Alt text grafic vs titlul imaginii în WordPress
Publicat: 2023-02-02O mulțime de articole de pe internet conțin imagini. Cu toate acestea, nu mulți proprietari de site-uri își optimizează imaginile pentru viteza sau pentru clasamente de cercetare mult mai bune.
Chiar dacă WordPress vine cu alternativa de a crește textul alternativ și un titlu grafic, adesea începătorii nu înțeleg pe deplin variația și cum să le folosească.
În acest scurt articol, vom împărtăși schimbarea dintre conținutul textual alternativ al imaginii și titlul imaginii în WordPress, astfel încât să vă puteți îmbunătăți SEO.

Iată ce vom proteja în acest tutorial:
Care este diferența dintre textul alternativ și titlul imaginii?
„Text alternativ” este prescurtare pentru „text alternativ” și este un atribut care este suplimentar unei etichete de afișare HTML. Conținutul textual descrie graficul, astfel încât vizitatorii site-ului care nu pot vedea imaginea și roboții cu motor de căutare vor înțelege despre ce este vorba.
Dacă o impresie pe site-ul dvs. web WordPress nu poate fi descoperită sau afișată pentru o explicație, atunci conținutul textual alternativ va fi dezvăluit mai degrabă, așa cum puteți vedea în captura de ecran care urmează.

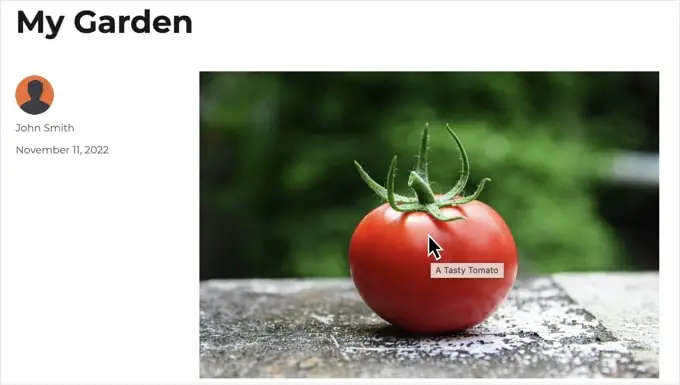
Textul alternativ este unic din titlul imaginii. Titlul va fi afișat într-o casetă de tip pop-up mai mică atunci când transmiteți cursorul mouse-ului peste grafic.

Textele alternative și titlurile imaginilor sunt, de asemenea, folosite pentru a îmbunătăți accesibilitatea site-ului dvs. web pentru toți cei cu o vedere foarte slabă și care folosesc unități de citire de afișare pentru a răsfoi conținutul scris al site-ului dvs.
Când cititorul de ecran ajunge la o impresie, acesta va răsfoi textul alternativ. În funcție de setările utilizatorului, este posibil să citească și textul titlului.
Pentru fiecare accesibilitate și optimizare a motorului de căutare (marketing pentru motoarele de căutare), conținutul textual alternativ este mult mai important decât conținutul textual al titlului. Acesta este motivul pentru care susținem cu tărie împreună cu textul alternativ pentru toate fotografiile dvs.
Cum să includeți conținut textual alternativ într-o imagine în WordPress
WordPress vă permite să creșteți fără efort conținutul textual alternativ la ilustrațiile sau fotografiile dvs. Puteți face acest lucru din editorul de blocuri, din editorul vintage sau din Biblioteca Media WordPress.
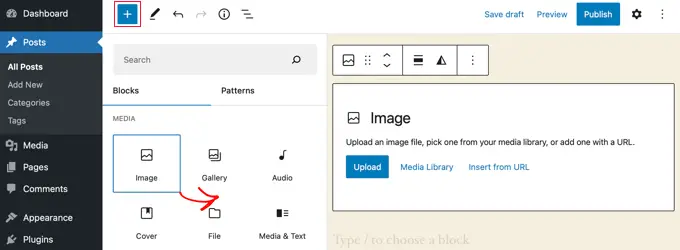
Includerea textului alternativ în Editorul de blocuri
Pur și simplu produceți un nou articol sau site sau editați unul prezent și includeți un bloc Imagine.

