Gutenberg 12.6 îmbunătățește blocurile de transformare, adaugă Citiți mai multe și postați blocuri biografice ale autorului și activează etichetele pentru pictograme sociale
Publicat: 2022-02-18Gutenberg 12.6 a aterizat ieri în directorul de pluginuri WordPress. Actualizarea include mai multe îmbunătățiri legate de transformare și noi blocuri Citiți mai mult și Postați biografia autorului. Utilizatorii pot afișa acum și etichete vizibile prin intermediul blocului Iconi sociale.
Nimic nu pare a fi rupt cu această lansare, care este întotdeauna binevenită. Gutenberg nu a distrus în mod fundamental ceva pe care m-am bazat de mult timp. Au fost câteva dureri de creștere, dar software-ul a devenit mai stabil în ultimul an. Am vrut doar să adaug o notă pentru a felicita oamenii care lucrează la asta în fiecare zi.
Ca de obicei, am câteva alegeri, dar aceasta pare încă o versiune solidă în general.
Transformarea blocurilor

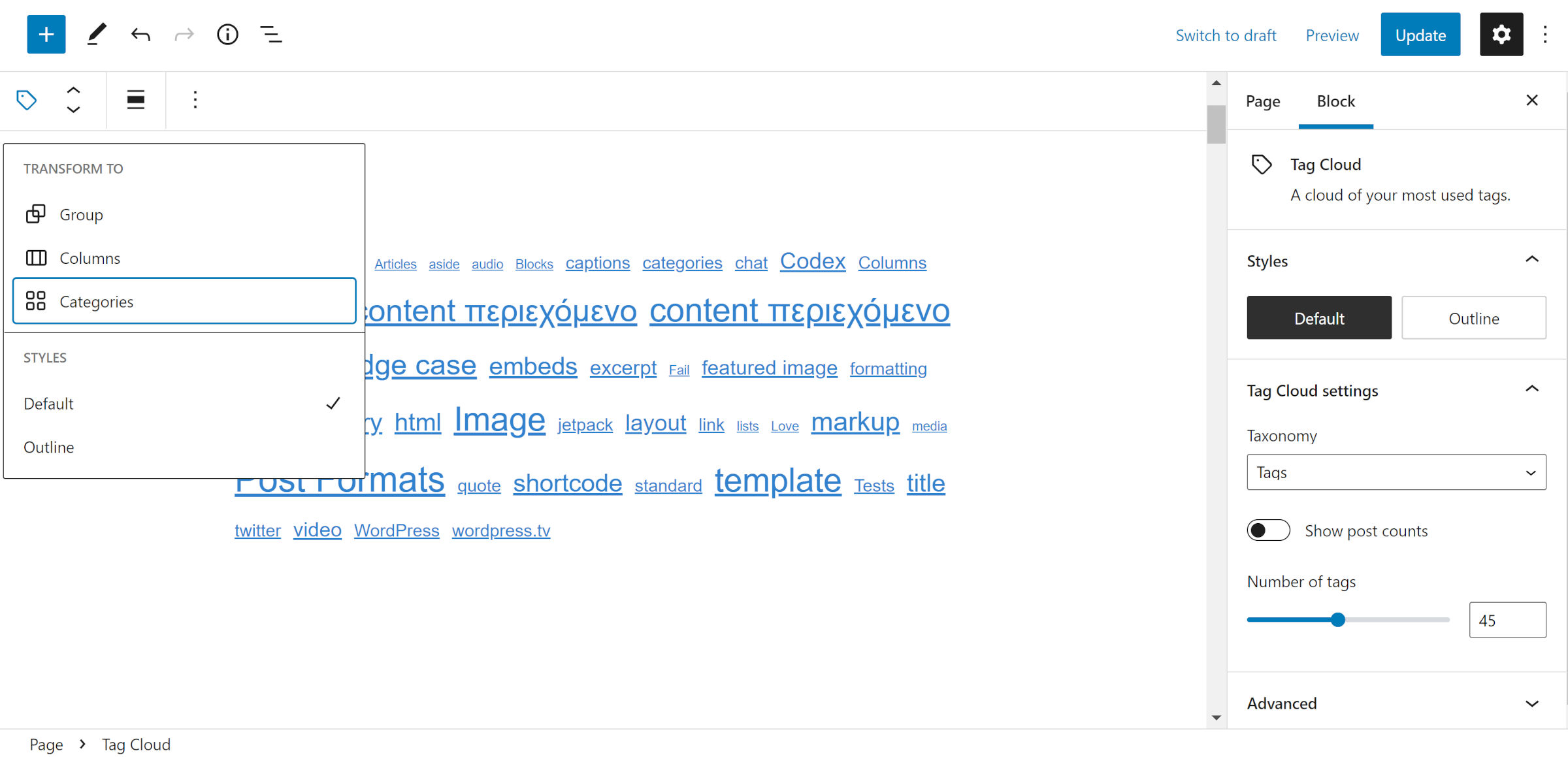
Dezvoltatorii au făcut all-in cu transformările bloc în Gutenberg 12.6. Următoarele blocuri acceptă acum comutarea între ele:
- Arhive calendaristice
