Cum să adăugați o imagine de fundal în WordPress (6 moduri simple)
Publicat: 2022-08-11Doriți să adăugați o imagine de fundal site-ului dvs. WordPress?
Imaginile de fundal pot face site-ul dvs. să arate mai captivant și mai vibrant.
În acest articol, vă vom arăta cum să adăugați cu ușurință o imagine de fundal pe site-ul dvs. WordPress.

De ce să adăugați o imagine de fundal WordPress?
Adăugarea unei imagini pe site-ul dvs. WordPress îl poate face mai atractiv pentru vizitatori. Puteți atrage rapid atenția utilizatorilor și îi puteți implica cu conținutul dvs.
De asemenea, vă permite să vă personalizați designul site-ului web în funcție de marca dvs. De exemplu, puteți încărca fotografii subtile ale produselor sau ale mascota mărcii dvs. în fundal.
În plus, puteți adăuga, de asemenea, un videoclip YouTube ca fundal complet sau o prezentare de imagini care vă va aduce conținutul la viață.
Cu toate acestea, vă sugerăm să selectați imagini de fundal care să nu distragă atenția sau să îngreuneze citirea conținutului de pe blogul dvs. WordPress. Un fundal ar trebui să îmbunătățească experiența utilizatorului și să ajute la transmiterea mesajului dvs. vizitatorilor.
De asemenea, este important să alegeți o imagine de fundal care să fie prietenoasă cu dispozitivele mobile și care să nu afecteze viteza site-ului dvs. În caz contrar, vă va afecta SEO WordPress.
Acestea fiind spuse, să ne uităm la diferite moduri în care puteți adăuga o imagine de fundal WordPress. Vom acoperi mai multe metode, inclusiv utilizarea personalizatorului de teme WordPress, editorul complet de site, un plugin, generatorul de teme și multe altele.
Pur și simplu faceți clic pe un link de mai jos pentru a trece înainte la secțiunea preferată:
Metoda 1. Adăugați o imagine de fundal folosind personalizarea temei WordPress
Cele mai populare teme WordPress vin cu suport personalizat de fundal. Această caracteristică vă permite să setați cu ușurință o imagine de fundal și vă recomandăm această metodă dacă tema dvs. o acceptă.
Cu toate acestea, dacă opțiunea meniului de personalizare lipsește, atunci este posibil ca tema să aibă activată editarea completă a site-ului. În secțiunea următoare, vom trata cum să folosiți editorul complet al site-ului pentru a vă schimba imaginea de fundal.
Pentru a utiliza Personalizatorul, trebuie să vizitați pagina Aspect » Personalizare din administratorul WordPress. Aceasta va lansa personalizarea temei WordPress, unde puteți modifica diferite setări ale temei în timp ce vizualizați o previzualizare live a site-ului dvs.

Un lucru important de reținut este că opțiunile pe care le vedeți vor varia în funcție de tema WordPress pe care o utilizați. Pentru acest tutorial, folosim tema Astra.
Dacă utilizați o altă temă, atunci poate fi necesar să căutați documentația temei respective sau să contactați dezvoltatorul temei pentru a afla cum să adăugați o imagine de fundal dacă nu o găsiți în personalizarea.
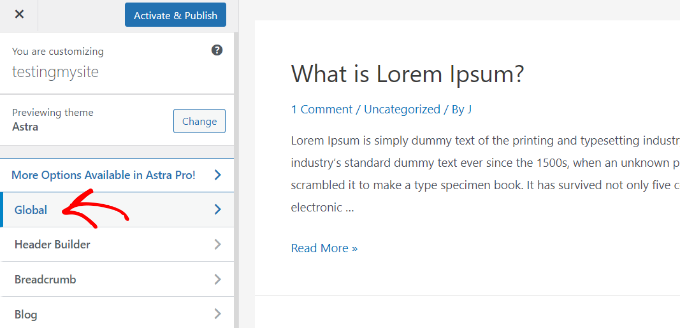
În opțiunile de personalizare ale temei Astra, trebuie să faceți clic pe „Global” în panoul din stânga.

După aceea, veți vedea diferite opțiuni globale pentru a vă personaliza tema Astra.
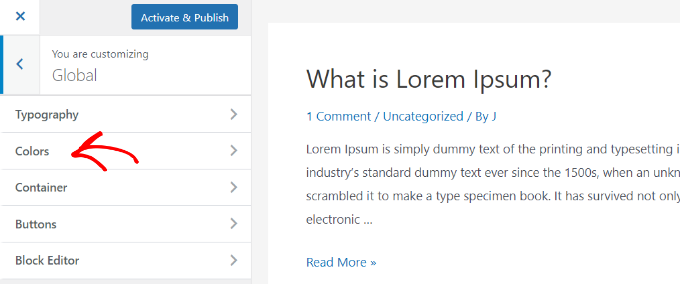
Continuați și faceți clic în secțiunea „Culori”.

