Cele mai bune practici pentru crearea antetului și subsolului WordPress cu Elementor
Publicat: 2021-12-21Atunci când proiectați un site web, anteturile și subsolurile sunt secțiunile esențiale și joacă un rol important în a ajuta vizitatorii site-ului dvs. să navigheze prin conținutul dvs. De aceea, este important să cunoașteți cele mai bune practici pentru crearea unui antet și subsol cu Elementor pentru site-ul dvs. WordPress. În postarea de astăzi, vă vom împărtăși sfaturile și trucurile noastre de top pentru a vă ajuta să faceți exact asta fără nicio codificare.

Ghid pentru începători: Antet și subsol WordPress explicate
Primele impresii contează întotdeauna. Și primul lucru pe care vizitatorii site-ului îl vor vedea când ajung pe pagina dvs. este designul antetului, deoarece este plasat chiar în partea de sus a paginii dvs. De aceea, este foarte important să vă asigurați că designul antetului dvs. WordPress vă atrage instantaneu vizitatorii și îi face să-și dorească să vă exploreze conținutul.

Pe de altă parte, zona de subsol se află în partea de jos a paginii dvs. web și are o mulțime de potențial pentru a vă ajuta să vă promovați marca, precum și linkuri către pagini sau site-uri importante. Nu numai că puteți adăuga detalii precum informațiile de contact și adresa, dar puteți adăuga și un meniu de subsol pentru a facilita navigarea vizitatorilor site-ului dvs. Acest lucru le va îmbunătăți experiența pe site-ul dvs. și îi va face să-și dorească să revină.
Cum să inserați antet și subsol în WordPress
Puteți adăuga cu ușurință un antet și un subsol în WordPress. Majoritatea temelor WordPress vin cu un antet și un subsol implicit pe care le puteți personaliza după bunul plac. Desigur, poate fi necesar să vă simțiți puțin confortabil cu codarea dacă doriți să vă personalizați în mod extensiv antetul și subsolul în WordPress. Puteți face acest lucru fie editând manual foaia de stil style.css, fie utilizând pluginuri terță parte.
Alternativ, dacă preferați să nu utilizați deloc coduri, puteți alege oricând să creați un antet și un subsol cu Elementor . Acest puternic generator de site-uri web este folosit de milioane de designeri de site-uri din întreaga lume care doresc să creeze pagini web uimitoare și creative fără nicio codificare.

Dar înainte de a ne aprofunda în tutorialul pentru crearea antetului și subsolului Elementor , haideți să aruncăm o privire la unele dintre cele mai bune practici pentru crearea antetului și subsolului WordPress despre care trebuie să le cunoașteți.
Top 5 cele mai bune practici pentru crearea antetului și subsolului în Elementor
Când creați un antet și un subsol în Elementor, primul lucru pe care trebuie să vă decideți este ceea ce doriți să evidențiați exact în acele zone. Amintiți-vă, designul antetului este primul lucru pe care îl vor vedea vizitatorii site-ului dvs. Deci, aceasta este o oportunitate de aur pentru tine de a le arăta despre ce este marca sau afacerea ta.
În mod similar, secțiunea de subsol ar trebui să primească aceeași atenție. Este cea mai bună zonă pentru a adăuga unele dintre cele mai importante informații de care vizitatorii site-ului dvs. ar putea avea nevoie de la dvs. Acestea ar putea fi link-uri către paginile dvs. de contact, paginile de carieră (în cazul site-ului web al companiei) și multe altele.
Mai jos sunt câteva dintre cele mai recomandate practici ale noastre pentru oricine creează antet și subsol Elementor în WordPress.
1. Folosiți spațiul alb sau spațiul negativ în mod creativ
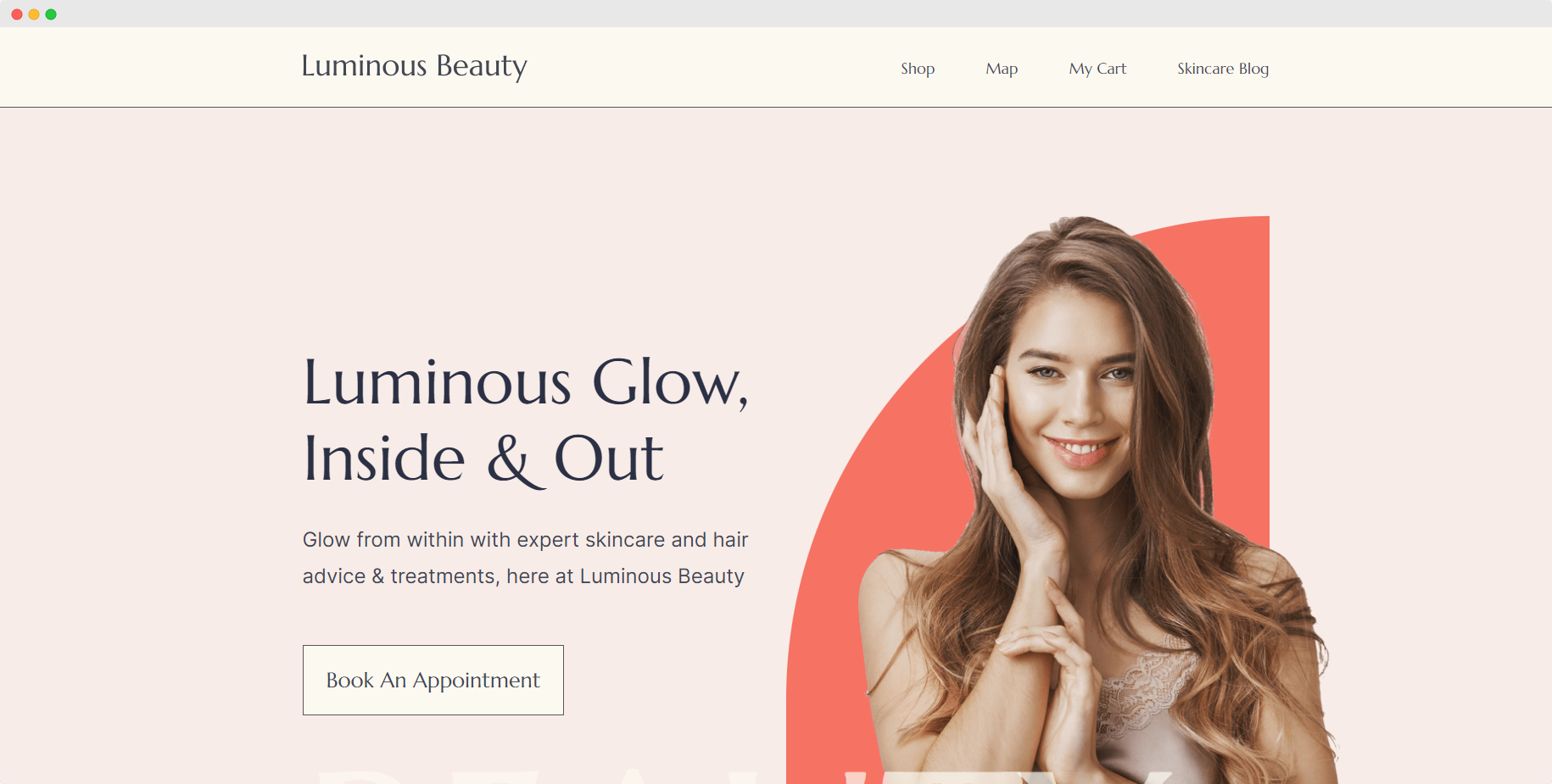
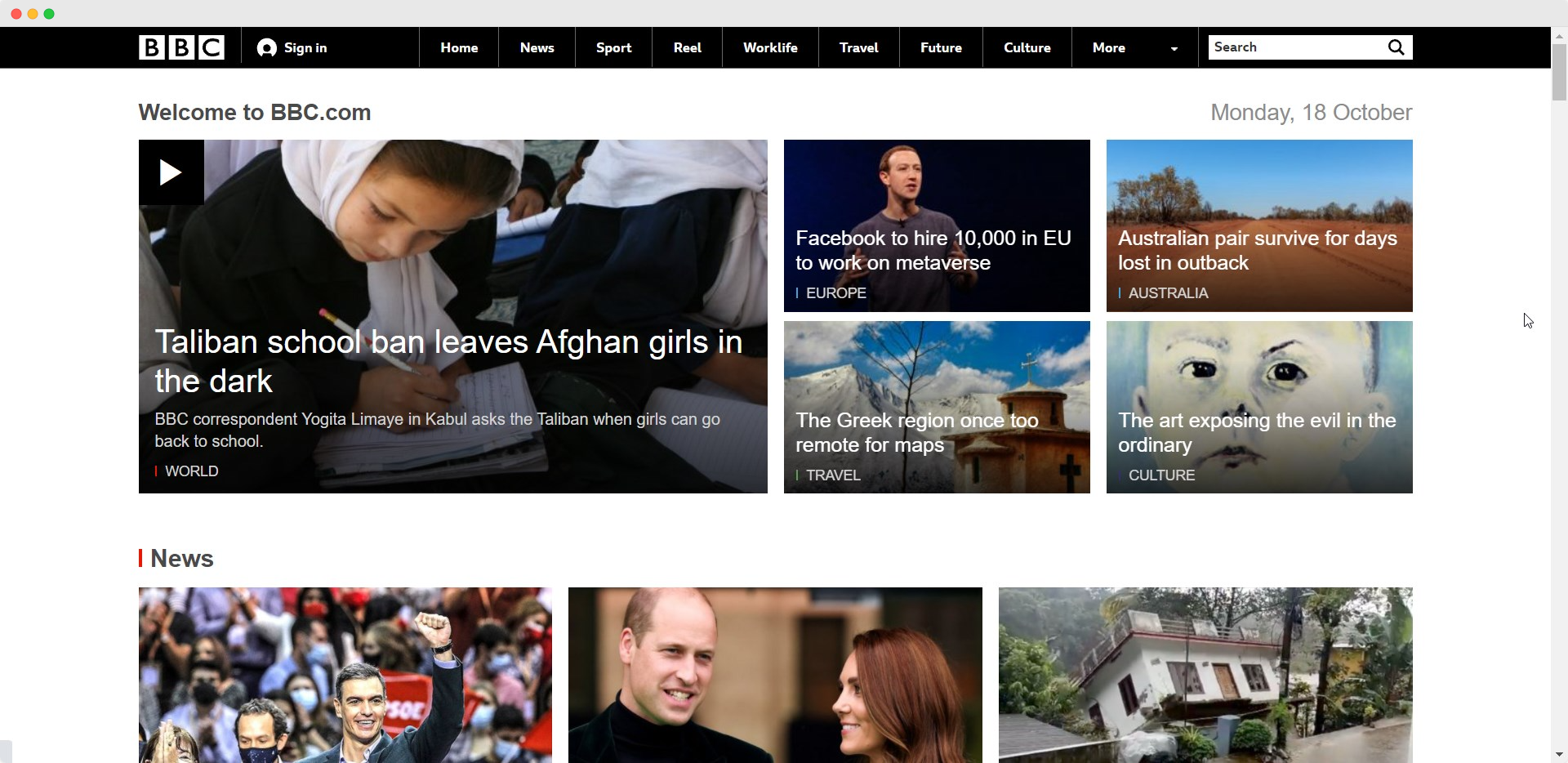
Creatorii de web încearcă în mod constant să vină cu modalități creative de a utiliza spațiul alb în designul și conținutul site-ului lor. În mod similar, puteți utiliza, de asemenea, spațiul alb în mod creativ în designul antetului pentru a-l scoate în evidență. De exemplu, puteți folosi spațiul alb în designul antetului pentru a atrage mai multă atenție logo-ului sau pentru a face bara de căutare mai vizibilă pentru vizitatorii site-ului.
