Cum să adăugați o secțiune de program de lucru folosind Elementor?
Publicat: 2024-05-23Vrei să adaugi o secțiune de program de lucru pe site-ul tău WordPress folosind Elementor? Grozav, ai ajuns pe pagina potrivită!
În zilele noastre, a avea o prezență online este crucială pentru companiile de toate dimensiunile. Indiferent dacă este un mic magazin local sau o corporație multinațională, site-ul dvs. servește ca o vitrină virtuală, primind potențiali clienți și clienți la orice oră din zi. Un element cheie care poate îmbunătăți semnificativ experiența utilizatorului și poate ajuta la generarea de conversii este afișarea clară a orelor de lucru.
În acest ghid, vă vom ghida prin procesul de adăugare a unei secțiuni profesionale și personalizabile de program de lucru pe site-ul dvs., folosind două instrumente puternice: Elementor și widgetul PowerPack Business Hours. Elementor, un important constructor de pagini pentru WordPress, dă putere utilizatorilor să creeze site-uri web frumoase cu interfața sa intuitivă de tip drag-and-drop. PowerPack, un supliment pentru Elementor, își extinde funcționalitatea cu widget-uri și funcții avansate.
Până la sfârșitul acestui ghid, veți avea o secțiune rafinată cu programul de lucru care arată grozav și îi ajută pe potențialii clienți să găsească informațiile de care au nevoie pentru a se implica în afacerea dvs.
Să începem!
Adăugați o secțiune de program de lucru utilizând suplimente Elementor și PowerPack
Indiferent dacă construiți un nou site web de la zero sau doriți să vă îmbunătățiți site-ul existent, adăugarea unei secțiuni de program de lucru este o modalitate simplă, dar de impact, de a oferi informații valoroase vizitatorilor dvs. Cu Elementor și PowerPack, puteți crea o secțiune de program de lucru atractivă din punct de vedere vizual și prietenoasă cu SEO, care se integrează perfect cu designul site-ului dvs. web.
Instalați și activați suplimentele Elementor și PowerPack
Pentru a începe, asigurați-vă că aveți atât pluginul Elementor, cât și suplimentul PowerPack instalate și activate pe site-ul dvs. WordPress. PowerPack extinde funcționalitatea Elementor cu o gamă de widget-uri puternice, inclusiv widget-ul Program de lucru, pe care îl vom folosi pentru a adăuga și personaliza secțiunea programului dvs. de lucru.
Creați o pagină nouă sau editați una existentă
Navigați la pagina în care doriți să vă afișați programul de lucru. Dacă creați o pagină nouă, faceți clic pe „Adăugați nou” sub „Pagini” din tabloul de bord WordPress. Dacă editați o pagină existentă, selectați-o din lista de pagini.
Odată ce vă aflați în editorul de pagini, faceți clic pe „Editați cu Elementor” pentru a lansa editorul Elementor, unde puteți personaliza cu ușurință designul paginii.
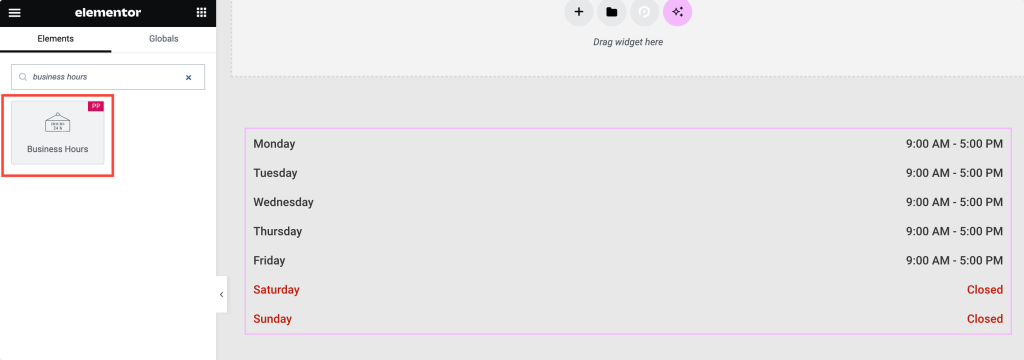
Trageți și plasați widgetul Ore de lucru
În editorul Elementor, localizați panoul widget din partea stângă. Aici veți găsi o gamă largă de widget-uri disponibile pentru utilizare.
Căutați widgetul „orar de lucru” și trageți-l în secțiunea paginii dvs. unde doriți să afișați programul de lucru. Nu uitați să verificați pictograma „PP” din colțul din dreapta sus al widget-ului.

