Gutenberg 12.8 lansează API-ul Web Fonts, îmbunătățește imbricarea grupului și adaugă scurtătură de la tastatură pentru legături
Publicat: 2022-03-17Gutenberg 12.8 a ajuns astăzi în directorul de pluginuri WordPress. Am lucrat cu multe dintre funcții, așa cum au fost angajate în ultimele două săptămâni.
Sunt unele lucruri de care sunt entuziasmat. API-ul Web Fonts este ceva pentru care am așteptat cu răbdare luni de zile, dar abilitatea de a imbrica rapid blocuri de grup în alte grupuri a câștigat un loc în lista mea de îmbunătățiri cele mai iubite.
O nouă comandă rapidă de la tastatură pentru linkurile de completare automată este acum disponibilă. De asemenea, utilizatorii ar trebui să se bucure de stări de încărcare mai curate pentru blocurile Media & Text și Navigare.
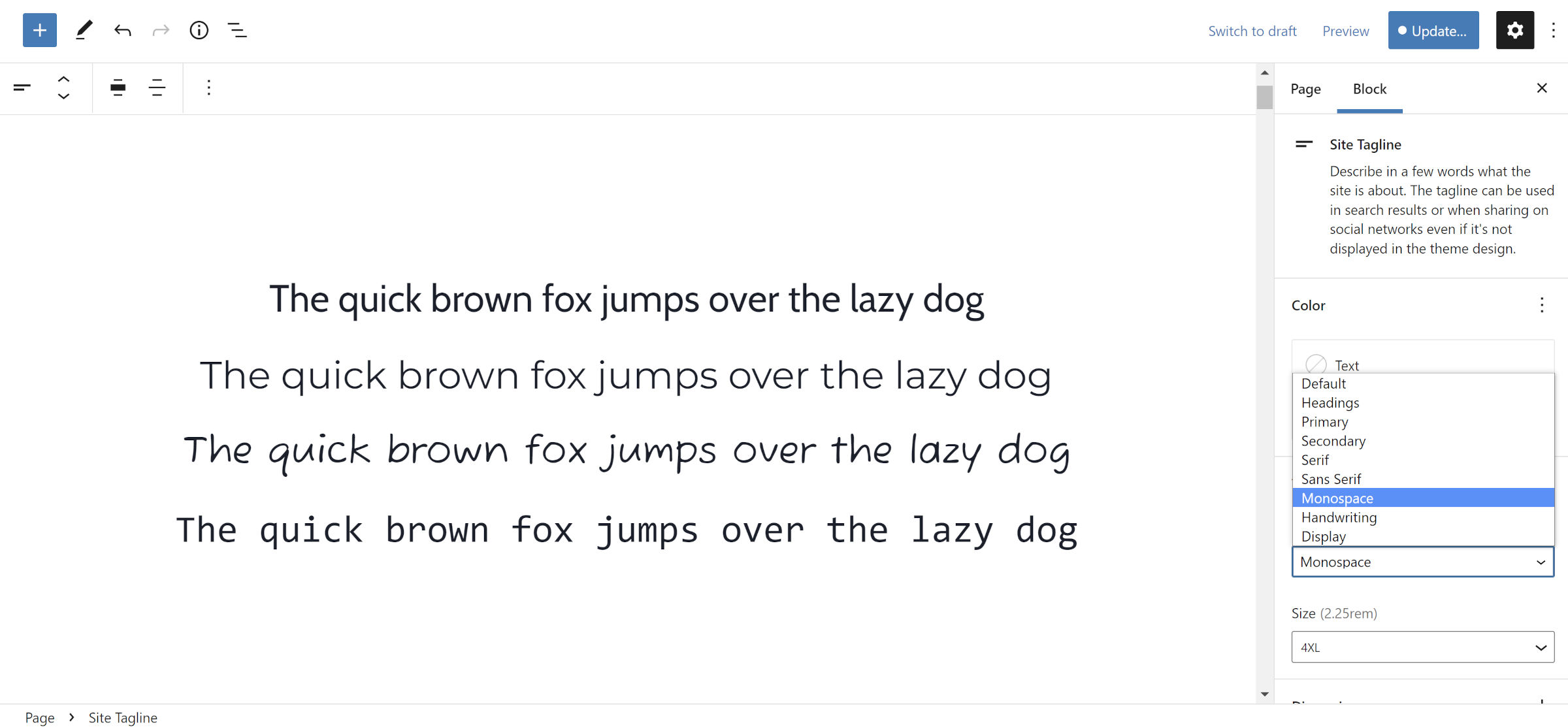
API-ul Web Fonts

Mult așteptatul API Web Fonts se află în pluginul Gutenberg. Drumul a fost lung și accidentat până aici, dar se simte bine să ajungi la destinație.
