Ce este receptivitatea site-ului și cum se poate testa?
Publicat: 2022-06-18Reactivitatea site-ului vă oferă mai multă libertate.
Anterior, pentru ca utilizatorii să poată găsi informații, trebuiau să pornească computerele desktop, să aștepte până se încarcă și abia apoi să găsească informațiile care îi interesează.
Astăzi, pentru a găsi ceea ce te interesează, ai nevoie doar de câteva secunde. Nu mai sunteți dependent de computere, puteți căuta rapid informații folosind diverse dispozitive: laptopuri, smartphone-uri, tablete și chiar ceasuri inteligente.
Deoarece receptivitatea site-ului pe diferite dispozitive este un indicator motor pentru dezvoltarea afacerii și o creștere a audienței, agenția WishDesk a decis să pună cu puncte i-urile și să încrucișeze t-urile. Aici ne uităm la ce este receptivitatea site-ului și de ce ar trebui să testați responsive etc.
Ai o sarcină pentru noi? Suntem pregătiți să o executăm rapid și la un preț accesibil! Dacă aveți o întrebare, contactați agenția de dezvoltare.
Ce este responsive web design?
Potrivit lui Sweor, 83% dintre utilizatorii de telefonie mobilă spun că un bun UX pe toate dispozitivele este foarte important.
Designul web responsiv este un design care răspunde pe deplin nevoilor utilizatorilor și este afișat fără probleme pe orice tip de dispozitive și browsere. Aspectul ar trebui să se adapteze automat la diferite dimensiuni și capacități ale diferitelor dispozitive, ținând cont de faptul că utilizatorul nu folosește un „clic” ci o „atingere”.
Acest lucru vă permite să afișați în mod egal conținutul, imaginile și videoclipurile de pe site-ul dvs., independent de dimensiunea ecranului și puterea dispozitivului.
Designul web responsive vă ajută să evitați:
- redimensionare greșită
- defilare incomod
- zoom inadecvat
- panning fals
Principalul avantaj al designului adaptiv este faptul că nu trebuie să creați un site web mobil.

De ce este importantă testarea responsive design?
În fiecare zi, numărul persoanelor care își folosesc smartphone-urile pentru cumpărături, găsirea de informații, divertisment și rețelele sociale este în continuă creștere.
Prin urmare, este important ca site-ul dvs. să fie compatibil cu dispozitivele mobile și disponibil pe alte dispozitive.
Pentru a asigura cea mai bună experiență de utilizator posibilă pentru utilizatorii dvs., evitați problemele legate de responsabilitatea site-ului dvs. Cea mai bună opțiune este să faceți teste de design receptiv.
Testarea unui design web responsive implică verificarea:
- sunt toate linkurile și adresele URL la fel, indiferent de browsere și dispozitive diferite?
- site-ul dvs. se încarcă diferit pe diferite dispozitive?
- se modifică alocarea dinamică a conținutului după modificarea rezoluției ecranului?
Cum se face testarea designului receptiv?
S-ar putea să întrebați:
- Cum pot testa un site web?
- Sunt receptiv?
- Cum îmi pot testa site-ul pe mobil?
Dacă da, citiți mai departe pentru a afla despre două moduri comune de a testa site-uri web receptive.
Două moduri comune de a testa site-ul dvs. responsiv:
- Folosiți instrumente speciale pentru a vă ajuta să faceți acest lucru.
- Utilizați browserul dvs., de exemplu, Google Chrome, pentru a-l verifica.
Top 8 instrumente pentru a testa designul responsive
1. Emulatori
Emulatori este un instrument care vă ajută să vedeți cum va fi afișat site-ul dvs. pe diferite modele de telefon, sisteme de operare și tablete pe diferite tipuri de browsere. Nu trebuie să instalați emulatori pentru a obține datele.

