Ce este întârzierea primei intrări și cum să o optimizați
Publicat: 2022-06-08Google modifică constant și continuu algoritmii și cerințele factorilor de clasare pentru a se asigura că utilizatorii obțin cea mai bună experiență posibilă de utilizator și informații relevante. Google a anunțat recent un nou semnal de clasare Google Page Experience, iar una dintre valorile de bază ale elementelor vitale web este First Input Delay (FID).
Dacă nu știți încă care sunt Actualizarea experienței paginii Google și Core Web Vitals, citiți despre asta pe blogul nostru anterior.
Dacă sunteți interesat de alte valori ale noului algoritm, atunci puteți citi despre ele aici:
- Cea mai mare vopsea plină de conținut
- Schimbare cumulativă a aspectului
Astăzi, agenția de dezvoltare a site-ului web Wishdesk se concentrează pe importanța întârzierii primei intrări (FID, pe scurt) și asupra modului în care aceasta poate fi optimizată pentru a îmbunătăți interactivitatea site-ului.
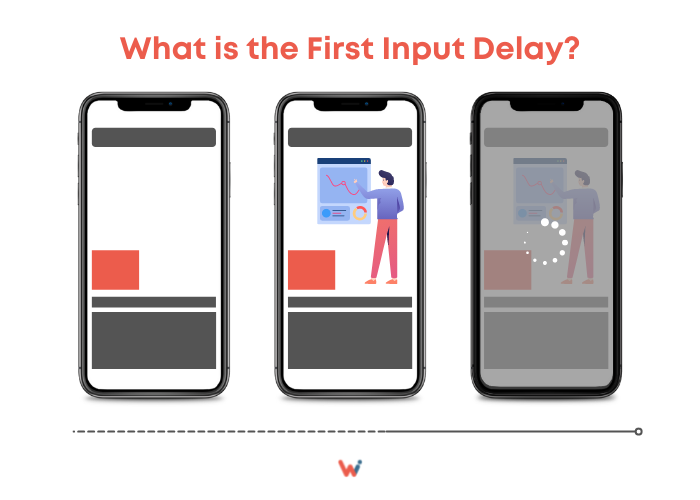
Care este întârzierea primei intrări?
First Input Delay (FID) este una dintre cele trei valori Core Web Vitals pentru utilizatori reali care măsoară timpul necesar procesării primei interacțiuni a unui utilizator cu o pagină. Este necesar pentru a măsura interactivitatea unei pagini. Acestea sunt milisecundele dintre primul clic, atingeri, apăsări de taste ale utilizatorului și până la momentul în care site-ul răspunde la interacțiune.
- Google a aprobat această valoare și a început să o folosească în 2018.
- Scorul FID NU include derularea și mărirea.
- FID se măsoară în milisecunde.
Să simulăm situația.
Ați intrat pe site și pagina pe care ați încărcat-o pare să fi fost încărcată, dar site-ul nu răspunde la nimic altceva ce faceți. Cel mai probabil, vei părăsi site-ul, iar proprietarul site-ului pierde un client.
Cel mai important, această măsurătoare nu poate fi modelată. Totul depinde de comportamentul utilizatorului și de cât timp durează finalizarea acțiunii. De ce este FID o măsură atât de importantă?
Pentru că aceasta este prima impresie și prima interacțiune pe care utilizatorii o au cu site-ul dvs. Și prima impresie este importantă.

Ce este FID în SEO?
Optimizarea FID este o altă modalitate de a vă îmbunătăți site-ul pentru vizitatori și de a îmbunătăți clasamentul SEO. Dacă site-ul dvs. nu răspunde mult timp și nu permite interacțiunea, atunci utilizatorii îl vor părăsi. Acest lucru are un efect negativ asupra clasamentului dvs. Orice element pe care se poate face clic ar trebui să fie procesat rapid de browser.
FID este folosit de motoarele de căutare pentru a măsura prima impresie a utilizatorului și experiența de navigare pe site. Prin urmare, dacă ești îngrijorat de SEO, poți folosi lista noastră de verificare pentru optimizarea în pagină.
Ce cauzează întârzierea primei intrări?
Decalajul de intrare apare deoarece firul principal de execuție al browserului este ocupat cu altceva, așa că nu răspunde utilizatorului. Un FID lent apare cel mai adesea deoarece site-ul așteaptă încărcarea elementelor JavaScript și/sau CSS. Totul pare să funcționeze, conținutul s-a încărcat, dar pagina nu poate răspunde încă solicitării utilizatorului.
Să aruncăm o privire la primele 3 motive pentru un scor FID slab.
