Google Core Web Vitals pentru WordPress: Cum să le testați și să le îmbunătățiți
Publicat: 2023-11-29Îți amintești de vremea când obișnuiam să aveam conținut multimedia bazat pe Flash pe site-urile noastre web? Dacă începeți să vă simțiți nostalgici, permiteți-mi să vă reamintesc timpul necesar pentru a încărca acele pagini. Aceste site-uri web erau lente, mai greu de interacționat și adesea nu răspundeau pentru dispozitivele mai mici.
World Wide Web a evoluat de-a lungul anilor, iar vremurile site-urilor nebunești au trecut de mult.
Web-ul modern este un loc în care importanța experienței utilizatorului este primordială. De aceea, Google a lansat un set de valori pentru a evalua dacă site-ul dvs. oferă experiența pe care utilizatorii o merită și o iubesc. Google numește acest set de valori „Core Web Vitals ”.
În acest articol, vom explora despre ce este Google Core Web Vitals și cum puteți testa și optimiza site-ul dvs. WordPress pentru acestea. Să începem!
Cuprins
- Înțelegerea Google Core Web Vitals
- De ce sunt importante Core Web Vitals?
- Cum să testați Core Web Vitals pe WordPress
- Cum să îmbunătățiți Core Web Vitals pe WordPress
- Îmbunătățirea LCP (Largest Contentful Paint) pe WordPress
- Îmbunătățirea FID (First Input Delay) pe WordPress
- Îmbunătățirea CLS (Cumulative Layout Shift) pe WordPress
- Cum să îmbunătățiți Core Web Vitals cu WP-Optimize
- Întrebări frecvente (FAQs)
Înțelegerea Google Core Web Vitals
Utilizatorii de astăzi se așteaptă la site-uri web mai fluide, care să se încarce rapid, să fie ușor de navigat și să le permită să găsească cu ușurință informațiile de care au nevoie. Acest lucru a dus la o creștere semnificativă a dezvoltării site-urilor web centrate pe utilizator.
Au existat site-uri web precum Pingdom și GTMetrix care i-au ajutat pe oameni să-și facă o idee despre cât de repede se încarcă paginile lor web. Cu toate acestea, nu a existat o listă consolidată de valori pentru a măsura modul în care ar trebui să fie un site web centrat pe utilizator. Cel puțin până când Google a lansat Core Web Vitals.
Core Web Vitals este un set de valori care măsoară experiența utilizatorului a unui site web. Aceste valori sunt menite să evalueze performanța de încărcare, interactivitatea și stabilitatea vizuală a unei pagini web.
Să aruncăm o privire rapidă la toate cele trei elemente vitale de bază ale web și să aflăm de ce este important să vă optimizați site-ul web pentru acestea.
Cea mai mare vopsea plină de conținut (LCP)
The Largest Contentful Paint (LCP) este o măsurătoare care se concentrează pe experiența utilizatorului prin măsurarea vitezei de încărcare percepută. Indică momentul din timpul încărcării paginii în care conținutul principal este cel mai probabil încărcat și devine vizibil pentru utilizator. În esență, măsoară timpul necesar pentru ca cel mai mare element, cum ar fi o imagine sau un bloc de text, să apară pe pagină.
Un timp de încărcare LCP rapid este esențial pentru a vă asigura că pagina satisface rapid nevoile sau intențiile vizitatorului. Indică cât timp este nevoie ca pagina să devină utilă utilizatorului.
Potrivit Google, o experiență bună de utilizator este obținută atunci când LCP apare în 2,5 secunde de la începerea încărcării paginii. Vom împărtăși strategii despre cum să îmbunătățim cea mai mare vopsea de conținut în ultima parte a blogului nostru.
Întârziere la prima intrare (FID)
First Input Delay (FID) este o valoare care măsoară capacitatea de răspuns a unei pagini web atunci când un utilizator inițiază o interacțiune. Această interacțiune poate fi sub forma unui clic pe un link, a atingerii unui buton sau a utilizării unui control personalizat care este alimentat de JavaScript.
În esență, FID calculează timpul necesar pentru ca browserul să recunoască și să răspundă la acțiunea utilizatorului.
Un scor FID bun este esențial pentru a măsura interactivitatea site-ului dvs. Un FID mai scăzut înseamnă că site-ul dvs. este mai receptiv, rezultând o experiență mai bună pentru utilizator. Pentru a asigura o interacțiune pozitivă a utilizatorului, Google sugerează să urmăriți un FID de sub 100 de milisecunde.