- Cod Paragraf
- Categorii de tag-uri
- Rând de grup (prin controlul Variație)
Un nou mecanism pentru păstrarea stilurilor în timpul transformărilor a aterizat și în această versiune. În prezent, acceptă opțiunile de dimensiune și culoare ale fontului. De exemplu, utilizatorii pot comuta între un bloc Heading și Paragraph, un caz de utilizare obișnuit, fără a pierde acele personalizări specifice. Cu toate acestea, alte setări se pierd, chiar și atunci când sunt partajate între blocuri. Nu sunt multe pe care nu le-aș da pentru a păstra alinierea textului în acest scenariu.
Ancorele din blocul Titlu sunt omise la transformarea într-un Paragraf în această versiune. Motivul acestei schimbări a fost că WordPress le generează automat. Cu toate acestea, ancorele adăugate manual sunt, de asemenea, eliminate.
La transformarea unei Galerie într-un bloc Imagine, destinația linkului, ținta linkului și setările de dimensiune a imaginii au fost pierdute anterior. Un nou patch adaugă acele atribute lipsă.
Etichete de pictograme sociale

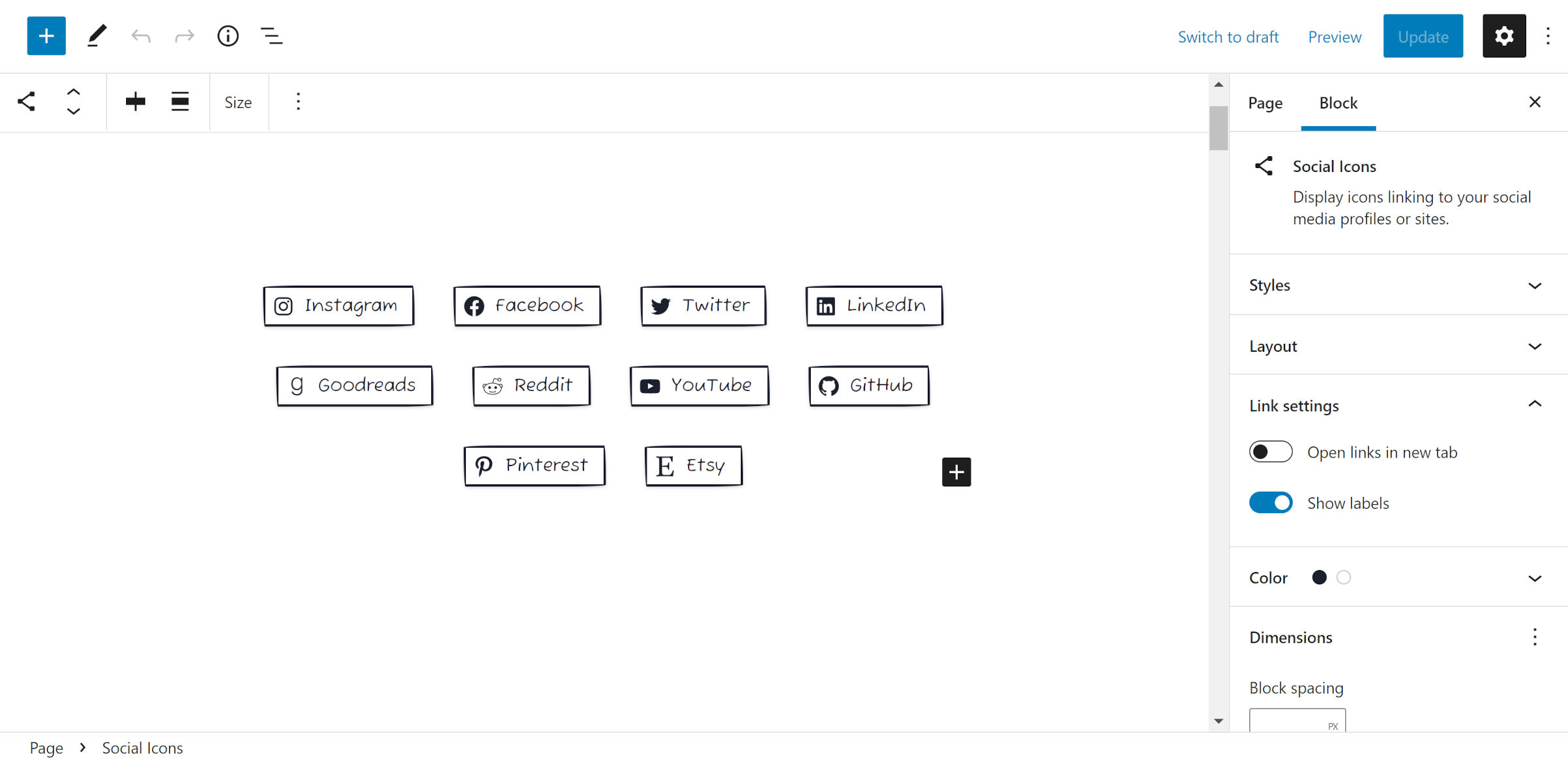
Dacă există un lucru de care sunt deosebit de încântat de versiunea Gutenberg 12.6, acesta este opțiunea de a afișa etichete de text prin blocul Iconi sociale. Anterior, acestea erau afișate doar pentru cititoarele de ecran. Cu toate acestea, utilizatorii le pot activa acum pentru toată lumea.
Această adăugare poate deschide o mulțime de variații de design pentru bloc. Bineînțeles, mi-am dat deja propria întorsătură cu un design de chenar desenat manual, așa cum se arată în captura de ecran de mai sus.
WP Tavern a jucat de fapt un rol mic în realizarea acestei funcții. Când discutam despre un control similar cu Nick Diego în blocul său Social Sharing, am menționat un bilet deschis pentru blocul de bază Social Icons. Nu a trecut mult până când Diego a avut un plasture gata, iar acum este în Gutenberg.
Panoul de culoare folosește componenta Panou Instrumente

Cea mai recentă actualizare comută opțiunile de blocare a culorii la componenta Panou instrumente. În majoritatea scenariilor, textul și culorile de fundal sunt afișate cu culoarea linkului disponibilă prin meniul drop-down „opțiuni de vizualizare” (butonul puncte suspensie).
