Cum să creezi un site web de florărie folosind șablonul Elementor pentru WooCommerce
Publicat: 2022-05-03Obținerea unui șablon complet de site web pentru florărie în WordPress vă poate ajuta să vă extindeți afacerile offline online. Uneori este dificil să atrageți cumpărători vizați care au un magazin fizic. Dacă puteți face marketing adecvat și promoții online cu succes, atunci puteți ajunge cu ușurință la clienții potențiali în toate modurile posibile.

De aceea, trebuie să obțineți o soluție completă care va face un site web interactiv remarcabil în doar câteva minute. Deci, pentru a face asta cu perfecțiune, șabloanele gata sunt singura modalitate de a crea un site web de florărie captivant în WordPress. Aruncă o privire pe acest blog pentru a afla în detaliu despre șablonul de site web pentru florărie compatibil cu SEO, receptiv și gata. Să începem!
De ce este important să includeți comerțul electronic în site-ul dvs. floral?
Adăugarea comerțului electronic la magazinul dvs. fizic de florărie vă va crește vânzările mult mai mult decât înainte. Oamenii pe care nu îi puteți întâlni offline, îi puteți contacta cu ușurință în orice mod de cumpărături online. Aruncă o privire la cele de mai jos în profunzime:
➨Clienții tăi potențiali care caută flori proaspete sau unice pentru a-și decora frumos interiorul pot comunica direct cu tine, având un site web.
➨Puteți promova tot felul de flori cu puțină descriere pe site-ul magazinului dvs. de flori online . Acest lucru va ajuta vizitatorii dvs. să știe rapid ce caută și ar trebui să aleagă instantaneu.
➨Poți fi cu ușurință în fruntea motoarelor de căutare, având un site web de florărie prietenos cu SEO, receptiv. De asemenea, vă puteți face promoțiile de marketing în mod organic și puteți plăti cu ele pentru a ajunge cu ușurință la clienții vizați.
➨ Site-ul web al magazinului de flori poate oferi clienților dumneavoastră posibilitatea de a comanda și de a obține rapid florile lor pentru ocazii speciale, obținând servicii de livrare online.
➨În calitate de vânzător, puteți urmări cu ușurință și atrage clienții potențiali în consecință, asigurându-i că oferă cele mai bune flori de pe piață.
➨În plus, credibilitatea este foarte importantă pentru a-ți conduce afacerea de comerț electronic cu succes. Și să reprezinte online recenziile clienților tăi valoroși în cea mai bună abordare pentru a câștiga încrederea potențialilor tăi clienți și a le transforma în unele permanente.
La ce ar trebui să te uiți înainte de a obține un pachet de site-uri pentru magazine de flori?