Schimbare cumulativă a aspectului (CLS)
Cumulative Layout Shift (CLS) este o măsurătoare utilizată pentru a evalua stabilitatea conținutului unei pagini web în timpul procesului de încărcare. Măsoară cât de mult se mișcă o pagină web pe măsură ce elementele vizibile își schimbă poziția între cadre.
Un scor CLS mai mic face ca experiența utilizatorului să fie mai fluidă. Menține pagina stabilă și împiedică conținutul să întrerupă citirea sau interacțiunea. Pentru a menține o stabilitate vizuală bună, Google recomandă un scor CLS sub 0,1.
De ce sunt importante Core Web Vitals?
Introducerea de către Google a Core Web Vitals a fost un pas major în accentuarea experienței utilizatorilor în dezvoltarea site-urilor web. Cu toate acestea, nu este singurul motiv pentru care proprietarii de site-uri web se optimizează pentru Core Web Vitals.
Din mai 2021, Core Web Vitals este un factor de clasare pentru Google.Optimizarea site-ului dvs. pentru Core Web Vitals crește vizibilitatea acestuia în rezultatele căutării Google.
Iată câteva motive suplimentare pentru care Core Web Vitals sunt atât de importante și de ce ar trebui să vă optimizați site-ul WordPress pentru ele:
Rate de conversie:
Performanța site-ului și ratele de conversie sunt strâns legate. Atunci când un site web are performanțe bune în Core Web Vitals, îmbunătățește și experiența utilizatorului, ceea ce duce la rate de conversie crescute. De exemplu, o pagină care se încarcă rapid poate capta și reține atenția utilizatorului. Între timp, un aspect stabil asigură interacțiuni fluide, creând un mediu favorabil conversiilor.
Avantaj competitiv:
Optimizarea pentru Core Web Vitals oferă site-ului dvs. un avantaj competitiv sau cel puțin vă ajută să țineți pasul cu concurenții care o fac deja.
Rate de respingere:
Site-urile web cu valori de performanță scăzută au adesea rate de respingere mai mari. Utilizatorii tind să părăsească site-urile care se încarcă lent sau sunt greu de utilizat. Îmbunătățirea scorului Core Web Vitals scade ratele de respingere și îmbunătățește experiența utilizatorului.
Experiență mobilă:
Mulți oameni își folosesc acum dispozitivele mobile pentru a accesa internetul. Core Web Vitals sunt esențiale pentru a oferi o experiență bună pentru utilizatorul mobil. Google se îndreaptă către indexarea pe mobil , ceea ce o face și mai importantă.
Încredere și credibilitate:
Un site web rapid, captivant și de încredere poate face ca o marcă să pară mai de încredere. Acest lucru vă poate ajuta să construiți încredere și credibilitate cu utilizatorii dvs.
Cum să testați Core Web Vitals pe WordPress
Testarea scorului Core Web Vitals al site-ului dvs. este ușoară. Există pași și instrumente disponibile pentru a vă ajuta să măsurați și să analizați Core Web Vitals pe site-ul dvs. WordPress.
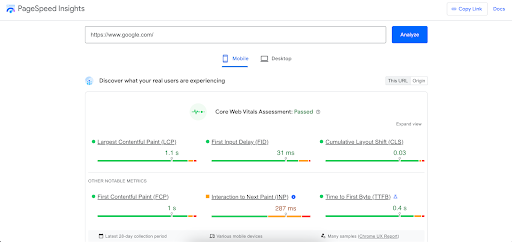
1. PageSpeed Insights
Primul de pe listă este PageSpeed Insights, instrumentul Google pentru a măsura performanța Core Web Vitals a unui site web.
Începeți prin a introduce adresa URL a site-ului dvs. și obțineți o analiză cuprinzătoare a scorurilor LCP, FID și CLS, plus alte valori de performanță. Este o modalitate foarte simplă de a testa rapid elementele vitale ale site-ului dvs. web!

Datele din raport sunt împărțite în dispozitive mobile și desktop, ceea ce vă ajută să vedeți cum funcționează site-ul dvs. pe diferite dispozitive. Această segregare vă oferă o imagine clară a performanței site-ului dvs. pe platforme.
