Ascunderea elementelor unei imagini SVG
Publicat: 2022-12-08Dacă ați dorit vreodată să ascundeți elemente ale unei imagini SVG, există câteva moduri de a face acest lucru. Prima modalitate este de a utiliza proprietatea de vizibilitate . Acest lucru se poate face prin setarea proprietății de vizibilitate la ascuns sau prin setarea acesteia să se restrângă. A doua modalitate de a ascunde elemente este utilizarea proprietății afișare. Acest lucru se poate face setând proprietatea de afișare la none.
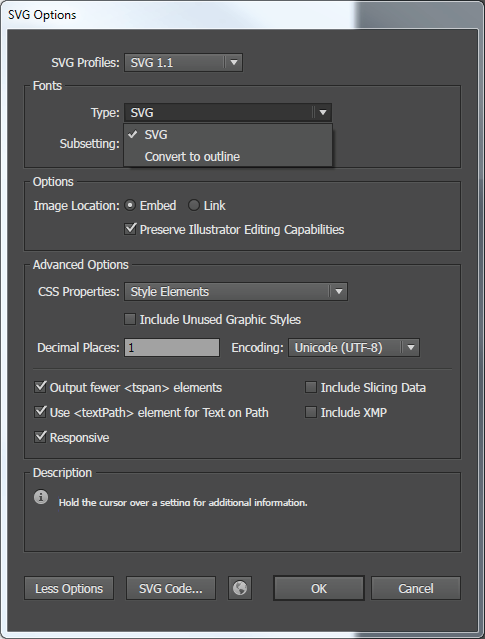
Care este cel mai bun mod de a face textul SVG editabil? ElementGetElement(element) este valoarea elementului. Dacă doriți să utilizați opțiunea ref contenteditable="true" într-un astfel de element HTML , faceți următoarele:
Cum ascund textul în SVG?
Există câteva moduri de a ascunde textul în SVG. O modalitate este de a utiliza atributul de vizibilitate al elementului text. Prin setarea atributului de vizibilitate la ascuns, textul va fi ascuns, dar totuși va ocupa spațiu în SVG. O altă modalitate de a ascunde textul este utilizarea atributului de afișare al elementului text. Prin setarea atributului de afișare la niciunul, textul va fi ascuns și nu va ocupa spațiu.
Cum să schimbați fontul, culoarea și dimensiunea textului dvs
Fila „Font” poate fi folosită pentru a schimba fontul textului. Filele „umplere” și „construire” pot fi, de asemenea, folosite pentru a ajusta culoarea, lățimea și înălțimea textului.
Svg-urile pot avea opacitate?

Cele trei proprietăți pentru controlul transparenței formelor și textului sunt opacitatea conturului, opacitatea umplerii și opacitatea umplerii. Atributele fiecărei prezentări pot fi setate folosind reguli de stil CSS sau un atribut de prezentare specific.
Svg: Un format grafic vectorial cu multe utilizări
Imaginile pot fi create în formate de grafică vectorială, cum ar fi SVG, cu ajutorul ilustratorului, graficelor și logo-urilor. De asemenea, este posibil să utilizați SVG pentru a crea imagini transparente și puteți utiliza atât SVG, cât și imagini de fundal în imaginile dvs. Când creați un fișier SVG, este posibil să specificați că orice alt obiect grafic sau element „g” poate fi folosit ca mască alfa pentru compunerea obiectului curent. Un element „mask” este unul dintre elementele „cheie” dintr-o mască. Ca rezultat, puteți crea grafice complexe cu transparență fără a fi nevoie să vă bazați pe imagini separate pentru fundal și prim-plan. Abilitatea de a salva grafica ca fișiere SVG, cu posibilitatea de a-și afișa pixelii atunci când sunt mărite, este unul dintre beneficiile SVG. De asemenea, puteți exporta grafica Photoshop ca fișiere SVG, care vor include un fundal transparent, dacă există. În cele din urmă, proprietatea „background-color” poate fi folosită pentru a adăuga fundaluri la fișierele.VNG, dar acestea nu au fundal în mod implicit.
Poate Svg-ul să conțină text?

Un șir de text este redat pe pânză cu ajutorul unui element de conținut text . Elementele care definesc conținutul textului sunt „text”, „textPath” și „tspan”.
În ceea ce privește ambele lumi, un fișier SVG oferă tot ce este mai bun din ambele lumi. Este redat în același mod ca și alte elemente grafice , permițându-vă să adăugați linii și umpleri la forme, linii și vârfuri de săgeți. Datele cu caracter XML sunt, de asemenea, împachetate ca parte a acestora, ceea ce înseamnă că sunt date reale. Puteți vizualiza textul în format.VG. Ca rezultat, textul poate fi căutat, personalizat și accesibil folosind funcția de căutare SVG. Folosirea textului SVG vă poate oferi o grafică bogată, bogată în text, cu puține limitări sau deloc în ceea ce privește flexibilitatea sau accesibilitatea SVG. Dacă doriți să creați o siglă, o diagramă sau o grafică bogată în text pentru un site web sau o prezentare, este o idee bună să utilizați sva.
Imaginile Svg pot fi editate folosind Editorul de text?