Aici, puteți schimba culorile temei, inclusiv culoarea de fundal. De asemenea, vă puteți personaliza linkurile, textul corpului, titlurile, chenarele și multe altele.
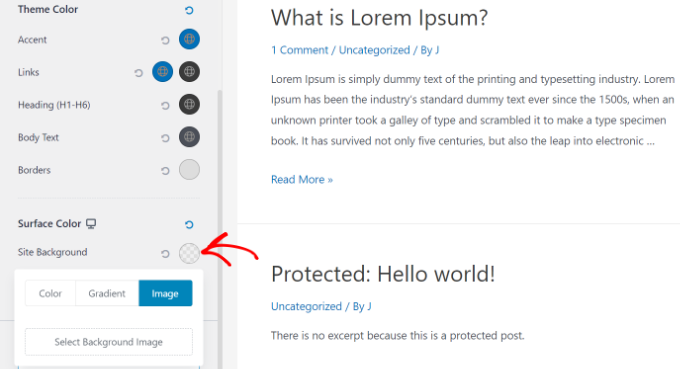
Pentru a adăuga o imagine de fundal, derulați în jos la secțiunea „Culoarea suprafeței”. Apoi puteți face clic pe opțiunea „Site Background” și puteți trece la fila „Imagine”.

După aceea, faceți clic pe butonul „Selectați imaginea de fundal”.
Aceasta va afișa biblioteca media WordPress, unde puteți încărca o imagine de pe computer sau puteți selecta una pe care ați încărcat-o anterior.

După ce ați ales imaginea pentru fundal, trebuie să faceți clic pe butonul „Selectați”.
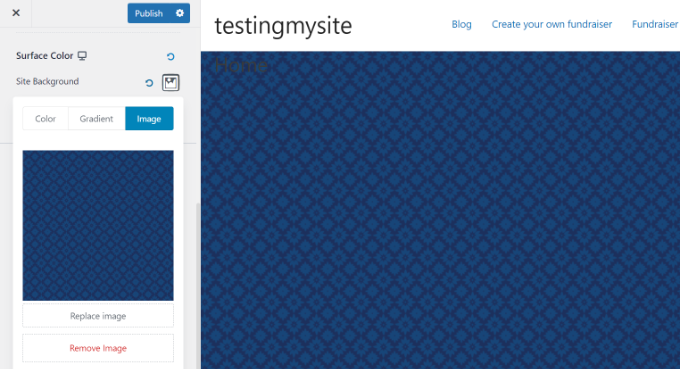
Aceasta va închide fereastra pop-up media și veți vedea o previzualizare a imaginii de fundal selectate în personalizarea temei.

Nu uitați să faceți clic pe butonul „Publicare” din partea de sus pentru a vă stoca setările.
Asta e tot. Ați adăugat cu succes o imagine de fundal pe site-ul dvs. WordPress. Continuați și vizitați site-ul dvs. pentru a-l vedea în acțiune.
Metoda 2. Adăugați o imagine de fundal personalizată utilizând Editorul complet de site
Dacă utilizați o temă WordPress bazată pe blocuri, atunci puteți adăuga o imagine de fundal personalizată folosind editorul complet de site (FSE).
Editorul complet de site vă permite să editați designul site-ului dvs. folosind blocuri. Este la fel ca și editarea unei postări de blog sau a unei pagini folosind editorul de blocuri WordPress.
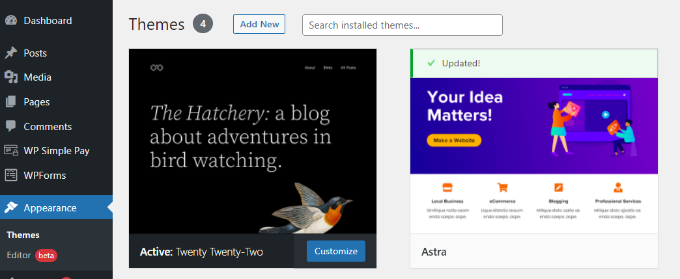
Pentru acest tutorial, vom folosi tema implicită Twenty Twenty-Two. Pentru a lansa editorul complet al site-ului, pur și simplu accesați Aspect » Editor din tabloul de bord WordPress.