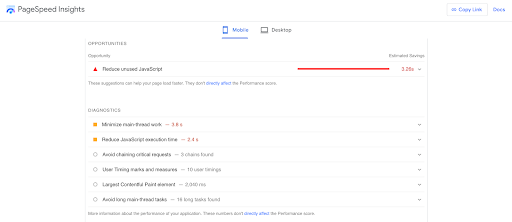
În plus, raportul include sugestii pentru a vă îmbunătăți scorurile. Oferă recomandări aplicabile, cum ar fi eliminarea resurselor care blochează randarea, optimizarea imaginilor și multe altele. Aceste sugestii au scopul de a vă ajuta să îmbunătățiți performanța site-ului dvs. și să-l faceți mai eficient.

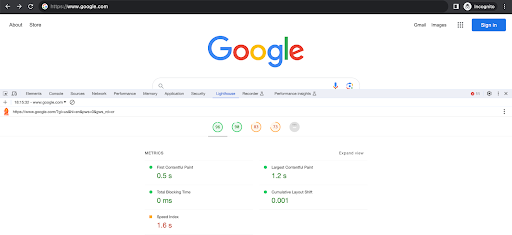
2. Farul
Lighthouse este un instrument open-source care vă ajută să îmbunătățiți calitatea paginilor dvs. web. Poate audita performanța principală a elementelor vitale web, accesibilitatea, aplicațiile web progresive, SEO și multe altele.

Aveți mai multe opțiuni pentru a rula Lighthouse. Îl puteți folosi în Chrome DevTools, îl puteți executa din linia de comandă sau chiar îl puteți utiliza ca modul Node.
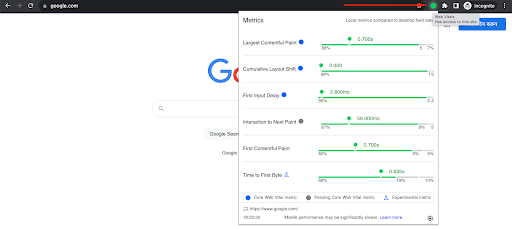
3. Extensia Chrome Web Vitals
Web Vitals este o extensie utilă pentru browserul Google Chrome. Vă oferă acces instantaneu la datele Core Web Vitals din bara de sus a browserului dvs. Este un instrument excelent pentru verificarea și monitorizarea site-ului dvs. WordPress pe măsură ce faceți ajustări.

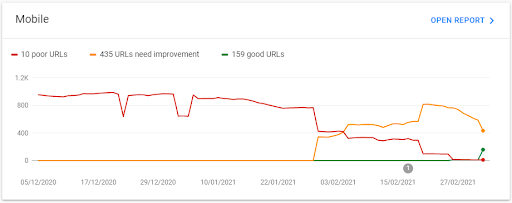
Search Console Core Web Vitals Report
Raportul Core Web Vitals al Google Search Console este un alt instrument excelent. Vă ajută să urmăriți performanța site-ului web din tabloul de bord Google Search Console.

Raportul sortează adresele URL în categorii de îmbunătățire și stare bună, facilitându-vă să vă concentrați pe optimizări.
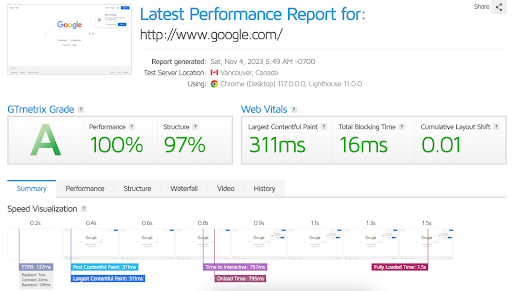
4. GTmetrix
GTmetrix și-a modernizat motorul de analiză pentru a încorpora datele Core Web Vitals.

Acest instrument ajută utilizatorii să evalueze valorile și să obțină recomandări practice pentru a le îmbunătăți.
5. Instrumente terțe de monitorizare a performanței
Pingdom, New Relic și Datadog sunt alte instrumente care vă pot ajuta să înțelegeți cât de bine funcționează site-ul dvs. Aceste instrumente sunt utile pentru monitorizarea performanței site-ului dvs. web și urmărirea datelor istorice ale acestuia.
Cum să îmbunătățiți Core Web Vitals pe WordPress
Core Web Vitals acoperă toate aspectele experienței dvs. pe site. Pentru a îmbunătăți Core Web Vitals pe WordPress (sau orice site web), este important să abordați toate zonele principale ale site-ului dvs.
Dar dacă nu ai idee de unde să începi, nu te îngrijora. Am compilat o listă cuprinzătoare de strategii pentru a vă îmbunătăți scorurile Core Web Vitals.