Autorii de teme pot acum să grupeze fișiere de font cu temele lor și să le înregistreze prin theme.json sau prin funcția wp_register_webfonts() .
Dezavantajul este că implementarea acceptă doar fonturi găzduite local. Pe termen lung, acest lucru va crea pachete ZIP mari pe măsură ce dezvoltatorii încep să livreze variații globale de stil, fiecare cu propriile fonturi.
Ari Stathopoulos, care a depus luni de muncă în API, are și un patch care s-ar integra cu Google Fonts. Îmbunătățirea ar rezolva GDPR și problemele legate de confidențialitate, deoarece fișierele cu fonturi ar fi descărcate de pe Google și încărcate de pe server. Cu toate acestea, caracteristica pare a fi un non-starter bazat pe un comentariu al unui dezvoltator principal într-o discuție anterioară.
Într-un comentariu recent despre acoperirea mea anterioară a API-ului Web Fonts, Stathopoulos a spus următoarele despre speranțele sale pentru integrarea Google Fonts:
La bine și la rău nu mă aștept să fie fuzionat, dar va fi suficient pentru a începe o discuție și în cele din urmă a găsi o soluție la toate problemele care vin odată cu utilizarea furnizorilor de fonturi web terți.
Este prea devreme pentru a vedea cum se va desfășura lipsa unui furnizor de fonturi Google cu autorii de teme. Cu toate acestea, mă aștept că mulți vor construi o implementare personalizată a furnizorului sau nu vor folosi deloc noul API.
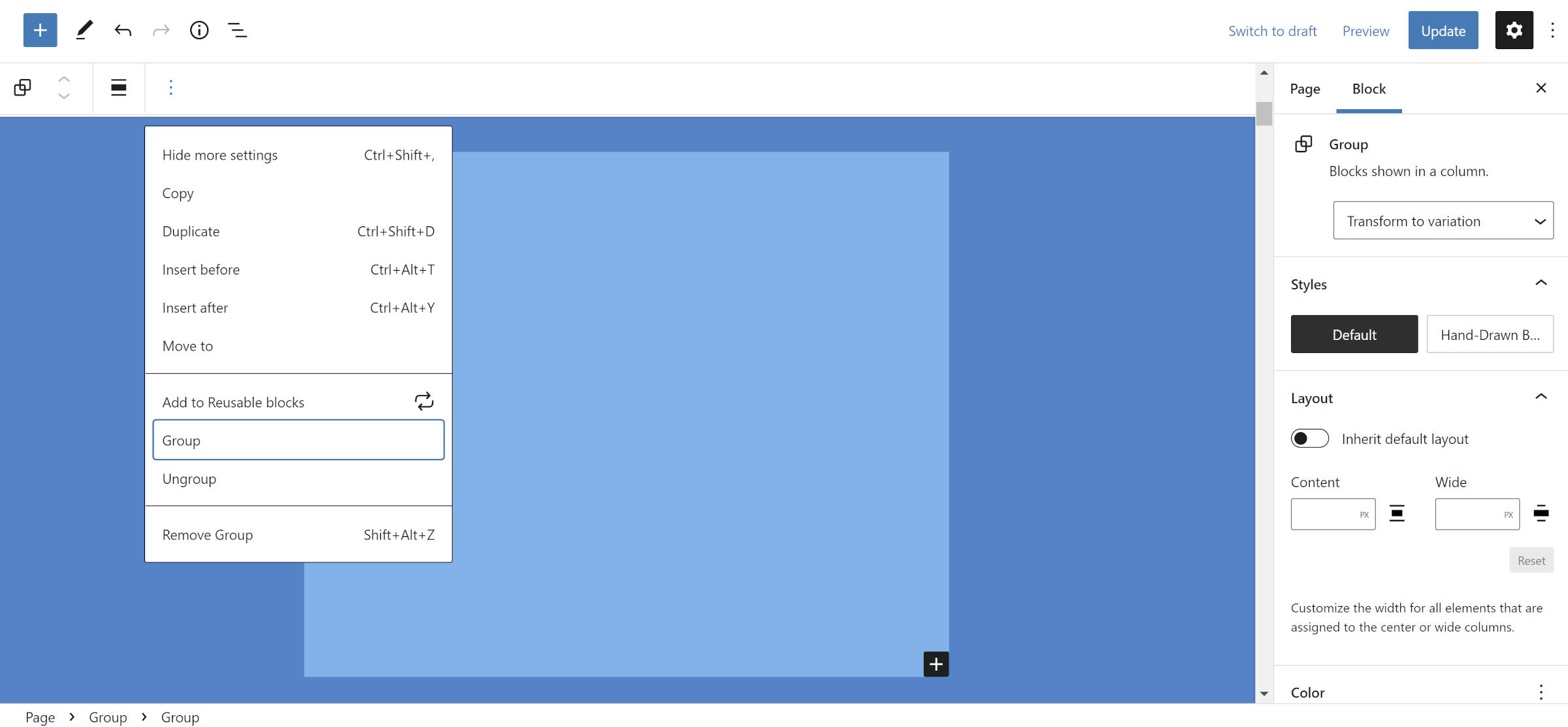
Gruparea Grupurilor

Ați creat vreodată un bloc de grup, ați lucrat la câteva lucruri și, mai târziu, ați realizat că trebuie să includeți grupul inițial într-un alt grup? Apoi, a trebuit să treacă printr-o serie complicată de sarcini de copiere a blocurilor actuale și de lipire a acestora într-un grup complet nou?
Îti simt durerea.
Acesta nu mai este procesul agonizant care a fost cândva. Dacă nu ar fi noul API Web Fonts, acesta ar fi punctul culminant al lansării.
Sub meniul derulant Opțiuni din bara de instrumente (elipsă verticală), utilizatorii ar trebui să vadă o opțiune de grup atunci când este selectat un alt grup. Cuibarea lor nu a fost niciodată mai ușoară decât să faceți clic pe acel buton.
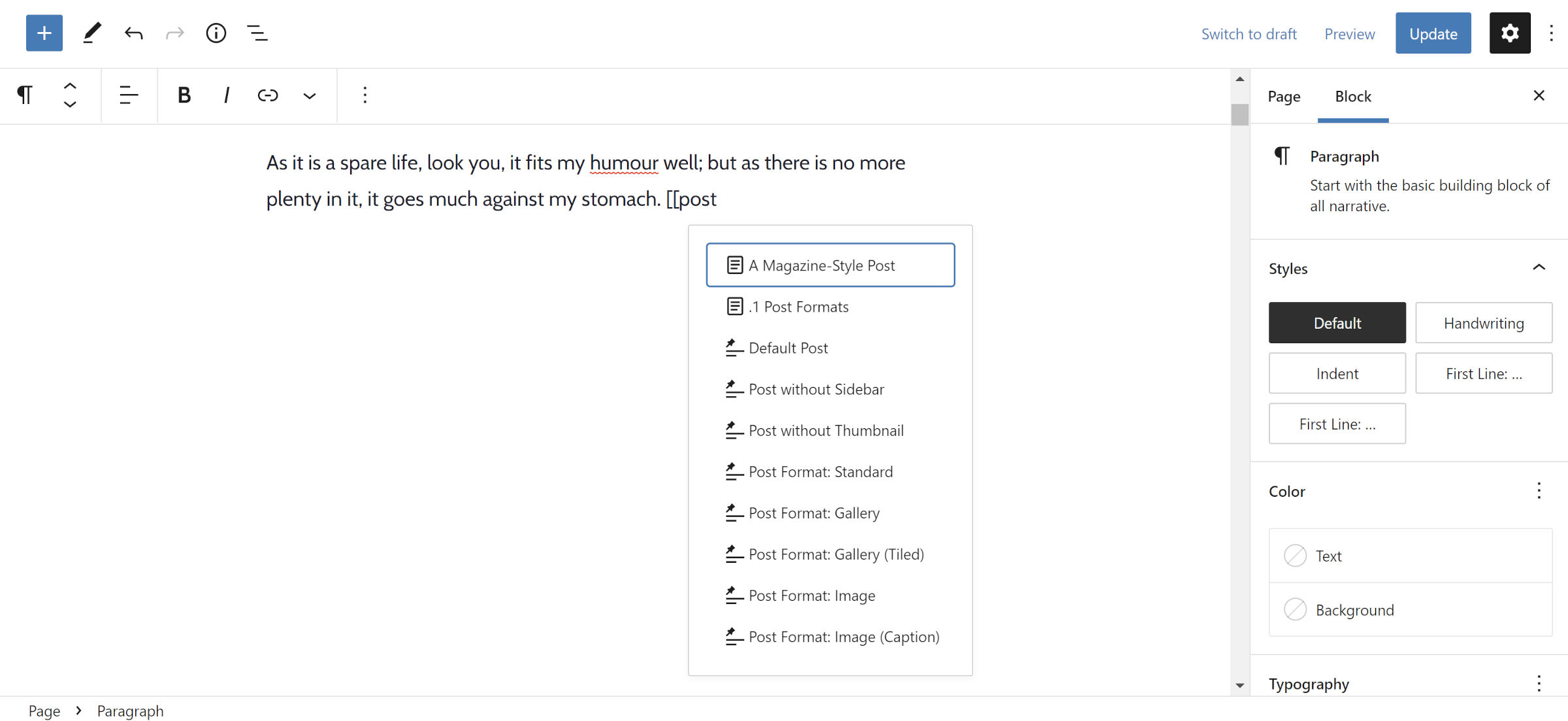
Comandă rapidă pentru adăugarea de legături inline