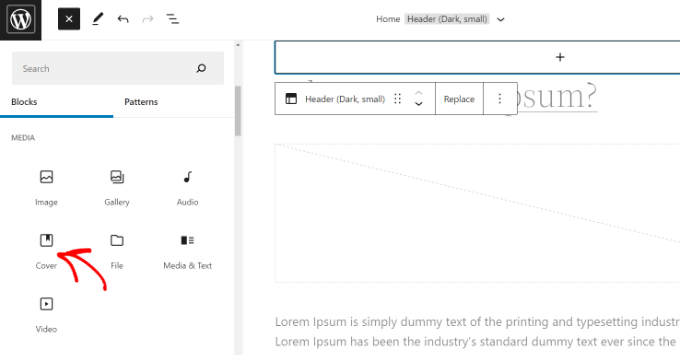
Odată ce vă aflați în editorul complet al site-ului, va trebui să adăugați un bloc Cover la șablonul dvs. pentru a încărca o imagine de fundal.
Pur și simplu faceți clic pe semnul „+” din partea de sus și adăugați un bloc Cover.

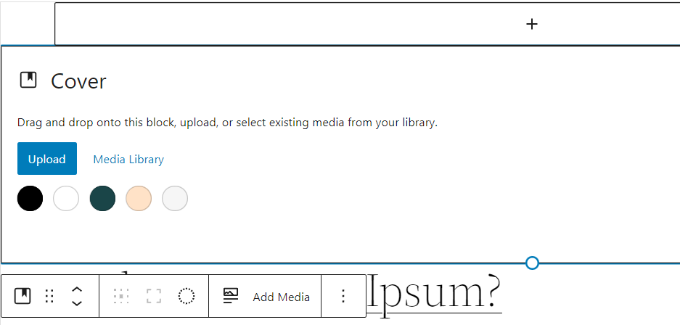
Continuați și faceți clic pe butonul „Încărcare” sau „Biblioteca media” din blocul Copertă pentru a adăuga o imagine de fundal la bloc.
Aceasta va deschide fereastra pop-up de încărcare media WordPress.

Puteți alege o imagine pe care doriți să o utilizați ca fundal pentru site-ul web.
După ce ați ales imaginea, faceți clic pe butonul „Selectați”.

Odată ce imaginea este adăugată la blocul Copertă, următorul pas este să o setați ca fundal al paginii.
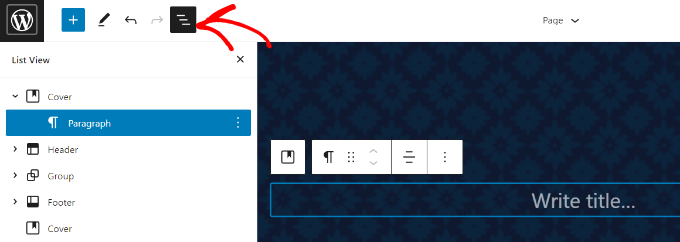
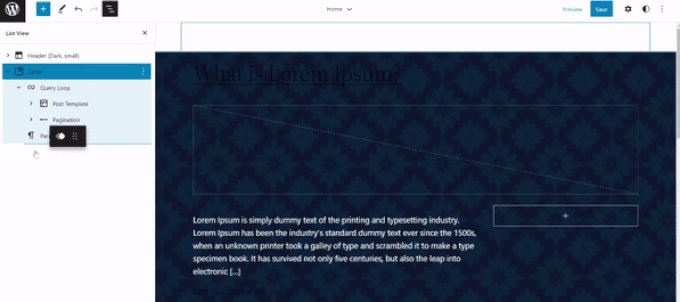
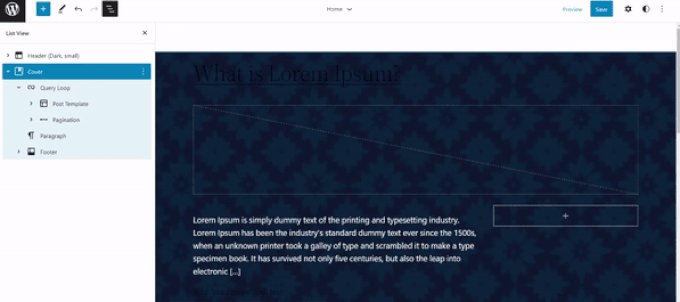
Pentru a face acest lucru, faceți clic pe pictograma Vizualizare listă din partea de sus (pictogramă cu 3 liniuțe) pentru a deschide o vizualizare generală a elementelor temei, cum ar fi antetul și subsolul site-ului.

