Cum să adăugați un buton în meniul dvs. WordPress
Publicat: 2022-09-08Adăugarea unui buton în meniul dvs. este o modalitate excelentă de a adăuga un strat suplimentar de interactivitate și de atragere site-ului dvs. Butoanele pot fi folosite pentru a direcționa vizitatorii către anumite pagini sau secțiuni ale site-ului dvs. sau pentru a declanșa o fereastră pop-up sau o acțiune. În acest articol, vă vom arăta cum să adăugați un buton în meniul WordPress . Vom discuta, de asemenea, cum să vă stilați butonul pentru a se potrivi cu restul designului site-ului dvs.
Este simplu să adăugați un buton la meniul antet WordPress. Când adăugați un buton la meniul de navigare antet, acesta va face navigarea mai vizibilă. WordPress vă permite să adăugați butoane la postările și paginile dvs. WordPress în mod implicit utilizând blocul Butoane. Pentru a face un buton din orice link din meniul de navigare WordPress, îl puteți pirata. Puteți ajunge la Aspect. Lansați personalizarea. În partea dreaptă, veți vedea o previzualizare live a site-ului dvs., precum și o serie de setări ale temei în partea stângă.
Pentru a face dublu clic pe fila CSS suplimentară, selectați-o din meniu. Veți fi direcționat către un ecran în care puteți selecta un cod CSS personalizat. Acest truc vă permite să adăugați butoane în meniul antet, evidențiind, de asemenea, orice link din meniul de navigare WordPress . Puteți colora fundalul, legați textul, adăugați chenaruri și schimbați culoarea linkului în următorii pași. Când faceți clic pe butonul Publicare, modificările pe care le-ați făcut vor fi salvate.
Cum adaug un meniu cu butoane în WordPress?
 Credit: www.designerblogs.com
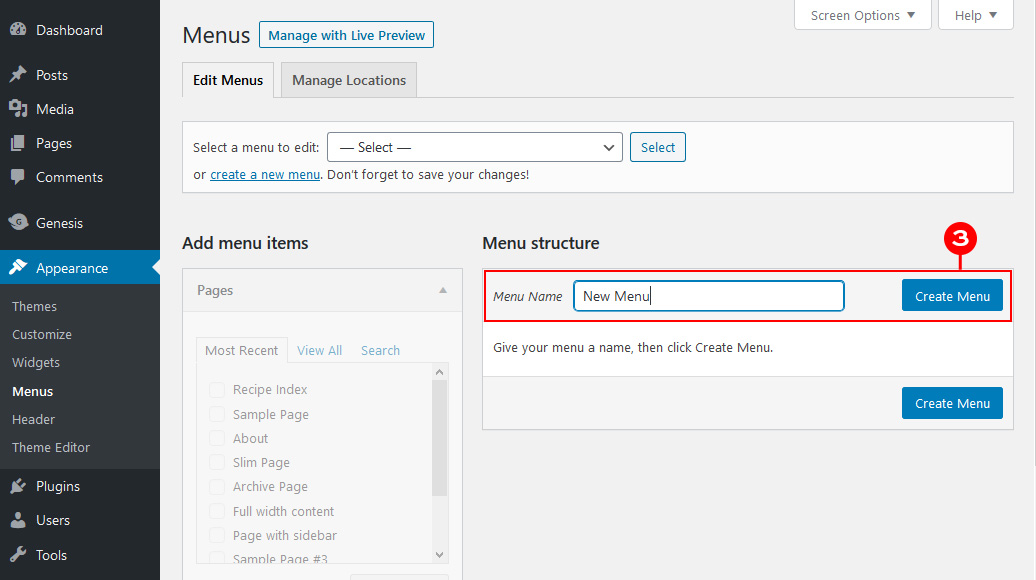
Credit: www.designerblogs.comPuteți schimba aspectul meniurilor dvs. WordPress accesând Aspect. Dacă aveți mai multe meniuri, selectați unul din meniul derulant. Trebuie să includeți elementul de meniu care va deveni buton. Alternativ, puteți să vă salvați preferințele și să vă programați următoarea sarcină.