Strategii pentru îmbunătățirea Core Web Vitals
1. Găzduire de înaltă performanță:
Mediul de găzduire este important pentru ca site-ul dvs. WordPress să funcționeze mai bine. Un furnizor bun de găzduire poate accelera timpul de răspuns al serverului. Acest lucru este important pentru îmbunătățirea valorilor FID și LCP.
Căutați furnizori de găzduire care oferă configurații optimizate de server pentru WordPress. De asemenea, ar trebui să ofere stocare SSD, să ofere cele mai recente versiuni PHP și să aibă centre de date în apropierea publicului țintă. Furnizorii de găzduire WordPress gestionați oferă de obicei un mediu care este adaptat pentru a îmbunătăți performanța WordPress.
2. Selectare optimizată a temei:
Alegerea temei potrivite este esențială pentru maximizarea performanței site-ului dvs. Selectați teme ușoare și optimizate. Codați-le eficient. Alegeți teme care au mai puține resurse. Evitați temele care încetinesc redarea paginii. Acest lucru va avea ca rezultat îmbunătățirea cea mai mare vopsea cu conținut maxim (LCP) și întârziere la prima intrare (FID).
Sfat de expert:îmbunătățiți Core Web Vitals alegând teme receptive care se adaptează la diferite dimensiuni de ecran și asigură o experiență optimă pentru utilizator pe toate dispozitivele.
Vă sugerăm să utilizați o temă care funcționează bine pe dispozitivele mobile. Core Web Vitals de la Google se concentrează pe cât de bine funcționează un site web pe mobil. O temă care răspunde la dispozitive mobile își ajustează aspectul pentru a se potrivi cu diferite dimensiuni de ecran. Acest lucru asigură o experiență de utilizare fără probleme pe toate dispozitivele. În plus, este mai bine să căutați teme care urmează cele mai recente standarde web și să obțineți actualizări regulate.

3. Optimizarea imaginii:
Optimizarea imaginilor de pe site-ul dvs. WordPress poate îmbunătăți considerabil timpul de încărcare a acestuia și poate îmbunătăți metricul LCP. Serviți imagini în formate de ultimă generație, cum ar fi WebP, pentru a reduce dimensiunile fișierelor în comparație cu formatele tradiționale precum JPEG și PNG.
O altă modalitate de a face lucrurile să funcționeze mai bine este să utilizați încărcarea leneșă . Aceasta înseamnă că imaginile care nu sunt pe ecran sunt încărcate ulterior. t ajută paginile să se încarce mai rapid și îmbunătățește atât LCP, cât și FID.
4. Codificarea imaginii:
Pentru ca site-ul dvs. să se încarce mai rapid, ar trebui să codificați eficient imaginile și să optimizați livrarea imaginilor. Puteți face acest lucru comprimând și codând imagini folosind instrumente online. Dacă nu doriți să luați această bătaie de cap, puteți doar să automatizați procesul folosind WP-Optimize și să începeți să difuzați imaginile în formate de nouă generație, cum ar fi WebP.
5. Optimizare CSS și JavaScript:
Gestionarea eficientă a fișierelor CSS și JavaScript este crucială pentru a asigura o performanță bună a site-ului. Aceste fișiere sunt vitale pentru aspect și funcționalitate, dar pot încetini performanța dacă nu sunt optimizate.
Sfat de expert:eliminați pluginurile și scripturile neutilizate pentru a vă menține site-ul simplu și rapid.
Eliminați CSS neutilizat și reduceți codurile JavaScript pentru a optimiza și mai mult site-ul dvs. WordPress. De asemenea, ar trebui să eliminați pluginurile sau scripturile neutilizate pentru a menține un site slab și rapid.
6. Optimizări la nivelul serverului:
Pentru a îmbunătăți performanța și configurația serverului site-ului dvs. WordPress, ar trebui să actualizați PHP, să optimizați baza de date, să utilizați memoria cache a serverului și să utilizați un CDN.
Acestea vor reduce timpul de răspuns al serverului și vor îmbunătăți timpul de încărcare a site-ului dvs. Care, la rândul său, vă va ajuta să obțineți scoruri mai bune în Core Web Vitals.
7. Implementarea CDN:
Rețeaua de livrare a conținutului (CDN) poate accelera livrarea de active statice precum imagini, CSS și fișiere JavaScript către utilizatorii dvs. Acest lucru duce la valori îmbunătățite Core Web Vitals, cum ar fi Largest Contentful Paint (LCP).