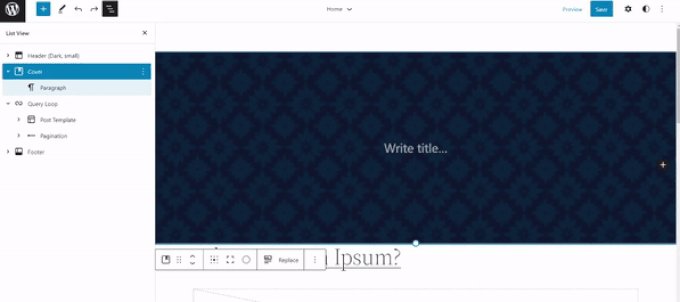
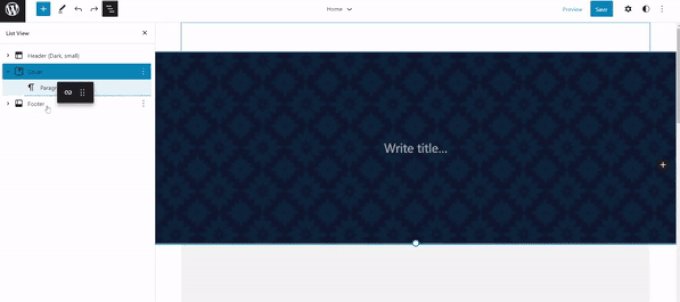
După aceea, pur și simplu trageți și plasați toate elementele șablonului sub blocul Cover din vizualizarea listă.
Când toate sunt dedesubt, imaginea blocului Cover va apărea ca fundal al site-ului.

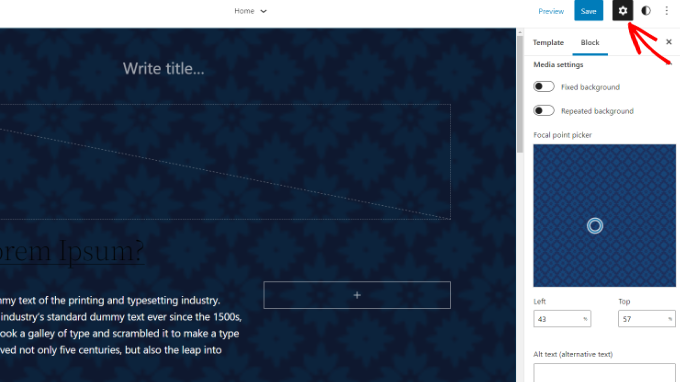
După aceea, puteți ajusta imaginea de fundal făcând clic în blocul Copertă și selectând pictograma roată din colțul din dreapta sus al ecranului. Aceasta deschide panoul de setări Blocare.
Veți găsi opțiuni pentru a face imaginea un fundal fix, fundal repetat, pentru a ajusta suprapunerea, pentru a edita culoarea și multe altele.

Când ați terminat, nu uitați să faceți clic pe butonul „Salvați”.
Asta e! Ați adăugat cu succes o imagine de fundal utilizând editorul complet al site-ului.
Metoda 3. Adăugați o imagine de fundal folosind WordPress Theme Builder
Un alt mod în care puteți adăuga imagini de fundal personalizate pe site-ul dvs. este prin utilizarea unui generator de teme WordPress precum SeedProd.
Este cel mai bun plugin pentru pagini de destinație WordPress și generator de site-uri web. Obțineți funcționalitate de glisare și plasare pentru a vă personaliza cu ușurință designul site-ului web, fără a atinge o singură linie de cod.
Pentru acest tutorial, vom folosi versiunea SeedProd Pro deoarece include generatorul de teme. Există și o versiune SeedProd Lite pe care o puteți încerca gratuit.
Mai întâi, va trebui să instalați și să activați pluginul SeedProd. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Odată ce pluginul este activ, veți vedea ecranul de bun venit SeedProd în tabloul de bord WordPress. Apoi, introduceți pur și simplu cheia de licență și faceți clic pe butonul „Verificare cheie”. Puteți găsi cheia de licență în zona contului dvs. SeedProd.

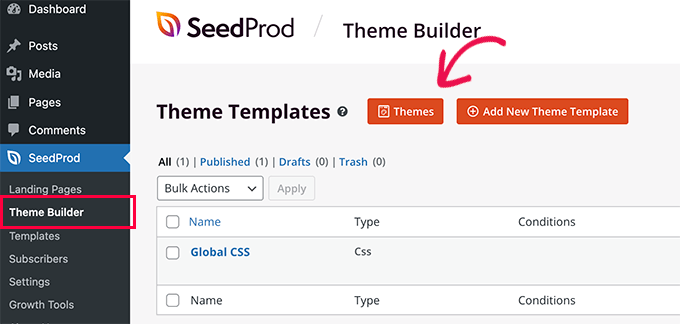
Apoi, va trebui să mergeți la SeedProd » Theme Builder din panoul de administrare WordPress.
Continuați și faceți clic pe butonul „Teme” din partea de sus.

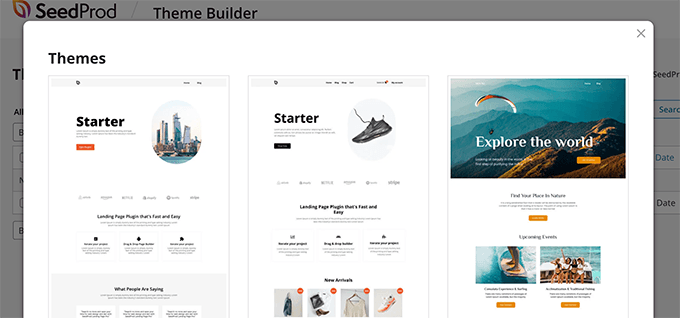
SeedProd va oferi acum mai multe șabloane de teme din care să aleagă.
Puteți plasa cursorul peste orice șablon pe care doriți să-l utilizați și să faceți clic pe el. Să folosim șablonul de temă „Starter” pentru acest tutorial.