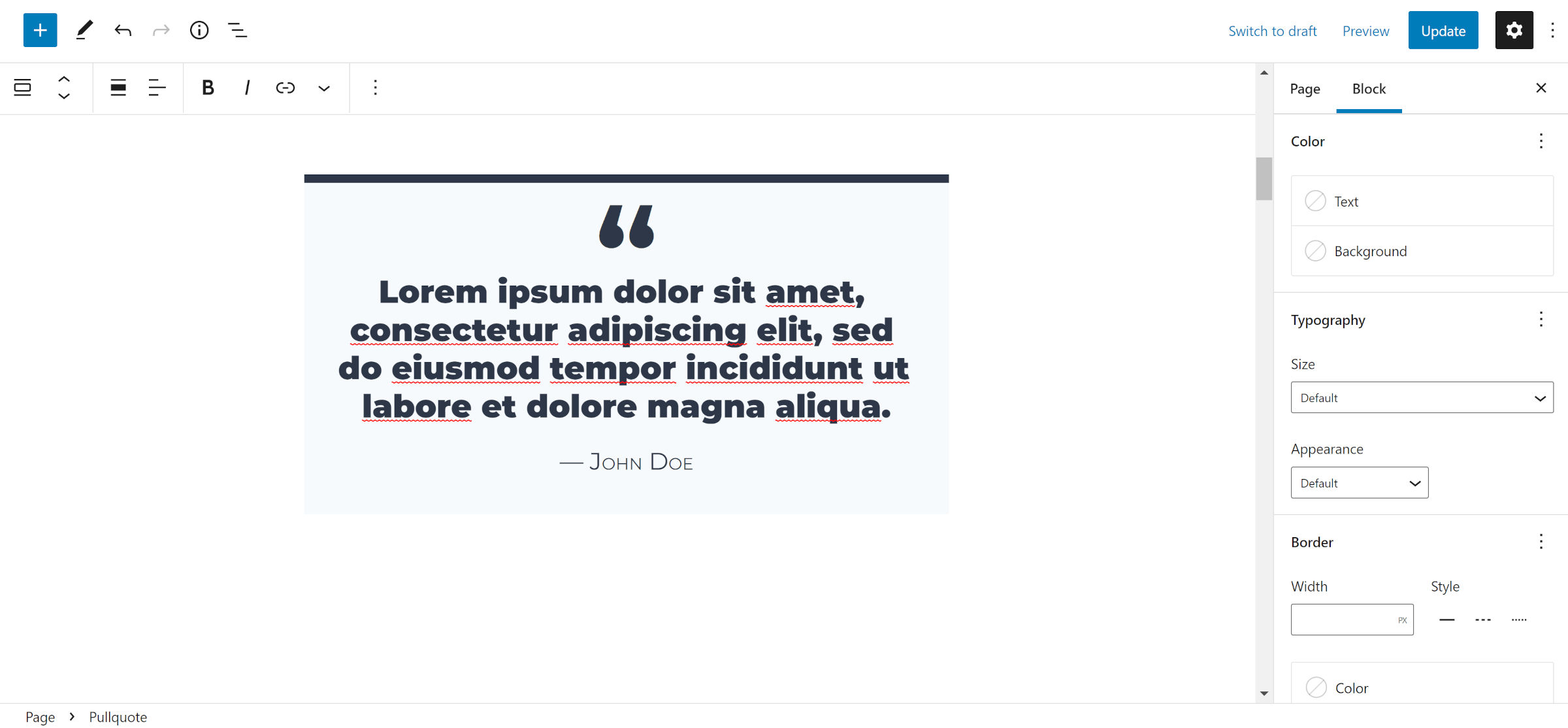
Pentru a crea o interfață de utilizare mai unificată și mai curată, se pare că acum am adăugat mai multă dezordine pentru mai multe blocuri. După cum se arată în captura de ecran de mai sus pentru blocul Pullquote, panourile de culoare, tipografie și chenar sunt toate deschise permanent. Blocul Group este și mai greu cu adăugarea unei secțiuni de dimensiuni. Utilizatorii nu au cum să le ascundă sau controalele implicite.
Când componenta Tools Panel a fost introdusă pentru prima dată, a avut un efect de dezordine, deoarece însemna că unele comenzi au fost ascunse. Cu toate acestea, acum că mai multe panouri îl folosesc, acel imobil minuscul din bara laterală a opțiunilor de bloc a dispărut. Așteptați-vă să parcurgeți mai multe câmpuri de formular pentru a găsi setarea potrivită.
Le putem face din nou pliabile? Sau, mai bine, putem avea o combinație de file și componenta Tools Panel?