Puteți crea și edita imagini SVG utilizând orice editor de text, indiferent dacă este Notepad sau Word. O imagine SVG poate fi căutată, indexată, scriptată sau comprimată folosind oricare dintre motoarele de căutare. O imagine SVG este Scalable Graphic Manipulation fără drepturi de autor.
Puteți schimba rapid și ușor aspectul fișierului dvs. SVG utilizând aceste stiluri predefinite. Puteți schimba culoarea fișierului dvs. SVG selectând o culoare din paleta de culori sau introducând o valoare RGB hexazecimală. Pentru a schimba culoarea fișierului SVG, utilizați o valoare RGB hexazecimală sau o paletă de culori. O linie sau un poligon poate fi adăugat la un fișier SVG sub formă de contur. Conturul mai vizibil este atunci când este imprimat. Puteți redimensiona cu ușurință o imagine SVG fără a pierde calitatea imaginii atingând lung imaginea și trăgând-o la dimensiunea dorită. Atingeți eșantionul de culoare pe care doriți să schimbați culoarea de umplere, apoi selectați o culoare nouă atingând-o. Pentru a adăuga sau modifica un contur, pur și simplu atingeți butonul Contur și selectați un stil din meniul drop-down. Când terminați modificările, atingeți butonul Salvați.

Cum să editați fișierele Svg
Majoritatea editorilor și designerilor de grafică vectorială, cum ar fi Adobe Illustrator, Adobe Photoshop, Inkscape sau Affinity Designer, pot deschide fișiere SVG. De asemenea, pot fi deschise folosind un editor de text, cum ar fi Notepad sau Atom.
Când editați o imagine SVG în Office pentru Android, fila Grafică ar trebui să apară de-a lungul panglicii. Puteți schimba rapid aspectul fișierului dvs. SVG adăugând aceste stiluri predefinite.
Ce program pot folosi pentru a edita fișiere svg? Adobe Illustrator este un program excelent pentru crearea și editarea fișierelor SVG.
Ascunde JavaScript element Svg
Pentru a ascunde un element svg în javascript, puteți utiliza proprietatea stil și puteți seta afișarea la niciunul.
Svg în Css: Elementele de bază
Pentru a folosi SVG în CSS, trebuie să includem prefixul svg înaintea numelui proprietății. Când utilizați forma *cercului* în CSS, veți spune: A fost introdus un stroke de #000. Completați gaura fff cu litera F. Lungimea cursei trebuie să fie de 2 pence (sau br>). Codul svg poate fi găsit în URL. #000 este accidentul vascular cerebral. Vă rugăm să completați câmpul cu cuvântul fff. Dimensiunea congesciunii este de 2 caractere, sau>.
Text către Svg
Fișierele SVG sunt fișiere grafice vectoriale scalabile și pot fi create într-un program de editare vectorială precum Adobe Illustrator. De asemenea, puteți crea fișiere SVG manual și există o serie de instrumente online care pot fi folosite pentru a converti textul în SVG.
Eticheta A.img care conține conținut SVG nu este diferită de cea care conține o imagine obișnuită. Când utilizați SVG-uri, includeți întotdeauna o etichetă alt care este importantă. Dacă includeți un SVG într-o etichetă img, este simplu să includeți grafică vectorială în site-ul dvs. web. Optimizarea pentru motoarele de căutare a SVG-ului dvs. înseamnă că va fi vizibil pe motoarele de căutare, făcându-l ușor de găsit și de utilizat de către vizitatori.
Svg de afișare Css
CSS a fost folosit pentru a afișa imagini încă de la începuturile web. În primele zile, designerii web foloseau CSS pentru a controla afișarea imaginilor pe paginile lor web. Astăzi, CSS este încă folosit pentru a controla afișarea imaginilor pe paginile web. Cu toate acestea, CSS poate fi folosit și pentru a controla afișarea imaginilor SVG. Imaginile SVG sunt imagini vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea. Imaginile vectoriale sunt formate dintr-o serie de puncte, linii și curbe. Imaginile SVG pot fi create într-o varietate de moduri, inclusiv desenarea manuală, folosind software-ul de desen vectorial sau prin conversia imaginilor existente în format SVG . CSS poate fi folosit pentru a controla afișarea imaginilor SVG într-o varietate de moduri. De exemplu, CSS poate fi folosit pentru a controla culoarea imaginilor SVG. CSS poate fi folosit și pentru a controla opacitatea imaginilor SVG. Pe lângă controlul afișării imaginilor SVG, CSS poate fi folosit și pentru a controla poziția imaginilor SVG. Imaginile SVG pot fi poziționate folosind proprietatea de poziție. Proprietatea de poziție poate fi utilizată pentru a poziționa imagini SVG în raport cu fereastra browserului sau în raport cu alte elemente de pe pagină. În cele din urmă, CSS poate fi folosit pentru a controla dimensiunea imaginilor SVG. Imaginile SVG pot fi redimensionate folosind proprietățile de lățime și înălțime. Proprietățile de lățime și înălțime pot fi utilizate pentru a seta dimensiunea imaginilor SVG în pixeli sau în procente din fereastra browserului.
De ce ar trebui să utilizați SVG ca următoarea imagine de fundal
În CSS, un SVG poate fi folosit ca imagine de fundal la fel ca orice alt format de imagine. În ciuda calității imaginii, SVG este un format de fișier versatil, cu un grad ridicat de claritate. Cu toate acestea, puteți face lucruri cu SVG pe care nu le-ați putea face cu alte formate de imagine, cum ar fi repetarea imaginii.
Afișare Svg: niciunul Nu funcționează
Există câteva motive posibile pentru care proprietatea CSS „display: none” ar putea să nu funcționeze atunci când este aplicată elementelor SVG. Un motiv ar putea fi faptul că SVG-ul este generat de un script, iar scriptul setează proprietatea „afișare” după ce pagina s-a încărcat. O altă posibilitate este ca SVG-ul să fie inclus printr-un iframe, iar iframe-ul să aibă un domeniu diferit de pagina care îl include. În acest caz, restricțiile de securitate ale browserului vor împiedica aplicarea CSS-ului.