Aruncă o privire la acest exemplu de la BBC, de exemplu. În designul lor, ei au folosit spațiul alb pentru a face să apară logo-ul mărcii lor, ajutând, de asemenea, utilizatorii să navigheze cu ușurință în conținut, cu un meniu care este perfect distanțat.

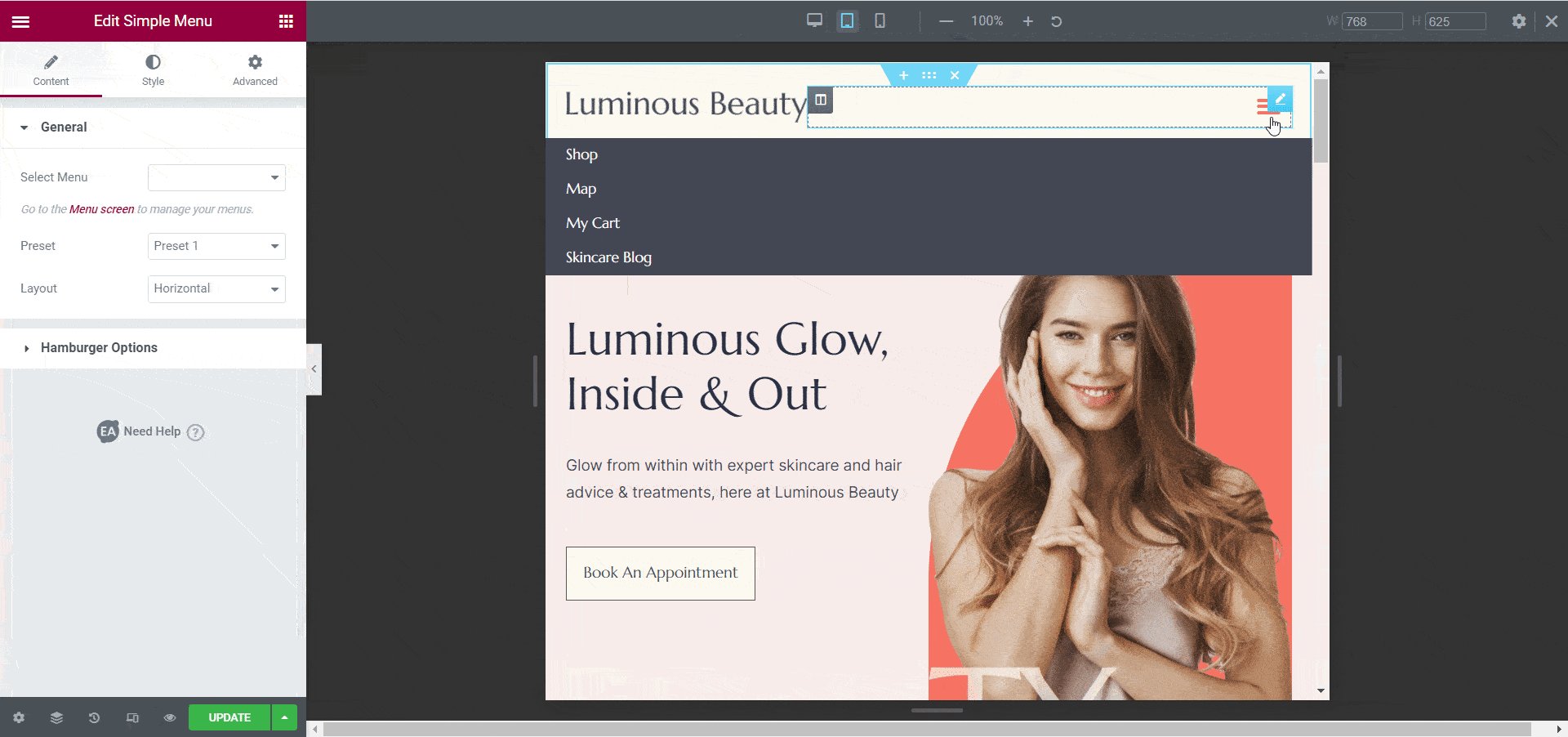
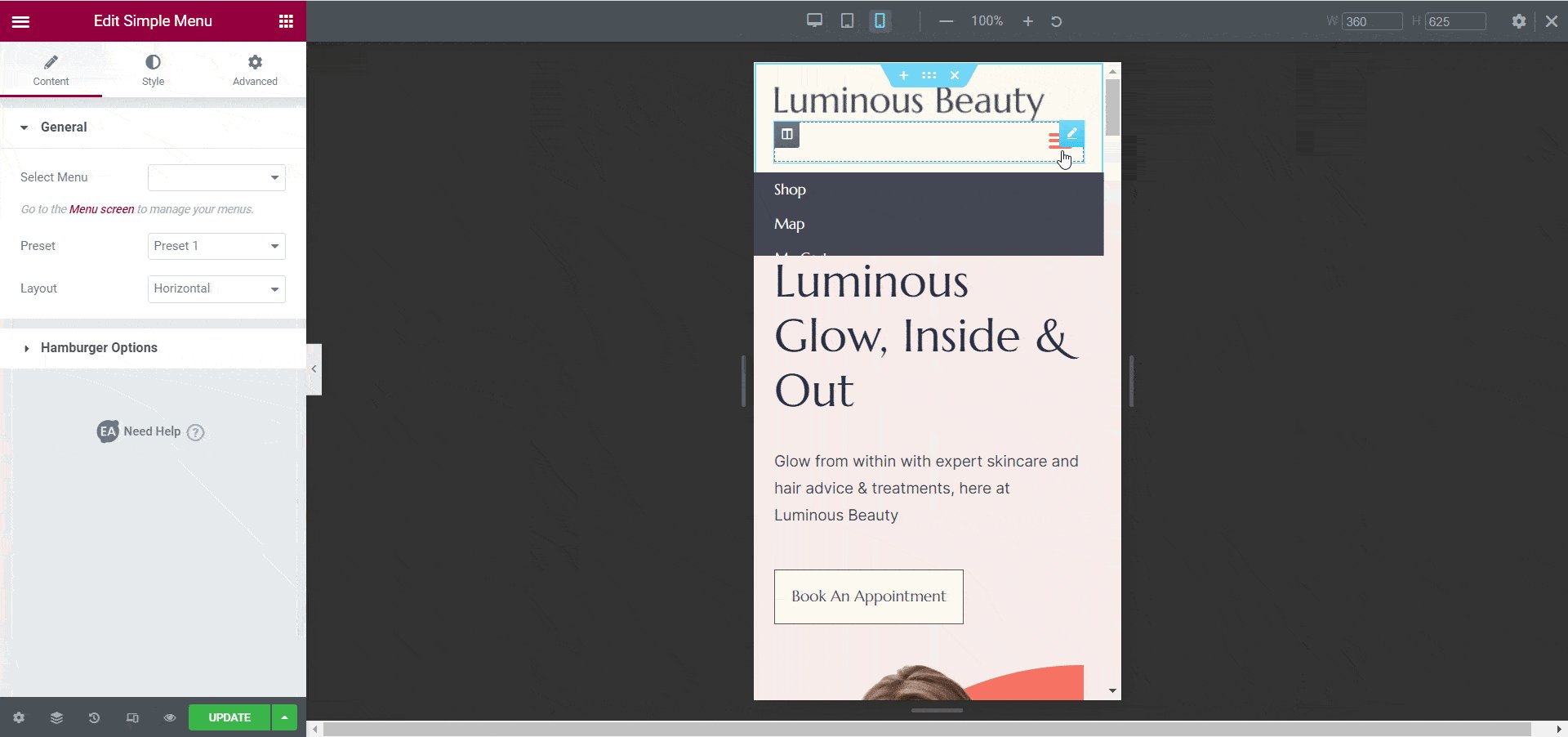
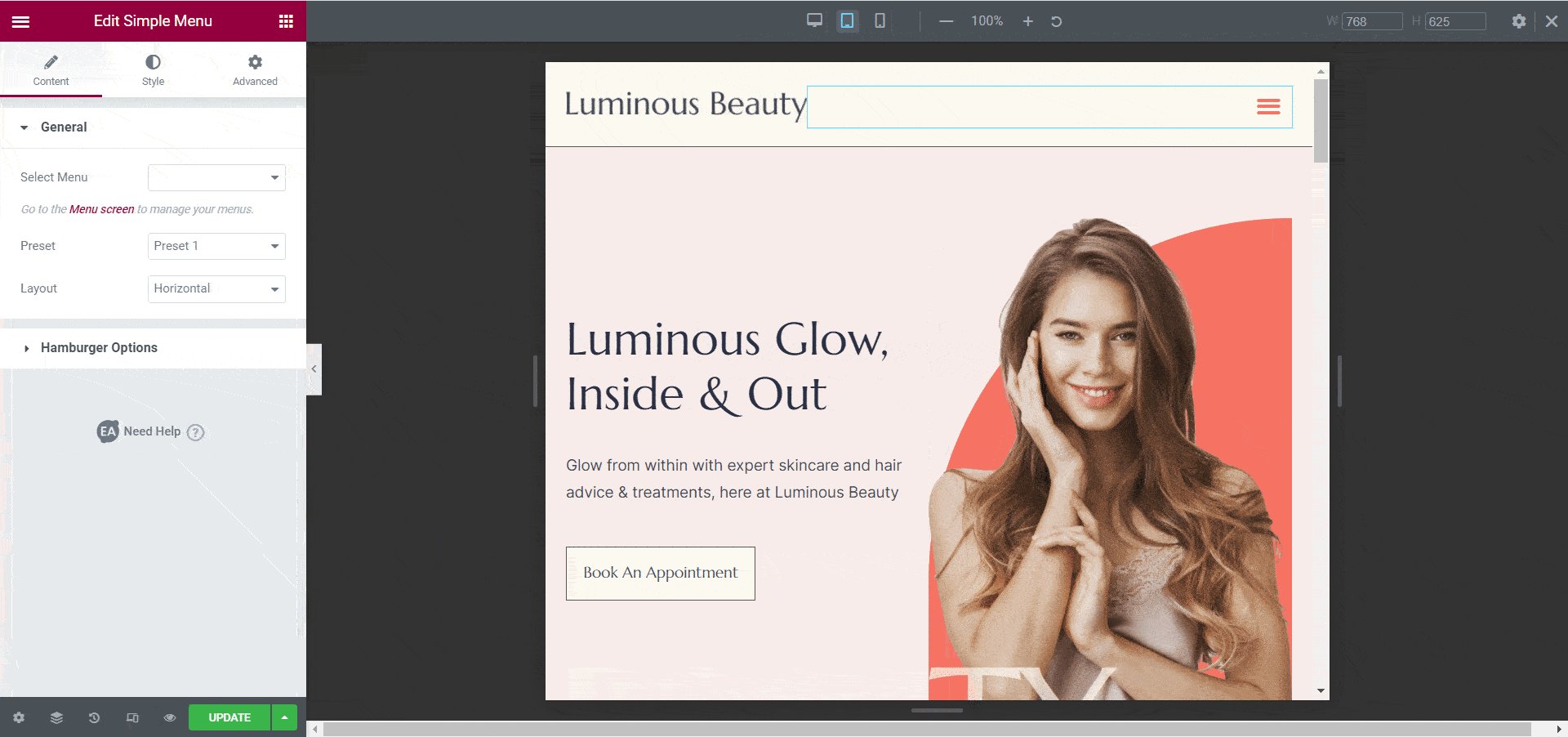
2. Verificați dublu receptivitatea pe diferite dispozitive
Este posibil să fi auzit deja acest lucru de mai multe ori, dar este absolut important să vă asigurați că designul antetului dvs. WordPress este receptiv pe diferite dispozitive. Deci, atunci când creați un antet și un subsol în WordPress, trebuie să vă asigurați că designul nu se rupe pe alte dispozitive precum telefoane mobile, tablete etc.