Preț: gratuit/ începe de la 29 USD pe lună
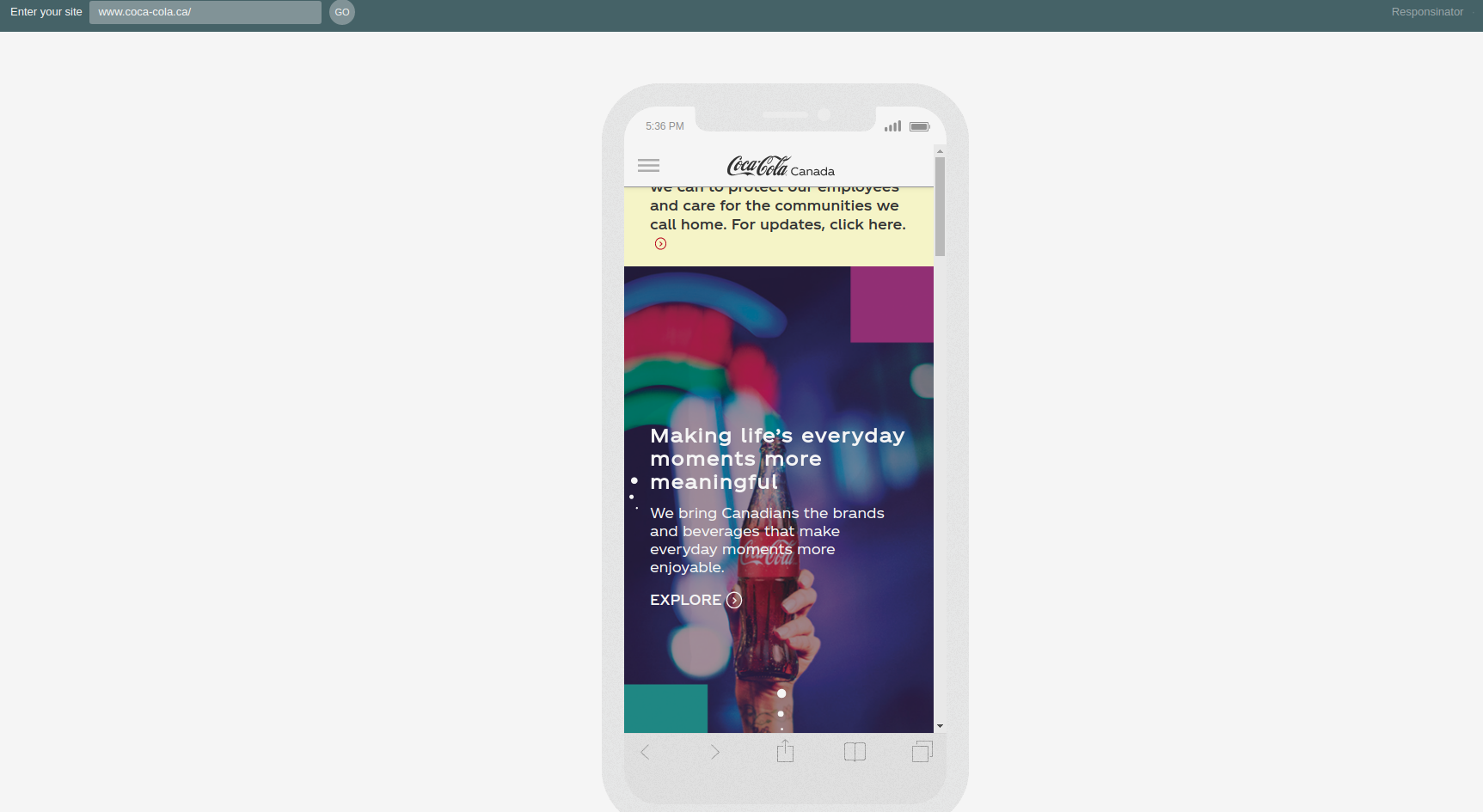
2. Responsinator
Responsinator este poate unul dintre cele mai simple instrumente. Vă arată cum va arăta site-ul dvs. la anumite tipuri de dispozitive. Introduceți adresa URL a site-ului dvs. și așteptați câteva secunde pentru a vedea datele despre pagina dvs. Instrumentul arată vizualizarea portret și peisaj pe diferite dispozitive.

Preț: gratuit/ poți dona
3. ViewPort Resizer
ViewPort Resizer este o extensie pentru browsere care vă oferă posibilitatea de a vedea cum arată site-ul dvs. în diferite formate. Tot ce trebuie să faceți este să adăugați această extensie. Puteți aplica 47 de opțiuni pentru dimensiunile ecranului.