Bloc de biografii post-autor

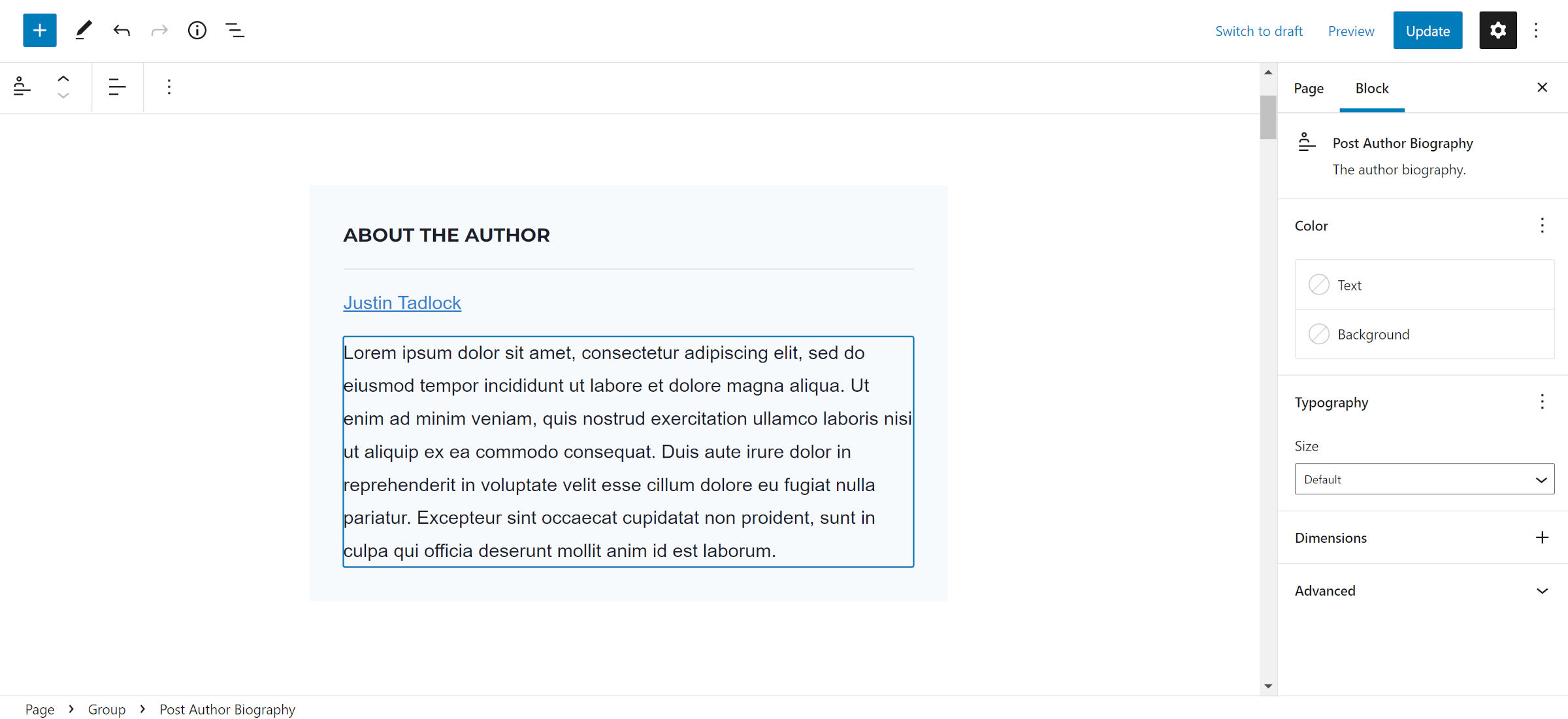
Un bloc Biografie post-autor a aterizat în Gutenberg 12.6. Scopul său este de a afișa „informații biografice” ale unui utilizator, care pot fi setate prin intermediul paginii de profil de utilizator din administrator. Acesta acoperă majoritatea opțiunilor de design de bază, dar lipsește suportul pentru chenar.