Puteți verifica cu ușurință capacitatea de răspuns a designului antetului și subsolului dvs. pe diferite dispozitive atunci când creați antet și subsol Elementor . Din Editorul Elementor, pur și simplu faceți clic pe pictograma desktop din partea de jos. De acolo, vă puteți previzualiza designul pe diferite dimensiuni de ecran.

3. Pentru dispozitivele mobile, utilizați design personalizat antet
Când meniul antet conține multe link-uri de navigare diferite, poate fi necesar să utilizați un design de antet personalizat pentru dispozitivele mobile. Desigur, trebuie să vă asigurați că atât designul antetului desktop, cât și cel mobil afișează același conținut. Dar pentru dispozitivele mobile, puteți utiliza un design de antet personalizat care afișează același conținut frumos și inteligent pe ecrane mai mici.
4. Folosiți fonturi și tipografii simple, ușor de citit
Designurile subtile și minimaliste sunt în tendințe de câțiva ani, iar în 2021 continuă să fie o tendință proeminentă pentru designul site-urilor web. Dar când vine vorba de designul antetului și subsolului dvs. WordPress, tipografia simplă și ușor de citit devine și mai importantă.
Amintiți-vă, zonele de antet și subsol sunt unde vizitatorii site-ului web vor putea găsi rapid ceea ce caută. Și numai din acest motiv, folosirea fonturilor simple și care pot fi citite este foarte importantă, astfel încât vizitatorii site-ului dvs. să poată înțelege rapid dacă conținutul site-ului dvs. este relevant pentru ei.

5. Mențineți un design consistent pe toate paginile
Menținerea unui design consistent pe fiecare pagină a site-ului dvs. este importantă pentru a atrage atenția asupra mărcii dvs. și pentru a crește gradul de conștientizare a mărcii. Aceasta înseamnă că întregul design al site-ului dvs., începând de la designul antetului până la designul subsolului, ar trebui să urmeze un sistem de design consistent pe fiecare pagină a site-ului dvs.