Pret: gratuit
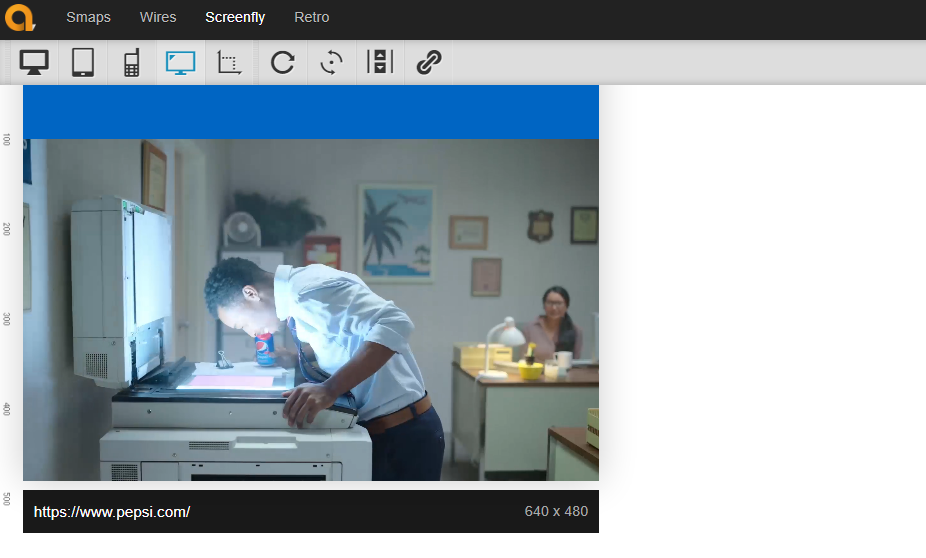
4. Screenfly
Screenfly este o opțiune excelentă pentru vizualizarea site-ului dvs. pe diferite dimensiuni de ecran. Puteți să vă uitați la afișarea site-ului dvs. fără probleme și este disponibil pe telefoane, laptopuri, computere, tablete și smartphone-uri cu diferite extensii de ecran. Doar introduceți adresa URL a site-ului dvs.

Pret: gratuit

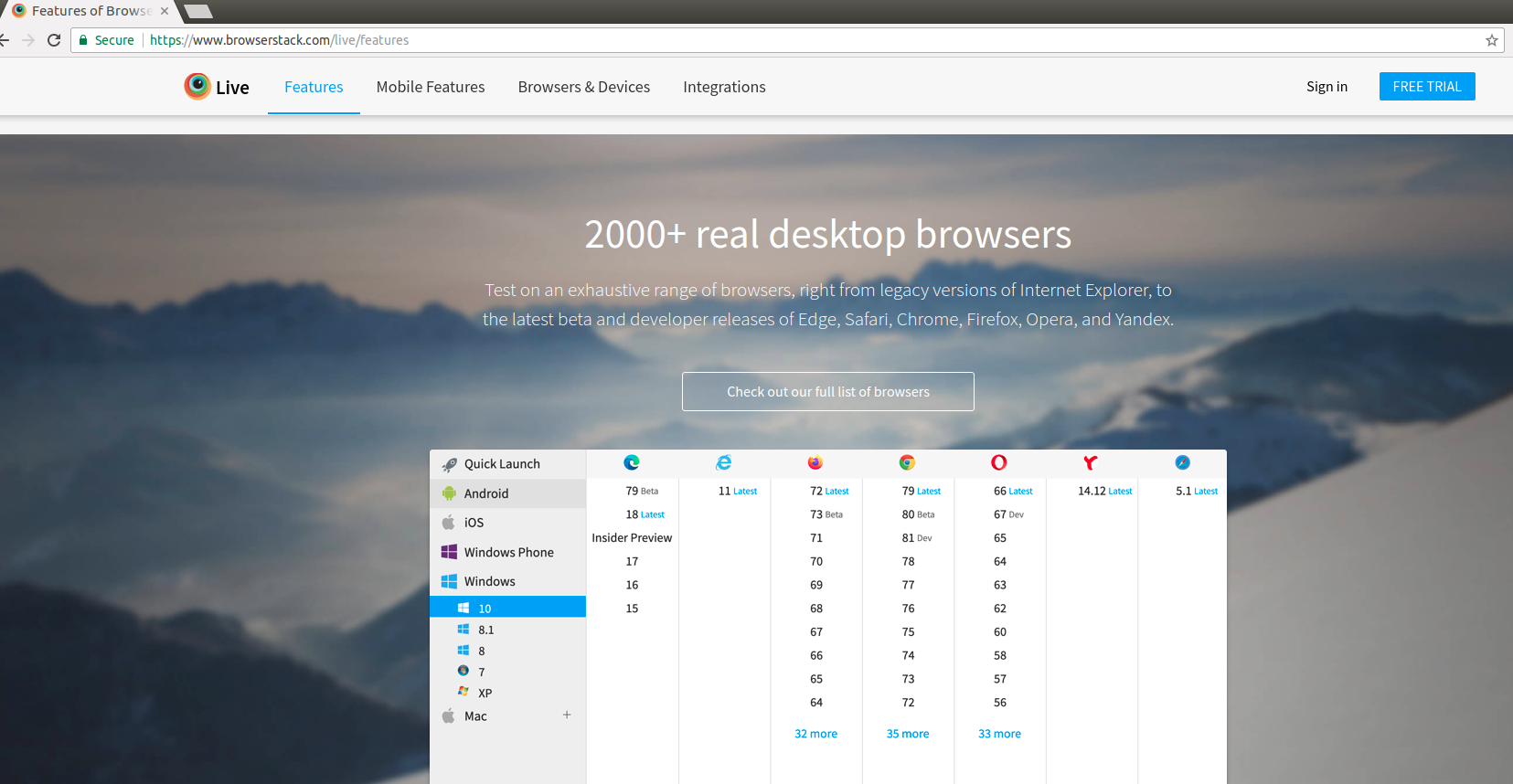
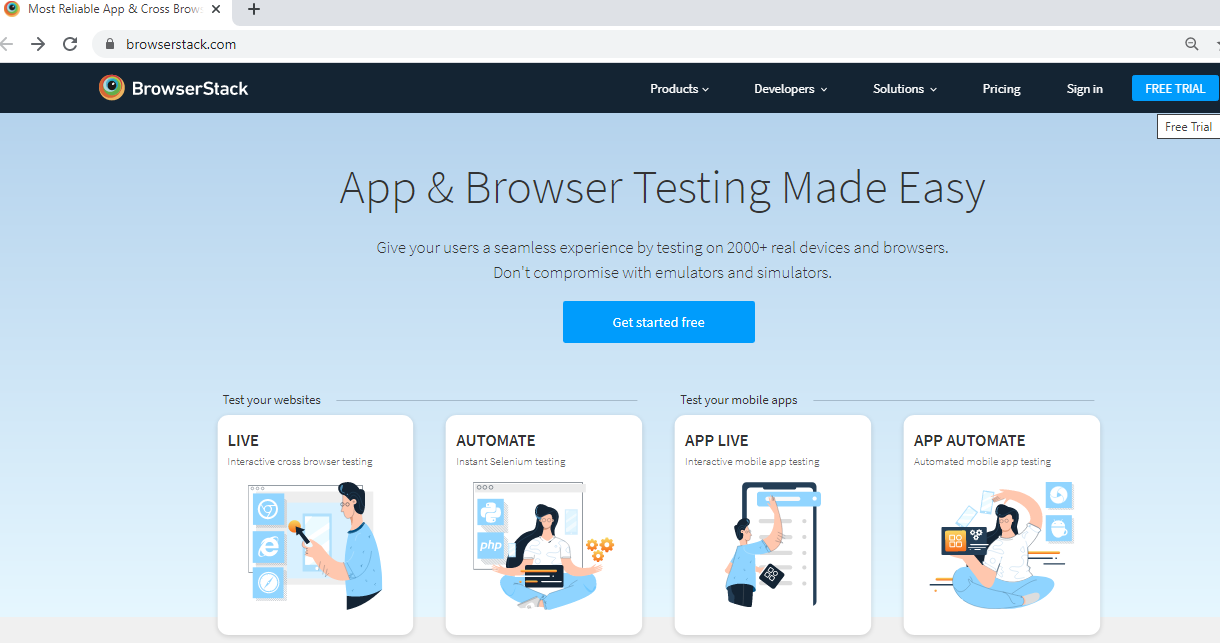
5. BrowserStack
BrowserStack este un instrument care este deja folosit de peste 36.000 de clienți, inclusiv Twitter, Microsoft și MasterCard. Este în continuă expansiune și astăzi vă permite să vă testați site-ul pe peste 2000 de browsere și smartphone-uri.

