Uitați de PowerPoint, Cum să creați prezentări în WordPress
Publicat: 2023-05-12Cauți să creezi o prezentare în WordPress, dar nu știi sigur de unde să începi?
Prin crearea unei prezentări folosind un plugin WordPress, poți fi sigur că prezentarea de diapozitive terminată va arăta grozav pe site-ul tău WordPress. De asemenea, vă poate economisi timp, efort și bani în comparație cu utilizarea unui software specializat precum PowerPoint.
În acest articol, vă vom arăta cum să creați prezentări în stil PowerPoint în WordPress.

De ce să creați prezentări în WordPress?
Adăugarea unei prezentări pe site-ul dvs. poate face ca acesta să fie mai interesant și mai captivant, ceea ce va menține vizitatorii pe site-ul dvs. mai mult timp. Acest lucru trimite semnale pozitive către motoarele de căutare, ceea ce vă poate îmbunătăți SEO WordPress.
Este posibil să creați o prezentare folosind software precum Google Slides sau PowerPoint. Puteți adăuga apoi prezentarea pe site-ul dvs. folosind fie un plugin, fie un cod încorporat.
Cu toate acestea, crearea prezentărilor într-un program de sine stătător poate necesita mult timp și efort și poate chiar trebuie să cumpărați software specializat. Dacă utilizați un program extern, atunci nu există nicio garanție că prezentarea finală va arăta bine pe site-ul dvs. WordPress.
Vestea bună este că puteți crea cu ușurință prezentări frumoase, optimizate pentru SEO în cadrul tabloului de bord WordPress. Folosind un plugin WordPress, poți fi sigur că prezentarea va arăta grozav pe site-ul tău WordPress, indiferent de dispozitivul pe care îl folosește vizitatorul.
Acestea fiind spuse, haideți să vedem cum puteți crea prezentări în stil PowerPoint în WordPress.
Cum se creează prezentări în WordPress
Cel mai simplu mod de a crea prezentări în WordPress este prin utilizarea Smart Slider 3. Acest plugin gratuit funcționează cu orice temă WordPress și este optimizat pentru SEO. De asemenea, vine cu diapozitive, animații și șabloane prefabricate, astfel încât să puteți crea prezentări frumoase, rapid.
Mai întâi, va trebui să instalați și să activați Smart Slider 3. Dacă aveți nevoie de ajutor, atunci vă rugăm să consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, accesați Smart Slider » Dashboard și apoi faceți clic pe „Go To Dashboard”.

După aceea, faceți clic pe „Proiect nou”.
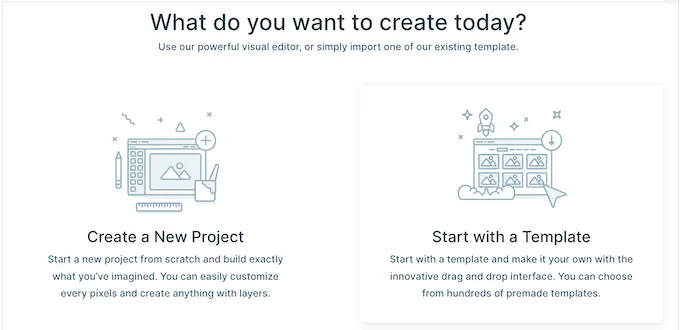
În acest moment, puteți decide dacă să începeți cu o tablă goală sau să utilizați unul dintre șabloanele de prezentare gata făcute ale Smart Slider.
Dacă doriți să creați rapid o prezentare proiectată profesional, atunci vă recomandăm să selectați „Începeți cu un șablon”.

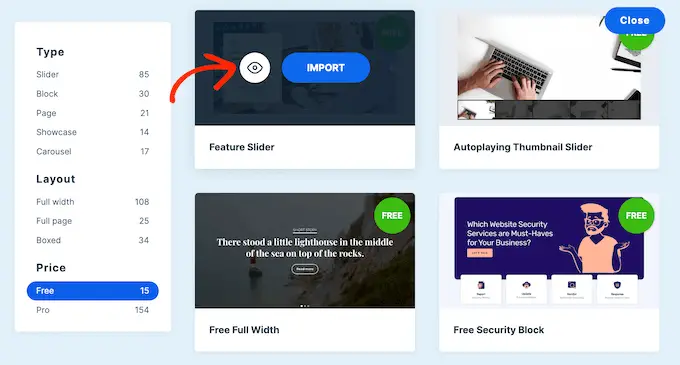
Smart Slider va afișa acum toate șabloanele disponibile.
Pentru a arunca o privire mai atentă asupra unui design, plasați mouse-ul peste el și apoi faceți clic pe pictograma ochiului când apare. Aceasta deschide șablonul de prezentare într-o filă nouă.

Când găsiți un șablon pe care doriți să-l utilizați, treceți cu mouse-ul peste el și apoi faceți clic pe butonul „Importați”.
Aceasta va deschide șablonul ales în editorul Smart Slider.