Pachetul de șabloane gata vă poate ajuta să vă construiți site-ul cu flori fără codare. Trebuie să adăugați conținutul preferat la fiecare dintre șabloanele dvs. preproiectate, să îl modificați puțin și să îl publicați oricând doriți.
Începând cu orice pachet de șabloane gata, trebuie să verificați capacitatea de răspuns, beneficiile generale SEO și interactivitatea designului dvs. preferat. Că nu trebuie să atingeți niciuna dintre secțiunile sale prestabilite. Este bine animat și, fără a adăuga nicio linie de cod, vă puteți publica site-ul.
Dacă utilizați pachete de șabloane pregătite pentru șabloane pentru cei mai populari creatori de pagini Elementor , puteți crea cu ușurință un site web uimitor de florărie fără codare. Nu trebuie să depuneți niciun efort suplimentar cu puține modificări și veți putea face site-ul dvs. live. Acest lucru vă va ajuta să vă conduceți afacerea online cu magazinul de flori WooCommerce. Consultați mai jos pentru a obține fiecare detaliu al șablonului complet al site-ului de florărie!

Cum puteți construi un site web de florărie folosind șablonul Elementor pentru WooCommerce?
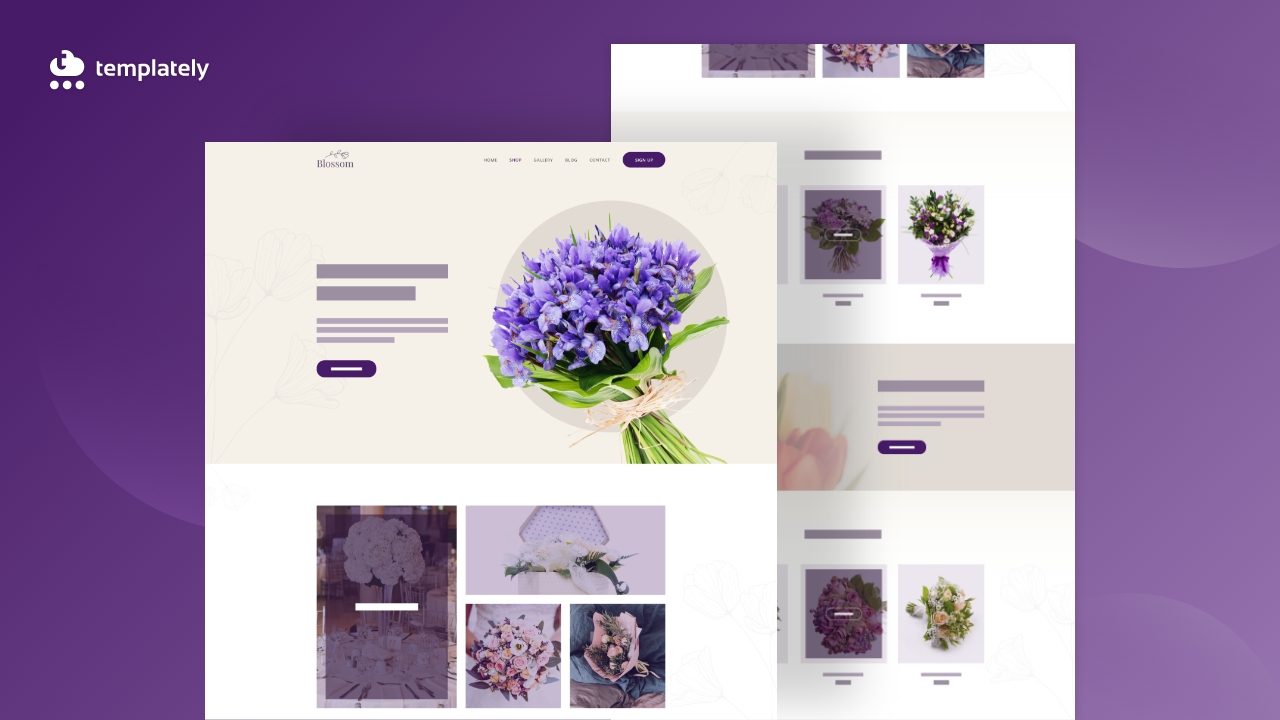
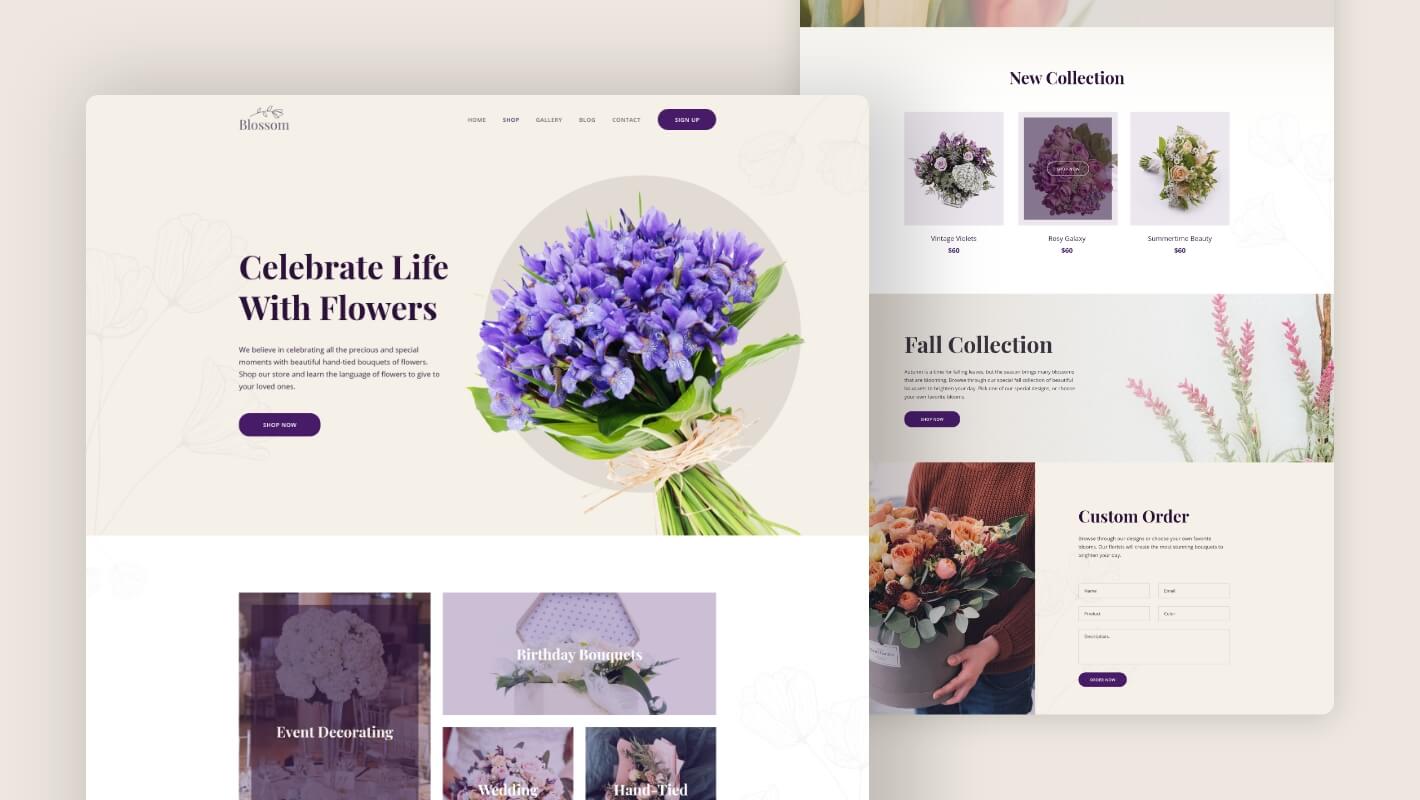
Vă permiteți să vă prezentați pachetul de șabloane premium pentru site-ul web al magazinului de flori Blossom by Templately pentru Elementor . Acum puteți crea un site web complet de flori online în câteva clicuri. Fiecare secțiune vine cu creativitate care constă în widget-uri animate, o facilitate ușoară de glisare și plasare, cu mult mai multe. Acum puteți crea cu ușurință un site web informativ, liniștitor, doar adăugând propriul conținut.
Ce puteți obține cu șablonul pentru site-ul web Blossom Complete Flower Shop?

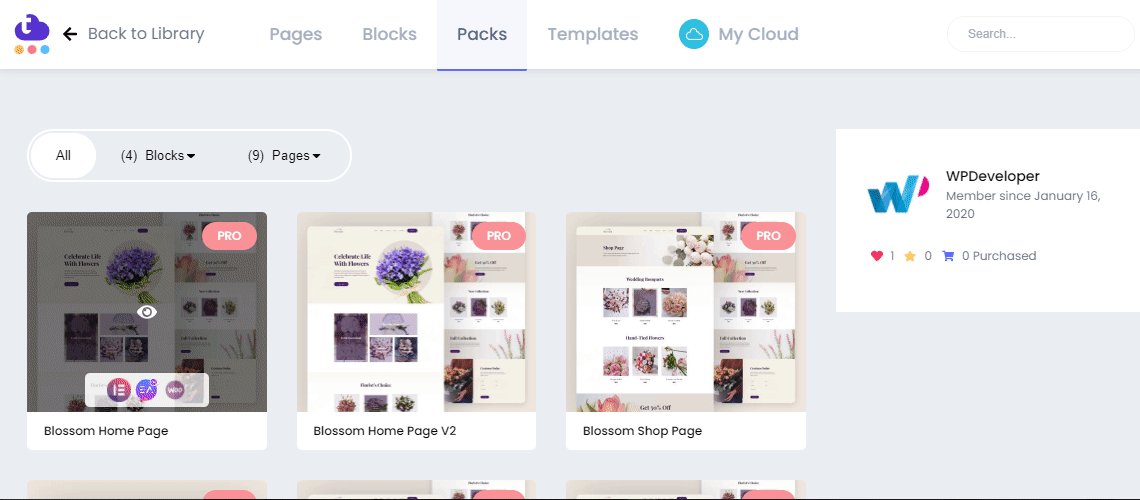
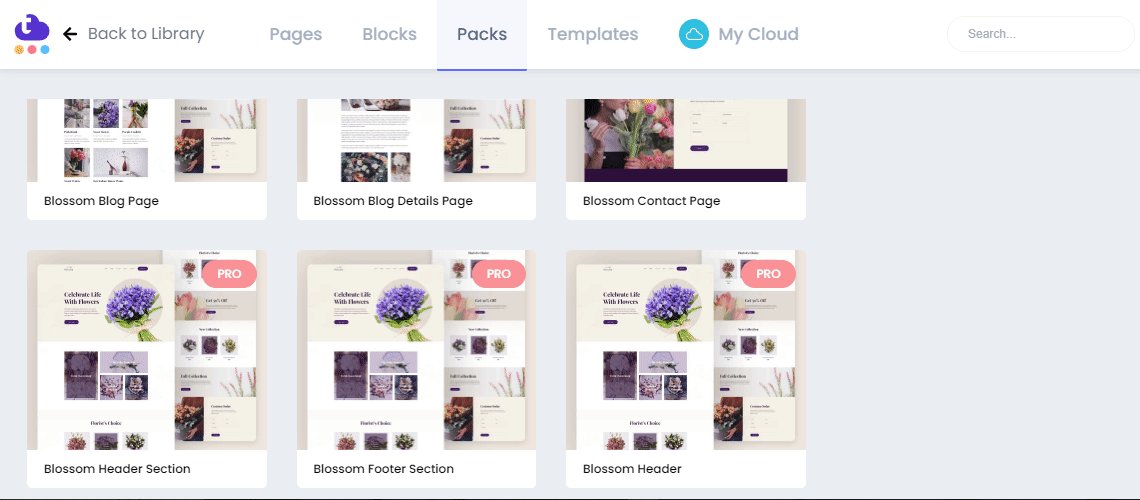
Blossom vine cu nouă pagini pregătite și patru blocuri individuale pentru a crea un site web uimitor de florărie WooCommerce . Deci, aruncați o privire la mai jos cu ce vine de fapt:
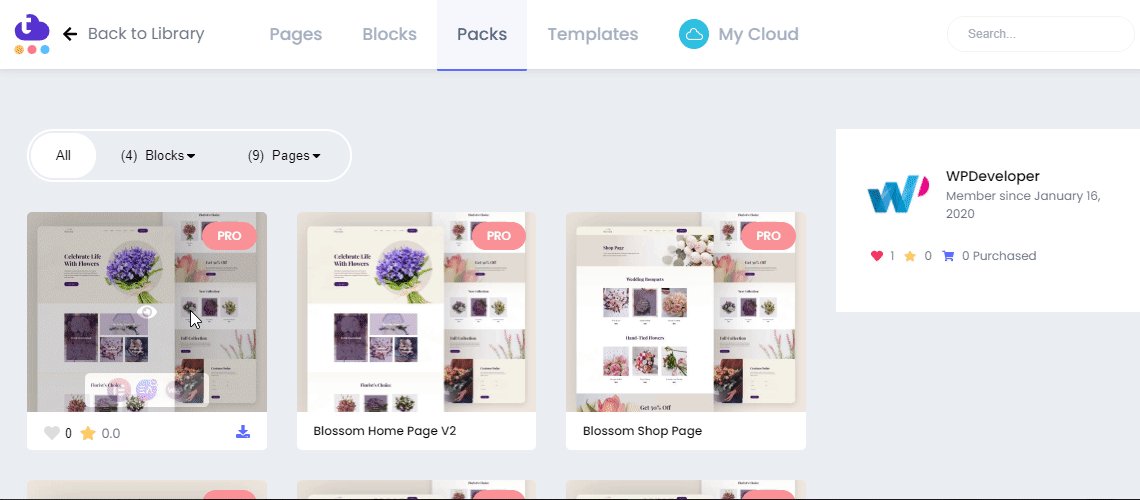
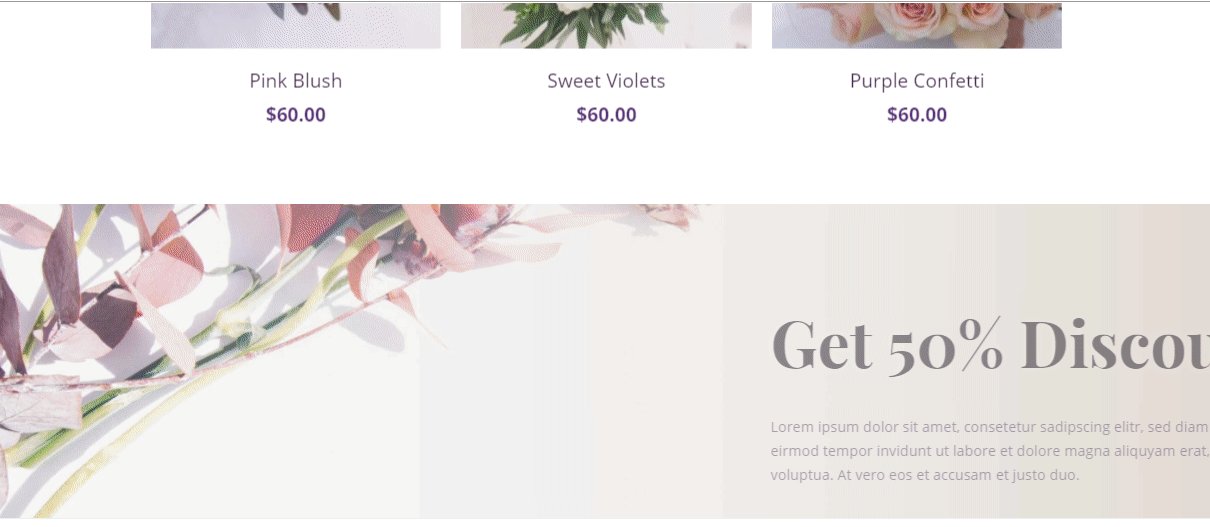
Pagina de pornire: veți primi două șabloane uimitoare de pagină de destinație Pagina de pornire și Pagina de pornire Versiunea 2 . Vă va ajuta să faceți promoții de marketing despre magazinul dvs. de flori și să obțineți imediat potențiali cumpărători.
Pagina de magazin: folosind acest șablon Pagina de magazin , puteți prezenta frumos toate tipurile de flori într-un singur loc. Îți va ajuta publicul să-și facă o idee clară despre toate florile tale și poate lua decizia de cumpărare imediat.