Preț: gratuit / începe de la 29 USD pe lună
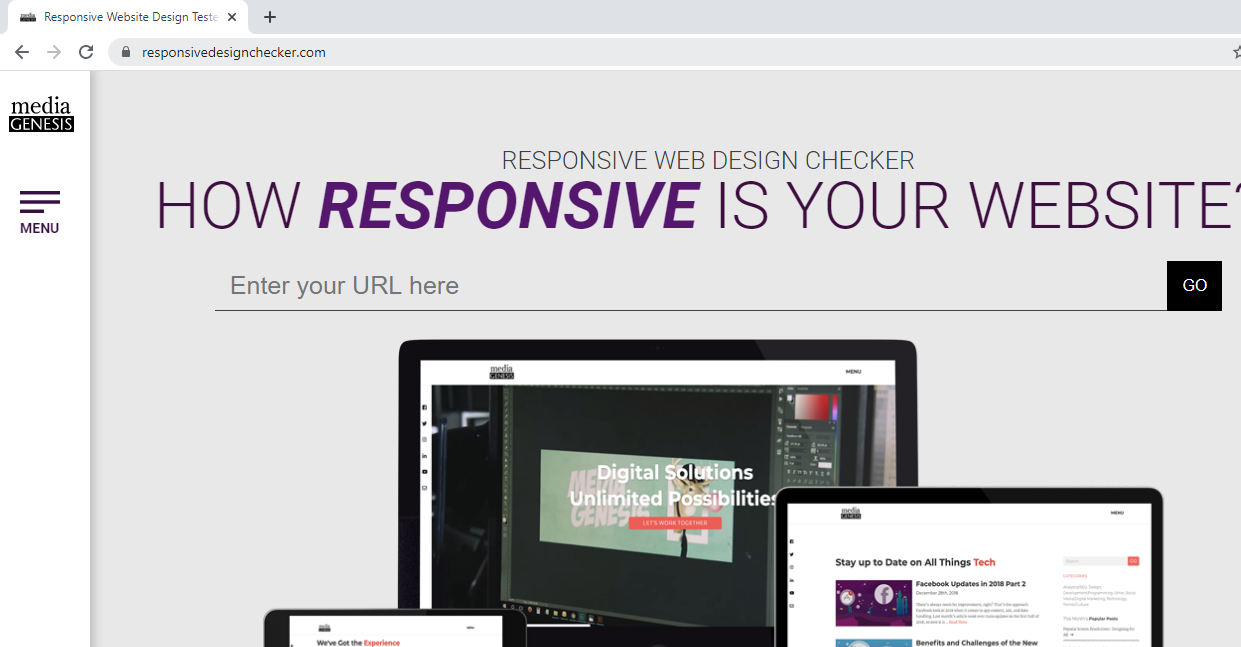
6. Verificator de design receptiv
Verificatorul de design receptiv este un instrument care oferă o mulțime de dimensiuni de ecran, de la cel mai mic la destul de mare (până la 24 de lățime). Se concentrează pe ecrane mari. O caracteristică bună este capacitatea de a face capturi de ecran pentru machete.