Cea mai recentă actualizare adaugă o comandă rapidă inline pentru legături tastând [[ într-o zonă de text îmbogățit, cum ar fi un bloc Paragraf. Aceasta ar trebui să fie o caracteristică binevenită pentru utilizatorii cărora le place să introducă link-uri în timp ce scriu, dar nu doresc ca mâinile lor să părăsească tastatura.
La început, am crezut că această funcție nu funcționează. Instrumentul de inserție nu a apărut atât de rapid pe cât era de așteptat, așa că am apăsat pe bara de spațiu de pe tastatură, crezând că trebuie să o declanșez cumva. Cu toate acestea, asta nu a funcționat. În esență, a fost lent pentru mine, care poate să fi fost computerul sau conexiunea mea.
Tastarea [[ urmată de alte caractere pare să funcționeze cel mai bine. De exemplu, dacă caut postarea Ce zi minunată , încep doar să scriu numele postării: [[what a... . Instrumentul de inserare a legăturilor apare în momentul în care sunt câteva caractere.

Mi-ar plăcea să văd mai mult un auto-completer în stil Markdown pentru link-uri. Tastarea [some text] ar trebui să declanșeze inserarea linkului. Sintaxa [[ pare ciudată în acest moment.
Oricum, nu este ceva ce l-aș folosi în fluxul meu de lucru. Tind să pun tot textul la loc și să adaug link-uri în timpul fazei de editare. Editorul ușurează deja fluxul meu de lucru, permițându-mi să evidențiez orice text și să lipesc o adresă URL.
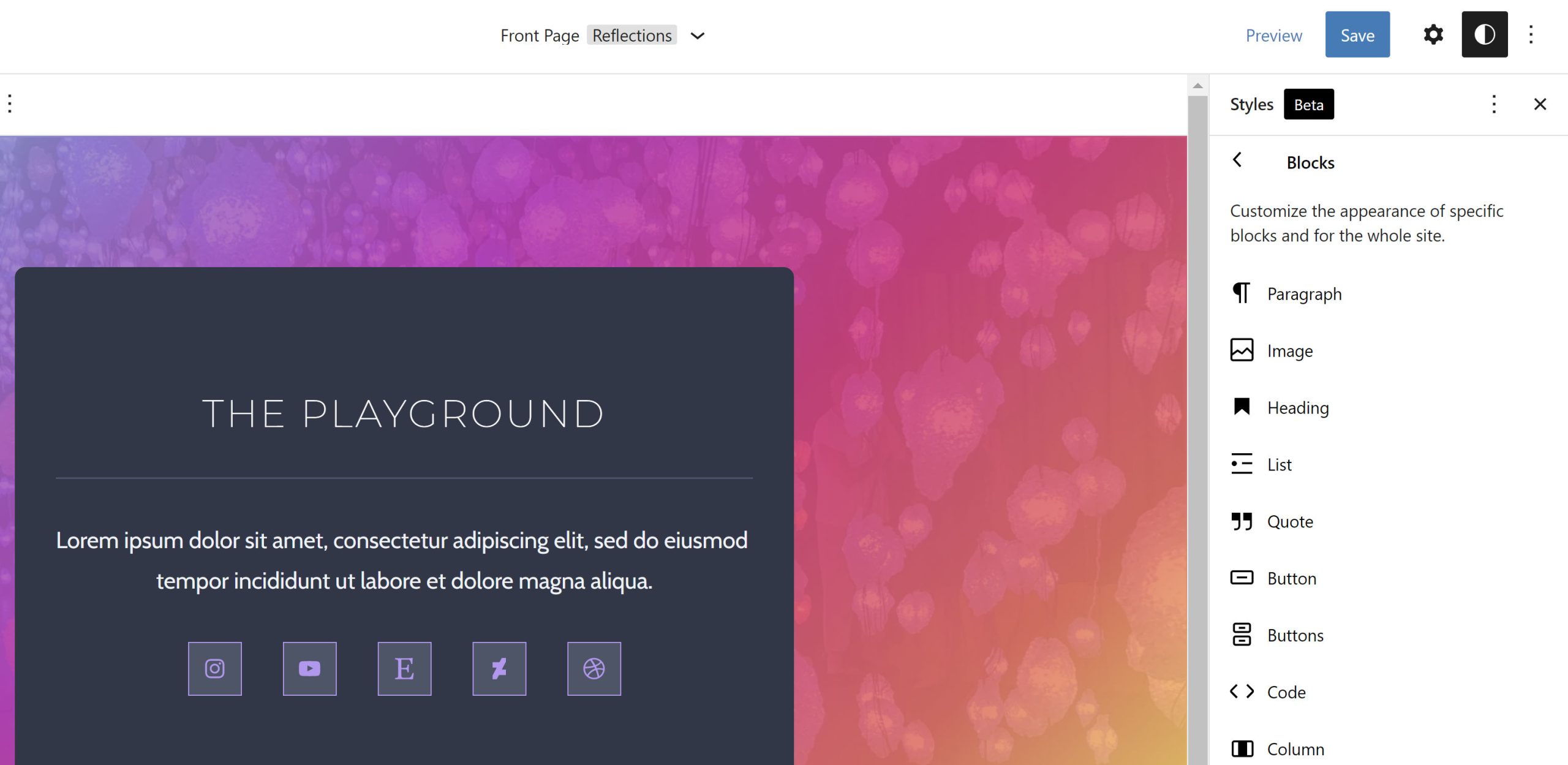
Blocurile de bază sunt afișate mai întâi în stilurile globale

Gutenberg va afișa acum blocurile de bază mai întâi în panoul de stiluri globale din editorul site-ului. Cei de la pluginuri sunt împinși în partea de jos a grămezii.
Acest lucru nu ajută prea mult atunci când căutați un singur bloc dintre zecile enumerate. Ar fi de ajutor alfabetizarea lor, dar ar putea, de asemenea, să împingă blocuri des utilizate, cum ar fi Paragraph, în jos în listă. Bara laterală are spațiu limitat, dar aș dori să văd aici blocuri grupate pe categorii.
Crearea temelor din Editorul site-ului... aproape

Cea mai recentă versiune ne aduce cu un pas mai aproape de a crea teme în întregime din editorul site-ului WordPress. Am tratat această caracteristică mai în profunzime la începutul acestei săptămâni.