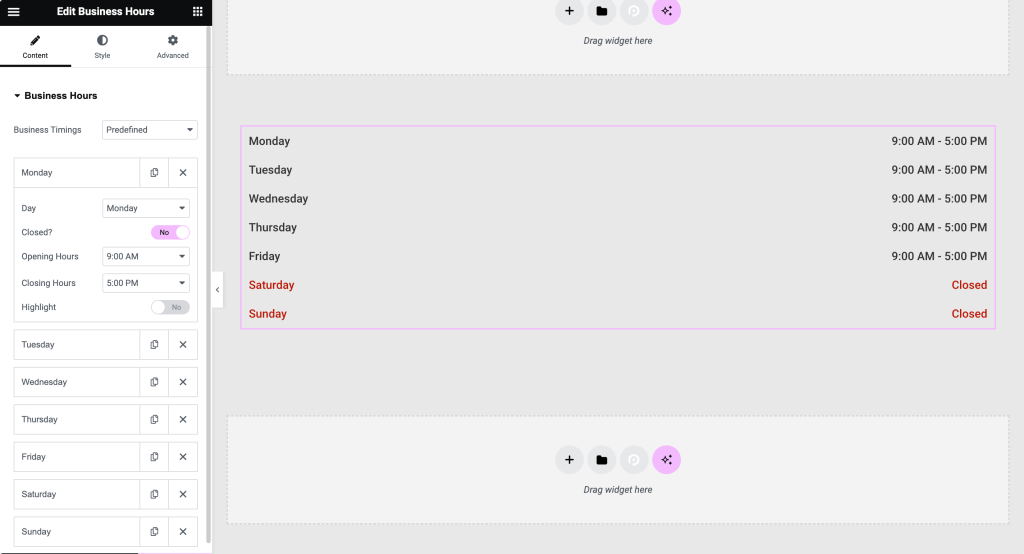
Fila Conținut a widget-ului Program de lucru
După ce ați adăugat widget-ul Program de lucru pe pagina dvs., veți vedea o serie de opțiuni disponibile în fila Conținut.
- Alegeți între „Orare predefinite” sau „Orare personalizate” în funcție de programul dvs. de afaceri. Cu PowerPack, aveți flexibilitatea de a vă configura programul de lucru exact așa cum aveți nevoie.
- Personalizați fiecare zi a săptămânii selectând ziua de luni până duminică. Indiferent dacă afacerea dvs. funcționează șapte zile pe săptămână sau are ore specifice de deschidere în zilele lucrătoare și în weekend, widgetul PowerPack Business Hours vă poate adapta nevoilor.
- Comutați opțiunea „Închidere” dacă afacerea dvs. este închisă într-o anumită zi. Această caracteristică vă permite să oferiți informații clare vizitatorilor despre momentul în care afacerea dvs. este deschisă pentru afaceri.
- Setați cu ușurință orele de deschidere și de închidere pentru fiecare zi. Cu interfața intuitivă a lui PowerPack, puteți introduce orele de lucru rapid și precis.
- Opțional, utilizați comutatorul „Evidențiați” pentru a atrage atenția asupra anumitor zile, cum ar fi ore speciale sau sărbători. Zilele evidențiate pot fi personalizate cu culori unice de fundal și text, asigurându-vă că acestea ies în evidență pe pagina dvs.
- Activați comutatorul „Format 24 de ore” dacă afacerea dvs. funcționează pe un program de 24 de ore, oferind claritate vizitatorilor din întreaga lume.
- Alegeți între formatul „Scurt” sau „Lung” pentru zile, permițându-vă să afișați numele abreviate sau complete ale zilelor săptămânii, în funcție de preferințele dvs.