Configurați prezentarea în stil PowerPoint folosind WordPress
După alegerea unui șablon, este o idee bună să configurați setările prezentării. Opțiunile pe care le vedeți pot varia în funcție de șablonul dvs., dar vom acoperi toate setările majore.
Configurați setările generale și de dimensiune
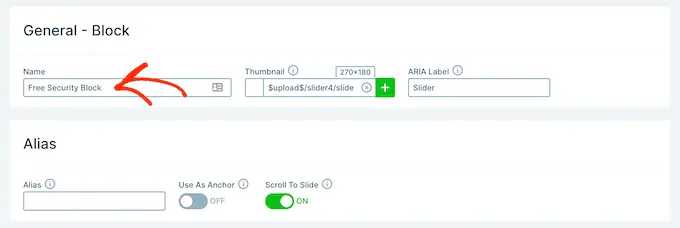
În fila „General”, puteți da un nume prezentării introducându-l în câmpul „Nume”.

De asemenea, puteți adăuga o miniatură, care poate fi vizibilă pentru vizitatori, în funcție de modul în care configurați prezentarea.
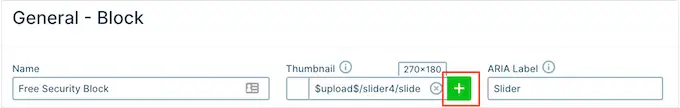
Pur și simplu faceți clic pe pictograma „+” de lângă „Thumbnail” și apoi fie alegeți o imagine din biblioteca media WordPress, fie încărcați un fișier nou de pe computer.

După ce ați terminat, trebuie să defilați la secțiunea „Design slider”.
Aici, puteți modifica alinierea glisorului și puteți adăuga o marjă pentru a crea mai mult spațiu în jurul diapozitivelor.

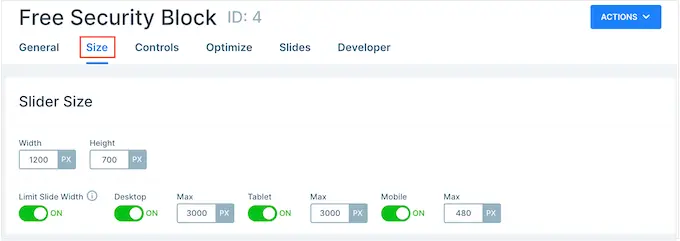
Apoi, poate doriți să măriți sau mai mici diapozitivele selectând fila „Dimensiune”.
Aici, puteți seta diferite dimensiuni maxime pentru utilizatorii de tablete, dispozitive mobile și desktop. Procedând astfel, puteți fi sigur că prezentarea va arăta grozav pe toate dispozitivele.
Pentru a seta aceste dimensiuni maxime, faceți clic pentru a activa glisoarele Desktop, Mobile și Tablet și apoi introduceți un număr în câmpul „Max”.

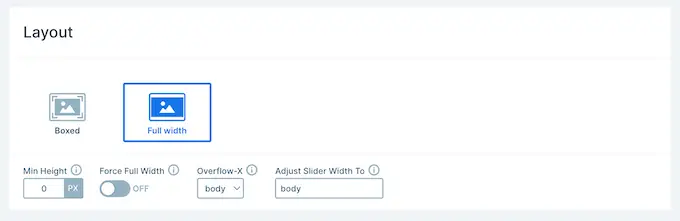
Sub „Layouts”, puteți alege dacă prezentarea trebuie să umple toată lățimea browserului („Full width”) sau să se potrivească containerului în care este introdus („Cutie”).
În mod implicit, prezentarea se va scala automat în sus și în jos pentru a se potrivi cu ecranul vizitatorului. De obicei, veți dori să lăsați aceste setări activate, dar poate doriți să setați o înălțime minimă introducând-o în caseta „Înălțime minimă”.

Configurați comenzile și setările de animație
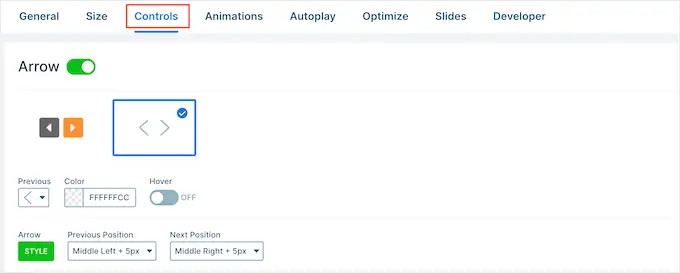
După aceea, faceți clic pe fila „Controale”. Aici puteți schimba modul în care vizitatorii se deplasează între diferitele diapozitive.
Setările implicite ar trebui să fie potrivite pentru majoritatea blogurilor și site-urilor web WordPress, dar poate doriți să schimbați modul în care arată săgețile.
De exemplu, puteți schimba culoarea săgeților și a inserției, care controlează unde apar săgețile pe diapozitiv.

Pe măsură ce faceți modificări, vă recomandăm să previzualizați cum vor arăta săgețile în prezentarea dvs.
Pentru a face acest lucru, faceți clic pe pictograma ochiului din bara de instrumente.