Pagina coș: clienții dvs. puteți adăuga și verifica articolele lor salvate pe Pagina coș , ceea ce doresc să cumpere pentru a face ocazie specială.
Pagina de finalizare a achiziției: această pagină de finalizare gata de finalizare va ajuta clientul să cumpere rapid florile preferate online.
Pagina Galerie: Puteți afișa frumos imaginile cu flori în aceste șabloane gata de Pagina Galerie pentru a vă atrage clienții.
Pagina de blog: evidențiați notificările și postările dvs. urgente pe acest șablon de pagină de blog . Și permiteți clienților să interacționeze mai mult cu site-ul dvs.

Pagina de blog unică: vă puteți redirecționa vizitatorii către Pagina dvs. de blog unică detaliată folosind aceste modele de șablon gata.
Pagina Contactați-ne: clienții dvs. pot comunica direct cu dvs. folosind aceste șabloane pentru Pagina Contactați-ne .
Lucruri pe care trebuie să le obțineți înainte de a crea un site web de florărie
Trebuie să instalați câteva pluginuri necesare pe WordPress înainte de a crea un site web interactiv de florărie folosind pachetul premium de șabloane Elementor „Blossom” de la Templately . Consultați pluginurile obligatorii de mai jos:
Elementor : Instalați și activați generatorul de pagini Elementor pentru a utiliza acest pachet de șabloane gata.
Essential Addons : trebuie să activați Essential Addons pentru Elementor – cea mai bună bibliotecă de elemente cu peste 1 milion de utilizatori fericiți și 90 de widget-uri complet funcționale.
WooCommerce : asigurați-vă că instalați pluginul WooCommerce și creați o pagină de magazin pentru a utiliza acest design șablon gata.
Templately : trebuie să vă creați un cont și să fiți instalat „Templately” pe WordPress pentru a utiliza colecțiile de pachete de șabloane gata „Blossom”.
Începeți să creați un site web interactiv pentru magazinul de flori online folosind șablon
Deoarece primești deja o listă de plugin-uri obligatorii pe care le-ai activat înainte de a-ți crea site-ul magazinului de flori. Să presupunem acum că le-ați instalat pe toate cele menționate și că sunteți pe deplin pregătit să utilizați pachetul de șabloane Blossom în editorul Elementor. Doar urmați instrucțiunile simple pas cu pas de mai jos:
Pasul 1: Introduceți designul paginii de pornire gata „Blossom” după șablon
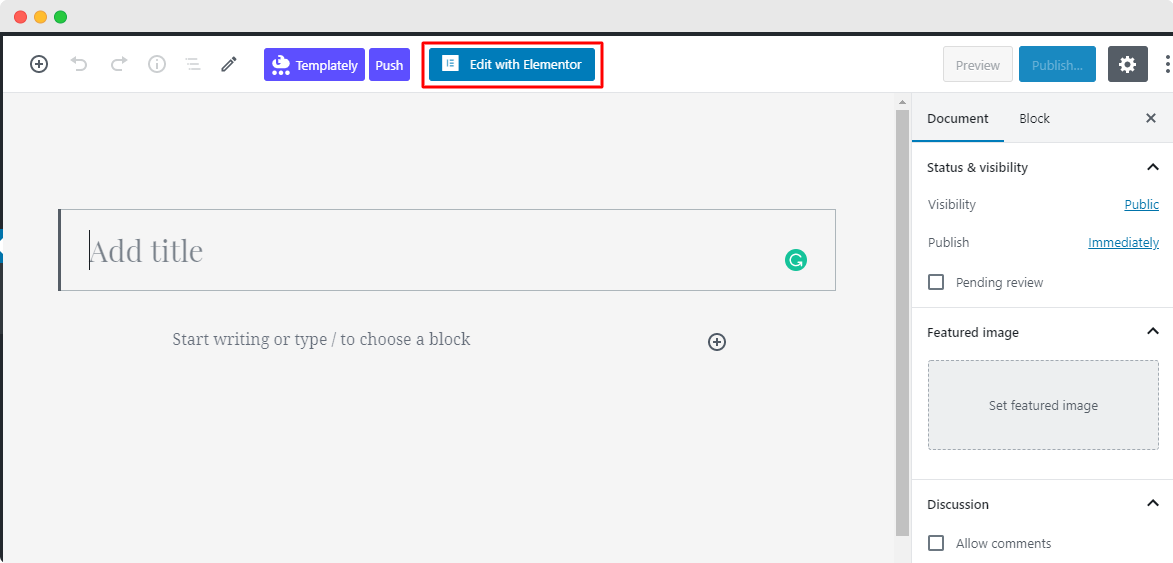
Să facem clic pe Editare cu Elementor pentru a crea o pagină nouă pe tabloul de bord WordPress. Într-un minut, va apărea o nouă pagină în editorul Elementor.