Pret: gratuit
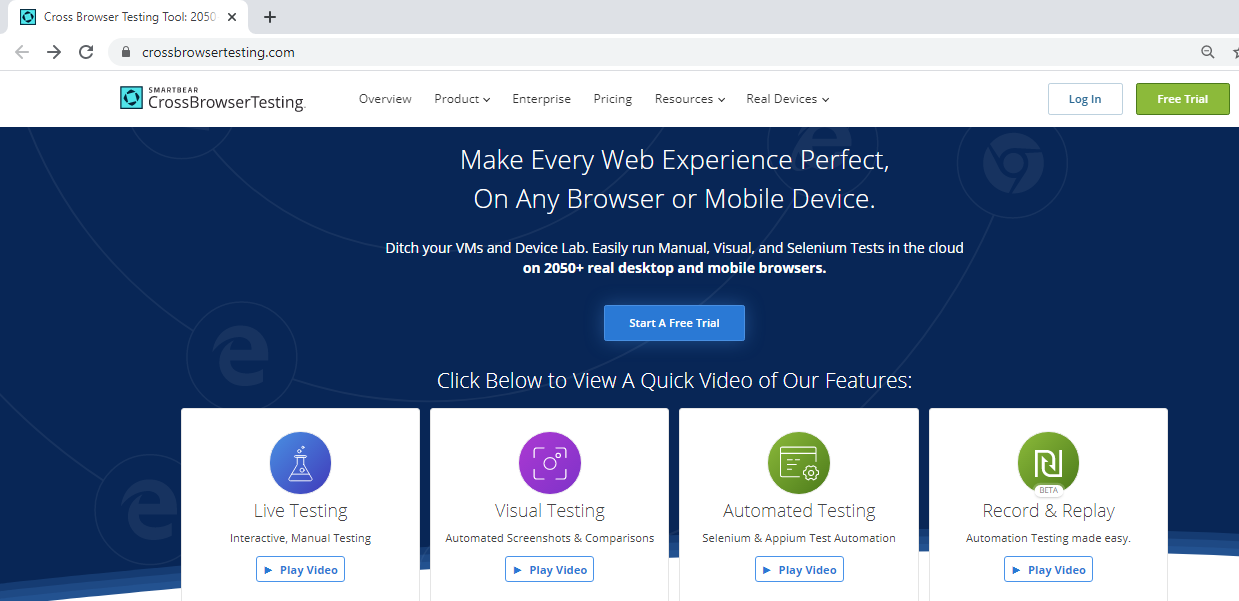
7. Testare între browsere
Cross Browser Testing este un instrument convenabil și multifuncțional care vă permite să testați site-ul dvs. pentru capacitatea de răspuns. Vă permite să testați simultan site-ul pentru diferite dimensiuni de ecran și dispozitive. Cross Browser Testing vă permite să faceți capturi de ecran pe întreaga pagină și apoi să le comparați cu versiunile anterioare.

Preț: gratuit/ începe de la 29 USD pe lună
8. Google Resizer
Google Resizer arată aspectul site-ului dvs. pe diferite dispozitive după ce introduceți adresa URL. Dezvoltatorii Google au creat un instrument ușor de înțeles și eficient pentru a testa site-ul dvs. responsiv.