De aici, SeedProd va genera diferite șabloane, cum ar fi pagina de pornire, o singură postare, o singură pagină, bara laterală, antet și multe altele.
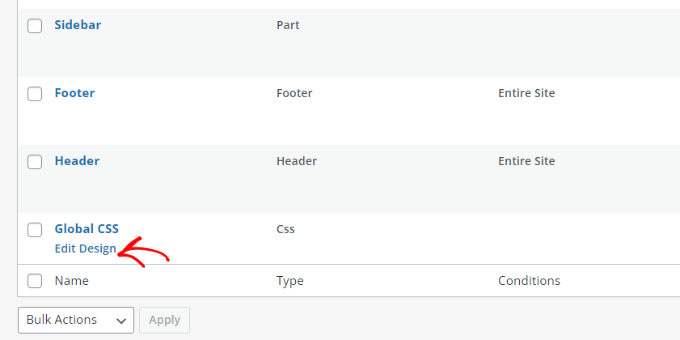
Pentru a adăuga o imagine de fundal care apare pe întregul site web și pe toate șabloanele de teme, mergeți mai departe și faceți clic pe opțiunea „Editați design” sub CSS global.

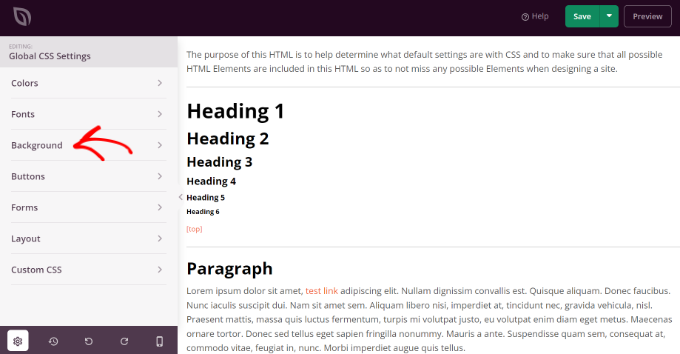
Pe următorul ecran, veți vedea setările globale CSS pe care le puteți modifica.

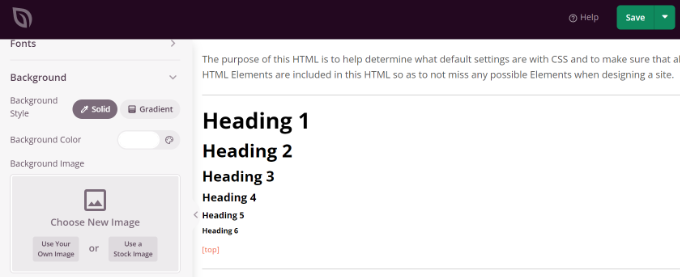
Pur și simplu faceți clic pe opțiunea „Background”.

După aceea, veți vedea opțiunile Imagine de fundal.
Continuați și faceți clic pe butonul „Utilizați propria imagine” pentru a vă încărca fotografia sau faceți clic pe butonul „Utilizați o imagine de stoc” pentru a căuta o imagine de stoc pe care să o utilizați ca fundal pentru site-ul dvs.

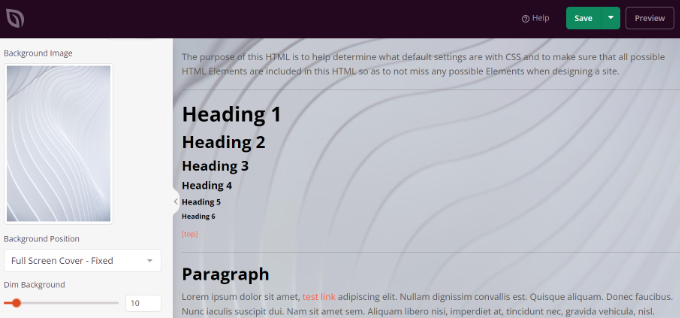
După ce ați adăugat o imagine de fundal, generatorul SeedProd va afișa o previzualizare live.
Pluginul oferă, de asemenea, opțiuni pentru a schimba poziția de fundal. Puteți alege dacă doriți să utilizați capacul întregului ecran, să îl repetați și multe altele.
În plus, puteți edita cât de întunecată ar trebui să fie imaginea de fundal mutând glisorul „Dim Background”. Cu cât scorul este mai mare, cu atât imaginea va fi mai întunecată.