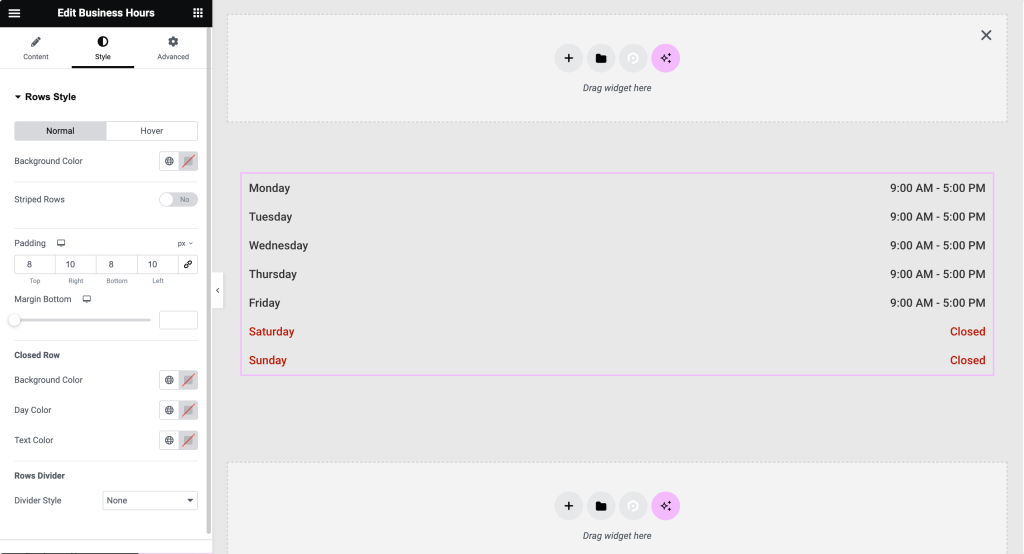
Fila Stil a widget-ului Program de lucru
După ce ați configurat conținutul secțiunii programului dvs. de lucru, comutați la fila Stil pentru a personaliza aspectul vizual al acestuia.
- În secțiunea „Stil rânduri” , ajustați setările cum ar fi culoarea de fundal, rândurile cu dungi și umplutura și personalizați separatorul Rând închis și Rânduri. PowerPack vă oferă control deplin asupra designului secțiunii programului dvs. de lucru, asigurându-vă că se potrivește cu brandingul și stilul site-ului dvs. web.
- Personalizați opțiunile de aliniere, culoare și tipografie pentru Zile și Ore, atât în modul Normal , cât și în modul Hover , în secțiunea „Ore de lucru”. Cu PowerPack, vă puteți asigura că secțiunea orelor de lucru arată profesională și este ușor de citit pe orice dispozitiv.

Previzualizați și publicați
Înainte de a vă publica modificările, profitați de funcția de previzualizare live Elementor pentru a vedea cum va arăta secțiunea programului dvs. de lucru pe site-ul dvs. web.
După ce sunteți mulțumit de designul și funcționalitatea secțiunii programului dvs. de lucru, faceți clic pe butonul „Publicați” pentru a face modificări live pe site-ul dvs. web.

Încheierea!
Cu ajutorul widget-ului PowerPack Business Hours, puteți crea o secțiune profesională și personalizabilă, care nu numai că îmbunătățește experiența utilizatorului și oferă, de asemenea, informații valoroase vizitatorilor dvs. Actualizați-vă site-ul web cu PowerPack astăzi și duceți-vă capabilitățile de design Elementor la nivelul următor!

Suplimentele PowerPack pentru Elementor vă permit să faceți mult mai mult. Există peste 70 de widget-uri creative pe care le puteți folosi pentru a vă personaliza paginile Elementor. Dacă întâmpinați dificultăți în urma pașilor menționați în acest articol, vă rugăm să nu ezitați să vă conectați cu noi sau să trimiteți întrebările dvs. în secțiunea de comentarii.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
Mai multe de pe blog
- Cum să adăugați Breadcrumbs pe site-ul dvs. Elementor folosind Widget Breadcrumbs
- Cum să creezi o galerie video YouTube în WordPress utilizând Elementor
- Cum se creează un meniu de suprapunere pe ecran complet în Elementor [fără niciun cod]

Lasă un comentariu Anulează răspunsul