După ce ați terminat, derulați pur și simplu la „Bullets”. Aici, puteți personaliza pictogramele punctate care permit vizitatorilor să se deplaseze între diferitele diapozitive. Puteți încerca diferite stiluri de marcatori, puteți adăuga o umbră de casetă, puteți modifica raza colțului și multe altele.
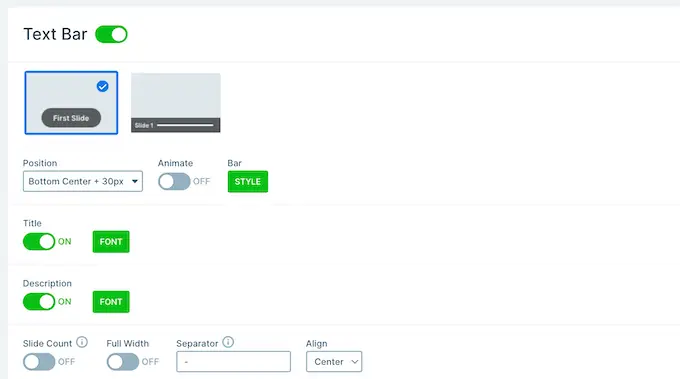
Dacă doriți să afișați titlul fiecărui diapozitiv, faceți clic pentru a activa comutatorul „Bară de text”.

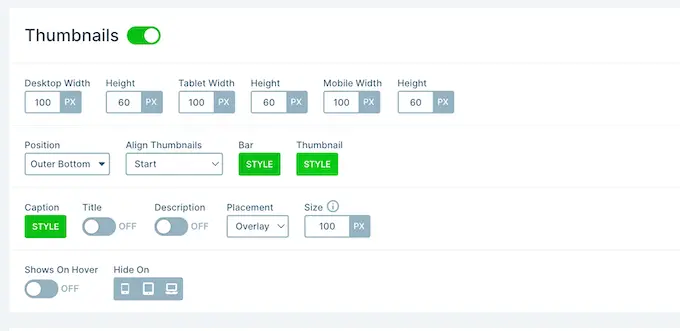
O altă opțiune este de a afișa miniatura fiecărui diapozitiv, ceea ce oferă vizitatorilor o altă modalitate de a se deplasa între diapozitive.
Pentru a face acest lucru, trebuie să activați comutatorul „Thumbnail”. Acum veți avea acces la câteva setări suplimentare pentru a regla fin modul în care arată miniaturile.

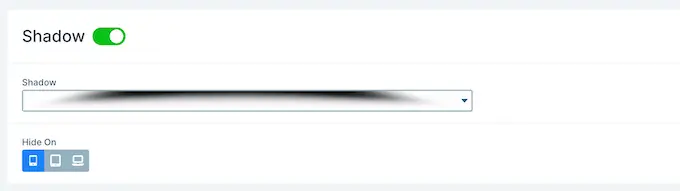
În cele din urmă, poate doriți să adăugați o umbră în partea de jos a prezentării de diapozitive făcând clic pe comutatorul „Umbră”.
După aceea, puteți deschide meniul derulant și puteți alege dintre diferitele stiluri de umbră.

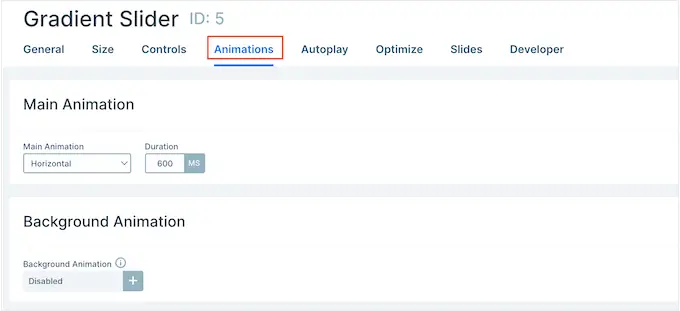
Animațiile CSS sunt o modalitate excelentă de a atrage atenția vizitatorului și de a-i încuraja să se implice în prezentarea dvs. Smart Slider vine cu animații încorporate, așa că asigurați-vă că faceți clic pe fila „Animations” pentru a le configura.
Aici, deschideți meniul drop-down „Main Animation” și alegeți efectul pe care Smart Slider îl va juca când comută între diapozitive. De asemenea, puteți modifica cât timp vor fi redate animațiile introducând un număr în câmpul „Durată”.

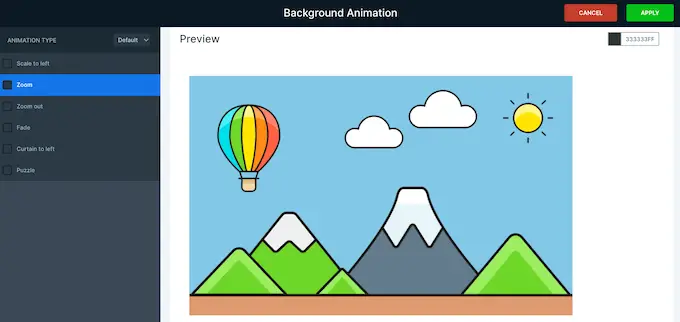
În funcție de șablonul pe care îl utilizați, este posibil să vedeți și o opțiune „Animție de fundal”. Acest lucru vă permite să animați imaginea de fundal și culorile diapozitivei.
Trebuie doar să știți că animațiile de fundal nu funcționează în videoclipuri sau în orice prezentări care utilizează derularea paralaxă.
Pentru a arunca o privire mai atentă la animațiile de fundal ale Smart Slider, faceți clic pe pictograma „+”. Aceasta deschide un editor în care puteți încerca diferite animații pentru a vedea ce efecte puteți crea.

