înțelegerea puterii fonturilor web
Fonturile web se referă la fonturile optimizate pentru utilizare pe site-uri web. Spre deosebire de fonturile de sistem tradiționale care vin preinstalate pe computere, fonturile web sunt găzduite pe servere la distanță. Prin urmare, permițând site-urilor web să afișeze fonturi unice și personalizate fără a instala fonturile.

În plus, avantajul principal al fonturilor web constă în îmbunătățirea esteticii și a mărcii site-urilor web. Mai mult, designerii și dezvoltatorii web pot folosi fonturile web pentru a crea modele atractive din punct de vedere vizual și pentru a menține o tipografie consistentă pe site-urile lor.
Să ne uităm la diferite tipuri de fonturi.
Diferite tipuri de fonturi web
Înainte de a identifica fontul site-ului web, să trecem prin tipurile de fonturi.
1. Fonturi de sistem
Fonturile de sistem sunt fonturile implicite instalate pe diferite sisteme de operare și dispozitive. Acestea sunt accesibile pe toate platformele fără nicio descărcare suplimentară. Fonturile comune ale sistemului includ Arial, Helvetica, Times New Roman și Georgia.
2. Fonturi personalizate:
Fonturile personalizate, după cum spune și numele, sunt fonturi unice create pentru site-uri sau mărci individuale. Designerii web creează fonturi personalizate pentru a stabili o identitate distinctă și pentru a consolida elementele de branding. Exemplele sale includ logo-uri, nume de mărci sau fonturi artistice create pentru un anumit site.
3. Fonturi Web-Safe
Fonturile sigure pentru web sunt un subset de fonturi de sistem care acceptă pe scară largă diferite dispozitive și browsere. De asemenea, aceste fonturi asigură redarea coerentă a textului, chiar dacă fontul personalizat al unui site nu este disponibil sau nu se încarcă. Fonturile populare sigure pentru web includ Verdana, Trebuchet MS și Courier New.
De ce să folosiți fonturi web?
Fonturile web oferă mai multe motive convingătoare pentru utilizarea lor pe scară largă în design web. Să explorăm principalele beneficii ale utilizării fonturilor web:
- Fonturile web oferă personalitate distinctă și farmec estetic, sporind atractivitatea vizuală generală.
- Folosirea unui font care se aliniază cu valorile și personalitatea mărcii poate întări recunoașterea mărcii.
- De asemenea, ajută la menținerea unei tipografii consistente pe diferite dispozitive și platforme.
- Selectarea fontului web potrivit poate îmbunătăți lizibilitatea și lizibilitatea conținutului site-ului.
- Fonturile web sunt deseori optimizate pentru utilizarea web , astfel încât acestea au ca rezultat timpi de încărcare mai rapidi.
- Îl puteți folosi pentru o gamă largă de elemente de design , cum ar fi titluri, text, butoane și meniuri de navigare.
Folosind fonturi web, puteți debloca o lume de posibilități și puteți da viață creațiilor dvs. digitale.
Acum, vă vom prezenta cum să găsiți fontul pe un site web folosind diferite metode.
Metode pentru a afla ce font folosește un site web
Tipografia joacă un rol vital în designul web, influențând estetica generală și experiența utilizatorului unui site web. Din fericire, există diverse metode de a afla fonturile site-ului.
Metoda 1: Utilizarea extensiilor de browser
Extensiile de browser oferă o modalitate convenabilă și eficientă de a dezvălui fonturile utilizate pe un site web. Un exemplu excelent al unei astfel de extensii este „WhatFont”.
Această extensie populară de browser este disponibilă pentru diferite browsere, cum ar fi Google Chrome și Mozilla Firefox . Cu o instalare simplă, „WhatFont” devine detectivul tău de fonturi, gata să dezvăluie secretele tipografiei.
Să parcurgem pașii pentru a afla ce font folosește un site web cu WhatFont
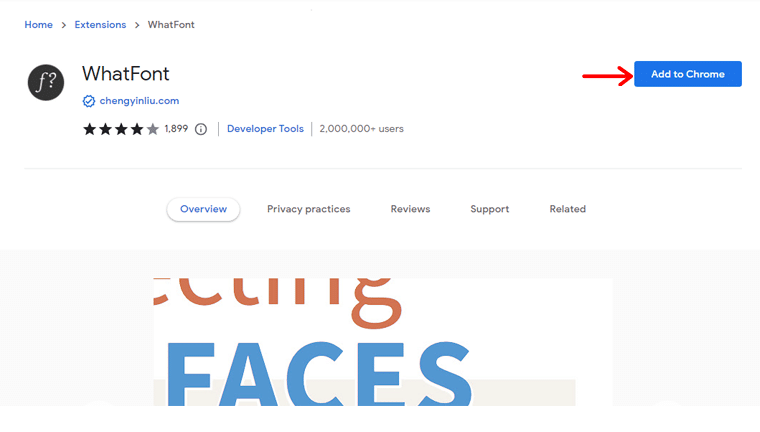
Mergeți la magazinul de extensii al browserului. Căutați „WhatFont” și faceți clic pe butonul „Adăugați la Chrome” pentru a instala.