Este un început solid, dar există încă o problemă care se profilează. Nu rulează wpautop() peste ieșire. Aceasta înseamnă că conținutul nu este împachetat într-o etichetă <p> . Din acest motiv, nici nu respectă pauzele de linie dublă introduse prin ecranul de editare a utilizatorului. WordPress nu a avut niciodată o funcție standard pentru ieșirea și formatarea biografiei utilizatorului, permițând autorilor de teme să o gestioneze. Cu toate acestea, unii utilizatori se pot aștepta ca formatarea personalizată să funcționeze.
Ne apropiem tot mai mult de un set complet de blocuri legate de autor. WordPress a livrat inițial un bloc Post Author care a făcut puțin din toate. Din această cauză, a făcut aproape imposibilă utilizarea consecventă pentru postări sau alte zone de metadate cu o singură linie în teme. De asemenea, a limitat gama de design a secțiunilor „despre autor” afișate adesea la sfârșitul unei postări.
Acum trebuie să așteptăm ca blocul Post Author Avatar să completeze setul.
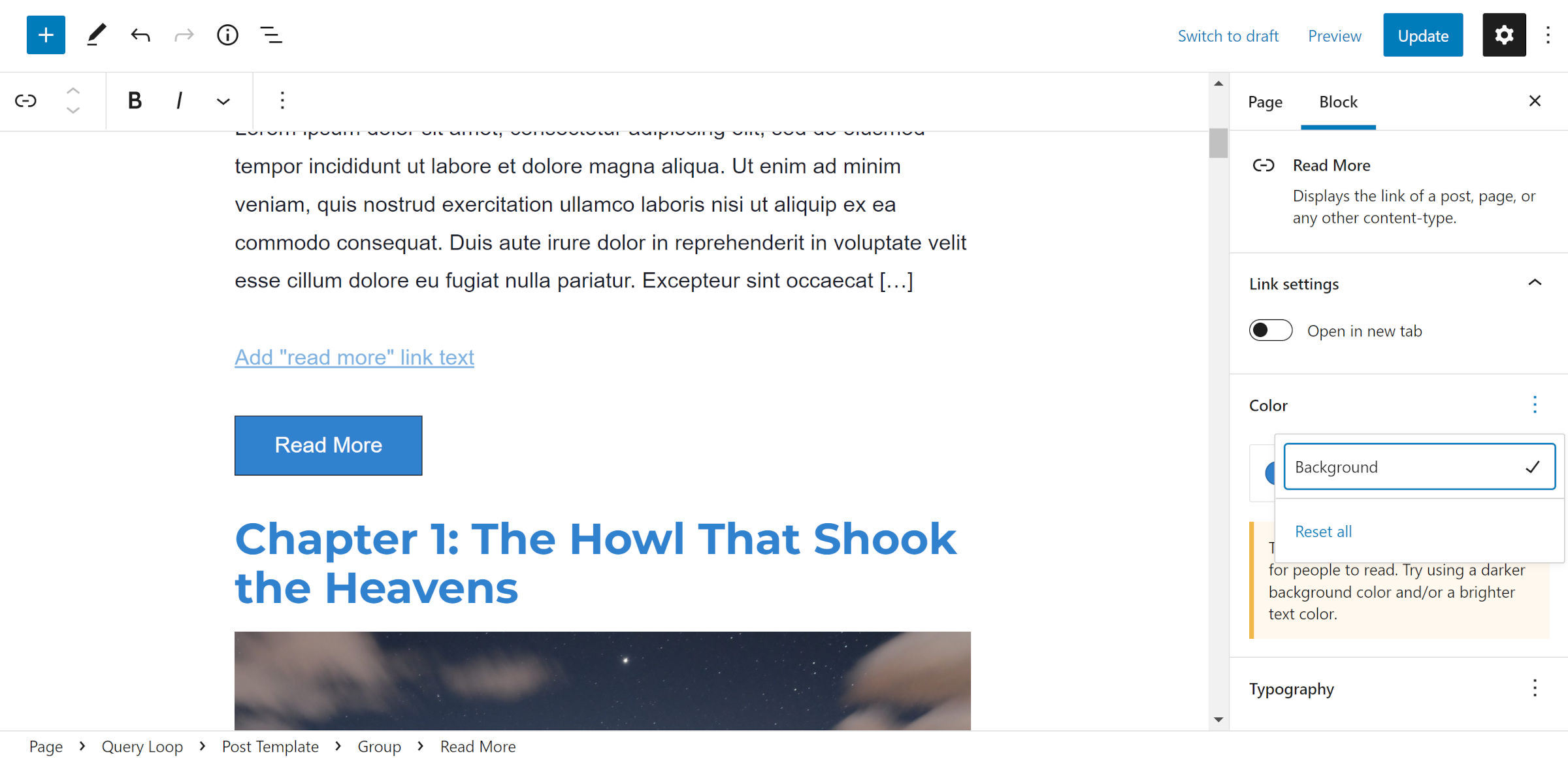
Citește mai mult Bloc adăugat

Gutenberg 12.6 adaugă un bloc dedicat Citiți mai mult pentru ca autorii de teme să lucreze la design-urile buclei de interogare. Este doar un permalink HTML către postare. Acesta este separat de link-ul ieșit de blocul Post Excerpt. Din păcate, are mai multe probleme și necesită mai multe teste înainte de utilizare practică.