Configurați setările de redare automată
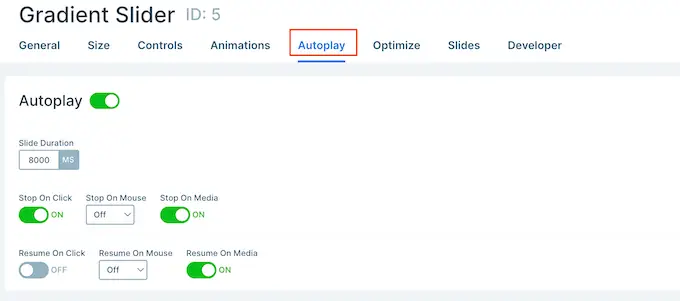
Următoarea filă este „Redare automată”.
În mod implicit, vizitatorii vor trebui să se deplaseze manual între diapozitive. Dacă doriți ca prezentarea să fie redată automat, atunci pur și simplu faceți clic pentru a activa glisorul „Redare automată”.

Dacă activați această opțiune, atunci veți avea acces la unele setări suplimentare unde puteți modifica cât timp prezentarea arată fiecare diapozitiv și modul în care vizitatorii pot opri prezentarea.

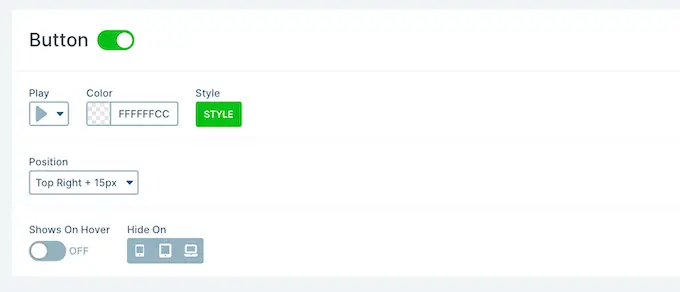
De asemenea, adaugă o secțiune „Butoane”, unde puteți personaliza butonul „Redare” al prezentării.

Optimizați-vă prezentarea
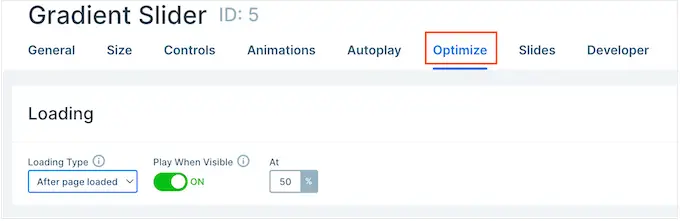
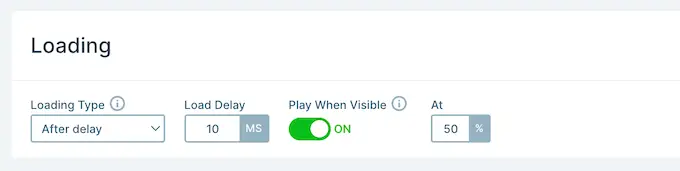
După aceea, selectați fila „Optimizare”. Aici veți găsi setările pentru încărcarea leneșă a Smart Slider.
În mod implicit, glisorul se încarcă imediat, ceea ce este o alegere bună dacă prezentarea este primul lucru pe care oamenii îl văd atunci când vizitează pagina.
Cu toate acestea, dacă intenționați să plasați prezentarea mai jos pe pagină, vă recomandăm să deschideți meniul drop-down „Tip de încărcare” și să alegeți „După încărcarea paginii”.

Acest lucru poate crește viteza și performanța WordPress, împreună cu îmbunătățirea experienței vizitatorilor prin încărcarea mai întâi a restului paginii.
O altă opțiune este „După întârziere”, care vă permite să setați o întârziere de încărcare pentru glisor.

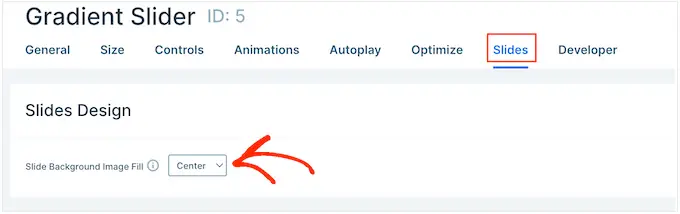
Configurați setările pentru diapozitive
În mod implicit, imaginile vor acoperi întregul diapozitiv, chiar dacă Smart Slider trebuie să decupeze imaginea pentru a se potrivi. Acest lucru tinde să funcționeze bine pentru majoritatea prezentărilor, dar modificați această setare implicită selectând fila „Diapozitive”.
Aici, pur și simplu deschideți meniul derulant „Umplere imagine de fundal” și alegeți o altă opțiune din listă, cum ar fi întindere, centrare sau potrivire încețoșată.