CDN-urile stochează activele dvs. statice pe o rețea de servere situate în întreaga lume. Când un utilizator vă vizitează site-ul, CDN-ul trimite aceste active de la cel mai apropiat server, ceea ce le poate accelera foarte mult timpul de încărcare. Prin reducerea latenței rețelei, CDN-urile pot fi deosebit de utile pentru utilizatorii care sunt departe de serverul original.
8. Optimizarea bazei de date:
O bază de date bine optimizată este crucială pentru un site WordPress rapid și receptiv. Pentru a vă optimiza baza de date, curățați-vă în mod regulat baza de date. Eliminați datele învechite și inutile, cum ar fi revizuirile vechi, comentariile aruncate în gunoi și opțiunile tranzitorii. Acest lucru vă ajută să vă mențineți baza de date raționalizată și eficientă.
În plus, asigurați-vă că baza de date este indexată corect. Indexarea joacă un rol cheie în accelerarea recuperării datelor, în special pentru site-urile WordPress cu baze de date mari.
9. Implementarea pluginului pentru memorarea în cache :
Implementarea stocării în cache este o strategie crucială pentru a îmbunătăți performanța site-ului dvs. WordPress. O abordare eficientă este utilizarea unui plugin de cache axat pe performanță, cum ar fi WP-Optimize .
Pluginurile cu funcții de stocare în cache generează și stochează versiuni statice ale paginilor dvs. web. Când un utilizator vizitează o pagină, pluginul de stocare în cache servește versiunea statică. Acest lucru reduce sarcina de lucru a serverului și îmbunătățește foarte mult timpii de încărcare a paginii.
Îmbunătățirea LCP (Largest Contentful Paint) pe WordPress
1. Optimizarea elementelor și a resurselor:
Eliminați sau optimizați elementele prea mari și resursele pentru a reduce timpul de răspuns inițial al serverului. Elementele supradimensionate, cum ar fi imaginile sau blocurile de text, vă pot încetini site-ul.
Sfat de expert: simplificați designul paginii dvs. de pornire.Minimalismul nu numai că oferă site-ului dvs. un aspect curat, dar îmbunătățește și viteza de încărcare și valorile LCP.
În mod similar, fișierele CSS și JavaScript blochează redarea și întârzie afișarea paginii până când sunt complet încărcate. Puteți spori viteza și eficiența site-ului dvs. prin eliminarea sau optimizarea acestora.
2. Minimizarea scripturilor și a stilurilor:
Minimizarea fișierelor JavaScript și CSS este o altă modalitate excelentă de a îmbunătăți scorurile LCP. Procesul de minificare face scripturile și stilurile mai mici. Face acest lucru eliminând caracterele inutile, comentariile și spațiile albe. Acest lucru ajută la îmbunătățirea timpilor de încărcare, deoarece dimensiunile fișierelor sunt mai mici. Utilizatorii cu conexiune limitată la internet sau dispozitive mobile beneficiază de acest lucru.
Îmbunătățirea FID (First Input Delay) pe WordPress
1. Optimizare JavaScript:
Este esențial să optimizați execuția JavaScript dacă doriți să îmbunătățiți eficiența site-ului dvs. Acest lucru este crucial, deoarece este adesea cauza principală a întârzierilor în răspunsul browserului la acțiunile utilizatorului.
Pentru a rezolva această problemă, împărțiți sarcinile lungi în sarcini mai mici care pot fi efectuate în momente diferite. În plus, eliminarea JavaScript inutil din calea critică va îmbunătăți scorul FID.
2. Amânare JavaScript:
Întârzieți rularea scripturilor inutile până când pagina este vizibilă sau când sunt necesare pentru a accelera încărcarea JavaScript. În acest fel, puteți minimiza cantitatea de JavaScript care trebuie procesată în timpul încărcării paginii și, astfel, puteți îmbunătăți scorul FID.
Puteți realiza acest lucru utilizând atributul defer pe elementele de script sau utilizând WP-Optimize pentru a amâna cu ușurință fișierele JavaScript.
Îmbunătățirea CLS (Cumulative Layout Shift) pe WordPress
1. Specificații dimensiuni:
Asigurarea unui aspect adecvat minimizează orice schimbări neașteptate. Acest lucru asigură, de asemenea, un scor CLS mai bun.
Este important să furnizați specificații de dimensiune pentru imagini, videoclipuri și alte elemente media. Specificați atributele de lățime și înălțime pentru a oferi browserului informațiile de care are nevoie pentru a rezerva spațiu pe pagină. Acest lucru ajută la crearea unei experiențe de utilizator mai fluide și mai consistente.