Pret: gratuit
Utilizați Google Chrome pentru a verifica site-ul responsiv
Pași pentru a verifica designul responsiv al site-ului dvs. cu Google Chrome:
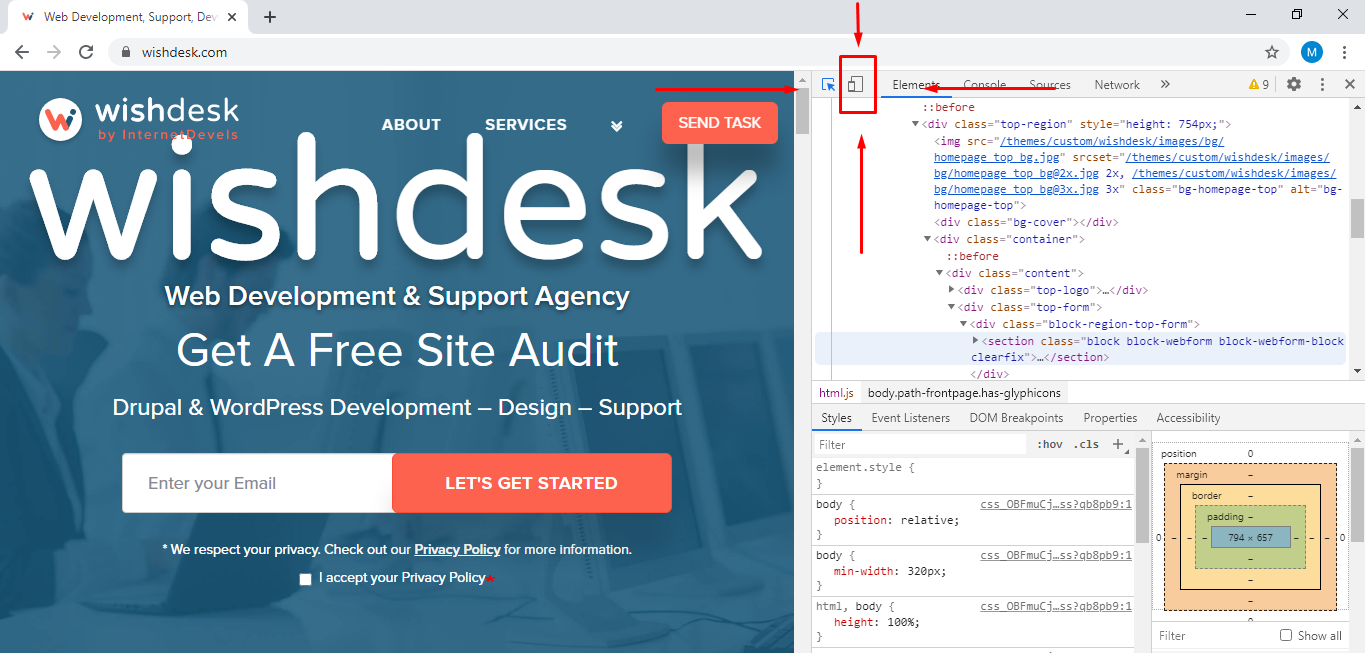
1. Deschideți site-ul pe care doriți să îl testați în fila Google Chrome. De exemplu, vom folosi site-ul agenției WishDesk.

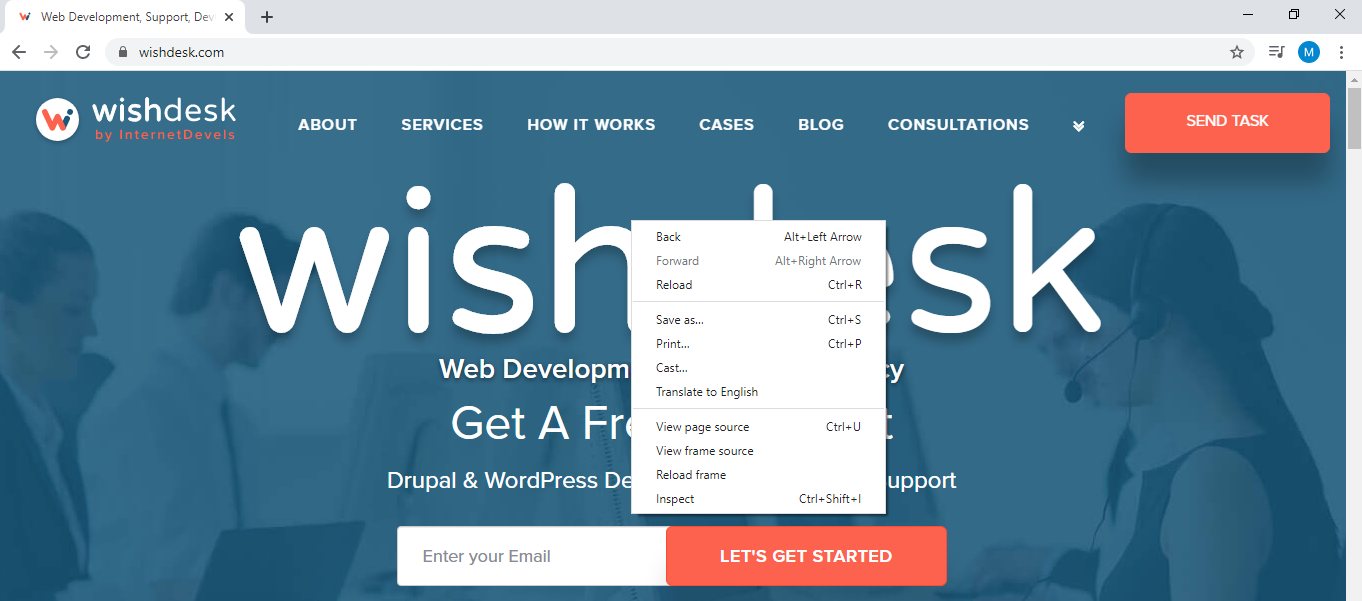
2. Faceți clic dreapta pe pagina de destinație a site-ului web pentru a deschide meniul.