Motivul # 1. JavaScript grele
Pachetele JavaScript mari sunt adesea motivul principal pentru timpii de răspuns mai lenți în pagină. Utilizatorul trebuie să aștepte ca pagina să încarce tot JavaScript.
Motivul # 2. O sarcină de lungă durată în JavaScript
Dacă site-ul dvs. are coduri slab optimizate sau greșeli de codare, atunci acest lucru poate întârzia solicitarea clientului și poate crește scorul FID.
Motivul # 3. JavaScript neutilizat
Utilizarea JavaScript inutil va crește primele întârzieri de introducere, deci este nevoie de timp pentru a încărca. Scăpați de pachetele JavaScript neutilizate.
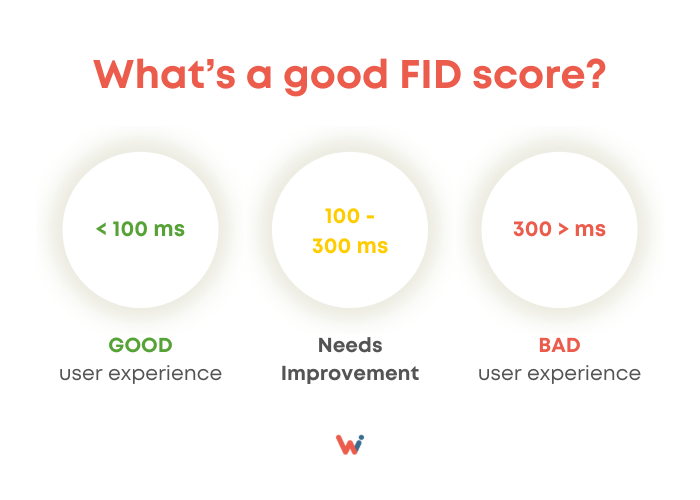
Care este un scor bun FID?
Scoruri bune pentru întârzierea primei introduceri:
În mod ideal, scorul FID ar trebui să fie sub 100 ms. Dacă site-ul tău are acest tip de scor, atunci site-ul tău se va încărca instantaneu pentru utilizatori.
Necesită îmbunătățire Scoruri întârziere la prima introducere:
Timpul mediu este între 100ms și 300ms. În acest ritm, vizitatorii vor trebui să aștepte puțin, dar acest lucru nu ar trebui să-i enerveze.
Scoruri slabe pentru întârzierea primei introduceri:
Dacă site-ul dvs. necesită peste 300 ms, atunci lucrurile sunt rău pentru dvs. Ar trebui să luați măsuri imediate pentru a optimiza și îmbunătăți FID-ul site-ului dvs. În caz contrar, veți pierde atât vizitatorii site-ului, cât și pozițiile SEO.

Cum poți măsura FID pe pagina ta?
Măsurarea FID este oarecum diferită de procesul de măsurare a tuturor celorlalte valori vitale Web de bază. Principala diferență este că se recomandă să-l urmăriți folosind instrumente de teren. Aceasta înseamnă că, pentru a obține date reale, utilizatorii reali ar trebui să interacționeze cu paginile tale web.

Cele mai bune instrumente pentru a măsura întârzierea primei introduceri, sugerate de Google
1. Raport despre experiența utilizatorului Chrome
Raportul privind experiența utilizatorului Chrome este un raport care ajută dezvoltatorii să îmbunătățească gradul de utilizare a site-ului web. Este un set de valori cheie de utilizare bazate pe datele utilizatorului.
2. Search Console Core Web Vitals Report
Raportul Core Web Vitals din Google Search Console rezumă modul în care un site a îndeplinit criteriile Core Web Vitals în ultimele 90 de zile.
3. Biblioteca JavaScript de web vitals
Aceasta este o bibliotecă minimalistă construită pentru monitorizarea front-end. Acest instrument este cel mai eficient astăzi, deoarece vă permite să urmăriți performanța pe perioade scurte cu o precizie foarte mare.
4. PageSpeed Insights
Serviciul PageSpeed Insights funcționează pentru a audita rapid performanța unei singure adrese URL. Include datele Core Web Vitals pentru această pagină.
5. Lighthouse în DevTools: Caracteristica Total Blocking Time (TBT).
Cu ajutorul Lighthouse, puteți evalua importanța vitezei de încărcare și a interactivității și puteți obține recomandări despre cum să îmbunătățiți experiența utilizatorului.
Acum că ați învățat cum este piesa First Input Delay, este timpul să învățați cum să o optimizați. Citiți mai departe pentru a afla toate secretele îmbunătățirii scorului de întârziere la prima intrare.