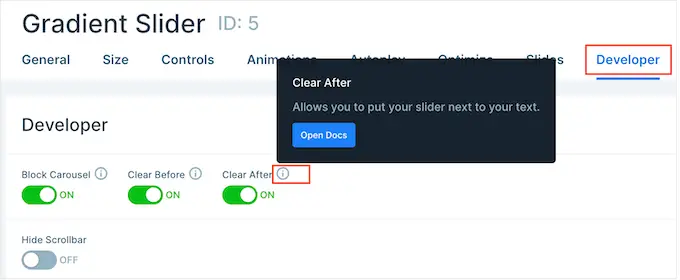
Fila „Dezvoltator” are câteva setări avansate, inclusiv o zonă în care puteți adăuga CSS personalizat la prezentările dvs.
Majoritatea proprietarilor de site-uri web nu vor trebui să folosească aceste setări. Cu toate acestea, dacă doriți să aflați mai multe despre oricare dintre opțiunile „Dezvoltator”, treceți pur și simplu peste pictograma „i”. Aceasta va afișa un sfat cu informații suplimentare, plus un link către documentația Smart Slider.

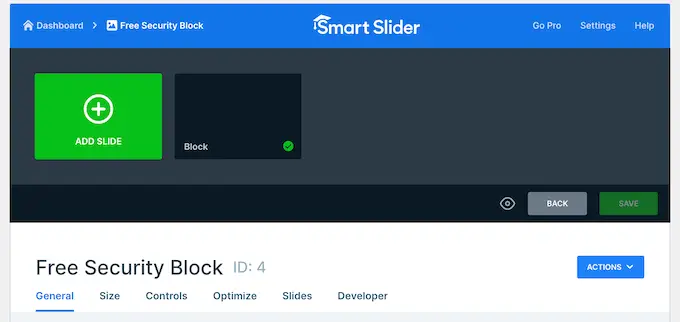
Creați diapozitive pentru prezentarea dvs. în stil PowerPoint în WordPress
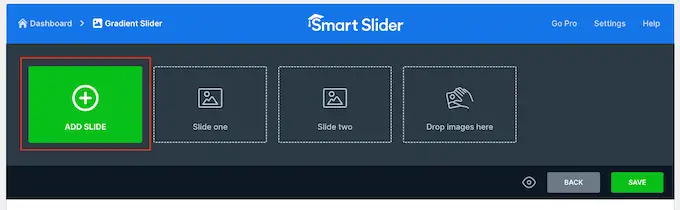
Când sunteți mulțumit de modul în care este configurată prezentarea, este timpul să începeți să creați diapozitive.
Pur și simplu faceți clic pe butonul „Adăugați diapozitiv” pentru a începe.

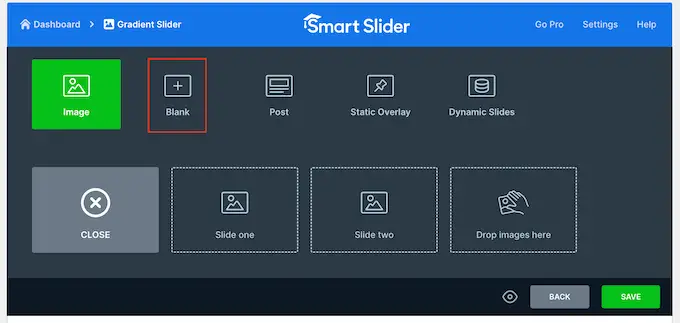
Smart Slider vă permite să creați câteva tipuri diferite de diapozitive. Are chiar și o opțiune „Postează”, care vă permite să încorporați o postare WordPress într-un diapozitiv.
Puteți experimenta diferitele opțiuni, dar în acest ghid vom folosi designul „Blank” ca exemplu.

După ce ați ales un tip de diapozitiv, veți vedea miniatura diapozitivului în partea de sus a ecranului.
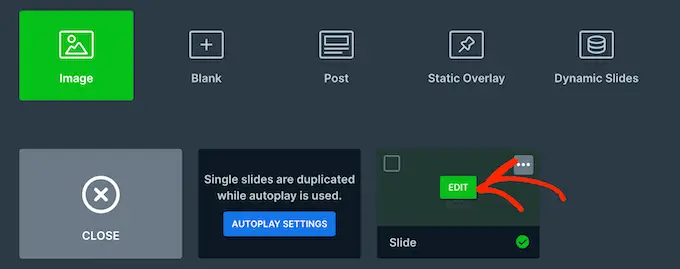
Doar treceți mouse-ul peste miniatură și apoi faceți clic pe butonul „Editați” când apare.