Dacă nu sunteți sigur cum să adăugați un bloc sau veți avea nevoie de suport în exces cu editorul de blocuri, atunci uitați-vă la tutorialul nostru despre cum să utilizați editorul de blocuri WordPress.
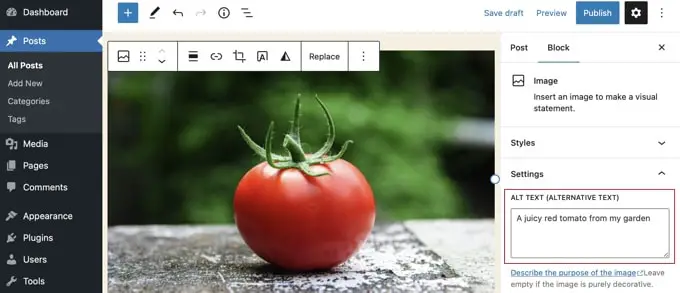
Acum va trebui să adăugați imaginea sau să o trageți și să o plasați în blocul Grafic. Apoi puteți stabili conținutul textual alternativ în partea ideală a paginii.

Adăugarea de conținut Alt Textual în Editorul tradițional
Dacă, totuși, aplicați editorul WordPress comun, atunci puteți încorpora textul alternativ al imaginii atunci când introduceți graficul.
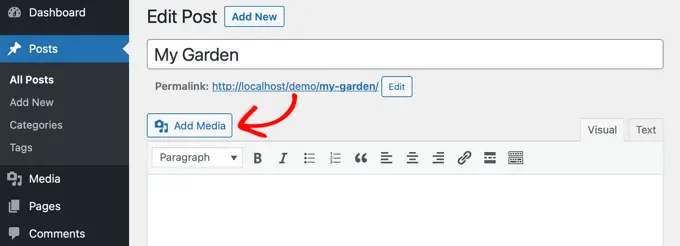
Mai întâi, faceți clic pe „Adăugați conținut media”, menționat anterior în caseta de trimitere.

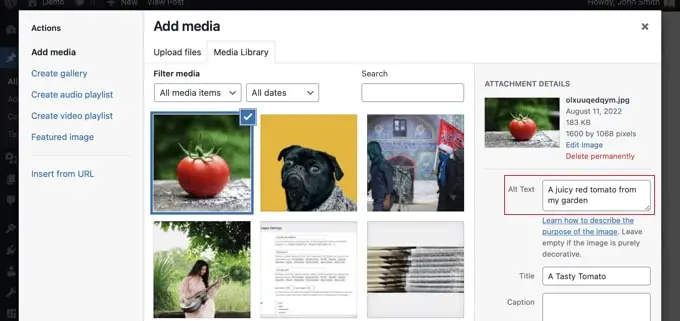
Imediat după aceea, trebuie să adăugați graficul de pe computer sau să faceți clic pe fila „Biblioteca media” pentru a vizualiza imaginile în perspectivă pe care le-ați încărcat în prezent.
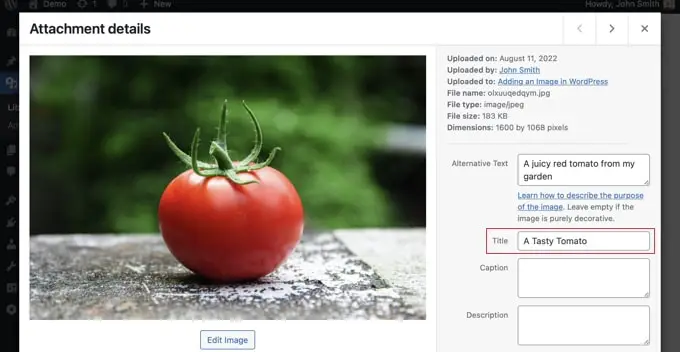
Apoi, pur și simplu faceți clic pe impresia pe care o doriți să o alegeți și apoi sortați conținutul textual alternativ pe care îl doriți în „Detaliile atașamentului” ale graficului dvs.