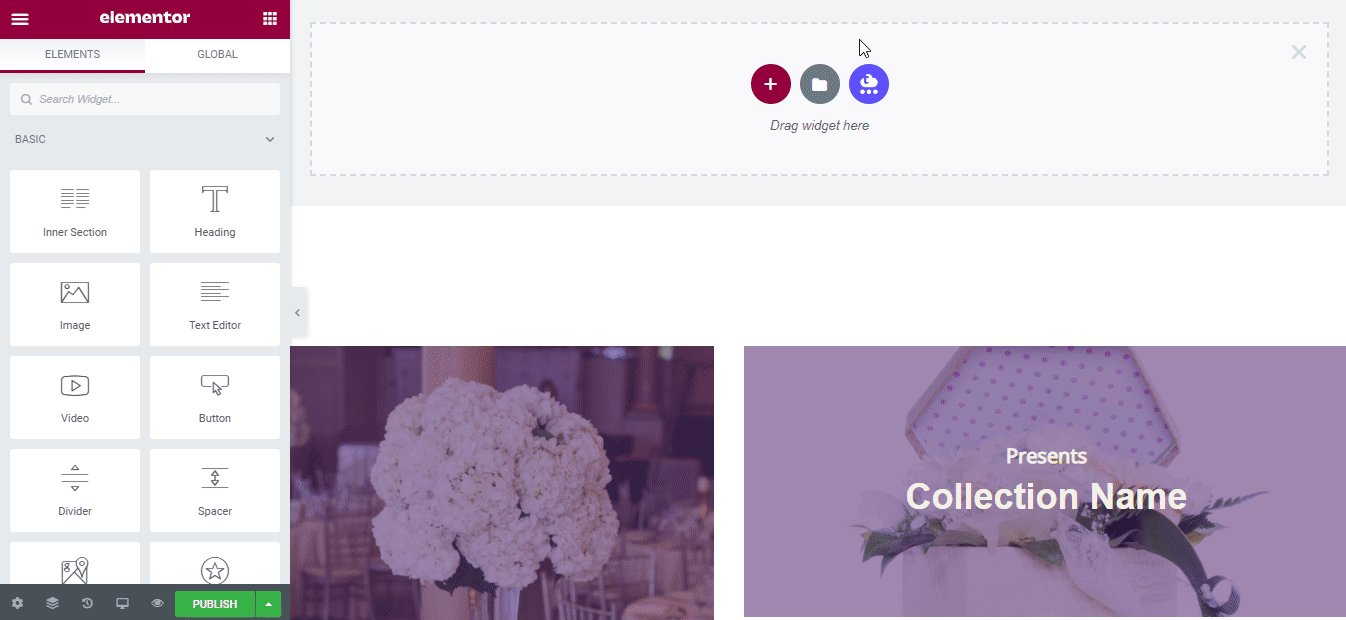
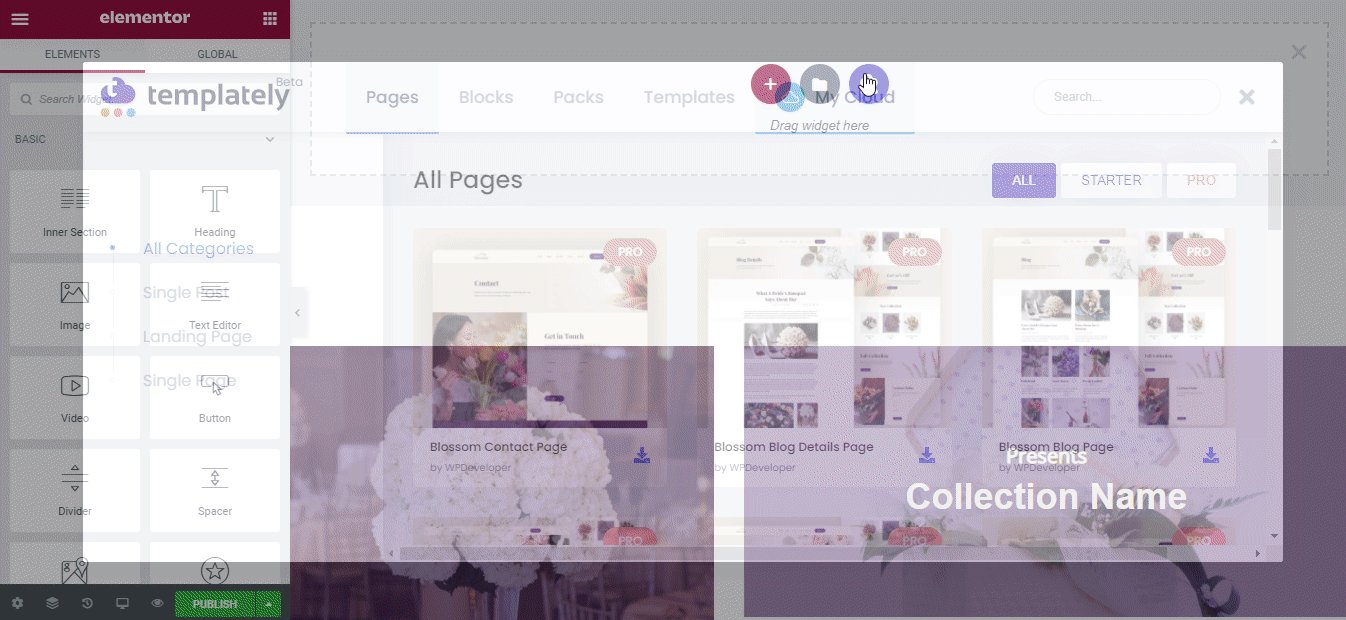
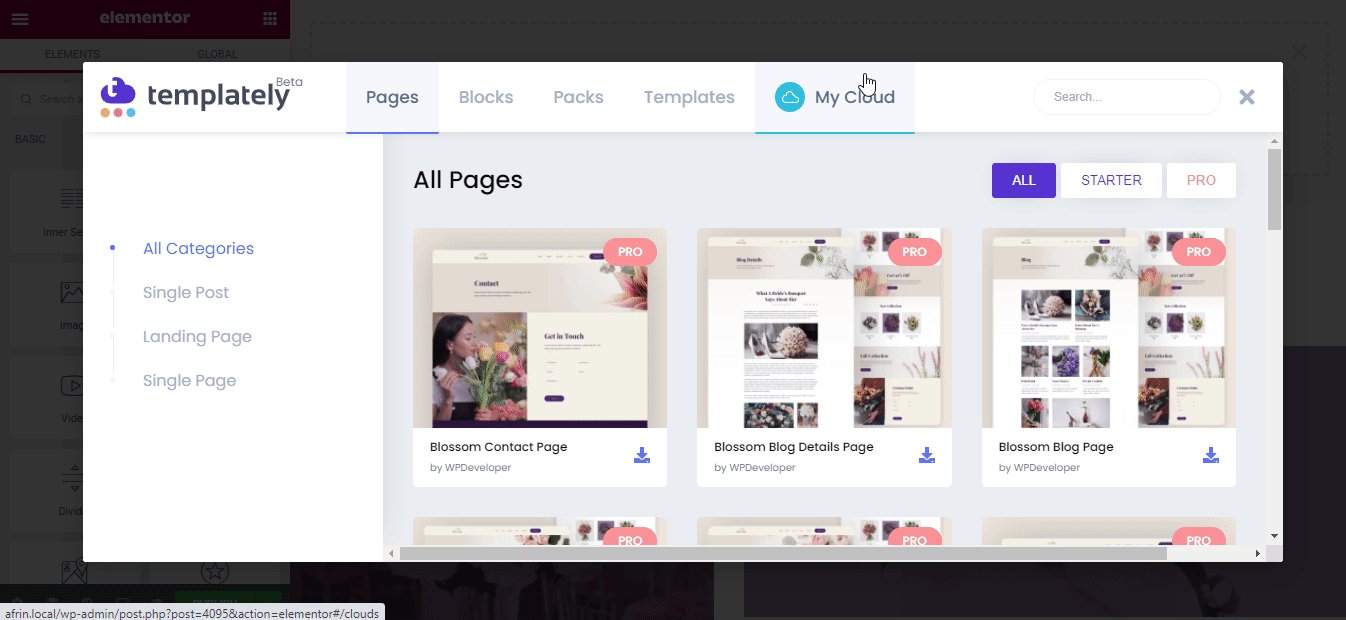
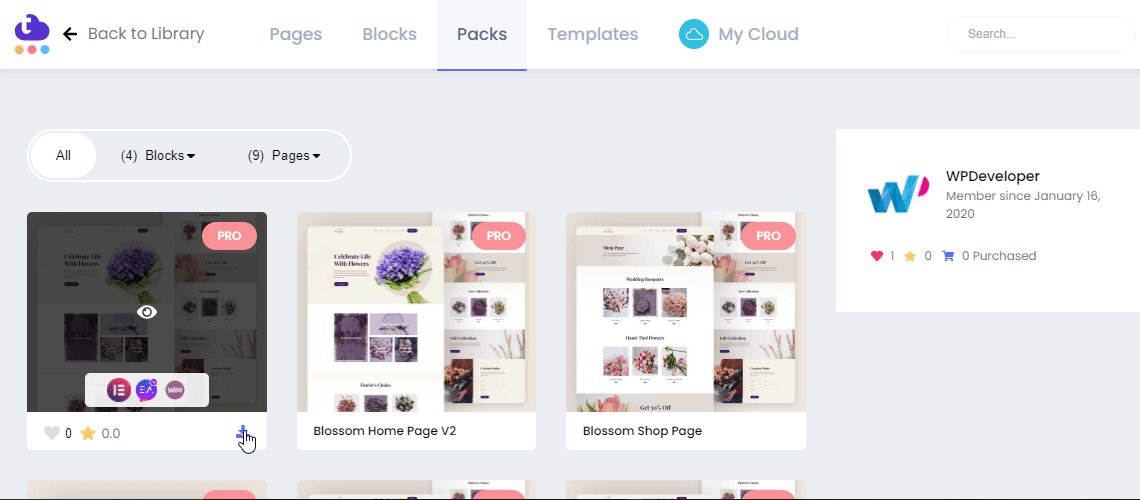
După aceea, trebuie să faceți clic pe pictograma albastră care vine cu „Șablonul” . Apoi va apărea o fereastră pop-up pentru a prezenta toate colecțiile gata de Templately acolo.