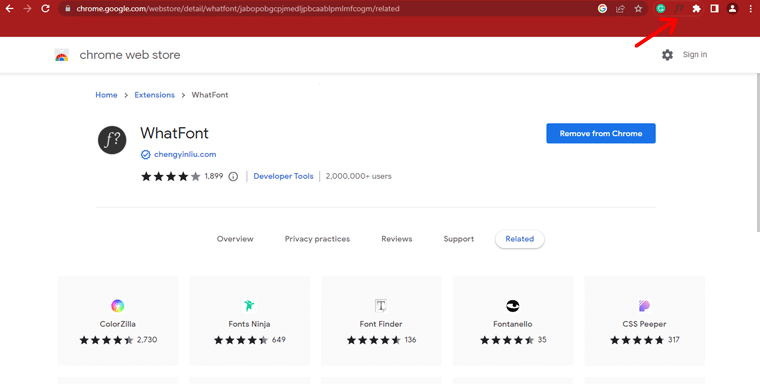
Odată instalat, veți observa pictograma „WhatFont” în bara de instrumente a browserului. Faceți clic pe pictogramă pentru a activa extensia.

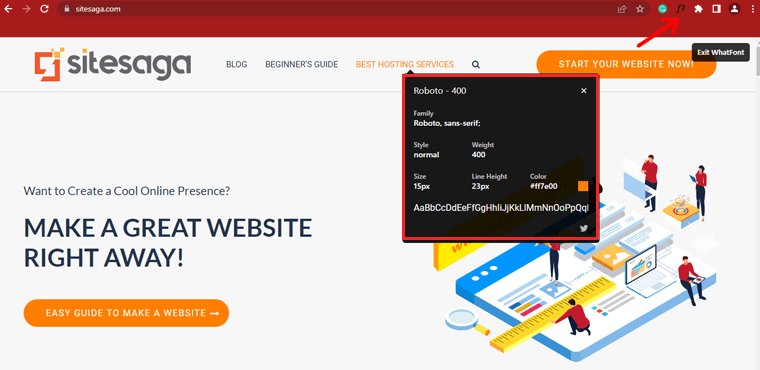
Pentru a identifica un font pe un site web, treceți pur și simplu cursorul peste textul de interes. Va apărea o mică fereastră pop-up cu detalii despre font, inclusiv familia de fonturi , dimensiunea , înălțimea liniei și culoarea .