Includerea textului alternativ în biblioteca media
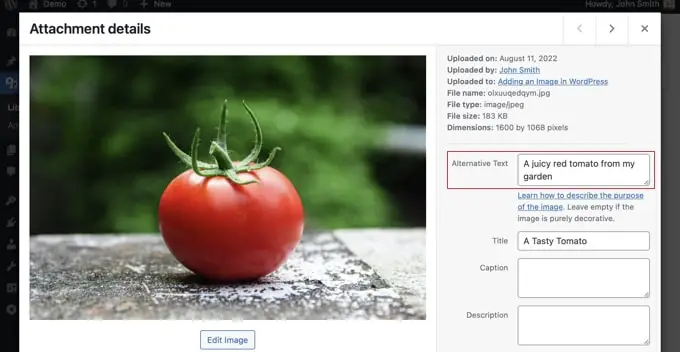
De asemenea, puteți include text alternativ într-o imagine accesând Media » Library și făcând clic pe impresie pentru a o edita.

Rețineți că acest lucru nu va ajusta conținutul textual alternativ pentru niciun caz al acelei impresii pe care le-ați introdus până acum în postări sau pagini. Chiar și așa, dacă măriți imaginea la o publicare sau o pagină imediat după introducerea conținutului textual alternativ în acest articol, atunci conținutul textual alternativ va fi inclus cu acesta.
Cum să adăugați titluri de imagini în WordPress
Este esențial să înțelegeți că există două forme de titluri pe care le puteți încorpora în imaginile dvs.
În primul rând, există titlul implicit de impresie pe care WordPress îl folosește intern pentru a stabili informații media în biblioteca media și paginile de internet atașate. În al doilea rând, există atributul de titlu al imaginii HTML suplimentar la fotografiile din postările și paginile dvs. web.
Să analizăm cum să adăugați ambele tipuri de titluri.
Adăugarea titlului imaginii WordPress în biblioteca media
Puteți include titluri media WordPress în fotografiile dvs. utilizând Biblioteca media. Când editați o afișare în Biblioteca media, veți vedea o industrie „Titlu”.

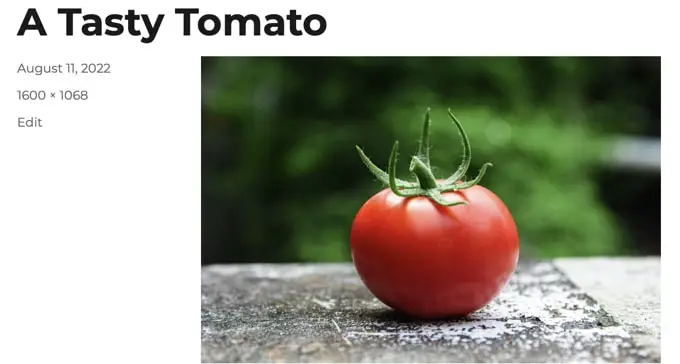
Acest titlu este folosit de WordPress pentru a descoperi impresia. Când faceți pur și simplu clic pe adresa URL „Vizualizați pagina atașată” din partea de jos a monitorului, veți vedea că titlul este folosit ca titlu pe acel site web.

Titlul media WordPress nu este esențial pentru SEO grafic sau pentru utilizatorii cu vizitatori pe ecran. Când poate fi benefic în anumite circumstanțe, nu este la fel de practic ca atributul de titlu HTML al imaginii. Deci cum faci asta?