Aceasta deschide editorul Smart Slider.
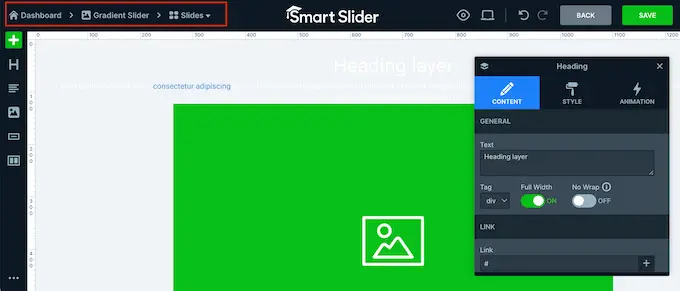
În partea de sus a ecranului se află o bară de navigare pe care te poți deplasa între diferitele diapozitive din prezentare.

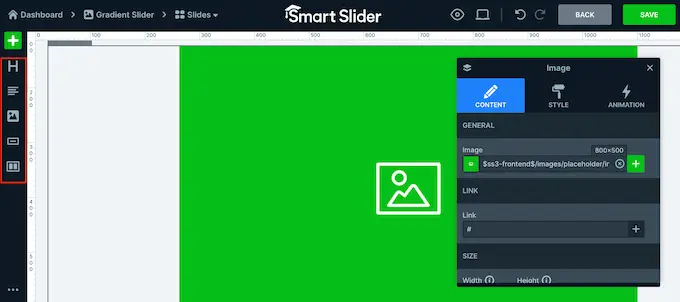
În partea stângă a ecranului sunt toate straturile care alcătuiesc slide-ul. Puteți trece mouse-ul peste orice pictogramă pentru a vedea numele stratului respectiv, cum ar fi Imagine sau Rând.
Pentru a edita un strat, dă-i clic în meniul din stânga. Aceasta deschide o fereastră pop-up cu toate setările pe care le puteți utiliza pentru a personaliza acel strat.

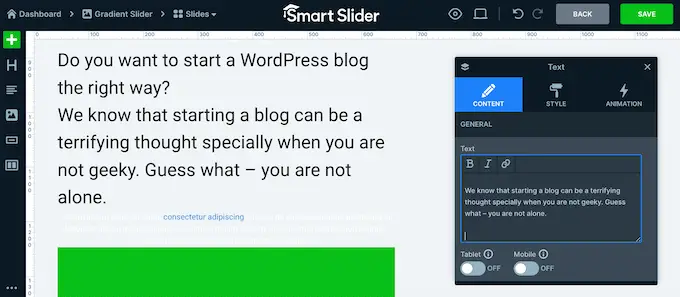
De asemenea, puteți selecta un strat făcând clic pe el în previzualizarea live. De exemplu, pentru a înlocui o parte din textul implicit cu propriul dvs. mesaj, faceți clic pentru a selecta acel strat.
În fereastra pop-up care apare, introduceți mesajul în câmpul „Text”.

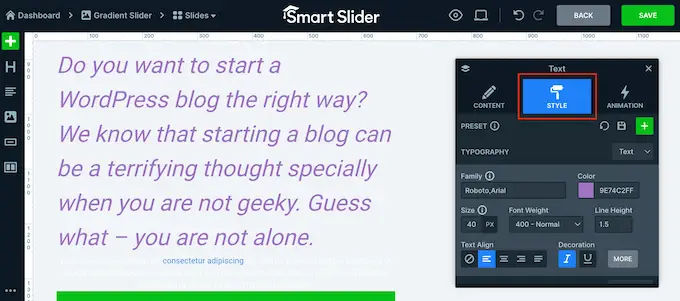
De asemenea, puteți schimba modul în care arată textul făcând clic pe fila „Stil”.
Aici puteți schimba culoarea textului, fontul, dimensiunea și multe altele.

Pentru a personaliza diapozitivul, faceți clic pe diferitele straturi și apoi faceți modificările în fereastra pop-up care apare.
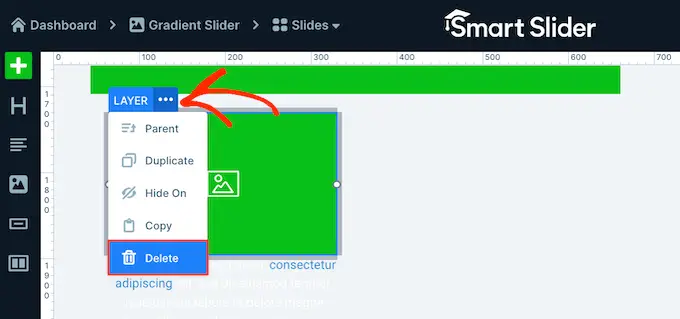
Dacă doriți să ștergeți un strat, treceți cu mouse-ul peste el și apoi faceți clic pe pictograma punctată. În meniul drop-down, trebuie să selectați „Șterge”.