Extensia va oferi detalii suplimentare, cum ar fi greutatea fontului , stilul și adresa URL de la care este încărcat fontul.
Folosind această extensie, puteți identifica rapid fonturile utilizate pe diferite site-uri web. Prin urmare, îl face un instrument valoros atât pentru designeri, cât și pentru pasionații de tipografie.
Metoda 2: Inspectarea fonturilor utilizând instrumentele pentru dezvoltatori de browser web
Browserele web moderne sunt echipate cu instrumente robuste pentru dezvoltatori care vă permit să aruncați o privire în culisele structurii și stilurilor unui site web. Folosind aceste instrumente, puteți descoperi cu ușurință fonturile utilizate pe o anumită pagină web.
Pasul 1: Deschiderea Instrumentelor de dezvoltare a browserului web
Pentru a începe, deschideți browserul web preferat și navigați la pagina web pe care doriți să o investigați.
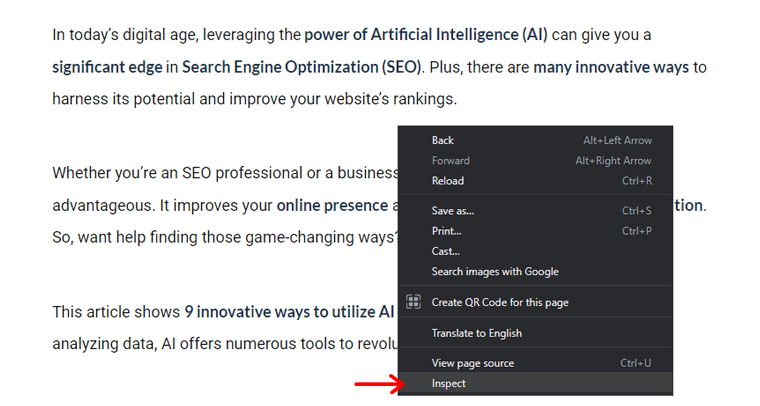
Odată ajuns acolo, puteți accesa instrumentele pentru dezvoltatori fie făcând clic dreapta pe pagină și selectând „Inspectați”.
Sau folosind comanda rapidă de la tastatură „Ctrl + Shift + I” (pentru utilizatorii de Windows) sau „Cmd + Opțiune + I” ( pentru utilizatorii de Mac).

Pasul 2: Inspectarea elementului pentru a identifica proprietățile fontului
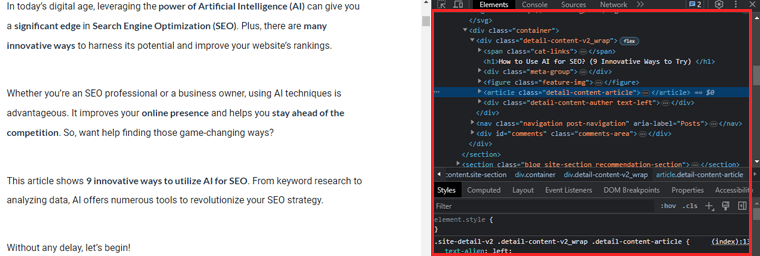
La deschiderea instrumentelor pentru dezvoltatori, veți vedea un panou care prezintă structura și stilurile HTML ale paginii web.

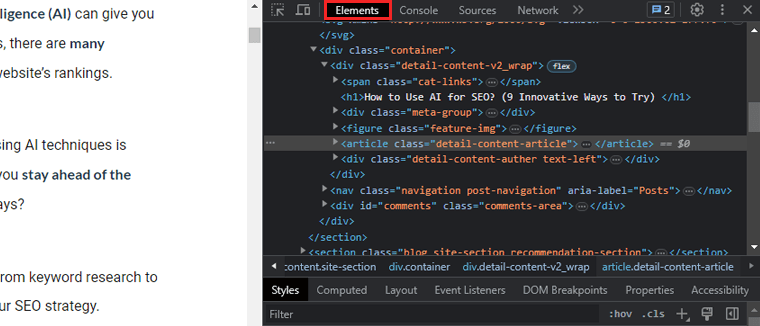
Pentru a identifica proprietățile fontului, căutați fila „Elemente” , situată de obicei în partea de sus a ferestrei instrumentelor pentru dezvoltatori. Făcând clic pe această filă, veți putea selecta în mod interactiv diverse elemente de pe pagină.

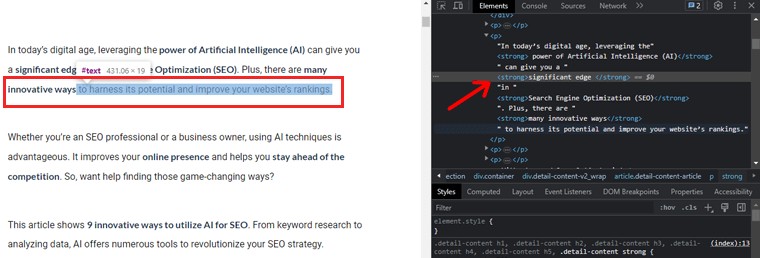
Apoi, mutați cursorul peste textul al cărui font doriți să îl identificați. Pe măsură ce treceți cu mouse-ul peste text, elementul HTML corespunzător va fi evidențiat în panou.