Sugestie profesională: ați dori să utilizați imediat titlul media WordPress ca atribut al titlului imaginii în postările și paginile dvs. web? Aruncați o privire la secțiunea de mai jos, unde vă prezentăm cum să faceți acest lucru lucrând cu All in One, special pentru optimizarea motorului de căutare Pro.
Adăugarea unui atribut de titlu de impresie HTML în Editorul de blocuri
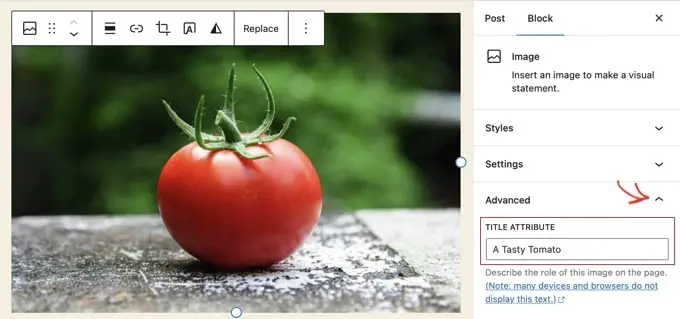
Este ușor să creșteți un atribut de titlu în editorul de blocuri. Pur și simplu faceți clic pe imagine și apoi faceți clic pe săgeata în jos care urmează la „Avansat” pentru a afișa opțiunile de imagine de ultimă generație.

Acum puteți introduce titlul doar în zona „Atribut titlu”.
Introducerea unui atribut de titlu de imagine HTML în Editorul de bază
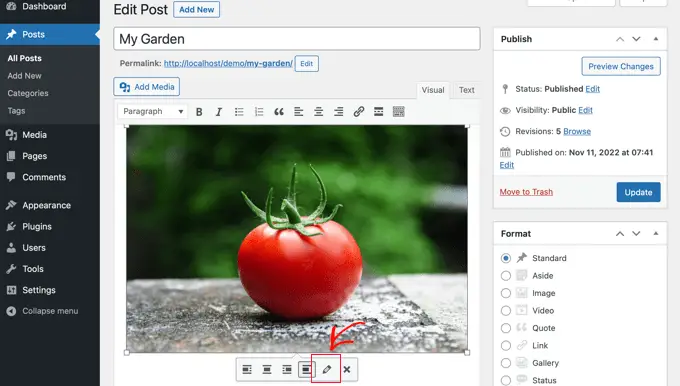
Includerea unui atribut de titlu care aplică editorul de bază în vârstă este comparabilă. Puteți adăuga atributul titlu făcând clic pe o imagine și apoi făcând clic pe pictograma creion.

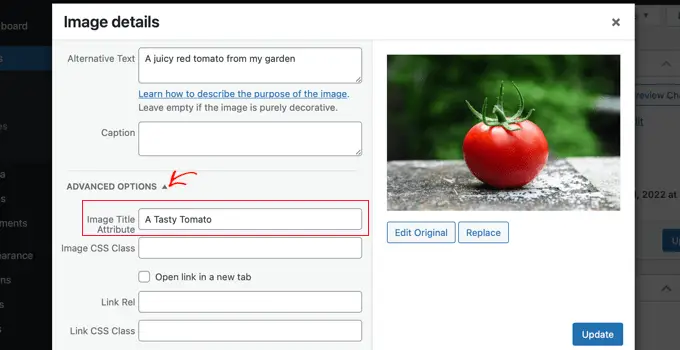
Veți vedea apoi ecranul „Detalii imagine”. Pentru a stabili atributul titlului imaginii, trebuie să faceți pur și simplu să faceți clic pe săgeata minimă în jos viitoare la „Opțiuni avansate” de la bază.