Utilizatorii îi pot adăuga o culoare de fundal, dar nu o culoare de text. Acest lucru facilitează crearea de text care nu poate fi citit. Am reușit să rezolv acest lucru punându-l într-un bloc de grup și schimbând culoarea linkului de acolo.
Acceptă majoritatea opțiunilor de chenar, dar controlul stilului lipsește. De asemenea, nu are un wrapper HTML la nivel de bloc, așa că nu există nicio modalitate de a-l alinia orizontal fără a-l înfășura într-un alt bloc.
Acesta este un caz ciudat. Nu sunt sigur dacă există alte elemente HTML inline (din punct de vedere tehnic, este setat ca element de bloc prin CSS) pentru orice blocuri de nivel superior în altă parte în WordPress.
Cealaltă problemă este potențialul pentru două link-uri „citește mai mult”. Unul prin blocul său dedicat și celălalt prin blocul Post Excerpt. Există o schiță de patch pentru a comuta linkul pentru cel din urmă.
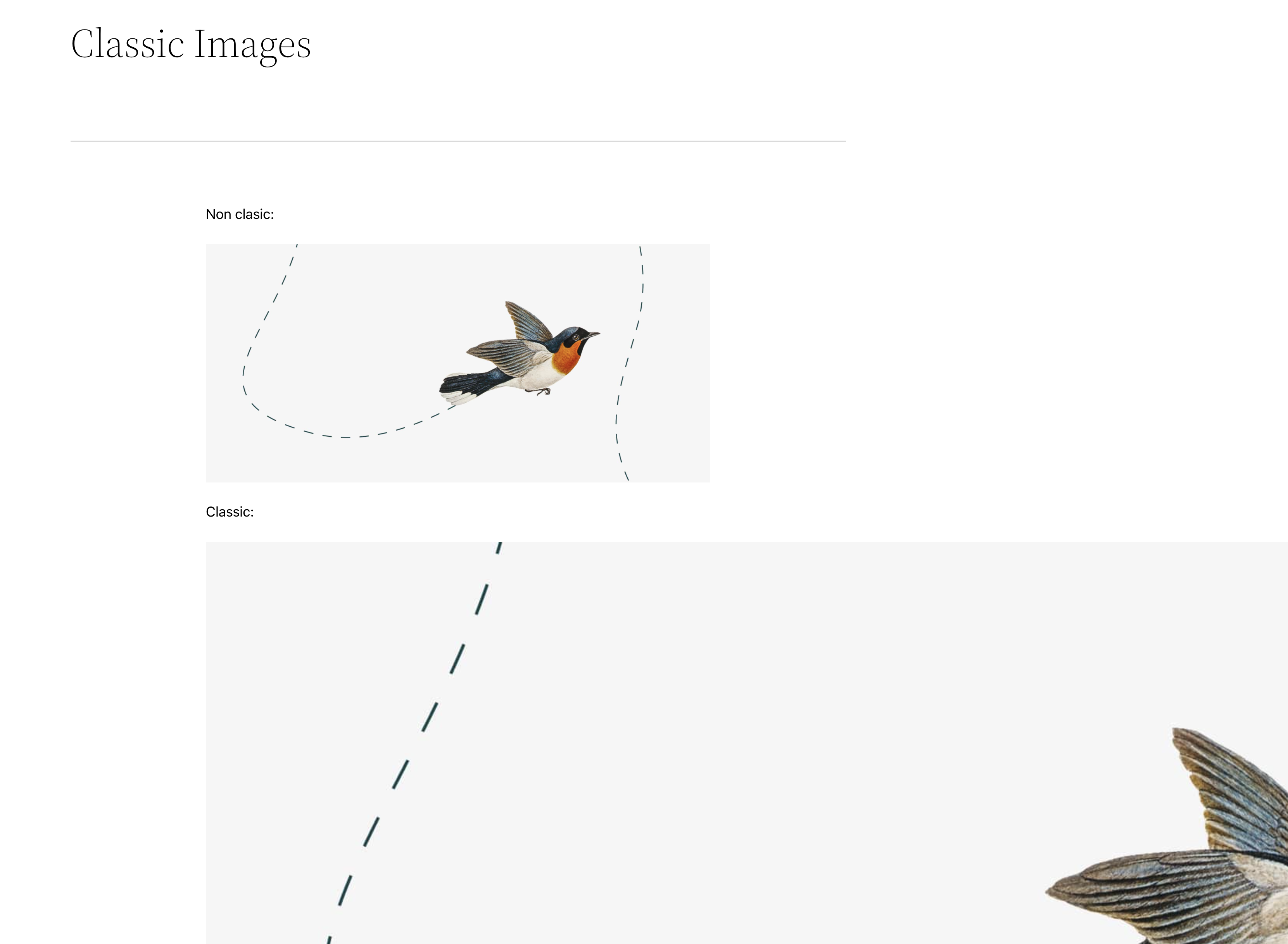
Manipulare receptivă pentru imaginile clasice

Pentru postările scrise în editorul clasic cu imagini mari, media ar exploda în afara zonei de conținut atunci când se folosește o temă bloc. Gutenberg și-a decuplat gestionarea receptivă a imaginii de blocul de bază Image ca o remediere. Această modificare este marcată pentru a fi retroportată într-o versiune minoră a WordPress, astfel încât utilizatorii nu ar trebui să aștepte WordPress 6.0.