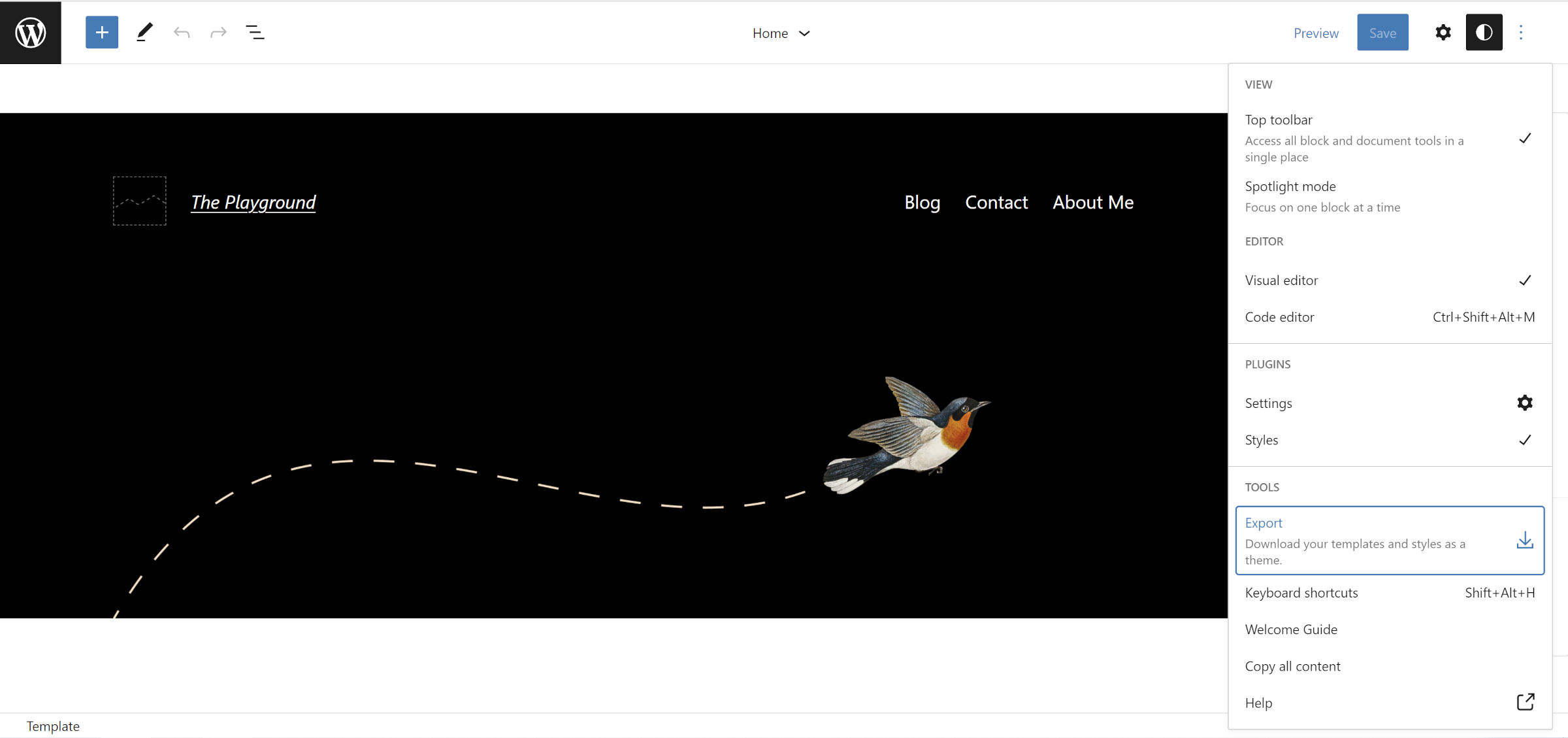
Utilizatorii puteau descărca un fișier ZIP cu șabloanele și părțile lor din editor în versiunile anterioare. Noul export include fișierele theme.json , style.css și index.php din temă. Fișierul theme.json adaugă și personalizări ale utilizatorilor din panoul de stiluri globale.
Din punct de vedere tehnic, exportul ar putea fi o temă întreagă (mai puțin captura de ecran) dacă nu necesită un functions.php sau include fișiere cu fonturi din noul API. Cu toate acestea, acesta este un scenariu rar.