Când ați terminat de editat imaginea de fundal, faceți clic pe butonul „Salvați” din partea de sus și închideți Setările CSS globale.
Dacă doriți să adăugați o imagine de fundal personalizată pentru diferite părți ale site-ului dvs., atunci puteți edita acele șabloane de teme individuale în SeedProd.
Pentru mai multe detalii, consultați ghidul nostru despre cum să creați cu ușurință o temă WordPress personalizată.
Metoda 4. Adăugați o imagine de fundal personalizată în WordPress folosind un plugin
Utilizarea unui plugin WordPress pentru a adăuga o imagine de fundal este mult mai flexibilă decât opțiunile WordPress încorporate.
Pentru a începe, trebuie să instalați și să activați pluginul Full Screen Background Pro. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Acest plugin vă va permite să setați un fundal diferit pentru orice postare, pagină, categorie și multe altele. În plus, acestea vor fi automat pe ecran complet și se vor adapta pentru dispozitivele mobile.
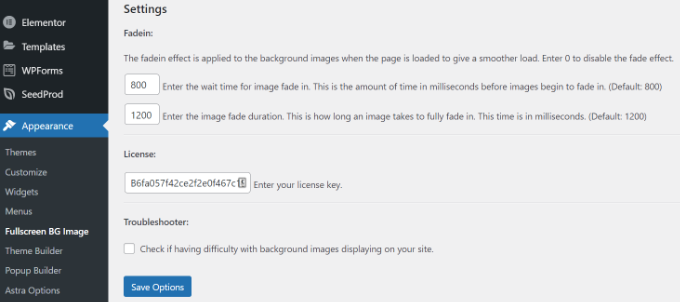
La activare, trebuie să accesați Aspect » Imagine BG pe ecran complet pentru a configura setările pluginului.

Vi se va cere să adăugați cheia de licență. Puteți obține aceste informații din e-mailul primit după cumpărarea pluginului sau din contul dvs. de pe site-ul pluginului.
Apoi, trebuie să faceți clic pe butonul „Salvare opțiuni” pentru a vă activa cheia. Acum sunteți gata să începeți să adăugați imagini de fundal pe site-ul dvs. WordPress.
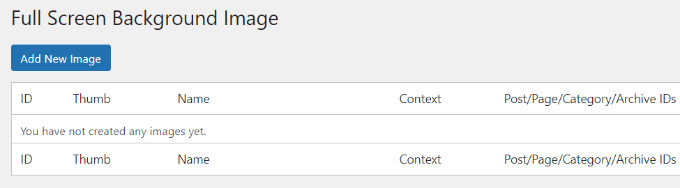
Continuați și faceți clic pe butonul „Adăugați o imagine nouă” din pagina de setări a pluginului.

Acum ar trebui să vedeți ecranul de încărcare a imaginii de fundal.
Faceți clic pe butonul „Alegeți imaginea” pentru a încărca sau selecta o imagine. De îndată ce selectați imaginea, veți putea vedea o previzualizare live a imaginii pe ecran.

Apoi, trebuie să furnizați un nume pentru această imagine. Acest nume este doar pentru tine, așa că poți scrie orice aici. În cele din urmă, trebuie să selectați unde doriți să utilizați aceasta ca pagină de fundal.
Odată ce ați ales dacă va fi fundalul pentru întregul site, pentru postări, categorii, arhive sau în altă parte, nu uitați să salvați modificările.
Puteți adăuga câte imagini doriți în diferite zone ale site-ului dvs. vizitând pagina Aspect » Imagine BG pe ecran complet și repetând acest proces.
Dacă setați mai multe imagini pentru a fi utilizate la nivel global sau pentru postări, pagini și categorii, atunci pluginul va începe automat să afișeze imagini de fundal ca o prezentare de diapozitive.
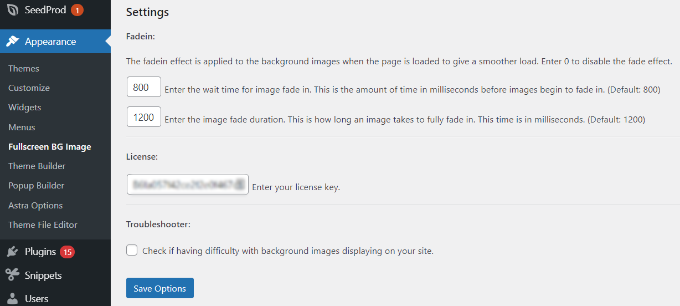
Puteți ajusta timpul necesar pentru ca o imagine să dispară și timpul după care o nouă imagine de fundal începe să se estompeze în Setările pluginului.