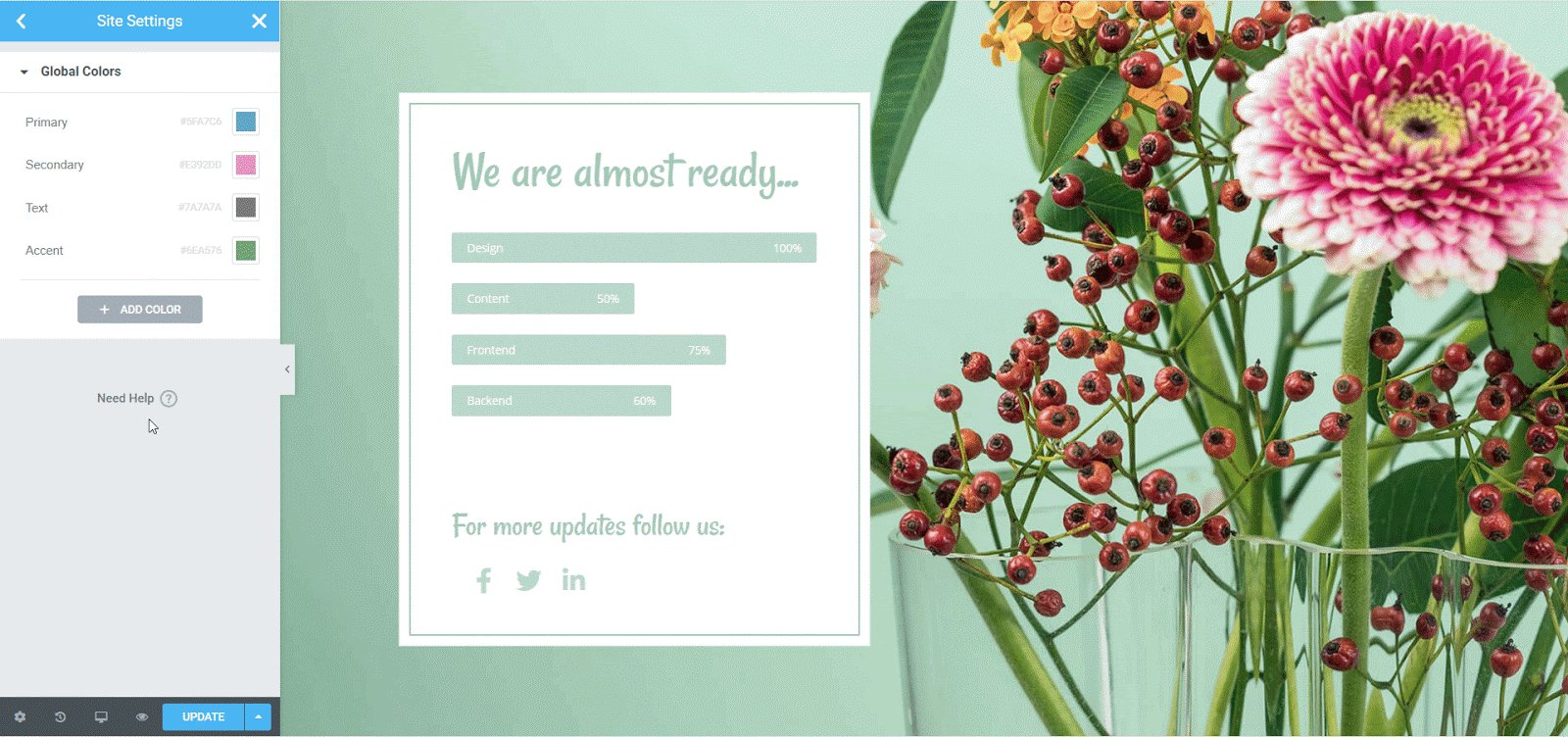
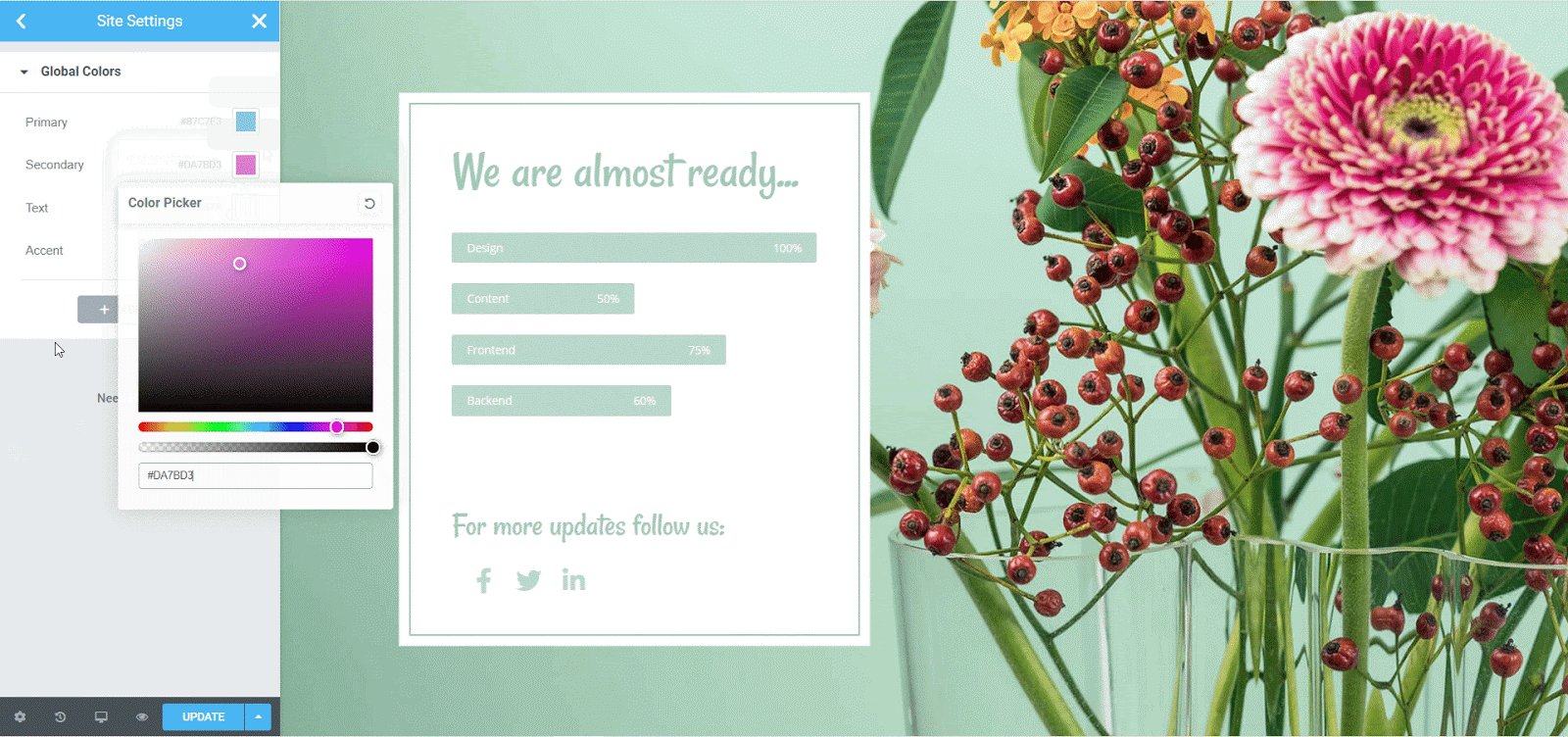
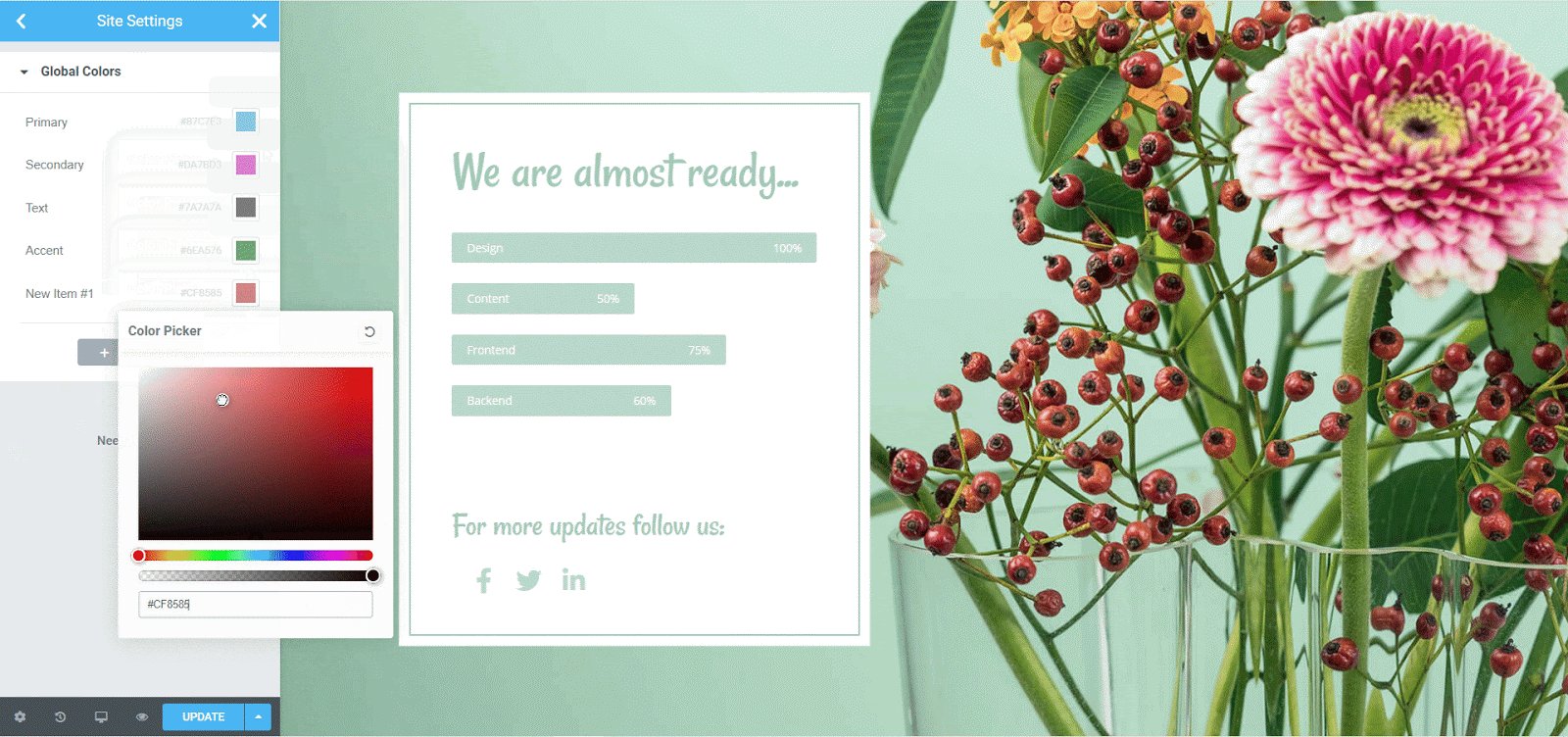
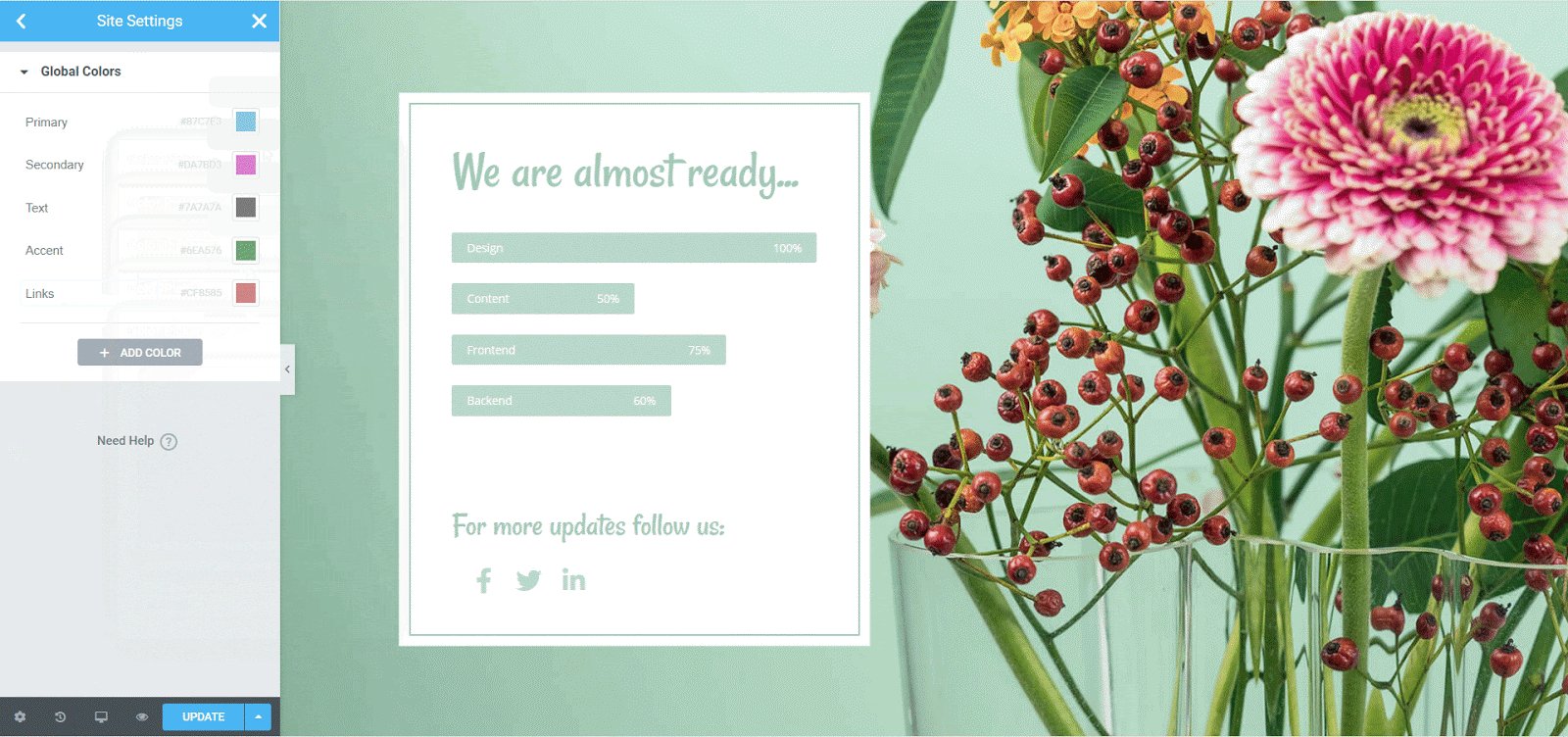
Acest lucru este destul de ușor de făcut cu funcția globală de fonturi și culori de la Elementor. Din Editorul Elementor, puteți accesa cu ușurință Setări → Setări site unde veți găsi o opțiune numită „Sistem de proiectare” . Această opțiune vă permite să setați anumite fonturi și culori ca „fonturi globale” și „culori globale”, pe care apoi le puteți aplica pe fiecare pagină, antet și subsol al site-ului dvs.
Cum să creezi antet și subsol WordPress cu Elementor?
Acum că sunteți familiarizat cu unele dintre cele mai bune practici pentru crearea antetului și subsolului WordPress cu Elementor, să vedem cum le puteți proiecta fără nicio codificare. Aici, vă vom arăta două moduri simple de a crea antetul și subsolul Elementor pentru site-ul dvs. web.
Creați antet și subsol cu Elementor și suplimente esențiale
În primul rând, asigurați-vă că aveți Elementor gratuit și PRO instalat pe site-ul dvs. WordPress. Vă recomandăm să obțineți Elementor PRO , astfel încât să puteți utiliza Elementor Theme Builder pentru a vă crea șabloanele de antet și subsol WordPress.
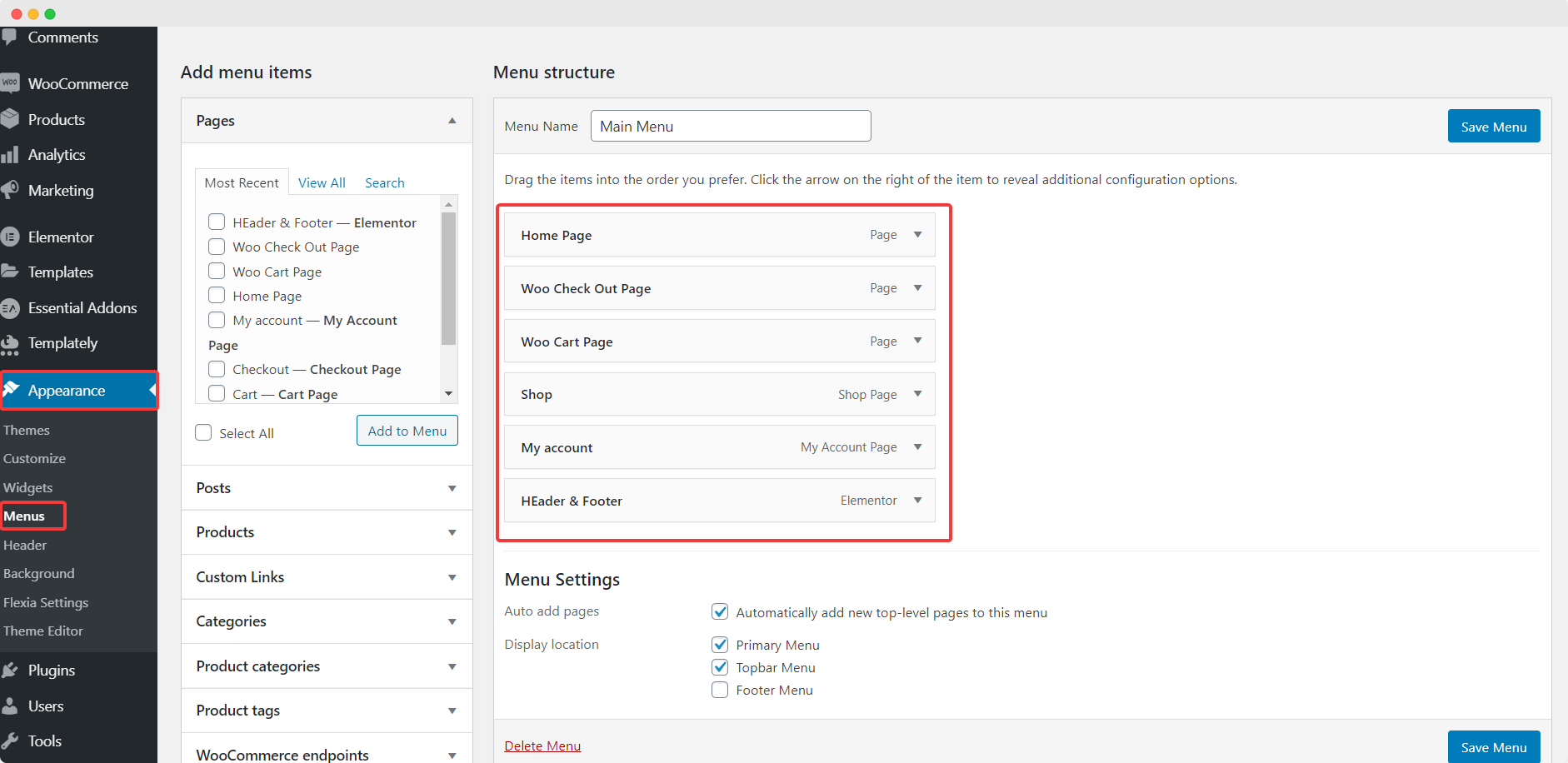
Pasul 1: Configurați meniurile site-ului dvs. din tabloul de bord WordPress
Înainte de a începe să vă proiectați antetul și subsolul, asigurați-vă că ați organizat meniul site-ului. Puteți face acest lucru accesând tabloul de bord WordPress și navigând la Aspect → Teme → Meniuri.