În plus, în partea dreaptă a panoului, veți găsi o secțiune care afișează stilurile calculate pentru elementul selectat.
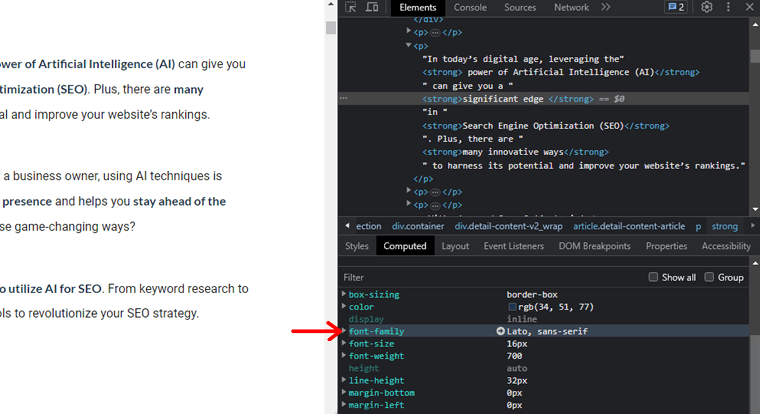
Pasul 3: Localizarea numelui și detaliilor fontului
În secțiunea de stiluri calculate, concentrați-vă pe proprietatea „Font-family” . Această proprietate dezvăluie familia de fonturi aplicată textului selectat.

În unele cazuri, numele fontului poate fi însoțit de o anumită greutate, stil sau variantă de font. Aceste informații vă permit să potriviți exact fontul utilizat pe site.
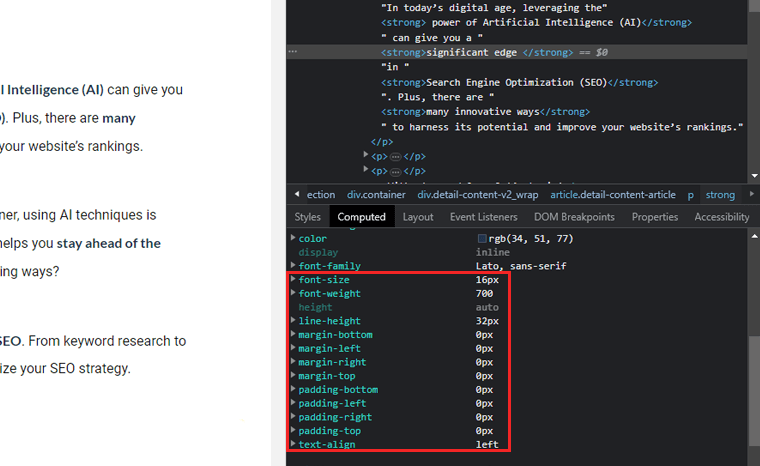
În plus, puteți aduna detalii suplimentare ale fontului inspectând alte proprietăți legate de font. De exemplu, „Dimensiunea fontului”, „Înălțimea liniei” și „Spațierea literelor”.

Aceste proprietăți oferă informații despre alegerile de dimensiune și spațiere făcute de designerul site-ului.