Cum să adăugați un buton la un plugin
Primul pas în adăugarea unui buton la un plugin este să urmați acești pași. Trebuie să încărcați fișierul zip al pluginurilor pe site-ul dvs. web.
Pluginul trebuie instalat.
Selectați butonul pe care doriți să îl adăugați, apoi copiați codul de mai jos în fișierul plugin.
Clasa de buton //button_default_bind_button //button_added_button
Cum adaug un buton la secțiunea antet din WordPress?
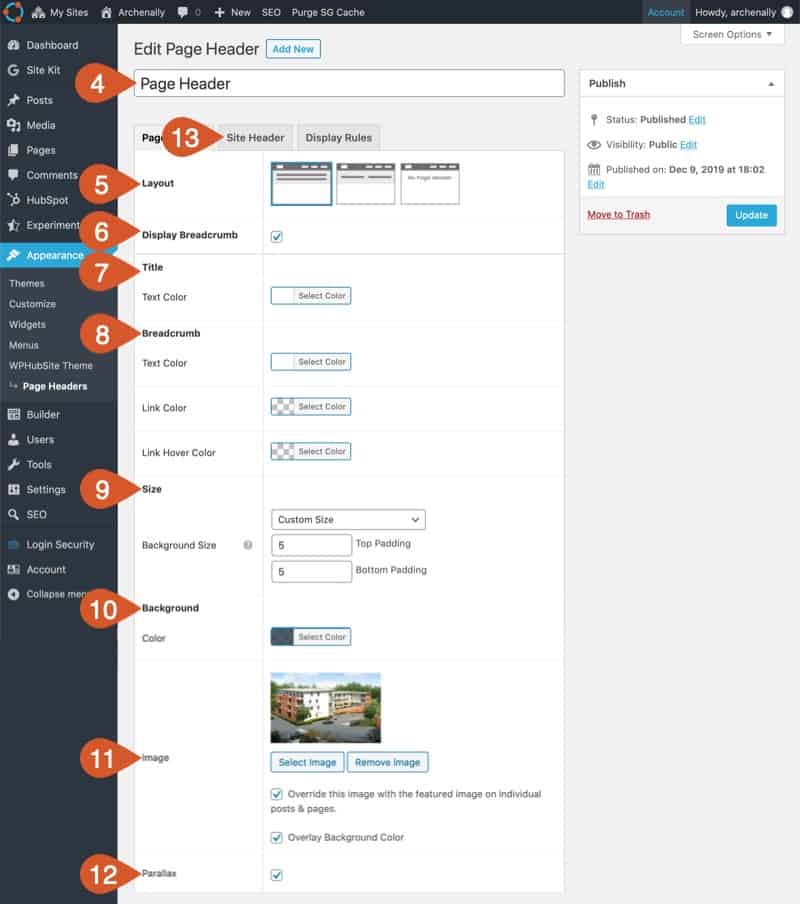
 Credit: www.wphubsite.com
Credit: www.wphubsite.comAccesând Aspect, puteți accesa personalizarea temei WordPress și faceți clic pe opțiunea CSS suplimentară. Pur și simplu introduceți codul CSS personalizat aici, apoi faceți clic pe Publicare.
De exemplu, WordPress nu vă permite să adăugați butoane individuale la antetul site-ului dvs. Cu toate acestea, puteți transforma un link de meniu din meniul de navigare antet într-un buton utilizând o transformare de buton. În plus, vom demonstra cum să inserați și să personalizați un widget de buton în orice altă zonă de antet la alegere. Dacă nu ați creat deja un element de meniu, acesta poate fi găsit în partea stângă a ecranului și îl puteți adăuga făcând clic pe butonul Adăugare la meniu. Este necesar să marcați caseta de lângă „Clasele CSS”. Linkul tău va arăta diferit atâta timp cât ai o clasă CSS personalizată în el. Widgetul Qode Button vă permite să inserați și să personalizați un buton direct în zona antetului.