În timp ce aceasta oferă o remediere pentru imagini, nu abordează problema blocării temelor care nu gestionează conținutul clasic sau stilul HTML simplu. Ca exemplu de pe site-ul nostru, am adăugat recent un element <table> deoarece blocului de bază Table îi lipsesc unele caracteristici. Deoarece acesta era HTML personalizat, niciunul dintre CSS-ul blocului nu a fost încărcat, lăsându-l practic fără stil. Aceeași problemă există și pentru conținutul clasic.
O problemă în joc aici este că WordPress împinge stiluri CSS la nivel de bloc prin theme.json . Cu toate acestea, permite doar stilarea unui număr mic de elemente HTML, cum ar fi link-uri și titluri. Acest tip de design bazat pe componente funcționează bine atunci când totul este împachetat într-o componentă (adică, bloc).
Este mai logic să stilați elementele HTML subiacente decât blocurile lor reprezentative. În acest fel, este un stil partajat în toate blocurile care utilizează elementul, inclusiv pluginuri terță parte.
Stilul citat mare a fost eliminat
În cele din urmă, cineva a eliminat stilul de citare „mare”. A fost inutil de la adăugarea unui control pentru dimensiunea fontului pentru bloc.
Am subliniat, cel puțin de mai multe ori, că WordPress ar trebui să evite să trimită stiluri de bloc personalizate. În cele mai multe cazuri, acest lucru este cel mai bine lăsat în mâinile capabile ale autorilor de teme. Cel puțin, noile stiluri de bloc ar trebui evitate până când instrumentele de proiectare sunt mai bine rotunjite. Deprecierea stilurilor de bloc creează bagaje CSS vechi încărcate cu fiecare site WordPress.