Doriți să adăugați mai multe straturi la diapozitiv?
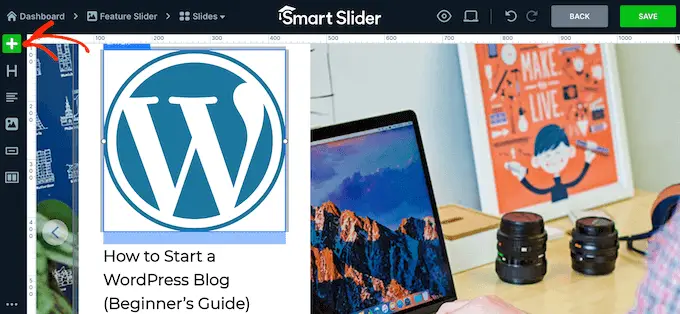
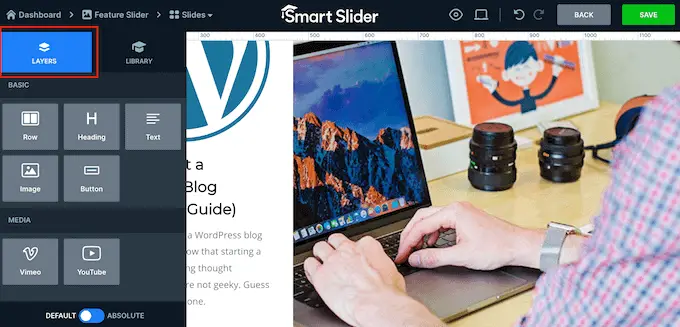
Pur și simplu faceți clic pe pictograma verde „+” din meniul din stânga.

Fila „Straturi” arată câteva straturi de bază, cum ar fi imagini, butoane și text.
Puteți adăuga oricare dintre aceste straturi la diapozitiv folosind drag and drop.

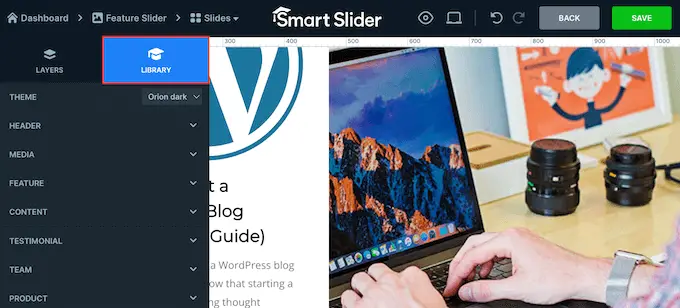
Smart Slider are, de asemenea, o bibliotecă de diapozitive prefabricate pe care le puteți adăuga la prezentarea dvs.
Pentru a arunca o privire asupra acestor opțiuni, faceți clic pe fila „Bibliotecă”.

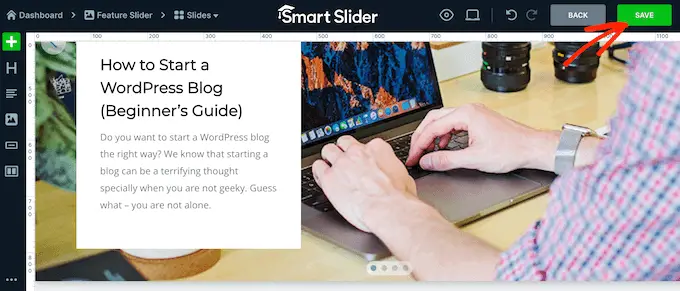
Acum puteți continua să lucrați la acest diapozitiv adăugând straturi și personalizându-le cu propriul conținut și setări.
Când sunteți mulțumit de modul în care este configurat diapozitivul, faceți clic pe butonul „Salvare”.

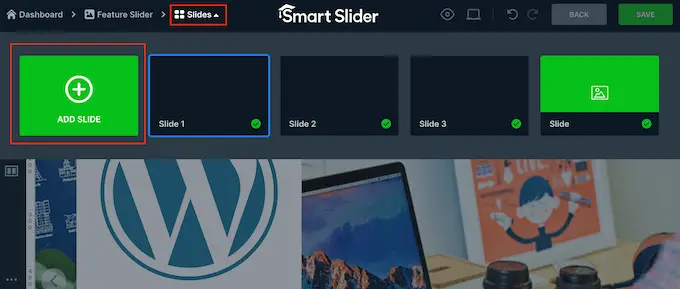
Pentru a începe să lucrați la următorul diapozitiv, trebuie să faceți clic pe „Diapozitive” din bara de instrumente.
Apoi, selectați „Adăugați diapozitiv”.

Cum se publică o prezentare în WordPress
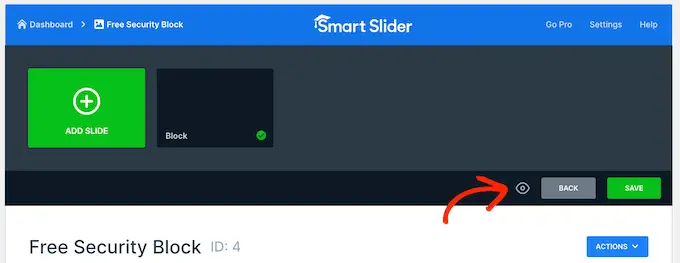
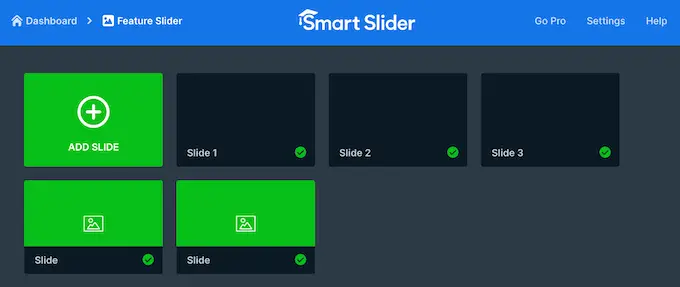
Când ați terminat de lucrat la prezentare, pur și simplu faceți clic pe „Înapoi” pentru a reveni la tabloul de bord principal Smart Slider.
În mod implicit, Smart Slider vă publică toate diapozitivele, dar merită totuși să verificați dacă există o bifă verde lângă fiecare diapozitiv pe care doriți să îl afișați pe site-ul dvs.