2. Alocarea dinamică a spațiului publicitar:
Desemnarea unor dimensiuni specifice pentru anunțurile dinamice pe pagina dvs. web este o altă strategie crucială pentru îmbunătățirea CLS. În acest fel, reclamele se îmbină perfect cu conținutul. Acest lucru creează o experiență vizuală consistentă. De asemenea, previne întreruperile aspectului.
Sfat de experți: nu plasați anunțuri dinamice în partea de sus a paginilor dvs. web, deoarece acestea pot provoca schimbări de aspect și pot perturba experiența utilizatorului.
Fără o dimensiune desemnată, anunțurile se pot încărca în diferite dimensiuni. Acest lucru poate duce la inconsecvențe în design și la dificultăți pentru utilizatori. Acest lucru va reduce scorul CLS. O anumită dimensiune a anunțului permite, de asemenea, plasarea optimizată a anunțurilor și designul receptiv pentru diferite dimensiuni de ecran.
Monitorizare si optimizare continua
Utilizați instrumente precum Google PageSpeed Insights, GTMetrix sau Pingdom pentru a vă monitoriza Core Web Vitals. Urmăriți eficiența optimizărilor dvs. continuând să le monitorizați. Acest lucru vă va ajuta să vă asigurați că site-ul dvs. WordPress rămâne optimizat pentru Core Web Vitals în timp. Este important să vă adaptați la orice schimbări sau probleme noi care pot apărea pentru a menține performanța optimă.
Îmbunătățiți Core Web Vitals cu WP-Optimize
Optimizarea unui site web WordPress pentru Core Web Vitals poate fi complexă. Unele solicită, de asemenea, să știți cum să codificați. Dar dacă poți face asta în câteva clicuri simple?
Asta oferă WP-Optimize. Pluginul WP-Optimize oferă o varietate de funcții gratuite și premium pentru a îmbunătăți Core Web Vitals pe site-ul dvs. WordPress.
Să aruncăm o privire la primele 3 funcții pe care WP-Optimize le are de oferit:
1. Curățarea bazei de date:
WP-Optimize vă ajută să vă ordonați baza de date, oferind site-ului dvs. un plus de viteză. Elimină postările cu schiță automată, revizuirile postărilor învechite, postările șterse, comentariile spam și opțiunile tranzitorii inutile. Acest lucru asigură o bază de date mai curată și mai eficientă pentru site-ul dvs. Ce este mai impresionant, cu WP-Optimize Premium poți pur și simplu să stabilești un program pentru ca acesta să efectueze curățări automate.
2. Optimizarea imaginii:
Tehnologia avansată de optimizare a imaginii WP-Optimize Premium folosește metode de compresie de ultimă generație. Reduce efectiv dimensiunea fișierului imaginilor PNG, JPG, WebP, GIF, BMP și TIF. Oferă funcții precum compresia în bloc, compresia fișierelor mari, compresia automată și opțiunea de a restabili imaginea originală. Astfel, vă puteți optimiza fără efort imaginile pentru performanțe mai bune și timpi de încărcare mai rapid.
3. Memorarea în cache:
WP-Optimize oferă o funcție puternică de stocare în cache pentru a îmbunătăți viteza de încărcare a site-ului. Vă preîncărcă postările și paginile ca fișiere statice, ceea ce reduce semnificativ sarcina de procesare pe serverul dvs. web. Acest lucru vă permite să încărcați site-ul mult mai rapid pentru vizitatorii care revin.
rezumat
Importanța Core Web Vitals în determinarea experienței utilizatorului și a clasamentelor SEO nu poate fi subliniată suficient. Acestea oferă informații valoroase despre viteza de încărcare, interactivitate și stabilitatea vizuală a paginilor web.
Pentru proprietarii de site-uri WordPress, optimizarea pentru Core Web Vitals necesită o abordare cuprinzătoare. Numai prin testare, monitorizare și optimizare continue puteți îmbunătăți scorul Core Web Vitals al site-ului dvs. Dar înainte de asta, primul pas este să începeți procesul.
Așadar, faceți astăzi primul pas către optimizarea site-ului dvs. WordPress pentru Core Web Vitals. Utilizați funcțiile puternice ale WP-Optimize sau WP-Optimize Premium dacă sunteți serios în privința site-ului dvs. Și deschideți calea pentru o experiență superioară a utilizatorului și o vizibilitate sporită pe Google.
Întrebări frecvente (FAQs)
Să împărtășim răspunsurile la câteva întrebări frecvente pe care le primim adesea despre optimizarea WordPress Core Web Vitals.