Metoda 3: Utilizarea instrumentelor online de identificare a fonturilor
Instrumentele online de identificare a fonturilor servesc drept resurse de neprețuit pentru designerii web. Permițându-vă să deblocați fără efort secretele din spatele fonturilor site-ului.
Prezentare generală a instrumentelor populare de identificare a fonturilor
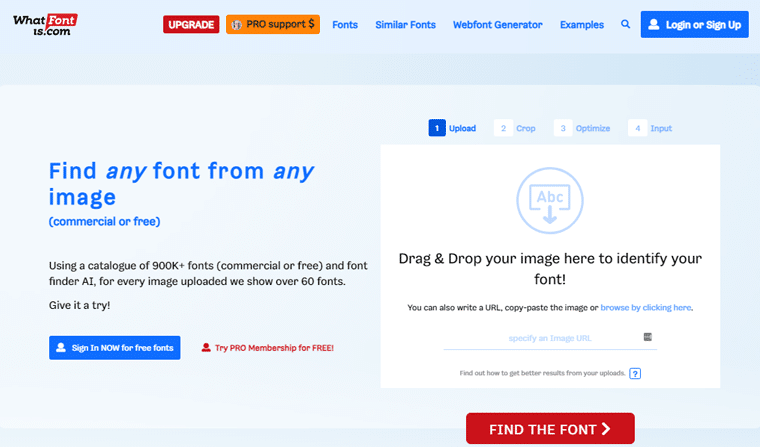
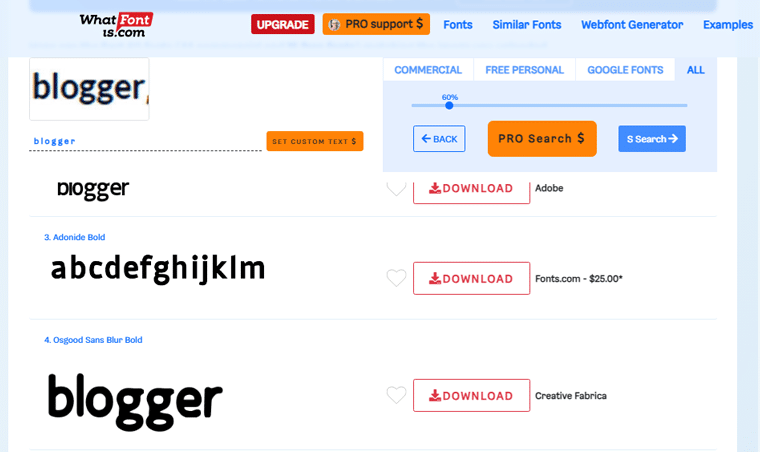
1. Ce FontIs
WhatFontIs este un instrument de identificare a fonturilor puternic și ușor de utilizat. Este alimentat de inteligență artificială și de o bază de date extinsă de fonturi, permițându-vă să identificați fonturile cu precizie.

Indiferent dacă dați peste un font dintr-o imagine sau un site web, încărcați pur și simplu o captură de ecran. Și instrumentul își va face magia, prezentându-vă o listă curată de potriviri potențiale.
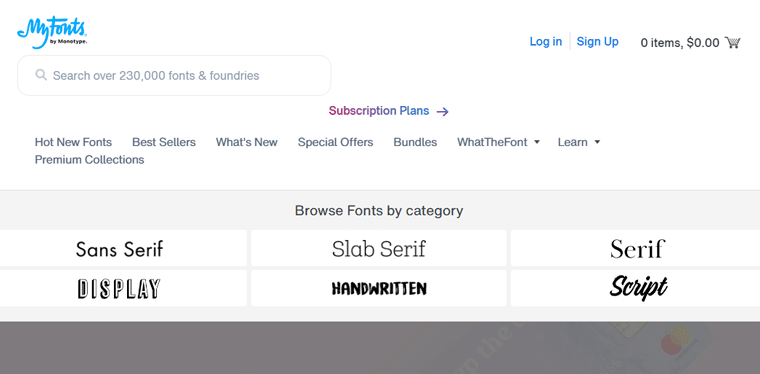
2. WhatTheFont de MyFonts
WhatTheFont, o creație a MyFonts, servește ca un pionier în tehnologia de identificare a fonturilor. Pur și simplu, încărcați o imagine care conține fontul în cauză și va analiza formele literelor. Prin urmare, vă ghidează către cele mai probabile potriviri ale fonturilor disponibile pentru cumpărare sau descărcare.

3. Fontspring
Fontspring prezintă un mecanism eficient de identificare a fonturilor care se adresează atât imaginilor, cât și adreselor URL. Puteți fie să încărcați o imagine, fie să furnizați o adresă URL a paginii web în cauză.

În plus, acest instrument scanează elementele vizuale și proprietățile fontului. Prin urmare, oferind o listă de potriviri apropiate sau sugestii exacte de fonturi din vasta bibliotecă Fontspring.
Ghid pas cu pas pentru utilizarea WhatFontIs
Aici, vă vom îndruma să găsiți fonturi pe un site web cu instrumentul online WhatFontIs.
Pasul 1: Capturați imaginea fontului
Înainte de a vă scufunda în procesul de identificare a fontului, asigurați-vă că aveți o captură de ecran clară sau o imagine a textului.
Pentru rezultate optime, capturați o imagine de înaltă rezoluție care include o parte substanțială a textului. Deci, toate caracterele de font unice sunt prezente.
Pasul 2: Încărcați imaginea în WhatFontIs
După aceea, navigați la site-ul web WhatFontIs și localizați instrumentul de identificare a fonturilor.