Puteți seta apoi atributul de titlu al imaginii. Asigurați-vă că faceți clic pe butonul „Actualizare” de la baza ecranului când sunteți efectuat.
Cum să stabiliți instantaneu text alternativ și titluri grafice lucrând cu AIOSEO
All in 1 Website positioning (AIOSEO) este pluginul ideal de optimizare web WordPress pe piață. Acesta va include o hartă grafică corectă a site-ului și alte funcții SEO pentru a vă îmbunătăți ratingul de marketing în motoarele de căutare. De asemenea, vă permite să setați mecanic conținutul textual alternativ și titlurile grafice și multe altele.
Pentru a începe cu detaliile pe care trebuie să-l faceți este să instalați și să activați pluginul de marketing All in A person pentru motorul de căutare. Pentru aspecte suplimentare, consultați ghidul nostru pas cu mișcare despre cum să introduceți un plugin WordPress. Pentru a utiliza elementul de optimizare Impression Web, veți avea nevoie de planul Plus sau de mai sus.
La activare, pluginul va porni mecanic asistentul de configurare. Puteți studia cum să configurați pluginul în ghidul nostru despre cum să configurați eficient marketingul în motoarele de căutare All in A single.
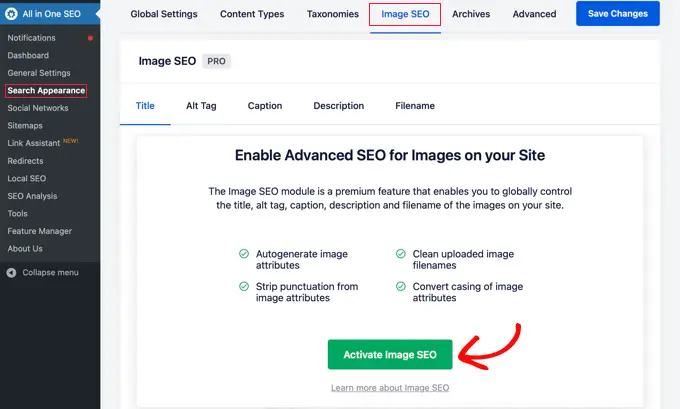
Acum trebuie să navigați la Optimizare specială pentru motoarele de căutare All in One » Aspect general de căutare și apoi faceți clic pe fila „Imagine SEO”. La scurt timp după aceea, va trebui să faceți clic pe butonul „Activați SEO pentru imagini” pentru a permite caracteristicile de optimizare web a impresiei de înaltă calitate.

Setarea titlurilor de afișări folosind marketingul All in One pentru motoarele de căutare
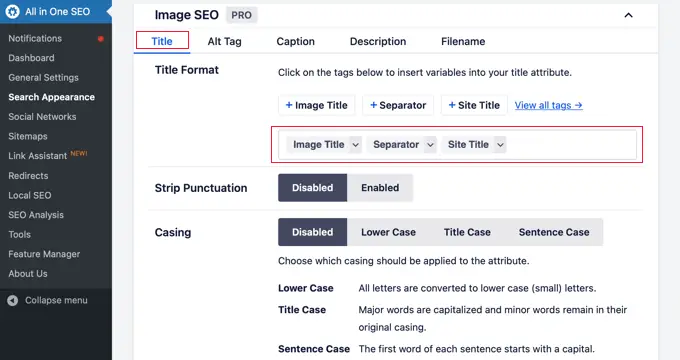
Asigurați-vă că sunteți atent la fila „Titlu” din pagina de optimizare a motorului de căutare de imagini. Mai jos puteți alege etichete care vor stabili formatul aplicat pentru a crea automat atribute de titlu pentru fotografiile dvs.
De exemplu, dacă implicați eticheta „+ Titlu grafic”, atunci fiecare grafic din postările și paginile dvs. de internet va folosi instantaneu titlul media WordPress în atributul titlu HTML.