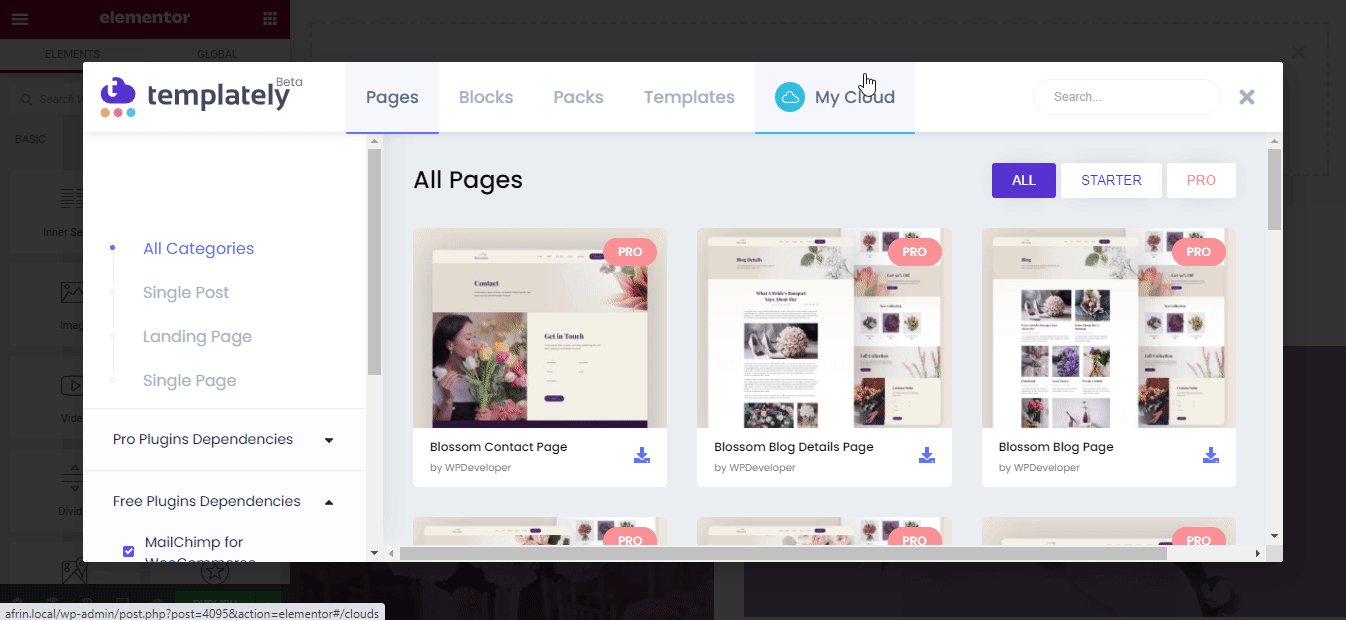
Acum căutați „Blossom” și vă va reveni cu toate paginile și blocurile gata legate de el. Vom alege designul paginii de pornire al șablonului site-ului web al magazinului de flori „Blossom” de către Templately.
Trebuie să apăsați butonul „Inserați” și să începeți să personalizați designul șablonului gata, conform cerințelor dvs.