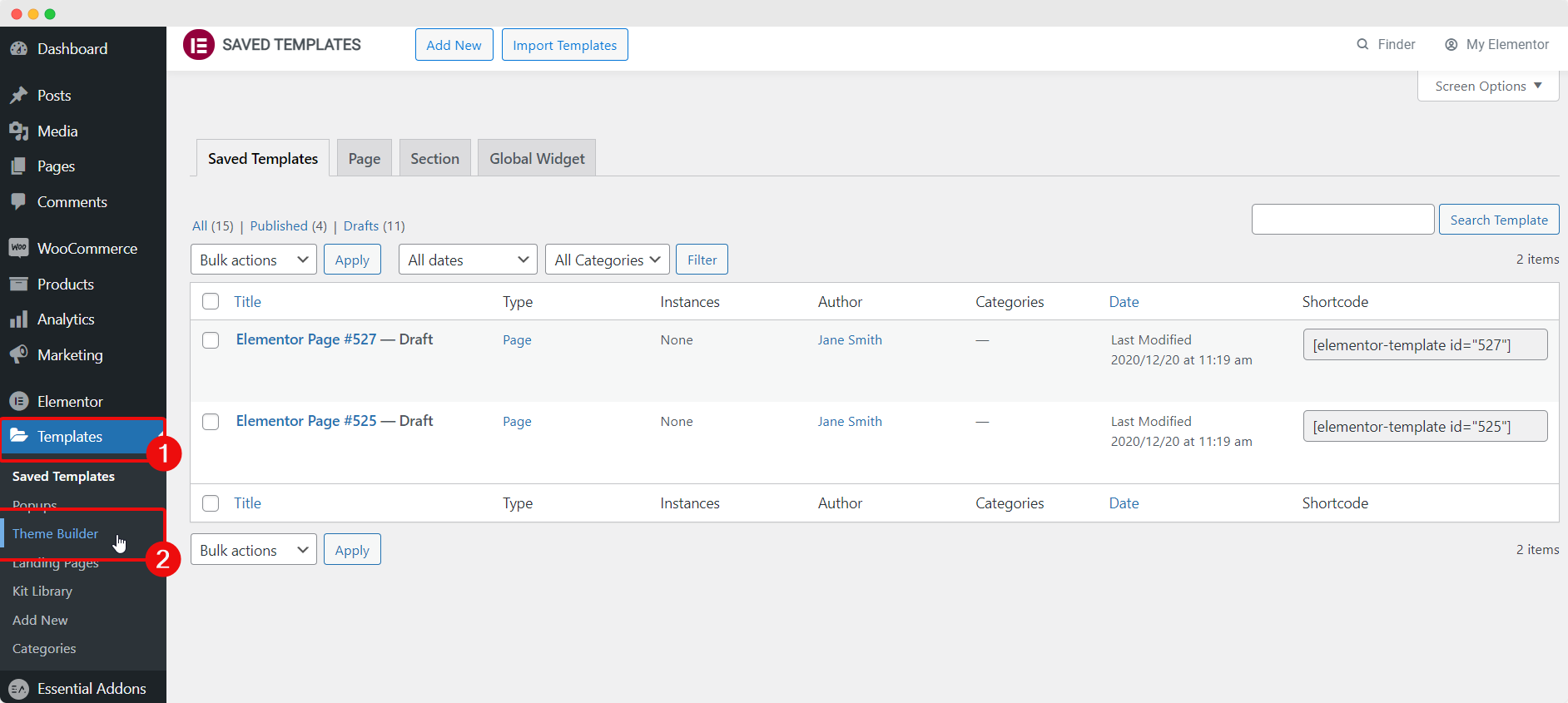
Pasul 2: Creați șabloane de antet și subsol în Elementor Theme Builder
Odată ce v-ați creat meniul în WordPress, mergeți la Șabloane → Theme Builder pentru a începe să vă proiectați propriul antet și subsol personalizate Elementor.

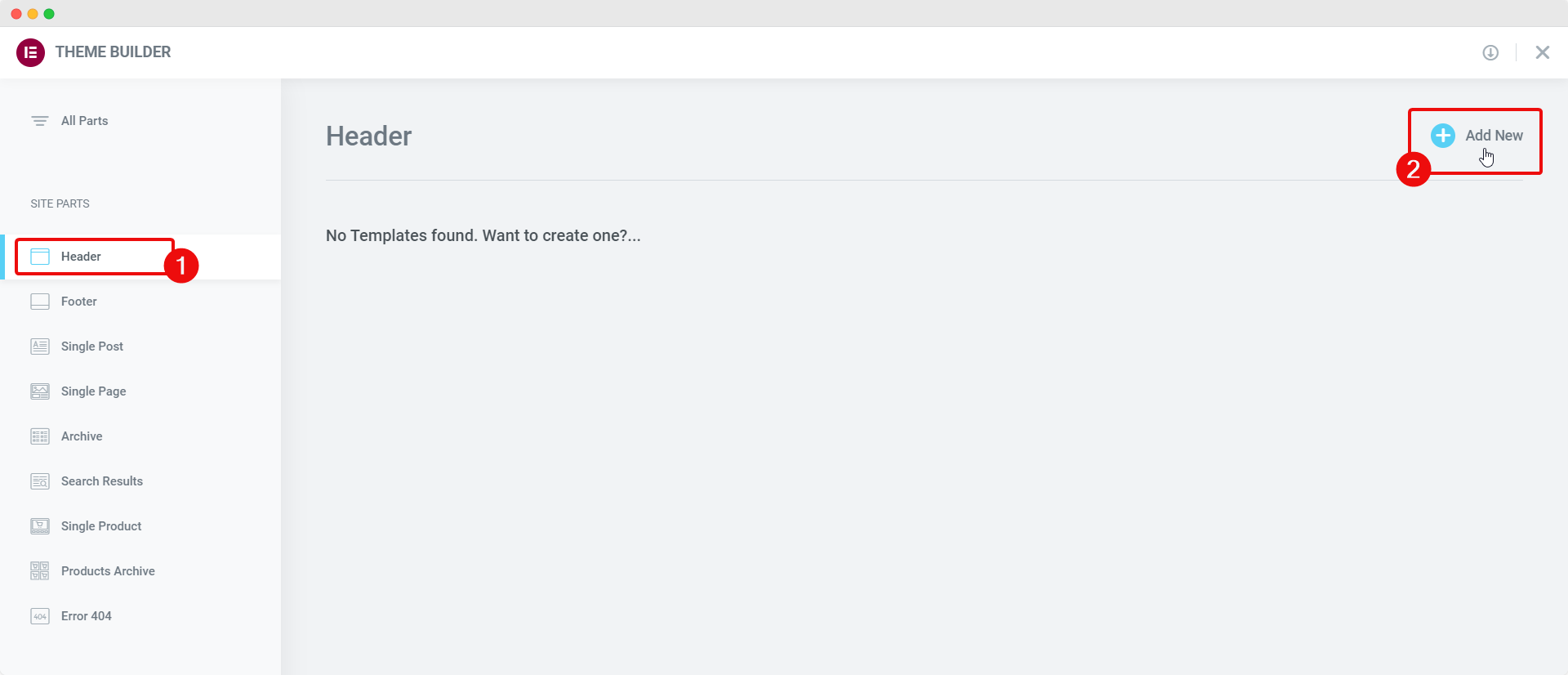
De aici, puteți obține o prezentare generală a tuturor șabloanelor pentru fiecare parte a site-ului dvs., inclusiv șabloane de antet, șabloane de subsol, șabloane de o singură postare sau de pagină și multe altele. Pentru a crea un nou șablon de antet Elementor, navigați la fila „Header” din colțul din stânga și faceți clic pe butonul „+ Adăugați nou” .

În mod similar, pentru a adăuga un nou subsol Elementor, puteți face clic pe fila „Footer” și apoi faceți clic pe butonul „+ Adăugați nou” pentru a crea un nou șablon de subsol în Elementor Theme Builder.