De asemenea, puteți introduce alte etichete, acestea ca titlul site-ului, în atributul titlu al imaginii. All in One Seo poate chiar să elimine semnele de punctuație din titlu și să îi ajusteze scrierea cu majuscule.
Mediu Alt Text Folosind All in One special SEO
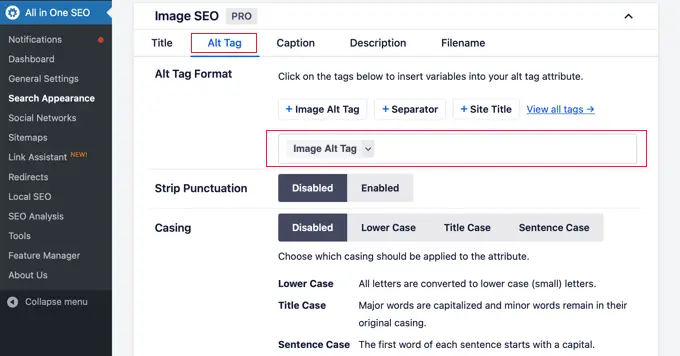
În continuare, trebuie să faceți clic pe fila „Alt Tag” de pe site-ul de poziționare a site-ului grafic al AIOSEO. Mai jos puteți structura automat conținutul textual alternativ al fotografiilor dvs.
În mod implicit, AIOSEO va folosi doar textul alternativ al imaginii. Dacă doriți, puteți, de asemenea, să măriți titlul site-ului dvs. și alte informații la textul alternativ al fiecărei imagini de pe site-ul dvs.

De ce să folosiți text alternativ și titluri de imagine în WordPress?
Vă propunem cu tărie să lucrați cu conținut textual alternativ pentru toate elementele vizuale. Aici, pe WPBeginner, încorporăm și un titlu tuturor fotografiilor. Acestea fiind spuse, acest lucru este mult mai puțin semnificativ decât conținutul textual alternativ.
Alt text este important datorită faptului că Google se concentrează pe el ca o componentă de clasare pentru imagini. De asemenea, este folosit de cititorii de ecran pentru a ajuta persoanele cu deficiențe de vedere să interacționeze absolut cu informațiile dvs.
Într-adevăr, nu ar trebui în niciun caz doar lucruri să caute expresii în etichete alt și titlu. Este semnificativ să le faci descriptive și utile, astfel încât să fie valoroase pentru oamenii care trebuie să le aibă. Puteți folosi expresiile cheie în locul potrivit, dar chiar nu exagerați.
De exemplu, dacă produceți un articol despre cea mai bună găzduire WordPress, atunci concentrați-vă asupra expresiei cheie ar putea fi „cea mai bună găzduire WordPress”.
Este posibil să aveți, de asemenea, o captură de ecran în postarea dvs. care afișează clienților cum să înființeze un cont la o gazdă de internet populară, cum ar fi Bluehost. Să aruncăm o privire la câteva ilustrații superioare și slabe ale textului alternativ pentru acel grafic:
- „Configurarea contului” nu este extrem de descriptivă și, de asemenea, nu implică aproape nimic asociat expresiei dvs. cheie.
- „Cea mai bună găzduire web WordPress, găzduire WordPress, cea mai bună găzduire web pe internet pentru WordPress” nu explică imaginea și este plină de cuvinte cheie.
- „Configurarea unui cont de găzduire pe internet WordPress” este mult mai bună, deoarece este descriptivă și folosește o parte din expresia de căutare într-un mod natural și ideal.
Sperăm că acest raport v-a ajutat să înțelegeți pe deplin distincția dintre textul alternativ grafic și titlul grafic în WordPress. De asemenea, ați putea dori să stăpâniți cum să îmbunătățiți ilustrațiile sau fotografiile pentru web și să examinați lista noastră de verificare a celor mai bune pluginuri și instrumente WordPress Seo.
Dacă ați favorizat acest raport, asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale pentru videoclipurile WordPress. Ne poți întâlni și pe Twitter și Facebook.