Încărcați imaginea făcând clic pe butonul „Alegeți fișierul” sau „Încărcați imaginea” .
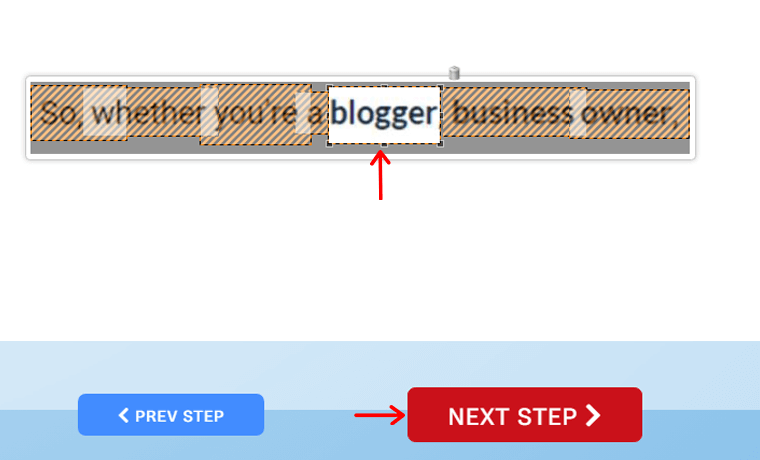
Pasul 3: Decupați și rafinați imaginea
Acum, instrumentul va oferi o opțiune de tăiere și rafinare a imaginii pentru a se concentra numai pe textul pe care doriți să îl identificați. Apoi faceți clic pe opțiunea „Pasul următor” .

Acest pas este crucial pentru îmbunătățirea acurateței procesului de recunoaștere a fonturilor. Utilizați instrumentul de decupare pentru a elimina orice elemente inutile din jurul textului.
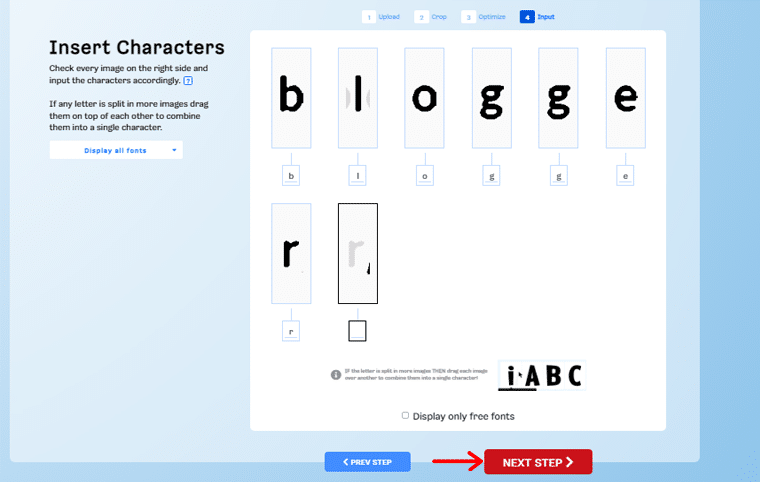
Pasul 4: Identificați personajele
În acest pas, instrumentul vă va cere să identificați anumite caractere din textul încărcat. Apoi faceți clic pe butonul „Pasul următor” .

Acest lucru ajută la restrângerea căutării, oferind instrumentului informații cruciale despre caracteristicile unice ale fontului.
Pasul 5: Primiți potriviri de font
După aceea, algoritmul puternic al instrumentului va analiza atributele fontului. Apoi vă va prezenta o listă cu posibile potriviri de font.