Dacă vedeți un „x” lângă orice diapozitiv, înseamnă că diapozitivul este nepublicat. Va trebui să faceți clic pe „x” pentru a-l transforma într-o bifă verde, ceea ce face ca slide-ul să fie viu.
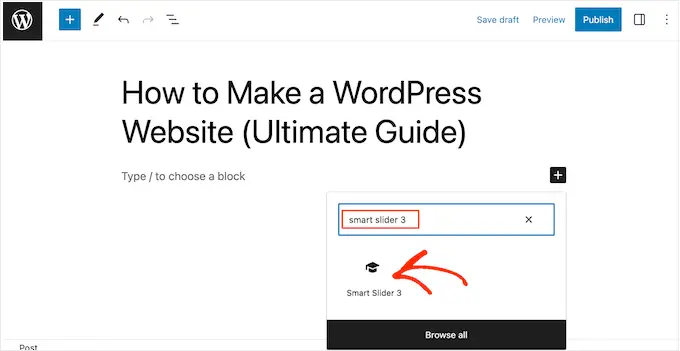
După aceea, sunteți gata să adăugați prezentarea în magazinul dvs. online, site-ul web sau blogul dvs. Pur și simplu deschideți orice postare sau pagină și apoi faceți clic pe pictograma „+”.
Apoi, trebuie să tastați „Smart Slider 3” în fereastra pop-up și să selectați blocul potrivit când apare.

Aceasta adaugă un bloc Smart Slider la pagină.
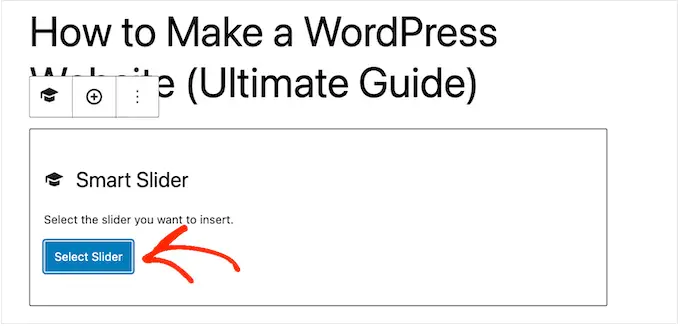
Apoi, continuați și faceți clic pe butonul „Selectați glisorul”.

Aceasta deschide o fereastră pop-up care arată toate prezentările pe care le-ați creat.
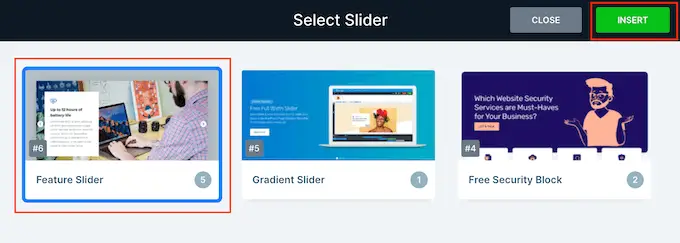
Pur și simplu faceți clic pe prezentarea pe care doriți să o utilizați și apoi selectați „Inserați”.

Aceasta adaugă prezentarea pe site-ul dvs. web. Acum puteți să dați clic pe „Actualizare” sau pe „Publicați” pentru a face prezentarea live.
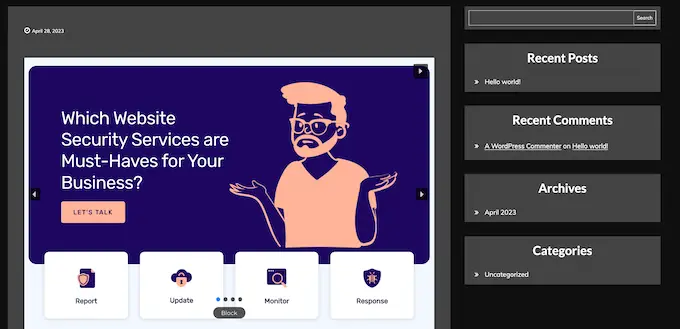
Acum, dacă vă vizitați site-ul web, veți vedea prezentarea în stil PowerPoint în acțiune.

Sperăm că acest articol v-a ajutat să învățați cum să creați prezentări în WordPress. De asemenea, poate doriți să vedeți lista noastră cu cei mai buni creatori de pagini WordPress prin drag and drop sau ghidul nostru despre cum să alegeți cel mai bun software de design web.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