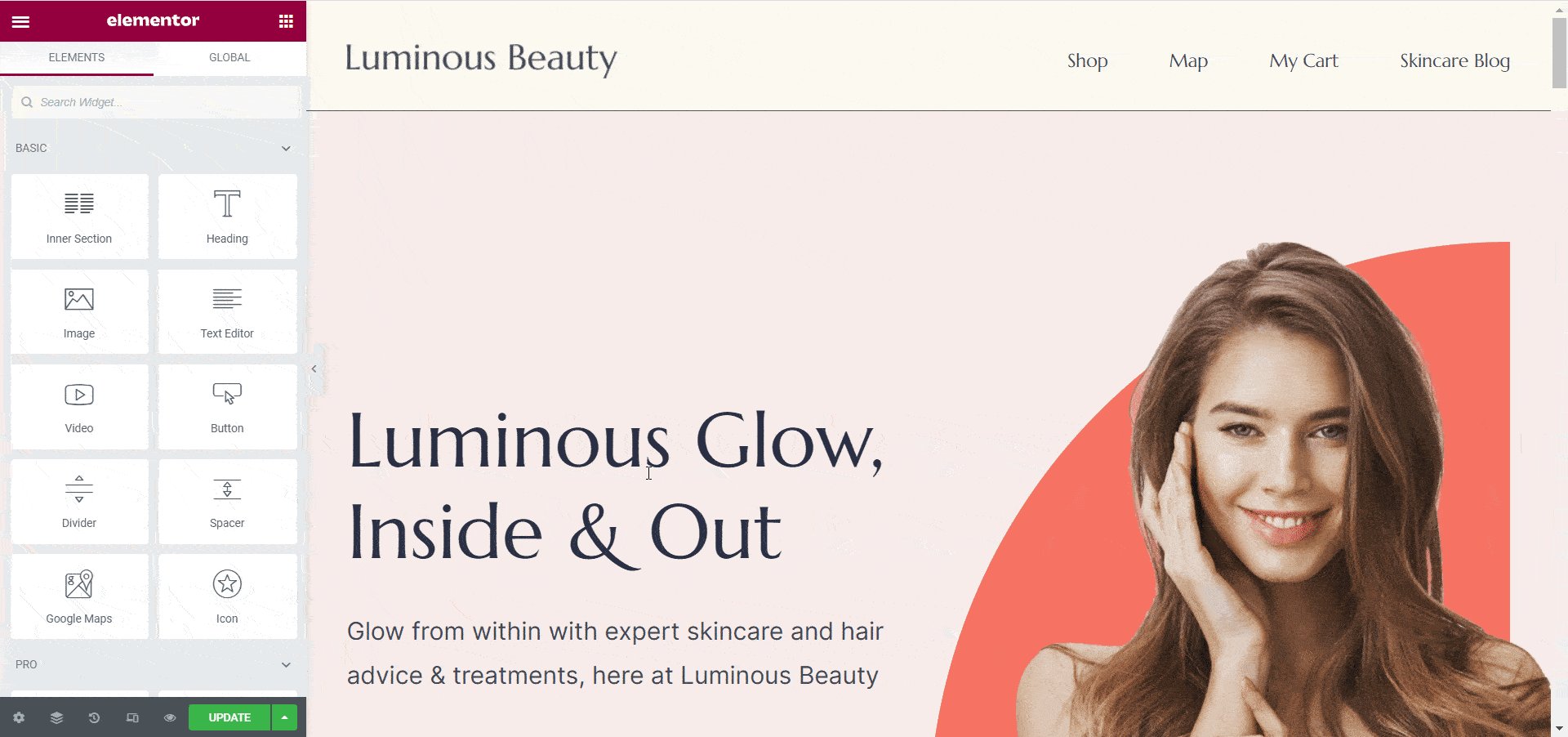
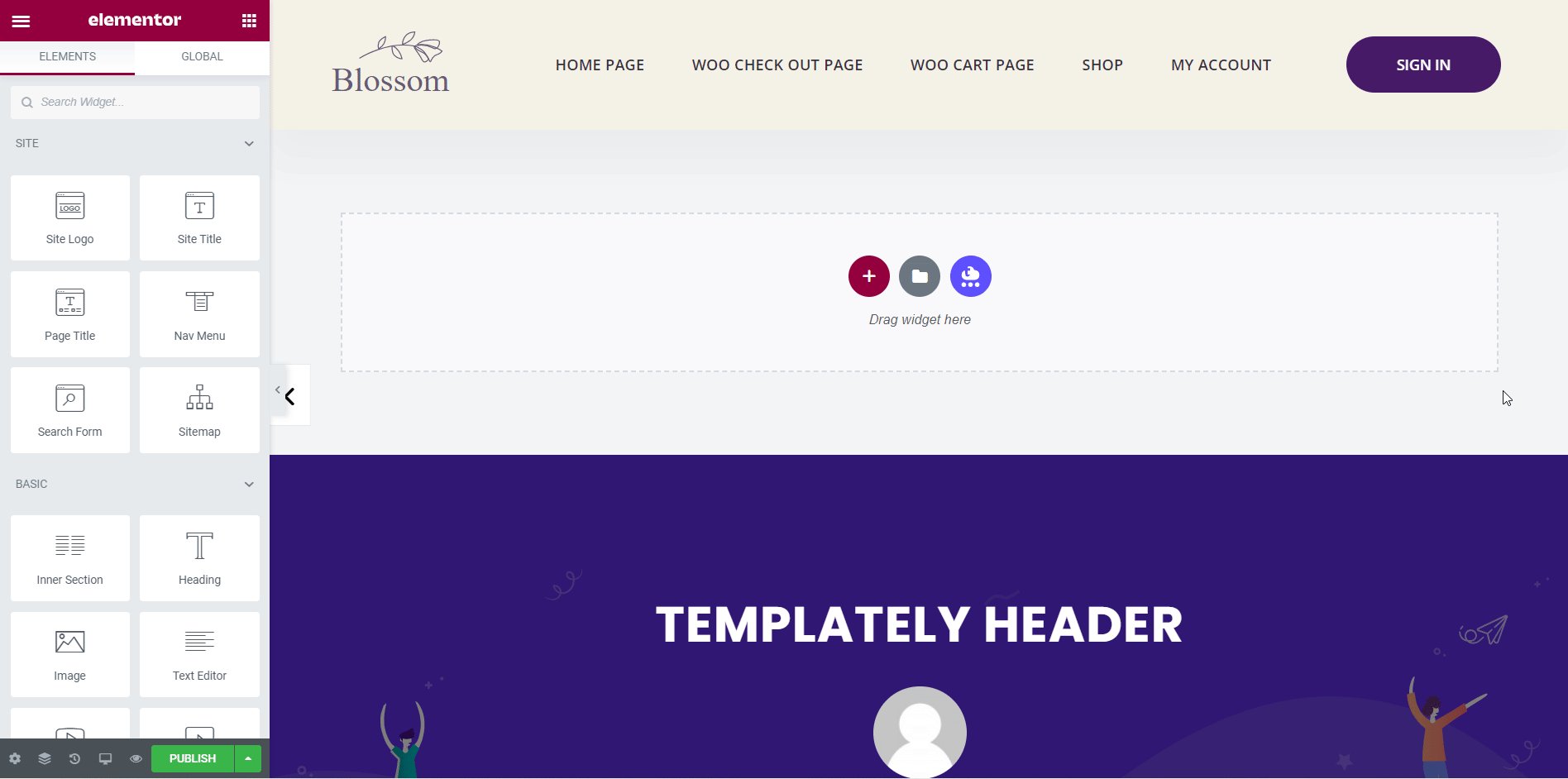
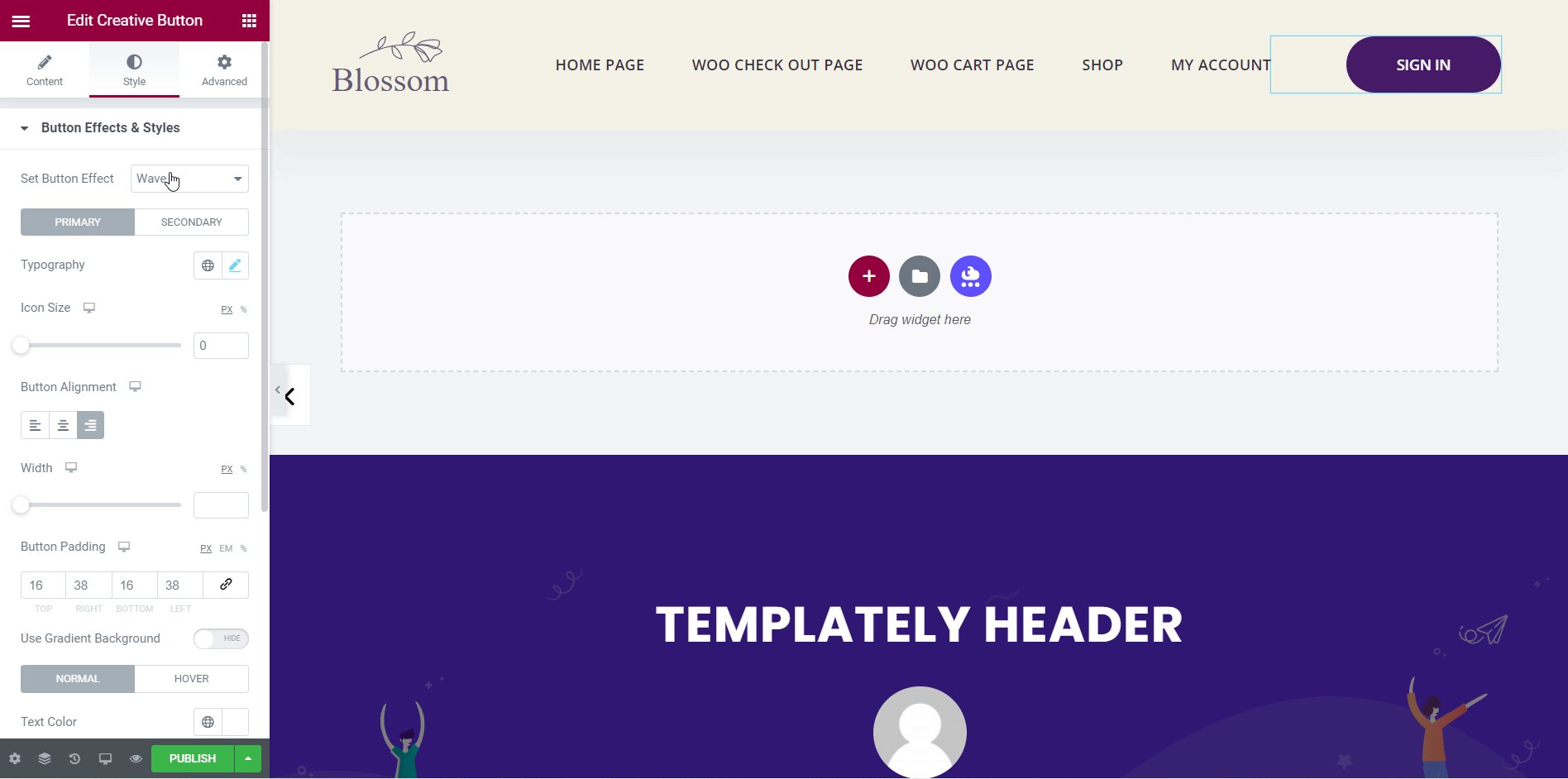
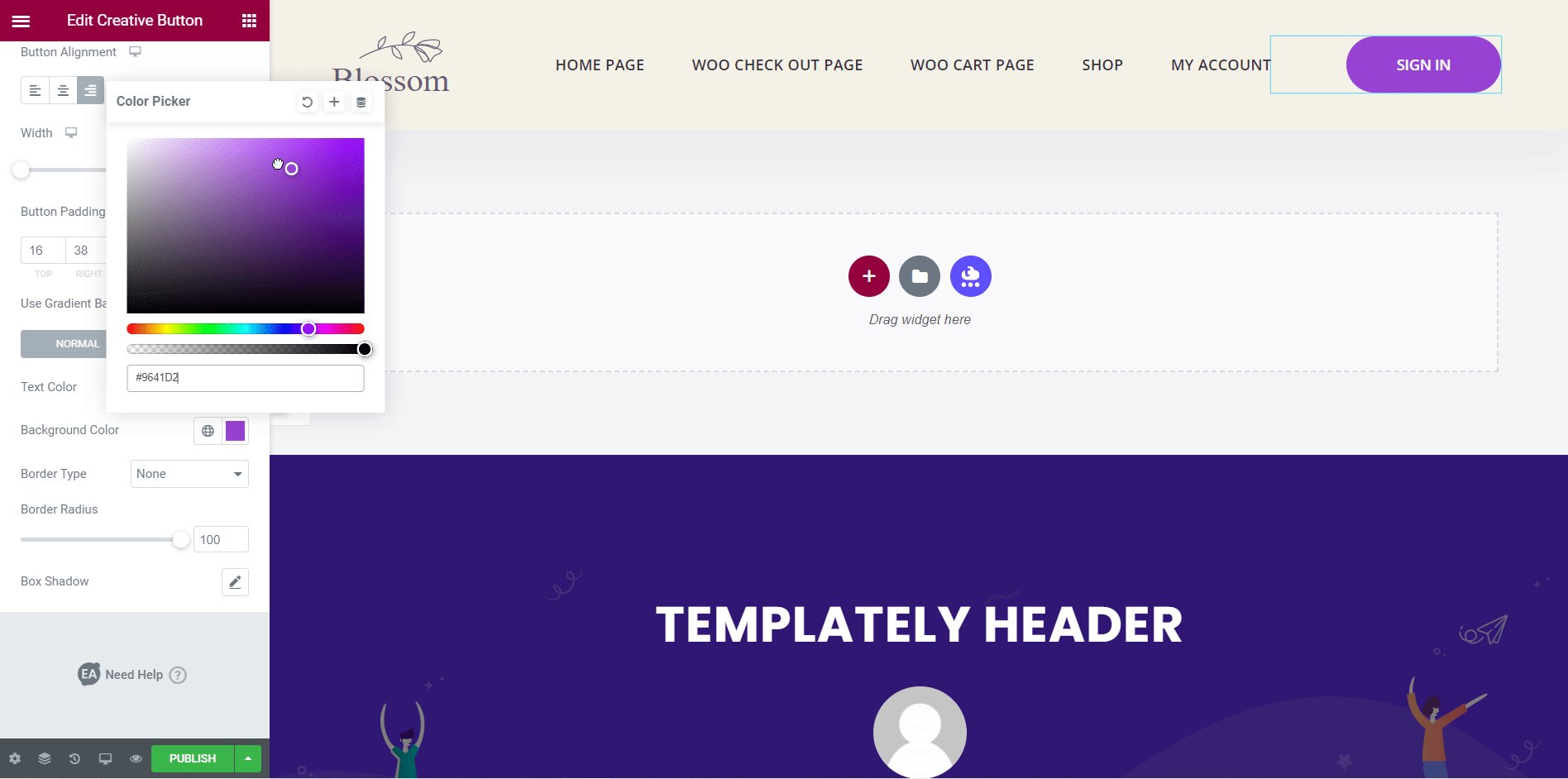
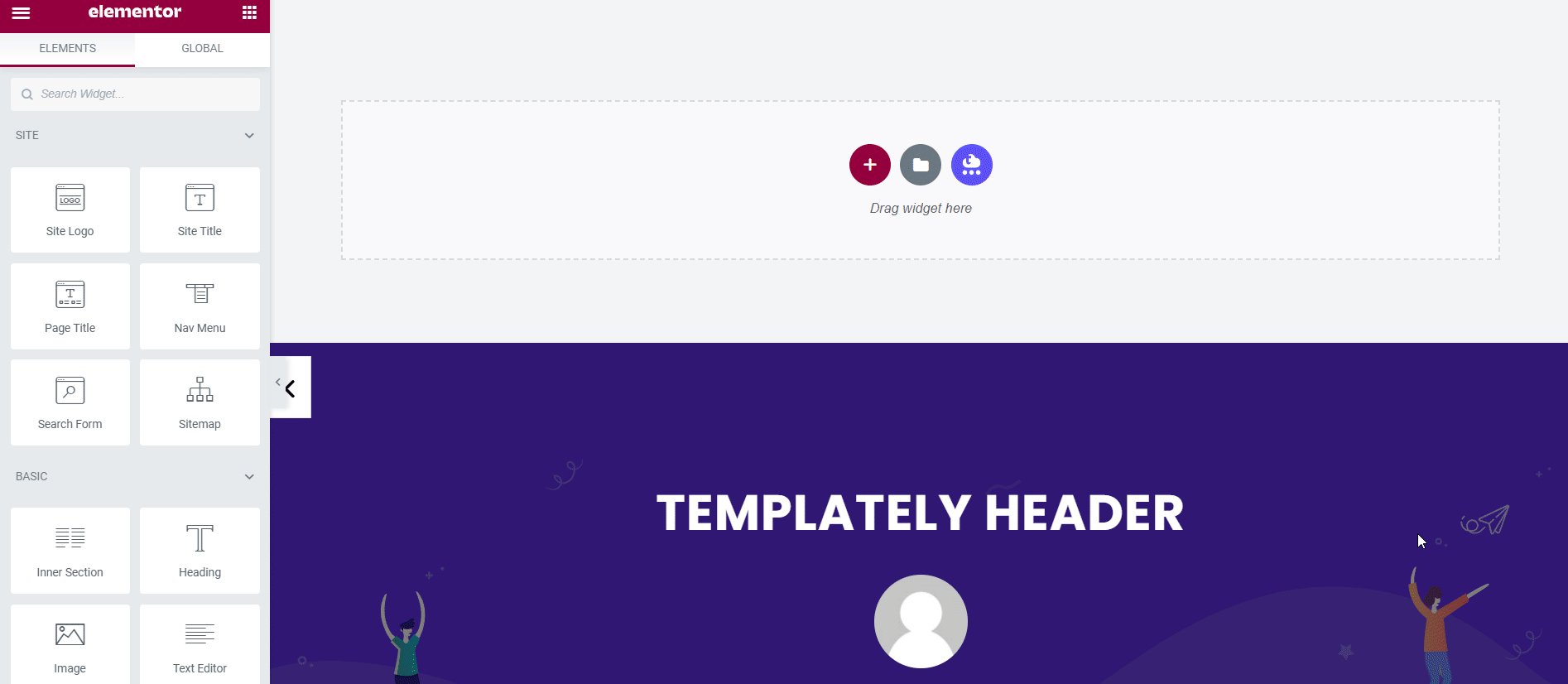
Pasul 3: Proiectați și personalizați antetul și subsolul dvs. Elementor
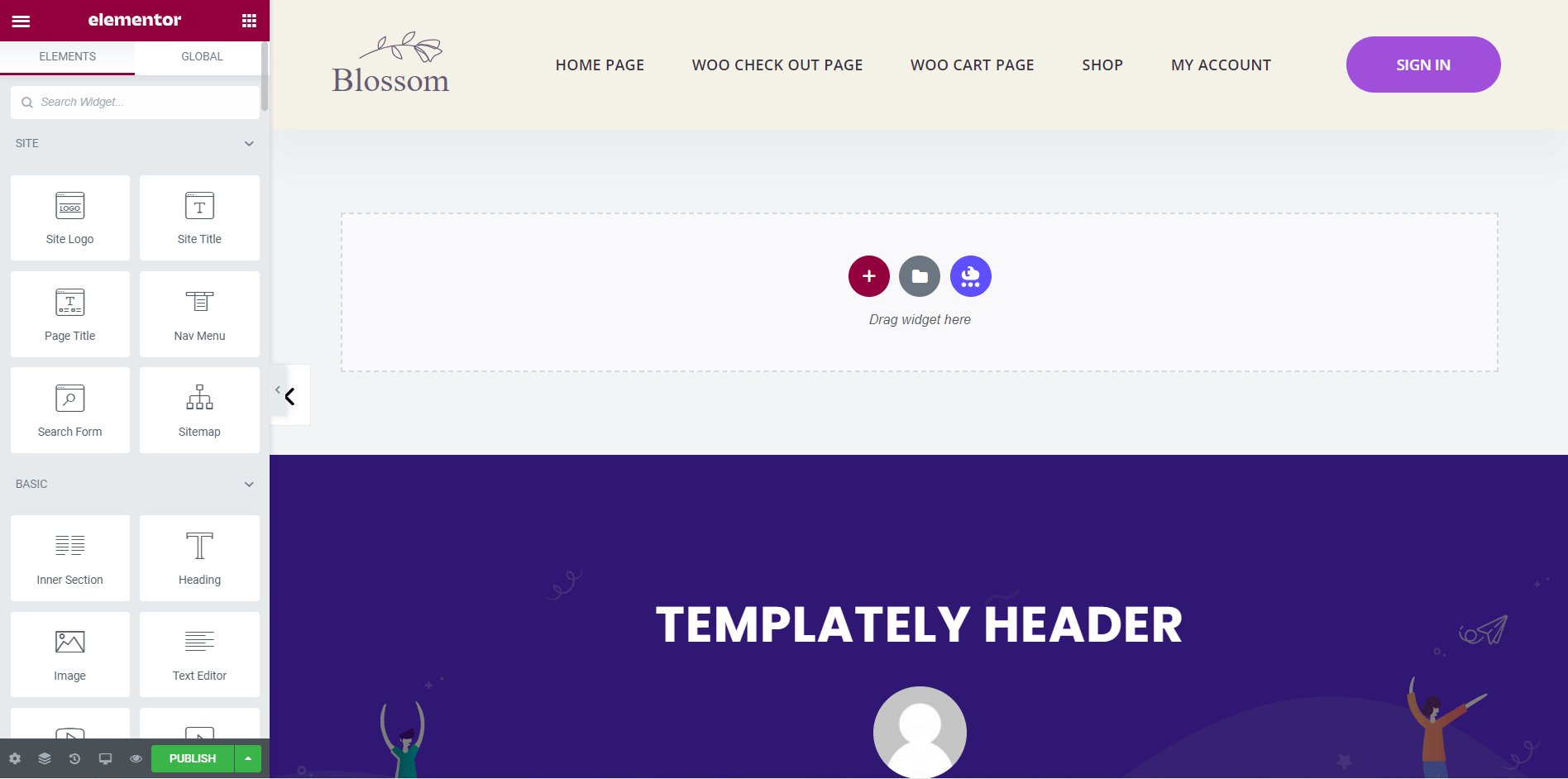
Acum, puteți alege să proiectați și să personalizați antetul și subsolul Elementor în orice mod doriți. Puteți alege să utilizați oricare dintre șabloanele de antet disponibile în Biblioteca de șabloane Elementor sau să vă creați propriul antet de la zero, trăgând și plasând elemente după cum credeți de cuviință.

Pentru mai multe opțiuni și flexibilitate, puteți face ca antetul și subsolul dvs. WordPress să iasă în evidență cu Essential Addons pentru Elementor . Aceasta este cea mai populară bibliotecă de widget-uri pentru Elementor, folosită de peste 1 milion de creatori web . Essential Addons vine cu peste 70 de widget-uri gratuite și premium pentru Elementor pe care le puteți folosi pentru a crea un antet și un subsol cu adevărat unic, unic în WordPress.

Inserați blocuri de antet și subsol pregătite pentru Elementor cu șablon
Dacă nu doriți să treceți prin bătaia de cap de a vă crea antetul și subsolul Elementor de la zero, puteți utiliza oricând blocuri de antet și subsol pregătite. Biblioteca de șabloane Elementor are deja o colecție destul de mare de blocuri de antet și subsol.