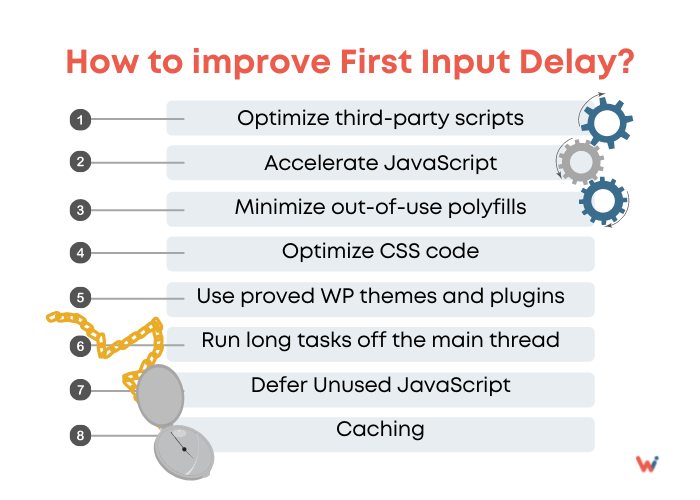
Cum să îmbunătățiți întârzierea primei introduceri?
Dacă FID-ul nu este bun, atunci ar trebui să luați măsuri. Doriți să știți cum creșteți prima întârziere de intrare? Atunci rămâi cu noi și găsește răspunsul la întrebarea ta.
Optimizați scripturile de la terți
Optimizați toate scripturile de la terți, cum ar fi butoanele rețelelor sociale, statisticile și publicitatea, astfel încât să NU mărească timpul de încărcare a site-ului dvs. Alternativ, puteți utiliza încărcare leneră pentru scripturile de care aveți nevoie.
Accelerează JavaScript
Un alt sfat util este să împărțiți sarcinile de lungă durată în altele mai mici. În intervalele dintre procesarea ACESTE sarcini scurte, browserul va timp pentru a optimiza solicitarea utilizatorului.
Minimizați poliumpluturile neutilizate
Dacă aveți poliumpluturi pe care NU le folosiți pe site, atunci eliminați-le. Un polyfill este o bucată de cod necesară pentru ca site-ul să funcționeze corect pe browserele mai vechi.
Lăsați doar poliumplerile dorite.
Optimizați codul CSS
Pe scurt, pentru a vă îmbunătăți FID, este recomandat să micșorați, să comprimați și să eliminați CSS neutilizat.
Utilizați teme și pluginuri WP dovedite
Dacă utilizați un site WordPress, atunci cel mai important sfat pentru dvs. va fi să utilizați numai teme și pluginuri WP de înaltă calitate și sigure. Ștergeți pluginurile care nu sunt importante. Acest lucru are adesea un impact mare asupra scorului de întârziere a primei intrări.
Rulați sarcini lungi din firul principal
Aceasta este pentru a duce firul principal inactiv și, prin urmare, pentru a crește prima întârziere de intrare. Pentru a face acest lucru, vă puteți transfera datele către un Web Worker.
Amână JavaScript neutilizat
Configurați descărcarea numai a codului necesar pentru lucru. Nu sunteți sigur ce cod Java contează? În fila Chrome DevTools Coverage, puteți găsi partea de cod JavaScript pe care nu trebuie să o utilizați.
Memorarea în cache
Cu ajutorul memoriei cache, puteți stoca conținut descărcat anterior și nu va fi descărcat din nou când utilizatorul îl vizitează din nou. Încărcarea dintr-un cache minimizează încărcarea serverului și îmbunătățește performanța.
Optimizați imaginile
În sine, imaginile nu afectează direcția care nu răspunde a paginii. Cu toate acestea, utilizarea lazy-loading vă permite să eliberați o lățime de bandă valoroasă, care poate fi folosită pentru transferul de cod. În funcție de ce CMS se află site-ul dvs., puteți utiliza în plus tolbe convenabile. Optimizarea imaginii Drupal va accelera site-ul dvs. Drupal, iar optimizatoarele de imagine WordPress sunt utile pentru proprietarii de site-uri WordPress.

De ce ar trebui să îmbunătățiți întârzierea primei intrări (FID)
Prima Întârziere de intrare arată cât de repede este îndeplinită cererea clientului după ce acesta ajunge pe site-ul dvs. Cu cât rata FID este mai mică, cu atât este mai ușor să vă folosiți site-ul.
Optimizați-vă și îmbunătățiți-vă scorul FID pentru a se potrivi cu Core Web Vitals și pentru a oferi o experiență de utilizator mai bună vizitatorilor dvs. Obțineți ajutor cu Core Web Vitals de la experții noștri în dezvoltare web.