Vă rugăm să citiți mai departe dacă doriți să aflați cum să faceți acest lucru folosind tema Bridge. Când micșorați numărul de pixeli, marginile butonului dvs. vor deveni mai clare; când creșteți numărul de pixeli, cercul de pe butonul dvs. va deveni rotunjit. Vă vom arăta cum să adăugați un buton într-o zonă de widget de antet. Puteți adăuga un widget Buton Qode făcând clic pe butonul Adăugare widget de pe widget. Apoi, puteți selecta dimensiunea butonului, introduceți textul, linkul, schimbați culoarea acestuia (pasare cu mouse-ul, fundal etc.) și multe alte opțiuni. Antetul este o modalitate excelentă de a stârni interesul publicului și de a-l motiva să ia măsuri. Este simplu să adăugați un buton la meniul antet , deoarece trebuie doar să vă transformați elementul de meniu existent, atribuindu-i un CSS personalizat și apoi stilându-l. Când este adăugată în colțul din stânga sus al zonei widget, imaginea de mai jos prezintă butonul nostru.
Cum să adăugați un buton de antet pe site-ul dvs. WordPress
Pur și simplu încărcați și adăugați un buton de antet pe site-ul dvs. WordPress. Făcând clic pe Aspect > antet, puteți ajunge la tabloul de bord WordPress. Selectați „Buton pentru antet” din meniul drop-down. După ce l-ați găsit, faceți clic pe butonul „Instalare” pentru a lansa pluginul. După ce ați activat pluginul, veți fi direcționat la pagina de opțiuni. Butonul de antet va trebui să aibă un titlu și un text de buton adăugat la pagina de opțiuni, de asemenea. Când se face clic pe un buton, apare textul butonului. Când un buton este apăsat, pictograma va fi afișată. Câmpurile de aplicare trebuie completate în ambele cazuri. După ce ați furnizat informațiile necesare, faceți clic pe butonul „Salvați modificările”. Acum că aveți antetul site-ului dvs., va trebui să îl introduceți. Antetele ar trebui să fie afișate imediat ce butonul de antet este tras și plasat în antetul site-ului. Pentru a adăuga un buton de antet la un site WordPress, trebuie mai întâi să-l definiți.

Cum adaug un buton la bara de navigare?
Pentru a adăuga un buton la bara de navigare, va trebui să creați un buton personalizat folosind HTML și CSS. Apoi, puteți adăuga butonul la bara de navigare folosind clasa „nav-item”.
Scopul acestei lecții este să vă învețe cum să creați un buton mai proeminent într-o bară de navigare. Când un mouse este apăsat pe un element dintr-o bară de navigare, apare un meniu drop-down. Folosind orice element, puteți accesa meniurile drop-down. De exemplu, un element buton poate fi accesat. Pentru a poziționa corect butonul, înfășurați elementul în jurul lui și elementul class=dropdown-content în jurul acestuia. Cu o culoare de fundal, căptușeală și alte elemente de stil, am făcut bara de navigare și linkurile către aceasta mai atractive. Clasa de conținut drop-down conține meniul drop-down real. Afișajul este afișat pe panoul hover din partea de jos a paginii. Am folosit proprietatea box-shadow pentru a face meniul drop-down să arate mai mult ca un card, mai degrabă decât o chenar.