Timpul pe care îl introduceți aici este în milisecunde. 1 secundă înseamnă 1000 de milisecunde. Dacă doriți ca o imagine de fundal să dispară după 20 de secunde, atunci va trebui să introduceți 20000.
Nu uitați să faceți clic pe butonul „Salvare opțiuni” pentru a stoca modificările.
Imagini de fundal pentru postări, pagini și categorii
Full Screen Background Pro vă permite, de asemenea, să setați imagini de fundal pentru postări, pagini, categorii, etichete și multe altele.
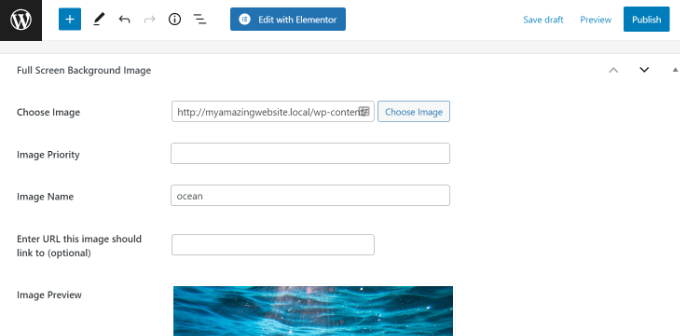
Doar editați postarea/pagina în care doriți să afișați o imagine de fundal diferită. Pe ecranul de editare a postării, veți observa noua casetă „Imagine de fundal pe ecran complet” sub editorul de postări.

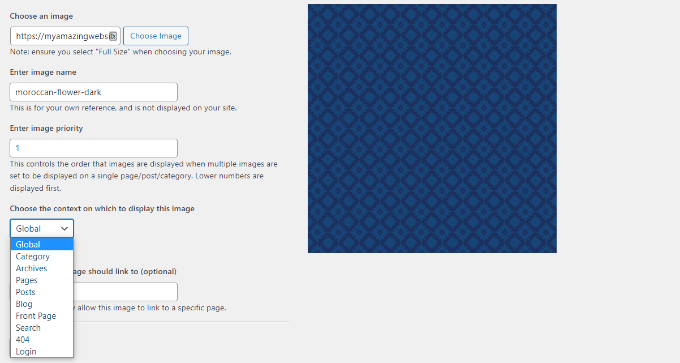
Pentru a utiliza o imagine de fundal pentru categorii, postări și pagini, trebuie să vizitați pagina Aspect » Imagine BG pe ecran complet și apoi faceți clic pe butonul „Adăugați o nouă imagine”.
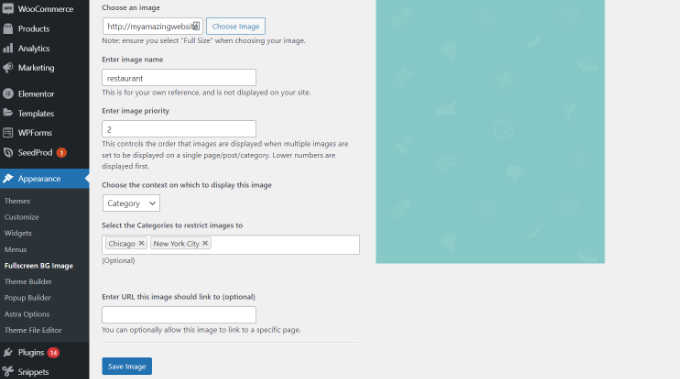
După ce ați încărcat imaginea, puteți selecta o categorie, postări, pagini, arhive și alte opțiuni din meniul drop-down „Alegeți contextul în care să afișați această imagine”.
Să presupunem că doriți să afișați o imagine de fundal pentru paginile categoriei. Pentru aceasta, pur și simplu selectați „Categorie” din meniul drop-down.

Pluginul oferă, de asemenea, o opțiune de a restricționa imaginea de fundal la anumite categorii, postări și pagini.
De exemplu, dacă doriți să adăugați o imagine de fundal personalizată pentru anumite categorii, introduceți pur și simplu numele categoriilor în câmpul „Selectați categoriile la care să restricționați imaginile”.
Nu uitați să salvați imaginea pentru a vă stoca setările.
Acum ați adăugat cu succes o imagine de fundal pentru anumite postări, pagini și categorii.
Metoda 5. Adăugați imagini de fundal folosind CSS Hero
CSS Hero este un plugin WordPress care vă permite să faceți orice modificări temei dvs. fără a atinge o singură linie de cod.
Puteți adăuga rapid imagini de fundal în câțiva pași simpli. Mai întâi, trebuie să instalați și să activați CSS Hero. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Odată ce ați făcut asta, este timpul să începeți să vă personalizați site-ul. Acum deschideți pagina de pornire în browser. Veți vedea linkul „Personalizați cu CSS Hero” în bara de administrare.