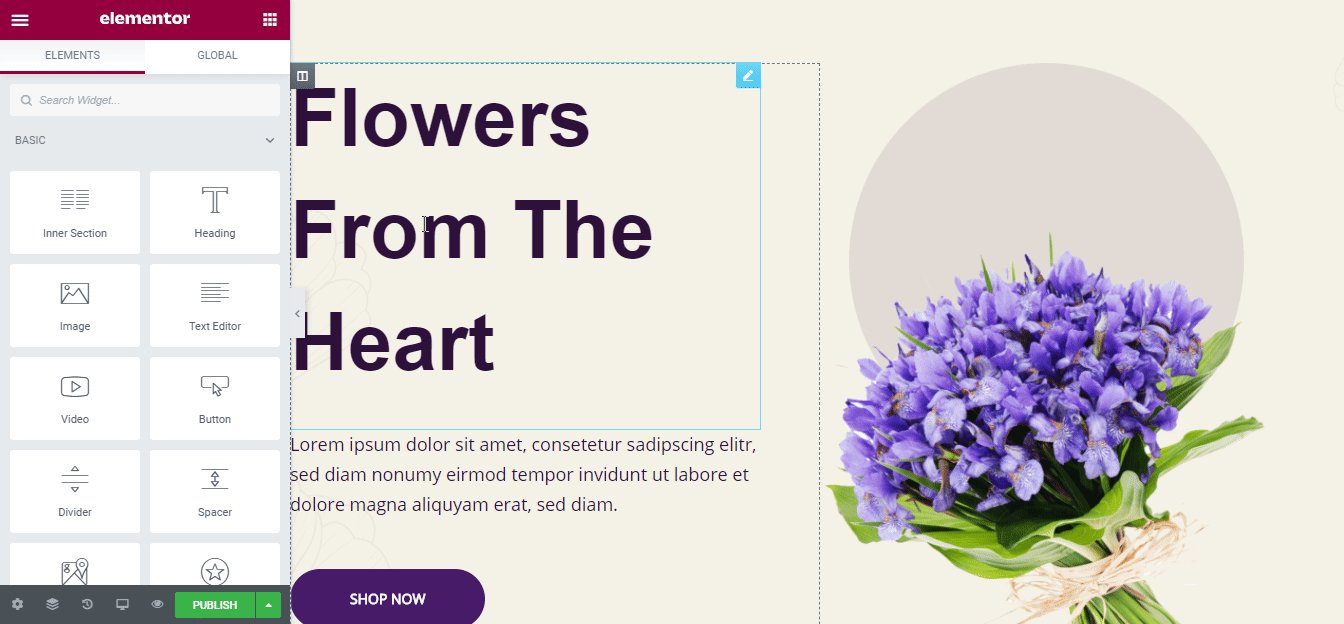
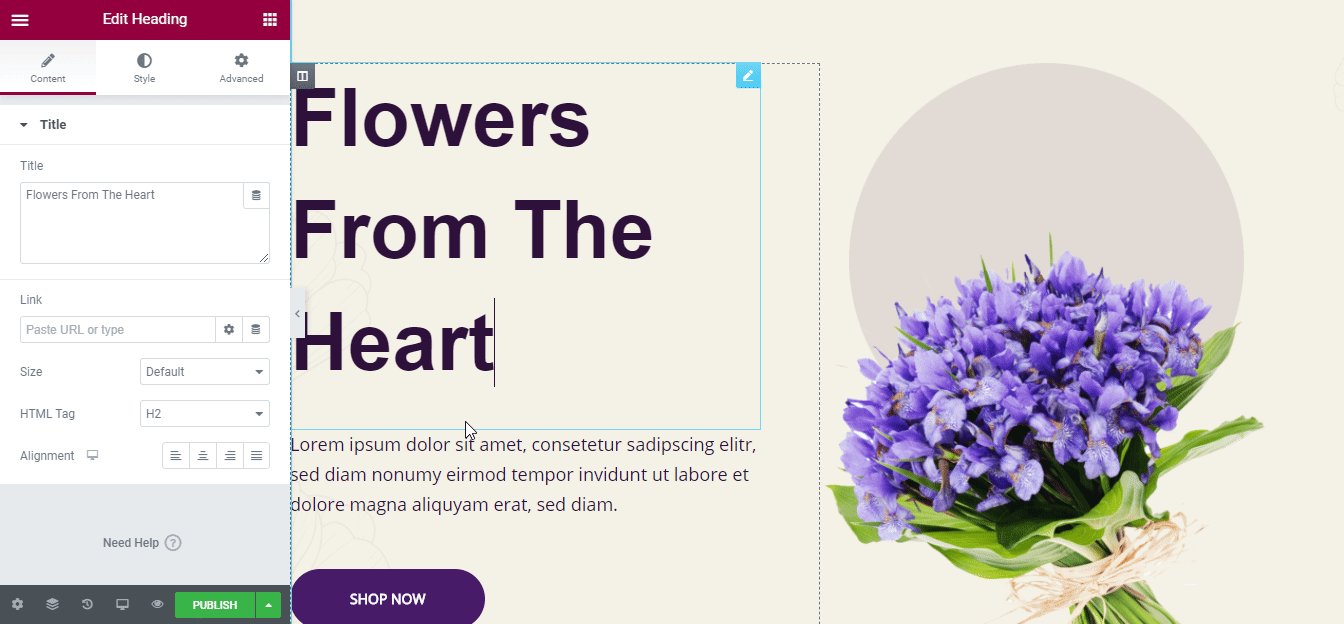
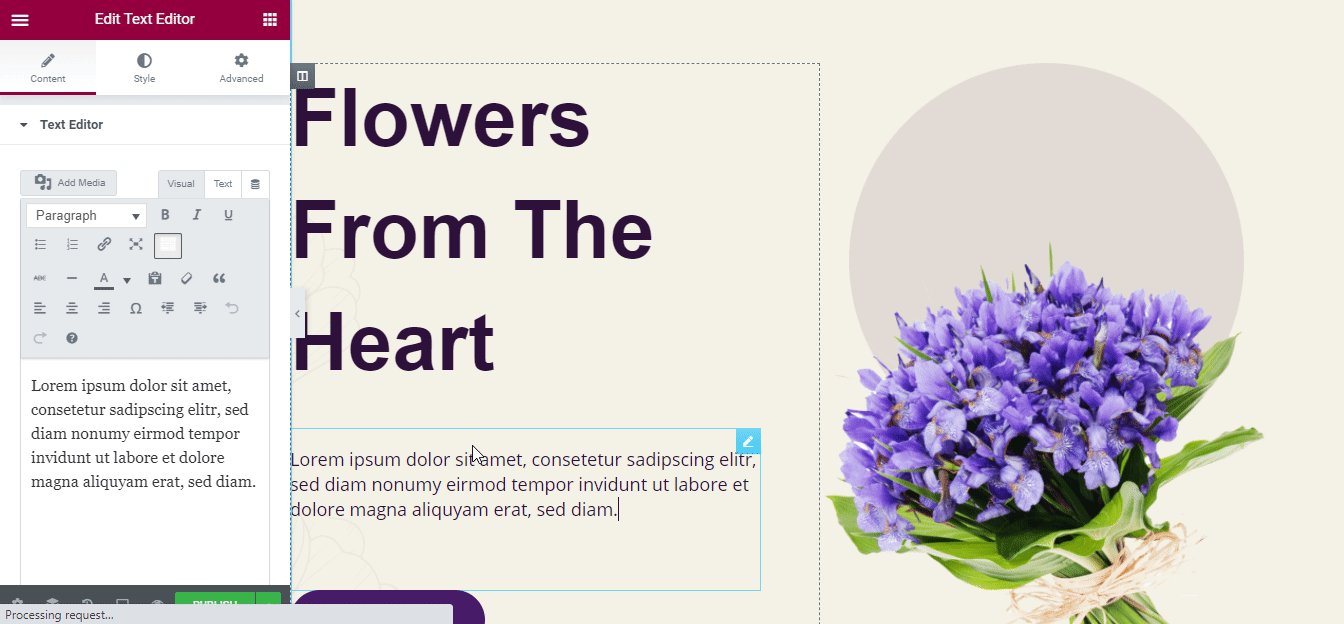
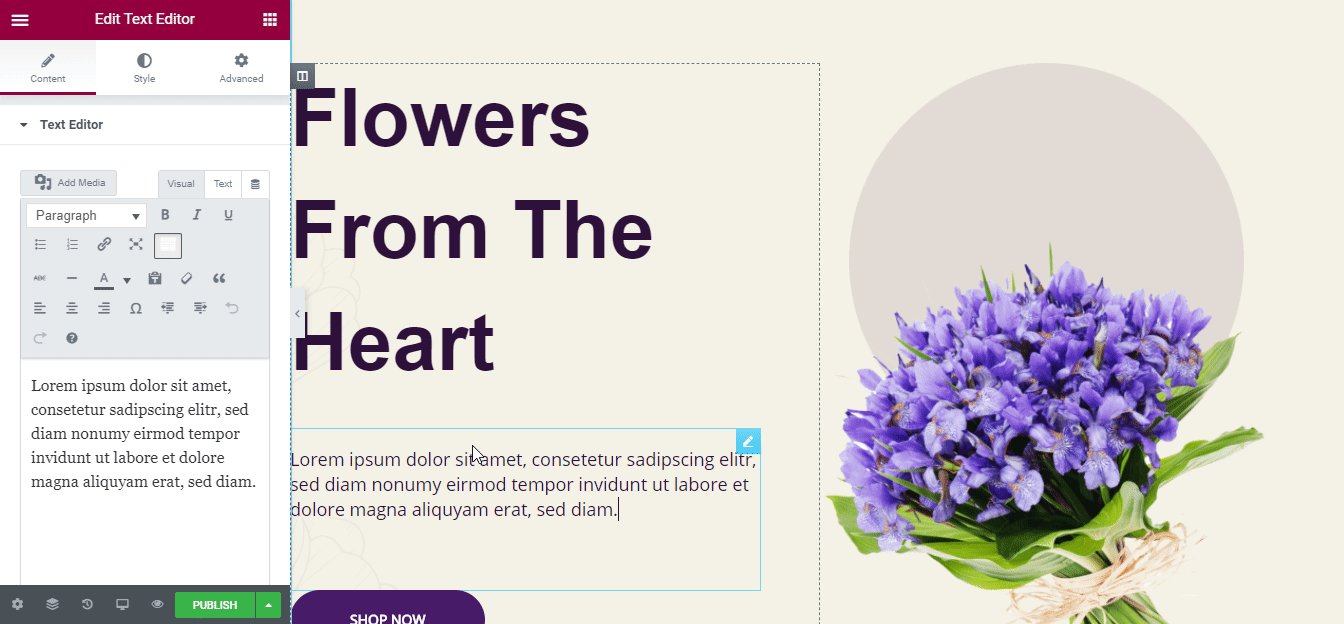
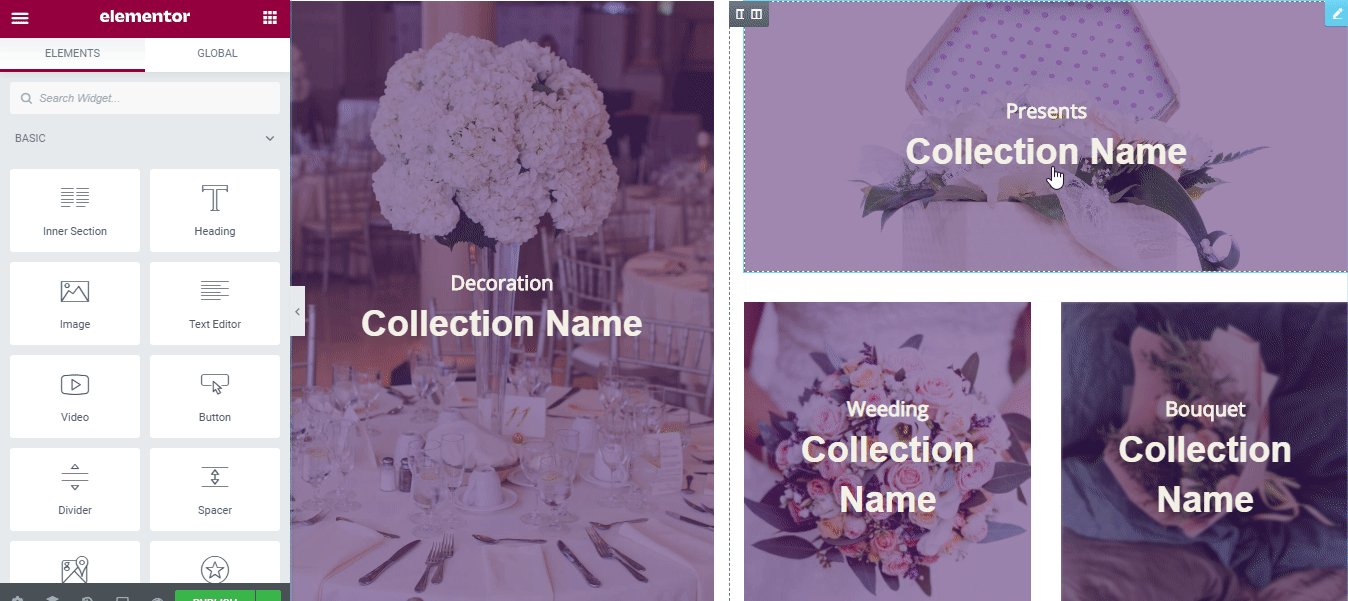
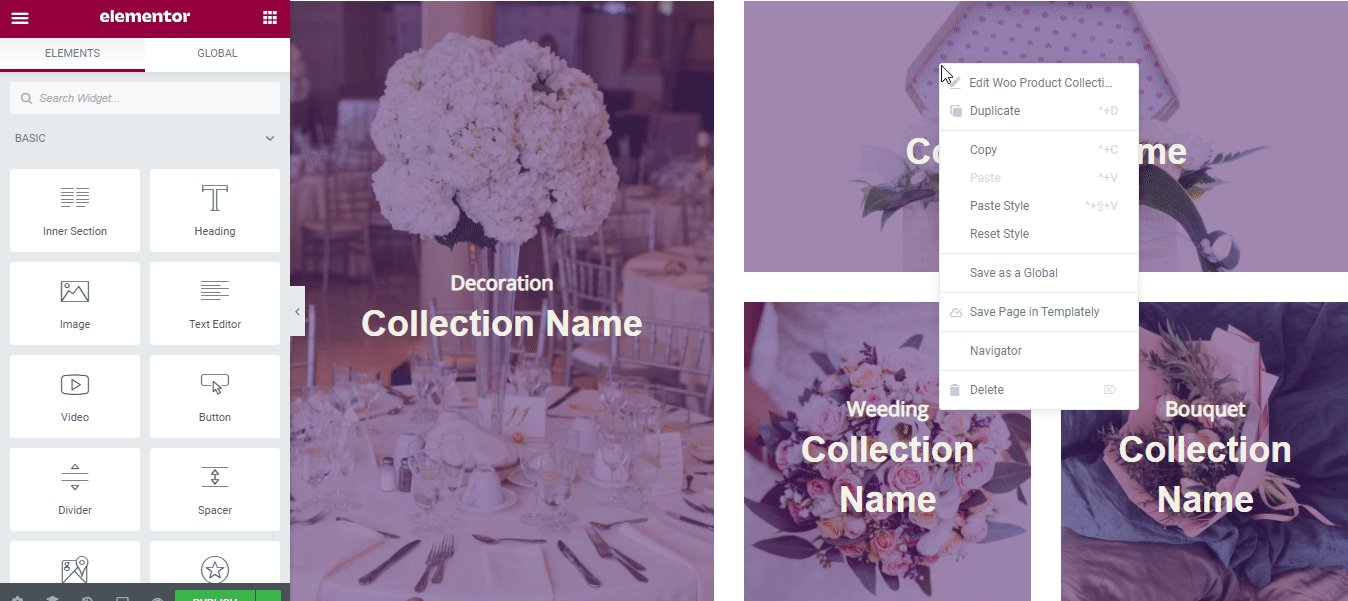
Pasul 2: Să modificăm designul șablonului pentru pagina de pornire
Fără codare, acum puteți personaliza designul gata pentru pagina de pornire Blossom. Acum vă puteți propriul text sau conținut vizual în fiecare secțiune de creație. Chiar dacă doriți, puteți glisa și plasa o secțiune în alta, puteți introduce oricare dintre blocurile sale gata, dacă este necesar, sau puteți face alte modificări pentru a o publica imediat.