3. După ce se deschide meniul, faceți clic pe „Inspectați”.

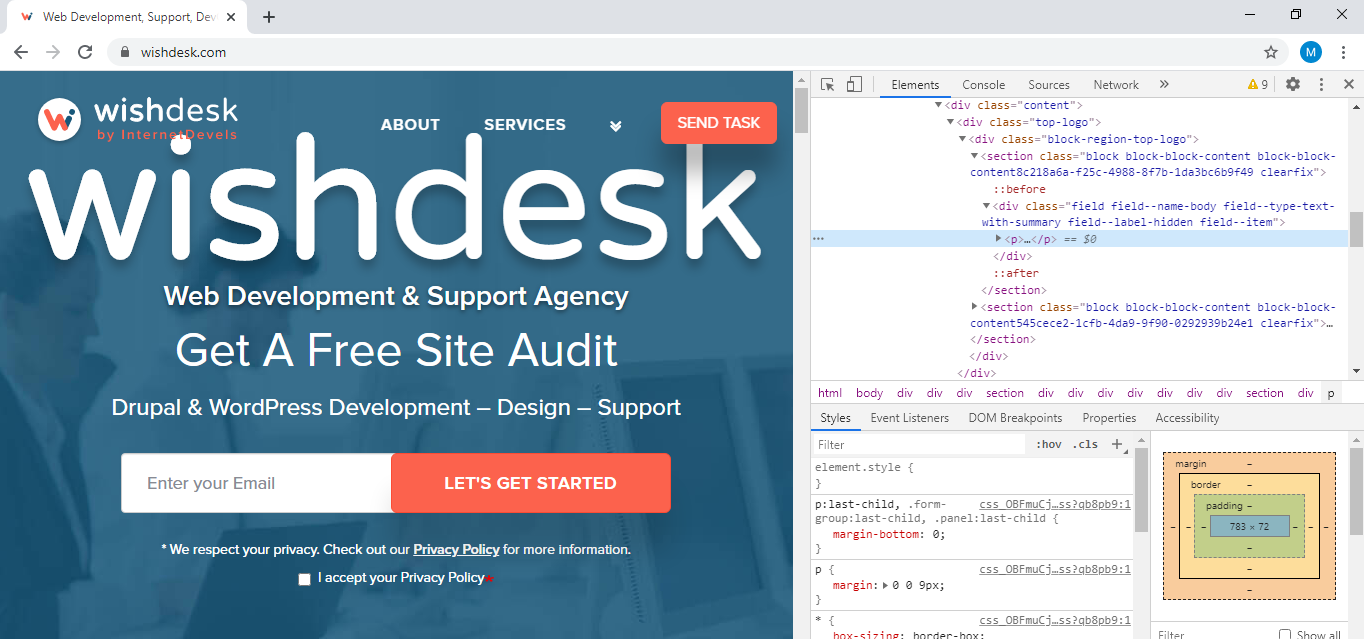
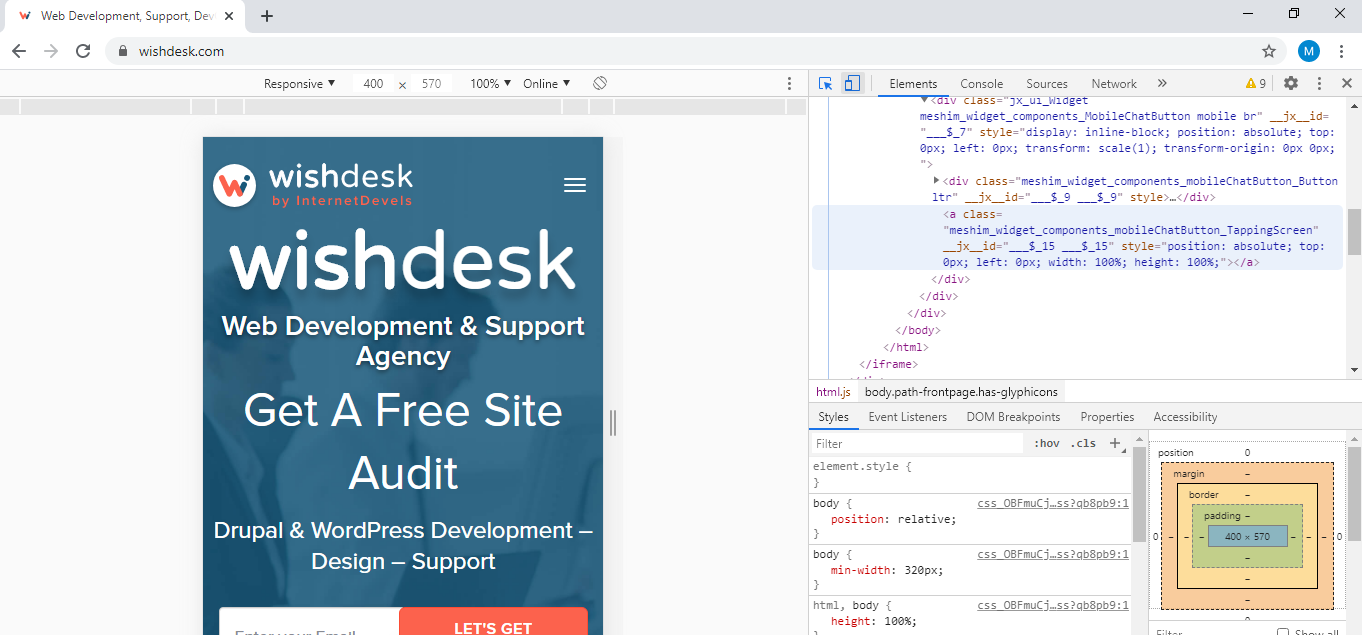
4. Apoi faceți clic pe „Toggle device toolbar”. Mai jos am arătat unde se află acest buton.