Lista va include atât opțiuni de font gratuit, cât și cu plată, împreună cu link-uri pentru a le descărca sau cumpăra.
Pasul 6: Analizați potrivirile și faceți selecția dvs
Examinați potrivirile fonturilor furnizate de instrument. De asemenea, acordați o atenție deosebită asemănărilor cu fontul original de pe site. Evaluați factori precum formele literelor, spațierea și estetica generală pentru a determina cea mai apropiată potrivire.
Metoda 4: Utilizarea tehnicilor manuale de identificare a fonturilor
Acum vom explora tehnicile de recunoaștere manuală a fonturilor. Aceasta implică compararea fonturilor cu bibliotecile existente, analizarea caracteristicilor fonturilor și utilizarea software-ului de recunoaștere a imaginilor.
Hai să ne rostogolim!
Compararea fonturilor cu bibliotecile de fonturi existente
Bibliotecile de fonturi servesc drept depozite vaste de fonturi diverse. Sunt resurse valoroase pentru identificarea fonturilor. Comparând textul site-ului web cu fonturile, puteți identifica potențiale potriviri și puteți restrânge opțiunile de font.
O abordare este colectarea unui eșantion de text de pe site-ul web în cauză. Extrageți caractere sau cuvinte individuale care prezintă aspectele unice ale fontului.
Apoi, răsfoiți bibliotecile de fonturi sau bazele de date, fie online, fie offline. După aceea, căutați fonturi care seamănă foarte mult cu mostrele colectate. Acordați atenție formelor de litere, glifelor specifice și altor caracteristici distinctive.
Analizarea caracteristicilor fontului
Caracteristicile fontului oferă indicii valoroase pentru identificarea fontului. Așadar, acordați atenție atributelor cheie precum serif sau sans-serif, greutatea fontului, înălțimea x etc.
Mai mult, fonturile Serif sunt caracterizate de linii mici sau înflorituri la sfârșitul caracterelor. În timp ce fonturilor sans-serif le lipsesc aceste elemente decorative.

Prin identificarea prezenței sau absenței serif-urilor, puteți distinge între fonturile serif și sans-serif. În plus, analizarea greutății fontului (bold, regulat, light) și a înălțimii literelor mici poate rafina și mai mult căutarea fontului.
În plus, puteți oricând să primiți ajutor de la un designer web expert sau să dezvoltați pentru rezultate mai clare.
Deci, data viitoare când întâlniți un site web intrigant cu fonturi atrăgătoare, porniți în călătoria de identificare a fonturilor.
Sfaturi și trucuri suplimentare
Fonturile sunt un aspect crucial al designului web, influențând foarte mult atractivitatea vizuală a unui site web și experiența utilizatorului. Mulți dintre noi au întâlnit un site web frumos proiectat și s-au întrebat despre fontul folosit.
Aici. vom explora sfaturi și trucuri suplimentare care vă vor permite să identificați fonturile folosite pe orice site web.
- Colaborați cu comunitățile de design și grupurile de rețele sociale pentru sugestii de fonturi.
- Explorați forumurile de fonturi și blogurile pentru actualizări și inspirații legate de fonturi.
- Localizarea fonturilor Google este relativ simplă. Căutați adrese URL care trimit la „fonts.googleapis.com” în foaia de stil CSS.
- Identificând fonturi sigure pentru web, acestea sunt acceptate pe scară largă pe platforme , inclusiv Arial, Helvetica și Verdana.
- Căutați nume de fonturi unice în foaia de stil CSS care nu fac parte din familiile de fonturi standard.
- Identificarea fonturilor pentru pictograme reprezintă caractere dintr-un font . Și poate fi distins prin nume de clase specifice sau caractere Unicode.
Dacă sunteți nou venit, atunci este posibil să aveți probleme la configurarea site-ului. Așadar, citiți ghidul nostru pas cu pas despre cum să faceți un site de la zero aici.
Concluzie
Și asta e, oameni buni! Am ajuns la sfârșitul tutorialului nostru despre cum să găsiți fontul pe un site web . Sperăm că acum aveți informații bune despre cum să găsiți fontul pe site.
Așadar, în timp ce căutați fonturi, amintiți-vă că fonturile nu sunt doar litere de pe un ecran. Dar sunt vocea site-ului dvs., care transmit mesaje care lasă o impresie de durată.
Dacă aveți orice fel de confuzie cu privire la modul de detectare a fonturilor utilizate pe site-uri web, atunci anunțați-ne în secțiunea de comentarii. Suntem bucuroși să vă ajutăm.
S-ar putea să vă placă celelalte articole similare ale noastre, cum ar fi cum să creați un site web director și cum să ascundeți site-ul WordPress până când este gata.
Dacă sunteți interesat de WordPress, atunci iată un articol despre cum să verificați dacă un site web este construit pe WordPress.
Nu ezitați să împărtășiți acest articol prietenilor și familiei dvs. care doresc să găsească fontul pe site.
În cele din urmă, urmăriți-ne pe rețelele noastre sociale Facebook și Twitter pentru actualizări mai recente.