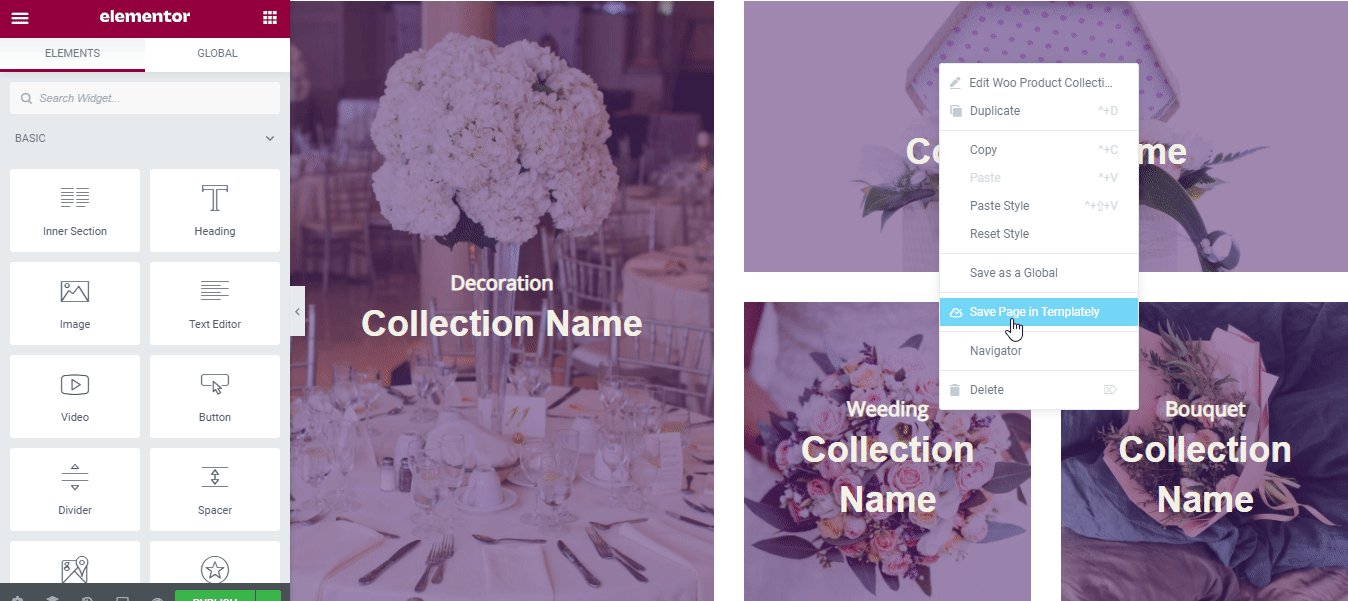
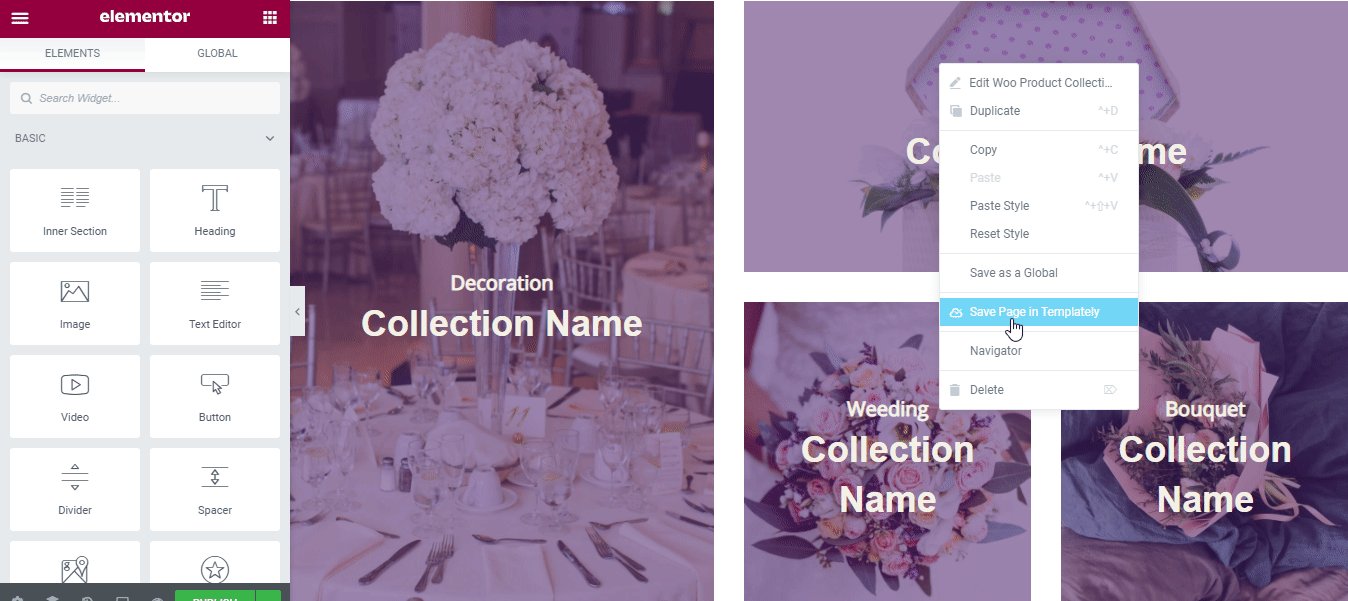
Pasul 3: Asigurați-vă designul șablonului pregătit pentru „Blossom” pe cloud
Dacă doriți, acum puteți salva modelele de șabloane prefabricate în spațiul de stocare personal „MyCloud” Templately și îl puteți securiza, creând astfel o copie de rezervă. Și pentru a face acest lucru, faceți clic dreapta pe design și apăsați „Salvați pagina în șablon” pentru a-l securiza în spațiul cloud.

De asemenea, puteți chiar reutiliza modelele de șablon salvate pe câte site-uri doriți. În plus, vă permite să creați o colaborare perfectă pe cloud. Acum puteți partaja modelele dvs. gata cu alți membri ai echipei sau cu cei veșnici dacă doriți să utilizați Templately WorkSpace .
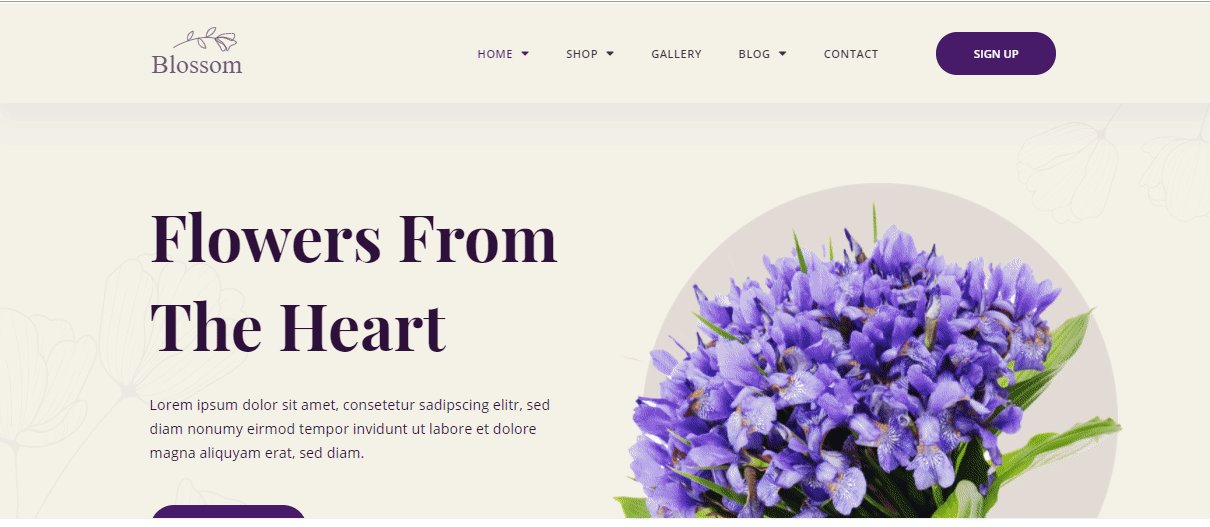
Aruncă o privire la designul paginii de pornire Blossom Live!
Felicitări, gata! Acum ați folosit cu succes acest design uimitor de șablon gata de „Blossom” de la Templately și ați creat un site web de florărie în Elementor fără codare.

Explorați colecțiile de șabloane pregătite pentru Templately dacă nu le-ați încercat încă și spuneți-ne experiența dvs. comentând mai jos. Dacă vă confruntați cu orice problemă sau aveți nevoie de ajutor rapid, puteți contacta gratuit echipa noastră de asistență oricând doriți.