Stilul blocului de cod a fost mutat la elementul <pre>

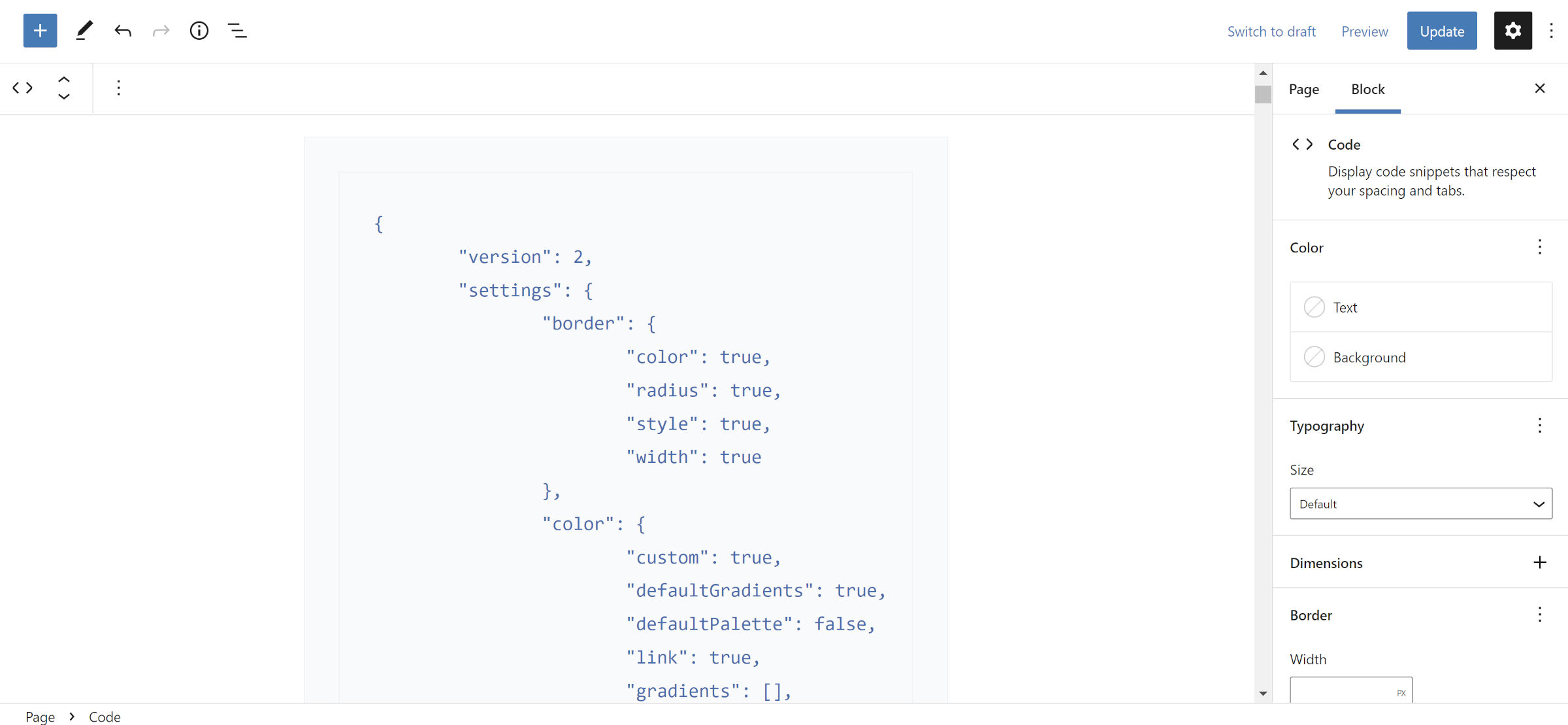
Până acum, când folosea blocul Cod, WordPress a plasat stiluri personalizate pe elementul HTML inline <code> interior în loc de elementul <pre> de împachetare. Lucruri precum căptușeala, fundalurile și chenurile nu aveau niciun sens pentru elementul copil. Întotdeauna am crezut că este o practică ciudată și era ceva ce mai văzusem rar înainte în afara acestui caz specific.
Bineînțeles, în calitate de designer de teme, am încercat să o lupt. Cu toate acestea, am cedat în cele din urmă pentru că am vrut să construiesc teme bloc în „modul corect”, folosind theme.json și permițând utilizatorilor să personalizeze aspectul.
Gutenberg 12.8 corectează această problemă prin mutarea stilurilor la elementul exterior <pre> .
Rețineți că aceasta poate fi o schimbare radicală pentru unele teme. Autorii care vizează .wp-block-code > code în CSS-ul lor ar putea avea nevoie să-și actualizeze codul înainte de WordPress 6.0. Depinde dacă a fost literalmente destinat elementului <code> inline sau a fost o soluție pentru accidentul anterior al WordPress.
Între timp, aceasta este doar o remediere parțială atunci când temele au should_load_separate_block_assets activat, care este cazul implicit pentru toate temele de bloc. Când rulați Gutenberg împreună cu WordPress 5.9, stilurile de bloc de cod sunt aplicate atât elementelor <pre> , cât și elementelor interne <code> din editor. Asta înseamnă că blocul ar putea avea chenare duble, căptușeală și alte stiluri care l-ar putea face să pară puțin dezactivat acum.
Această problemă nu este specifică blocului Cod. În schimb, este o problemă mai largă, care are acum un bilet deschis. Mi-aș fi dorit doar ca acest bilet să fi fost reparat mai întâi, evitând această perioadă de tranziție cu stiluri rupte.