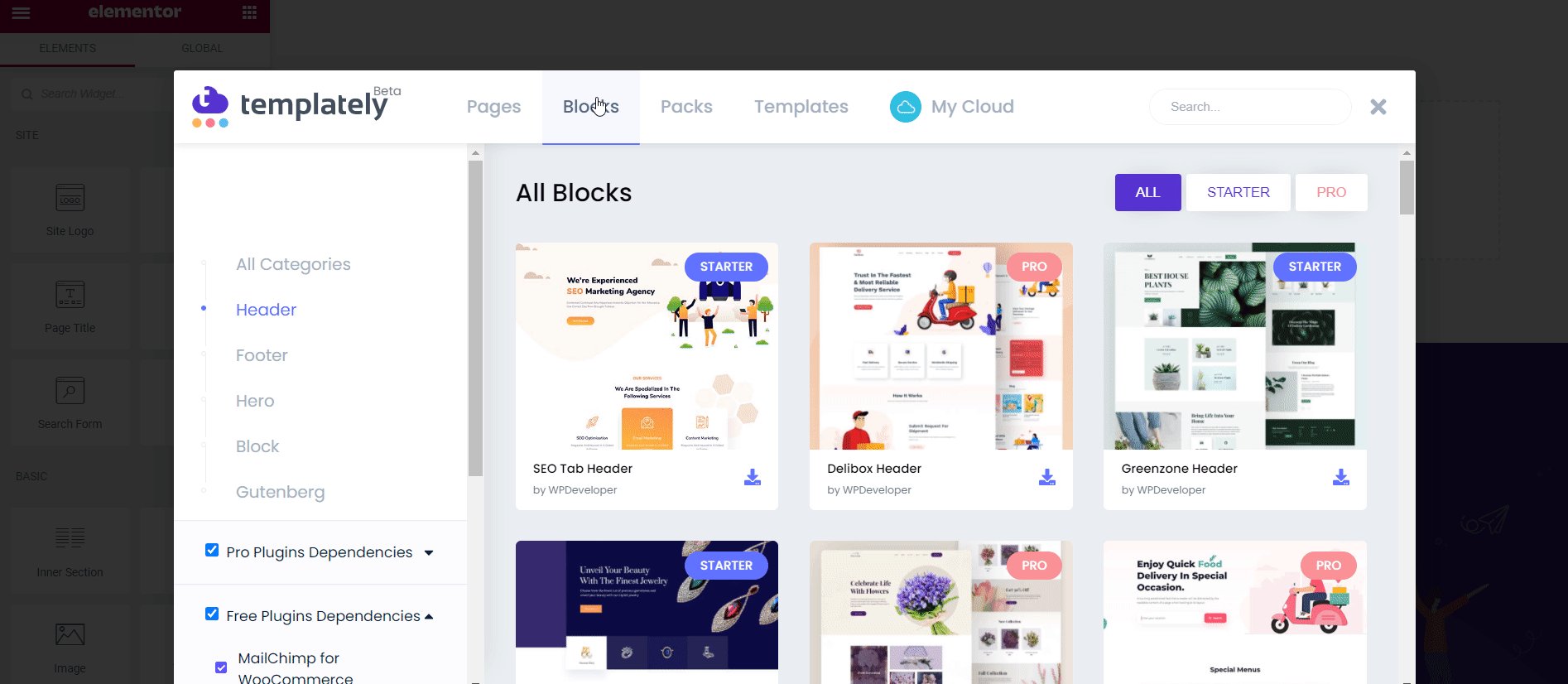
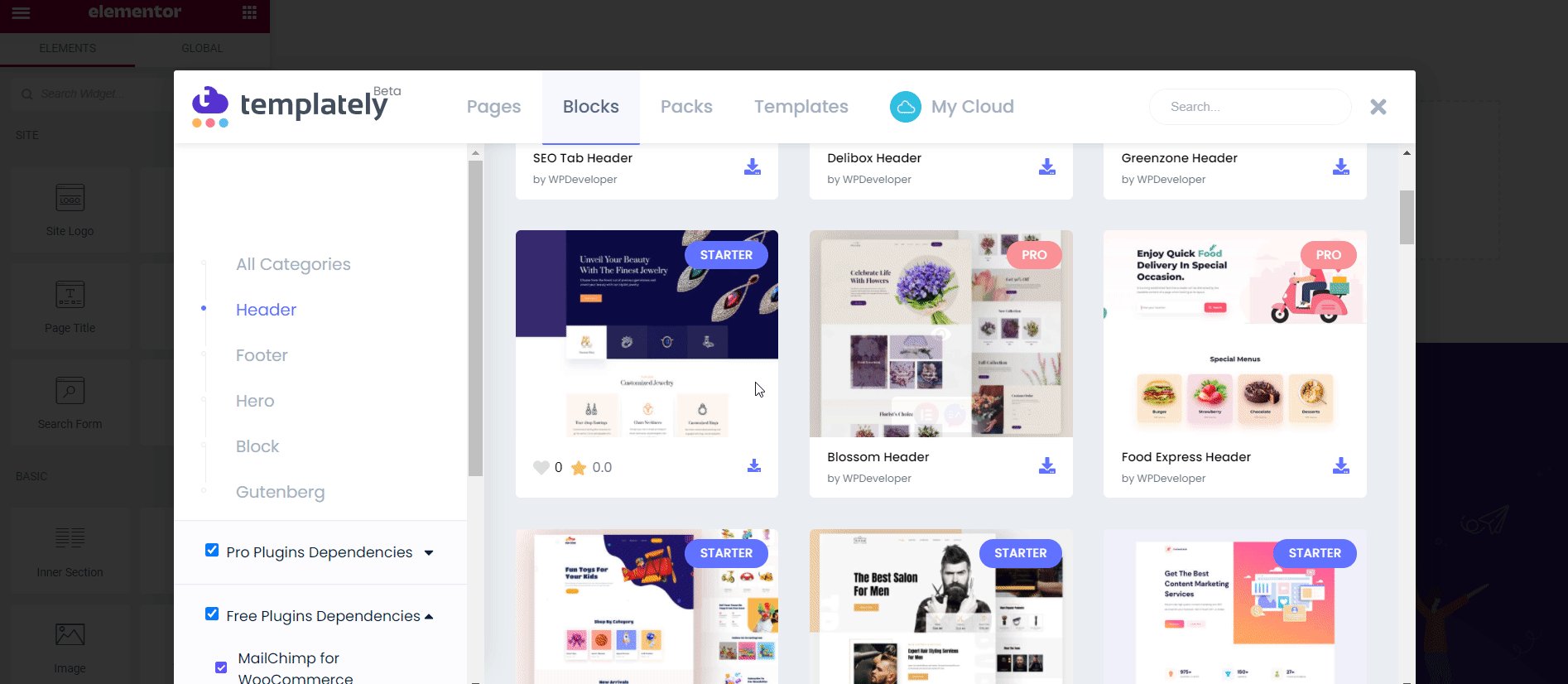
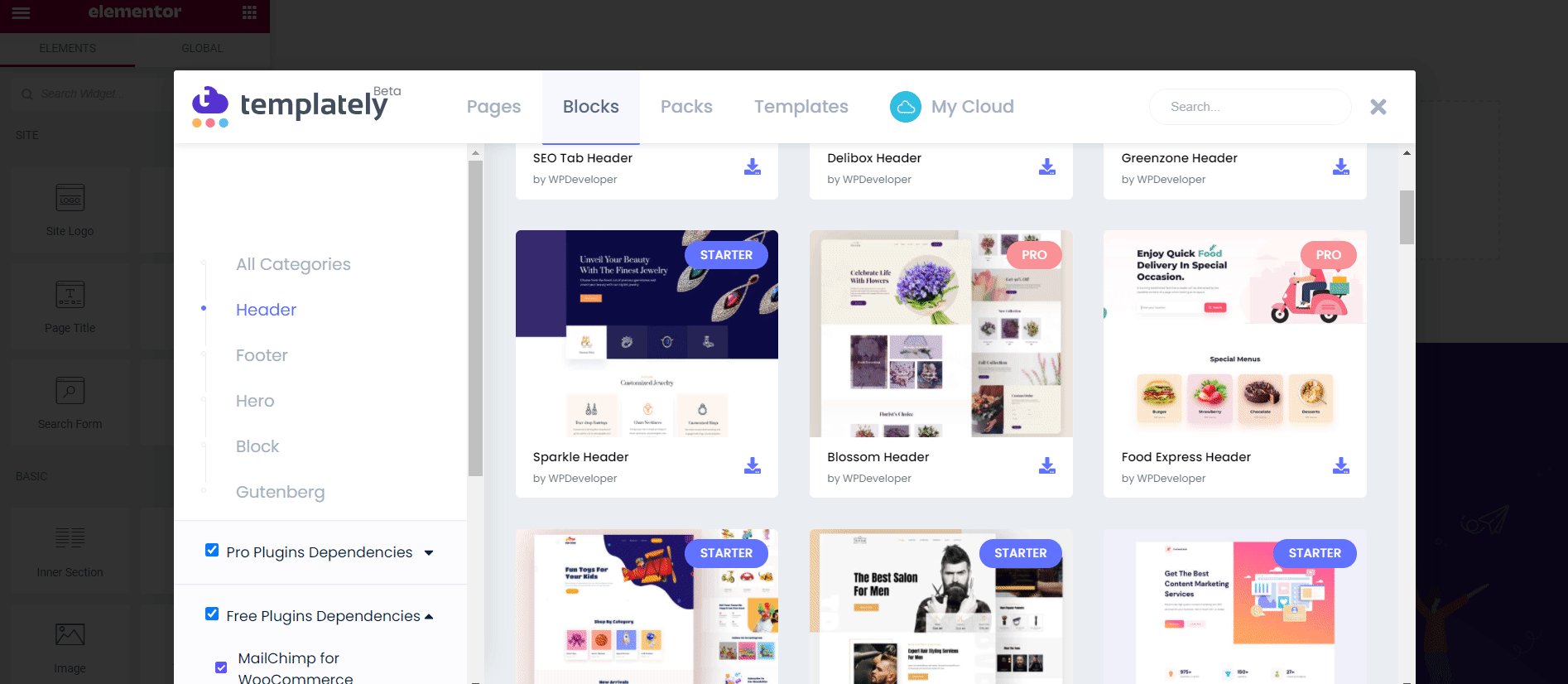
Dar dacă căutați și mai multe opțiuni, cu siguranță ar trebui să verificați Templately . Cu peste 1500 de șabloane pregătite , puteți găsi tone de blocuri de antet și subsol pregătite pentru Elementor din Templately.
Cea mai bună parte? Este nevoie de doar mai puțin de 5 minute pentru a insera blocuri de antet și subsol gata din Templately în site-ul dvs. WordPress. Consultați acest ghid uimitor aici pentru a afla mai multe.

Creați antet și subsol uimitoare în WordPress fără efort
După cum puteți vedea, designul antetului și al subsolului este foarte important pentru a atrage vizitatorii site-ului web și pentru a-i ajuta să găsească conținut relevant. Cu aceste practici de top, sperăm că acum puteți crea fără efort un antet și un subsol WordPress frumos pentru site-urile dvs. web.
Ți-a plăcut această postare? Apoi asigurați-vă că vă abonați la blogul nostru pentru mai multe tutoriale, știri și actualizări distractive, sau alăturați-vă comunității noastre prietenoase pentru a intra în legătură cu alți creatori web ca dvs.