5. Așa că puteți vedea sau site-ul dvs. este adaptabil pentru alte tipuri de dispozitive și cum va arăta.

Lista de verificare pentru a testa capacitatea de răspuns a site-ului dvs
- Verificați conținutul, alinierea și fontul în care este scris. Sunt afișate în mod egal pe toate tipurile de dispozitive?
- Micșorați și măriți fereastra browserului pentru a vedea principalele provocări legate de schimbarea ferestrelor de vizualizare.
- Verificați viteza de încărcare a paginii dvs. pe diferite dispozitive cu rezoluții diferite. Într-o lume perfectă, ar trebui să fie similar pentru toate dispozitivele.
- Verificați funcționarea tuturor legăturilor.
- Verificați dacă toate imaginile, videoclipurile, sunetul care se află pe pagina dvs. sunt afișate și redate fără probleme.
- Asigurați-vă că toate căptușelile sunt prezente, în ciuda faptului că aveți diferite ecrane.
- Testați dacă ferestrele pop-up funcționează și nu sunt întrerupte din cauza modificării extensiei.
- Verificați afișarea corectă a meniului site-ului și navigarea receptivă.
- Luați în considerare comutarea comodă între pagini și revenirea cu ușurință la pagina de pornire.
- Verificați dacă wireframes-urile diferitelor dispozitive reflectă corect designul paginii dvs.
- Verificați dacă site-ul este soft pentru diferite puncte de întrerupere.
- Verificați alinierea corectă a antetului și a textului.
- Asigurați-vă că nu există probleme de defilare.
- Asigurați-vă că utilizatorul poate completa cu ușurință toate câmpurile necesare.
- Verificați dacă nu a apărut nicio defilare orizontală pe site după redimensionare.
Gânduri finale
Testarea receptivității site-ului este un pas necesar care vă ajută să vă asigurați un bun UX și funcționarea corectă a site-ului dvs. Uneori, acesta poate fi un proces obscur și complicat, dar nu sări peste el.
Puteți contacta dezvoltatorii web WishDesk pentru ajutor pentru a vă testa site-ul și a remedia toate erorile care pot apărea acolo. La rândul nostru, vă promitem că vă îndeplinim sarcina profesional și o facem de două ori mai repede decât înainte, astfel încât să puteți economisi niște bani.