Dacă vă place navigarea cu 3 butoane, selectați Sistem, Gesturi, apoi atingeți navigarea cu 3 butoane pentru a continua. Puteți schimba ordinea acestor butoane selectându-le în partea de jos a ecranului. Alternativ, selectați butoanele de navigare din meniul Afișare, apoi atingeți bara de navigare. Când atingeți un articol, puteți alege între o navigare bazată pe glisare și o bară de navigare care apare din partea de jos a ecranului atunci când apăsați pe el. Trecerea cu degetul în jurul ecranului poate fi realizată folosind gesturi de glisare. Este la fel de simplu ca să atingeți degetul din partea de sus a ecranului în jos.
Adăugarea unui buton din bara de navigare
Pentru a adăuga un buton din bara de navigare la un storyboard, lansați-l, ștergeți controlerul de vizualizare pe care îl aveți deja, apăsați cmd, shift, l și apoi căutați un controler de navigare. Storyboard-ul va fi afișat pe măsură ce trageți acea imagine. Pentru a deveni un controler de vizualizare inițială, selectați-l din inspectorul de atribute. Trebuie să adăugați un buton la bara de navigare pentru a face acest lucru. Un buton va apărea în bară dacă selectați controlerul de navigare din storyboard. Titlul și imaginea butonului pot fi acum schimbate.
Butonul meniu WordPress Css
Pentru a ajunge la secțiunea Aspect, accesați Aspect. Creați o pagină de meniu pentru tabloul de bord WordPress și conectați-o la meniul de navigare . Trebuie să faceți clic pe butonul Opțiuni ecran din partea de sus a paginii. O multitudine de opțiuni pot fi găsite în meniul flydown. Trebuie să bifați caseta de lângă opțiunea „Clasuri CSS”.
Elementele de meniu, pe de altă parte, sunt de obicei simple, simple link-uri text. Câteva meniuri ale temelor WordPress sunt personalizabile cu un buton. Un simplu buton sau un link text adăugat la meniul tău poate crește atenția pe care o primește conținutul tău. Veți putea converti mai multe persoane dacă obțineți mai multe clicuri. În meniul tabloului de bord WordPress, puteți activa opțiunea Clase CSS selectând-o lângă ea. Cu cratime, caractere descriptive și un nume unic, puteți crea un nume unic de clasă CSS. CSS personalizat este una dintre modalitățile de a-l adăuga la WordPress, dar este și una dintre cele mai puțin costisitoare.
Pentru culoarea roșie, utilizați #ff0000, codul hexadecimal pentru culoare. Deoarece textul negru pe fundal roșu nu arată bine, l-am făcut alb. Ultima linie a codului schimbă culoarea fundalului butonului pe măsură ce se deplasează înainte. Iată câteva exemple de alte tipuri de butoane pe care le puteți crea folosind CSS. Elementele de meniu sunt restrânse din meniul unui dispozitiv mobil într-un meniu de hamburger sau ceva similar. Ca rezultat, este posibil să nu doriți un buton acolo, mai ales dacă nu arată bine sau necesită cod CSS suplimentar pentru stil. După cum se arată în exemplul de mai jos, trebuie să adăugați o rază de margine doar dacă doriți un buton de contur rotunjit.
Editarea meniurilor în WordPress
Clasa CSS pe care va trebui să o utilizați pentru elementul de meniu este acum disponibilă pentru descărcare. După ce faceți clic pe „Adăugați nou”, veți vedea o listă de cursuri care apar în partea de sus a ecranului; de asemenea, puteți selecta bara de căutare din partea de sus a ecranului sau lista din partea de jos. Pur și simplu faceți clic pe clasa pe care doriți să o urmați dacă doriți să o aplicați elementului de meniu. După ce ați finalizat fereastra Opțiuni ecran, faceți clic pe „x” din colțul din dreapta sus pentru a o închide.
Cum să adăugați un buton în bara de navigare în HTML
Adăugarea unui buton la o bară de navigare în HTML este un proces simplu. Mai întâi, creați un element și adăugați un element în el. Apoi, adăugați un element pentru fiecare buton pe care doriți să îl adăugați în bara de navigare. În cele din urmă, adăugați un element în fiecare element.