După ce faceți clic pe acel link, veți vedea opțiunile CSS Hero deschise. Plasați mouse-ul peste zona în care doriți să adăugați o imagine.
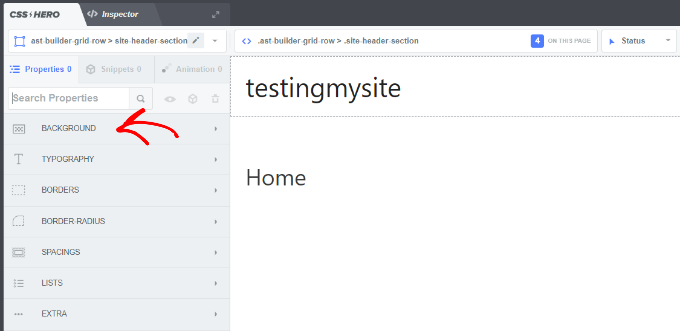
Când faceți clic pe zona selectată, puteți vedea opțiunea „Background” în bara laterală din stânga.

Continuați și faceți clic pe „Background” pentru a vedea setările pentru adăugarea unei imagini.
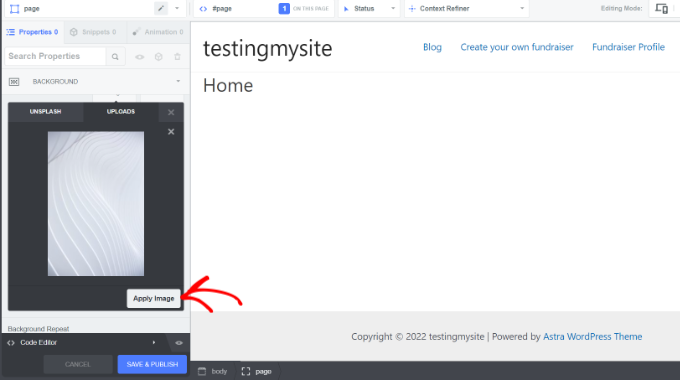
De acolo, puteți face clic pe „Imagine”. Acum, puteți alege o imagine din Unsplash sau o puteți încărca pe a dvs. pentru a vă crea fundalul.

Când faceți clic pe imaginea dorită, veți vedea butonul „Aplicați imaginea”. Apoi poți alege ce dimensiune vrei să aibă imaginea ta. Puteți alege versiunea mare, astfel încât să se întindă pe toată pagina.
Apăsați „Salvați și publicați” în partea de jos pentru a salva imaginea de fundal pentru site-ul dvs.
Metoda 6. Adăugați imagini de fundal personalizate oriunde în WordPress folosind codul CSS
În mod implicit, WordPress adaugă mai multe clase CSS la diferite elemente HTML pe site-ul dvs. WordPress. Puteți adăuga cu ușurință imagini de fundal personalizate la postări, categorii, autori și alte pagini individuale folosind aceste clase CSS generate de WordPress.
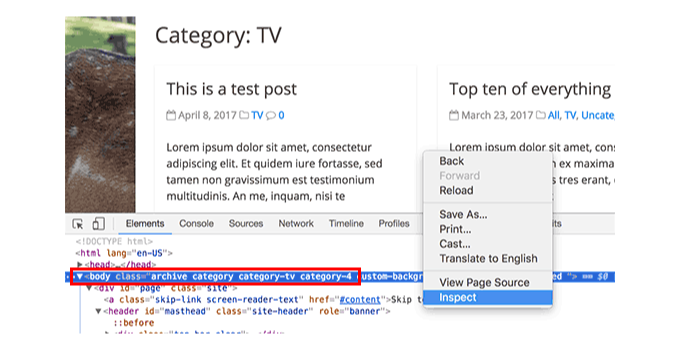
De exemplu, dacă aveți o categorie pe site-ul dvs. numită TV, atunci WordPress va adăuga automat aceste clase CSS la eticheta body atunci când cineva vede pagina categorie TV.
<body class="archive category category-tv category-4">
Puteți folosi instrumentul de inspectare pentru a vedea exact ce clase CSS sunt adăugate de WordPress la eticheta body.

Puteți folosi fie category-tv fie category-4 clasa CSS pentru a stila diferit această pagină de categorie.
Să adăugăm o imagine de fundal personalizată la o pagină de arhivă de categorii. Va trebui să adăugați acest CSS personalizat la tema dvs.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Nu uitați să înlocuiți adresa URL a imaginii de fundal și clasa categoriei cu altele de pe site-ul dvs.
De asemenea, puteți adăuga fundaluri personalizate la postări și pagini individuale. WordPress adaugă o clasă CSS cu ID-ul postării sau paginii în eticheta body. Puteți utiliza același cod CSS, doar înlocuiți .category-tv cu clasa CSS post-specifică.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați o imagine de fundal în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să deschideți un magazin online și cel mai bun software de design de site-uri web.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
